Gatilho de HTTP do Azure Functions
Um gatilho de HTTP permite invocar uma função com uma solicitação HTTP. Você pode usar um gatilho de HTTP para criar APIs sem servidor e responder a webhooks.
O valor de retorno padrão para uma função disparada por HTTP é:
HTTP 204 No Contentcom um corpo vazio no Functions 2.x e superiorHTTP 200 OKcom um corpo vazio no Functions 1.x
Para modificar a resposta de HTTP, configure uma associação de saída.
Para obter mais informações sobre associações HTTP, confira a visão geral e as referências de associação de saída.
Dica
Se você planeja usar as ligações HTTP ou WebHook, planeje evitar o esgotamento de porta que pode ser causado pela instanciação incorreta do HttpClient. Para saber mais, confira Como gerenciar conexões no Azure Functions.
Importante
Este artigo usa guias para dar suporte a várias versões do modelo de programação Node.js. O modelo v4 normalmente está disponível e foi projetado para oferecer uma experiência mais flexível e intuitiva para desenvolvedores de JavaScript e TypeScript. Para obter mais detalhes sobre como funciona o modelo v4, consulte o Guia do desenvolvedor do Node.js para o Azure Functions. Para saber mais sobre as diferenças entre os modelos v3 e a v4, consulte o Guia de migração.
O Azure Functions dá suporte a dois modelos de programação para Python. A maneira como você define suas associações depende do modelo de programação escolhido.
O modelo de programação v2 do Python permite que você defina associações usando decoradores diretamente no código de função do Python. Para saber mais, confira o Guia do desenvolvedor do Python.
Este artigo dá suporte a ambos os modelos de programação.
Exemplo
A função C# pode ser criada por meio de um dos seguintes modos C#:
- Modelo de trabalho isolado: função C# compilada executada em um processo de trabalho que está isolado do runtime. É necessário um processo de trabalho isolado para dar suporte às funções C# executadas nas versões LTS e não LTS do .NET e do .NET Framework. As extensões para funções do processo de trabalho isoladas usam namespaces
Microsoft.Azure.Functions.Worker.Extensions.*. - Modelo em processo: função C# compilada no mesmo processo que o runtime do Functions. Em uma variação desse modelo, o Functions pode ser executado usando scripts C#, que é compatível principalmente com a edição do portal C#. As extensões para funções dentro do processo usam namespaces
Microsoft.Azure.WebJobs.Extensions.*.
Importante
O suporte terminará para o modelo em processo em 10 de novembro de 2026. É altamente recomendável migrar seus aplicativos para o modelo de trabalho isolado para obter suporte completo.
O código deste artigo usa a sintaxe do .NET Core como padrão, usada a partir da versão 2.x do Functions. Para obter informações sobre a sintaxe 1.x, consulte os modelos de funções 1.x.
O exemplo a seguir mostra um gatilho HTTP que retorna uma resposta "Olá, mundo" como um IActionResult, usando a integração ASP.NET Core no .NET Isolado:
[Function("HttpFunction")]
public IActionResult Run(
[HttpTrigger(AuthorizationLevel.Anonymous, "get")] HttpRequest req)
{
return new OkObjectResult($"Welcome to Azure Functions, {req.Query["name"]}!");
}
O exemplo a seguir mostra um gatilho HTTP que retorna uma resposta "olá, mundo" como objeto HttpResponseData:
[Function(nameof(HttpFunction))]
public static HttpResponseData Run([HttpTrigger(AuthorizationLevel.Anonymous, "get", "post", Route = null)] HttpRequestData req,
FunctionContext executionContext)
{
var logger = executionContext.GetLogger(nameof(HttpFunction));
logger.LogInformation("message logged");
var response = req.CreateResponse(HttpStatusCode.OK);
response.Headers.Add("Content-Type", "text/plain; charset=utf-8");
response.WriteString("Welcome to .NET isolated worker !!");
return response;
}
Esta seção contém os seguintes exemplos:
- Ler o parâmetro da cadeia de consulta
- Ler o corpo de uma solicitação POST
- Ler o parâmetro de uma rota
- Ler o corpo de POJO de uma solicitação POST
Os exemplos a seguir mostram a associação de gatilho HTTP.
Ler o parâmetro da cadeia de consulta
Este exemplo lê um parâmetro denominado id da cadeia de caracteres de consulta e o utiliza para criar um documento JSON retornado ao cliente, com o tipo de conteúdo application/json.
@FunctionName("TriggerStringGet")
public HttpResponseMessage run(
@HttpTrigger(name = "req",
methods = {HttpMethod.GET},
authLevel = AuthorizationLevel.ANONYMOUS)
HttpRequestMessage<Optional<String>> request,
final ExecutionContext context) {
// Item list
context.getLogger().info("GET parameters are: " + request.getQueryParameters());
// Get named parameter
String id = request.getQueryParameters().getOrDefault("id", "");
// Convert and display
if (id.isEmpty()) {
return request.createResponseBuilder(HttpStatus.BAD_REQUEST)
.body("Document not found.")
.build();
}
else {
// return JSON from to the client
// Generate document
final String name = "fake_name";
final String jsonDocument = "{\"id\":\"" + id + "\", " +
"\"description\": \"" + name + "\"}";
return request.createResponseBuilder(HttpStatus.OK)
.header("Content-Type", "application/json")
.body(jsonDocument)
.build();
}
}
Ler o corpo de uma solicitação POST
Este exemplo lê o corpo de uma solicitação POST, como uma String, e o utiliza para criar um documento JSON retornado ao cliente, com o tipo de conteúdo application/json.
@FunctionName("TriggerStringPost")
public HttpResponseMessage run(
@HttpTrigger(name = "req",
methods = {HttpMethod.POST},
authLevel = AuthorizationLevel.ANONYMOUS)
HttpRequestMessage<Optional<String>> request,
final ExecutionContext context) {
// Item list
context.getLogger().info("Request body is: " + request.getBody().orElse(""));
// Check request body
if (!request.getBody().isPresent()) {
return request.createResponseBuilder(HttpStatus.BAD_REQUEST)
.body("Document not found.")
.build();
}
else {
// return JSON from to the client
// Generate document
final String body = request.getBody().get();
final String jsonDocument = "{\"id\":\"123456\", " +
"\"description\": \"" + body + "\"}";
return request.createResponseBuilder(HttpStatus.OK)
.header("Content-Type", "application/json")
.body(jsonDocument)
.build();
}
}
Ler o parâmetro de uma rota
Este exemplo lê um parâmetro obrigatório, denominado id, e um parâmetro opcional name do caminho da rota e os utiliza para criar um documento JSON retornado ao cliente, com o tipo de conteúdo application/json.
@FunctionName("TriggerStringRoute")
public HttpResponseMessage run(
@HttpTrigger(name = "req",
methods = {HttpMethod.GET},
authLevel = AuthorizationLevel.ANONYMOUS,
route = "trigger/{id}/{name=EMPTY}") // name is optional and defaults to EMPTY
HttpRequestMessage<Optional<String>> request,
@BindingName("id") String id,
@BindingName("name") String name,
final ExecutionContext context) {
// Item list
context.getLogger().info("Route parameters are: " + id);
// Convert and display
if (id == null) {
return request.createResponseBuilder(HttpStatus.BAD_REQUEST)
.body("Document not found.")
.build();
}
else {
// return JSON from to the client
// Generate document
final String jsonDocument = "{\"id\":\"" + id + "\", " +
"\"description\": \"" + name + "\"}";
return request.createResponseBuilder(HttpStatus.OK)
.header("Content-Type", "application/json")
.body(jsonDocument)
.build();
}
}
Ler o corpo de POJO de uma solicitação POST
Aqui está o código da classe, referenciado ToDoItem neste exemplo:
public class ToDoItem {
private String id;
private String description;
public ToDoItem(String id, String description) {
this.id = id;
this.description = description;
}
public String getId() {
return id;
}
public String getDescription() {
return description;
}
@Override
public String toString() {
return "ToDoItem={id=" + id + ",description=" + description + "}";
}
}
Este exemplo lê o corpo de uma solicitação POST. O corpo da solicitação é desserializado automaticamente em um objeto ToDoItem e é retornado ao cliente, com o tipo de conteúdo application/json. O parâmetro ToDoItem é serializado pelo runtime do Functions quando é atribuído para a propriedade body da classe HttpMessageResponse.Builder.
@FunctionName("TriggerPojoPost")
public HttpResponseMessage run(
@HttpTrigger(name = "req",
methods = {HttpMethod.POST},
authLevel = AuthorizationLevel.ANONYMOUS)
HttpRequestMessage<Optional<ToDoItem>> request,
final ExecutionContext context) {
// Item list
context.getLogger().info("Request body is: " + request.getBody().orElse(null));
// Check request body
if (!request.getBody().isPresent()) {
return request.createResponseBuilder(HttpStatus.BAD_REQUEST)
.body("Document not found.")
.build();
}
else {
// return JSON from to the client
// Generate document
final ToDoItem body = request.getBody().get();
return request.createResponseBuilder(HttpStatus.OK)
.header("Content-Type", "application/json")
.body(body)
.build();
}
}
O exemplo a seguir mostra uma função TypeScript de gatilho HTTP. A função procura um parâmetro name na cadeia de consulta ou no corpo da solicitação HTTP.
import { app, HttpRequest, HttpResponseInit, InvocationContext } from '@azure/functions';
export async function httpTrigger1(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text()) || 'world';
return { body: `Hello, ${name}!` };
}
app.http('httpTrigger1', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
handler: httpTrigger1,
});
O exemplo a seguir mostra uma função JavaScript do gatilho HTTP. A função procura um parâmetro name na cadeia de consulta ou no corpo da solicitação HTTP.
const { app } = require('@azure/functions');
app.http('httpTrigger1', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
handler: async (request, context) => {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text()) || 'world';
return { body: `Hello, ${name}!` };
},
});
O exemplo a seguir mostra uma associação de gatilho em um arquivo function.json e uma função do PowerShell. A função procura um parâmetro name na cadeia de consulta ou no corpo da solicitação HTTP.
{
"bindings": [
{
"authLevel": "function",
"type": "httpTrigger",
"direction": "in",
"name": "Request",
"methods": [
"get",
"post"
]
},
{
"type": "http",
"direction": "out",
"name": "Response"
}
]
}
using namespace System.Net
# Input bindings are passed in via param block.
param($Request, $TriggerMetadata)
# Write to the Azure Functions log stream.
Write-Host "PowerShell HTTP trigger function processed a request."
# Interact with query parameters or the body of the request.
$name = $Request.Query.Name
if (-not $name) {
$name = $Request.Body.Name
}
$body = "This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response."
if ($name) {
$body = "Hello, $name. This HTTP triggered function executed successfully."
}
# Associate values to output bindings by calling 'Push-OutputBinding'.
Push-OutputBinding -Name Response -Value ([HttpResponseContext]@{
StatusCode = [HttpStatusCode]::OK
Body = $body
})
Este exemplo usa fluxos HTTP para retornar dados de resposta em partes.
import time
import azure.functions as func
from azurefunctions.extensions.http.fastapi import Request, StreamingResponse
app = func.FunctionApp(http_auth_level=func.AuthLevel.ANONYMOUS)
def generate_sensor_data():
"""Generate real-time sensor data."""
for i in range(10):
# Simulate temperature and humidity readings
temperature = 20 + i
humidity = 50 + i
yield f"data: {{'temperature': {temperature}, 'humidity': {humidity}}}\n\n"
time.sleep(1)
@app.route(route="stream", methods=[func.HttpMethod.GET])
async def stream_sensor_data(req: Request) -> StreamingResponse:
"""Endpoint to stream real-time sensor data."""
return StreamingResponse(generate_sensor_data(), media_type="text/event-stream")
Para saber mais, incluindo como habilitar fluxos HTTP em seu projeto, consulte Fluxos HTTP.
Este exemplo mostra uma associação de gatilho e uma função Python que usa a associação. A função procura um parâmetro name na cadeia de consulta ou no corpo da solicitação HTTP.
import azure.functions as func
import logging
app = func.FunctionApp()
@app.function_name(name="HttpTrigger1")
@app.route(route="hello", auth_level=func.AuthLevel.ANONYMOUS)
def test_function(req: func.HttpRequest) -> func.HttpResponse:
logging.info('Python HTTP trigger function processed a request.')
return func.HttpResponse(
"This HTTP triggered function executed successfully.",
status_code=200
)
Atributos
O modelo de trabalho isolado e o modelo em processo usam o HttpTriggerAttribute para definir a associação do gatilho. Em vez disso, o script C# usa um arquivo de configuração function.json, conforme descrito no guia do script C# .
Em aplicativos de funções de modelo de trabalho isolados, o dá HttpTriggerAttribute suporte aos seguintes parâmetros:
| Parâmetros | Descrição |
|---|---|
| AuthLevel | Determina quais chaves, se houver, precisam estar presentes na solicitação para invocar a função. Para obter os valores com suporte, consulte Nível de autorização. |
| Métodos | Uma matriz dos métodos HTTP para a qual a função responde. Se não for especificada, a função responderá a todos os métodos HTTP. Confira personalização do ponto de extremidade HTTP. |
| Route | Define o modelo da rota, controlando para quais URLs de solicitação sua função responde. O valor padrão se nenhum for fornecido será <functionname>. Para saber mais informações, confira personalização do ponto de extremidade HTTP. |
Decoradores
Aplica-se apenas ao modelo de programação do Python v2.
Para funções do Python v2 definidas usando um decorador, as seguintes propriedades para um gatilho são definidas no decorador route, que adiciona a associação HttpTrigger e HttpOutput:
| Propriedade | Descrição |
|---|---|
route |
Rotear para o ponto de extremidade http. Se None, ele será definido como nome da função, se presente, ou nome da função python definido pelo usuário. |
trigger_arg_name |
Nome do argumento para HttpRequest. O valor padrão é "req". |
binding_arg_name |
Nome do argumento para HttpResponse. O valor padrão é "$return". |
methods |
Uma tupla dos métodos HTTP aos quais a função responde. |
auth_level |
Determina quais chaves, se houver, precisam estar presentes na solicitação para invocar a função. |
Para funções do Python definidas usando function.json, confira a seção Configuração.
Anotações
Na biblioteca de tempo de execução de funções Java, use a anotação HttpTrigger, que oferece suporte às seguintes configurações:
Configuração
Aplica-se apenas ao modelo de programação v1 do Python.
A tabela a seguir explica as propriedades que você pode definir no objeto options transmitido para o método app.http().
| Propriedade | Descrição |
|---|---|
| authLevel | Determina quais chaves, se houver, precisam estar presentes na solicitação para invocar a função. Para obter os valores com suporte, consulte Nível de autorização. |
| methods | Uma matriz dos métodos HTTP para a qual a função responde. Se não for especificada, a função responderá a todos os métodos HTTP. Confira personalização do ponto de extremidade HTTP. |
| route | Define o modelo da rota, controlando para quais URLs de solicitação sua função responde. O valor padrão se nenhum for fornecido será <functionname>. Para saber mais informações, confira personalização do ponto de extremidade HTTP. |
A tabela a seguir explica as propriedades de configuração de gatilho que você define no arquivo function.json, que difere segundo a versão de runtime.
A tabela a seguir explica as propriedades de configuração de associação que você define no arquivo function.json.
| Propriedade function.json | Descrição |
|---|---|
| tipo | Obrigatório – deve ser definido como httpTrigger. |
| direction | Obrigatório – deve ser definido como in. |
| name | Obrigatório – o nome da variável usado no código da função da solicitação ou do corpo da solicitação. |
| authLevel | Determina quais chaves, se houver, precisam estar presentes na solicitação para invocar a função. Para obter os valores com suporte, consulte Nível de autorização. |
| methods | Uma matriz dos métodos HTTP para a qual a função responde. Se não for especificada, a função responderá a todos os métodos HTTP. Confira personalização do ponto de extremidade HTTP. |
| route | Define o modelo da rota, controlando para quais URLs de solicitação sua função responde. O valor padrão se nenhum for fornecido será <functionname>. Para saber mais informações, confira personalização do ponto de extremidade HTTP. |
Uso
Esta seção detalha como configurar sua associação de função de gatilho HTTP.
A anotação HttpTrigger deve ser aplicada a um parâmetro de método de um dos seguintes tipos:
- HttpRequestMessage<T>.
- Quaisquer tipos Java nativos, como int, String, byte[].
- Valores anuláveis usando Opcional.
- Qualquer tipo de objeto Java (POJO) básico.
Carga útil
O tipo de entrada do gatilho é declarado como um dos seguintes tipos:
| Tipo | Descrição |
|---|---|
| HttpRequest | O uso desse tipo requer que o aplicativo seja configurado com integração do ASP.NET Core no .NET Isolado. Isso lhe dá um acesso total ao objeto de solicitação e ao HttpContext de modo geral. |
| HttpRequestData | Uma projeção do objeto de solicitação. |
| Um tipo personalizado | Quando o corpo da solicitação é JSON, o runtime tenta analisá-lo para definir as propriedades do objeto. |
Quando o parâmetro de acionamento é do tipo HttpRequestData ou HttpRequest, os tipos personalizados também podem ser associados a outros parâmetros usando Microsoft.Azure.Functions.Worker.Http.FromBodyAttribute. O uso desse atributo requer a Microsoft.Azure.Functions.Worker.Extensions.Http versão 3.1.0 ou posterior. Esse é um tipo diferente do atributo semelhante no Microsoft.AspNetCore.Mvc. Ao usar ASP.NET integração principal, você precisa de uma referência ou using instrução totalmente qualificada. Este exemplo mostra como usar o atributo para obter apenas o conteúdo do corpo enquanto ainda tem acesso ao , usando ASP.NET integração Core completa HttpRequest:
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Azure.Functions.Worker;
using FromBodyAttribute = Microsoft.Azure.Functions.Worker.Http.FromBodyAttribute;
namespace AspNetIntegration
{
public class BodyBindingHttpTrigger
{
[Function(nameof(BodyBindingHttpTrigger))]
public IActionResult Run([HttpTrigger(AuthorizationLevel.Anonymous, "post")] HttpRequest req,
[FromBody] Person person)
{
return new OkObjectResult(person);
}
}
public record Person(string Name, int Age);
}
Personalização do ponto de extremidade HTTP
Por padrão quando você cria uma função para um gatilho HTTP, a função é endereçável com uma rota do formulário:
https://<APP_NAME>.azurewebsites.net/api/<FUNCTION_NAME>
Você pode personalizar essa rota usando a propriedade route opcional na associação de entrada do gatilho HTTP. Você pode usar qualquer Restrição de rota de API Web com seus parâmetros.
O código de função a seguir aceita dois parâmetros, category e id, na rota e grava uma resposta usando ambos.
[Function("HttpTrigger1")]
public static HttpResponseData Run([HttpTrigger(AuthorizationLevel.Function, "get", "post",
Route = "products/{category:alpha}/{id:int?}")] HttpRequestData req, string category, int? id,
FunctionContext executionContext)
{
var logger = executionContext.GetLogger("HttpTrigger1");
logger.LogInformation("C# HTTP trigger function processed a request.");
var message = String.Format($"Category: {category}, ID: {id}");
var response = req.CreateResponse(HttpStatusCode.OK);
response.Headers.Add("Content-Type", "text/plain; charset=utf-8");
response.WriteString(message);
return response;
}
Os parâmetros de rota são definidos com o uso da configuração route da anotação HttpTrigger. O código de função a seguir aceita dois parâmetros, category e id, na rota e grava uma resposta usando ambos.
package com.function;
import java.util.*;
import com.microsoft.azure.functions.annotation.*;
import com.microsoft.azure.functions.*;
public class HttpTriggerJava {
public HttpResponseMessage<String> HttpTrigger(
@HttpTrigger(name = "req",
methods = {"get"},
authLevel = AuthorizationLevel.FUNCTION,
route = "products/{category:alpha}/{id:int}") HttpRequestMessage<String> request,
@BindingName("category") String category,
@BindingName("id") int id,
final ExecutionContext context) {
String message = String.format("Category %s, ID: %d", category, id);
return request.createResponseBuilder(HttpStatus.OK).body(message).build();
}
}
Como exemplo, o código TypeScript a seguir define uma propriedade route para um gatilho HTTP com dois parâmetros, category e id. O exemplo lê os parâmetros da solicitação e retorna os valores na resposta.
import { app, HttpRequest, HttpResponseInit, InvocationContext } from '@azure/functions';
export async function httpTrigger1(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> {
const category = request.params.category;
const id = request.params.id;
return { body: `Category: ${category}, ID: ${id}` };
}
app.http('httpTrigger1', {
methods: ['GET'],
authLevel: 'anonymous',
route: 'products/{category:alpha}/{id:int?}',
handler: httpTrigger1,
});
Como exemplo, o código JavaScript a seguir define uma propriedade route para um gatilho HTTP com dois parâmetros, category e id. O exemplo lê os parâmetros da solicitação e retorna os valores na resposta.
const { app } = require('@azure/functions');
app.http('httpTrigger1', {
methods: ['GET'],
authLevel: 'anonymous',
route: 'products/{category:alpha}/{id:int?}',
handler: async (request, context) => {
const category = request.params.category;
const id = request.params.id;
return { body: `Category: ${category}, ID: ${id}` };
},
});
Como exemplo, o código a seguir define uma propriedade route para um gatilho HTTP com dois parâmetros, category e id:
Os parâmetros de rota declarados no arquivo function.json são acessíveis como uma propriedade do objeto $Request.Params.
$Category = $Request.Params.category
$Id = $Request.Params.id
$Message = "Category:" + $Category + ", ID: " + $Id
Push-OutputBinding -Name Response -Value ([HttpResponseContext]@{
StatusCode = [HttpStatusCode]::OK
Body = $Message
})
O contexto de execução da função é exposto por meio de um parâmetro declarado como func.HttpRequest. Essa instância permite que uma função acesse parâmetros de rota de dados, valores de cadeia de caracteres de consulta e métodos que permitem retornar respostas HTTP.
Uma vez definidas, os parâmetros de rota estão disponíveis para a função chamando o método route_params.
import logging
import azure.functions as func
def main(req: func.HttpRequest) -> func.HttpResponse:
category = req.route_params.get('category')
id = req.route_params.get('id')
message = f"Category: {category}, ID: {id}"
return func.HttpResponse(message)
Usando esta configuração, a função é agora endereçável com a seguinte rota em vez da rota original.
https://<APP_NAME>.azurewebsites.net/api/products/electronics/357
Essa configuração permite que o código da função suporte dois parâmetros no endereço, categoria e ID. Para obter mais informações sobre como os parâmetros de rota são tokenizados em uma URL, consulte Roteamento no ASP.NET Core.
Por padrão, todas as rotas de função são prefixadas com api. Você também pode personalizar ou remover o prefixo usando a propriedade extensions.http.routePrefix em seu arquivo extensions.http.routePrefix. O exemplo a seguir remove o prefixo de api rota usando uma cadeia de caracteres vazia para o prefixo no arquivo host.json .
{
"extensions": {
"http": {
"routePrefix": ""
}
}
}
Como usar parâmetros de rota
Os parâmetros de rota que definiram o padrão route de uma função estão disponíveis para cada associação. Por exemplo, se você tiver uma rota definida como "route": "products/{id}", uma associação de armazenamento de tabela poderá usar o valor do parâmetro {id} na configuração de associação.
A configuração a seguir mostra como o parâmetro {id} é passado para a rowKey da associação.
import { app, HttpRequest, HttpResponseInit, input, InvocationContext } from '@azure/functions';
const tableInput = input.table({
connection: 'MyStorageConnectionAppSetting',
partitionKey: 'products',
tableName: 'products',
rowKey: '{id}',
});
export async function httpTrigger1(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> {
return { jsonBody: context.extraInputs.get(tableInput) };
}
app.http('httpTrigger1', {
methods: ['GET'],
authLevel: 'anonymous',
route: 'products/{id}',
extraInputs: [tableInput],
handler: httpTrigger1,
});
const { app, input } = require('@azure/functions');
const tableInput = input.table({
connection: 'MyStorageConnectionAppSetting',
partitionKey: 'products',
tableName: 'products',
rowKey: '{id}',
});
app.http('httpTrigger1', {
methods: ['GET'],
authLevel: 'anonymous',
route: 'products/{id}',
extraInputs: [tableInput],
handler: async (request, context) => {
return { jsonBody: context.extraInputs.get(tableInput) };
},
});
{
"type": "table",
"direction": "in",
"name": "product",
"partitionKey": "products",
"tableName": "products",
"rowKey": "{id}"
}
Quando você usa parâmetros de rota, um invoke_URL_template é criado automaticamente para a sua função. Os clientes podem usar o modelo de URL para reconhecer os parâmetros que precisam ser transmitidos na URL ao chamar a sua função usando a URL. Navegue até uma das funções acionadas por HTTP no portal do Azure e escolha Obter URL da função.
Você pode acessar o invoke_URL_template de maneira programática usando as APIs do Azure Resource Manager para invoke_URL_template ou Obter função.
Fluxos HTTP
Agora você pode transmitir solicitações e respostas do ponto de extremidade HTTP em Node.js aplicativos de funções v4. Para obter mais informações, consulte Fluxos HTTP.
Fluxos HTTP
O suporte a fluxos HTTP em Python permite que você aceite e retorne dados de seus endpoints HTTP usando APIs de solicitação e resposta FastAPI habilitadas em suas funções. Essas APIs permitem que o host processe dados em mensagens HTTP como partes, em vez de ter que ler uma mensagem inteira na memória. Para obter mais informações, consulte Fluxos HTTP em Python
Importante
O suporte a fluxos HTTP para Python está atualmente em versão prévia e só tem suporte para o modelo de programação Python v2.
Trabalhando com identidades de clientes
Se seu aplicativo de função estiver usando Serviço de Aplicativo de Autenticação / Autorização, você poderá visualizar informações sobre clientes autenticados a partir de seu código. Essas informações estão disponíveis como headers de solicitação injetados pela plataforma.
Você também pode ler essas informações a partir de dados vinculados.
Observação
No momento, o acesso às informações autenticadas do cliente só está disponível para linguagens .NET. Também não há suporte para ele na versão 1.x do runtime do Functions.
As informações relacionadas a clientes autenticados estão disponíveis como ClaimsPrincipal, que está disponível como parte do contexto da solicitação, como mostra o exemplo a seguir:
O usuário autenticado está disponível por meio de cabeçalhos HTTP.
O usuário autenticado está disponível por meio de cabeçalhos HTTP.
Nível de autorização
O nível de autorização é um valor de cadeia de caracteres que indica o tipo de chave de autorização necessário para acesso ao ponto de extremidade da função. Para uma função disparada por HTTP, o nível de autorização pode ser um destes valores:
| Valor de nível | Descrição |
|---|---|
| anônimo | Nenhuma chave de acesso é necessária. |
| function | Uma chave específica da função é necessária para acessar o ponto de extremidade. |
| admin | A chave mestra é necessária para acessar o ponto de extremidade. |
Quando um nível não é definido explicitamente, a autorização é padronizada para o function nível.
Quando um nível não é definido explicitamente, a autorização padrão depende da versão do modelo Node.js:
Chaves de acesso de função
O Functions permite que você use teclas de acesso para dificultar o acesso aos pontos de extremidade da função. A menos que o nível de autorização em uma função acionada por HTTP seja definido como anonymous, as solicitações devem incluir uma chave de acesso na solicitação. Para obter mais informações, consulte Trabalhar com chaves de acesso no Azure Functions.
Autorização de chave de acesso
A maioria dos modelos de gatilho HTTP requer uma chave de acesso na solicitação. Portanto, a solicitação HTTP geralmente será como a seguinte URL:
https://<APP_NAME>.azurewebsites.net/api/<FUNCTION_NAME>?code=<API_KEY>
A chave pode ser incluída em uma variável de cadeia de caracteres de consulta chamada code, conforme mencionado anteriormente. Ela também pode ser incluída em um cabeçalho HTTP x-functions-key. O valor da chave pode ser qualquer chave de função definida para a função ou qualquer chave de host.
Você pode permitir solicitações anônimas, que não exigem chaves. Você também pode exigir que a chave mestra seja usada. Altere o nível de autorização padrão usando a propriedade authLevel no JSON de associação.
Observação
Durante a execução local de funções, a autorização fica desabilitada, independentemente da configuração de nível de autorização especificada. Após a publicação no Azure, a configuração authLevel no gatilho é imposta. As chaves ainda são necessárias ao executar localmente em um contêiner.
Webhooks
Observação
O modo de webhook só está disponível para a versão 1.x do runtime do Functions. Essa alteração foi feita para melhorar o desempenho de gatilhos HTTP na versão 2.x e superior.
Na versão 1.x, os modelos de webhook fornecem outra validação para cargas de webhook. Na versão 2.x e superior, o gatilho HTTP base ainda funciona e é a abordagem recomendada para webhooks.
Tipo de webHook
A propriedade de associação webHookType indica o tipo, se o webhook tiver suporte da função, o que também determina a carga com suporte. O tipo de webhook pode ser um dos seguintes valores:
| Valor do tipo | Descrição |
|---|---|
genericJson |
Um ponto de extremidade de webhook de finalidade geral sem lógica para um provedor específico. Essa configuração restringe as solicitações àquelas que usam HTTP POST e com o tipo de conteúdo application/json. |
github |
A função responde a webhooks do GitHub. Não use a propriedade authLevel com webhooks do GitHub. |
slack |
A função responde a webhooks do Slack. Não use a propriedade authLevel com webhooks do Slack. |
Ao definir a propriedade webHookType, não defina também a propriedade methods na associação.
Webhooks do GitHub
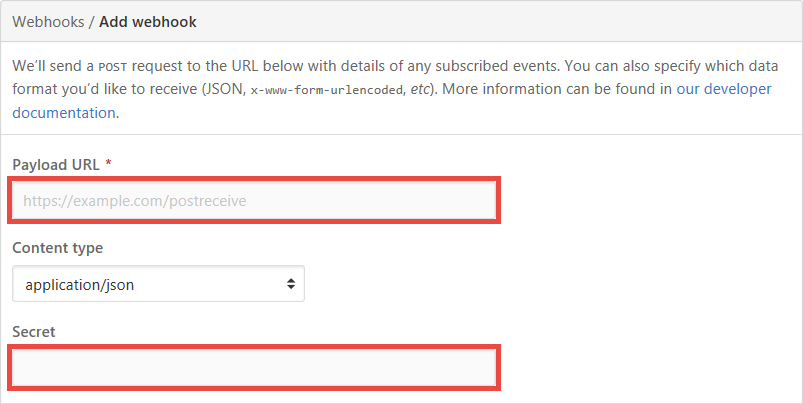
Para responder a webhooks do GitHub, primeiramente crie sua função com um Gatilho HTTP e defina a propriedade webHookType como github. Em seguida, copie a URL e a chave de API na página Adicionar webhook do seu repositório GitHub.

Webhooks do Slack
O webhook do Slack gera um token em vez de permitir que você o especifique, de modo que é preciso configurar uma chave específica de função com o token do Slack. Consulte Chaves de autorização.
Webhooks e chaves
A autorização de webhook é tratada pelo componente receptor do webhook, parte do gatilho HTTP e o mecanismo varia com base no tipo de webhook. Cada mecanismo conta com uma chave. Por padrão, a chave de função chamada "default" será usada. Para usar uma chave diferente, configure o provedor do webhook para enviar o nome da chave com a solicitação de uma das seguintes maneiras:
- Cadeia de caracteres de consulta: o provedor passa o nome da chave no parâmetro de cadeia de caracteres de consulta
clientid, comohttps://<APP_NAME>.azurewebsites.net/api/<FUNCTION_NAME>?clientid=<KEY_NAME>. - Cabeçalho da solicitação: o provedor passa o nome da chave no cabeçalho
x-functions-clientid.
Tipos de conteúdo
A transmissão de dados binários e de formulário para uma função que não seja C# requer o uso do cabeçalho content-type adequado. Os tipos de conteúdo compatíveis incluem octet-stream para dados binários e octet-stream.
Problemas conhecidos
Nas funções que não são C#, as solicitações enviadas com o content-type image/jpeg resultam na transmissão de um valor string para a função. Em casos como esses, você pode converter manualmente o valor string em uma matriz de bytes para acessar os dados binários brutos.
limites
O tamanho da solicitação HTTP é limitado a 100 MB (104.857.600 bytes) e o tamanho da URL é limitado a 4 KB (4.096 bytes). Esses limites são especificados pelo httpRuntime elemento do httpRuntime do runtime.
Se uma função que usa o gatilho HTTP não for concluída em aproximadamente 230 segundos, o Azure Load Balancer atingirá o tempo limite e retornará o erro de HTTP 502. A função continuará em execução, mas não poderá retornar uma resposta HTTP. Para funções de longa execução, é recomendável que você siga os padrões async e retorna um local onde você pode executar ping do status da solicitação. Para obter informações sobre o tempo que uma função pode executar, consulte Dimensionamento e hospedagem - planejar o consumo.