Sobre o designer de fluxo de trabalho de aplicativo lógico Standard nos Aplicativos Lógicos do Azure de locatário único
Aplica-se a: Aplicativos Lógicos do Azure (Standard)
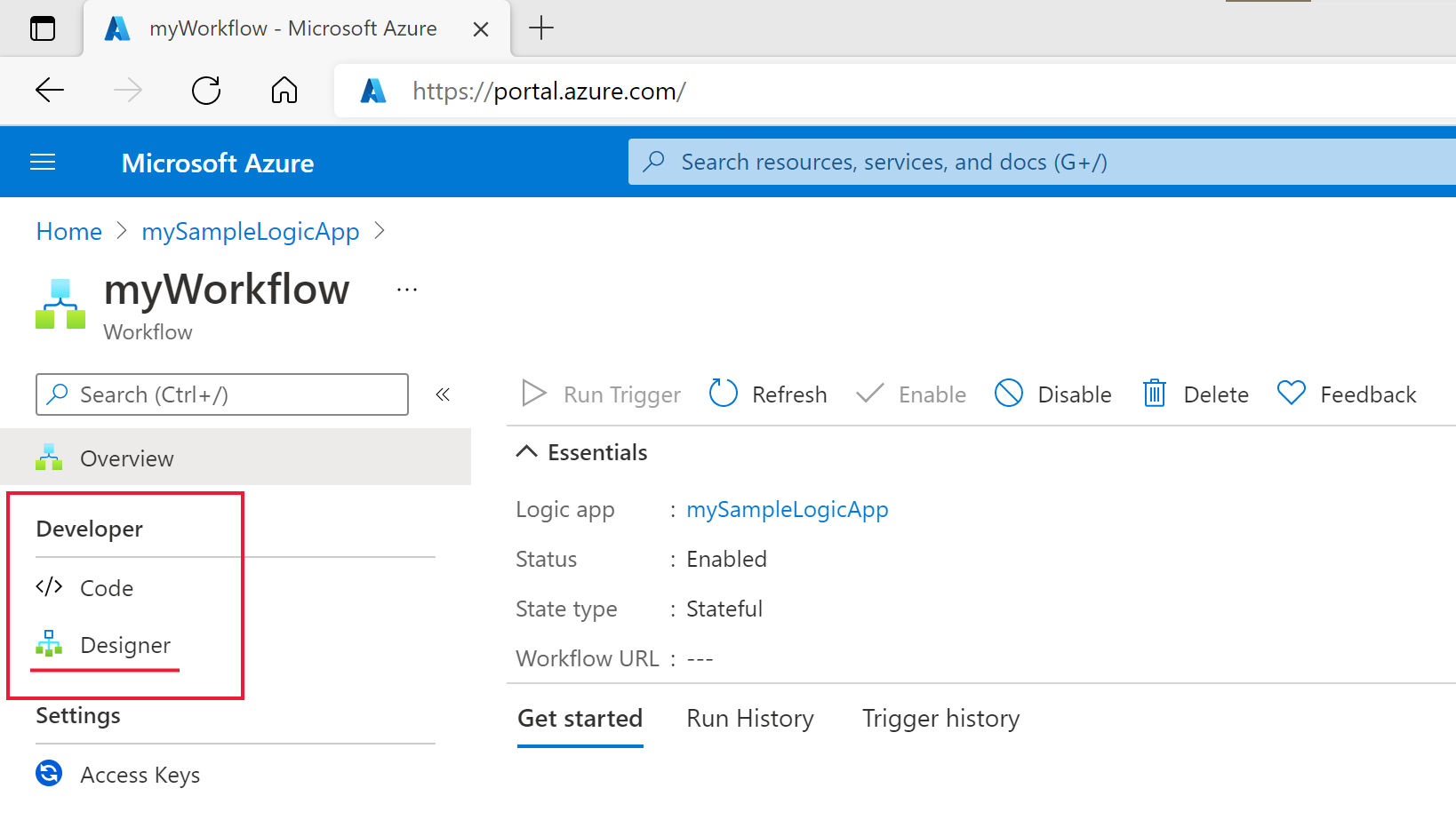
Ao trabalhar com Aplicativos Lógicos do Azure no portal do Azure, você pode editar seus fluxos de trabalho visualmente ou programaticamente. Depois de abrir um recurso de aplicativo lógico no portal, no menu de recursos, em Desenvolvedor, você pode selecionar entre a exibição de Código e a exibição de Designer. Quando desejar desenvolver, editar e executar visualmente o fluxo de trabalho, selecione o modo de exibição de designer. Você pode alternar entre a exibição de designer e a exibição de código a qualquer momento.
Importante
Atualmente, a versão mais recente do designer está disponível apenas para recursos de aplicativo lógico Padrão, que são executados no ambiente de Aplicativos Lógicos do Azure de locatário único. Para obter mais informações sobre os diferentes tipos de recursos e ambientes de runtime em aplicativos lógicos, revise o ambiente dos Aplicativos Lógicos do Azure de serviço de integração e de locatário único versus multilocatários.

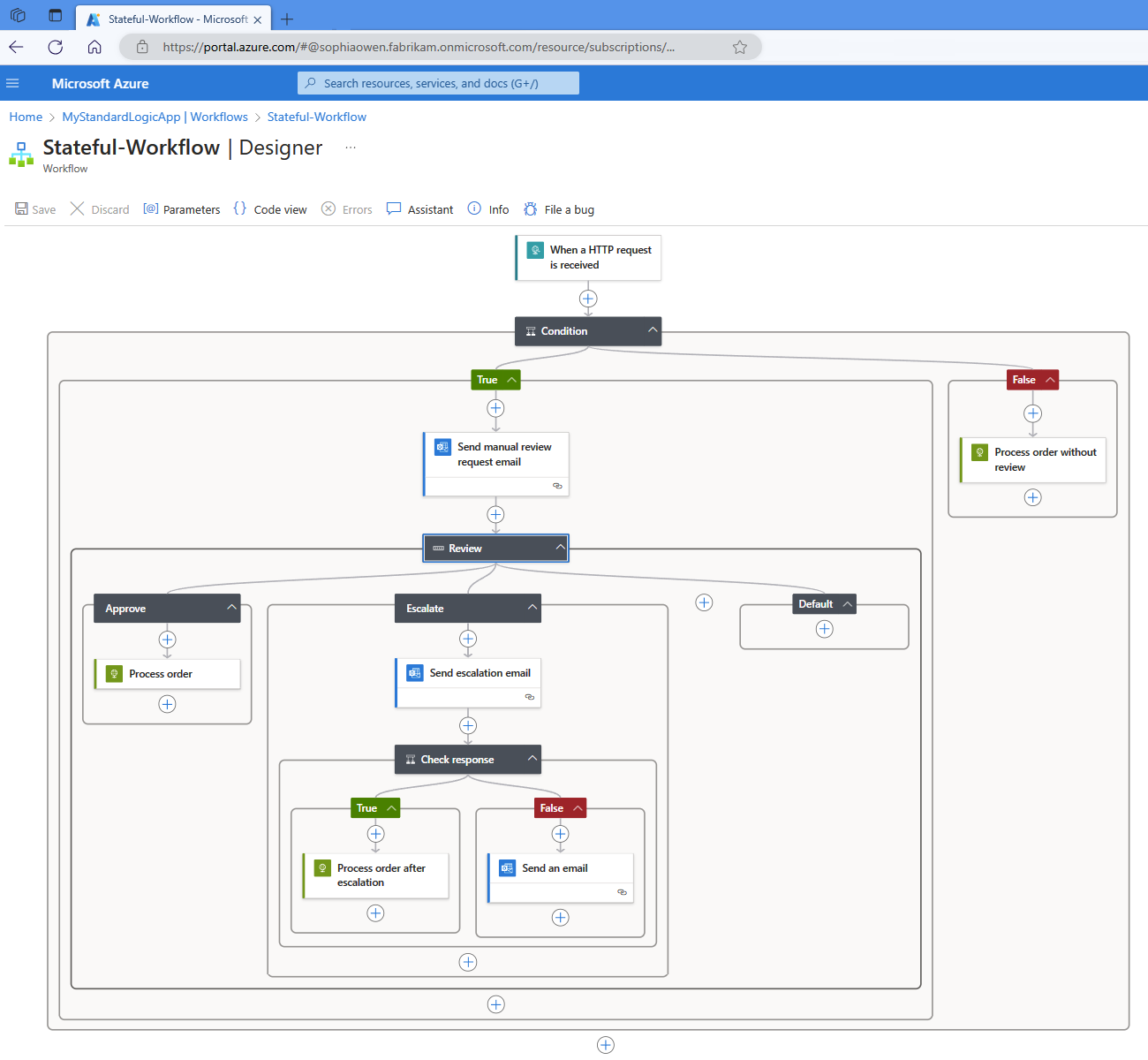
Quando você seleciona o modo de exibição de Designer, seu fluxo de trabalho é aberto no designer de fluxo de trabalho.
Pré-requisitos
- Uma conta e uma assinatura do Azure. Se você não tem uma assinatura, inscreva-se em uma conta gratuita do Azure.
- Um recurso de aplicativo lógico Standardnos Aplicativos Lógicos do Azure de locatário único. Para obter mais informações, consulte Criar um exemplo de fluxo de trabalho de aplicativo lógico Standard nos Aplicativos Lógicos do Azure de locatário único usando o portal do Azure.
- Um fluxo de trabalho para o recurso de aplicativo lógico Standard.
Recursos da versão mais recente
O designer de fluxo de trabalho mais recente oferece uma nova experiência com recursos e benefícios notáveis, como, por exemplo:
Um novo mecanismo de layout que dá suporte a fluxos de trabalho mais complicados.
Você pode criar e exibir fluxos de trabalho complicados de forma simples e fácil, graças ao novo mecanismo de layout, uma tela mais compacta e atualizações para o layout baseado em cartão.
Adicione e edite etapas usando painéis separados do layout do fluxo de trabalho. Essa alteração fornece uma tela mais simples e clara para exibir o layout do fluxo de trabalho. Para obter mais informações, consulte Adicionar etapas a fluxos de trabalho.
Mova entre as etapas no seu fluxo de trabalho no designer usando a navegação por teclado.
Mover para o próximo cartão: Ctrl + Seta para baixo (↓)
Mover para o cartão anterior: Ctrl + Seta para cima (↑)
Adicionar etapas a fluxos de trabalho
O designer de fluxo de trabalho fornece uma maneira visual de adicionar, editar e excluir etapas em seu fluxo de trabalho. Como primeira etapa no fluxo de trabalho, sempre adicione um gatilho. Em seguida, conclua o fluxo de trabalho adicionando uma ou mais ações.
Para adicionar um gatilho ou uma ação ao fluxo de trabalho Standard, consulte Compilar um fluxo de trabalho com um gatilho ou ação nos Aplicativos Lógicos do Azure.
Configure seu gatilho ou ação conforme necessário.
Os campos obrigatórios têm um asterisco (*) vermelho na frente do nome.
Alguns gatilhos e ações podem exigir que você crie uma conexão com outro serviço. Talvez seja necessário entrar em uma conta ou inserir as credenciais de um serviço. Por exemplo, se você quiser usar o conector de Outlook do Office 365 para enviar um email, será necessário autorizar sua conta de email do Outlook.
Alguns gatilhos e ações usam conteúdo dinâmico, onde você pode selecionar variáveis em vez de inserir informações ou expressões.
Selecione Salvar na barra de ferramentas para salvar suas alterações. Essa etapa também verifica se o fluxo de trabalho é válido.
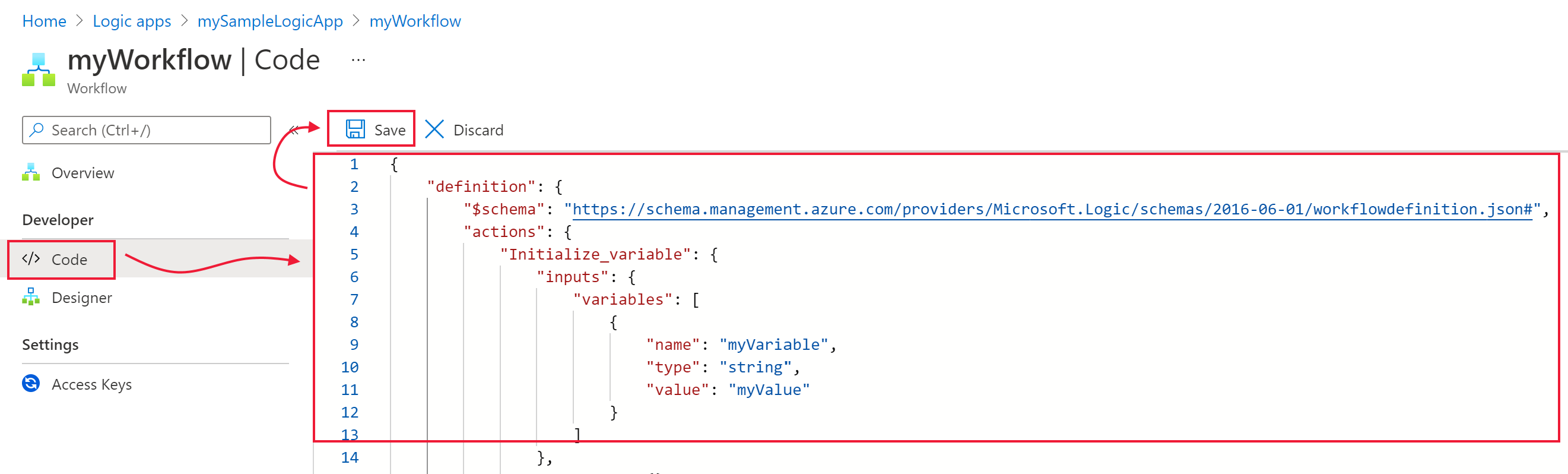
Visualização do código
O modo de exibição de Código permite editar diretamente o arquivo de definição de fluxo de trabalho no formato JSON. Certifique-se de selecionar Salvar para salvar as alterações feitas nessa exibição.
Dica
A exibição de Código também é uma maneira fácil de localizar e copiar a definição de fluxo de trabalho, em vez de usar a CLI do Azure ou outros métodos.