Migrar software personalizado para o Serviço de Aplicativo do Azure usando um contêiner personalizado
O Serviço de Aplicativo do Azure oferece pilhas de aplicativos, como ASP.NET ou Node.js, no Windows. Essas pilhas de aplicativos são executadas no IIS. O ambiente Windows pré-configurado bloqueia o sistema operacional de:
- Acesso administrativo.
- Instalações de software.
- Alterações no cache de assembly global.
Para saber mais, confira Funcionalidade do sistema operacional no Serviço de Aplicativo do Azure.
É possível implantar uma imagem do Windows configurada de maneira personalizada do Visual Studio para fazer as alterações necessárias ao seu SO. Isso facilita a migração de aplicativos locais que precisam de configuração personalizada do SO e do software. Este tutorial demonstra como migrar para o Serviço de Aplicativo um aplicativo ASP.NET que usa fontes personalizadas instaladas na biblioteca de fontes do Windows. Implante uma imagem do Windows configurada de forma personalizada do Visual Studio para o Registro de Contêiner do Azure e, em seguida, execute-o no Serviço de Aplicativo.

Pré-requisitos
Para concluir este tutorial:
- Criar uma conta do Docker Hub.
- Instalar o Docker for Windows.
- Configurar o Docker para executar contêineres do Windows.
- Instale o Visual Studio 2022 com as cargas de trabalho de desenvolvimento do ASP.NET e para a Web e desenvolvimento do Azure. Se você já instalou o Visual Studio 2022:
- Instale as atualizações mais recentes no Visual Studio selecionando Ajuda>Verificar Atualizações.
- Adicione as cargas de trabalho no Visual Studio selecionando Ferramentas>Obter Ferramentas e Recursos.
Configure o aplicativo localmente
Baixar o exemplo
Nesta etapa, você deve configurar o projeto local do .NET.
- Baixar o projeto de exemplo.
- Extraia (descompacte) o arquivo custom-font-win-container-master.zip.
O projeto de amostra contém um aplicativo ASP.NET simples que usa uma fonte personalizada que está instalada na biblioteca de fontes do Windows. Não é necessário instalar fontes. No entanto, a amostra é um exemplo de aplicativo integrado ao sistema operacional subjacente. Para migrar esse aplicativo para o Serviço de Aplicativo, você refaz a arquitetura do código para remover a integração ou migra o código no estado em que se encontra em um contêiner personalizado do Windows.
Instalar a fonte
No Windows Explorer, navegue até custom-font-win-container-master/CustomFontSample, clique com o botão direito do mouse FrederickatheGreat-Regular.ttf e selecione Instalar.
Essa fonte está publicamente disponível no Google Fonts.
Executar o aplicativo
Abra o arquivo custom-font-win-container-master/CustomFontSample.sln no Visual Studio.
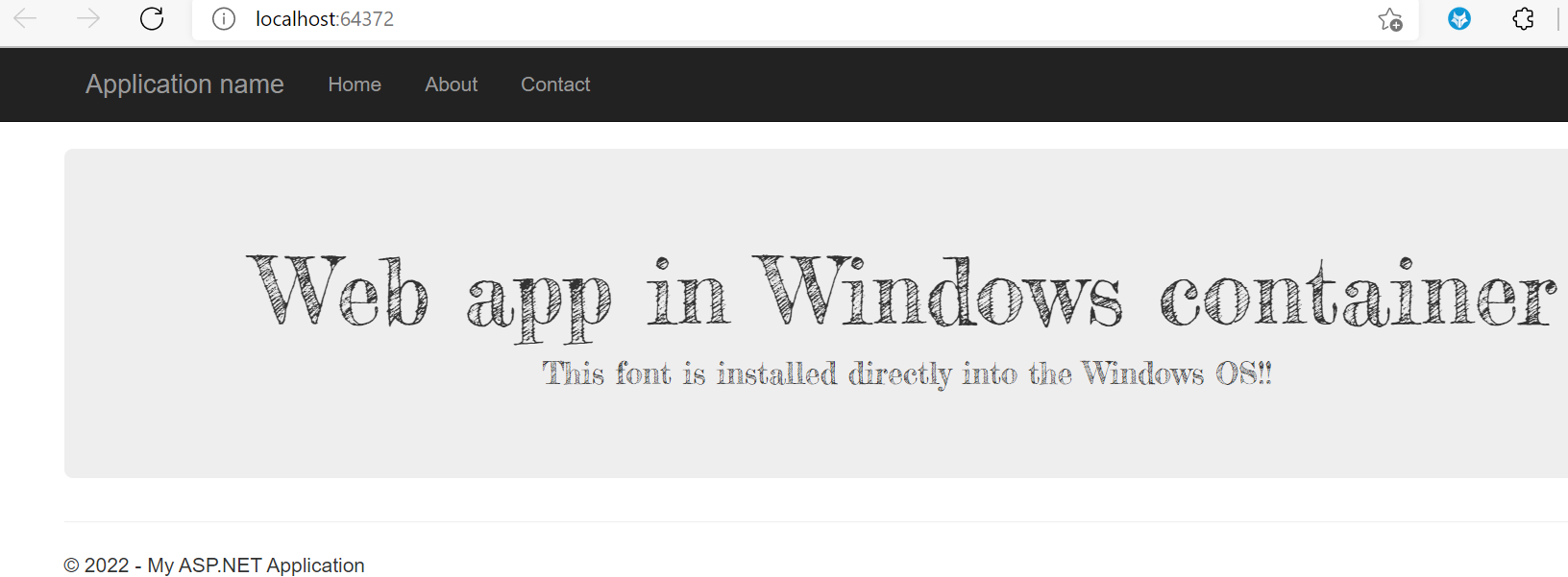
Selecione Ctrl+F5 para executar o aplicativo sem depuração. O aplicativo é exibido no navegador padrão.

Como o aplicativo usa uma fonte instalada, o aplicativo não pode ser executado na área restrita do Serviço de Aplicativo. No entanto, você pode implantá-lo usando um contêiner do Windows em vez disso, pois é possível instalar a fonte no contêiner do Windows.
Configurar o contêiner do Windows
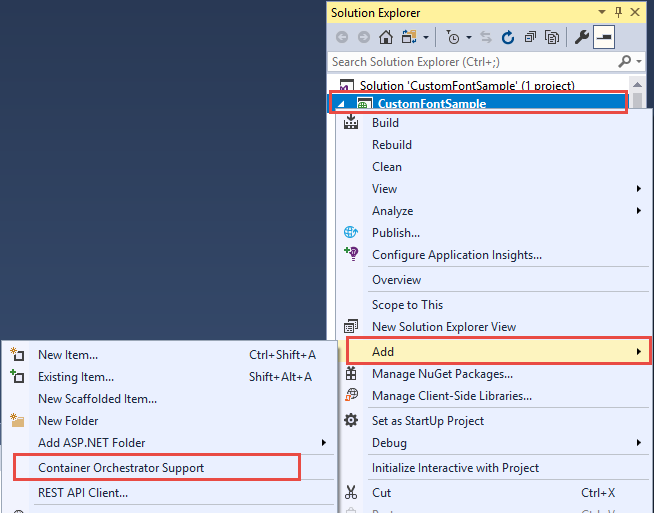
No Gerenciador de Soluções, clique com o botão direito do mouse no projeto CustomFontSample e selecione Adicionar>Suporte de orquestração de contêiner.

Selecione Docker Compose>OK.
Seu projeto agora está definido para executar em um contêiner do Windows. Um Dockerfile é adicionado ao projeto CustomFontSample e um projeto docker-compose é adicionado à solução.
No Gerenciador de Soluções, abra Dockerfile.
Você precisa usar uma imagem pai com suporte. Altere a imagem pai substituindo a linha FROM pelo código a seguir:
FROM mcr.microsoft.com/dotnet/framework/aspnet:4.7.2-windowsservercore-ltsc2019
No final do arquivo, adicione a seguinte linha e salve o arquivo:
RUN ${source:-obj/Docker/publish/InstallFont.ps1}
Você pode encontrar InstallFont.ps1 no projeto CustomFontSample. É um script simples que instala a fonte. Você pode encontrar uma versão mais complexa do script na Galeria do PowerShell.
Observação
Para testar o contêiner do Windows localmente, verifique se o Docker iniciou no computador local.
Publicar no Registro de Contêiner do Azure
O Registro de Contêiner do Azure pode armazenar suas imagens para implantações de contêiner. É possível configurar o Serviço de Aplicativo para usar imagens que estão hospedadas no Registro de Contêiner do Azure.
Abra o assistente de publicação
No Gerenciador de Soluções, clique com o botão direito do mouse no projeto CustomFontSample e selecione Publicar.

Criar e publicar o registro
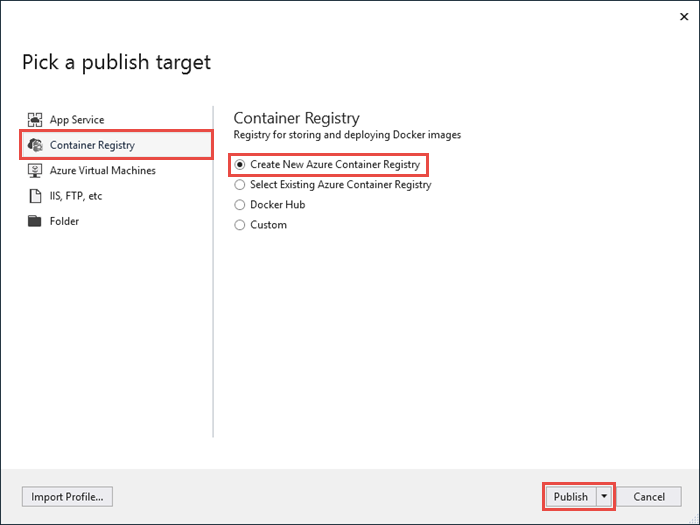
No assistente de publicação, selecione Registro de Contêiner>Criar novo Registro de Contêiner do Azure>Publicar.

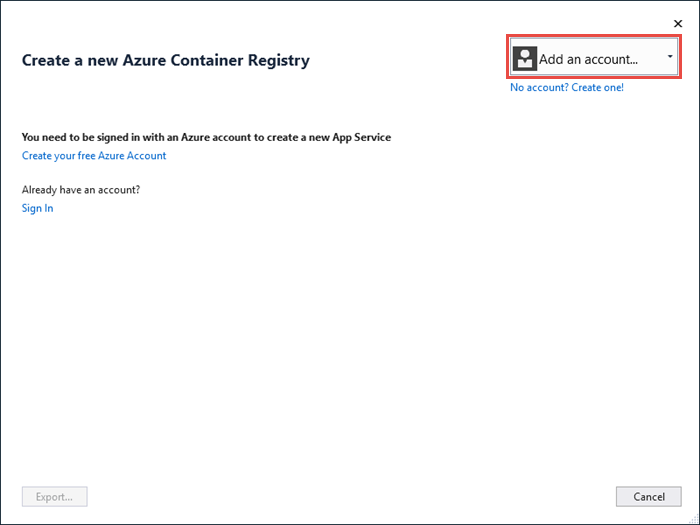
Entrar com uma conta do Azure
Na caixa de diálogo Criar novo Registro de Contêiner do Azure, selecione Adicionar uma conta e, em seguida, entre com sua assinatura do Azure. Se você já estiver conectado, selecione a conta que contém a assinatura desejada na lista suspensa.

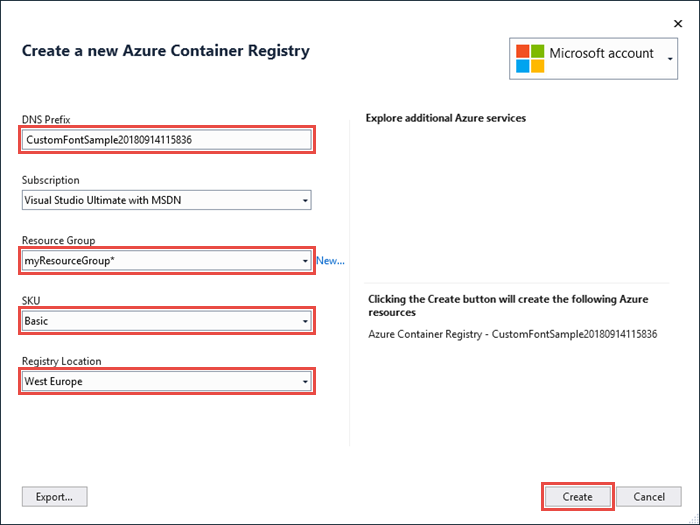
Configurar o registro
Configure o novo registro de contêiner usando os valores sugeridos na tabela a seguir como guia. Quando terminar, selecione Criar.
| Configuração | Valor sugerido |
|---|---|
| Prefixo DNS | Mantenha o nome de registro gerado ou altere-o para outro nome exclusivo. |
| Grupo de recursos | Selecione Novo, tipo myResourceGroup e selecione OK. |
| SKU | Básico. Para obter mais informações, consulte Tipos de preço. |
| Local do Registro | Oeste da Europa |

Uma janela de terminal abre e exibe o progresso da implantação de imagem. Aguarde até que a implantação seja concluída.
Entrar no Azure
Entre no portal do Azure.
Criar um aplicativo Web
No menu à esquerda, selecione Criar um recurso>Web>Aplicativo Web para Contêineres.
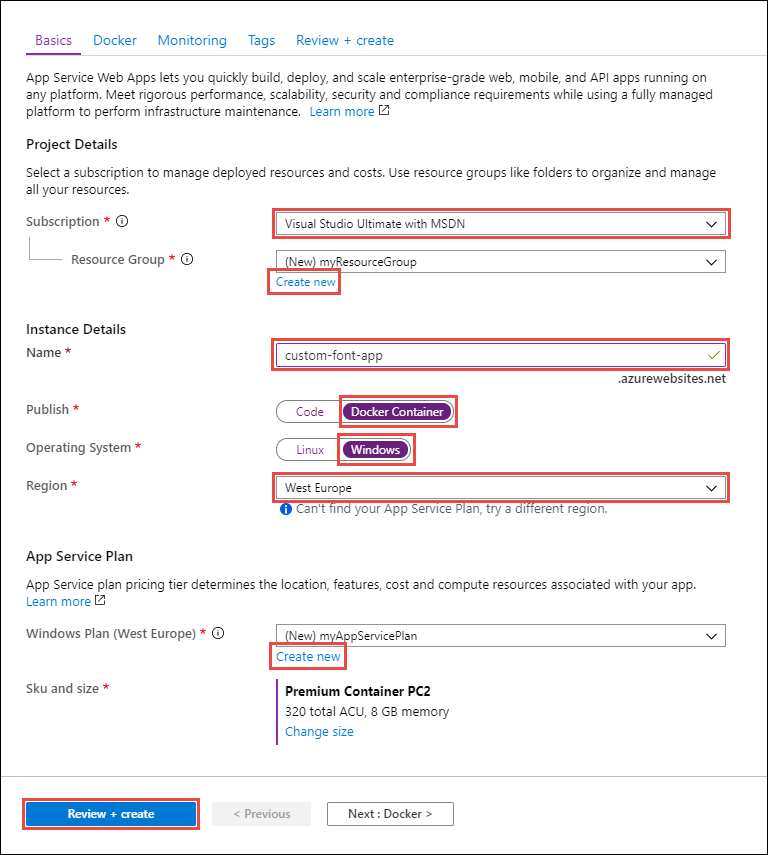
Definir configurações básicas do aplicativo
Na guia Básico, defina as configurações de acordo com a tabela a seguir e, em seguida. Depois, selecione Avançar: Docker.
| Configuração | Valor sugerido |
|---|---|
| Assinatura | Verifique se a assinatura correta foi selecionada. |
| Grupo de recursos | Selecione Criar, digite myResourceGroup e selecione OK. |
| Nome | Digite um nome exclusivo. A URL do aplicativo Web é https://<app-name>.azurewebsites.net, em que <app-name> é o nome do aplicativo. |
| Publicar | Contêiner do Docker |
| Sistema operacional | Windows |
| Região | Oeste da Europa |
| Plano do Windows | Selecione Criar novo, tipo myAppServicePlan e selecione OK. |
A guia Básico deverá ter esta aparência:

Configurar o contêiner do Windows
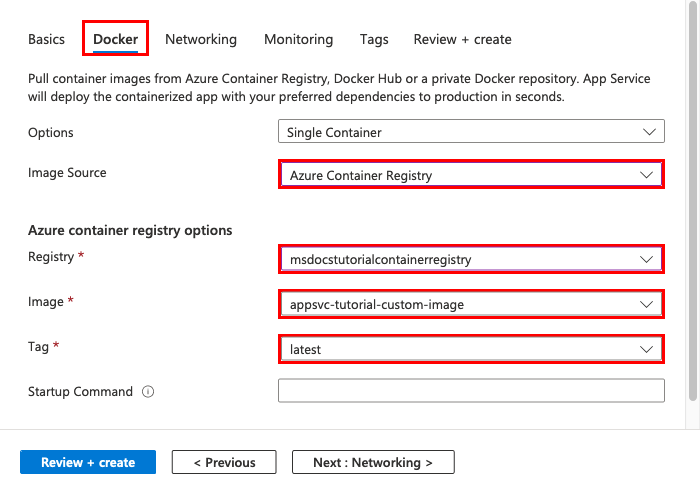
Na guia Docker, configure o contêiner do Windows personalizado conforme mostrado na tabela a seguir e, em seguida, selecione Revisar + criar.
| Configuração | Valor sugerido |
|---|---|
| Origem da Imagem | Registro de Contêiner do Azure |
| Registro | Selecione o registro criado anteriormente. |
| Imagem | customfontsample |
| Tag | mais recente |
Concluir a criação do aplicativo
Selecione Criar e aguarde o Azure criar os recursos necessários.
Navegue até o aplicativo Web
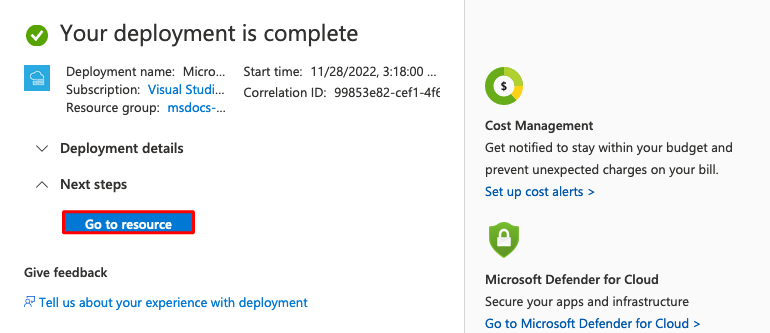
Quando a implantação terminar, uma caixa de solicitação será exibida.

Selecione Ir para o recurso.
Na página do aplicativo, selecione o link emURL.
Uma nova página do navegador é aberta na seguinte página:

Aguarde alguns minutos e tente novamente até acessar a home page com a fonte esperada:

Parabéns! Você migrou um aplicativo ASP.NET para o Serviço de Aplicativo do Azure em um contêiner do Windows.
Visualizar logs de inicialização do contêiner
Pode levar algum tempo para o contêiner do Windows carregar. Para conferir o progresso, vá para a URL a seguir. (substitua <app-name> pelo nome do seu aplicativo).
https://<app-name>.scm.azurewebsites.net/api/logstream
Os logs transmitidos têm esta aparência:
14/09/2018 23:16:19.889 INFO - Site: fonts-win-container - Creating container for image: customfontsample20180914115836.azurecr.io/customfontsample:latest.
14/09/2018 23:16:19.928 INFO - Site: fonts-win-container - Create container for image: customfontsample20180914115836.azurecr.io/customfontsample:latest succeeded. Container Id 329ecfedbe370f1d99857da7352a7633366b878607994ff1334461e44e6f5418
14/09/2018 23:17:23.405 INFO - Site: fonts-win-container - Start container succeeded. Container: 329ecfedbe370f1d99857da7352a7633366b878607994ff1334461e44e6f5418
14/09/2018 23:17:28.637 INFO - Site: fonts-win-container - Container ready
14/09/2018 23:17:28.637 INFO - Site: fonts-win-container - Configuring container
14/09/2018 23:18:03.823 INFO - Site: fonts-win-container - Container ready
14/09/2018 23:18:03.823 INFO - Site: fonts-win-container - Container start-up and configuration completed successfully
O Serviço de Aplicativo do Azure usa a tecnologia de contêiner do Docker para hospedar imagens internas e personalizadas. Para ver uma lista de imagens internas, execute o comando da CLI do Azure, 'az webapp list-runtimes --os linux'. Se essas imagens não atenderem às suas necessidades, você poderá criar e implantar uma imagem personalizada.
Observação
Seu contêiner deve ser direcionado para a arquitetura x86-64. Não há suporte para ARM64.
Neste tutorial, você aprenderá a:
- Efetuar push de uma imagem personalizada do Docker para o Registro de Contêiner do Azure.
- Implantar a imagem personalizada no Serviço de Aplicativo.
- Configurar variáveis de ambiente.
- Efetuar pull da imagem no Serviço de Aplicativo usando uma identidade gerenciada.
- Acessar logs de diagnóstico.
- Habilitar CI/CD do Registro de Contêiner do Azure para o Serviço de Aplicativo.
- Conectar-se ao contêiner usando SSH.
Concluir este tutorial pode gerar uma pequena cobrança na sua conta do Azure pelo registro de contêiner e pode haver custos adicionais se você hospedar o contêiner por mais de um mês.
Configurar o seu ambiente inicial
Este tutorial exige a versão 2.0.80 ou posterior da CLI do Azure. Se você está usando o Azure Cloud Shell, a última versão já está instalada.
- Tenha uma conta do Azure com uma assinatura ativa. Crie uma conta gratuitamente.
Use o ambiente Bash no Azure Cloud Shell. Para obter mais informações, confira Início Rápido para Bash no Azure Cloud Shell.
Se preferir executar os comandos de referência da CLI localmente, instale a CLI do Azure. Para execuções no Windows ou no macOS, considere executar a CLI do Azure em um contêiner do Docker. Para obter mais informações, confira Como executar a CLI do Azure em um contêiner do Docker.
Se estiver usando uma instalação local, entre com a CLI do Azure usando o comando az login. Para concluir o processo de autenticação, siga as etapas exibidas no terminal. Para ver outras opções de entrada, confira Conectar-se com a CLI do Azure.
Quando solicitado, instale a extensão da CLI do Azure no primeiro uso. Para obter mais informações sobre extensões, confira Usar extensões com a CLI do Azure.
Execute az version para localizar a versão e as bibliotecas dependentes que estão instaladas. Para fazer a atualização para a versão mais recente, execute az upgrade.
- Instale o Docker, que você usa para criar imagens do Docker. A instalação do Docker pode exigir a reinicialização do computador.
Após instalar o Docker, abra uma janela de terminal e verifique se o docker está instalado:
docker --version
Clonar ou baixar o aplicativo de exemplo
Você pode obter o exemplo deste tutorial por meio de download ou git clone.
Clonar com Git
Clone o repositório de exemplo:
git clone https://github.com/Azure-Samples/docker-django-webapp-linux.git --config core.autocrlf=input
Inclua o argumento --config core.autocrlf=input para garantir terminações de linha adequadas nos arquivos que são usados no contêiner do Linux.
Em seguida, navegue até a pasta:
cd docker-django-webapp-linux
Baixar do GitHub
Em vez de usar o git clone, você pode visitar https://github.com/Azure-Samples/docker-django-webapp-linux e selecionar Código>Local>Baixar ZIP.
Descompacte o arquivo ZIP em uma pasta chamada docker-django-webapp-linux.
Em seguida, abra uma janela do terminal na pasta docker-django-webapp-linux.
(Opcional) Examinar o arquivo Docker
Este é o arquivo na amostra chamado dockerfile. Esse arquivo descreve a imagem Docker e contém instruções de configuração.
FROM tiangolo/uwsgi-nginx-flask:python3.6
RUN mkdir /code
WORKDIR /code
ADD requirements.txt /code/
RUN pip install -r requirements.txt --no-cache-dir
ADD . /code/
# ssh
ENV SSH_PASSWD "root:Docker!"
RUN apt-get update \
&& apt-get install -y --no-install-recommends dialog \
&& apt-get update \
&& apt-get install -y --no-install-recommends openssh-server \
&& echo "$SSH_PASSWD" | chpasswd
COPY sshd_config /etc/ssh/
COPY init.sh /usr/local/bin/
RUN chmod u+x /usr/local/bin/init.sh
EXPOSE 8000 2222
#CMD ["python", "/code/manage.py", "runserver", "0.0.0.0:8000"]
ENTRYPOINT ["init.sh"]
- O primeiro grupo de comandos instala os requisitos do aplicativo no ambiente.
- O segundo grupo de comandos cria um servidor SSH para garantir uma comunicação mais segura entre o contêiner e o host.
- A última linha,
ENTRYPOINT ["init.sh"], invocainit.shpara iniciar o serviço SSH e o servidor Python.
Criar e testar a imagem localmente
Observação
O Docker Hub tem cotas no número de pulls anônimos por IP e o número de pulls autenticados por usuário gratuito. Se você observar que seus pulls do Docker Hub estão sendo limitados, tente docker login se você ainda não estiver conectado.
Execute o seguinte comando para criar a imagem:
docker build --tag appsvc-tutorial-custom-image .Teste se o build funciona executando o contêiner do Docker localmente:
docker run -it -p 8000:8000 appsvc-tutorial-custom-imageO comando
docker runespecifica a porta com o argumento-pe inclui o nome da imagem.-itpermite que você pare com o comando Ctrl+C.Dica
Se você estiver usando o Windows e encontrar o erro standard_init_linux.go:211: exec user process caused "no such file or directory", o arquivo init.sh contém as terminações de linha CRLF, em vez das terminações LF esperadas. Esse erro ocorre se você usou o Git para clonar o repositório de exemplo, mas omitiu o parâmetro
--config core.autocrlf=input. Nesse caso, clone o repositório novamente com o argumento--config. Você também poderá ver o erro se você editou init.sh e o salvou com as terminações CRLF. Nesse caso, salve o arquivo novamente somente com as terminações LF.Navegue para
http://localhost:8000para verificar se o aplicativo Web e o contêiner estão funcionando corretamente.
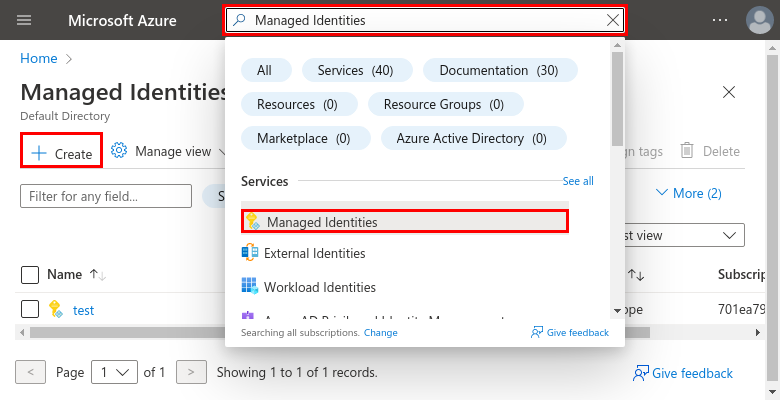
I. Criar uma identidade gerenciada atribuída ao usuário
O Serviço de Aplicativo pode usar uma identidade gerenciada padrão ou uma identidade gerenciada atribuída pelo usuário para se autenticar com um registro de contêiner. Neste tutorial, você usará uma identidade gerenciada atribuída pelo usuário.
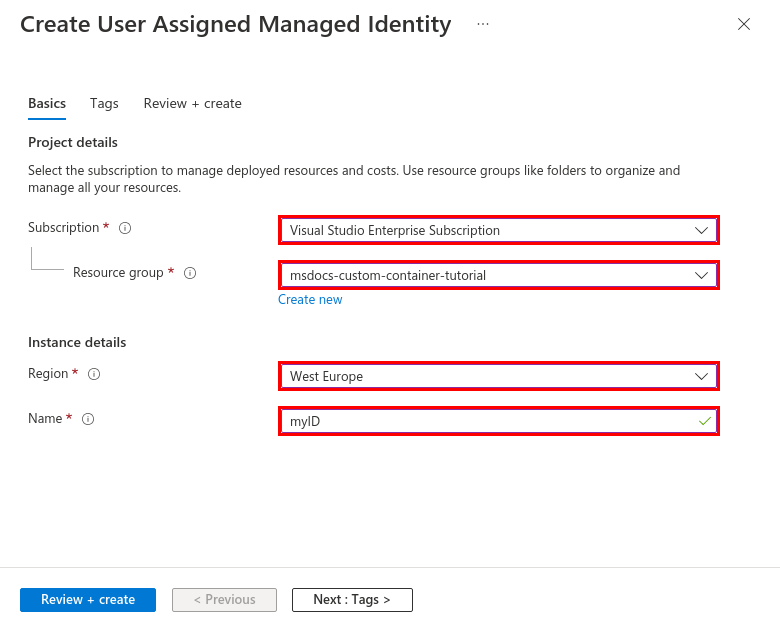
Execute o comando az group create para criar um grupo de recursos:
az group create --name msdocs-custom-container-tutorial --location westeuropeVocê pode alterar o valor de
--locationpara especificar uma região perto de você.Crie uma identidade gerenciada no grupo de recursos:
az identity create --name myID --resource-group msdocs-custom-container-tutorial
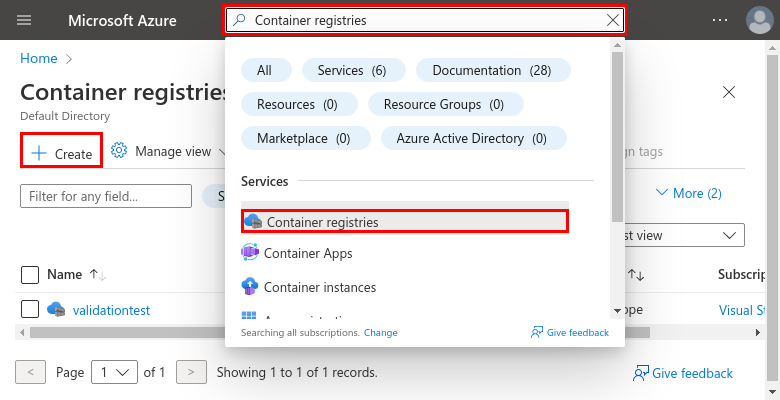
II. Criar um registro de contêiner
Crie um registro de contêiner usando o comando
az acr createa seguir. Substitua<registry-name>por um nome exclusivo para o registro. O nome deve conter apenas letras e números e ser exclusivo em todo o Azure.az acr create --name <registry-name> --resource-group msdocs-custom-container-tutorial --sku Basic --admin-enabled trueO parâmetro
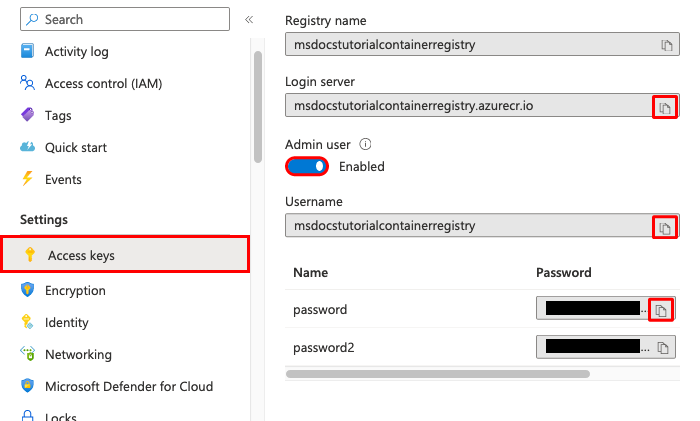
--admin-enabledpermite enviar imagens por push para o registro usando credenciais administrativas.Recupere as credenciais executando o comando
az credential acr show:az acr credential show --resource-group msdocs-custom-container-tutorial --name <registry-name>A saída JSON desse comando fornece duas senhas junto com o nome de usuário do registro.
III. Efetue push na imagem de exemplo para o Registro de Contêiner do Azure
Nesta seção, você efetua push na imagem para o Registro de Contêiner do Azure, que será usado pelo Serviço de Aplicativo posteriormente.
No terminal local em que você criou a imagem de exemplo, use o comando
docker loginpara entrar no registro de contêiner:docker login <registry-name>.azurecr.io --username <registry-username>Substitua
<registry-name>e<registry-username>por valores das etapas anteriores. Quando solicitado, digite uma das senhas da seção anterior.Use o mesmo nome de registro em todas as etapas restantes desta seção.
Quando a conexão for bem-sucedida, marque sua imagem local do Docker no registro:
docker tag appsvc-tutorial-custom-image <registry-name>.azurecr.io/appsvc-tutorial-custom-image:latestUse o comando
docker pushpara enviar por push a imagem para o registro:docker push <registry-name>.azurecr.io/appsvc-tutorial-custom-image:latestCarregar a imagem pela primeira vez pode levar alguns minutos porque inclui a imagem base. Os carregamentos subsequentes normalmente são mais rápidos.
Enquanto estiver aguardando, você pode concluir as etapas na próxima seção para configurar o Serviço de Aplicativo para implantar usando o registro.
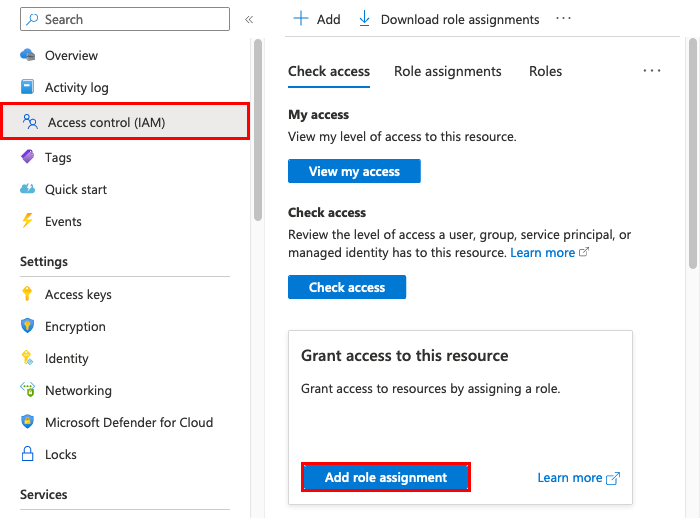
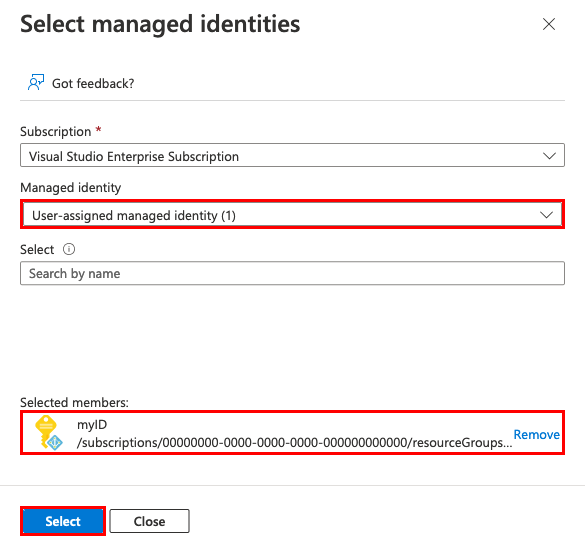
IV. Autorizar a identidade gerenciada para o registro
A identidade gerenciada que você criou ainda não tem autorização para efetuar pull do registro de contêiner. Nesta etapa, você habilita a autorização.
Recupere o ID da entidade de segurança para a identidade gerenciada:
principalId=$(az identity show --resource-group msdocs-custom-container-tutorial --name myID --query principalId --output tsv)Recupere a ID do recurso para o registro de contêiner:
registryId=$(az acr show --resource-group msdocs-custom-container-tutorial --name <registry-name> --query id --output tsv)Conceda à identidade gerenciada permissão para acessar o registro de contêiner:
az role assignment create --assignee $principalId --scope $registryId --role "AcrPull"Para obter mais informações sobre essas permissões, confira O que é o controle de acesso baseado em função do Azure?.
V. Criar o aplicativo Web
Crie um plano do Serviço de Aplicativo usando o comando
az appservice plan create:az appservice plan create --name myAppServicePlan --resource-group msdocs-custom-container-tutorial --is-linuxUm plano do Serviço de Aplicativo corresponde à máquina virtual que hospeda o aplicativo Web. Por padrão, o comando anterior usa um tipo de preço B1 econômico que é gratuito no primeiro mês. Você pode especificar a camada de serviço usando o parâmetro
--sku.Crie o aplicativo Web com o comando
az webapp create:az webapp create --resource-group msdocs-custom-container-tutorial --plan myAppServicePlan --name <app-name> --deployment-container-image-name <registry-name>.azurecr.io/appsvc-tutorial-custom-image:latestSubstitua
<app-name>por um nome para o aplicativo Web. O nome precisa ser exclusivo em todo o Azure. Além disso, substitua<registry-name>pelo nome do registro da etapa anterior.Dica
Você pode recuperar as configurações de contêiner do aplicativo Web a qualquer momento com o comando
az webapp config container show --name <app-name> --resource-group msdocs-custom-container-tutorial. A imagem é especificada na propriedadeDOCKER_CUSTOM_IMAGE_NAME. Quando o aplicativo Web é implantado por meio do Azure DevOps ou dos modelos do Azure Resource Manager, a imagem também pode aparecer em uma propriedade chamadaLinuxFxVersion. Ambas as propriedades têm a mesma finalidade. Se ambas estiverem presentes na configuração do aplicativo Web,LinuxFxVersionterá precedência.
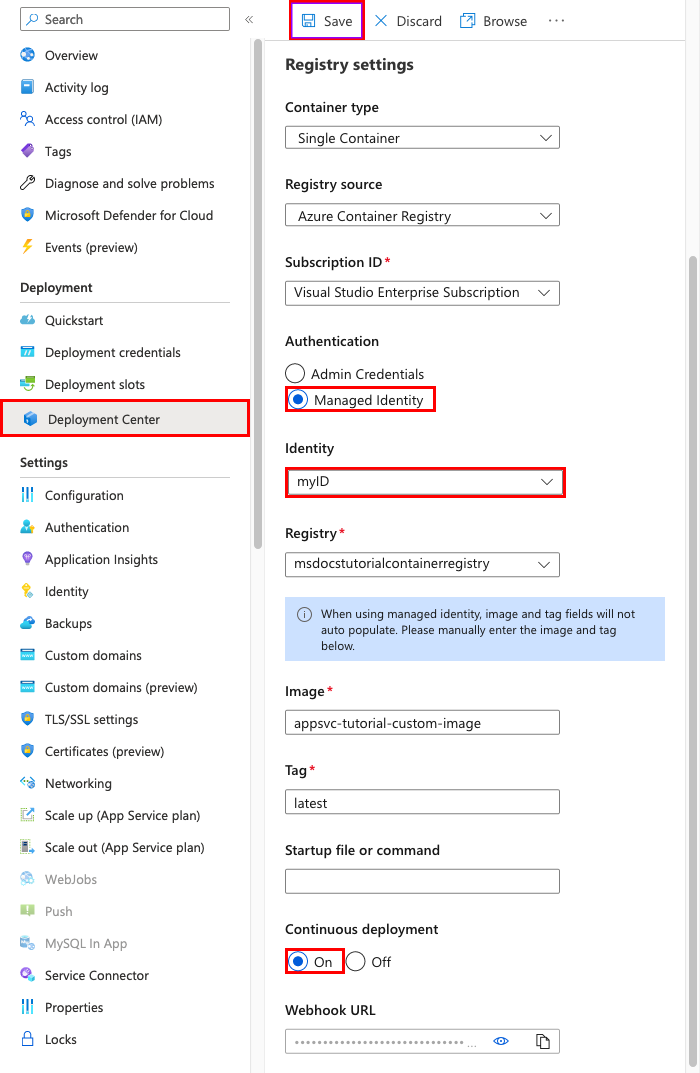
VI. Configurar o aplicativo Web
Nesta etapa, você configura o aplicativo Web da seguinte maneira:
- Configure o aplicativo para enviar solicitações para a porta 8000. O contêiner de amostra está escutando na porta 8000 para solicitações da Web.
- Diga ao seu aplicativo para usar a identidade gerenciada para extrair imagens do seu registro de contêiner.
- Configure a implantação contínua do registro de contêiner (cada push de imagem para o registro disparará seu aplicativo para efetuar pull da nova imagem). Essa parte não é necessária para que seu aplicativo Web seja retirado do registro de contêiner, mas pode informar seu aplicativo Web quando uma nova imagem é enviada por push para o registro. Sem ele, você deve disparar manualmente um pull de imagem reiniciando o aplicativo Web.
Use
az webapp config appsettings setpara definir a variável de ambienteWEBSITES_PORTconforme esperado pelo código do aplicativo:az webapp config appsettings set --resource-group msdocs-custom-container-tutorial --name <app-name> --settings WEBSITES_PORT=8000Substitua
<app-name>pelo nome usado na etapa anterior.Habilite a identidade gerenciada atribuída pelo usuário no aplicativo Web com o comando
az webapp identity assign:id=$(az identity show --resource-group msdocs-custom-container-tutorial --name myID --query id --output tsv) az webapp identity assign --resource-group msdocs-custom-container-tutorial --name <app-name> --identities $idSubstitua
<app-name>pelo nome usado na etapa anterior.Configure seu aplicativo para efetuar pull do Registro de Contêiner do Azure usando identidades gerenciadas.
appConfig=$(az webapp config show --resource-group msdocs-custom-container-tutorial --name <app-name> --query id --output tsv) az resource update --ids $appConfig --set properties.acrUseManagedIdentityCreds=TrueSubstitua
<app-name>pelo nome usado na etapa anterior.Defina a ID do cliente que seu aplicativo Web usa para efetuar pull de Registro de Contêiner do Azure. Essa etapa não será necessária se você usar a identidade gerenciada atribuída pelo sistema.
clientId=$(az identity show --resource-group msdocs-custom-container-tutorial --name myID --query clientId --output tsv) az resource update --ids $appConfig --set properties.AcrUserManagedIdentityID=$clientIdHabilite CI/CD no Serviço de Aplicativo.
cicdUrl=$(az webapp deployment container config --enable-cd true --name <app-name> --resource-group msdocs-custom-container-tutorial --query CI_CD_URL --output tsv)CI_CD_URLé uma URL que o Serviço de Aplicativo gera para você. O registro deve usar essa URL para notificar o Serviço de Aplicativo de que ocorreu um push de imagem. Na verdade, ele não cria o webhook para você.Crie um webhook no registro de contêiner usando a CI_CD_URL que você recebeu na última etapa.
az acr webhook create --name appserviceCD --registry <registry-name> --uri $cicdUrl --actions push --scope appsvc-tutorial-custom-image:latestPara testar se o webhook está configurado corretamente, pinge no webhook e veja se você tem uma resposta 200 OK.
eventId=$(az acr webhook ping --name appserviceCD --registry <registry-name> --query id --output tsv) az acr webhook list-events --name appserviceCD --registry <registry-name> --query "[?id=='$eventId'].eventResponseMessage"Dica
Para ver todas as informações sobre todos os eventos de webhook, remova o parâmetro
--query.Se você estiver transmitindo o log de contêiner, deverá ver um mensagem após o ping do webhook:
Starting container for site, porque o webhook dispara a reinicialização do aplicativo.
VII. Navegue até o aplicativo Web
Para testar o aplicativo, navegue até https://<app-name>.azurewebsites.net. Substitua <app-name> pelo nome do aplicativo Web.
Na primeira vez que você tentar acessar o aplicativo, poderá demorar algum tempo até o aplicativo responder porque o Serviço de Aplicativo precisará efetuar pull da imagem inteira do registro. Se o navegador atingir o tempo limite, bastará atualizar a página. Quando a imagem inicial for retirada, os testes subsequentes serão executados muito mais rapidamente.

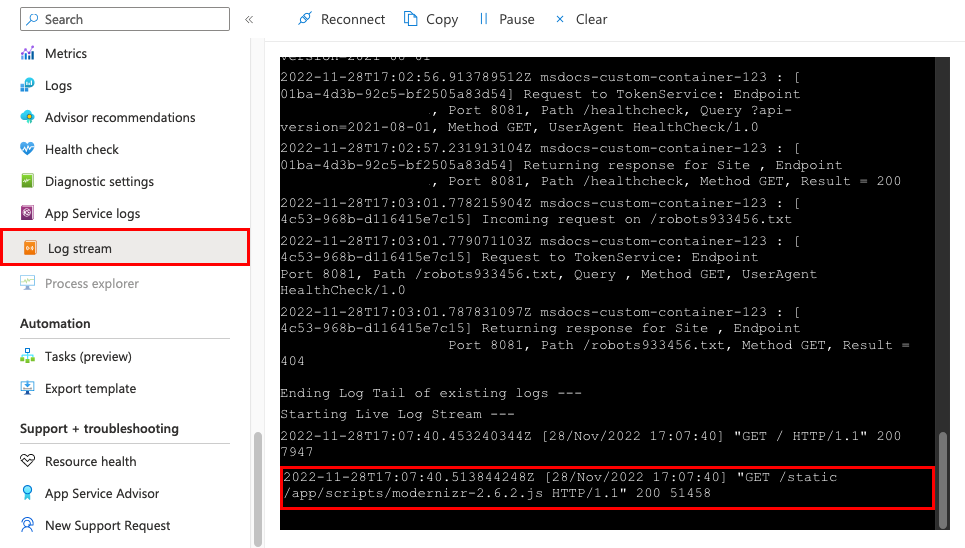
VIII. Acessar logs de diagnóstico
Enquanto você aguarda o Serviço de Aplicativo efetuar pull da imagem, é interessante ver exatamente o que o Serviço de Aplicativo está fazendo ao transmitir os logs do contêiner para o seu terminal.
Ativar o registro em log de contêiner:
az webapp log config --name <app-name> --resource-group msdocs-custom-container-tutorial --docker-container-logging filesystemHabilitar o fluxo de log:
az webapp log tail --name <app-name> --resource-group msdocs-custom-container-tutorialSe você não vir os logs do console imediatamente, verifique novamente após 30 segundos.
Você também pode inspecionar os arquivos de log do navegador em
https://<app-name>.scm.azurewebsites.net/api/logs/docker.Para interromper o streaming de log a qualquer momento, selecione Ctrl+C.
IX. Modificar o código do aplicativo e reimplantar
Nesta seção, você faz uma alteração no código do aplicativo Web, recompila a imagem e envia por push o registro do contêiner. Em seguida, o Serviço de Aplicativo extrai automaticamente a imagem atualizada do registro para atualizar o aplicativo Web em execução.
Na pasta local docker-django-webapp-linux, abra o arquivo app/templates/app/index.html.
Altere o primeiro elemento HTML para corresponder ao código a seguir.
<nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <a class="navbar-brand" href="#">Azure App Service - Updated Here!</a> </div> </div> </nav>Salve suas alterações.
Altere para a pasta docker-django-webapp-linux e recompile a imagem:
docker build --tag appsvc-tutorial-custom-image .Atualize a marca da imagem para
latest:docker tag appsvc-tutorial-custom-image <registry-name>.azurecr.io/appsvc-tutorial-custom-image:latestSubstitua
<registry-name>pelo nome do seu Registro.Efetue push da imagem para o registro:
docker push <registry-name>.azurecr.io/appsvc-tutorial-custom-image:latestQuando o push da imagem terminar, o webhook notificará o Serviço de Aplicativo sobre o push e o Serviço de Aplicativo tentará efetuar o pull da imagem atualizada. Aguarde alguns minutos e verifique se a atualização foi implantada navegando até
https://<app-name>.azurewebsites.net.
X. Conectar-se ao contêiner usando SSH
O SSH possibilita uma comunicação mais segura entre um contêiner e um cliente. Para habilitar uma conexão SSH com seu contêiner, você precisa configurar sua imagem personalizada para isso. Quando o contêiner estiver em execução, você poderá abrir uma conexão SSH.
Configurar o contêiner para SSH
O aplicativo de amostra usado neste tutorial já possui a configuração necessária no Dockerfile, que instala o servidor SSH e também define as credenciais de login. Esta seção é apenas informativa. Para conectar o contêiner, vá para a próxima seção.
ENV SSH_PASSWD "root:Docker!"
RUN apt-get update \
&& apt-get install -y --no-install-recommends dialog \
&& apt-get update \
&& apt-get install -y --no-install-recommends openssh-server \
&& echo "$SSH_PASSWD" | chpasswd
Observação
Essa configuração não permite conexões externas com o contêiner. O SSH está disponível apenas por meio do Site do Kudu/SCM. O site do Kudu/SCM é autenticado com sua conta do Azure.
root:Docker! não deve ser alterado quando você usa SSH. O SCM/KUDU usará suas credenciais do portal do Azure. Alterar esse valor causará um erro quando você for usar o SSH.
O Dockerfile também copia o arquivo sshd_config para a pasta /etc/ssh/ e expõe a porta 2222 no contêiner:
COPY sshd_config /etc/ssh/
# ...
EXPOSE 8000 2222
A porta 2222 é uma porta interna que pode ser acessada somente por contêineres dentro da rede de ponte de uma rede virtual privada.
Por fim, o script de entrada init.sh inicia o servidor SSH.
#!/bin/bash
service ssh start
Abrir a conexão SSH com o contêiner
Navegue até
https://<app-name>.scm.azurewebsites.net/webssh/hoste entre com a sua conta do Azure. Substitua<app-name>pelo nome do seu aplicativo Web.Ao entrar, você será redirecionado para uma página informativa do aplicativo Web. Selecione SSH na parte superior da página para abrir o shell e usar os comandos.
Por exemplo, você pode examinar os processos em execução no aplicativo usando o comando
top.
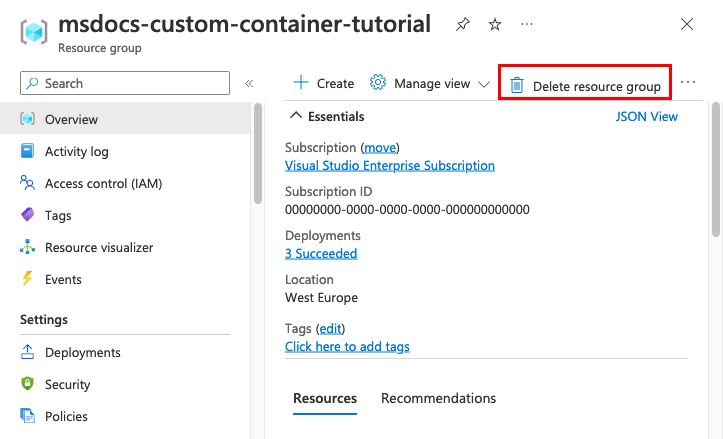
XI. Limpar os recursos
Os recursos que você criou neste artigo podem gerar custos contínuos. Para limpar os recursos, você só precisa excluir o grupo de recursos que os contém:
az group delete --name msdocs-custom-container-tutorial
Próximas etapas
O que você aprendeu:
- Implantar uma imagem personalizada em um registro de contêiner particular.
- Implantar a imagem personalizada no Serviço de Aplicativo.
- Atualizar e reimplantar a imagem.
- Acessar logs de diagnóstico.
- Conectar-se ao contêiner usando SSH.
- Efetuar push de uma imagem personalizada do Docker para o Registro de Contêiner do Azure.
- Implantar a imagem personalizada no Serviço de Aplicativo.
- Configurar variáveis de ambiente.
- Efetuar pull da imagem no Serviço de Aplicativo usando uma identidade gerenciada.
- Acessar logs de diagnóstico.
- Habilitar CI/CD do Registro de Contêiner do Azure para o Serviço de Aplicativo.
- Conectar-se ao contêiner usando SSH.
No próximo tutorial, você aprenderá a garantir a segurança do seu aplicativo com um domínio e um certificado personalizados.
Se preferir, confira outros recursos: