Etapa 1 – Visão geral da adição de pesquisa a um aplicativo Web estático com .NET
Este tutorial cria um site de pesquisa em um catálogo de livros e, em seguida, o implanta em um aplicativo Web estático do Azure.
O que o exemplo faz?
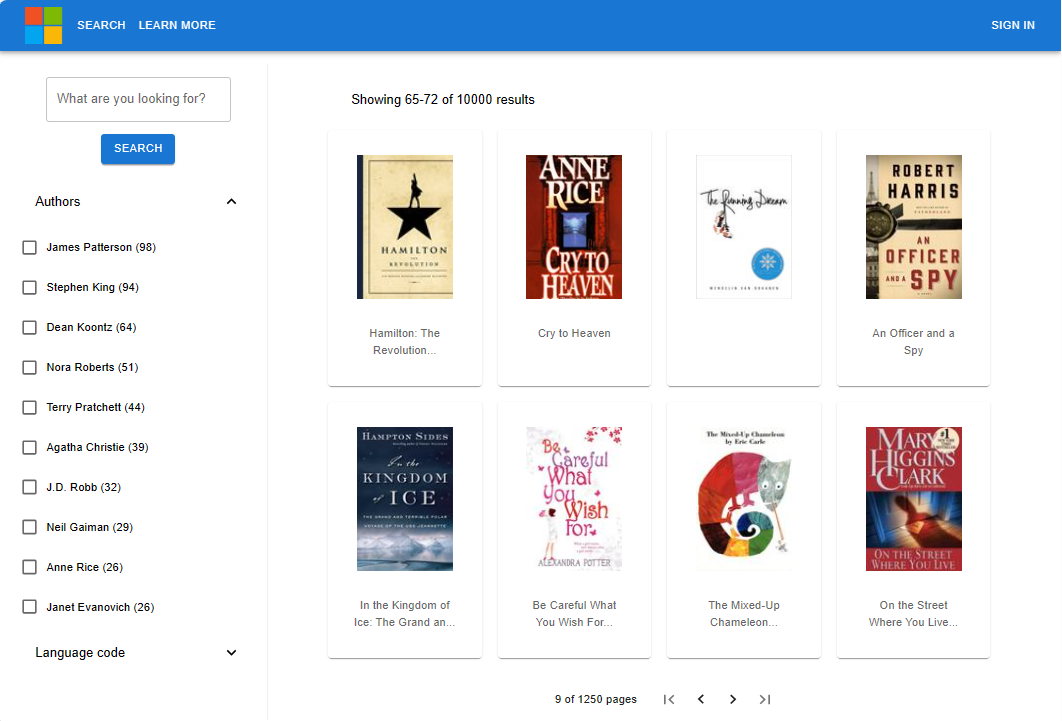
Este site de exemplo fornece acesso a um catálogo de dez mil livros. Você pode pesquisar o catálogo digitando texto na barra de pesquisa. Enquanto você insere texto, o site usa o recurso de sugestão do índice de pesquisa para preenchimento automático do texto. Depois que a consulta é concluída, a lista de livros é exibida com uma parte dos detalhes. Você pode selecionar um livro para ver todos os detalhes armazenados no índice de pesquisa do livro.

A experiência de pesquisa inclui:
- Pesquisa – fornece funcionalidade de pesquisa para o aplicativo.
- Sugerir – fornece sugestões enquanto o usuário digita na barra de pesquisa.
- Facetas e filtros - fornece uma estrutura de navegação facetada que filtra por autor ou idioma.
- Resultados paginados - fornece controles de paginação para rolar pelos resultados.
- Pesquisa de documentos – procura um documento por ID para recuperar todo o seu conteúdo para a página de detalhes.
Como o exemplo é organizado?
O código de exemplo inclui os seguintes componentes:
| Apl | Finalidade | GitHub Repositório Location |
|---|---|---|
| cliente | Aplicativo React (camada de apresentação) para exibir livros, com a pesquisa. Ele chama o aplicativo de funções do Azure. | /azure-search-static-web-app/client |
| api | Aplicativo de funções do Azure para .NET (camada de negócios): chama a API do Azure AI Search usando o SDK do .NET | /azure-search-static-web-app/api |
| inserção em massa | Projeto .NET para criar o índice e adicionar documentos a ele. | /azure-search-static-web-app/bulk-insert |
Configurar seu ambiente de desenvolvimento
Crie serviços e instale o software a seguir para seu ambiente de desenvolvimento local.
- IA do Azure Search, qualquer região ou nível
- .NET 6 ou posterior
- Git
- Visual Studio Code
- Extensão C# Dev Tools para Visual Studio Code
- Extensão do aplicativo Web estático do Azure para Visual Studio Code
Este tutorial não executa a API do Azure Functions localmente, mas se você pretende executá-lo localmente, instale ferramentas básicas de funções do Azure.
Criar um fork e clonar o exemplo de pesquisa com o Git
A criação de um fork do repositório de exemplos é crítica para a implantação do Aplicativo Web Estático. Os aplicativos Web determinam as ações de build e o conteúdo de implantação com base na localização do seu fork do GitHub. A execução de código no Aplicativo Web Estático é remota, com os Aplicativos Web Estáticos do Azure fazendo a leitura do código no seu exemplo com fork.
No GitHub, bifurque o repositório azure-search-static-web-app.
Conclua o processo de fork em seu navegador com sua conta GitHub. Este tutorial usa seu fork como parte da implantação em um Aplicativo Web Estático do Azure.
Em um terminal do Bash, baixe o aplicativo de exemplo bifurcado no computador local.
Substitua
YOUR-GITHUB-ALIASpelo seu alias do GitHub.git clone https://github.com/YOUR-GITHUB-ALIAS/azure-search-static-web-app.gitNo mesmo terminal bash, acesse seu repositório bifurcado para este exemplo de pesquisa de site:
cd azure-search-static-web-appUse o comando
code .do Visual Studio Code para abrir o repositório bifurcado. As tarefas restantes são executadas no Visual Studio Code, a menos que especificado.code .