Inserir um painel
Este artigo explica como inserir um painel de IA/BI em um site ou aplicativo externo. Um administrador de espaço de trabalho deve definir possíveis superfícies de inserção antes que os painéis possam ser incorporados. Para obter detalhes sobre como configurar seu espaço de trabalho , gerencie a incorporação do painel.
Os usuários com pelo menos a permissão CAN EDIT podem gerar código iframe para um painel na caixa de diálogo Compartilhar . Todas as configurações de compartilhamento do painel publicado permanecem em vigor. Somente os usuários que receberam acesso de modo explícito podem visualizar os painéis incorporados. Consulte Compartilhar um painel para saber mais sobre o compartilhamento de painéis. Os painéis incorporados seguem a mesma frequência de atualização e cache dos outros painéis. Confira Cache e atualização de dados.
Para inserir um painel, use as seguintes etapas:
Abra um painel publicado que você deseja incorporar. Consulte Exibir e organizar painéis para saber como exibir e acessar painéis em seu espaço de trabalho.
Clique em Compartilhar no canto superior direito.
Clique em Incorporar painel na caixa de diálogo Compartilhamento.
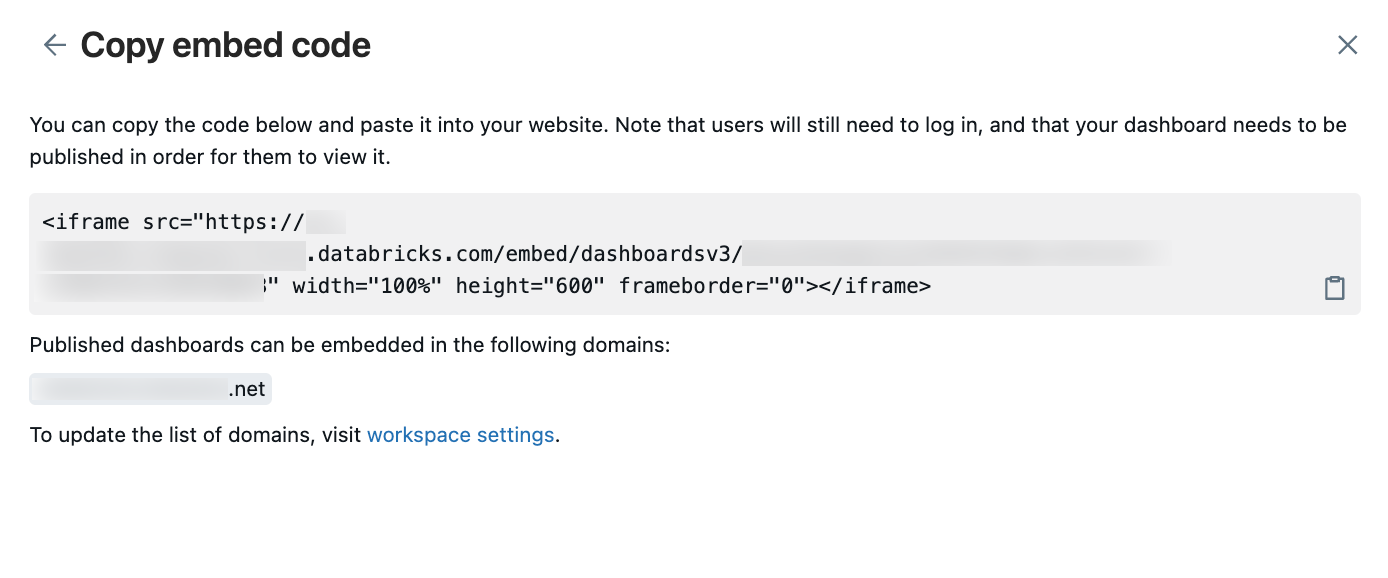
Uma caixa de diálogo Copiar código incorporado é aberta. Quando há uma lista de domínios de incorporação permitidos, os domínios são mostrados. Clique
 no botão copiar para copiar o snippet de código.
no botão copiar para copiar o snippet de código.
Insira o código incorporado em qualquer plataforma ou aplicativo que dê suporte à inserção de HTML e possa renderizar conteúdo de iframe. Veja exemplos.
Observação
Se a caixa de diálogo Copiar código incorporado incluir uma lista de domínios permitidos que não inclui seu domínio de destino, um administrador do workspace poderá adicioná-la. Confira Gerenciar a incorporação do painel.
Exemplos
Os exemplos a seguir incluem diretrizes passo a passo para inserir seus painéis em um aplicativo. Cada conjunto de instruções pressupõe que você já copiou o código de inserção descrito na seção anterior.
Incorporar no Confluence
O código de incorporação gerado requer um pequeno ajuste para atender aos requisitos do Confluence. Para incorporar seu painel em uma página do Confluence, conclua as seguintes etapas:
Edite o código incorporado para incluir apenas o URL gerado, não as tags iframe ou valores de marcação adicionais.
Antes da edição, o código de inserção inclui uma tag HTML do iframe, um link para o painel para usar a origem no iframe e especificações adicionais para altura, largura e borda, conforme mostrado no snippet de código a seguir. Para o painel, os espaços reservados
<databricks-instance-name>de exemplo e<dashboard-and-workspace-ID>contêm os valores reais associados ao workspace e ao painel. Elas são as seguintes:- Sua
<databricks-instance-name>é a primeira parte da URL quando você faz logon em seu workspace. Consulte Obter identificadores para objetos do espaço de trabalho . - A
<dashboard-and-workspace-ID>é a última parte da URL que aponta para o seu painel. Parece algo como:a4bf23c498752e79f1a2d6b4c9087e31?o=3498561237865447.
<iframe src="https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>" width="100%" height="600" frameborder="0"></iframe>Edite a cadeia de caracteres para que ela inclua apenas o texto do link, conforme mostrado no exemplo a seguir.
https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>- Sua
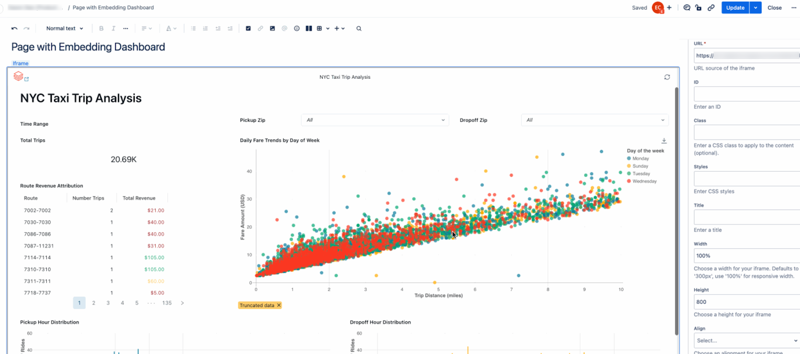
Insira um elemento iframe em sua página. Para saber como inserir um iframe em sua página, consulte a documentação do Confluence.
Cole o URL de incorporação editado no campo de texto URL e defina a largura como 100%.
Ajuste outras configurações de acordo com sua preferência.

Incorporar no Salesforce Knowledge
Para incorporar seu painel em uma página do Salesforce Knowledge, conclua as seguintes etapas:
Crie uma página do Visualforce. Para obter instruções, consulte a documentação do Salesforce.
Na tela Edição de página, mova o cursor para o editor de marcação do Visualforce.
Cole o código incorporado que você copiou entre as duas tags '</apex:page> .
Adicione duas tags de parágrafo (
<p></p>) ao redor do código de inserção.O exemplo a seguir usa o espaço reservado
<dashboard-embed-code>para demonstrar como deve ser a marcação do Visualforce. Sua instância deve incluir o código incorporado completo que você copiou.<apex:page > <p><dashboard-embed-code></p> </apex:page>Clique em Salvar para salvar as alterações.
Clique em Visualizar e confirme se o painel é renderizado.
Copie o URL da visualização do componente e crie um novo componente iframe. Ele deve ser semelhante ao snippet de código a seguir. O espaço reservado
<your-salesforce-domain>deve ser substituído pelo seu domínio do Salesforce.<iframe src="https://<your-salesforce-domain>/apex/<component name>" width="100%" height="600" frameborder="0"></iframe>Vá para a página Conhecimento onde você deseja incorporar seu painel.
Clique em Editar>Adicionar um componente de mídia.
Cole o código iframe da etapa anterior no campo Texto incorporado.
Inserir no SharePoint
Para inserir seu painel no SharePoint, talvez seja necessário adicionar sua URL do Azure Databricks à lista de sites permitidos para conteúdo inserido no SharePoint. Consulte [documentação da Microsoft] para saber como permitir a inserção de conteúdo em páginas do SharePoint. Em seguida, conclua as seguintes etapas:
- Vá para a página do SharePoint onde você deseja hospedar seu painel inserido.
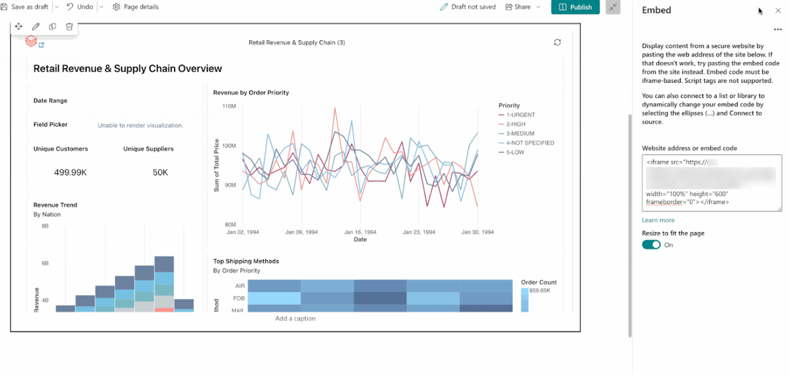
- Adicione um elemento Embed à página.
- Cole o código de incorporação completo no campo Endereço do site ou código de incorporação no lado direito da tela.
- Clique fora para confirmar.

Exibir um painel incorporado
Os painéis incorporados oferecem uma maneira segura para os visualizadores acessarem os dados do painel fora do Azure Databricks. Todas as configurações de compartilhamento existentes se aplicam. Os visualizadores selecionados devem ter acesso ao painel. Confira Quem pode acessar seu painel?.
Para exibir um painel incorporado:
- Navegue até a página em que o painel foi incorporado.
- Se necessário, faça logon com as credenciais do Azure Databricks.
Observação
Quando usuários registrados sem acesso ao painel tentam visualizá-lo, eles recebem um erro informando que o painel não está disponível. Confira Compartilhar um painel publicado para saber como ajustar as configurações de compartilhamento.
Atualizar um painel incorporado
Todos os visualizadores de um painel incorporado podem atualizar manualmente os painéis sob demanda. É possível também configurar uma programação para atualizar os painéis periodicamente.
Consulte Gerenciar atualizações e assinaturas agendadas do painel.
Solução de problemas de painéis incorporados
Esta seção lista os problemas comuns e oferece uma solução sugerida:
O iframe incorporado está em branco
Se o iframe incorporado não exibe dados, os cookies de terceiros podem estar desabilitados. A ativação de cookies de terceiros geralmente é necessária para permitir que conteúdo externo, como painéis incorporados, funcione corretamente em outra página da web.
Ajuste as configurações do navegador para permitir ou desbloquear cookies de terceiros e resolver o problema. Se você não quiser permitir todos os cookies de terceiros, muitos navegadores permitem a adição de exceções para sites específicos nos quais os cookies de terceiros devem ser permitidos. Confira a documentação de ajuda do navegador para obter instruções detalhadas sobre como gerenciar cookies.