Implantação do Git local no Serviço de Aplicativo do Azure
Este guia de instruções mostra como implantar seu aplicativo para o Serviço de Aplicativo do Azure de um repositório do Git no computador local.
Observação
Esse método de implantação requer uma Autenticação de SCM básica, que é menos segura do que outros métodos de implantação. Quando a implantação do Git Local não funcionar e você não conseguir configurar a implantação do Git Local no Centro de Implantação do aplicativo.
Pré-requisitos
Para seguir as etapas neste guia de instruções:
-
Caso você não tenha uma assinatura do Azure, crie uma conta gratuita do Azure antes de começar.
Tenha um repositório Git local com o código que deseja implantar. Para baixar um repositório de amostra, execute o seguinte comando na janela do terminal local:
git clone https://github.com/Azure-Samples/nodejs-docs-hello-world.git
Preparar o repositório
Para obter builds automáticos do servidor de build do Serviço de Aplicativo do Azure, verifique se a raiz do repositório tem os arquivos adequados no projeto.
| Runtime | Arquivos do diretório raiz |
|---|---|
| ASP.NET (somente Windows) |
*.sln, *.csproj ou default.aspx |
| ASP.NET Core |
*.sln ou *.csproj |
| PHP | index.php |
| Ruby (somente Linux) | Gemfile |
| Node.js |
server.js, app.js ou package.json com um script inicial |
| Python |
*.py, requirements.txt ou runtime.txt |
| HTML |
default.htm, default.html, default.asp, index.htm, index.html ou iisstart.htm |
| WebJobs |
<job_name>/run.<extension> em App_Data/jobs/continuous para WebJobs contínuos ou App_Data/jobs/triggered para WebJobs disparados. Para mais informações, confira a Documentação de WebJobs do Kudu. |
| Funções | Confira Implantação contínua para Azure Functions. |
Para personalizar a implantação, você pode incluir um arquivo .deployment na raiz do repositório. Para mais informações, confira Personalizar implantações e Script de implantação personalizado.
Observação
Se você usar o Visual Studio, permita que o Visual Studio crie um repositório para você. Seu projeto estará imediatamente pronto para implantação por meio do Git.
Configurar um usuário de implantação
Veja Configurar as credenciais de implantação do Serviço de Aplicativo do Azure. Você pode usar credenciais de escopo de usuário ou credenciais de escopo de aplicativo.
Criar um aplicativo habilitado para Git
Se você já tiver um aplicativo do Serviço de Aplicativo e desejar configurar a implantação do Git local para ele, veja Configurar um aplicativo existente em vez disso.
Execute az webapp create com a opção --deployment-local-git. Por exemplo:
az webapp create --resource-group <group-name> --plan <plan-name> --name <app-name> --runtime "<runtime-flag>" --deployment-local-git
A saída contém uma URL como: https://<deployment-username>@<app-name>.scm.azurewebsites.net/<app-name>.git. Use essa URL para implantar seu aplicativo na próxima etapa.
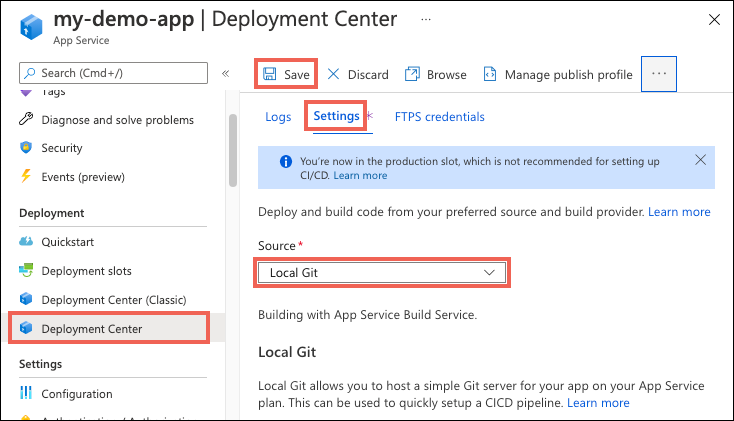
Configurar um aplicativo existente
Se você ainda não tem um aplicativo, veja Criar um aplicativo habilitado para Git em vez disso.
Execute az webapp deployment source config-local-git. Por exemplo:
az webapp deployment source config-local-git --name <app-name> --resource-group <group-name>
A saída contém uma URL como: https://<deployment-username>@<app-name>.scm.azurewebsites.net/<app-name>.git. Use essa URL para implantar seu aplicativo na próxima etapa.
Dica
Essa URL contém o nome de usuário de implantação de escopo do usuário. Se desejar, você pode usar as credenciais de escopo do aplicativo em vez disso.
Implantar o aplicativo Web
Em uma janela de terminal local, altere o diretório para a raiz do repositório Git e adicione um Git remoto usando a URL que você recebeu do seu aplicativo. Se o método escolhido não lhe fornecer uma URL, use
https://<app-name>.scm.azurewebsites.net/<app-name>.gitcom o nome do aplicativo no<app-name>.git remote add azure <url>Observação
Se você criou um aplicativo habilitado para Git no PowerShell usando New-AzWebApp, o remoto já foi criado para você.
Efetue push para o remoto do Azure com
git push azure master(consulte Alterar ramificação de implantação).Na janela Gerenciador de credencial do Git, insira as credenciais de escopo do usuário ou de escopo do aplicativo, não as credenciais de entrada do Azure.
Se a URL remota do Git já contiver o nome de usuário e a senha, não será solicitado que você as informe.
Examine a saída. Você pode ver a automação específica do runtime, como MSBuild para ASP.NET,
npm installpara Node.js epip installpara Python.Navegue até o aplicativo no portal do Azure para verificar se o conteúdo foi implantado.
Alterar a ramificação de implantação
Quando você enviar confirmações por push para o repositório do Serviço de Aplicativo, o Serviço de Aplicativo implantará os arquivos na ramificação master por padrão. Como muitos repositórios Git estão mudando de master para main, você precisa fazer push para a ramificação correta no repositório do Serviço de Aplicativo de uma das duas maneiras:
Implantar para
masterexplicitamente com um comando do tipo:git push azure main:masterAlterar a ramificação de implantação definindo a configuração do aplicativo
DEPLOYMENT_BRANCHe, em seguida, efetuar push de commits para a ramificação personalizada. Para fazer isso com o CLI do Azure:az webapp config appsettings set --name <app-name> --resource-group <group-name> --settings DEPLOYMENT_BRANCH='main' git push azure mainVocê também pode alterar a configuração do aplicativo
DEPLOYMENT_BRANCHno portal do Azure, selecionando Variáveis do ambiente em Configurações e adicionando uma nova Configuração de Aplicativo com um nome deDEPLOYMENT_BRANCHe o valor demain.
Solucionar problemas de implantação
Você pode ver as seguintes mensagens de erro comuns ao usar o Git para publicar em um aplicativo do Serviço de Aplicativo no Azure:
| Mensagem | Causa | Resolução |
|---|---|---|
Unable to access '[siteURL]': Failed to connect to [scmAddress] |
O aplicativo não está em funcionamento. | inicie o aplicativo no portal do Azure. A implantação do Git não está disponível quando o aplicativo Web é interrompido. |
Couldn't resolve host 'hostname' |
As informações de endereço para o azure remoto estão incorretas. |
use o comando git remote -v para listar todos os remotes (remotos), juntamente com a URL associada. Verifique se a URL do azure remoto está correta. Se necessário, remova e recrie esse remoto usando a URL correta. |
No refs in common and none specified; doing nothing. Perhaps you should specify a branch such as 'main'. |
Você não especificou uma ramificação durante git push ou você não definiu o valor push.default em .gitconfig. |
Execute git push novamente, especificando a ramificação principal: git push azure main. |
Error - Changes committed to remote repository but deployment to website failed. |
Você efetuou push em uma ramificação local que não corresponde à ramificação de implantação de aplicativo no azure. |
Verifique se a ramificação atual é master. Para alterar a ramificação padrão, use a configuração de aplicativo DEPLOYMENT_BRANCH (consulte Alterar ramificação de implantação). |
src refspec [branchname] does not match any. |
Você tentou efetuar push para uma ramificação diferente da principal no azure remoto. |
Execute git push novamente, especificando a ramificação principal: git push azure main. |
RPC failed; result=22, HTTP code = 5xx. |
esse erro poderá ocorrer se você tentar efetuar push de um repositório Git de grande porte por HTTPS. | Altere a configuração do Git no computador local para aumentar o postBuffer. Por exemplo: git config --global http.postBuffer 524288000. |
Error - Changes committed to remote repository but your web app not updated. |
Você implantou um aplicativo do Node.js com um arquivo package.json que especifica os módulos adicionais necessários. | Revise as mensagens de erro npm ERR! antes desse erro para obter mais contexto sobre a falha. A seguir estão as causas conhecidas desse erro e as mensagens npm ERR! correspondentes:Arquivo malformado package.json: npm ERR! Couldn't read dependencies.O módulo nativo não tem uma distribuição binária para o Windows: npm ERR! \cmd "/c" "node-gyp rebuild"\ failed with 1 ou npm ERR! [modulename@version] preinstall: \make \|\| gmake\ |
Mais recursos
- Servidor de build do Serviço de Aplicativo (documentação do Project Kudu)
- Implantação contínua no Serviço de Aplicativo do Azure
- Exemplo: Criar aplicativo Web e implantar código de implantação de um repositório Git local (CLI do Azure)
- Exemplo: Criar aplicativo Web e implantar código de implantação de um repositório Git local (PowerShell)