Usar um botão de implantação para implantar modelos remotos
Este artigo descreve como usar o botão Implantar no Azure para implantar modelos JSON do ARM remotos de um repositório do GitHub ou de uma conta de armazenamento do Azure. Você pode adicionar o botão diretamente ao arquivo LEIAME.md no seu repositório GitHub. Você também pode adicioná-lo a uma página da Web que faz referência ao repositório. Este método não dá suporte à implantação de arquivos Bicep remotos.
O escopo da implantação é determinado pelo esquema do modelo. Para obter mais informações, consulte:
Permissões necessárias
Para implantar um arquivo Bicep ou um modelo do ARM, você precisa de acesso de gravação nos recursos que está implantando e acesso a todas as operações no tipo de recurso Microsoft.Resources/implantações. Por exemplo, para implantar uma máquina virtual, você precisa Microsoft.Compute/virtualMachines/write e permissões Microsoft.Resources/deployments/*. A operação do teste de hipóteses tem os mesmos requisitos de permissão.
Para ver uma lista de funções e permissões, consulte Funções interna do Azure.
Usar imagem comum
Use a imagem a seguir para adicionar o botão à sua página da Web ou repositório:

<img src="https://aka.ms/deploytoazurebutton"/>
A imagem aparece como:
Criar uma URL para implantar o modelo
Esta seção mostra como obter as URLs para os modelos armazenados no GitHub e no conta de armazenamento do Azure e como formatar as URLs.
Modelo armazenado em GitHub
Para criar a URL para o modelo, comece com a URL bruta para o modelo no seu repositório do GitHub. Selecione o botão Raw para ver a URL bruta.

O formato da URL é:
https://raw.githubusercontent.com/Azure/azure-quickstart-templates/master/quickstarts/microsoft.storage/storage-account-create/azuredeploy.json
Observação
Para implantar um modelo ou fazer referência a um modelo vinculado armazenado em um repositório do GitHub privado, consulte uma solução personalizada documentada em Criar uma oferta personalizada e segura portal do Azure. É possível criar uma função do Azure que extraia o token do GitHub do Azure Key Vault.
Você ainda pode usar o botão Implantar no Azure mesmo se estiver usando o Git com Azure Repos em vez de um repositório GitHub. Verifique se o seu repositório é público. Use a Operação itens para obter o modelo. A sua solicitação deve estar no seguinte formato:
https://dev.azure.com/{organization-name}/{project-name}/_apis/git/repositories/{repository-name}/items?scopePath={url-encoded-path}&api-version=6.0
Modelo armazenado na conta de armazenamento do Azure
O formato das URLs para os modelos armazenados em um contêiner público é:
https://{storage-account-name}.blob.core.windows.net/{container-name}/{template-file-name}
Por exemplo:
https://demostorage0215.blob.core.windows.net/democontainer/azuredeploy.json
É possível proteger o modelo com o token SAS. Para obter mais informações, consulte Como implantar o modelo do ARM particular com token SAS. A URL a seguir é um exemplo com o token SAS:
https://demostorage0215.blob.core.windows.net/privatecontainer/azuredeploy.json?sv=2019-07-07&sr=b&sig=rnI8%2FvKoCHmvmP7XvfspfyzdHjtN4GPsSqB8qMI9FAo%3D&se=2022-02-16T17%3A47%3A46Z&sp=r
Formatar a URL
Depois de ter a URL, você precisará converter a URL em um valor codificado em URL. Você pode usar um codificador online ou executar um comando. O exemplo a seguir do PowerShell mostra como codificar um valor de URL.
$url = "https://raw.githubusercontent.com/Azure/azure-quickstart-templates/master/quickstarts/microsoft.storage/storage-account-create/azuredeploy.json"
[uri]::EscapeDataString($url)
A URL de exemplo tem o seguinte valor quando é codificada.
https%3A%2F%2Fraw.githubusercontent.com%2FAzure%2Fazure-quickstart-templates%2Fmaster%2Fquickstarts%2Fmicrosoft.storage%2Fstorage-account-create%2Fazuredeploy.json
Cada link começa com a mesma URL base:
https://portal.azure.com/#create/Microsoft.Template/uri/
Adicione o link de modelo codificado de URL ao final da URL base.
https://portal.azure.com/#create/Microsoft.Template/uri/https%3A%2F%2Fraw.githubusercontent.com%2FAzure%2Fazure-quickstart-templates%2Fmaster%2Fquickstarts%2Fmicrosoft.storage%2Fstorage-account-create%2Fazuredeploy.json
Agora você tem a URL completa para o link.
Criar o botão Implantar no Azure
Por fim, coloque o link e a imagem juntos.
Para adicionar o botão com Markdown no arquivo LEIAME.md no repositório GitHub ou em uma página da Web, use:
[](https://portal.azure.com/#create/Microsoft.Template/uri/https%3A%2F%2Fraw.githubusercontent.com%2FAzure%2Fazure-quickstart-templates%2Fmaster%2Fquickstarts%2Fmicrosoft.storage%2Fstorage-account-create%2Fazuredeploy.json)
Para HTML, use:
<a href="https://portal.azure.com/#create/Microsoft.Template/uri/https%3A%2F%2Fraw.githubusercontent.com%2FAzure%2Fazure-quickstart-templates%2Fmaster%2Fquickstarts%2Fmicrosoft.storage%2Fstorage-account-create%2Fazuredeploy.json" target="_blank">
<img src="https://aka.ms/deploytoazurebutton"/>
</a>
Para o Git com repositório do Azure, o botão está no formato:
[](https://portal.azure.com/#create/Microsoft.Template/uri/https%3A%2F%2Fdev.azure.com%2Forgname%2Fprojectname%2F_apis%2Fgit%2Frepositories%2Freponame%2Fitems%3FscopePath%3D%2freponame%2fazuredeploy.json%26api-version%3D6.0)
Implantar o modelo
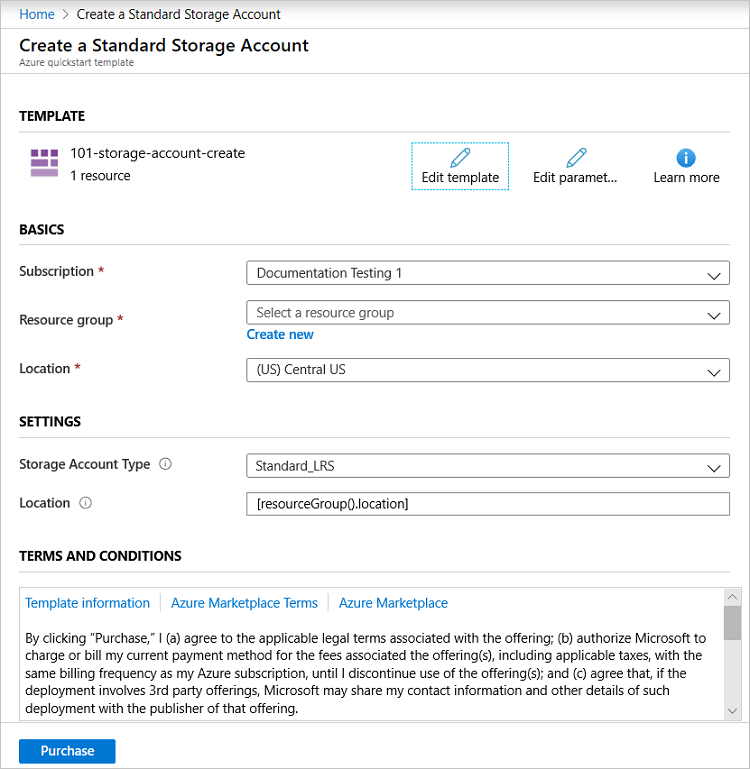
Selecione o seguinte botão para testar a solução completa:
O portal exibe um painel que permite fornecer valores de parâmetro com facilidade. Os parâmetros são previamente preenchidos com os valores padrão do modelo. O nome do parâmetro camel-cased, storageAccountType, definido no modelo é transformado em uma cadeia de caracteres separada por espaço quando exibido no portal.

Próximas etapas
- Para saber mais sobre modelos, confira Noções básicas de estrutura e sintaxe dos modelos do ARM.