Habilitar versões de layout de página e JavaScript no Azure Active Directory B2C
Antes de começar, use o seletor Escolher um tipo de política para escolher o tipo de política que você está configurando. O Azure Active Directory B2C oferece dois métodos para definir como os usuários interagem com seus aplicativos: por meio de fluxos dos usuários predefinidos ou de políticas personalizadas totalmente configuráveis. As etapas necessárias neste artigo são diferentes para cada método.
Com os modelos HTML do Azure Active Directory B2C (Azure AD B2C), você pode criar experiências de identidade para seus usuários. Os modelos HTML podem conter apenas determinadas marcas e atributos HTML. São permitidas marcas HTML básicas, como <b>, <i>, <u>, <h1> e <hr>. As marcas mais avançadas, como <script> e <iframe>, foram removidas por motivos de segurança, mas a marcação <script> deve ser adicionada à marcação <head>.
A marca <script> deve ser adicionada na marca <head> de duas formas:
Adicionando o atributo
defer, que especifica que o script é baixado em paralelo à análise da página e, em seguida, o script é executado após a análise da página:<script src="my-script.js" defer></script>Adicionando o atributo
async, que especifica que o script é baixado em paralelo à análise da página e, em seguida, o script é executado assim que estiver disponível (antes da conclusão da análise):<script src="my-script.js" async></script>
Para habilitar o JavaScript e os atributos e marcas HTML avançados, faça o seguinte:
- Selecione um layout de página
- Habilite-o no fluxo do usuário usando o portal do Azure
- Use b2clogin.com em suas solicitações
- Selecione um layout de página
- Adicione um elemento à sua política personalizada
- Use b2clogin.com em suas solicitações
Pré-requisitos
- Criar um fluxo do usuário para que os usuários podem se registrar e entrar no seu aplicativo.
- Registrar um aplicativo Web.
- Conclua as etapas em Introdução às políticas personalizadas no Active Directory B2C
- Registrar um aplicativo Web.
Iniciar a configuração de uma versão de layout de página
Caso você pretenda habilitar o código JavaScript do lado do cliente, os elementos dos quais você baseia seu JavaScript devem ser imutáveis. Se não forem imutáveis, as alterações poderão provocar um comportamento inesperado nas suas páginas de usuário. Para evitar esses problemas, force o uso de um layout de página e especifique uma versão de layout de página para garantir que as definições de conteúdo com base em seu JavaScript sejam imutáveis. Mesmo que você não pretenda habilitar o JavaScript, você poderá especificar uma versão de layout de página para suas páginas.
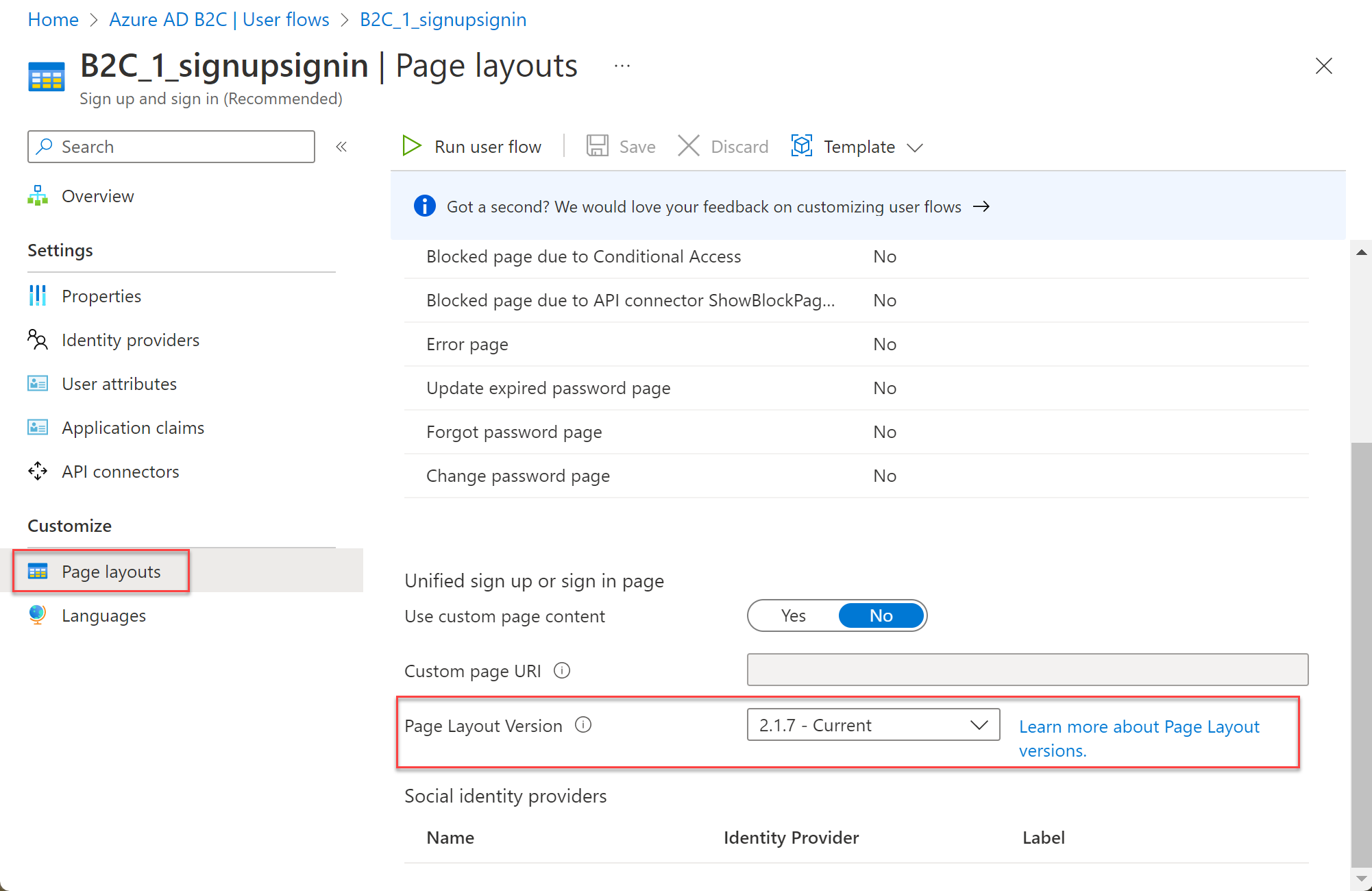
Para especificar uma versão de layout de página para suas páginas de fluxo de usuário:
- No locatário do Azure AD B2C, selecione Fluxos dos usuários.
- Selecione sua política (por exemplo, "B2C_1_SignupSignin") para abri-la.
- Selecione Layouts de página. Escolha um Nome de layoute, em seguida, escolha a Versão de Layout da Página.
Para obter informações sobre as diferentes versões de layout de página, consulte o Log de alteração de layout de página.

Para especificar uma versão de layout de página para suas páginas de políticas personalizadas:
- Selecione um layout de página para os elementos de interface do usuário do seu aplicativo.
- Defina uma versão de layout de página com a versão de
contractpágina para todas as definições de conteúdo em sua política personalizada. O formato do valor deve conter a palavracontract: urn:com:microsoft:aad:b2c:elements:contract:page-name:version.
O exemplo a seguir mostra os identificadores de definição de conteúdo e o DataUri correspondente com o contrato de página:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:globalexception:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:unifiedssp:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:multifactor:1.2.0</DataUri>
</ContentDefinition>
</ContentDefinitions>
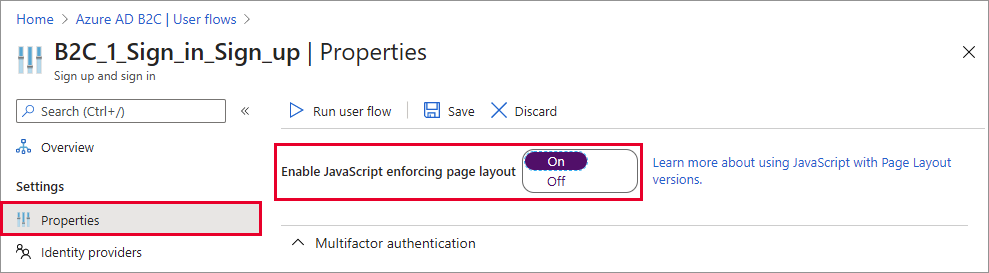
Habilitar o JavaScript
Você pode habilitar o JavaScript nas Propriedades do fluxo de usuário. Habilitar o JavaScript também impõe o uso de um layout de página. Em seguida, você pode definir a versão de layout da página para o fluxo do usuário, conforme descrito na próxima seção.

Você habilita a execução do script, adicionando o elemento ScriptExecution ao elemento RelyingParty.
Abra o arquivo de política personalizada. Por exemplo, SignUpOrSignin.xml.
Adicione o elemento ScriptExecution ao elemento RelyingParty :
<RelyingParty> <DefaultUserJourney ReferenceId="SignUpOrSignIn" /> <UserJourneyBehaviors> <ScriptExecution>Allow</ScriptExecution> </UserJourneyBehaviors> ... </RelyingParty>Salve e carregue o arquivo.
Diretrizes para usar JavaScript
Siga estas diretrizes ao personalizar a interface do seu aplicativo usando JavaScript:
- Não deve ser feito:
- Não associe um evento de clique aos elementos HTML
<a>. - Não use uma dependência no código do Azure AD B2C ou nos comentários.
- Não altere a ordem ou a hierarquia dos elementos HTML no Azure AD B2C. Use uma política do Azure AD B2C para controlar a ordem dos elementos da UI (interface do usuário).
- Não associe um evento de clique aos elementos HTML
- Você pode chamar qualquer serviço RESTful com estas considerações:
- Talvez seja necessário definir o CORS do serviço RESTful para permitir chamadas HTTP do lado do cliente.
- Verifique se o serviço RESTful é seguro e usa apenas o protocolo HTTPS.
- Não use o JavaScript diretamente para chamar pontos de extremidade do Azure AD B2C.
- É possível incorporar o JavaScript ou vincular a arquivos JavaScript externos. Ao usar um arquivo JavaScript externo, certifique-se de usar a URL absoluta e não uma URL relativa.
- Estruturas do JavaScript:
- O Azure AD B2C usa uma versão específica do jQuery. Não inclua outra versão do jQuery. Usar mais de uma versão na mesma página causa problemas.
- Não há suporte para uso de RequireJS.
- O Azure AD B2C não dá suporte para a maioria das estruturas do JavaScript.
- As configurações do Azure AD B2C podem ser lidas chamando objetos
window.SETTINGS,window.CONTENT, como o idioma da interface do usuário atual. Não altere o valor desses objetos. - Para personalizar a mensagem de erro do Azure AD B2C, use a localização em uma política.
- Se algo puder ser obtido usando uma política, geralmente é a maneira recomendada.
- Recomendamos que você use os controles de interface do usuário existentes, como botões, em vez de ocultá-los e implementar associações de clique em controles de interface do usuário próprios. Essa abordagem garante que a sua experiência de usuário continue funcionando corretamente mesmo quando lançamos novas atualizações de contrato de página.
Exemplos de JavaScript
Mostrar ou ocultar uma senha
É uma maneira comum para ajudar seus clientes a obterem êxito nas inscrições deles e permitir que eles vejam o que inseriram como a senha. Essa opção ajuda os usuários a inscrever-se, permitindo que eles vejam e façam correções em suas senhas, caso necessário. Qualquer campo de digitação de senha tem uma caixa de seleção com um rótulo Mostrar senha. Isso permite que o usuário veja a senha em texto sem formatação. Inclua este snippet de código em seu modelo de inscrição ou entrada para uma página autodeclarada:
function makePwdToggler(pwd){
// Create show-password checkbox
var checkbox = document.createElement('input');
checkbox.setAttribute('type', 'checkbox');
var id = pwd.id + 'toggler';
checkbox.setAttribute('id', id);
var label = document.createElement('label');
label.setAttribute('for', id);
label.appendChild(document.createTextNode('show password'));
var div = document.createElement('div');
div.appendChild(checkbox);
div.appendChild(label);
// Add show-password checkbox under password input
pwd.insertAdjacentElement('afterend', div);
// Add toggle password callback
function toggle(){
if(pwd.type === 'password'){
pwd.type = 'text';
} else {
pwd.type = 'password';
}
}
checkbox.onclick = toggle;
// For non-mouse usage
checkbox.onkeydown = toggle;
}
function setupPwdTogglers(){
var pwdInputs = document.querySelectorAll('input[type=password]');
for (var i = 0; i < pwdInputs.length; i++) {
makePwdToggler(pwdInputs[i]);
}
}
setupPwdTogglers();
Adicionar termos de uso
Inclua o seguinte código na sua página em que você quer incluir uma caixa de seleção de termos de uso. Essa caixa de seleção é normalmente necessária nas páginas de criação de conta local e de criação de conta social.
function addTermsOfUseLink() {
// find the terms of use label element
var termsOfUseLabel = document.querySelector('#api label[for="termsOfUse"]');
if (!termsOfUseLabel) {
return;
}
// get the label text
var termsLabelText = termsOfUseLabel.innerHTML;
// create a new <a> element with the same inner text
var termsOfUseUrl = 'https://video2.skills-academy.com/legal/termsofuse';
var termsOfUseLink = document.createElement('a');
termsOfUseLink.setAttribute('href', termsOfUseUrl);
termsOfUseLink.setAttribute('target', '_blank');
termsOfUseLink.appendChild(document.createTextNode(termsLabelText));
// replace the label text with the new element
termsOfUseLabel.replaceChild(termsOfUseLink, termsOfUseLabel.firstChild);
}
No código, substitua termsOfUseUrl pelo link para o contrato de termos de uso. Para o seu diretório, crie um novo atributo de usuário chamado termsOfUse e, em seguida, inclua termsOfUse como um atributo de usuário.
Como alternativa, você pode adicionar um link na parte inferior de páginas autodeclaradas, sem o uso do JavaScript. Use a seguinte localização:
<LocalizedResources Id="api.localaccountsignup.en">
<LocalizedStrings>
<!-- The following elements will display a link at the bottom of the page. -->
<LocalizedString ElementType="UxElement" StringId="disclaimer_link_1_text">Terms of use</LocalizedString>
<LocalizedString ElementType="UxElement" StringId="disclaimer_link_1_url">termsOfUseUrl</LocalizedString>
</LocalizedStrings>
</LocalizedResources>
Substitua termsOfUseUrl pelo link para a política de privacidade e os termos de uso da sua organização.
Próximas etapas
Consulte mais informações sobre como personalizar a interface do usuário de seus aplicativos no Azure Active Directory B2C.