Estilos básicos para seus widgets
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
Recomendamos que você use os estilos básicos fornecidos por meio do SDK do Widget. O uso desses estilos ajuda você a criar rapidamente e facilmente um widget consistente com o restante dos widgets no painel.
Para usar esses estilos, adicione a linha abaixo dentro do VSS.require bloco no código JavaScript para seu widget.
Dica
Confira nossa documentação mais recente sobre o desenvolvimento de extensão usando o SDK da Extensão do Azure DevOps.
WidgetHelpers.IncludeWidgetStyles();
Isso efetua pull de uma folha de estilos pelo nome sdk-widget.css e a inclui no iframe para seu widget. Ele inclui estilos para família de fontes, tamanho da fonte, margem e preenchimentos para seu widget. Ele também inclui estilos para títulos (h1, h2, h3 etc.), links e muito mais.
Da mesma forma, para usar estilos comuns na configuração do widget, inclua a linha abaixo dentro do VSS.require bloco no código JavaScript para sua configuração de widget.
WidgetHelpers.IncludeWidgetConfigurationStyles();
Isso efetua pull de uma folha de estilos pelo nome sdk-widget-configuration.css e a inclui no iframe para sua configuração de widget. Ele inclui estilos para família de fontes, tamanho da fonte e estilos para elementos de formulário comuns, como entrada, textarea e seleção.
Observação
Para que esses estilos se apliquem ao widget, você precisa adicionar uma classe "widget" ao elemento HTML que contém o widget. Todos os estilos do sdk-widgets.css têm como escopo essa classe. Da mesma forma, adicione uma classe "widget-configuration" no elemento HTML que contém a configuração do widget. Todos os estilos do sdk-widget-configuration.css têm como escopo essa classe.
Baixe o exemplo de extensão.
Corpo, título e descrição do widget
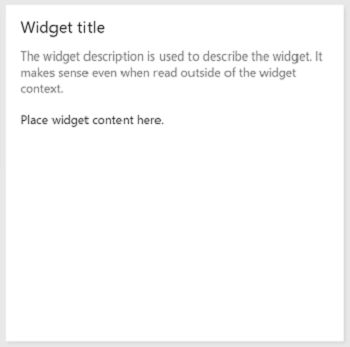
Ao adicionar a classe "widget" ao elemento HTML que contém o widget, você obtém preenchimento, fonte e cor automaticamente para conteúdo de widget.
Você sempre deve ter um título para seu widget. Isso ajuda o usuário a identificar seu widget e sua funcionalidade rapidamente.
Use <h2> com a classe "title". Isso também ajuda as pessoas que usam leitores de tela a identificar rapidamente os diferentes widgets no painel.

Princípio de design: Os widgets devem ter um título. Use a
<h2>marca com a classe "title".
Às vezes, talvez você queira fornecer uma pequena descrição sobre seu widget ou como usá-lo. Nesses casos, use a classe "description" no elemento HTML que você deseja usar para a descrição do widget.
Princípio de design: Use a classe "description" para a descrição do widget. As descrições devem fazer sentido mesmo quando lidas fora do contexto do widget.
<div class="widget">
<h2 class="title">Widget title</h2>
<div class="description">The widget description is used to describe the widget. It makes sense even when read outside of the widget context.</div>
<p>Place widget content here.</p>
</div>
Títulos e subtítulos do Widget
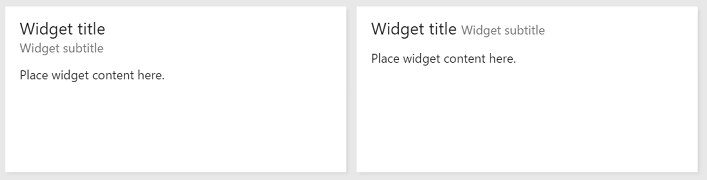
Legendas são texto que complementam o título. Eles nem sempre fazem sentido quando lidos fora de contexto sem ler o título.

Princípio de design: Use a classe "subtítulo" para fornecer mais informações sobre o widget. Pode não fazer sentido fora do contexto do widget.
Use a estrutura e as classes "title", "inner-title" e "subtítulo" abaixo para obter a fonte, a cor e as margens certas para uma combinação de título e legenda. O título obtém um tamanho de fonte maior que o subtítulo. O subtítulo tem uma cor subjugada em relação ao título ou ao restante do widget.
<div class="widget">
<h2 class="title">
<div class="inner-title">Widget title</div>
<div class="subtitle">Widget subtitle</div>
</h2>
<div class="content">
Place widget content here.
</div>
</div>
Você pode usar qualquer elemento html para a combinação de título e subtítulo. Aqui estão algumas dicas:
- Quando você precisar que o subtítulo apareça na mesma linha que o título, use um elemento embutido como
<span> - Quando você precisar que o subtítulo apareça na próxima linha do título, use um elemento de bloco como
<div>
Exibir hiperlinks, ícones, texto e subtexto em um widget
Alguns widgets têm links que têm um ícone, texto e subtexto por link.
![]()
Princípio de design: Use links com um ícone e um subtexto para tornar a finalidade do link óbvia para o usuário. Verifique se o ícone simboliza o destino do link.
Para obter a mesma aparência, use a estrutura e as classes HTML abaixo.
<div class="widget">
<h2 class="title">Widget title</h2>
<div class="content">
<p>Place your content here.</p>
<a class="link-with-icon-text" href="http://bing.com" target="_blank">
<span class="icon-container" style="background-color: #68217A"></span>
<div class="title">
Primary link text
<div class="subtitle">Link subtext</div>
</div>
</a>
</div>
</div>
Exibir contadores em um widget
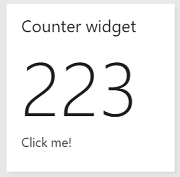
A principal finalidade de alguns widgets é exibir a contagem de alguns dados. O bloco Consulta e os widgets do Bloco de Código são exemplos nessa categoria de widgets. Para usar os mesmos estilos desses widgets, adicione a classe "big-count" no elemento HTML que contém o número para obter a fonte grande usada pelo bloco de consulta e os widgets do Bloco de Código.

Princípio de design: Use a classe "big-count" para apresentar ao usuário números em fonte grande. Ele não deve ser usado com caracteres não numéricos.
<div class="widget">
<h2 class="title">Counter widget</h2>
<div class="big-count">223</div>
<div>Additional text</div>
</div>
Tornar um widget um hiperlink
Clicar em qualquer lugar em alguns widgets redireciona o usuário para outra página. Para que o widget faça o mesmo, você pode:
- Adicione uma marca de âncora como um filho ao elemento HTML que atua como seu contêiner de widget.
- Coloque todo o conteúdo do widget dentro da marca de âncora.
- Como o widget está hospedado em um iframe, adicione o atributo "target" com o valor "_blank" à marca de âncora para que o link seja aberto em uma nova guia/janela em vez de dentro do mesmo iframe.
- Além da classe "widget", adicione a classe "clicável" ao contêiner de widget.
O conteúdo do widget obtém as cores corretas, mesmo que elas estejam dentro de uma marca de âncora. Sem a classe "clicável", a cor azul padrão é forçada em todo o texto dentro do widget. O widget também obtém uma indicação visual personalizada sobre o foco para ajudar os usuários que usam o teclado a navegar pelo painel.
Princípio de design: Use a classe "clicável" e a
<a>marca para tornar todo o widget clicável. Isso é ideal quando o widget é um resumo dos dados disponíveis em outra página.
<div class="widget clickable">
<a href="https://bing.com" target="_blank">
<h2 class="title">Counter widget</h2>
<div class="big-count">223</div>
<div>Click me!</div>
</a>
</div>
Estilos para elementos de formulário comuns na configuração do widget
Para usar estilos básicos do sdk do widget para elementos de formulário comuns na configuração do widget, siga estas diretrizes:
| Elemento Form | Elemento Wrapping | Diretrizes |
|---|---|---|
| Caixa de texto simples | div com a classe "single-line-text-input". |
Use um label elemento para adicionar texto ao lado da caixa de texto. Use o input elemento para criar uma caixa de texto. Use o placeholder atributo para fornecer texto de espaço reservado. |
| Caixa de seleção | fieldset com a classe "caixa de seleção" |
Use um label elemento para adicionar texto ao lado de cada caixa de seleção. Use um legend elemento para legendar o grupo de caixas de seleção. Use o for atributo em cada label elemento para ajudar os leitores de tela a entender o elemento de formulário. |
| Botão de opção | fieldset com a classe "radio" |
Use um label elemento para adicionar texto ao lado de cada botão de opção. Use um legend elemento para legendar o grupo de botões de opção. Use o for atributo em cada label elemento para ajudar os leitores de tela a entender o elemento de formulário. |
| Lista suspensa | div com a classe "dropdown" |
Use um label elemento para adicionar texto ao lado da lista suspensa. Se você quiser uma lista suspensa ocupando metade da largura, adicione a classe "half" ao elemento de encapsulamento div . Se você quiser usar o ícone de seta padrão do sdk em vez do fornecido pelo navegador, encapsule o select elemento com outro div com a classe "wrapper". |
| Caixa de texto com várias linhas | div com a classe "multi-line-text-input". |
Use label o elemento para rotular o textarea elemento usado como caixa de texto de várias linhas. |
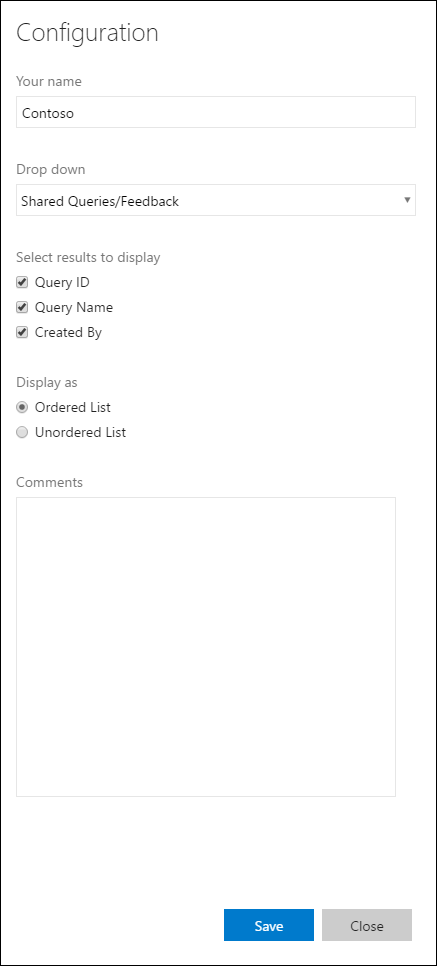
O exemplo a seguir usa cada um dos elementos de formulário listados na tabela.

<div class="widget-configuration">
<div class="single-line-text-input" id="name-input">
<label>Your name</label>
<input type="text" value="Contoso"></input>
</div>
<div class="dropdown" id="query-path-dropdown">
<label>Drop down</label>
<div class="wrapper">
<select>
<option value="Shared Queries/Feedback">Shared Queries/Feedback</option>
<option value="Shared Queries/My Bugs">Shared Queries/My Bugs</option>
<option value="Shared Queries/My Tasks">Shared Queries/My Tasks</option>
</select>
</div>
<fieldset class="checkbox" id="select-results">
<legend>Select results to display</legend>
<input type="checkbox" id="check-option1" value="id" name="check" checked="true">
<label for="check-option1">Query ID</label><br/>
<input type="checkbox" id="check-option2" value="name" name="check" checked="true">
<label for="check-option2">Query Name</label><br/>
<input type="checkbox" id="check-option3" value="createdBy" name="check" checked="true">
<label for="check-option3">Created By</label><br/>
</fieldset>
<fieldset class="radio" id="display-options">
<legend>Display as </legend>
<input type="radio" id="radio-option1" value="ordered" name="radio" checked="true">
<label for="radio-option1">Ordered List</label><br/>
<input type="radio" id="radio-option2" value="unordered" name="radio">
<label for="radio-option2">Unordered List</label><br/>
</fieldset>
<div class="multi-line-text-input">
<label>Comments</label>
<textarea></textarea>
</div>
</div>
</div>
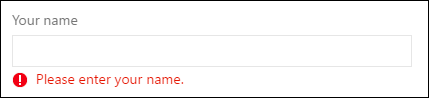
Exibir erros de validação abaixo de um elemento de formulário
Recomendamos fornecer erros de validação abaixo dos elementos de formulário relevantes. Para exibir essas mensagens de maneira consistente com widgets de 1ª parte, adicione o snippet de código a seguir em cada elemento de formulário para o qual você deseja mostrar a mensagem de erro.
<span class="validation-error">
<span class="icon-error-exclamation"></span>
<span class="validation-error-text"></span>
</span>
O snippet de código anterior tem a visibilidade oculta por padrão. Sempre que você quiser exibir uma mensagem de erro, localize o "validation-error-text" correspondente, adicione texto a ela e defina visibility:visible em seu pai.
Exemplo: há uma caixa de texto simples em que o usuário precisa digitar uma cadeia de caracteres. Você precisará mostrar uma mensagem de erro se a caixa de texto estiver vazia.

O html para isso seria:
<div class="widget-configuration">
<div class="single-line-text-input">
<label>Your name</label>
<input type="text">Type Here</input>
<span class="validation-error">
<span class="icon-error-exclamation"></span>
<span class="validation-error-text"></span>
</span>
</div>
</div>
E o código JavaScript por trás disso seria:
var $singleLineInput = $(".single-line-text-input input");
var $errorSingleLineInput = $(".single-line-text-input input .validation-error-text");
$singleLineInput.on("input", function(){
if ($singleLineInput.val() == ""){
$errorSingleLineInput.text("Please enter your name.");
$errorSingleLineInput.parent().css("visibility", "visible");
return;
}
$errorSingleLineInput.parent().css("visibility", "hidden");
});