Pacote de Criação do Learn para o Visual Studio Code
O Pacote de Criação do Learn é uma coleção de extensões do Visual Studio Code para auxiliar na criação de Markdown para o conteúdo do Microsoft Learn. O pacote está disponível no Marketplace do VS Code e contém as seguintes extensões:
- Markdown do Learn: fornece assistência de criação de Markdown para o conteúdo no Microsoft Learn, incluindo suporte para sintaxe de markdown básica, bem como sintaxe de markdown personalizada, como alertas, snippets de código e texto não localizável. Agora também inclui uma certa assistência básica à criação em YAML, como a inserção de entradas de sumário.
- markdownlint: um linter de Markdown popular criado por David Anson para ajudar a garantir que o Markdown seja válido.
- Verificador Ortográfico de Código: um verificador ortográfico totalmente off-line pela Street Side Software.
- Preview do Learn: usa o CSS do Microsoft Learn para uma preview do Markdown mais precisa, incluindo o Markdown personalizado.
- Modelos de artigos do Learn: permitem que os usuários façam scaffold de módulos do Learn e apliquem o conteúdo do esqueleto de Markdown a novos arquivos.
- Learn YAML: fornece validação de esquema YAML e preenchimento automático.
- Imagens do Learn: fornece compactação e redimensionamento de imagens para pastas e arquivos individuais para ajudar os autores de conteúdo do Microsoft Learn.
Pré-requisitos e suposições
Para inserir links relativos, imagens e outros conteúdos internos com a extensão Markdown do Learn, é necessário que o escopo do espaço de trabalho do VS Code esteja definido como a raiz do seu repositório clonado do Sistema de Publicações Abertas (OPS). Por exemplo, se você tiver clonado o repositório de documentos para C:\git\SomeDocsRepo\, abra essa pasta ou uma subpasta no VS Code: menu Arquivo>Abrir Pasta ou code C:\git\SomeDocsRepo\ com base em uma linha de comando.
Algumas das sintaxes compatíveis com a extensão, como alertas e snippets, são Markdown personalizado para OPS. O Markdown personalizado não será renderizado corretamente, a menos que seja publicado via OPS.
Como usar a extensão Markdown do Learn
Para acessar o menu do Learn Markdown, digite Alt+M. Você pode clicar ou usar as setas para cima e para baixo para selecionar o comando desejado. Ou você pode digitar para iniciar a filtragem e, em seguida, pressionar ENTER quando a função desejada estiver realçada no menu.
Confira o Leiame do Markdown do Learn para obter uma lista atualizada de comandos.
Como gerar um arquivo de redirecionamento principal
A extensão de Markdown do Learn inclui um script para gerar ou atualizar um arquivo de redirecionamento principal para um repositório, com base nos metadados de redirect_url em arquivos individuais. Esse script verifica cada arquivo Markdown no repositório para redirect_url, adiciona os metadados de redirecionamento ao arquivo de redirecionamento principal (.openpublishing.redirection.json) para o repositório e move os arquivos redirecionados para uma pasta fora do repositório. Para executar o script:
- Selecione F1 para abrir a paleta de comandos VS Code.
- Comece digitando "Learn: gerar..."
- Selecionar o comando
Learn: Generate main redirection file. - Quando a execução do script terminar, os resultados de redirecionamento serão mostrados no painel de saída do VS Code, e os arquivos de Markdown removidos serão adicionados à pasta de criação/redirecionamentos do Learn em seu caminho padrão.
- Revise os resultados. Se eles forem os esperados, envie uma pull request para atualizar o repositório.
Como atribuir atalhos de teclado
Digite Ctrl+K e depois Ctrl+S para abrir a lista de Atalhos de Teclado.
Pesquise o comando, tal como
formatBold, para o qual você deseja criar uma associação de teclas personalizada.Clique no sinal de adição exibido ao lado do nome do comando quando você passa o mouse sobre a linha.
Depois que uma nova caixa de entrada estiver visível, digite o atalho de teclado desejado a ser associado a esse comando específico. Por exemplo, para usar o atalho comum para negrito, digite Ctrl+B.
É uma boa ideia inserir uma cláusula
whenem sua associação de teclas para que ela não esteja visível em outros arquivos que não do Markdown. Para fazer isso, abra keybindings.json e insira a linha a seguir embaixo do nome do comando (adicione uma vírgula entre as linhas):"when": "editorTextFocus && editorLangId == 'markdown'"A associação de teclas personalizada completa deverá ter esta aparência no keybindings.json:
[ { "key": "ctrl+b", "command": "formatBold", "when": "editorTextFocus && editorLangId == 'markdown'" } ]Dica
Coloque suas associações de teclas nesse arquivo para substituir as padrões
Salve keybindings.json.
Para obter mais informações sobre associações de teclas, confira a Documentação do VS Code.
Como mostrar a barra de ferramentas "Gauntlet" herdada
Os antigos usuários da extensão de código nomeada "Gauntlet" observarão que a barra de ferramentas de criação não será mais exibida na parte inferior da janela do VS Code quando a extensão Markdown do Learn estiver instalada. Isso ocorre porque a barra de ferramentas ocupou muito espaço na barra de status do VS Code e não seguiu as práticas recomendadas para experiência do usuário de extensão, por isso ela foi preterida na nova extensão. No entanto, é possível exibir a barra de ferramentas opcionalmente atualizando seu arquivo settings.json do VS Code da seguinte forma:
No VS Code, acesse Arquivo>Preferências>Configurações ou selecione Ctrl+,.
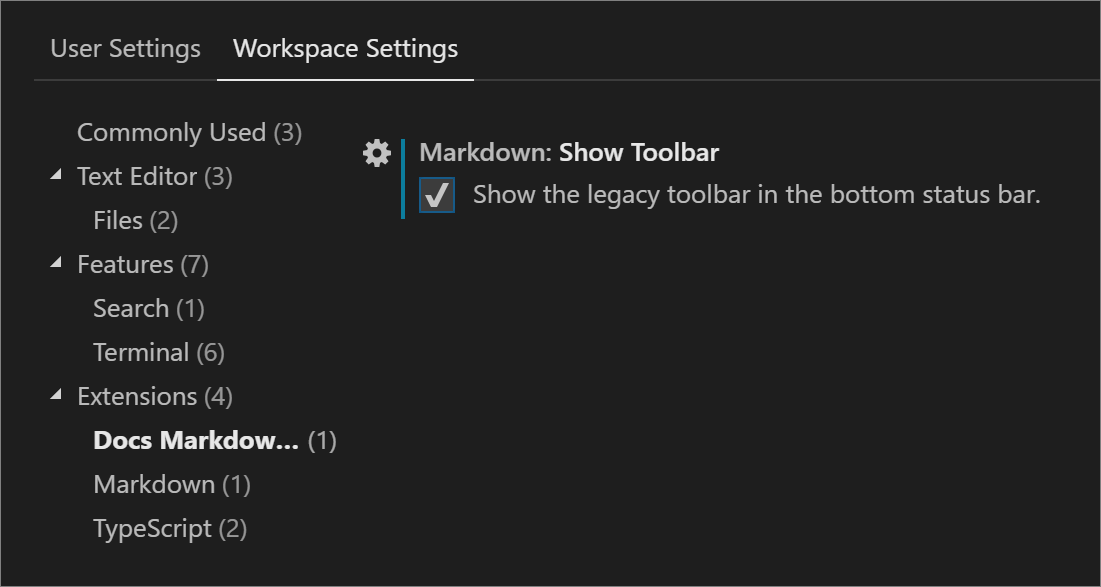
Selecione Configurações do Usuário para alterar as configurações de todos os espaço de trabalhos do VS Code ou as Configurações de Workspace para alterá-las apenas para o espaço de trabalho atual.
Selecione Extensões>Configuração da Extensão de Markdown do Learn e, em seguida, selecione Mostrar a barra de ferramentas herdada na barra de status inferior.

Depois de fazer sua seleção, o VS Code atualiza o arquivo settings.json. Em seguida, você receberá uma solicitação para recarregar a janela a fim de que as alterações entrem em vigor.
Os comandos mais recentes adicionados à extensão não estarão disponíveis na barra de ferramentas.
Saiba como usar modelos do Learn.
A extensão Modelos de Artigos do Learn permite que os escritores no VS Code transfiram um modelo de Markdown de um repositório centralizado e o apliquem em um arquivo. Os modelos podem ajudar a garantir que os metadados obrigatórios sejam incluídos nos artigos, que os padrões de conteúdo sejam seguidos e assim por diante. Os modelos são gerenciados como arquivos Markdown em um repositório público do GitHub.
Para aplicar um modelo no VS Code
- Verifique se a extensão Modelos de Artigo do Learn está instalada e habilitada.
- Se você não tiver a extensão Markdown do Learn instalada, pressione F1 para abrir a paleta de comandos, comece a digitar "modelo" para filtrar e depois clique em
Learn: Template. Se você tiver a extensão Markdown do Learn instalada, poderá usar a paleta de comandos ou clicar em Alt+M para exibir o menu Learn Markdown QuickPick e depois selecionarTemplatena lista. - Selecione o modelo desejado na lista exibida.
Para adicionar seu ID do GitHub e/ou alias da Microsoft às suas configurações do VS Code
A extensão Modelos oferece suporte a três campos de metadados dinâmicos: author, ms.author e ms.date. Isso significa que, se um criador de modelo usar esses campos no cabeçalho de metadados de um modelo Markdown, eles serão preenchidos automaticamente no arquivo quando você aplicar o modelo, da seguinte maneira:
| Campo de metadados | Valor |
|---|---|
author |
Seu alias do GitHub, se especificada no seu arquivo de configurações do VS Code. |
ms.author |
Seu alias da Microsoft, se especificado no seu arquivo de configurações do VS Code. Se você não for funcionário da Microsoft, deixe isso não especificado. |
ms.date |
A data atual no formato compatível com MM/DD/YYYY. A data não será atualizada automaticamente se você atualizar o arquivo depois – você precisa atualizá-la manualmente. Esse campo é usado para indicar a "atualização do artigo". |
Para definir author e/ou ms.author
- No VS Code, acesse Arquivo>Preferências>Configurações ou selecione Ctrl+,.
- Selecione as configurações do Usuário para alterar as configurações de todos os espaço de trabalhos do VS Code ou as configurações de Workspace para alterá-las apenas para o espaço de trabalho atual.
- No painel Configurações Padrão à esquerda, procure Configuração de Extensão de Modelos de Artigos do Learn, clique no ícone de lápis ao lado da configuração desejada e, em seguida, clique em Substituir nas configurações.
- O painel de configurações do Usuário será aberto lado a lado, com uma nova entrada na parte inferior.
- Adicione sua ID do GitHub ou alias de email da Microsoft, conforme apropriado, e salve o arquivo.
- Pode ser necessário fechar e reiniciar o VS Code para que as alterações entrem em vigor.
- Agora, quando você aplicar um modelo que use campos dinâmicos, seu ID do GitHub e/ou alias da Microsoft serão preenchidos automaticamente no cabeçalho de metadados.
Para disponibilizar um novo modelo no VS Code
- Crie um rascunho do modelo como um arquivo Markdown.
- Envie uma pull request para a pasta de modelos do repositório MicrosoftDocs/content-templates.
A equipe de conteúdo examinará o modelo e mesclará a PR se ela atender às diretrizes de estilo. Depois de mesclado, o modelo estará disponível para todos os usuários da extensão Modelos de Artigo do Learn.
Demonstração de vários recursos
Aqui está um breve vídeo que demonstra os seguintes recursos do Pacote de Criação do Learn:
- Arquivos YAML
- Suporte para “Learn: link do arquivo no repositório"
- Arquivos Markdown
- Atualizar a opção de menu de contexto de valor de metadados "ms.date"
- Suporte a preenchimento automático de código para identificadores de linguagem de isolamento de código
- Suporte de correção automática/avisos de identificador de linguagem de isolamento de código não reconhecido
- Classificar seleção em ordem crescente (A a Z)
- Classificar seleção em ordem decrescente (Z a A)
Próximas etapas
Explore os vários recursos disponíveis no Pacote de Criação do Learn, extensão do Visual Studio Code.