O guia de migração do SDK do Android do Azure Mapas
A migração do SDK do Android do Azure Mapas para o SDK da Web em um WebView envolve a transição da exibição de mapa existente de uma implementação nativa para um mapa baseado na Web usando o SDK da Web do Azure Mapas. Este guia mostra como migrar seu código e recursos do SDK do Android para o SDK da Web.
Observação
Desativação do SDK do Android do Azure Mapas
O SDK Nativo do Azure Mapas para Android já foi preterido e será desativado em 31/03/25. Para evitar interrupções de serviço, migre para o SDK da Web do Azure Mapas até 31/03/25.
Pré-requisitos
Para usar o Controle de Mapeamento em uma página da Web, você deve ter um dos seguintes pré-requisitos:
- Uma conta do Azure Mapas.
- Uma chave de assinatura ou credenciais do Microsoft Entra. Para mais informações, consulte opções de autenticação.
Criar um WebView
Adicione um WebView se seu aplicativo Android não tiver um. Faça isso adicionando o elemento WebView ao seu XML de layout ou programaticamente em seu código Java. Verifique se ele está configurado para ocupar a área desejada do layout.
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
Habilite o acesso à Internet adicionando permissões em AndroidManifest.xml.
<uses-permission android:name="android.permission.INTERNET" />
Em sua atividade ou fragmento, inicialize o WebView e habilite o JavaScript atualizando as configurações. Carregue o arquivo HTML que contém o código do SDK da Web. Você pode carregá-lo da pasta de ativos ou de uma URL remota.
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import android.webkit.WebSettings;
import android.webkit.WebView;
public class MainActivity extends AppCompatActivity {
private WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = findViewById(R.id.webView);
// Enable JavaScript
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
// Load local HTML file from /src/main/assets/map.html
webView.loadUrl("file:///android_asset/map.html");
}
}
Configurar um mapa com o SDK da Web do Azure Mapas
No arquivo HTML, inicialize um mapa com a chave de assinatura. Substitua <YOUR_SUBSCRIPTION_KEY> pela chave real.
<!DOCTYPE html>
<html>
<head>
<title>Azure Maps</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<style>
html,
body,
#map {
margin: 0;
height: 100%;
width: 100%;
}
body {
display: flex;
flex-direction: column;
}
main {
flex: 1 1 auto;
}
</style>
<script type="text/javascript">
// Create an instance of the map control.
function InitMap() {
var map = new atlas.Map("map", {
center: [-122.33, 47.6],
zoom: 12,
authOptions: {
authType: "subscriptionKey",
subscriptionKey: "<YOUR_SUBSCRIPTION_KEY>"
}
});
// Wait until the map resources are ready.
map.events.add("ready", function () {
// Resize the map to fill the container.
map.resize();
});
}
</script>
</head>
<body onload="InitMap()">
<main>
<div id="map"></div>
</main>
</body>
</html>
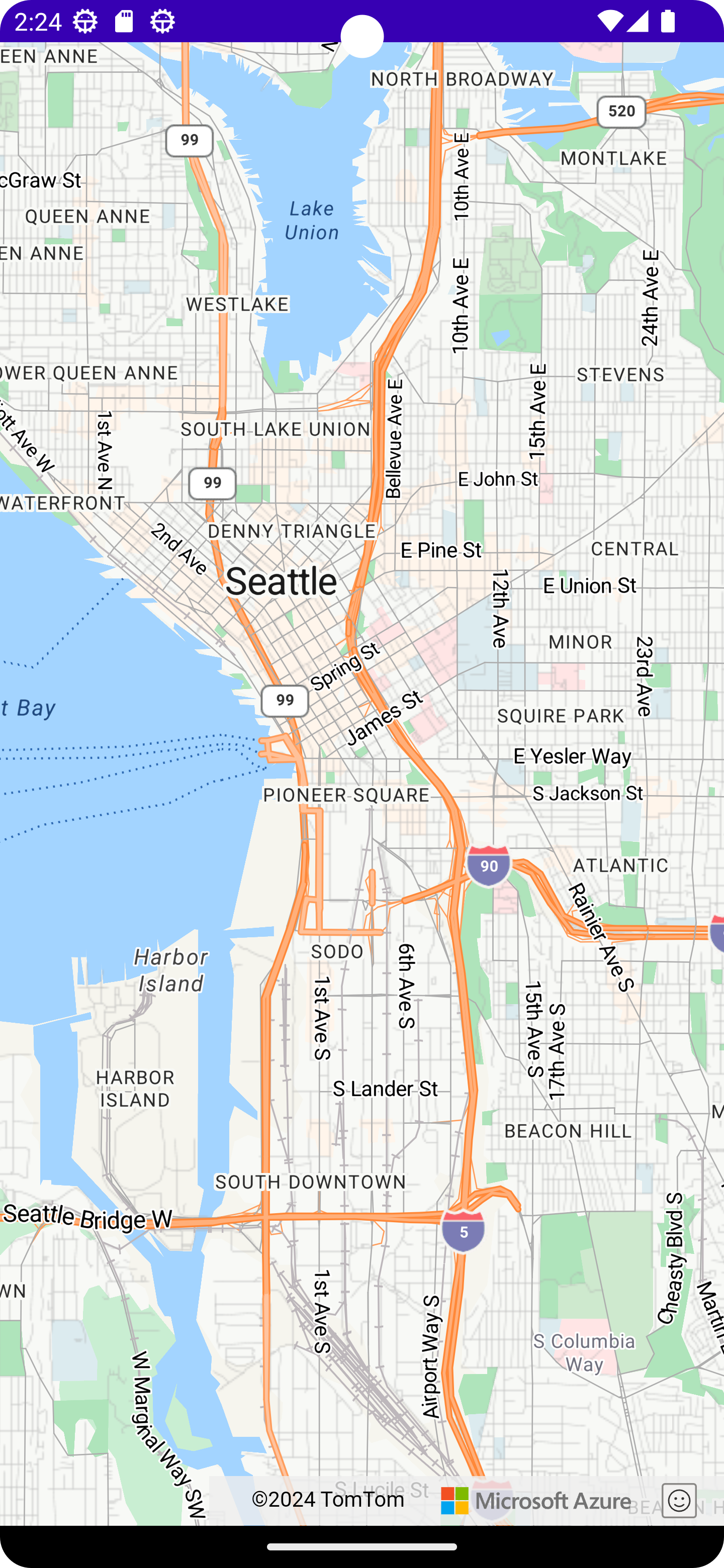
Salve e execute o aplicativo. Um mapa será exibido em um WebView. Adicione todos os recursos ou funcionalidades necessários do SDK da Web. Para obter mais informações, consulte Documentação do Azure Mapas e Amostras do Azure Mapas.

Comunicação entre código nativo e WebView (opcional)
Para habilitar a comunicação entre seu aplicativo Android e o WebView, você pode usar o método addJavascriptInterface do WebView para expor um objeto Java ao JavaScript em execução no WebView. Ele permite que você chame métodos Java do código JavaScript. Para obter mais informações, consulte WebView na documentação do Android.
Limpar implementação de mapa nativo
Remova o código relacionado ao SDK do Android do Azure Mapas nativo, incluindo dependências e código de inicialização relacionados a com.azure.android:azure-maps-control.
Testando
Teste seu aplicativo minuciosamente para garantir que a migração foi bem-sucedida. Verifique se há problemas relacionados à funcionalidade de mapa, interações do usuário e desempenho.
Próximas etapas
Saiba mais como adicionar mapas a aplicativos Web e móveis usando a biblioteca JavaScript do lado do cliente do Controle de Mapeamento nos Azure Mapas: