Início Rápido: Adicionar sinalizadores de recursos a um aplicativo Spring Boot
Neste início rápido, você incorpora a Configuração de Aplicativos do Azure a um aplicativo Web Spring Boot para criar uma implementação de ponta a ponta do gerenciamento de recursos. Você pode usar a Configuração de Aplicativos para armazenar centralmente todos os sinalizadores de recursos e controlar seus estados.
As bibliotecas do Gerenciamento de Recursos do Spring Boot estendem a estrutura com suporte abrangente para sinalizadores de recursos. Essas bibliotecas não têm uma dependência de nenhuma biblioteca do Azure. Elas se integram perfeitamente à Configuração de Aplicativos por meio de seu provedor de configuração do Spring Boot.
Pré-requisitos
- Uma conta do Azure com uma assinatura ativa. Crie um gratuitamente.
- Um repositório de Configuração de Aplicativos. Criar um repositório.
- Um SDK do Kit de Desenvolvimento do Java com suporte na versão 11.
- Apache Maven, versão 3.0 ou posterior.
Adicionar um sinalizador de recursos
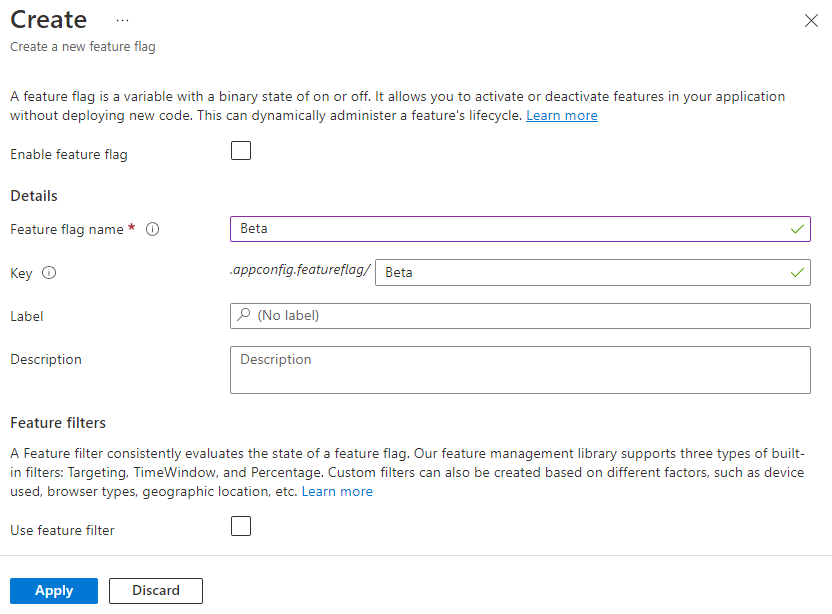
Adicione um sinalizador de recurso chamado Beta ao repositório da Configuração de Aplicativos e deixe o Rótulo e a Descrição com seus valores padrão. Para mais informações sobre como adicionar sinalizadores de recursos a um repositório usando o portal do Azure ou a CLI, acesse Criar um sinalizador de recurso.

Criar um aplicativo Spring Boot
Para criar um novo projeto Spring Boot:
Navegue até o Spring Initializr.
Especifique as seguintes opções:
- Gere um projeto Maven com Java.
- Especifique uma versão do Spring Boot igual ou maior que 2.0.
- Especifique os nomes de Grupo e Artefato do aplicativo. Este artigo usa
com.exampleedemo. - Adicione a dependência do Spring Web.
Após especificar as opções anteriores, selecione Gerar Projeto. Quando solicitado, baixe o projeto para o seu computador local.
Adicionar gerenciamento de recursos
Após extrair os arquivos no sistema local, o aplicativo Spring Boot estará pronto para edição. Localize pom.xml no diretório raiz do aplicativo.
Abra o arquivo pom.xml em um editor de texto e adicione o seguinte conteúdo à lista de
<dependencies>:
<dependency>
<groupId>com.azure.spring</groupId>
<artifactId>spring-cloud-azure-appconfiguration-config-web</artifactId>
</dependency>
<dependency>
<groupId>com.azure.spring</groupId>
<artifactId>spring-cloud-azure-feature-management-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependencyManagement>
<dependencies>
<dependency>
<groupId>com.azure.spring</groupId>
<artifactId>spring-cloud-azure-dependencies</artifactId>
<version>5.18.0</version>
<type>pom</type>
<scope>import</scope>
</dependency>
</dependencies>
</dependencyManagement>
Observação
- Há uma Biblioteca de Gerenciamento de Recursos não Web que não tem uma dependência do spring-web. Veja a documentação do GitHub para obter diferenças.
Conectar um repositório de Configuração de Aplicativos
Navegue até o diretório
resourcesdo aplicativo e abra o arquivobootstrap.propertiesoubootstrap.yaml. Se o arquivo não existir, crie um. Adicione a seguinte linha ao arquivo.Você usa a autenticação
DefaultAzureCredentialno repositório de Configuração de Aplicativos. Siga as instruções para atribuir à credencial a função Leitor de Dados de Configuração de Aplicativo. Certifique-se de permitir tempo suficiente para a permissão se propagar antes de executar seu aplicativo. Crie um novo arquivo chamado AppConfigCredential.java e adicione as seguintes linhas:Se você estiver usando um arquivo de propriedades, use o seguinte código:
spring.cloud.azure.appconfiguration.stores[0].endpoint= ${APP_CONFIGURATION_ENDPOINT} spring.cloud.azure.appconfiguration.stores[0].feature-flags.enabled=trueSe você estiver usando um arquivo YAML, use o seguinte código:
spring: cloud: azure: appconfiguration: stores[0]: feature-flags: enabled: 'true' connection-string: ${APP_CONFIGURATION_CONNECTION_STRING}Além disso, você precisa adicionar o seguinte código ao seu projeto, a menos que queira usar a Identidade Gerenciada:
import org.springframework.stereotype.Component; import com.azure.data.appconfiguration.ConfigurationClientBuilder; import com.azure.identity.DefaultAzureCredentialBuilder; import com.azure.spring.cloud.appconfiguration.config.ConfigurationClientCustomizer; @Component public class AppConfigCredential implements ConfigurationClientCustomizer { @Override public void customize(ConfigurationClientBuilder builder, String endpoint) { builder.credential(new DefaultAzureCredentialBuilder().build()); } }E adicione a configuração Bootstrap Configuration, criando o arquivo
spring.factoriesno diretórioresources/META-INFe adicione as seguintes linhas e atualizandocom.example.MyApplicationcom o nome do seu aplicativo e pacote:org.springframework.cloud.bootstrap.BootstrapConfiguration=\ com.example.MyApplicationDefina uma variável de ambiente.
Defina a variável de ambiente chamada APP_CONFIGURATION_ENDPOINT como o ponto de extremidade do seu repositório de configuração de aplicativos, encontrado na Visão geral do seu repositório no portal do Azure.
Se você usar o prompt de comando do Windows, execute o comando a seguir e reinicie o prompt de comando para permitir que a alteração entre em vigor:
setx APP_CONFIGURATION_ENDPOINT "endpoint-of-your-app-configuration-store"Se você usar o PowerShell, execute o seguinte comando:
$Env:APP_CONFIGURATION_ENDPOINT = "<endpoint-of-your-app-configuration-store>"Se você usa macOS ou Linux, execute o comando a seguir:
export APP_CONFIGURATION_ENDPOINT='<endpoint-of-your-app-configuration-store>'Reinicie o prompt de comando para permitir que a alteração entre em vigor. Imprima o valor da variável de ambiente para confirmar que ele está definido corretamente.
Crie um arquivo Java chamado HelloController.java no diretório do pacote do aplicativo.
package com.example.demo; import org.springframework.boot.context.properties.ConfigurationProperties; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import com.azure.spring.cloud.feature.management.FeatureManager; import org.springframework.web.bind.annotation.GetMapping; @Controller @ConfigurationProperties("controller") public class HelloController { private FeatureManager featureManager; public HelloController(FeatureManager featureManager) { this.featureManager = featureManager; } @GetMapping("/welcome") public String mainWithParam(Model model) { model.addAttribute("Beta", featureManager.isEnabledAsync("Beta").block()); return "welcome"; } }Crie um arquivo HTML chamado welcome.html no diretório de modelos do seu aplicativo.
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>Feature Management with Spring Cloud Azure</title> <link rel="stylesheet" href="/css/main.css"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script> <script src="https://unpkg.com/@popperjs/core@2"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script> </head> <body> <header> <!-- Fixed navbar --> <nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark"> <a class="navbar-brand" href="#">TestFeatureFlags</a> <button class="navbar-toggler" aria-expanded="false" aria-controls="navbarCollapse" aria-label="Toggle navigation" type="button" data-target="#navbarCollapse" data-toggle="collapse"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarCollapse"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> </li> <li class="nav-item" th:if="${Beta}"> <a class="nav-link" href="#">Beta</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Privacy</a> </li> </ul> </div> </nav> </header> <div class="container body-content"> <h1 class="mt-5">Welcome</h1> <p>Learn more about <a href="https://github.com/Azure/azure-sdk-for-java/tree/main/sdk/spring/spring-cloud-azure-feature-management/README.md">Feature Management with Spring Cloud Azure</a></p> </div> <footer class="footer"> <div class="container"> <span class="text-muted">© 2019 - Projects</span> </div> </footer> </body> </html>Crie uma pasta chamada CSS em
statice, dentro dela, um arquivo CSS chamado main.css.html { position: relative; min-height: 100%; } body { margin-bottom: 60px; } .footer { position: absolute; bottom: 0; width: 100%; height: 60px; line-height: 60px; background-color: #f5f5f5; } body > .container { padding: 60px 15px 0; } .footer > .container { padding-right: 15px; padding-left: 15px; } code { font-size: 80%; }
Compilar e executar o aplicativo localmente
Compile o aplicativo Spring Boot com Maven e execute-o.
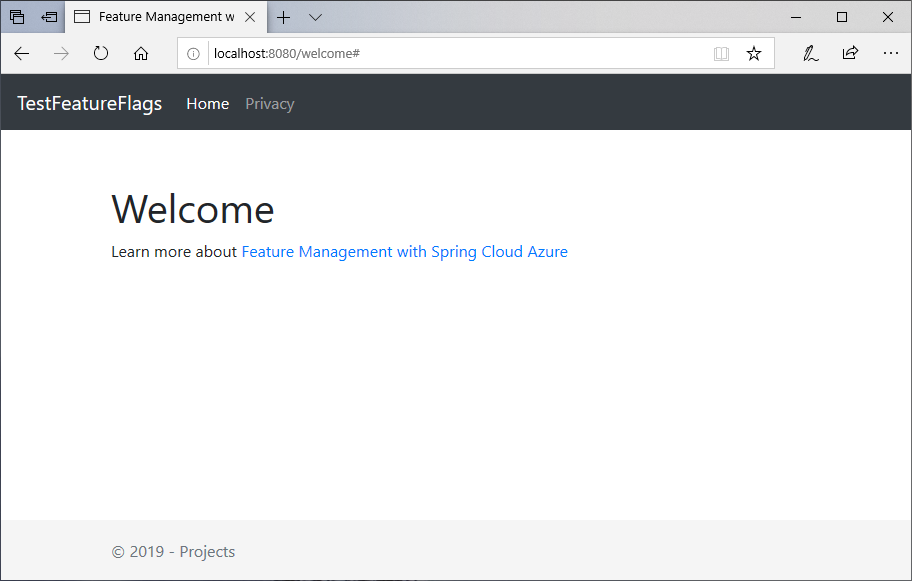
mvn clean package mvn spring-boot:runAbra uma nova janela do navegador e acesse a URL:
http://localhost:8080/welcome.
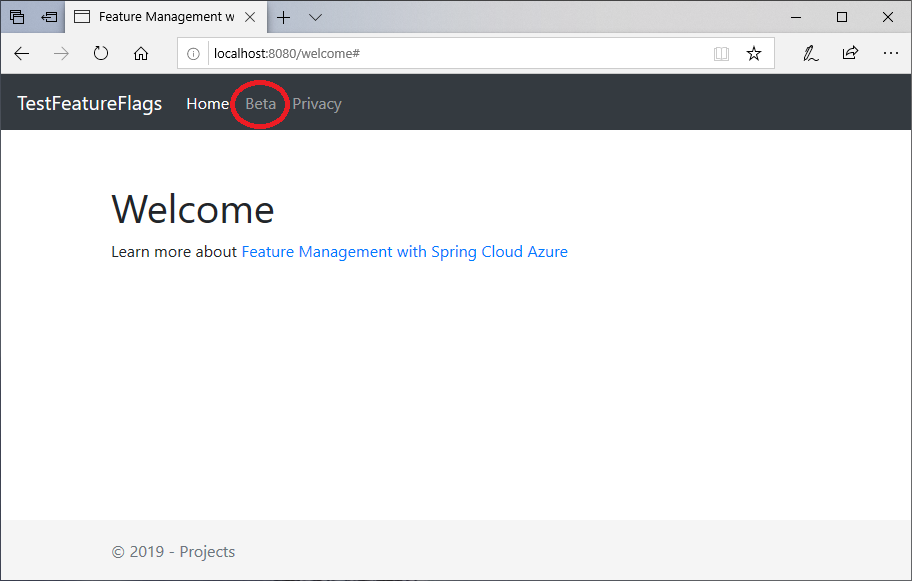
No portal da Configuração de Aplicativos, selecione Gerenciador de Recursos e altere o estado da chave Beta para Ativado:
Chave Estado Beta Por Atualize a página do navegador para ver as novas definições de configuração.

Limpar os recursos
Se não deseja continuar usando os recursos criados neste artigo, exclua o grupo de recursos que você criou aqui para evitar encargos.
Importante
A exclusão de um grupo de recursos é irreversível. O grupo de recursos e todos os recursos contidos nele são excluídos permanentemente. Não exclua acidentalmente grupo de recursos ou recursos incorretos. Se tiver criado os recursos para este artigo dentro de um grupo de recursos que contém outros recursos que você deseja manter, exclua cada um individualmente do respectivo painel em vez de excluir o grupo de recursos.
- Entre no portal do Azure e selecione Grupos de recursos.
- Na caixa Filtrar por nome..., digite o nome do seu grupo de recursos.
- Na lista de resultados, selecione o nome do grupo de recursos para conferir uma visão geral.
- Selecione Excluir grupo de recursos.
- Você receberá uma solicitação para confirmar a exclusão do grupo de recursos. Insira o nome do grupo de recursos para confirmar e selecione Excluir.
Após alguns instantes, o grupo de recursos e todos os recursos dele são excluídos.
Próximas etapas
Neste início rápido, você criou um novo repositório de configurações de aplicativos e o usou para gerenciar recursos em um aplicativo Web Spring Boot por meio das bibliotecas do Gerenciamento de Recursos.