Introdução à depuração de sites de Páginas da Web do ASP.NET (Razor)
por Tom FitzMacken
Este artigo explica várias maneiras de depurar páginas em um site do Páginas da Web do ASP.NET (Razor). A depuração é o processo de localização e correção de erros em suas páginas de código.
O que você aprenderá:
- Como exibir informações que ajudam a analisar e depurar páginas.
- Como usar ferramentas de depuração no Visual Studio.
Estes são os ASP.NET recursos introduzidos no artigo:
- O
ServerInfoauxiliar.ObjectInfoAuxiliar.Versões de software
- Páginas da Web do ASP.NET (Razor) 3
- Visual Studio 2013
Este tutorial também funciona com Páginas da Web do ASP.NET 2. Você pode usar o WebMatrix 3, mas não há suporte para o depurador integrado.
Um aspecto importante da solução de problemas e erros em seu código é evitá-los em primeiro lugar. Você pode fazer isso colocando seções do código que provavelmente causarão erros em try/catch blocos. Para obter mais informações, consulte a seção sobre como lidar com erros em Introdução a ASP.NET programação web usando a sintaxe Razor.
O ServerInfo auxiliar é uma ferramenta de diagnóstico que fornece uma visão geral das informações sobre o ambiente do servidor Web que hospeda sua página. Ele também mostra as informações de solicitação HTTP enviadas quando um navegador solicita a página. O ServerInfo auxiliar exibe a identidade do usuário atual, o tipo de navegador que fez a solicitação e assim por diante. Esse tipo de informação pode ajudá-lo a solucionar problemas comuns.
Crie uma nova página da Web chamada ServerInfo.cshtml.
No final da página, pouco antes da marca de fechamento
</body>, adicione@ServerInfo.GetHtml():<!DOCTYPE html> <html> <head> <title></title> </head> <body> @ServerInfo.GetHtml() </body> </html>Você pode adicionar o
ServerInfocódigo em qualquer lugar da página. Mas adicioná-lo no final manterá sua saída separada do conteúdo da outra página, o que facilita a leitura.Observação
Importante Você deve remover qualquer código de diagnóstico de suas páginas da Web antes de mover páginas da Web para um servidor de produção. Isso se aplica ao
ServerInfoauxiliar, bem como a outras técnicas de diagnóstico neste artigo que envolvem a adição de código a uma página. Você não quer que os visitantes do seu site vejam informações sobre seu nome de servidor, nomes de usuário, caminhos em seu servidor e detalhes semelhantes, pois esse tipo de informação pode ser útil para pessoas com intenção mal-intencionada.Salve a página e execute-a em um navegador.

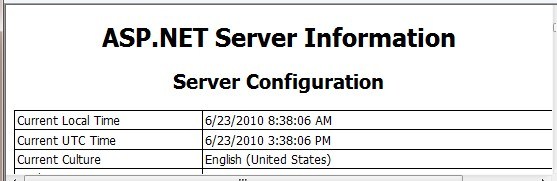
O
ServerInfoauxiliar exibe quatro tabelas de informações na página:Configuração do servidor. Esta seção fornece informações sobre o servidor Web de hospedagem, incluindo o nome do computador, a versão do ASP.NET que você está executando, o nome de domínio e a hora do servidor.
ASP.NET Variáveis de Servidor. Esta seção fornece detalhes sobre os muitos detalhes do protocolo HTTP (chamados de variáveis HTTP) e valores que fazem parte de cada solicitação de página da Web.
Informações de runtime HTTP. Esta seção fornece detalhes sobre a versão do Microsoft .NET Framework em que sua página da Web está em execução, o caminho, os detalhes sobre o cache e assim por diante. (Como você aprendeu em Introdução à programação web ASP.NET usando a sintaxe Razor, Páginas da Web do ASP.NET usando a sintaxe Razor são criados na tecnologia de servidor Web ASP.NET da Microsoft, que é criada em uma biblioteca de desenvolvimento de software extensa chamada .NET Framework.)
Variáveis de ambiente. Esta seção fornece uma lista de todas as variáveis de ambiente locais e seus valores no servidor Web.
Uma descrição completa de todas as informações de servidor e solicitação está além do escopo deste artigo, mas você pode ver que o
ServerInfoauxiliar retorna muitas informações de diagnóstico. Para obter mais informações sobre os valores retornadosServerInfo, consulte Variáveis de ambiente reconhecidas no site do Microsoft TechNet e Variáveis de servidor do IIS no site do MSDN.
Inserindo expressões de saída para exibir valores de página
Outra maneira de ver o que está acontecendo em seu código é inserir expressões de saída na página. Como você sabe, você pode gerar diretamente o valor de uma variável adicionando algo como @myVariable ou @(subTotal * 12) à página. Para depuração, você pode colocar essas expressões de saída em pontos estratégicos em seu código. Isso permite que você veja o valor das variáveis de chave ou o resultado dos cálculos quando sua página é executada. Quando terminar de depurar, você poderá remover as expressões ou comente-as. Este procedimento ilustra uma maneira típica de usar expressões inseridas para ajudar a depurar uma página.
Crie uma nova página WebMatrix chamada OutputExpression.cshtml.
Substitua o conteúdo da página pelo seguinte:
<!DOCTYPE html> <html> <head> <title></title> </head> <body> @{ var weekday = DateTime.Now.DayOfWeek; // As a test, add 1 day to the current weekday. if(weekday.ToString() != "Saturday") { // If weekday is not Saturday, simply add one day. weekday = weekday + 1; } else { // If weekday is Saturday, reset the day to 0, or Sunday. weekday = 0; } // Convert weekday to a string value for the switch statement. var weekdayText = weekday.ToString(); var greeting = ""; switch(weekdayText) { case "Monday": greeting = "Ok, it's a marvelous Monday."; break; case "Tuesday": greeting = "It's a tremendous Tuesday."; break; case "Wednesday": greeting = "Wild Wednesday is here!"; break; case "Thursday": greeting = "All right, it's thrifty Thursday."; break; case "Friday": greeting = "It's finally Friday!"; break; case "Saturday": greeting = "Another slow Saturday is here."; break; case "Sunday": greeting = "The best day of all: serene Sunday."; break; default: break; } } <h2>@greeting</h2> </body> </html>O exemplo usa uma
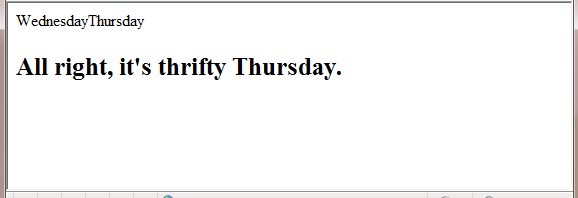
switchinstrução para marcar o valor daweekdayvariável e, em seguida, exibe uma mensagem de saída diferente dependendo de qual dia da semana é. No exemplo, o bloco dentro doifprimeiro bloco de código altera arbitrariamente o dia da semana adicionando um dia ao valor atual do dia da semana. Esse é um erro introduzido para fins de ilustração.Salve a página e execute-a em um navegador.
A página exibe a mensagem para o dia errado da semana. Seja qual for o dia da semana, você verá a mensagem um dia depois. Embora, nesse caso, você saiba por que a mensagem está desativada (porque o código define deliberadamente o valor de dia incorreto), na realidade, muitas vezes é difícil saber onde as coisas estão indo mal no código. Para depurar, você precisa descobrir o que está acontecendo com o valor de objetos de chave e variáveis como
weekday.Adicione expressões de saída inserindo
@weekdayconforme mostrado nos dois locais indicados pelos comentários no código. Essas expressões de saída exibirão os valores da variável nesse ponto na execução do código.var weekday = DateTime.Now.DayOfWeek; // DEBUG: Display the initial value of weekday. @weekday // As a test, add 1 day to the current weekday. if(weekday.ToString() != "Saturday") { // If weekday is not Saturday, simply add one day. weekday = weekday + 1; } else { // If weekday is Saturday, reset the day to 0, or Sunday. weekday = 0; } // DEBUG: Display the updated test value of weekday. @weekday // Convert weekday to a string value for the switch statement. var weekdayText = weekday.ToString();Salve e execute a página em um navegador.
A página exibe primeiro o dia real da semana, depois o dia atualizado da semana que resulta da adição de um dia e, em seguida, a mensagem resultante da
switchinstrução. A saída das duas expressões variáveis (@weekday) não tem espaços entre os dias porque você não adicionou marcas HTML<p>à saída; as expressões são apenas para teste.
Agora você pode ver onde está o erro. Quando você exibe pela primeira vez a
weekdayvariável no código, ela mostra o dia correto. Quando você o exibe na segunda vez, após oifbloco no código, o dia está desativado por um. Então você sabe que algo aconteceu entre a primeira e a segunda aparição da variável de dia da semana. Se esse fosse um bug real, esse tipo de abordagem ajudaria você a restringir o local do código que está causando o problema.Corrija o código na página removendo as duas expressões de saída adicionadas e removendo o código que altera o dia da semana. O bloco de código restante e completo se parece com o seguinte exemplo:
@{ var weekday = DateTime.Now.DayOfWeek; var weekdayText = weekday.ToString(); var greeting = ""; switch(weekdayText) { case "Monday": greeting = "Ok, it's a marvelous Monday."; break; case "Tuesday": greeting = "It's a tremendous Tuesday."; break; case "Wednesday": greeting = "Wild Wednesday is here!"; break; case "Thursday": greeting = "All right, it's thrifty Thursday."; break; case "Friday": greeting = "It's finally Friday!"; break; case "Saturday": greeting = "Another slow Saturday is here."; break; case "Sunday": greeting = "The best day of all: serene Sunday."; break; default: break; } }Execute a página em um navegador. Desta vez, você verá a mensagem correta exibida para o dia real da semana.
Usando o Auxiliar ObjectInfo para exibir valores de objeto
O ObjectInfo auxiliar exibe o tipo e o valor de cada objeto que você passa para ele. Você pode usá-lo para exibir o valor de variáveis e objetos em seu código (como você fez com expressões de saída no exemplo anterior), além disso, você pode ver informações de tipo de dados sobre o objeto.
Abra o arquivo chamado OutputExpression.cshtml que você criou anteriormente.
Substitua todo o código na página pelo seguinte bloco de código:
<!DOCTYPE html> <html> <head> <title></title> </head> <body> @{ var weekday = DateTime.Now.DayOfWeek; @ObjectInfo.Print(weekday) var weekdayText = weekday.ToString(); var greeting = ""; switch(weekdayText) { case "Monday": greeting = "Ok, it's a marvelous Monday."; break; case "Tuesday": greeting = "It's a tremendous Tuesday."; break; case "Wednesday": greeting = "Wild Wednesday is here!"; break; case "Thursday": greeting = "All right, it's thrifty Thursday."; break; case "Friday": greeting = "It's finally Friday!"; break; case "Saturday": greeting = "Another slow Saturday is here."; break; case "Sunday": greeting = "The best day of all: serene Sunday."; break; default: break; } } @ObjectInfo.Print(greeting) <h2>@greeting</h2> </body> </html>Salve e execute a página em um navegador.

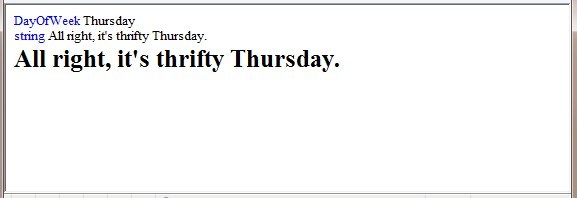
Neste exemplo, o
ObjectInfoauxiliar exibe dois itens:O tipo. Para a primeira variável, o tipo é
DayOfWeek. Para a segunda variável, o tipo éString.O valor. Nesse caso, como você já exibe o valor da variável de saudação na página, o valor é exibido novamente quando você passa a variável para
ObjectInfo.Para objetos mais complexos, o
ObjectInfoauxiliar pode exibir mais informações — basicamente, ele pode exibir os tipos e valores de todas as propriedades de um objeto.
Usando ferramentas de depuração no Visual Studio
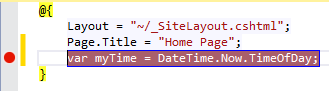
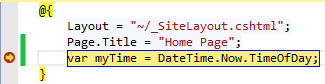
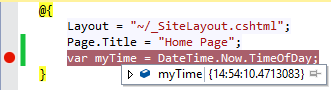
Para obter uma experiência de depuração mais abrangente, use o Visual Studio. Com o Visual Studio, você pode definir um ponto de interrupção em seu código na linha que deseja inspecionar.

Quando você testa o site, o código em execução é interrompido no ponto de interrupção.

Você pode examinar os valores atuais das variáveis e percorrer o código linha a linha.

Para obter informações sobre como usar o depurador integrado no Visual Studio para depurar ASP.NET páginas razor, consulte Programação Páginas da Web do ASP.NET (Razor) usando o Visual Studio.