Tutorial: Criar um aplicativo seguro de N camadas no Serviço de Aplicativo do Azure
Muitos aplicativos têm mais de um único componente. Por exemplo, você pode ter um front-end acessível publicamente e que se conecta a uma API de back-end ou a um aplicativo Web que, por sua vez, se conecta a um banco de dados, a uma conta de armazenamento, a um cofre de chaves, a outra VM ou a uma combinação desses recursos. Essa arquitetura compõe um aplicativo de N camadas. É importante que aplicativos como esse sejam projetados para proteger os recursos de back-end ao máximo.
Neste tutorial, você aprenderá a implantar um aplicativo seguro de N camadas, com um aplicativo Web de front-end que se conecta a outro aplicativo Web isolado da rede. Todo o tráfego é isolado na Rede Virtual do Azure por meio da integração de Rede Virtual e dos pontos de extremidade privados. Para obter diretrizes mais abrangentes que incluem outros cenários, confira:
- Aplicativo de n camadas de várias regiões
- Planejamento de padrão de aplicativo Web confiável (.NET).
Arquitetura de cenário
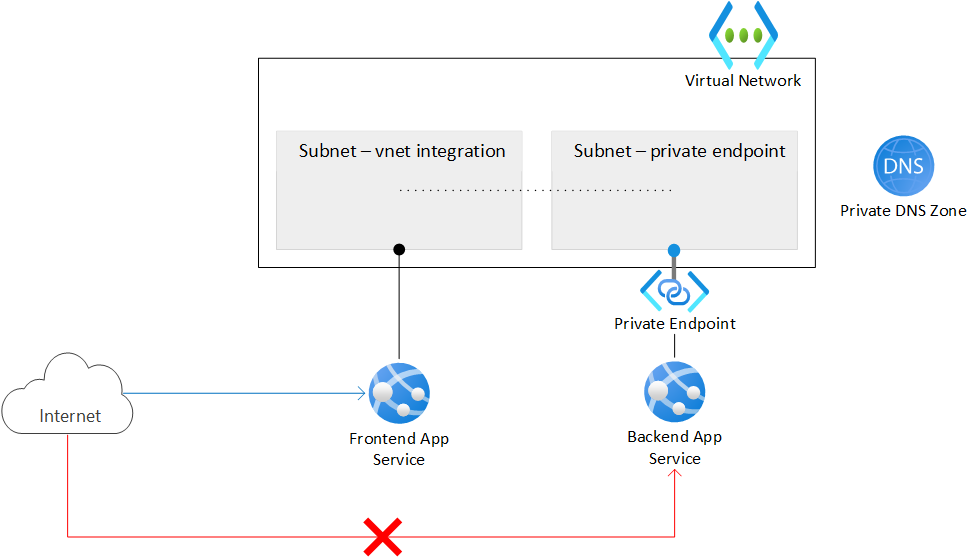
O diagrama a seguir mostra a arquitetura que você criará durante este tutorial.

- Rede virtual Contém duas sub-redes: uma é integrada ao aplicativo Web de front-end e a outra tem um ponto de extremidade privado para o aplicativo Web de back-end. A rede virtual bloqueia todo o tráfego de rede de entrada, exceto o aplicativo de front-end integrado a ela.
- Aplicativo Web de front-end Integrado à rede virtual e acessível pela Internet pública.
- Aplicativo Web de back-end Acessível somente por meio do ponto de extremidade privado na rede virtual.
- Ponto de extremidade privado Integra-se ao aplicativo Web de back-end e torna o aplicativo Web acessível por meio de um endereço IP privado.
- Zona DNS privada Permite resolver um nome DNS para o endereço IP do ponto de extremidade privado.
Observação
A integração de rede virtual e os pontos de extremidade privados estão disponíveis até a camada Básica no Serviço de Aplicativo. A camada Gratuita não dá suporte a esses recursos. Com essa arquitetura:
- O tráfego público para os serviços de back-end está bloqueado.
- O tráfego de saída do Serviço de Aplicativo é roteado para a rede virtual e pode alcançar o aplicativo de back-end.
- O Serviço de Aplicativo pode fazer a resolução de DNS para o aplicativo de back-end.
Esse cenário mostra um dos possíveis cenários de N camadas no Serviço de Aplicativo. Você pode usar os conceitos abordados neste tutorial para criar aplicativos de N camadas mais complexos.
O que você aprenderá:
- Criar uma rede virtual e sub-redes para integração de rede virtual do Serviço de Aplicativo.
- Criar zonas DNS particulares.
- Criar pontos de extremidade privados.
- Configurar integração de rede virtual no Serviço de Aplicativo.
- Desabilitar a autenticação básica no serviço de aplicativo.
- Implantar continuamente em um aplicativo Web de back-end bloqueado.
Pré-requisitos
O tutorial usa dois aplicativos Node.js de exemplo hospedados no GitHub. Caso você ainda não tenha uma conta do GitHub, crie uma conta gratuitamente.
Caso você não tenha uma assinatura do Azure, crie uma conta gratuita do Azure antes de começar.
Para concluir este tutorial:
Use o ambiente Bash no Azure Cloud Shell. Para obter mais informações, confira Início Rápido para Bash no Azure Cloud Shell.
Se preferir executar os comandos de referência da CLI localmente, instale a CLI do Azure. Para execuções no Windows ou no macOS, considere executar a CLI do Azure em um contêiner do Docker. Para obter mais informações, confira Como executar a CLI do Azure em um contêiner do Docker.
Se estiver usando uma instalação local, entre com a CLI do Azure usando o comando az login. Para concluir o processo de autenticação, siga as etapas exibidas no terminal. Para ver outras opções de entrada, confira Conectar-se com a CLI do Azure.
Quando solicitado, instale a extensão da CLI do Azure no primeiro uso. Para obter mais informações sobre extensões, confira Usar extensões com a CLI do Azure.
Execute az version para localizar a versão e as bibliotecas dependentes que estão instaladas. Para fazer a atualização para a versão mais recente, execute az upgrade.
1. Criar duas instâncias de um aplicativo Web
Você precisa de duas instâncias de um aplicativo Web, uma para o front-end e outra para o back-end. Você precisa usar pelo menos a camada Básica para poder usar a integração de rede virtual e os pontos de extremidade privados. Você configurará a integração de rede virtual e outras configurações posteriormente.
Crie um grupo de recursos para gerenciar todos os recursos que você está criando neste tutorial.
# Save resource group name and region as variables for convenience groupName=myresourcegroup region=eastus az group create --name $groupName --location $regionCrie um plano do Serviço de Aplicativo. Substitua
<app-service-plan-name>por um nome exclusivo. Modifique o parâmetro--skuse precisar usar um SKU diferente. Verifique se você não está usando a camada gratuita, pois esse SKU não dá suporte aos recursos de rede necessários.# Save App Service plan name as a variable for convenience aspName=<app-service-plan-name> az appservice plan create --name $aspName --resource-group $groupName --is-linux --location $region --sku P1V3Crie os aplicativos Web. Substitua
<frontend-app-name>e<backend-app-name>por dois nomes de aplicativo exclusivos globalmente (os caracteres válidos sãoa-z,0-9e-). Para este tutorial, você receberá exemplos de aplicativos Node.js. Se você quiser usar seus próprios aplicativos, altere o parâmetro--runtimeadequadamente. Executeaz webapp list-runtimespara obter a lista de runtimes disponíveis.az webapp create --name <frontend-app-name> --resource-group $groupName --plan $aspName --runtime "NODE:18-lts" az webapp create --name <backend-app-name> --resource-group $groupName --plan $aspName --runtime "NODE:18-lts"
2. Criar infraestrutura de rede
Você criará os seguintes recursos de rede:
- Uma rede virtual.
- Uma sub-rede para a integração de rede virtual do Serviço de Aplicativo.
- Uma sub-rede para o ponto de extremidade privado.
- Uma zona DNS privada.
- Um ponto de extremidade privado.
Crie uma rede virtual. Substitua
<virtual-network-name>por um nome exclusivo.# Save vnet name as variable for convenience vnetName=<virtual-network-name> az network vnet create --resource-group $groupName --location $region --name $vnetName --address-prefixes 10.0.0.0/16Crie uma sub-rede para a integração de rede virtual do Serviço de Aplicativo.
az network vnet subnet create --resource-group $groupName --vnet-name $vnetName --name vnet-integration-subnet --address-prefixes 10.0.0.0/24 --delegations Microsoft.Web/serverfarms --disable-private-endpoint-network-policies falsePara o Serviço de Aplicativo, é recomendável que a sub-rede de integração VNet tenha um bloco CIDR de
/26no mínimo./24é mais do que suficiente.--delegations Microsoft.Web/serverfarmsespecifica que a sub-rede é delegada para integração de rede virtual do Serviço de Aplicativo.Crie outra sub-rede para os pontos de extremidade privados.
az network vnet subnet create --resource-group $groupName --vnet-name $vnetName --name private-endpoint-subnet --address-prefixes 10.0.1.0/24 --disable-private-endpoint-network-policies truePara sub-redes de ponto de extremidade privado, você precisa desabilitar as políticas de rede do ponto de extremidade privado definindo
--disable-private-endpoint-network-policiescomotrue.Crie a zona DNS privada.
az network private-dns zone create --resource-group $groupName --name privatelink.azurewebsites.netPara obter mais informações sobre essas configurações, confira Configuração do DNS do ponto de extremidade privado do Azure.
Observação
Se você criar o ponto de extremidade privado usando o portal, uma zona DNS privada será criada automaticamente para você e não será necessário criá-la separadamente. Para fins de consistência com este tutorial, crie a zona DNS privada e o ponto de extremidade privado separadamente usando a CLI do Azure.
Vincule a zona DNS privada à rede virtual.
az network private-dns link vnet create --resource-group $groupName --name myDnsLink --zone-name privatelink.azurewebsites.net --virtual-network $vnetName --registration-enabled FalseNa sub-rede do ponto de extremidade privado da rede virtual, crie um ponto de extremidade privado para o aplicativo Web de back-end. Substitua
<backend-app-name>pelo nome do seu aplicativo Web de back-end.# Get backend web app resource ID resourceId=$(az webapp show --resource-group $groupName --name <backend-app-name> --query id --output tsv) az network private-endpoint create --resource-group $groupName --name myPrivateEndpoint --location $region --connection-name myConnection --private-connection-resource-id $resourceId --group-id sites --vnet-name $vnetName --subnet private-endpoint-subnetVincule o ponto de extremidade privado à zona DNS privada com um grupo de zonas DNS para o ponto de extremidade privado do aplicativo Web de back-end. Esse grupo de zonas DNS ajuda a atualizar automaticamente a zona DNS privada quando há uma atualização do ponto de extremidade privado.
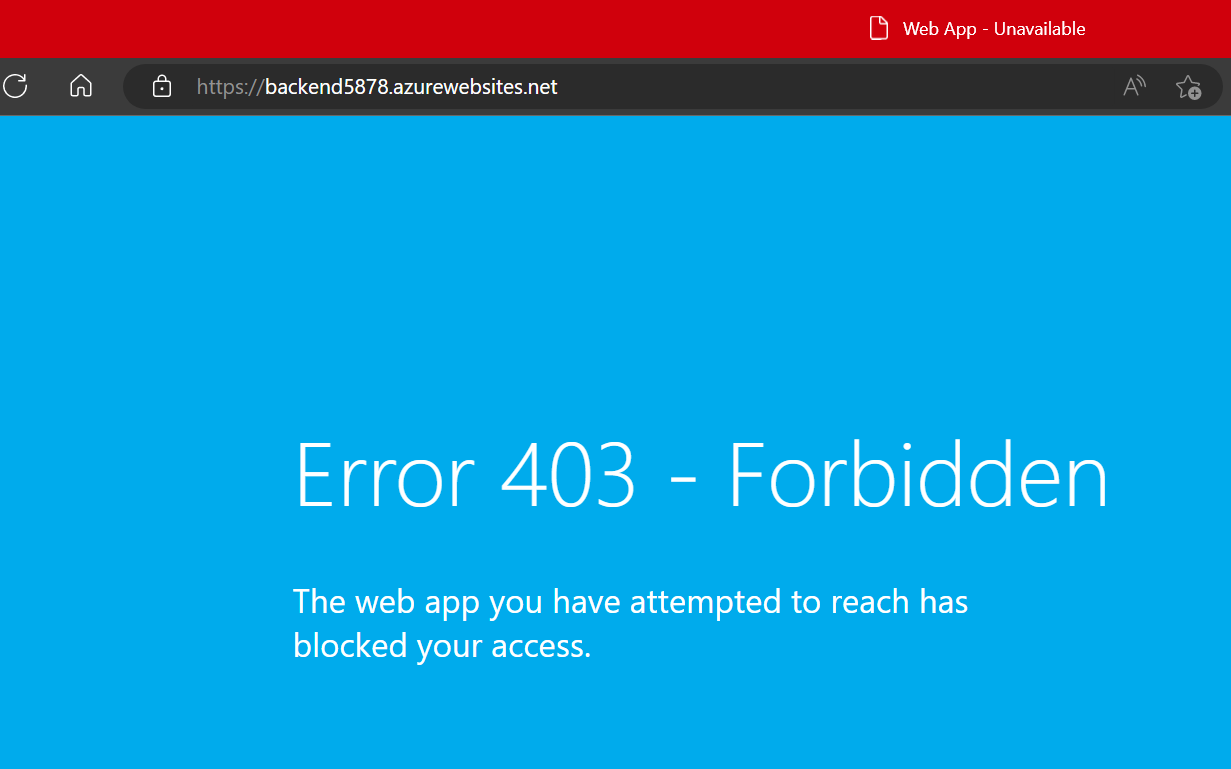
az network private-endpoint dns-zone-group create --resource-group $groupName --endpoint-name myPrivateEndpoint --name myZoneGroup --private-dns-zone privatelink.azurewebsites.net --zone-name privatelink.azurewebsites.netQuando você cria um ponto de extremidade privado para um Serviço de Aplicativo, o acesso público é desabilitado implicitamente. Se você tentar acessar seu aplicativo Web de back-end usando a URL padrão, seu acesso será negado. Em um navegador, navegue até
<backend-app-name>.azurewebsites.netpara confirmar esse comportamento.
Para obter mais informações sobre restrições de ao Serviço de Aplicativo com pontos de extremidade privados, confira Restrições de acesso ao Serviço de Aplicativo do Azure.
3. Configurar integração de rede virtual no aplicativo Web de front-end
Habilite a integração de rede virtual no aplicativo. Substitua <frontend-app-name> pelo nome do aplicativo Web de front-end.
az webapp vnet-integration add --resource-group $groupName --name <frontend-app-name> --vnet $vnetName --subnet vnet-integration-subnet
A integração de rede virtual permite que o tráfego de saída flua diretamente para a rede virtual. Por padrão, somente o tráfego IP local definido em RFC-1918 é roteado para a rede virtual, que é o que você precisa para os pontos de extremidade privados. Para rotear todo o tráfego para a rede virtual, consulte Gerenciar o roteamento de integração de rede virtual. O roteamento de todo o tráfego também pode ser usado se você quiser rotear o tráfego da Internet por meio de sua rede virtual, como por meio de um NAT de rede virtual do Azure ou um Firewall do Azure.
4. Habilitar a implantação para o aplicativo Web de back-end da Internet
Como seu aplicativo Web de back-end não pode ser acessado publicamente, você precisa permitir que a ferramenta de implantação contínua alcance o aplicativo viabilizando o acesso público ao site do SCM. O aplicativo Web principal pode continuar negando todo o tráfego.
Habilite o acesso público para o aplicativo Web de back-end.
az webapp update --resource-group $groupName --name <backend-app-name> --set publicNetworkAccess=EnabledDefina a ação de regra sem correspondência para o aplicativo Web principal a fim de negar todo o tráfego. Essa configuração nega o acesso público ao aplicativo Web principal, mesmo que a configuração de acesso geral do aplicativo esteja definida para permitir o acesso público.
az resource update --resource-group $groupName --name <backend-app-name> --namespace Microsoft.Web --resource-type sites --set properties.siteConfig.ipSecurityRestrictionsDefaultAction=DenyDefina a ação de regra sem correspondência para o site do SCM a fim de permitir todo o tráfego.
az resource update --resource-group $groupName --name <backend-app-name> --namespace Microsoft.Web --resource-type sites --set properties.siteConfig.scmIpSecurityRestrictionsDefaultAction=Allow
5. Bloquear acesso FTP e SCM
Agora que o site do SCM de back-end pode ser acessado publicamente, você precisa bloqueá-lo com melhor segurança.
Desabilite o acesso FTP para os aplicativos Web de front-end e back-end. Substitua
<frontend-app-name>e<backend-app-name>pelos nomes de aplicativo.az resource update --resource-group $groupName --name ftp --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<frontend-app-name> --set properties.allow=false az resource update --resource-group $groupName --name ftp --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<backend-app-name> --set properties.allow=falseDesabilite o acesso de autenticação básica às portas WebDeploy e aos sites de ferramentas SCM/avançados para ambos os aplicativos Web. Substitua
<frontend-app-name>e<backend-app-name>pelos nomes de aplicativo.az resource update --resource-group $groupName --name scm --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<frontend-app-name> --set properties.allow=false az resource update --resource-group $groupName --name scm --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<backend-app-name> --set properties.allow=false
O ato de desabilitar a autenticação básica no Serviço de Aplicativo limita o acesso aos pontos de extremidade FTP e SCM a usuários com suporte do Microsoft Entra ID, o que aumenta a proteção de seus aplicativos. Para obter mais informações sobre como desabilitar a autenticação básica, incluindo como testar e monitorar logons, consulte Como desabilitar a autenticação básica no Serviço de Aplicativo.
6. Configurar a implantação contínua usando o GitHub Actions
Navegue até o aplicativo de exemplo de back-end Node.js. Este aplicativo é um aplicativo Olá, Mundo simples.
Selecione o botão Fork no canto superior direito na página do GitHub.
Selecione o Proprietário e deixe o nome padrão Repositório.
Selecione Criar fork.
Repita o mesmo processo para o aplicativo de exemplo de front-end Node.js. Este aplicativo é um aplicativo Web básico que acessa uma URL remota.
Crie uma entidade de serviço. Substitua
<subscription-id>,<frontend-app-name>e<backend-app-name>pelos seus valores.az ad sp create-for-rbac --name "myApp" --role contributor --scopes /subscriptions/<subscription-id>/resourceGroups/$groupName/providers/Microsoft.Web/sites/<frontend-app-name> /subscriptions/<subscription-id>/resourceGroups/$groupName/providers/Microsoft.Web/sites/<backend-app-name> --sdk-authA saída é um objeto JSON com as credenciais de atribuição de função que fornecem acesso a seus aplicativos do Serviço de Aplicativo. Copie este objeto JSON para a próxima etapa. Ela inclui seu segredo do cliente, que só fica visível nesse momento. É sempre uma boa prática permitir acesso mínimo. O escopo deste exemplo limita-se apenas aos aplicativos, não ao grupo de recursos inteiro.
Para armazenar as credenciais da entidade de serviço como segredos do GitHub, acesse um dos repositórios de exemplo bifurcados no GitHub e acesse Configurações>Segurança>Segredos e variáveis>Ações.
Selecione Novo segredo do repositório e crie um segredo para cada um dos valores a seguir. Os valores podem ser encontrados na saída json que você copiou anteriormente.
Nome Valor AZURE_APP_ID <application/client-id>AZURE_PASSWORD <client-secret>AZURE_TENANT_ID <tenant-id>AZURE_SUBSCRIPTION_ID <subscription-id>Repita esse processo para o outro repositório de exemplo bifurcado.
Para configurar a implantação contínua com o GitHub Actions, entre no portal do Azure.
Navegue até a página Visão geral do seu aplicativo Web de front-end.
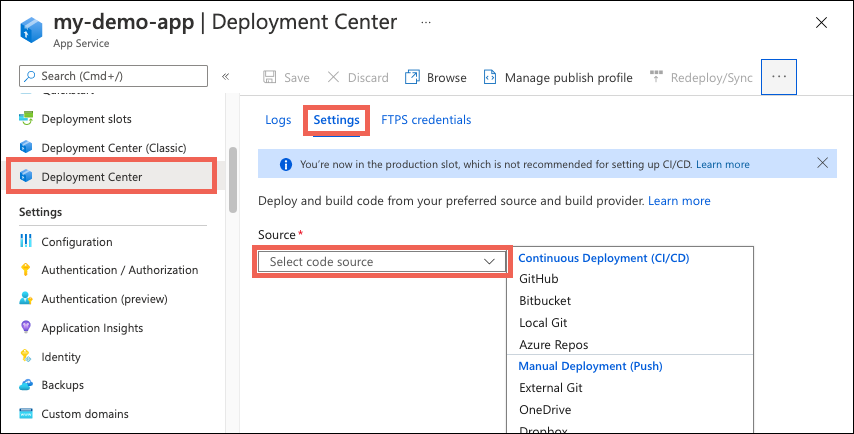
No painel esquerdo, selecione Centro de Implantação. Em seguida, selecione Configurações.
Na caixa Origem, selecione "GitHub" nas opções de CI/CD.

Ao realizar a primeira implantação pelo GitHub, selecione Autorizar e siga os prompts de autorização. Para usar o repositório de um usuário diferente, selecione Alterar conta.
Se você estiver usando o aplicativo de exemplo Node.js que foi bifurcado como parte dos pré-requisitos, use as configurações a seguir para Organização, Repositórioe Branch.
Configuração Valor Organização <your-GitHub-organization>Repositório nodejs-frontend Branch main Selecione Salvar.
Repita as mesmas etapas para seu aplicativo Web de back-end. As configurações do Centro de Implantação são dadas na tabela a seguir.
Configuração Valor Organização <your-GitHub-organization>Repositório nodejs-backend Branch main
7. Usar uma entidade de serviço para implantação do GitHub Actions
A configuração do Centro de Implantação criou um arquivo de fluxo de trabalho padrão em cada um dos repositórios de exemplo, mas usa um perfil de publicação por padrão, que usa autenticação básica. Como você desabilitou a autenticação básica, se verificar a guia Logs no Centro de Implantação, verá que a implantação disparada automaticamente resultou em um erro. Você precisa modificar o arquivo de fluxo de trabalho para que use a entidade de serviço a fim de se autenticar no Serviço de Aplicativo. Para obter fluxos de trabalho de exemplo, consulte Adicionar o arquivo de fluxo de trabalho ao repositório do GitHub.
Abra um dos repositórios do GitHub bifurcados e acesse o diretório
<repo-name>/.github/workflows/.Selecione o arquivo de fluxo de trabalho gerado automaticamente e selecione o botão “lápis” no canto superior direito para editar o arquivo. Substitua o conteúdo pelo texto a seguir, que pressupõe que você tenha criado os segredos do GitHub anteriormente para sua credencial. Atualize o espaço reservado para
<web-app-name>na seção "env" e faça a confirmação diretamente na ramificação principal. Essa confirmação dispara a ação do GitHub para executar novamente e implantar seu código, desta vez usando a entidade de serviço para autenticar.name: Build and deploy Node.js app to Azure Web App on: push: branches: - main workflow_dispatch: env: AZURE_WEBAPP_NAME: <web-app-name> # set this to your application's name NODE_VERSION: '18.x' # set this to the node version to use AZURE_WEBAPP_PACKAGE_PATH: '.' # set this to the path to your web app project, defaults to the repository root jobs: build: runs-on: ubuntu-latest steps: - uses: actions/checkout@v2 - name: Set up Node.js version uses: actions/setup-node@v1 with: node-version: ${{ env.NODE_VERSION }} - name: npm install, build run: | npm install npm run build --if-present - name: Upload artifact for deployment job uses: actions/upload-artifact@v2 with: name: node-app path: . deploy: runs-on: ubuntu-latest needs: build environment: url: ${{ steps.deploy-to-webapp.outputs.webapp-url }} steps: - name: Download artifact from build job uses: actions/download-artifact@v2 with: name: node-app - uses: azure/login@v1 with: creds: | { "clientId": "${{ secrets.AZURE_APP_ID }}", "clientSecret": "${{ secrets.AZURE_PASSWORD }}", "subscriptionId": "${{ secrets.AZURE_SUBSCRIPTION_ID }}", "tenantId": "${{ secrets.AZURE_TENANT_ID }}" } - name: 'Deploy to Azure Web App' id: deploy-to-webapp uses: azure/webapps-deploy@v2 with: app-name: ${{ env.AZURE_WEBAPP_NAME }} package: ${{ env.AZURE_WEBAPP_PACKAGE_PATH }} - name: logout run: | az logoutRepita esse processo para o arquivo de fluxo de trabalho em seu outro repositório GitHub bifurcado.
As novas confirmações do GitHub disparam outra implantação para cada um dos seus aplicativos. Dessa vez, a implantação deve ter êxito, pois o fluxo de trabalho usa a entidade de serviço para se autenticar nos sites do SCM dos aplicativos.
Para obter diretrizes detalhadas sobre como configurar a implantação contínua com provedores como GitHub Actions, consulte Implantação contínua para o Serviço de Aplicativo do Azure.
8. Validar conexões e acesso ao aplicativo
Navegue até o aplicativo de Web front-end com sua URL:
https://<frontend-app-name>.azurewebsites.net.Na caixa de texto, insira a URL do aplicativo Web de back-end:
https://<backend-app-name>.azurewebsites.net. Se você configurar as conexões corretamente, deverá receber a mensagem "O aplicativo Web de back-end diz Olá!", que é todo o conteúdo do aplicativo Web de back-end. Todo o tráfego de saída do aplicativo Web de front-end é roteado por meio da rede virtual. Seu aplicativo Web de front-end está se conectando com segurança ao seu aplicativo Web de back-end por meio do ponto de extremidade privado. Se algo estiver errado com suas conexões, o aplicativo Web de front-end falhará.Tente navegar diretamente para o aplicativo Web de back-end com sua URL:
https://<backend-app-name>.azurewebsites.net. Você deve ver a mensagemWeb App - Unavailable. Se você puder acessar o aplicativo, verifique se configurou o ponto de extremidade privado e se as restrições de acesso do aplicativo estão definidas para negar todo o tráfego para o aplicativo Web principal.Para validar ainda mais se o aplicativo Web de front-end está alcançando o aplicativo Web de back-end por meio do link privado, use SSH para uma das instâncias do front-end. Para o SSH, execute o comando a seguir, que estabelece uma sessão SSH para o contêiner Web do seu aplicativo e abre um shell remoto no navegador.
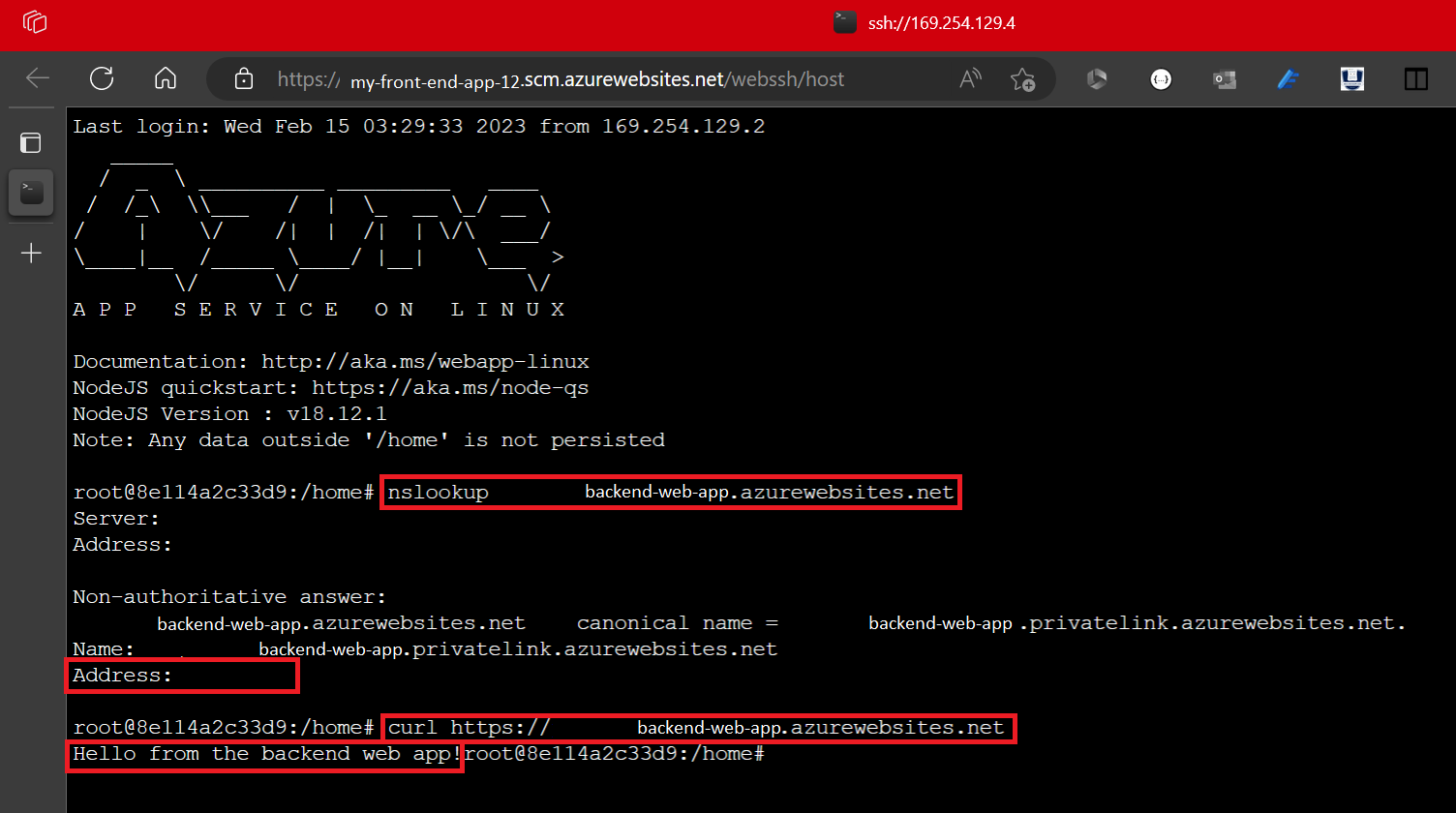
az webapp ssh --resource-group $groupName --name <frontend-app-name>Quando o shell for aberto no navegador, execute
nslookuppara confirmar se o aplicativo Web de back-end está sendo acessado com o IP privado do aplicativo Web de back-end. Você também pode executarcurlpara validar o conteúdo do site novamente. Substitua<backend-app-name>pelo nome do seu aplicativo Web de back-end.nslookup <backend-app-name>.azurewebsites.net curl https://<backend-app-name>.azurewebsites.net
O
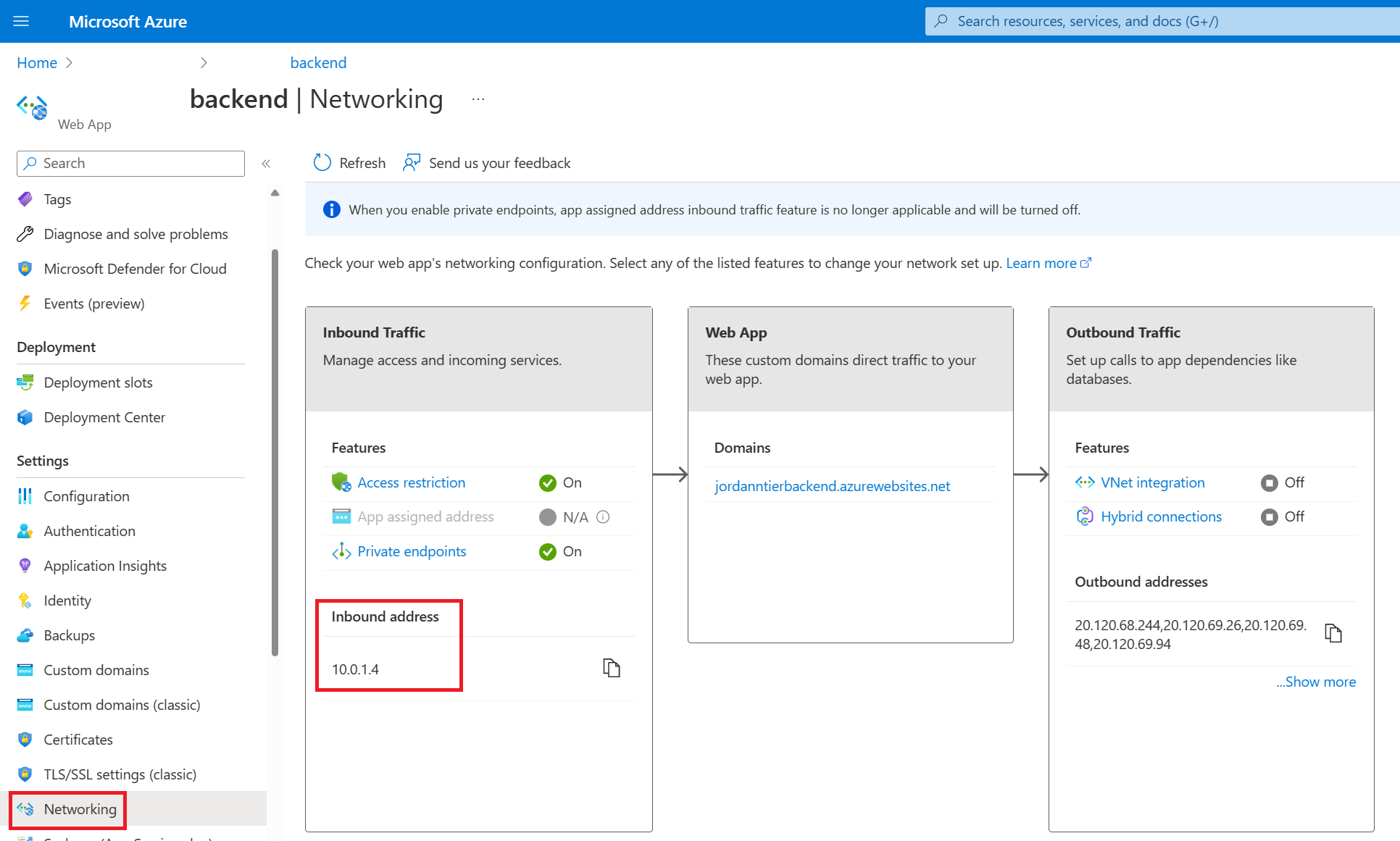
nslookupdeve ser resolvido para o endereço IP privado do seu aplicativo Web de back-end. O endereço IP privado deve ser um endereço de sua rede virtual. Para confirmar o IP privado, acesse a página Rede do seu aplicativo Web de back-end.
Repita os mesmos comandos
nslookupecurlde outro terminal (um que não seja uma sessão SSH das suas instâncias de front-end).
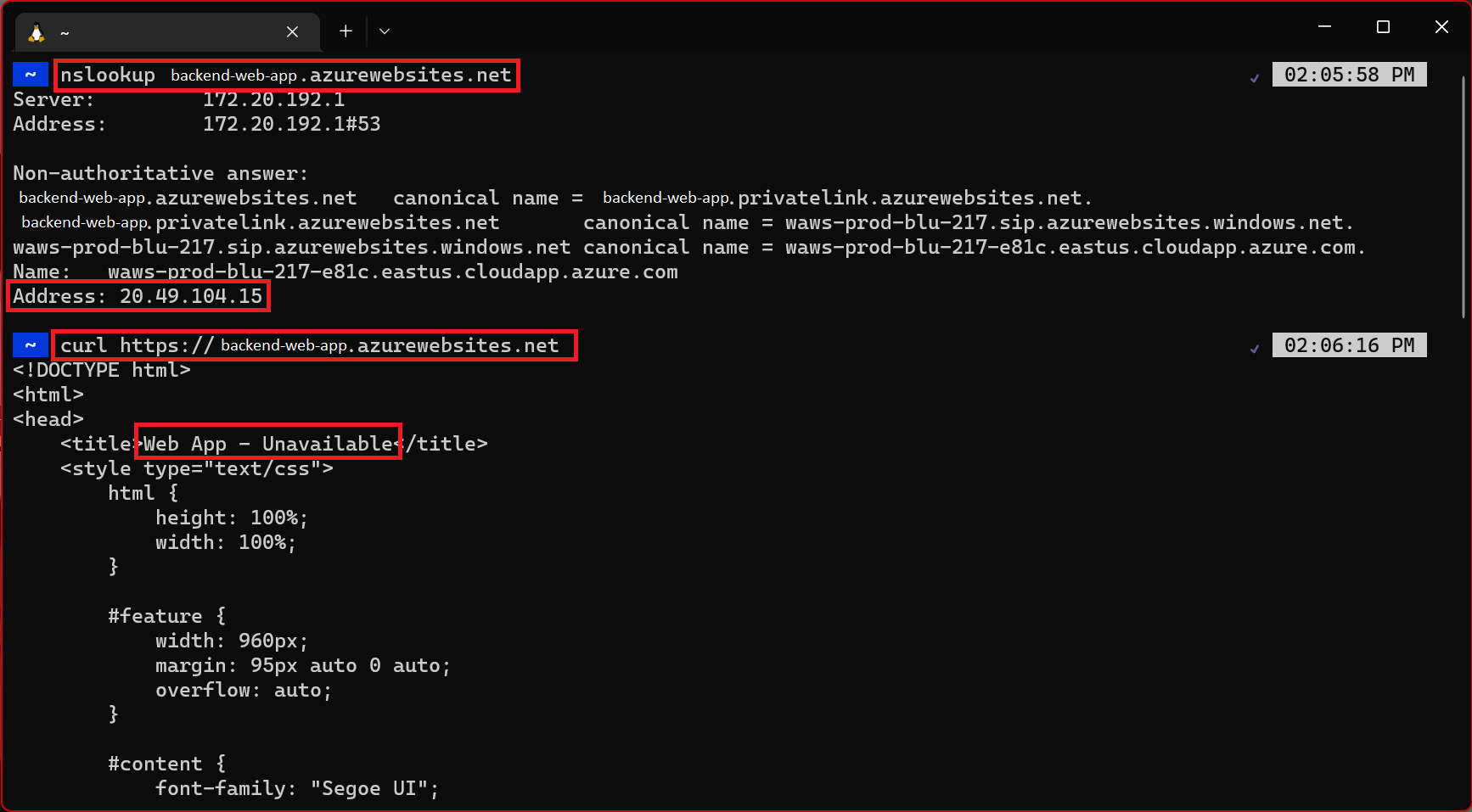
nslookupretorna o IP público para o aplicativo Web de back-end. Como o acesso público ao aplicativo Web de back-end está desabilitado, se você tentar acessar o IP público, receberá um erro de acesso negado. Esse erro significa que o site não pode ser acessado pela Internet pública, que é o comportamento pretendido.nslookupnão é resolvido para o IP privado porque só pode ser resolvido de dentro da rede virtual por meio da zona DNS privada. Somente o aplicativo Web de front-end está dentro da rede virtual. Se você tentar executarcurlno aplicativo Web de back-end do terminal externo, o HTML retornado conteráWeb App - Unavailable. Esse erro exibe o HTML da página de erro que você viu anteriormente quando tentou navegar até o aplicativo Web de back-end em seu navegador.
9. Limpar os recursos
Nas etapas anteriores, você criou os recursos do Azure em um grupo de recursos. Se você acha que não precisará desses recursos no futuro, exclua o grupo de recursos executando o seguinte comando no Cloud Shell.
az group delete --name myresourcegroup
Esse comando pode demorar um pouco para ser executado.
Perguntas frequentes
- Há uma alternativa à implantação com o uso de uma entidade de serviço?
- O que acontece quando eu configuro a implantação do GitHub Actions no Serviço de Aplicativo?
- É seguro deixar o SCM de back-end publicamente acessível?
- Há uma maneira de implantar sem abrir o site do SCM de back-end?
- Como posso implantar essa arquitetura com ARM/Bicep?
Há uma alternativa à implantação com o uso de uma entidade de serviço?
Como neste tutorial você desabilitou a autenticação básica, não é possível se autenticar no site do SCM de back-end usando um nome de usuário e senha e também não é possível com um perfil de publicação. Em vez de uma entidade de serviço, você também pode usar o OpenID Connect.
O que acontece quando eu configuro a implantação do GitHub Actions no Serviço de Aplicativo?
O Azure gera automaticamente um arquivo de fluxo de trabalho em seu repositório. Novas confirmações no repositório e no branch selecionados agora são implantadas continuamente em seu aplicativo do Serviço de Aplicativo. É possível acompanhar as confirmações e implantações na guia Logs.
Um arquivo de fluxo de trabalho padrão que usa um perfil de publicação para autenticar no Serviço de Aplicativo é adicionado ao seu repositório GitHub. Você pode exibir esse arquivo acessando o diretório <repo-name>/.github/workflows/.
É seguro deixar o SCM de back-end publicamente acessível?
Quando você bloqueia o acesso FTP e SCM, somente as entidades de segurança com suporte do Microsoft Entra podem acessar o ponto de extremidade do SCM, mesmo que ele possa ser acessado publicamente. Essa configuração deve garantir que seu aplicativo Web de back-end permaneça seguro.
Há uma maneira de implantar sem abrir o site do SCM de back-end?
Se você estiver preocupado em habilitar o acesso público ao site do SCM ou se tiver restrições de política, considere outras opções de implantação do Serviço de Aplicativo, por exemplo, execução de um pacote ZIP.
Como posso implantar essa arquitetura com ARM/Bicep?
Os recursos criados neste tutorial podem ser implantados usando um modelo ARM/Bicep. O aplicativo conectado a um modelo Bicep de aplicativo Web de back-end permite que você crie uma solução de aplicativo de N camadas segura.
Para saber como implantar modelos arm/Bicep, confira Como implantar recursos com o Bicep e a CLI do Azure.
