Comece a usar o chat com sua própria amostra de dados para JavaScript
Este artigo mostra como implantar e executar o Chat com seus próprios exemplos de dados para JavaScript. Este exemplo implementa um aplicativo de chat usando-se o JavaScript, o Serviço OpenAI do Azure e a RAG (Geração Aumentada de Recuperação) na Pesquisa de IA do Azure para obter respostas sobre aluguel de imóveis. O aplicativo de chat de propriedades de aluguel é semeado com dados de arquivos markdown (*.md), incluindo uma política de privacidade, termos de serviço e suporte.
- JavaScript de demonstração - pilha de vídeo completa
- Demonstração do JavaScript - vídeo de front-end com back-end Python
Seguindo as instruções neste artigo, você vai:
- Implantar um aplicativo de chat no Azure.
- Obtenha respostas sobre as informações do site de imóveis para aluguel.
- Altere as configurações para alterar o comportamento das respostas.
Depois de concluir este artigo, você poderá começar a modificar o novo projeto com seu código e seus dados personalizados.
Este artigo faz parte de uma coleção de artigos que mostram como criar um aplicativo de chat usando-se o Serviço OpenAI do Azure e a Pesquisa de IA do Azure. Outros artigos na coleção incluem:
Observação
Este artigo usa um ou mais modelos de aplicativo de IA como base para os exemplos e as diretrizes no artigo. Os modelos de aplicativo de IA fornecem implementações de referência regulares e fáceis de implantar que ajudam a garantir um ponto de partida de alta qualidade para os aplicativos de IA.
Visão geral da arquitetura
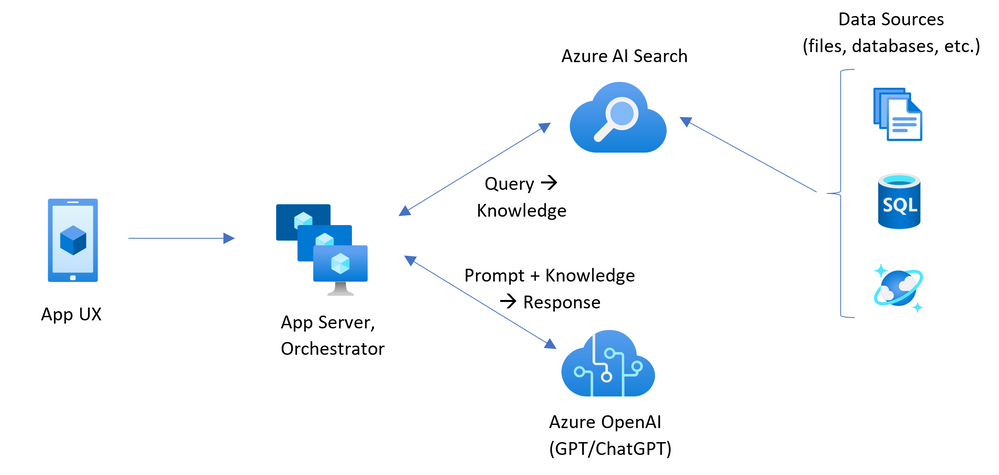
Uma arquitetura simples do aplicativo de chat é mostrada no diagrama a seguir:
 Diagrama mostrando a arquitetura do cliente para o aplicativo de back-end.
Diagrama mostrando a arquitetura do cliente para o aplicativo de back-end.
O aplicativo de exemplo de chat foi criado para uma empresa fictícia chamada Contoso Real Estate, e a experiência de chat inteligente permite que seus clientes façam perguntas de suporte sobre o uso de seus produtos. Os dados de amostra incluem um conjunto de documentos que descrevem seus termos de serviço, política de privacidade e um guia de suporte. Os documentos são ingeridos na arquitetura durante a implantação.
O aplicativo é feito de vários componentes, incluindo:
- Serviço Pesquisa: o serviço de back-end que fornece as capacidades de pesquisa e de recuperação.
- Serviço de indexador: o serviço que indexa os dados e cria os índices de pesquisa.
- Aplicativo Web: o aplicativo Web de front-end que fornece a interface do usuário e orquestra a interação entre o usuário e os serviços de back-end.
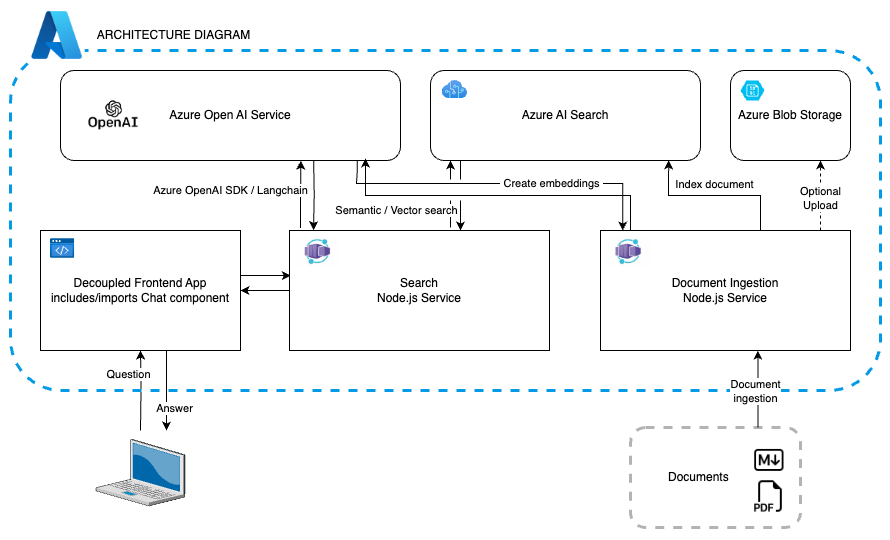
 Diagrama que mostra os serviços do Azure e seu fluxo de integração para o aplicativo front-end, a pesquisa e a ingestão de documentos.
Diagrama que mostra os serviços do Azure e seu fluxo de integração para o aplicativo front-end, a pesquisa e a ingestão de documentos.
Custo
A maioria dos recursos nessa arquitetura usa um tipo de preço básico ou de consumo. O preço de consumo é baseado no uso, o que significa que você paga apenas pelo que usa. Para concluir este artigo, haverá uma cobrança, mas será mínima. Quando terminar o artigo, você poderá excluir os recursos para parar de ser cobrado.
Saiba mais sobre o custo no repositório de exemplo.
Pré-requisitos
Um ambiente de contêiner de desenvolvimento está disponível com todas as dependências necessárias para concluir este artigo. Você pode executar o contêiner de desenvolvimento em Codespaces do GitHub (em um navegador) ou localmente usando o Visual Studio Code.
Para usar este artigo, você precisa dos seguintes pré-requisitos:
- Uma assinatura do Azure – crie uma gratuitamente
- Permissões de conta do Azure – sua conta do Azure deve ter permissões Microsoft.Authorization/roleAssignments/write, como Administrador de Acesso do Usuário ou Proprietário.
- GitHub
Abrir o ambiente de desenvolvimento
Use as instruções a seguir para implantar um ambiente de desenvolvimento pré-configurado contendo todas as dependências necessárias para concluir este artigo.
O GitHub Codespaces executa um contêiner de desenvolvimento gerenciado pelo GitHub com o Visual Studio Code para Web como interface do usuário. Para o ambiente de desenvolvimento mais simples, use os Codespaces do GitHub para que você tenha as ferramentas e dependências de desenvolvedor corretas pré-instaladas para concluir este artigo.
Importante
Todas as contas do GitHub podem usar Codespaces por até 60 horas gratuitas por mês com 2 instâncias principais. Para saber mais, confira Armazenamento e horas por núcleo incluídos mensalmente no GitHub Codespaces.
Inicie o processo para criar um GitHub Codespace no branch
maindo repositório GitHubAzure-Samples/azure-search-openai-javascript.Clique com o botão direito do mouse no botão a seguir e selecione Abrir link em nova janela para ter o ambiente de desenvolvimento e a documentação disponíveis ao mesmo tempo.
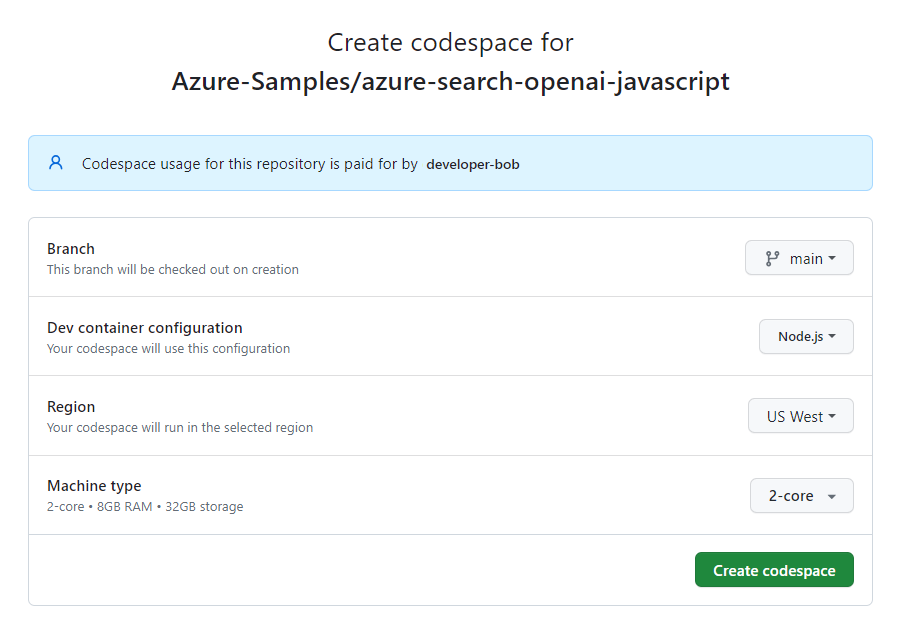
Na página Criar codespace, analise as definições de configuração do codespace e selecione Criar codespace
 Captura de tela da tela de confirmação antes de criar um novo codespace.
Captura de tela da tela de confirmação antes de criar um novo codespace.
Aguarde até que o codespace seja iniciado. Esse processo de inicialização pode levar alguns minutos.
No terminal na parte inferior da tela, entre no Azure com o Azure Developer CLI.
azd auth loginCopie o código do terminal e cole-o em um navegador. Siga as instruções para autenticar com sua conta do Azure.
As tarefas restantes neste artigo ocorrem no contexto desse contêiner de desenvolvimento.
Implantar e executar
O repositório de exemplo contém todos os arquivos de código e configuração necessários para implantar um aplicativo de chat no Azure. As etapas a seguir explicam o processo de implantação do exemplo no Azure.
Implantar aplicativo de chat no Azure
Importante
Os recursos do Azure criados nesta seção geram custos imediatos, principalmente do recurso de Pesquisa de IA do Azure. Esses recursos podem acumular custos mesmo se você interromper o comando antes que ele seja totalmente executado.
Execute o seguinte comando do Azure Developer CLI para provisionar os recursos do Azure e implantar o código-fonte:
azd upSe você receber uma solicitação para inserir um nome de ambiente, mantenha-o curto e em minúsculas. Por exemplo,
myenv. Ele é usado como parte do nome do grupo de recursos.Quando solicitado, selecione uma assinatura para criar os recursos.
Quando for solicitado que você selecione um local na primeira vez, selecione um local próximo a você. Esse local é usado para a maioria dos recursos, incluindo hospedagem.
Se for solicitado que você solicite um local para o modelo OpenAI, selecione um local próximo a você. Se o mesmo local estiver disponível como seu primeiro local, selecione-o.
Aguarde até que o aplicativo seja implantado. Levará entre 5 e 10 minutos para a implantação ser concluída.
Depois que o aplicativo tiver sido implantado com êxito, você verá uma URL exibida no terminal.
Selecione essa URL rotulada
Deploying service webpara abrir o aplicativo de chat em um navegador.
Usar o aplicativo de chat para obter respostas de arquivos markdown
O aplicativo de chat é pré-carregado com informações de aluguel de um catálogo de arquivos markdown. Você pode usar o aplicativo de chat para fazer perguntas sobre o processo de aluguel. As etapas a seguir explicam o processo de uso do aplicativo de chat.
No navegador, selecione ou insira Qual é a política de reembolso na caixa de texto na parte inferior da página.
Na resposta, selecione Mostrar processo de pensamento.
No painel direito, use as guias para entender como a resposta foi gerada.
Tabulação Descrição Processo de pensamento Esse é um script das interações no chat. Você pode exibir o prompt do sistema ( content) e a pergunta do usuário (content).Conteúdo de suporte Isso inclui as informações para responder à sua pergunta e ao material de origem. O número de citações de material de origem é observado nas Configurações do Desenvolvedor. O valor padrão é 3. Citação Isso exibe a página original que contém a citação. Quando terminar, selecione o botão ocultar indicado com um X acima das guias.
Usar as configurações do aplicativo de chat para alterar o comportamento das respostas
A inteligência do aplicativo de chat é determinada pelo modelo OpenAI e pelas configurações usadas para interagir com o modelo.
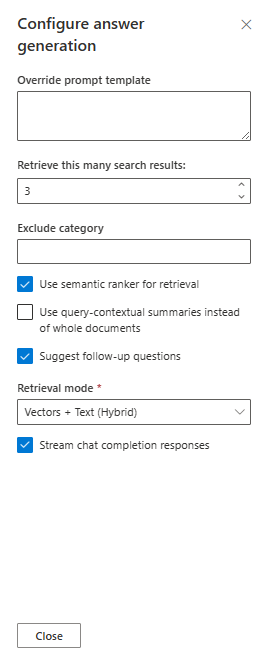
 Captura de tela das configurações do desenvolvedor de chat.
Captura de tela das configurações do desenvolvedor de chat.
| Configuração | Descrição |
|---|---|
| Substituir modelo de prompt | Esse é o prompt usado para gerar a resposta. |
| Recuperar muitos resultados da pesquisa | Esse é o número de resultados da pesquisa que são usados para gerar a resposta. Você pode ver essas fontes retornadas nas guias Processo de pensamento e Conteúdo de suporte da citação. |
| Excluir categoria | Essa é a categoria de documentos que são excluídos dos resultados da pesquisa. |
| Usar o classificador semântico para recuperação | Esse é um recurso da Pesquisa de IA do Azure que usa o aprendizado de máquina para melhorar a relevância dos resultados da pesquisa. |
| Usar resumos contextuais de consulta em vez de documentos inteiros | Quando ambos Use semantic ranker e Use query-contextual summaries são verificados, o LLM usa legendas extraídas de passagens-chave, em vez de todas as passagens, nos documentos mais bem classificados. |
| Sugerir perguntas de acompanhamento | Faça com que o aplicativo de chat sugira perguntas de acompanhamento com base na resposta. |
| Modo de recuperação | Vetores + Texto significa que os resultados da pesquisa são baseados no texto dos documentos e nas inserções dos documentos. Vetores significa que os resultados da pesquisa são baseados nas inserções dos documentos. Texto significa que os resultados da pesquisa são baseados no texto dos documentos. |
| Transmitir respostas de conclusão do chat | Transmita a resposta em vez de esperar até que a resposta completa esteja disponível para uma resposta. |
As etapas a seguir explicam o processo de alteração das configurações.
No navegador, selecione a guia Configurações do desenvolvedor.
Marque a caixa de seleção Usar resumos contextuais de consulta em vez de e faça a mesma pergunta novamente.
What happens if the rental doesn't fit the description?O chat voltou com uma resposta mais concisa, como a mostrada a seguir.
Limpar os recursos
Limpar recursos do Azure
Os recursos do Azure criados neste artigo são cobrados para sua assinatura do Azure. Se você não espera precisar desses recursos no futuro, exclua-os para evitar incorrer em mais encargos.
Execute o seguinte comando do Azure Developer CLI para excluir os recursos do Azure e remover o código-fonte:
azd down --purge
Limpar GitHub Codespaces
A exclusão do ambiente GitHub Codespaces garante que você possa maximizar a quantidade de horas gratuitas por núcleo que você tem direito na sua conta.
Importante
Para saber mais sobre os direitos da sua conta do GitHub, confira O GitHub Codespaces inclui mensalmente armazenamento e horas de núcleo.
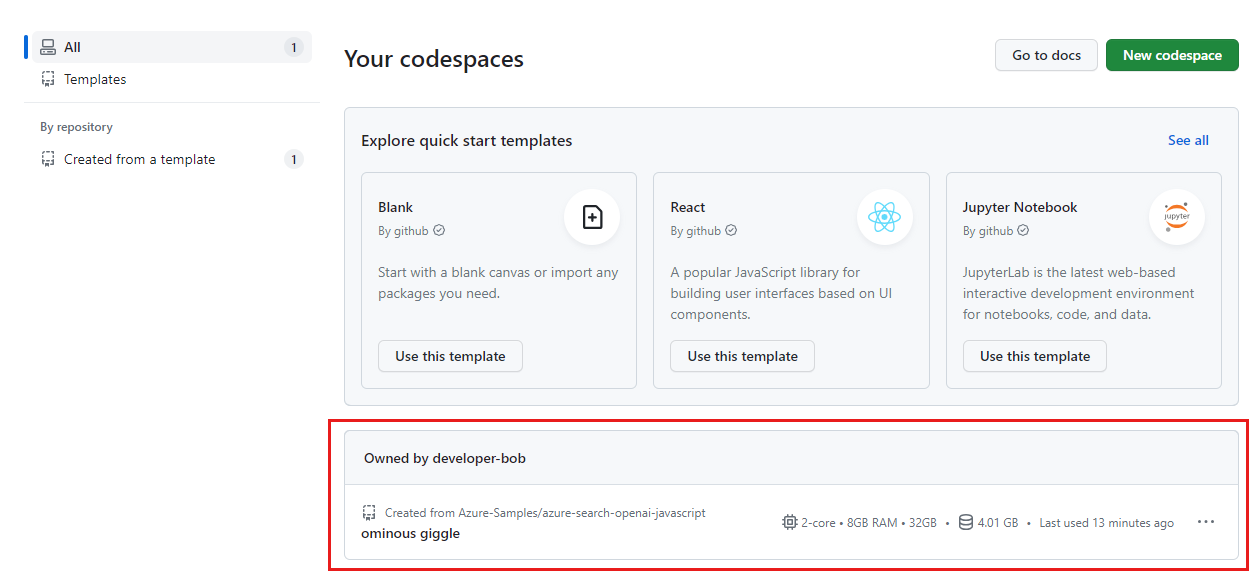
Entre no painel do GitHub Codespaces (https://github.com/codespaces).
Localize seus Codespaces atualmente em execução, originados do repositório
Azure-Samples/azure-search-openai-javascriptdo GitHub. Captura de tela de todos os Codespaces em execução, incluindo seu status e modelos.
Captura de tela de todos os Codespaces em execução, incluindo seu status e modelos.
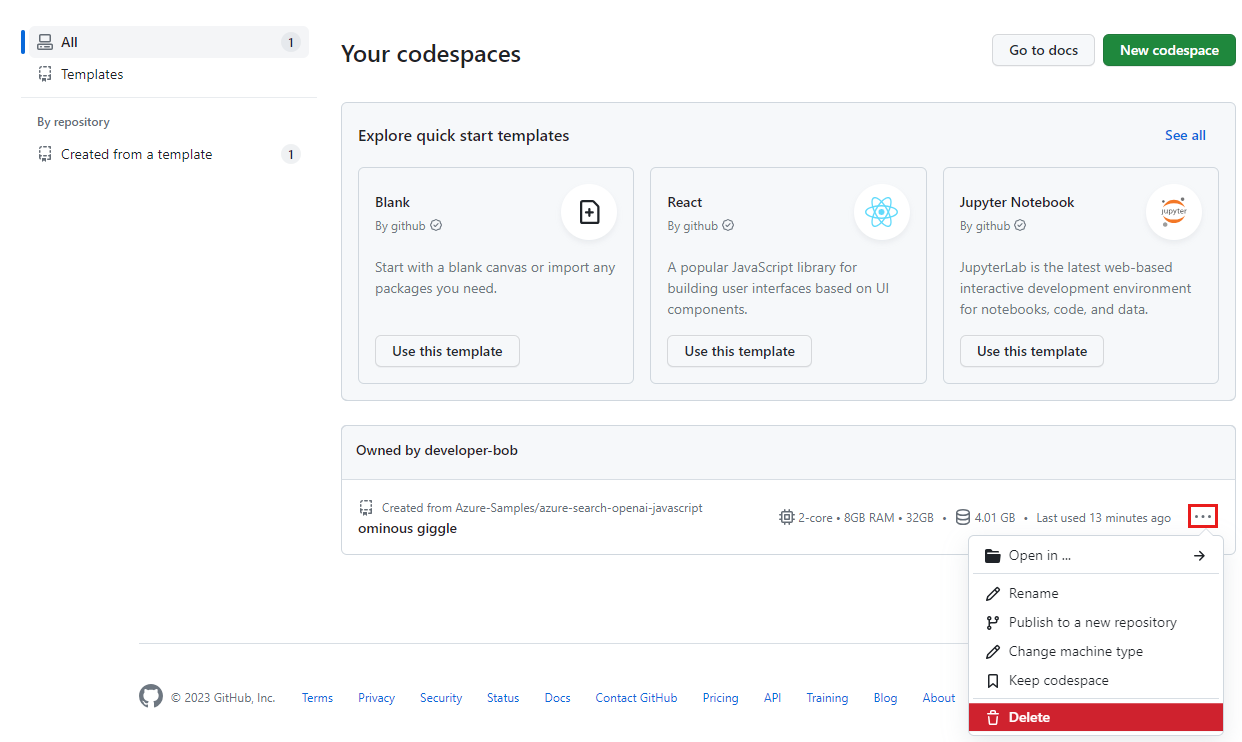
Abra o menu de contexto do codespace e selecione Excluir.
 Captura de tela do menu de contexto de um único codespace com a opção de exclusão destacada.
Captura de tela do menu de contexto de um único codespace com a opção de exclusão destacada.
Obter ajuda
Este repositório de exemplo oferece informações de solução de problemas.
Se o seu problema não for resolvido, registre-o nos Problemas do repositório.
Próximas etapas
- Obter o código-fonte da amostra usada neste artigo
- Criar um aplicativo de chat com a arquitetura de solução de práticas recomendadas do Azure OpenAI
- Controle de acesso em aplicativos da IA Generativa com a Pesquisa de IA do Azure
- Criar uma solução OpenAI pronta para empresas com o Gerenciamento de API do Azure
- Superando a busca em vetores com recursos de recuperação e classificação híbridas
 Captura de tela do aplicativo de chat no navegador mostrando várias sugestões de entrada de chat e a caixa de texto de chat para inserir uma pergunta.
Captura de tela do aplicativo de chat no navegador mostrando várias sugestões de entrada de chat e a caixa de texto de chat para inserir uma pergunta. Captura de tela da primeira resposta do aplicativo de chat.
Captura de tela da primeira resposta do aplicativo de chat. Captura de tela da primeira resposta do aplicativo de chat com Mostrar processo de pensamento realçada em uma caixa vermelha.
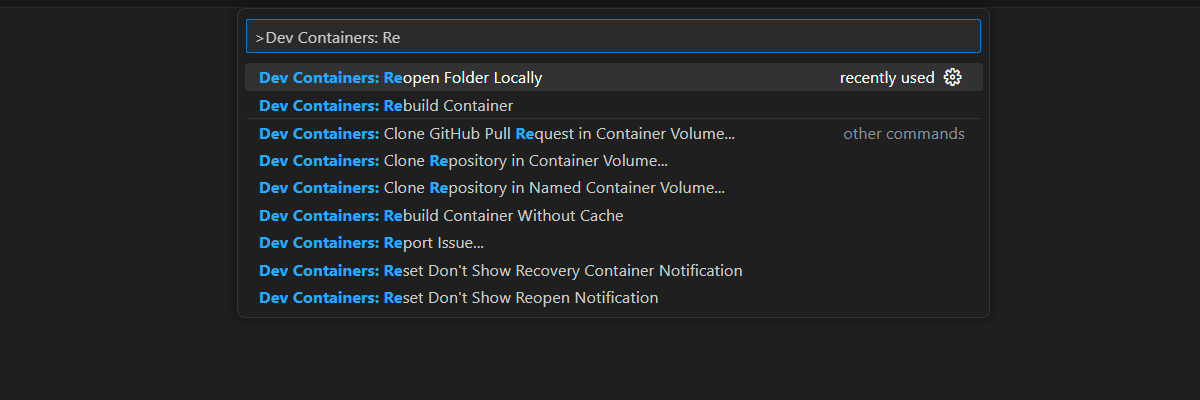
Captura de tela da primeira resposta do aplicativo de chat com Mostrar processo de pensamento realçada em uma caixa vermelha. Captura de tela da opção Paleta de Comandos para reabrir a pasta atual no seu ambiente local.
Captura de tela da opção Paleta de Comandos para reabrir a pasta atual no seu ambiente local.