Tutorial: Implantar um aplicativo Web Node.js + MongoDB no Azure
O Serviço de Aplicativo do Azure fornece um serviço de hospedagem na Web altamente escalonável e com aplicação automática de patches usando o sistema operacional Linux. Este tutorial mostra como criar um aplicativo Node.js seguro no Serviço de Aplicativo do Azure conectado a um banco de dados do 9Azure Cosmos DB for MongoDB. Quando terminar, você terá um aplicativo Express.js em execução no Serviço de Aplicativo do Azure no Linux.

Neste tutorial, você aprenderá a:
- Crie uma arquitetura segura por padrão para o Serviço de Aplicativo do Azure e o Azure Cosmos DB com a API do MongoDB.
- Proteger segredos de conexão usando uma identidade gerenciada e referências do Key Vault.
- Implante um aplicativo de exemplo Node.js no Serviço de Aplicativo de um repositório GitHub.
- Acesse as configurações de aplicativo do Serviço de Aplicativo no código do aplicativo.
- Faça atualizações e reimplante o código do aplicativo.
- Transmita logs de diagnóstico do Serviço de Aplicativo.
- Gerencie o aplicativo no portal do Azure.
- Provisione a mesma arquitetura e implante usando o Azure Developer CLI.
- Otimize seu fluxo de trabalho de desenvolvimento com o GitHub Codespaces e o GitHub Copilot.
Pré-requisitos
- Uma conta do Azure com uma assinatura ativa. Se você ainda não tem uma conta do Azure, crie-a gratuitamente.
- Uma conta do GitHub. você também pode obter uma gratuitamente.
- Conhecimento em desenvolvimento com Express.js.
- (Opcional) Para experimentar o GitHub Copilot, uma conta do GitHub Copilot. Está disponível uma avaliação gratuita de 30 dias.
- Uma conta do Azure com uma assinatura ativa. Se você ainda não tem uma conta do Azure, crie-a gratuitamente.
- Azure Developer CLI instalada localmente. Você pode seguir as etapas com o Azure Cloud Shell porque ele já tem a Azure Developer CLI instalada.
- Conhecimento em desenvolvimento com Express.js.
- (Opcional) Para experimentar o GitHub Copilot, uma conta do GitHub Copilot. Está disponível uma avaliação gratuita de 30 dias.
Ir para o final
Você pode implantar rapidamente o aplicativo de exemplo neste tutorial e vê-lo em execução no Azure. Basta executar os seguintes comandos no Azure Cloud Shell e seguir o prompt:
mkdir msdocs-nodejs-mongodb-azure-sample-app
cd msdocs-nodejs-mongodb-azure-sample-app
azd init --template msdocs-nodejs-mongodb-azure-sample-app
azd up
1. Execute o exemplo
Primeiro, você configura um aplicativo de exemplo baseado em dados como um ponto de partida. Para sua conveniência, o repositório de amostra inclui uma configuração de contêiner de desenvolvimento. O contêiner de desenvolvimento tem tudo o que você precisa para desenvolver um aplicativo, incluindo o banco de dados, o cache e todas as variáveis de ambiente necessárias para o aplicativo de exemplo. O contêiner de desenvolvimento pode ser executado em um codespace do GitHub, o que significa que você pode executar o exemplo em qualquer computador com um navegador da Web.
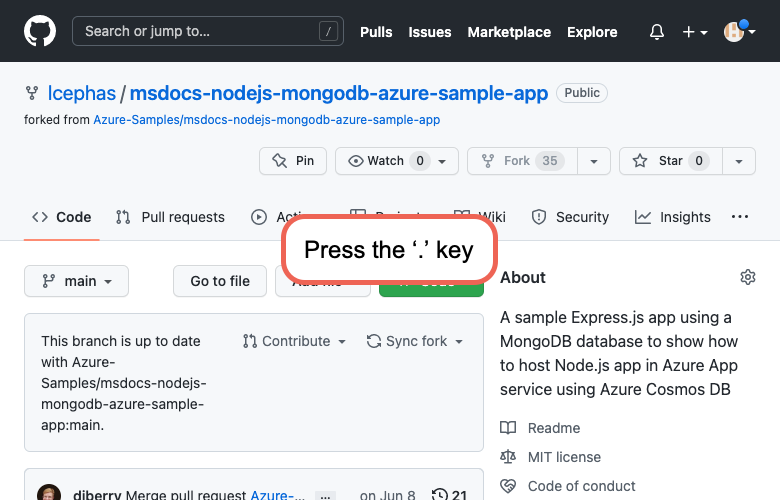
Etapa 1: em uma nova janela do navegador:
- Entre em sua conta do GitHub.
- Navegue até https://github.com/Azure-Samples/msdocs-nodejs-mongodb-azure-sample-app/fork.
- Desmarque Copiar somente a ramificação principal. Você quer todas as ramificações.
- Selecione Criar fork.
Etapa 2: na bifurcação do GitHub:
- Selecione principal> starter-no-infra para a ramificação inicial. Essa ramificação contém apenas o projeto de amostra e nenhuma configuração ou arquivos relacionados ao Azure.
- Selecione Código>Criar um codespace no starter-no-infra. O codespace leva alguns minutos para ser configurado.
Etapa 3: No terminal do codespace:
- Execute
npm install && npm start. - Quando vir a notificação
Your application running on port 3000 is available., selecione Abrir no Navegador. Você deve ver o aplicativo de exemplo em uma nova guia do navegador. Para interromper o aplicativo Express.js, digiteCtrl+C.
Dica
Você pode perguntar ao GitHub Copilot sobre esse repositório. Por exemplo:
- @workspace O que esse projeto faz?
- @workspace O que a pasta .devcontainer faz?
Está enfrentando problemas? Confira a seção de Solução de problemas.
2. Criar Serviço de Aplicativo e Azure Cosmos DB
Nesta etapa, você criará os recursos do Azure. As etapas usadas neste tutorial criam um conjunto de recursos seguros por padrão que incluem o Serviço de Aplicativo e o Azure Cosmos DB for MongoDB. Para o processo de criação, você especificará:
- O Nome do aplicativo Web. É usado como parte do nome DNS para o seu aplicativo na forma de
https://<app-name>-<hash>.<region>.azurewebsites.net. - A Região para executar o aplicativo fisicamente no mundo. Também é usado como parte do nome DNS para o seu aplicativo.
- A pilha de runtime para o aplicativo. É aqui que você seleciona a versão do nó a ser usada para seu aplicativo.
- O plano de hospedagem para o aplicativo. É o tipo de preço que inclui o conjunto de recursos e a capacidade de colocação em escala do seu aplicativo.
- O Grupo de Recursos para o aplicativo. Um grupo de recursos permite agrupar (em um contêiner lógico) todos os recursos necessários do Azure para o aplicativo.
Entre no portal do Azure e siga estas etapas para criar seus recursos do Serviço de Aplicativo do Azure.
Etapa 1: no portal do Azure:
- Insira “banco de dados do aplicativo Web” na caixa de pesquisa na parte superior do portal do Azure.
- Selecione o item Web App + Banco de Dados no título Marketplace. Você também pode navegar diretamente para o assistente de criação.
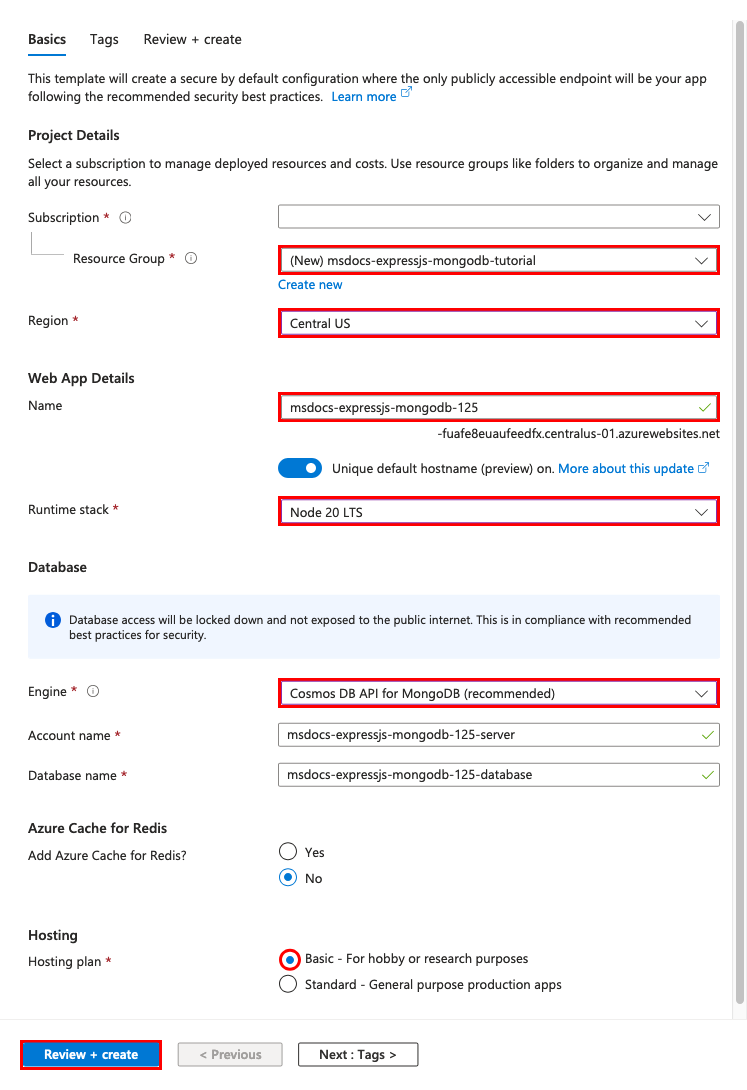
Etapa 2: na página Criar aplicativo Web + Banco de dados, preencha o formulário conforme mostrado a seguir.
- Grupo de recursos: Selecione Criar novo e use um nome do msdocs-expressjs-mongodb-tutorial.
- Região: qualquer região do Azure próxima a você.
- Nome: msdocs-expressjs-mongodb-XYZ, em que XYZ são três caracteres aleatórios quaisquer.
- Pilha de runtime: Node 20 LTS.
- Mecanismo: API do Cosmos DB para MongoDB. O Microsoft Azure Cosmos DB é um banco de dados nativo da nuvem que oferece uma API 100% compatível com MongoDB. Observe o nome do banco de dados gerado para você (<aplicativo-nome-bancodedados>). Você precisará dela mais tarde.
- Plano de hospedagem: Básico. Quando tudo estiver pronto, você poderá escalar verticalmente até um tipo de preço de produção.
- Selecione Examinar + criar.
- Depois de concluir a validação, selecione Criar.
Etapa 3: a implantação leva alguns minutos para ser concluída. Depois que a implantação for concluída, selecione o botão Ir para o recurso. Você é levado diretamente para o aplicativo do Serviço de Aplicativo, mas os seguintes recursos são criados:
- Grupo de recursos → o contêiner para todos os recursos criados.
- Plano do Serviço de Aplicativo → define os recursos de computação para o Serviço de Aplicativo. É criado um plano do Linux na camada Básico.
- Serviço de Aplicativo → Representa seu aplicativo e é executado no plano de Serviço de Aplicativo.
- Rede virtual → Integrada ao aplicativo do Serviço de Aplicativo e isola o tráfego de rede de back-end.
- Ponto de extremidade privado → Ponto de extremidade de acesso para o recurso de banco de dados na rede virtual.
- Adaptador de rede Representa um endereço IP privado para o ponto de extremidade privado.
- Azure Cosmos DB for MongoDB → Acessível apenas por trás do ponto de extremidade privado. Um banco de dados e um usuário são criados para você no servidor.
- Zona DNS privada → habilita a resolução de DNS do servidor do Azure Cosmos DB na rede virtual.
Está enfrentando problemas? Confira a seção de Solução de problemas.
3. Proteger segredos de conexão
O assistente de criação gerou a cadeia de caracteres de conectividade para você já como uma configuração de aplicativo. No entanto, a melhor prática de segurança é manter os segredos fora do Serviço de Aplicativo completamente. Você moverá seus segredos para um cofre de chaves e alterará a configuração do aplicativo para uma referência do Key Vault com a ajuda dos Conectores de Serviço.
Etapa 1: na página Serviço de Aplicativo:
- no menu do lado esquerdo, selecione Configurações > Variáveis de ambiente.
- Ao lado de AZURE_COSMOS_CONNECTIONSTRING, selecione Mostrar valor. Essa cadeia de conexão permite que você se conecte ao banco de dados Cosmos DB protegido por trás de um ponto de extremidade privado. No entanto, o segredo é salvo diretamente no aplicativo do Serviço de Aplicativo, o que não é a melhor opção. Você vai mudar isso.
Etapa 2: Criar um cofre de chaves para o gerenciamento seguro de segredos.
- Na barra de pesquisa superior, digite "cofre de chaves" e selecione Marketplace>Cofre de Chaves.
- Em Grupo de Recursos, selecione msdocs-expressjs-mongodb-tutorial.
- Em Nome do cofre de chaves, digite um nome que consista apenas em letras e números.
- Em Região, configure-a como uma amostra de local como o grupo de recursos.
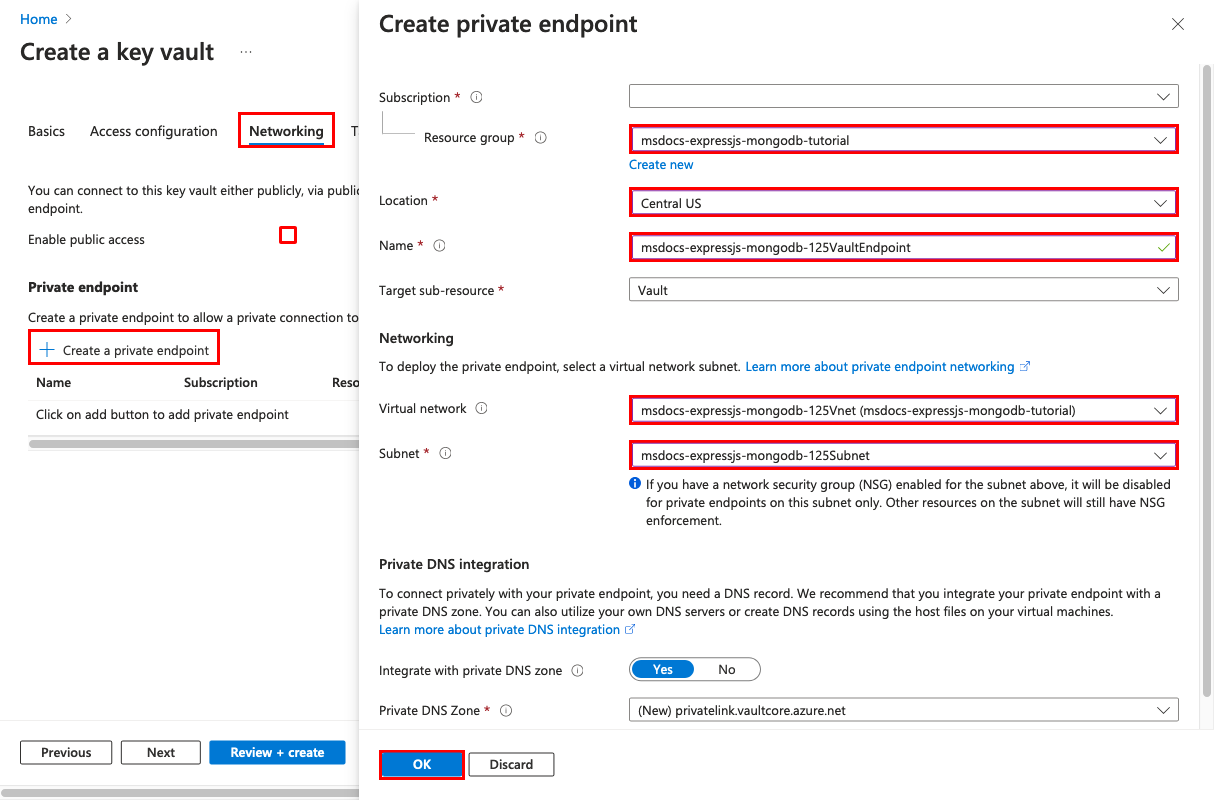
Etapa 3:
- Selecione a guia Rede.
- Desmarcar Habilitar acesso público.
- Selecione Criar um ponto de extremidade privado.
- Em Grupo de Recursos, selecione msdocs-expressjs-mongodb-tutorial.
- Em Nome do cofre de chaves, digite um nome que consista apenas em letras e números.
- Em Região, configure-a como uma amostra de local como o grupo de recursos.
- Na caixa de diálogo, em Local, selecione o mesmo local do seu aplicativo do Serviço de Aplicativo.
- Em Grupo de Recursos, selecione msdocs-expressjs-mongodb-tutorial.
- Em Nome, digite msdocs-expressjs-mongodb-XYZVaultEndpoint.
- Em Rede virtual, selecione msdocs-expressjs-mongodb-XYZVnet.
- Em Sub-rede, msdocs-expressjs-mongodb-XYZSubnet.
- Selecione OK.
- Selecione Examinar + criare Criar. Aguarde a conclusão da implantação do cofre de chaves. Você deverá ver "Sua implantação está concluída".
Etapa 4:
- Na barra de pesquisa superior, digite msdocs-expressjs-mongodb e, em seguida, o recurso do Serviço de Aplicativo msdocs-expressjs-mongodb-XYZ.
- Na página do Serviço de Aplicativo, no menu à esquerda, selecione Configurações > Conector de serviço. Já existe um conector, que o assistente de criação de aplicativos criou para você.
- Marque a caixa de seleção ao lado do conector e selecione Editar.
- Na guia Básico, defina Tipo de cliente como Node.js.
- Selecione a guia Autenticação.
- Selecione Segredo do Repositório no Key Vault.
- Em Conexão do Cofre de Chaves, selecione Criar nova. Uma caixa de diálogo Criar conexão é aberta na parte superior da caixa de diálogo de edição.
Etapa 5: Na caixa de diálogo Criar conexão para a conexão do Cofre de Chaves:
- Em Cofre de Chaves, selecione o cofre de chaves que você criou anteriormente.
- Selecione Examinar + criar. Você deverá ver que a Identidade gerenciada atribuída pelo sistema está definida como Selecionada.
- Após a conclusão da validação, selecione Criar.
Etapa 6: Você está de volta à caixa de diálogo de edição para o defaultConnector.
- Na guia Autenticação, aguarde até que o conector do cofre de chaves seja criado. Quando terminar, a lista suspensa Conexão do Key Vault a selecionará automaticamente.
- Selecione Avançar: Rede.
- Selecione Configurar regras de firewall para habilitar o acesso ao serviço de destino. Se estiver vendo a mensagem "Nenhum Ponto de Extremidade Privado no serviço de destino", ignore-a. O assistente de criação de aplicativos já protegeu o banco de dados Cosmos DB com um ponto de extremidade privado.
- Selecione Salvar. Aguarde até que a notificação Atualização bem-sucedida seja exibida.
Etapa 7: para verificar suas alterações:
- No menu do lado esquerdo, selecione Variáveis de ambiente novamente.
- Ao lado da configuração do aplicativo AZURE_COSMOS_CONNECTIONSTRING, selecione Mostrar valor. O valor deve ser
@Microsoft.KeyVault(...), o que significa que é uma referência do cofre de chaves, porque o segredo agora é gerenciado no cofre de chaves.
Está enfrentando problemas? Confira a seção de Solução de problemas.
4. Implantar código de amostra
Nesta etapa, você configurará a implantação do GitHub usando o GitHub Actions. É apenas uma das muitas maneiras de implantar no Serviço de Aplicativo, mas também uma ótima maneira de ter integração contínua em seu processo de implantação. Por padrão, cada git push em seu repositório GitHub inicia a ação de compilação e implantação.
Etapa 1: No menu à esquerda, selecione Implantação>Centro de implantação.
Etapa 2: na página Centro de Implantação:
- Em Origem, selecione GitHub. Por padrão, o GitHub Actions é selecionado como o provedor de build.
- Entre em sua conta do GitHub e siga o prompt para autorizar o Azure.
- Em Organização, selecione sua conta.
- No Repositório, selecione msdocs-nodejs-mongodb-azure-sample-app.
- Em Ramificação, selecione starter-no-infra. Essa é a mesma ramificação em que você trabalhou com seu aplicativo de exemplo, sem nenhum arquivo ou configuração relacionada ao Azure.
- Para Tipo de autenticação, selecione Identidade atribuída pelo usuário.
- No menu superior, selecione Salvar. O Serviço de Aplicativo confirma um arquivo de fluxo de trabalho no repositório GitHub escolhido, no diretório
.github/workflows. Por padrão, o centro de implantação cria uma identidade atribuída pelo usuário para que o fluxo de trabalho seja autenticado usando o Microsoft Entra (autenticação OIDC). Para obter opções alternativas de autenticação, consulte Implantar no Serviço de Aplicativo usando o GitHub Actions.
Etapa 3: De volta ao codespace do GitHub da sua bifurcação de exemplo, execute git pull origin starter-no-infra.
Isso puxa o arquivo de fluxo de trabalho recém-confirmado para o seu codespace.
Etapa 4 (Opção 1: com o GitHub Copilot):
- Inicie uma nova sessão de chat selecionando a exibição Chat e escolha +.
- Pergunte: "@workspace Como o aplicativo se conecta ao banco de dados?". O Copilot pode direcioná-lo para o arquivo app.js e a chamada
mongoose.connect. - Diga: "*Tenho uma variável de cadeia de conexão no Azure chamada AZURE_COSMOS_CONNECTIONSTRING". O Copilot pode lhe dar uma sugestão de código semelhante à da Opção 2: Sem as etapas do GitHub Copilot abaixo e até mesmo lhe dizer para fazer a alteração no app.js.
- Abra o arquivo app.js no explorer e adicione a sugestão de código no método
getApp. O GitHub Copilot não oferece a mesma resposta todas as vezes; talvez seja necessário fazer mais perguntas para ajustar sua resposta. Para obter dicas, confira O que posso fazer com o GitHub Copilot no meu codespace?
Etapa 4 (Opção 2: sem o GitHub Copilot):
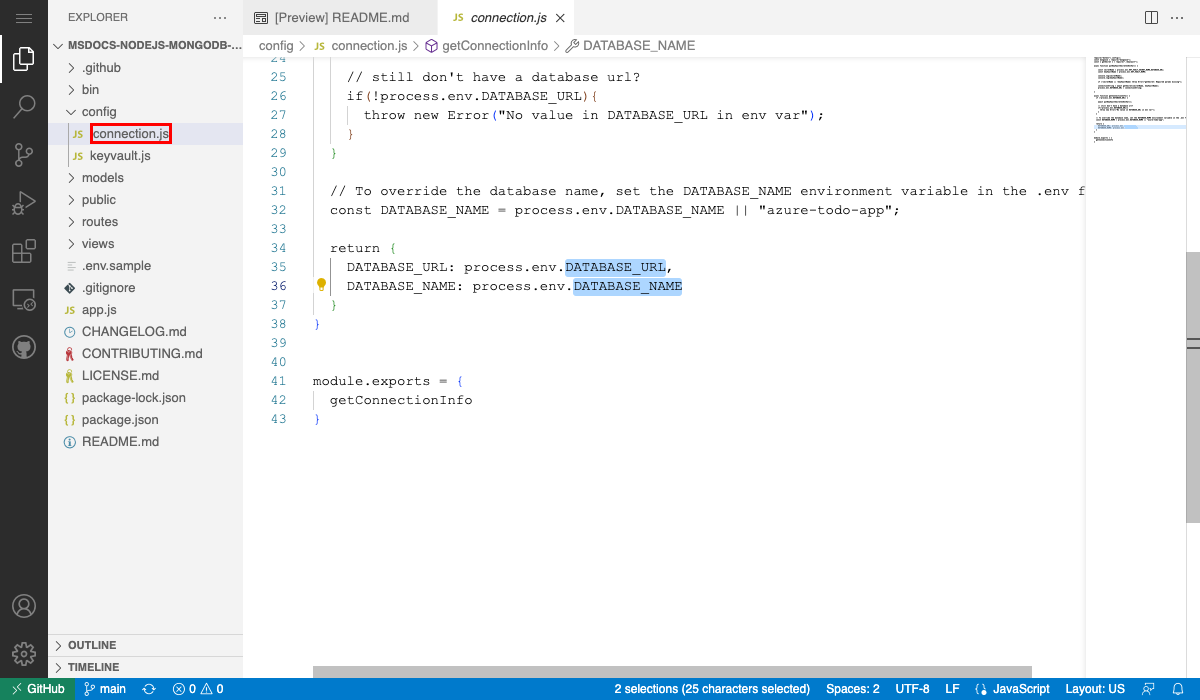
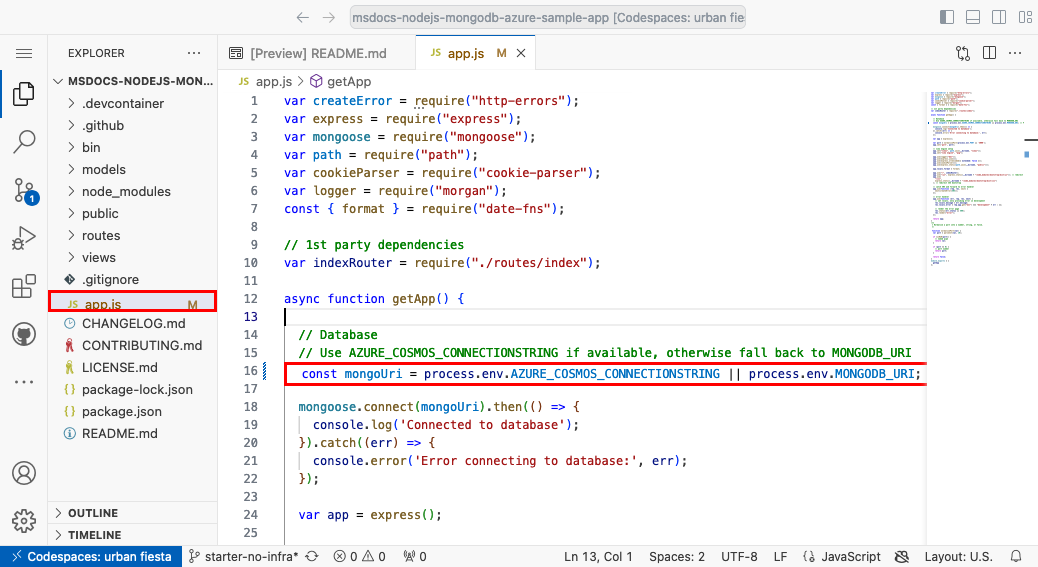
- No explorer, abra app.js.
- Localize a linha em que
mongoose.connecté chamado (Linha 16) e altereprocess.env.MONGODB_URIparaprocess.env.AZURE_COSMOS_CONNECTIONSTRING || process.env.MONGODB_URI.
Etapa 5:
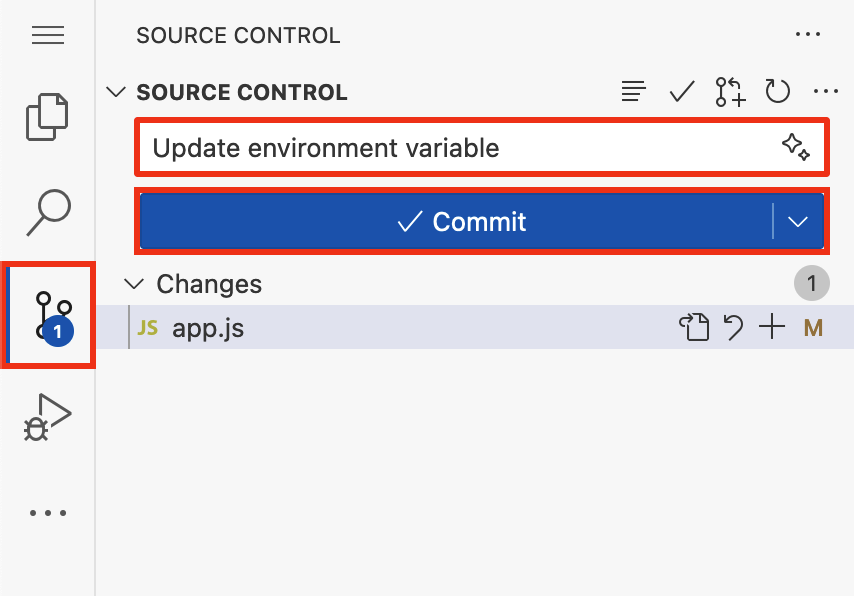
- Selecione a extensão Controle do código-fonte.
- Na caixa de texto, digite uma mensagem de commit, como
Update environment variable. Ou selecione e permita que o GitHub Copilot gere uma mensagem de confirmação para você.
e permita que o GitHub Copilot gere uma mensagem de confirmação para você. - Selecione Confirmare confirme com Sim.
- Selecione Sincronizar alterações 1e confirme com OK.
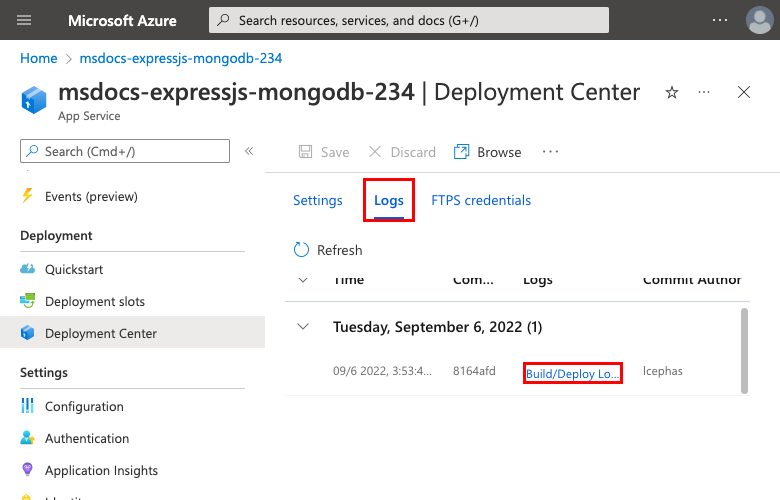
Etapa 6: De volta à página do Centro de Implantação no portal do Azure:
- Na guia Logs, selecione Atualizar. Uma nova execução de implantação já foi iniciada após as alterações confirmadas.
- No item de log da execução da implantação, selecione a entrada Compilar/Implantar Logs com o carimbo de data/hora mais recente.
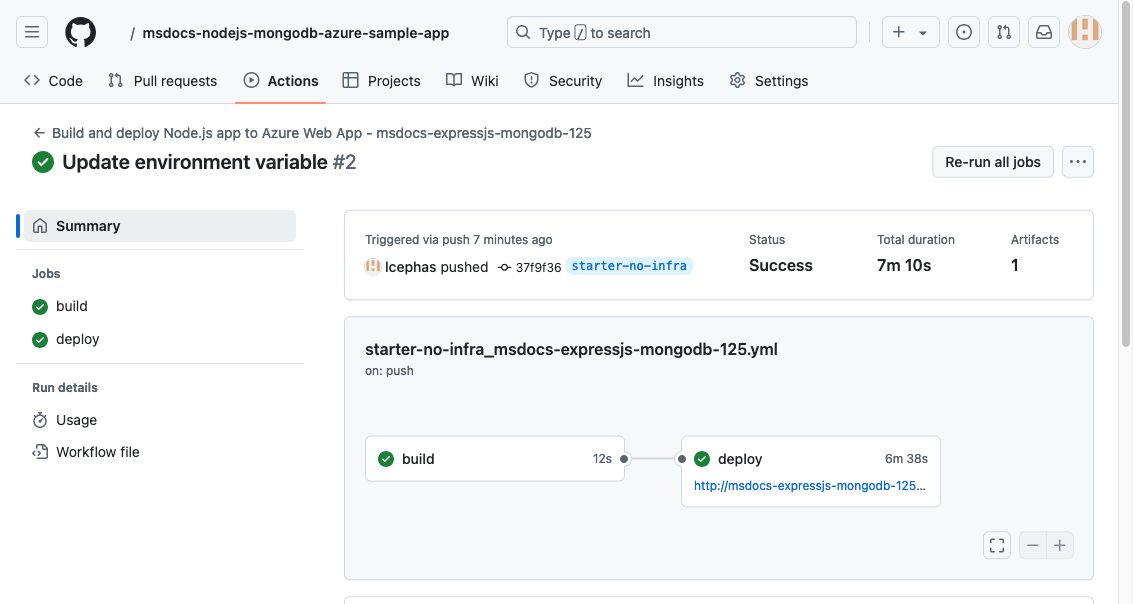
Etapa 7: você será levado para o repositório do GitHub e verá que a ação do GitHub está em execução. O arquivo do fluxo de trabalho define dois estágios separados, compilar e implantar. Aguarde a execução do GitHub para mostrar um status de Concluído.
Está enfrentando problemas? Confira a seção de Solução de problemas.
5. Navegar até o aplicativo
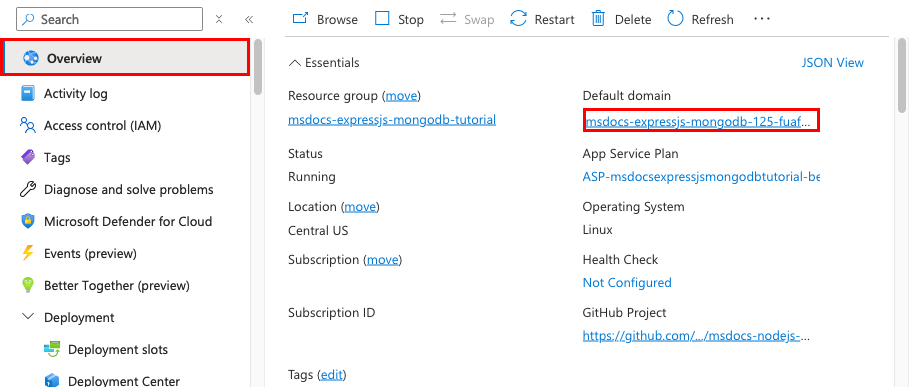
Etapa 1: na página Serviço de Aplicativo:
- No menu esquerdo, selecione Visão geral.
- Selecione a URL do aplicativo. Você também pode navegar diretamente até
https://<app-name>.azurewebsites.net.
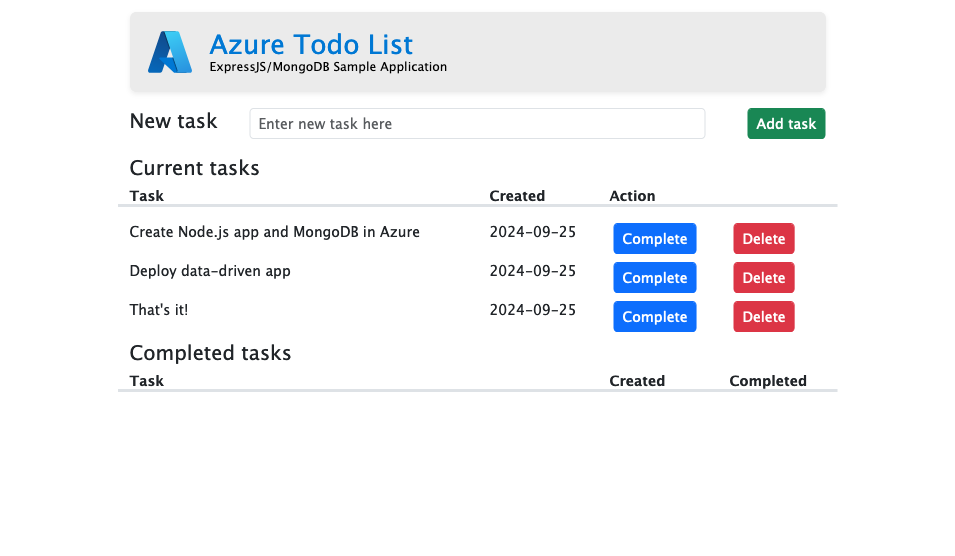
Etapa 2: adicione algumas tarefas à lista. Parabéns, você está executando um aplicativo Node.js controlado por dados seguro no Serviço de Aplicativo do Azure.
6. Logs de diagnóstico de fluxo
O Serviço de Aplicativo do Azure captura todas as mensagens registradas no console para ajudar você a diagnosticar problemas com seu aplicativo. O aplicativo de exemplo gera mensagens de log do console em cada um de seus pontos de extremidade para demonstrar essa funcionalidade. Por exemplo, o ponto de extremidade get gera uma mensagem sobre o número de tarefas recuperadas do banco de dados e uma mensagem de erro aparece se algo der errado.
router.get('/', function(req, res, next) {
Task.find()
.then((tasks) => {
const currentTasks = tasks.filter(task => !task.completed);
const completedTasks = tasks.filter(task => task.completed === true);
console.log(`Total tasks: ${tasks.length} Current tasks: ${currentTasks.length} Completed tasks: ${completedTasks.length}`)
res.render('index', { currentTasks: currentTasks, completedTasks: completedTasks });
})
.catch((err) => {
console.log(err);
res.send('Sorry! Something went wrong.');
});
});
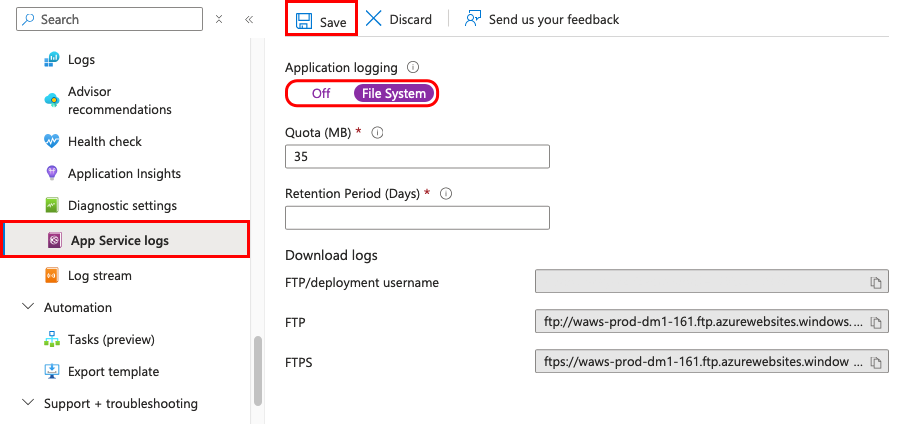
Etapa 1: na página Serviço de Aplicativo:
- No menu à esquerda, selecione Logs do Serviço de Aplicativo.
- Em Log do aplicativo, selecione Sistema de arquivos.
- No menu superior, selecione Salvar.
Etapa 2: no menu esquerdo, selecione Fluxo de log. Você verá os logs do seu aplicativo, incluindo os logs de plataforma e os logs de dentro do contêiner.
7. Inspecionar arquivos implantados usando o Kudu
O Serviço de Aplicativo do Azure fornece um console de diagnóstico baseado na Web chamado Kudu, que permite examinar o ambiente de hospedagem do servidor para seu aplicativo Web. Usando o Kudu, você pode exibir os arquivos implantados no Azure, examinar o histórico de implantação do aplicativo e até mesmo abrir uma sessão SSH no ambiente de hospedagem.
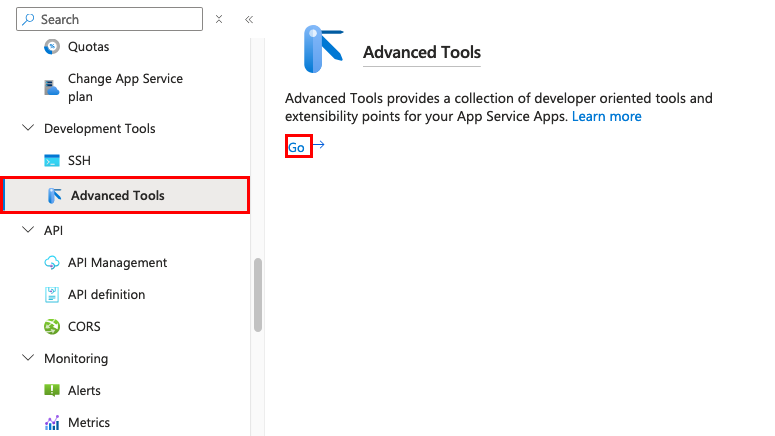
Etapa 1: na página Serviço de Aplicativo:
- No menu à esquerda, selecione Ferramentas Avançadas.
- Selecione Ir. Você também pode navegar diretamente até
https://<app-name>.scm.azurewebsites.net.
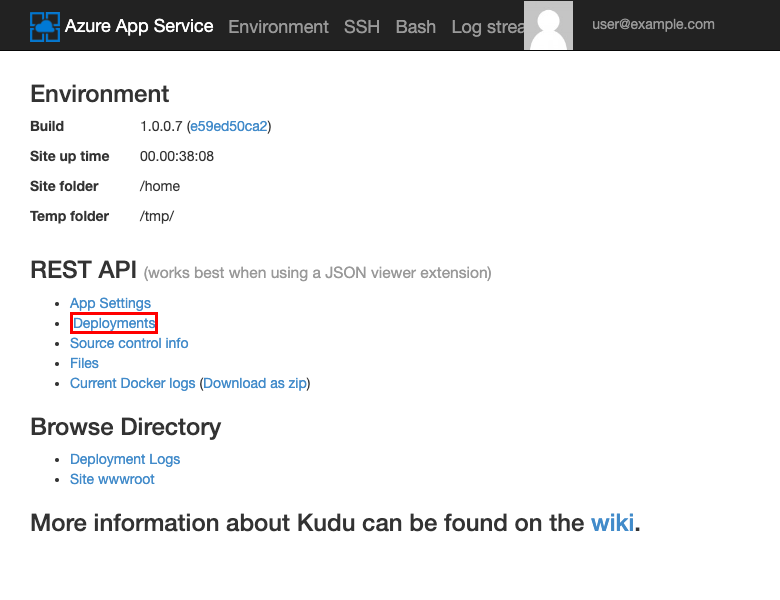
Etapa 2: na página Kudu, selecione Implantações.
Se você implantar o código no Serviço de Aplicativo usando Git ou implantação zip, verá um histórico das implantações do seu aplicativo Web.
Etapa 3: volte para a página inicial do Kudu e selecione Site wwwroot.
Você pode ver a estrutura de pastas implantadas e escolher navegar e visualizar os arquivos.
8. Limpar os recursos
Quando tiver terminado, você poderá excluir todos os recursos de sua assinatura do Azure ao excluir o grupo de recursos.
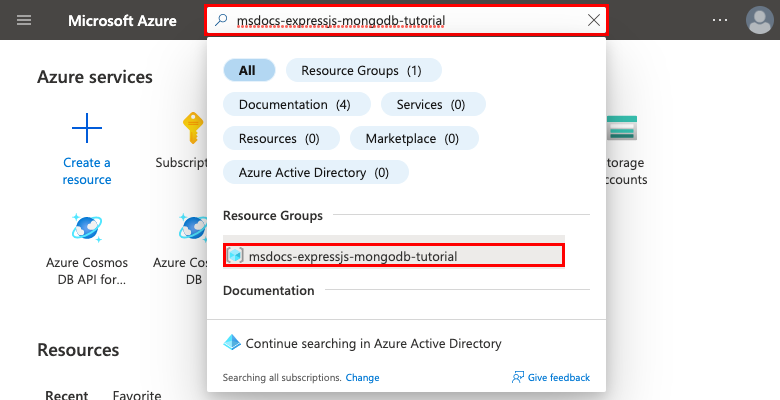
Etapa 1: na barra de pesquisa, na parte superior do portal do Azure:
- Insira o nome do grupo de recursos.
- Selecione o grupo de recursos.
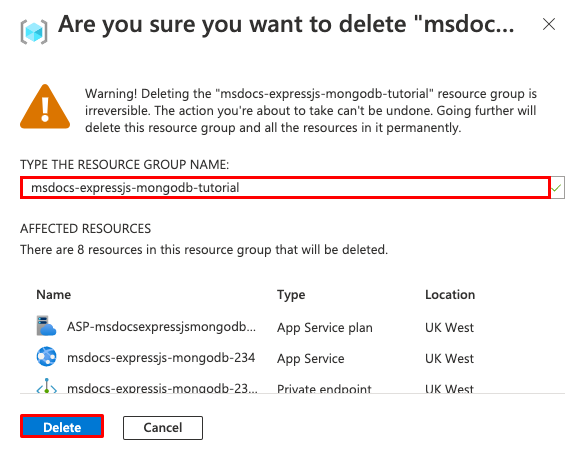
Etapa 2: na página Grupo de recursos, selecione Excluir grupo de recursos.
Etapa 3:
- Insira o nome do grupo de recursos para confirmar a exclusão.
- Selecione Excluir.
2. Criar recursos do Azure e implantar um aplicativo de amostra
Nesta etapa, você criará os recursos do Azure e implantará um aplicativo de amostra no Serviço de Aplicativo no Linux. As etapas usadas neste tutorial criam um conjunto de recursos seguros por padrão que incluem o Serviço de Aplicativo e o Azure Cosmos DB.
O contêiner de desenvolvimento já tem a CLI do Desenvolvedor do Azure (AZD).
Na raiz do repositório, execute
azd init.azd init --template nodejs-app-service-cosmos-redis-infraQuando solicitado, dê as seguintes respostas:
Pergunta Resposta O diretório atual não está vazio. Deseja inicializar um projeto aqui em “<seu diretório>”? S O que você gostaria de fazer com esses arquivos? Manter meus arquivos existentes inalterados Insira um novo nome do ambiente Digite um nome exclusivo. O modelo do AZD usa esse nome como parte do nome DNS do seu aplicativo Web no Azure ( <app-name>-<hash>.azurewebsites.net). São permitidos caracteres alfanuméricos e hífens.Entre em sua conta do Azure usando o comando
azd auth logine seguindo o prompt:azd auth loginCrie os recursos necessários do Azure e implante o código do aplicativo com o comando
azd up. Siga o prompt para selecionar a assinatura e o local desejados para os recursos do Azure.azd upO comando
azd upleva cerca de 15 minutos para ser concluído (o cache Redis leva mais tempo). Ele também compila e implanta o código do aplicativo, mas você modificará seu código posteriormente para trabalhar com o Serviço de Aplicativo. Durante a execução, o comando fornece mensagens sobre o processo de provisionamento e implantação, incluindo um link para a implantação no Azure. Quando ele é concluído, o comando também exibe um link para o aplicativo de implantação.Esse modelo do AZD contém arquivos (azure.yaml e o diretório infra) que geram uma arquitetura segura por padrão com os seguintes recursos do Azure:
- Grupo de recursos: o contêiner para todos os recursos criados.
- Plano do Serviço de Aplicativo: define os recursos de computação para o Serviço de Aplicativo. É criado um plano do Linux na camada B1.
- Serviço de Aplicativo: representa seu aplicativo e é executado no plano de Serviço de Aplicativo.
- Rede virtual: integrada ao aplicativo do Serviço de Aplicativo e isola o tráfego de rede de back-end.
- Conta do Azure Cosmos DB com a API do MongoDB: acessível somente a partir e por trás do seu ponto de extremidade privado. Um banco de dados é criado para você no servidor.
- Cache do Azure para Redis: acessível somente de dentro da rede virtual.
- Cofre de chaves: acessível somente a partir e por trás do seu ponto de extremidade privado. Usado para gerenciar segredos para o aplicativo do Serviço de Aplicativo.
- Pontos de extremidade privados: acesse pontos de extremidade para o cofre de chaves, o servidor de banco de dados e o cache Redis na rede virtual.
- Zonas DNS privadas: habilite a resolução de DNS do banco de dados Cosmos DB, do cache Redis e do cofre de chaves na rede virtual.
- Workspace do Log Analytics: atua como o contêiner de destino para seu aplicativo enviar seus logs, em que também poderá consultar os logs.
Uma vez que o comando termina de criar os recursos e implantar o código do aplicativo pela primeira vez, o aplicativo de exemplo implantado ainda não funciona, pois você deve fazer pequenas alterações para conectá-lo ao banco de dados no Azure.
3. Verificar cadeias de conexão
O modelo do AZD que você usa já gerou as variáveis de conectividade como configurações do aplicativo e as envia para o terminal para sua conveniência. As configurações do aplicativo são uma maneira de manter os segredos de conexão fora do seu repositório de códigos.
Na saída do AZD, localize as configurações do aplicativo
AZURE_COSMOS_CONNECTIONSTRING. Somente os nomes da configuração são exibidos. Elas têm esta aparência na saída do AZD:App Service app has the following app settings: - AZURE_COSMOS_CONNECTIONSTRING - AZURE_REDIS_CONNECTIONSTRING - AZURE_KEYVAULT_RESOURCEENDPOINT - AZURE_KEYVAULT_SCOPEAZURE_COSMOS_CONNECTIONSTRINGcontém a cadeia de conexão com o banco de dados Cosmos DB no Azure. Você precisa usá-lo em seu código mais tarde.Para sua conveniência, o modelo do AZD mostra o link direto para a página de configurações do aplicativo. Localize o link e abra-o em uma nova guia do navegador.
Está enfrentando problemas? Confira a seção de Solução de problemas.
4. Modificar o código de exemplo do aplicativo e reimplantar
No codespace do GitHub, inicie uma nova sessão de chat clicando no modo de exibição de Chat e clicando em +.
Pergunte: "@workspace Como o aplicativo se conecta ao banco de dados?". O Copilot pode direcioná-lo para o arquivo app.js e a chamada
mongoose.connect.Diga: "Eu tenho uma variável de string de conexão no Azure chamada AZURE_COSMOS_CONNECTIONSTRING.". O Copilot pode lhe dar uma sugestão de código semelhante à da Opção 2: Sem as etapas do GitHub Copilot abaixo e até mesmo lhe dizer para fazer a alteração no app.js.
Abra o arquivo app.js no explorer e adicione a sugestão de código no método
getApp.O GitHub Copilot não oferece a mesma resposta todas as vezes; talvez seja necessário fazer mais perguntas para ajustar sua resposta. Para obter dicas, confira O que posso fazer com o GitHub Copilot no meu codespace?
De volta ao terminal do codespace, execute
azd deploy.azd deploy
Dica
Você também pode usar azd up sempre, o que faz tudo azd package, azd provision, e azd deploy.
Está enfrentando problemas? Confira a seção de Solução de problemas.
5. Navegar até o aplicativo
Na saída do AZD, localize a URL do seu aplicativo e navegue até ela no navegador. O URL fica assim na saída do AZD:
Deploying services (azd deploy) (✓) Done: Deploying service web - Endpoint: https://<app-name>-<hash>.azurewebsites.net/
Adicione algumas tarefas à lista.
Parabéns! Você está executando um aplicativo web no Serviço de Aplicativo do Azure, com uma conectividade segura com o Azure Cosmos DB.
Está enfrentando problemas? Confira a seção de Solução de problemas.
6. Logs de diagnóstico de fluxo
O Serviço de Aplicativo do Azure captura todas as mensagens registradas no console para ajudar você a diagnosticar problemas com seu aplicativo. O aplicativo de exemplo gera mensagens de log do console em cada um de seus pontos de extremidade para demonstrar essa funcionalidade. Por exemplo, o ponto de extremidade get gera uma mensagem sobre o número de tarefas recuperadas do banco de dados e uma mensagem de erro aparece se algo der errado.
router.get('/', function(req, res, next) {
Task.find()
.then((tasks) => {
const currentTasks = tasks.filter(task => !task.completed);
const completedTasks = tasks.filter(task => task.completed === true);
console.log(`Total tasks: ${tasks.length} Current tasks: ${currentTasks.length} Completed tasks: ${completedTasks.length}`)
res.render('index', { currentTasks: currentTasks, completedTasks: completedTasks });
})
.catch((err) => {
console.log(err);
res.send('Sorry! Something went wrong.');
});
});
Na saída do AZD, localize o link para transmitir logs do Serviço de Aplicativo e navegue até ele no navegador. O link tem esta aparência na saída do AZD:
Stream App Service logs at: https://portal.azure.com/#@/resource/subscriptions/<subscription-guid>/resourceGroups/<group-name>/providers/Microsoft.Web/sites/<app-name>/logStream
Saiba mais sobre o registro em log em aplicativos Java na série em Habilitar o OpenTelemetry do Azure Monitor para aplicativos.NET, Node.js, Python e Java.
Está enfrentando problemas? Confira a seção de Solução de problemas.
7. Limpar os recursos
Para excluir todos os recursos do Azure no ambiente de implantação atual, execute azd down e siga os prompts.
azd down
Solução de problemas
- O modo de exibição de implantação do portal do Azure Cosmos DB mostra um status de Conflito
- A página do navegador do aplicativo implantado diz "Algo deu errado".
O modo de exibição de implantação do portal do Azure Cosmos DB mostra um status de Conflito
Dependendo da sua assinatura e da região que selecionar, você talvez veja o status de implantação do Azure Cosmos DB como Conflict, com a seguinte mensagem nos detalhes da Operação:
Sorry, we are currently experiencing high demand in <region> region, and cannot fulfill your request at this time.
Esse erro provavelmente é causado por um limite da sua assinatura para a região que você selecionou. Tente escolher uma região diferente para sua implantação.
A página do navegador do aplicativo implantado diz "Algo deu errado".
Você provavelmente ainda precisa fazer alterações na cadeia de conexão no código do aplicativo. Consulte 4. Implantar código de exemplo.
Perguntas frequentes
- Quanto custa essa configuração?
- Como se conectar ao servidor do Azure Cosmos DB que está protegido por trás da rede virtual com outras ferramentas?
- Como o desenvolvimento de aplicativos local funciona com o GitHub Actions?
- Por que a implantação do GitHub Actions é tão lenta?
- Não tenho permissões para criar uma identidade atribuída pelo usuário
- O que posso fazer com o GitHub Copilot no meu codespace?
Quanto custa essa configuração?
O preço dos recursos criados são os seguintes:
- O plano do Serviço de Aplicativo é criado na camada Básica e pode ser ampliado ou reduzido. Confira Preço do Serviço de Aplicativo.
- O servidor do Azure Cosmos DB é criado em uma única região e pode ser distribuído para outras regiões. Veja Preços do Microsoft Azure Cosmos DB.
- A rede virtual não incorre em cobrança, a menos que você configure uma funcionalidade extra, como emparelhamento. Consulte os Preços da Rede Virtual do Azure.
- A zona DNS privada incorre em uma pequena cobrança. Consulte os Preços do DNS do Azure.
Como se conectar ao servidor do Azure Cosmos DB que está protegido por trás da rede virtual com outras ferramentas?
- Para acesso básico de uma ferramenta de linha comando, você pode executar
mongoshno terminal SSH do aplicativo. O contêiner do aplicativo não vem commongosh, portanto, você deve instalá-lo manualmente. Lembre-se de que o cliente instalado não persiste entre as reinicializações do aplicativo. - Para se conectar de um cliente da GUI MongoDB, seu computador deve estar dentro da rede virtual. Por exemplo, pode ser uma VM do Azure conectada a uma das sub-redes ou um computador em uma rede local que tenha uma conexão VPN site a site com a rede virtual do Azure.
- Para se conectar do shell do MongoDB na página de gerenciamento do Azure Cosmos DB no portal, seu computador também deve estar dentro da rede virtual. Em vez disso, você pode abrir o firewall do servidor do Azure Cosmos DB para o endereço IP de seu computador local, mas isso aumenta a superfície de ataque da sua configuração.
Como o desenvolvimento de aplicativos local funciona com o GitHub Actions?
Use o arquivo de fluxo de trabalho gerado automaticamente do Serviço de Aplicativo como exemplo, cada git push inicia uma nova execução de build e implantação. Em um clone local do repositório do GitHub, você faz as atualizações desejadas efetuarem push para o GitHub. Por exemplo:
git add .
git commit -m "<some-message>"
git push origin main
Por que a implantação do GitHub Actions é tão lenta?
O arquivo de fluxo de trabalho gerado automaticamente do Serviço de Aplicativo define a execução de dois trabalhos, compilar e implantar. Como cada trabalho é executado em seu próprio ambiente limpo, o arquivo de fluxo de trabalho garante que o trabalho deploy tenha acesso aos arquivos do trabalho build:
- No final do trabalho
build, carregue arquivos como artefatos. - No início do trabalho
deploy, baixe os artefatos.
A maior parte do tempo gasto pelo processo de dois trabalhos é carregando e baixando artefatos. Se desejar, você pode simplificar o arquivo de fluxo de trabalho combinando os dois trabalhos em um, o que elimina a necessidade das etapas de carregar e baixar.
Não tenho permissões para criar uma identidade atribuída pelo usuário
Consulte Configurar a implantação do GitHub Actions no Centro de Implantação.
O que posso fazer com o GitHub Copilot em meu codespace?
Você deve ter percebido que o modo de exibição de chat do GitHub Copilot já estava lá quando você criou o codespace. Para sua conveniência, incluímos a extensão de chat do GitHub Copilot na definição de contêiner (confira .devcontainer/devcontainer.json). No entanto, você precisa de uma conta do GitHub Copilot (avaliação gratuita de 30 dias disponível).
Algumas dicas para você ao falar com o GitHub Copilot:
- Em uma única sessão de chat, as perguntas e respostas se baseiam umas nas outras e você pode ajustar suas perguntas para ajustar a resposta que receber.
- Por padrão, o GitHub Copilot não tem acesso a nenhum arquivo em seu repositório. Para fazer perguntas sobre um arquivo, abra o arquivo no editor primeiro.
- Para permitir que o GitHub Copilot tenha acesso a todos os arquivos no repositório ao preparar suas respostas, comece sua pergunta com
@workspace. Para obter mais informações, consulte Use the @workspace agent. - Na sessão de chat, o GitHub Copilot pode sugerir alterações e (com
@workspace) até mesmo onde fazer as alterações, mas não tem permissão para fazer as alterações para você. Cabe a você adicionar as alterações sugeridas e testá-las.
Veja algumas outras coisas que você pode dizer para ajustar a resposta que você recebe:
- @workspace Onde está definido o MONGODB_URI?
- Em qual arquivo devo fazer a alteração?
- Essa alteração interromperá meu aplicativo ao ser executado localmente?