Adicionar Markdown a um dashboard
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
Use o widget Markdown para dar suporte à sua equipe e às partes interessadas adicionando informações como:
- Objetivos da equipe.
- Links para:
- Pendências ou quadros da equipe.
- Métricas.
- Outros itens localizados em um compartilhamento de rede, como um OneNote, site do SharePoint ou páginas wiki.
- Datas importantes ou prazos-alvo.
Veja um exemplo:

Pré-requisitos
- Acesso:
- Qualquer pessoa com acesso a um projeto, incluindo Stakeholders, pode exibir painéis.
- Ser membro do projeto e ter pelo menos acesso básico ou ter permissões específicas de painel concedidas a você.
- Permissões:
- Painéis de equipe: para adicionar, editar ou gerenciar um painel de equipe, atenda aos seguintes requisitos:
- Seja um membro da equipe.
- Seja um membro do grupo Administradores do projeto.
- Painéis de equipe: para adicionar, editar ou gerenciar um painel de equipe, atenda aos seguintes requisitos:
- Acesso:
- Qualquer pessoa com acesso a um projeto, incluindo Stakeholders, pode exibir painéis.
- Ser membro do projeto e ter pelo menos acesso básico, ter permissões específicas de painel concedidas a você ou ser membro do grupo Administradores do projeto.
- Ferramentas: ative o Analytics para que os widgets do Analytics funcionem com seu painel.
- Acesso:
- Qualquer pessoa com acesso a um projeto, incluindo Stakeholders, pode exibir painéis.
- Ser membro do projeto e ter acesso básico, ter permissões específicas de painel concedidas a você para o painel selecionado, ser membro do grupo Administradores de projeto ou ser atribuído à função de administrador de equipe.
- Ferramentas:
- Instale ou habilite a extensão do Marketplace de Análise. Os widgets de análise não estarão disponíveis se o Analytics não estiver instalado, habilitado ou em execução.
- Ative o Analytics para que os widgets do Analytics funcionem com seu painel.
Observação
Os dados exibidos em um gráfico ou widget estão sujeitos às permissões concedidas ao usuário conectado. Por exemplo, se um usuário não tiver permissões para exibir itens de trabalho em um caminho de área específico, esses itens não serão exibidos em um widget de resultados de consulta no painel. Para obter mais informações, consulte Perguntas frequentes sobre o uso de painéis.
Sintaxe Markdown com suporte
O widget Markdown suporta recursos padrão do CommonMark, como:
- Títulos
- Parágrafos e quebras de linha
- Blockquotes
- Régua horizontal
- Ênfase (negrito, itálico, tachado)
- Tabelas
- Listas, ordenadas e não ordenadas
- Links
- Imagens
- Caracteres de escape
Para obter detalhes sobre o uso, consulte Diretrizes de sintaxe para uso básico de Markdown.
Por motivos de desempenho, o widget Markdown não adiciona suporte para muitos recursos estendidos, muitos dos quais são suportados no wiki. Os recursos estendidos impediriam o tempo de carregamento do widget. Por exemplo, os seguintes recursos estendidos de Markdown não são compatíveis com o widget Markdown:
- Sintaxe HTML incorporada
- Destaque de código (wiki/outros suportam codificação de cores com reconhecimento de sintaxe de idioma, CommonMark apenas renderiza o código como texto pré-formatado simples)
- Listas de Verificação
- Caracteres emoji
- Anexos
- Fórmulas matemáticas
Conecte-se ao seu projeto
Para adicionar o widget Markdown a um painel, conecte-se ao seu projeto usando um navegador da Web compatível.
Abra um navegador da Web, conecte-se ao seu projeto e selecione Painel de Visão geral>.

Se você precisar alternar para um projeto diferente, selecione o logotipo do ![]() Azure DevOps para procurar todos os projetos.
Azure DevOps para procurar todos os projetos.
Adicionar o widget Markdown
Se você precisar adicionar um painel, consulte Adicionar, renomear e excluir painéis.
Para adicionar o widget Markdown ao painel, selecione ![]() Editar. O catálogo de widget será aberto automaticamente.
Editar. O catálogo de widget será aberto automaticamente.
Adicione ou arraste o widget Markdown para o painel onde você deseja que ele esteja localizado.

Selecione Edição concluída para sair da edição do painel. Isso dispensará o catálogo de widgets. Em seguida, você pode configurar o widget Markdown conforme necessário.
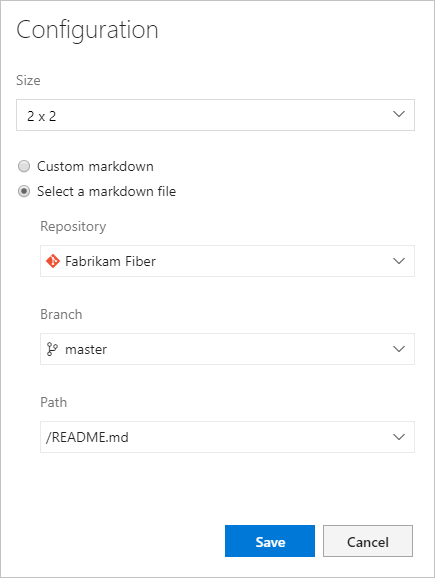
Selecione o ícone de engrenagem
 para abrir a caixa de diálogo de configuração do widget.
para abrir a caixa de diálogo de configuração do widget.Para editar um widget Markdown, talvez seja necessário ser um administrador de equipe, um membro do grupo Administradores de Projeto ou receber permissões. Para obter mais informações, consulte Definir permissões de painel.
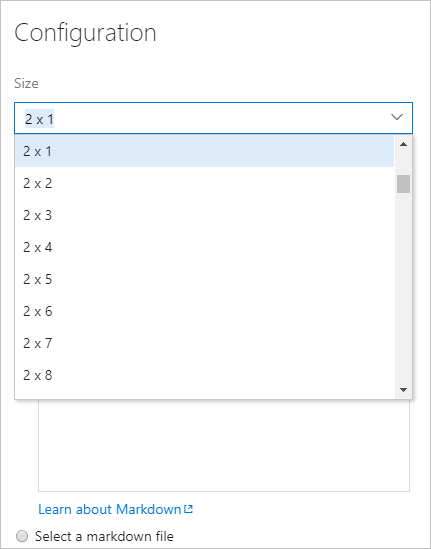
Ajuste o tamanho do widget conforme necessário para caber no conteúdo do Markdown que você inserirá. O maior tamanho tem 10 ladrilhos de largura por 10 ladrilhos de altura. Você sempre pode ajustar isso mais tarde.

Insira o texto e a sintaxe Markdown na caixa de diálogo de configuração da configuração. Para obter a sintaxe compatível, consulte Diretrizes de sintaxe para arquivos Markdown, widgets, wikis e comentários de solicitação de pull.
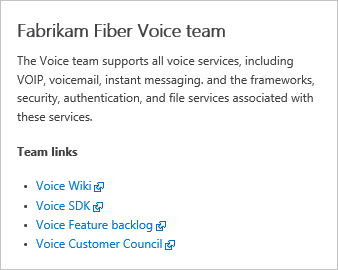
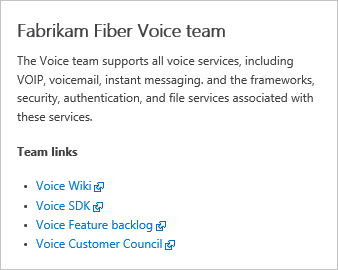
Aqui mostramos um texto simples com uma lista com marcadores de quatro links

Dica
Para criar um link para uma página wiki, use a seguinte sintaxe:
/ProjectName/_wiki/wikis/WikiRepositoryName?pagePath=/FileNamePara vincular a um arquivo, página ou imagem de repositório dentro do projeto, clique com ênfase no arquivo e use a URL completa.
Isso renderiza o seguinte widget:

Observação
Não há suporte para links para documentos em compartilhamentos de
file://arquivos. Essa restrição foi implementada para fins de segurança.Opcionalmente, você pode optar por apontar para um arquivo em seu repositório.