Criar um aplicativo com capacidade em tempo real
A maneira mais fácil de criar um novo aplicativo com capacidade em tempo real é começar com o modelo Blank da extensão Visual Studio Code Azure Sphere e ajustar a configuração ao seu projeto seguindo estas etapas:
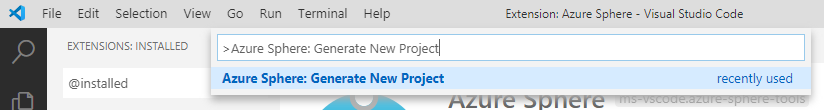
Inicie Visual Studio Code. Selecione Exibir>paleta de comandos e digite Azure Sphere: Gerar Novo Projeto.

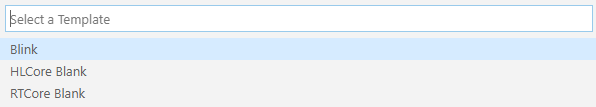
Escolha RTCore Blank no menu Modelos.

Visual Studio Code exibe uma janela de Explorador de Arquivos. Navegue até a pasta em que deseja colocar o aplicativo Em branco e especifique um nome para seu projeto, por exemplo, NewRTApp. Visual Studio Code cria a pasta NewRTApp em seu local selecionado e gera os arquivos de build para o aplicativo em branco. Você deve ver mensagens do CMake.
Você também pode criar um novo aplicativo com capacidade em tempo real a partir de qualquer um dos exemplos do Azure Sphere com capacidade em tempo real:
Clone o repositório de exemplos se você ainda não tiver feito isso. Copie uma das pastas de aplicativo de alto nível e renomeie-a para seu projeto.
No arquivo CMakeLists.txt, altere o nome do projeto para o nome da nova pasta. Por exemplo:
PROJECT(NewRTApp C)
A maneira mais fácil de criar um novo aplicativo com capacidade em tempo real é começar com o modelo Em branco da extensão do Visual Studio Azure Sphere e ajustar a configuração ao seu projeto seguindo estas etapas:
Inicie o Visual Studio e selecione Criar um novo projeto.
Digite
Azure Spherena caixa de pesquisa rotulada Pesquisar modelos. Selecione Azure Sphere RTCore Blank na lista retornada e selecione Avançar.Especifique um nome de projeto (por exemplo, NewRTApp), um local de arquivo de projeto e um nome de solução (que pode ser o mesmo que o nome do projeto) e selecione Criar. O Visual Studio cria a pasta NewRTApp em seu local selecionado e gera os arquivos de build para o aplicativo em branco. Você deve ver mensagens do CMake.
Você também pode criar um novo aplicativo com capacidade em tempo real a partir de qualquer um dos exemplos do Azure Sphere de alto nível:
Clone o repositório de exemplos se você ainda não tiver feito isso. Copie uma das pastas de aplicativo com capacidade em tempo real e renomeie-a para seu projeto.
No arquivo CMakeLists.txt, altere o nome do projeto para o nome da nova pasta. Por exemplo:
PROJECT(NewRTApp C)
A maneira mais fácil de criar um novo aplicativo com capacidade em tempo real é começar com o exemplo HelloWorld_RTApp_MT3620_BareMetal e ajustar a configuração ao seu projeto seguindo estas etapas:
Clone o repositório de exemplos se você ainda não tiver feito isso. Copie a pasta HelloWorld_RTApp_MT3620_BareMetal e renomeie-a para seu projeto.
No arquivo CMakeLists.txt, altere o nome do projeto para o nome da nova pasta. Por exemplo:
PROJECT(NewRTApp C)
Estrutura de arquivo básica de um aplicativo com capacidade em tempo real
Não importa como você cria seu aplicativo, todos os aplicativos do Azure Sphere compartilham os seguintes arquivos principais:
- Código-fonte do aplicativo em um ou mais arquivos. Atualmente, há suporte apenas para o código-fonte do idioma C.
- Arquivos de compilação do CMake. CMakeLists.txt é necessário. O CMake, juntamente com o utilitário de build leve ninja, é usado para controlar o processo de build de aplicativo do Azure Sphere.
- Um arquivo de manifesto de aplicativo que descreve os recursos disponíveis para o aplicativo.
Aplicativos com capacidade em tempo real adicionam pelo menos um outro arquivo: um arquivo linker.ld para especificar precisamente onde vários componentes do aplicativo devem ser carregados no núcleo em tempo real.
Escreva seu código
- Escreva o código do aplicativo usando os exemplos do RTApp do Azure Sphere como guias. Os tópicos a seguir descrevem cenários de implementação específicos:
- No arquivo app_manifest.json:
- Definir
Namecomo o nome do projeto, - Definir
ApplicationTypecomo"RealTimeCapable" - Adicione todas as funcionalidades específicas do aplicativo que seu código exige, como recursos de hardware ou conexões. Se o RTApp se comunicar com um aplicativo de alto nível, adicione a ID do componente do aplicativo de alto nível à
AllowedApplicationConnectionsfuncionalidade.
- Definir
Se você quiser implantar seu RTApp ao lado de um aplicativo parceiro de alto nível, adicione a ID do componente do parceiro ao campo partnerComponents da seção configurações do arquivo launch.vs.json (Visual Studio) ou .vscode/launch.json (Visual Studio Code) :
"partnerComponents": [ "25025d2c-66da-4448-bae1-ac26fcdd3627" ]