Configurar autenticação em um aplicativo de página única Angular de amostra usando o Azure Active Directory B2C
Este artigo usa um SPA (aplicativo de página única) Angular de exemplo para ilustrar como adicionar a autenticação do Azure AD B2C (Azure Active Directory B2C) aos seus aplicativos do Angular.
Visão geral
O OIDC (OpenID Connect) é um protocolo de autenticação baseado no OAuth 2.0 que pode ser usado para conectar com segurança um usuário a um aplicativo. Este exemplo do Angular usa MSAL Angular e MSAL para Navegador. MSAL é uma biblioteca fornecida pela Microsoft que simplifica a adição de suporte de autenticação e autorização a SPAs Angulares.
Fluxo de entrada
O fluxo de entrada envolve as seguintes etapas:
- O usuário abre o aplicativo e seleciona Entrar.
- O aplicativo inicia uma solicitação de autenticação e redireciona o usuário ao Azure AD B2C.
- O usuário inscreve-se ou entra e redefine a senha ou entra com uma conta de rede social.
- Após um logon bem-sucedido, o Azure AD B2C retorna um código de autorização para o aplicativo. O aplicativo executa as seguintes ações:
- Troca o código de autorização por um token de ID, token de acesso e token de atualização.
- Lê as declarações de token de ID.
- Armazena o token de acesso e o token de atualização em um cache na memória para uso posterior. O token de acesso permite que o usuário chame recursos protegidos, como uma API da Web. O token de atualização é usado para adquirir um novo token de acesso.
Registro do aplicativo
Para permitir que o aplicativo entre com o Azure AD B2C e chame uma API Web, registre dois aplicativos em seu locatário do Azure AD B2C:
O registro do aplicativo de página única (Angular) permite que o seu aplicativo entre com o Azure AD B2C. Durante o registro do aplicativo, você especifica o URI de redirecionamento. O URI de redirecionamento é o ponto de extremidade para o qual o usuário é redirecionado após a autenticação desse usuário com o Azure AD B2C. O processo de registro do aplicativo gera uma ID de aplicativo, também conhecida como ID do cliente, que identifica o aplicativo de modo exclusivo. Este artigo usa o exemplo ID do Aplicativo: 1.
O registro da API Web permite que o aplicativo chame uma API Web protegida. O registro expõe as permissões de API Web (escopos). O processo de registro do aplicativo gera uma ID do aplicativo que identifica exclusivamente sua API Web. Este artigo usa o exemplo ID do aplicativo: 2. Conceda permissões ao aplicativo (ID do aplicativo: 1) para os escopos da API Web (ID do aplicativo: 2).
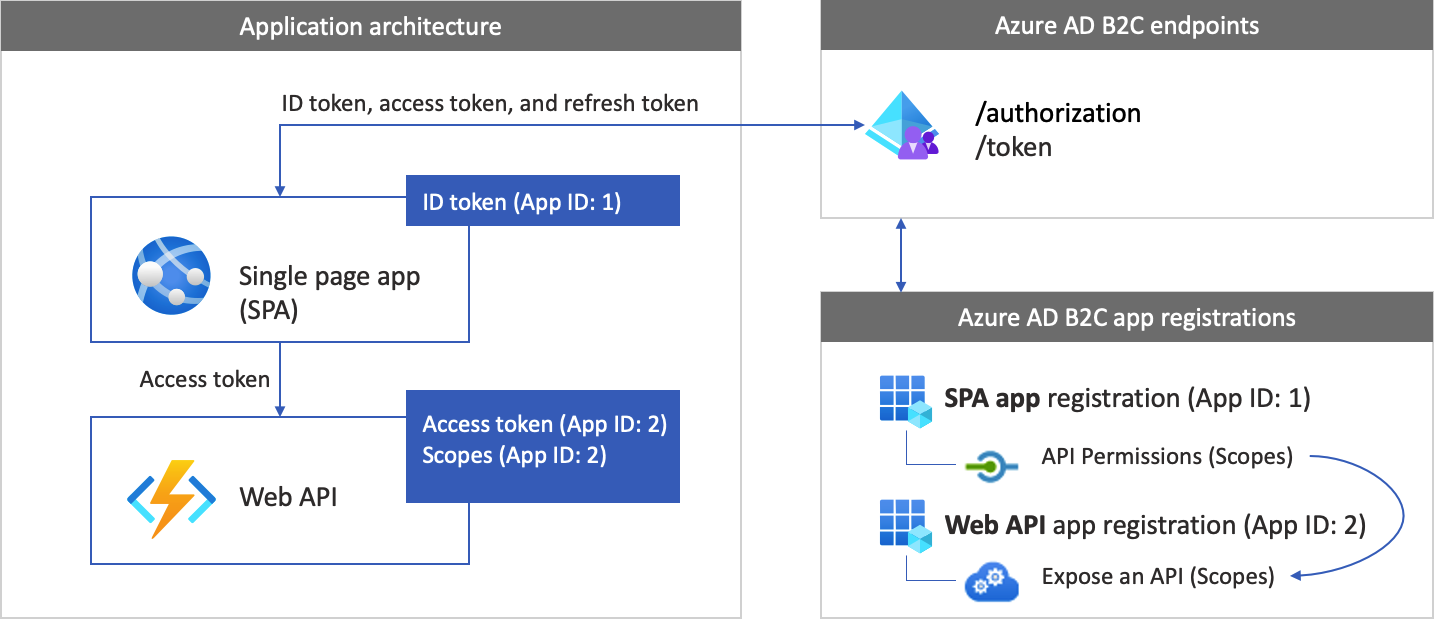
O diagrama a seguir descreve os registros do aplicativo e a arquitetura do aplicativo.

Chamar uma API Web
Após a autenticação, os usuários interagem com o aplicativo, que invoca uma API Web protegida. A API Web usa a autenticação de token de portador. O token de portador é o token de acesso que o aplicativo obteve do Azure AD B2C. O aplicativo passa o token no cabeçalho de autorização da solicitação HTTPS.
Authorization: Bearer <access token>
Se o escopo do token de acesso não corresponder aos escopos da API Web, a biblioteca de autenticação obterá um novo token de acesso com os escopos corretos.
Fluxo de saída
O fluxo de saída envolve as seguintes etapas:
- No aplicativo, os usuários sairão.
- O aplicativo limpa seus objetos de sessão e a biblioteca de autenticação limpa seu cache de tokens.
- O aplicativo leva os usuários para o ponto de extremidade de saída do Azure AD B2C para encerrar a sessão do Azure AD B2C.
- Os usuários são redirecionados de volta para o aplicativo.
Pré-requisitos
Antes de seguir os procedimentos neste artigo, certifique-se de que seu computador esteja em execução:
- Visual Studio Code ou qualquer outro editor de código.
- Runtime do Node.js e npm.
- CLI do Angular.
Etapa 1: configurar o fluxo de usuário
Quando os usuários tentam entrar, o aplicativo inicia uma solicitação de autenticação para o ponto de extremidade de autorização por meio de um fluxo de usuário. O fluxo de usuários define e controla a experiência do usuário. Quando o fluxo é concluído, o Azure AD B2C gera um token e redireciona o usuário de volta para o aplicativo.
Se você ainda não fez isso, crie um fluxo de usuário ou uma política personalizada. Repita as etapas para criar três fluxos de usuário separados, da seguinte forma:
- Um fluxo de usuário combinado de entrada e inscrição, como
susi. Esse fluxo de usuário também dá suporte à experiência Esqueceu sua senha. - Um fluxo de usuário de edição de perfil, como
edit_profile. - Um fluxo de usuário de Redefinição de senha, como
reset_password.
O Azure AD B2C acrescenta B2C_1_ ao início do nome do fluxo de usuário. Por exemplo, susi torna-se B2C_1_susi.
Etapa 2: registrar o SPA Angular e a API
Nesta etapa, você cria os registros para o SPA Angular e o aplicativo de API Web. Você também especifica os escopos de sua API Web.
2.1 Registrar o aplicativo de API Web
Para criar o registro do aplicativo da API Web (ID do Aplicativo: 2), siga estas etapas:
Entre no portal do Azure.
Verifique se você está usando o diretório que contenha seu locatário do Azure AD B2C. Selecione o ícone Diretórios + assinaturas na barra de ferramentas do portal.
Na página Configurações do portal | Diretórios + assinaturas, encontre o diretório Azure Active Directory B2C na lista Nome do diretório e, em seguida, selecione Alternar.
No portal do Azure, pesquise e selecione Azure AD B2C.
Escolha Registros de aplicativo e Novo registro.
Insira um Nome para o aplicativo, (por exemplo, my-api1). Deixe os valores padrão para URI de redirecionamento e tipos de conta com suporte.
Selecione Registrar.
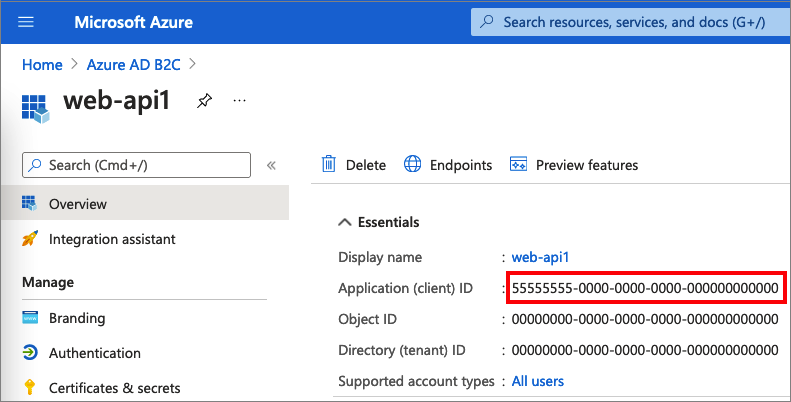
Depois que o registro do aplicativo for concluído, selecione Visão Geral.
Registre o valor da ID do aplicativo (cliente) para uso posterior, quando você configurar o aplicativo Web.

2.2 Configurar escopos
Selecione o aplicativo my-api1 que você criou (ID do Aplicativo: 2) para abrir a página de Visão Geral do aplicativo.
Em Gerenciar, selecione Expor uma API.
Ao lado de URI do ID do Aplicativo, selecione o link Definir. Substitua o valor padrão (identificador exclusivo, GUID) por um nome exclusivo (por exemplo, tasks-api) e selecione Salvar.
Quando o aplicativo Web solicita um token de acesso à API Web, ele deve adicionar esse URI como prefixo para cada escopo que você definir para a API.
Em Escopos definidos por esta API, selecione Adicionar um escopo.
Para criar um escopo que define o acesso de leitura à API:
- Para Nome do escopo, insira tasks.read.
- Para Nome de exibição de consentimento do administrador, insira Acesso de leitura à API de tarefas.
- Para Descrição do consentimento do administrador, insira Permitir acesso de leitura à API de tarefas.
Selecione Adicionar escopo.
Selecione Adicionar escopo e adicione um escopo que define o acesso de gravação à API:
- Para Nome do escopo, insira tasks.write.
- Para Nome de exibição de consentimento do administrador, insira Acesso de gravação à API de tarefas.
- Para Descrição do consentimento do administrador, insira Permitir acesso de gravação à API de tarefas.
Selecione Adicionar escopo.
2.3 Registrar o aplicativo Angular
Siga estas etapas para criar o registro do aplicativo Angular:
- Entre no portal do Azure.
- Se você tiver acesso a vários locatários, selecione o ícone Configurações no menu superior para alternar para o locatário do Azure AD B2C no menu Diretórios + assinaturas.
- No portal do Azure, pesquise e selecione Azure AD B2C.
- Escolha Registros de aplicativo e Novo registro.
- Em Nome, insira um nome para o aplicativo. Por exemplo, insira MyApp.
- Em Tipos de conta com suporte, selecione Contas em qualquer provedor de identidade ou diretório organizacional (para autenticar usuários com fluxos dos usuários) .
- Em URI de Redirecionamento, selecione SPA (Aplicativo de página única) e insira
http://localhost:4200na caixa de texto da URL. - Em Permissões, marque a caixa de seleção Conceder consentimento do administrador às permissões OpenID e acesso offline.
- Selecione Registrar.
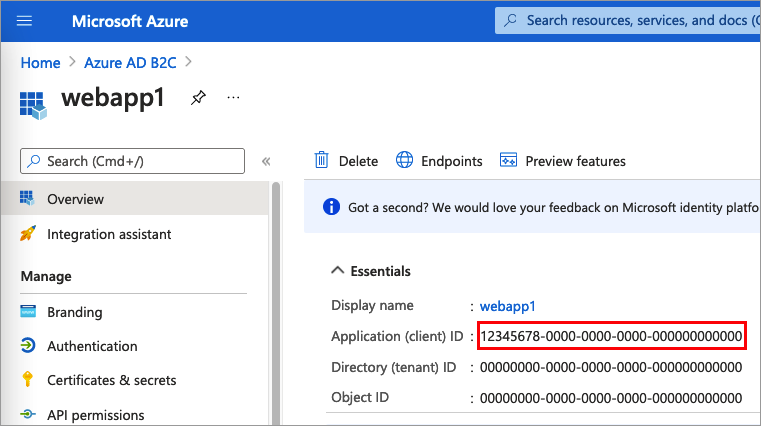
- Registre a ID do aplicativo (cliente) para usar em uma etapa posterior ao configurar o aplicativo Web.

2.5 Conceder permissões
Para conceder permissões ao aplicativo (ID do Aplicativo: 1), siga estas etapas:
Selecione Registros de aplicativo e, em seguida, selecione o aplicativo que você criou (ID do Aplicativo: 1).
Em Gerenciar, selecione Permissões de API.
Em Permissões Configuradas, selecione Adicionar uma permissão.
Selecione a guia Minhas APIs.
Selecione a API (ID do Aplicativo: 2) que deverá conceder acesso ao aplicativo Web. Por exemplo, insira my-api1.
Em Permissão, expanda tarefas e, em seguida, selecione os escopos definidos anteriormente (por exemplo, tasks.read e tasks.write).
Selecione Adicionar Permissões.
Selecione Fornecer consentimento do administrador para <nome do seu locatário>.
Selecione Sim.
Selecione Atualizar e, em seguida, verifique se Concedido para... aparece em Status para ambos os escopos.
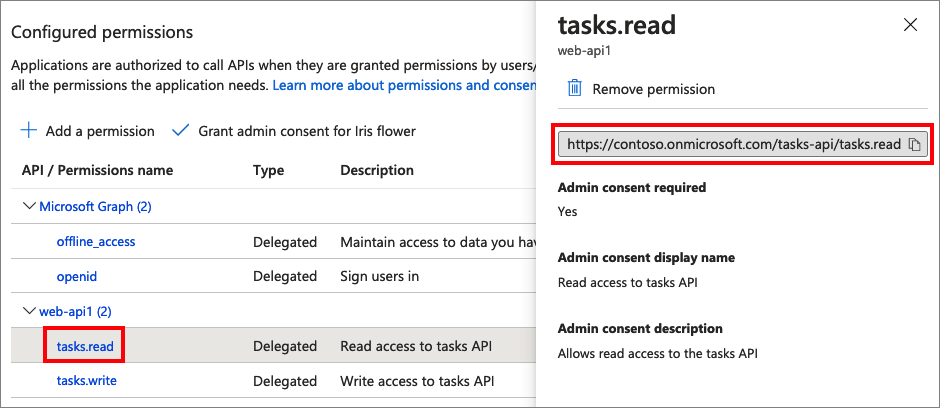
Na lista Permissões configuradas, selecione o escopo e, em seguida, copie o nome completo do escopo.

Etapa 3: obter o código de exemplo do Angular
Este exemplo descreve como um aplicativo de página única Angular pode usar o Azure AD B2C para a inscrição e a entrada de usuário. Em seguida, o aplicativo adquire um token de acesso e chama uma API Web protegida.
Baixe um arquivo zip do exemplo ou clone o exemplo do repositório GitHub usando o seguinte comando:
git clone https://github.com/Azure-Samples/ms-identity-javascript-angular-tutorial.git
3.1 Configurar o exemplo do Angular
Agora que você obteve o exemplo de SPA, atualize o código com seus valores do Azure AD B2C e API Web. Na pasta de exemplo, na pasta src/app, abra o arquivo auth-config.ts. Atualize as chaves com os valores correspondentes:
| Seção | Chave | Valor |
|---|---|---|
| b2cPolicies | nomes | O fluxo do usuário ou a política personalizada que você criou na etapa 1. |
| b2cPolicies | autoridades | Substitua your-tenant-name pelo seu nome do locatário do Azure AD B2C. Por exemplo, use contoso.onmicrosoft.com. Em seguida, substitua o nome da política pelo fluxo do usuário ou a política personalizada que você criou na etapa 1. Por exemplo: https://<your-tenant-name>.b2clogin.com/<your-tenant-name>.onmicrosoft.com/<your-sign-in-sign-up-policy>. |
| b2cPolicies | authorityDomain | Seu nome do locatário do Azure AD B2C. Por exemplo: contoso.onmicrosoft.com. |
| Configuração | clientId | A ID do aplicativo do Angular da etapa 2.3. |
| protectedResources | endpoint | A URL da API Web: http://localhost:5000/api/todolist. |
| protectedResources | escopos | Os escopos da API Web que você criou na etapa 2.2. Por exemplo: b2cScopes: ["https://<your-tenant-name>.onmicrosoft.com/tasks-api/tasks.read"]. |
O código src/app/auth-config.ts de resultado deverá ser semelhante ao seguinte exemplo:
export const b2cPolicies = {
names: {
signUpSignIn: "b2c_1_susi_reset_v2",
editProfile: "b2c_1_edit_profile_v2"
},
authorities: {
signUpSignIn: {
authority: "https://your-tenant-name.b2clogin.com/your-tenant-name.onmicrosoft.com/b2c_1_susi_reset_v2",
},
editProfile: {
authority: "https://your-tenant-name.b2clogin.com/your-tenant-name.onmicrosoft.com/b2c_1_edit_profile_v2"
}
},
authorityDomain: "your-tenant-name.b2clogin.com"
};
export const msalConfig: Configuration = {
auth: {
clientId: '<your-MyApp-application-ID>',
authority: b2cPolicies.authorities.signUpSignIn.authority,
knownAuthorities: [b2cPolicies.authorityDomain],
redirectUri: '/',
},
// More configuration here
}
export const protectedResources = {
todoListApi: {
endpoint: "http://localhost:5000/api/todolist",
scopes: ["https://your-tenant-namee.onmicrosoft.com/api/tasks.read"],
},
}
Etapa 4: obter o código de exemplo da API Web
Agora que a API Web está registrada e você definiu escopos, configure o código da API Web para funcionar com o locatário do Azure AD B2C.
Baixe um arquivo morto .zip, ou clone a amostra de projeto da API Web do GitHub. Você também pode navegar diretamente até o projeto Azure-Samples/active-directory-b2c-javascript-nodejs-webapi no GitHub usando o seguinte comando:
git clone https://github.com/Azure-Samples/active-directory-b2c-javascript-nodejs-webapi.git
4.1 Configurar a API Web
Na pasta de exemplo, abra o arquivo config.json. Esse arquivo contém informações sobre seu provedor de identidade do Azure AD B2C. O aplicativo de API Web usa essas informações para validar o token de acesso que o aplicativo Web passa como um token de portador. Atualize as seguintes propriedades das configurações do aplicativo:
| Seção | Chave | Valor |
|---|---|---|
| credenciais | tenantName | A primeira parte do nome do locatário do Azure AD B2C. Por exemplo: contoso. |
| credenciais | clientID | A ID do aplicativo da API Web da etapa 2.1. No diagrama anterior, é o aplicativo com a ID do aplicativo: 2. |
| credenciais | emissor | (Opcional) O valor da declaração iss do emissor do token. O Azure AD B2C, por padrão, retorna o token no seguinte formato: https://<your-tenant-name>.b2clogin.com/<your-tenant-ID>/v2.0/. Substitua <your-tenant-name> pela primeira parte do nome do locatário do Azure AD B2C. Substitua <your-tenant-ID> pelo nome do seu locatário do Azure AD B2C. |
| políticas | policyName | O fluxo do usuário ou a política personalizada que você criou na etapa 1. Se seu aplicativo usar vários fluxos de usuário ou políticas personalizadas, especifique apenas um. Por exemplo, use o fluxo de usuário de inscrição ou entrada. |
| recurso | scope | Os escopos do registro do aplicativo da API Web da etapa 2.5. |
O arquivo de configuração final deve parecer com o seguinte JSON:
{
"credentials": {
"tenantName": "<your-tenant-namee>",
"clientID": "<your-webapi-application-ID>",
"issuer": "https://<your-tenant-name>.b2clogin.com/<your-tenant-ID>/v2.0/"
},
"policies": {
"policyName": "b2c_1_susi"
},
"resource": {
"scope": ["tasks.read"]
},
// More settings here
}
Etapa 5: executar o SPA Angular e a API Web
Agora você está pronto para testar o acesso no escopo à API do Angular. Nesta etapa, execute a API Web e o aplicativo Angular de exemplo em seu computador local. Em seguida, entre no aplicativo Angular e selecione o botão TodoList para iniciar uma solicitação à API protegida.
Executar a API Web
Abra uma janela do console e altere para o diretório que contém a amostra da API Web. Por exemplo:
cd active-directory-b2c-javascript-nodejs-webapiExecute os seguintes comandos:
npm install && npm update node index.jsA janela de console exibe o número da porta em que o aplicativo está hospedado:
Listening on port 5000...
Executar o aplicativo Angular
Abra outra janela do console e vá para o diretório que contém o Angular de exemplo. Por exemplo:
cd ms-identity-javascript-angular-tutorial-main/3-Authorization-II/2-call-api-b2c/SPAExecute os seguintes comandos:
npm install && npm update npm startA janela de console exibe o número da porta em que o aplicativo está hospedado:
Listening on port 4200...Acesse
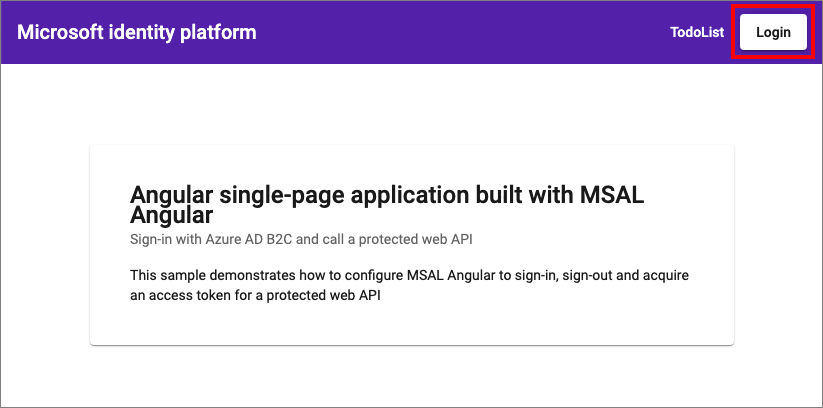
http://localhost:4200no navegador para exibir o aplicativo.Selecione Fazer logon.

Conclua o processo de inscrição ou de entrada.
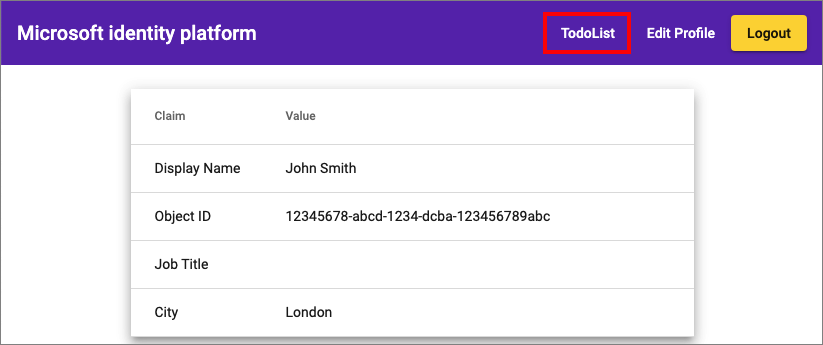
Após a entrada bem-sucedida, você verá o seu perfil. No menu, selecione TodoList.

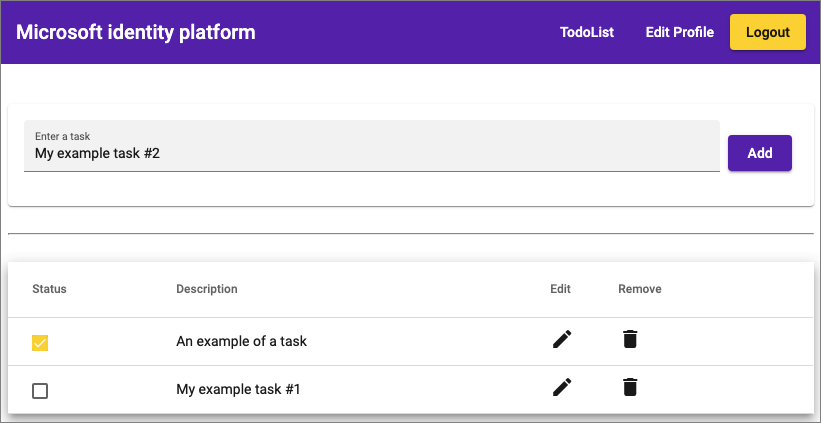
Selecione Adicionar para adicionar novos itens à lista ou use os ícones para excluir ou editar itens.

Implantar seu aplicativo
Em um aplicativo de produção, o URI de redirecionamento do registro de aplicativo normalmente é um ponto de extremidade de acesso público no qual o aplicativo está em execução, como https://contoso.com.
Adicione e modifique URIs de redirecionamento nos aplicativos registrados a qualquer momento. As restrições a seguir se aplicam a URLs de redirecionamento:
- A URL de resposta deve começar com o esquema
https. - A URL de resposta diferencia maiúsculas de minúsculas. As letras maiúsculas e minúsculas devem corresponder às letras maiúsculas e minúsculas do caminho da URL do aplicativo em execução.