O Microsoft Edge desativará a modificação document.domain
Aviso
Se o seu site depender da flexibilização da política de origem através document.domaindo , a sua ação é necessária. Continue a ler mais sobre o motivo pelo qual isto está a mudar ou aceda à comunicação entre origens alternativa para saber mais sobre mecanismos alternativos para alcançar a comunicação entre origens.
Introdução
A propriedade "domínio" da interface do Documento obtém ou define a parte do domínio da origem do documento atual, conforme utilizado pela política de mesma origem.
O Microsoft Edge herdou esta alteração do Chromium. As tentativas de modificar a document.domain propriedade com JavaScript são agora ignoradas. Terá de utilizar abordagens alternativas, como postMessage() ou a API de Mensagens de Canal, para comunicar entre origens. Esta alteração está no Edge 119 e posterior.
Como alternativa, se o seu site depender do relaxamento document.domain da política da mesma origem através do para funcionar corretamente, o site pode enviar um Origin-Agent-Cluster: ?0 cabeçalho; este cabeçalho tem de ser enviado a partir de todos os outros documentos que exijam o relaxamento.
Observação
document.domain não tem efeito se apenas um documento o definir.
Por que tornar document.domain imutável?
Alguns sites definidos document.domain para permitir a comunicação entre páginas "mesmo site, mas de origem cruzada". A definição document.domain permite que os documentos do mesmo site comuniquem mais facilmente. Uma vez que esta alteração relaxa a política da mesma origem, uma página principal pode aceder ao documento de um iframe do mesmo site e percorrer a árvore DOM e vice-versa.
Importante
Os sites do mesmo site, mas de várias origens, têm o mesmo eTLD+1 , mas subdomínios diferentes.
Digamos que uma página no https://parent.example.com incorpora uma página iframe de https://video.example.com. Estas páginas têm o mesmo eTLD+1 (example.com) com subdomínios diferentes. Quando ambas as páginas estão document.domain definidas 'example.com'como , o browser trata as duas páginas como se fossem da mesma origem.
Esta técnica é conveniente; mas apresenta um risco de segurança.
Questões de segurança com document.domain
As preocupações com a segurança levaram document.domain a uma alteração na especificação que avisa os programadores sobre esta preocupação e diz-lhes para evitarem utilizá-la, se possível. O debate atual com outros fornecedores do browser está a mover-se na mesma direção.
Os exemplos seguintes mostram como um atacante pode abusar de document.domain.
Considere um serviço de alojamento partilhado que fornece um subdomínio exclusivo a cada cliente. Se um programador definir document.domain na respetiva página, a página de um atacante servida a partir de um subdomínio diferente pode definir o mesmo valor e modificar o conteúdo da página da vítima.
Da mesma forma, considere um serviço de alojamento partilhado que serve páginas com uma porta diferente para cada cliente. Se um programador definir document.domain na respetiva página, a página de um atacante servida a partir de uma porta diferente pode definir o mesmo valor e modificar o conteúdo da página da vítima. Este ataque é possível porque document.domain ignora o componente de número de porta da origem.
Observação
Para saber mais sobre as implicações de segurança da definição document.domain, leia o artigo Document.domain no MDN.
Como posso saber se o meu site é afetado?
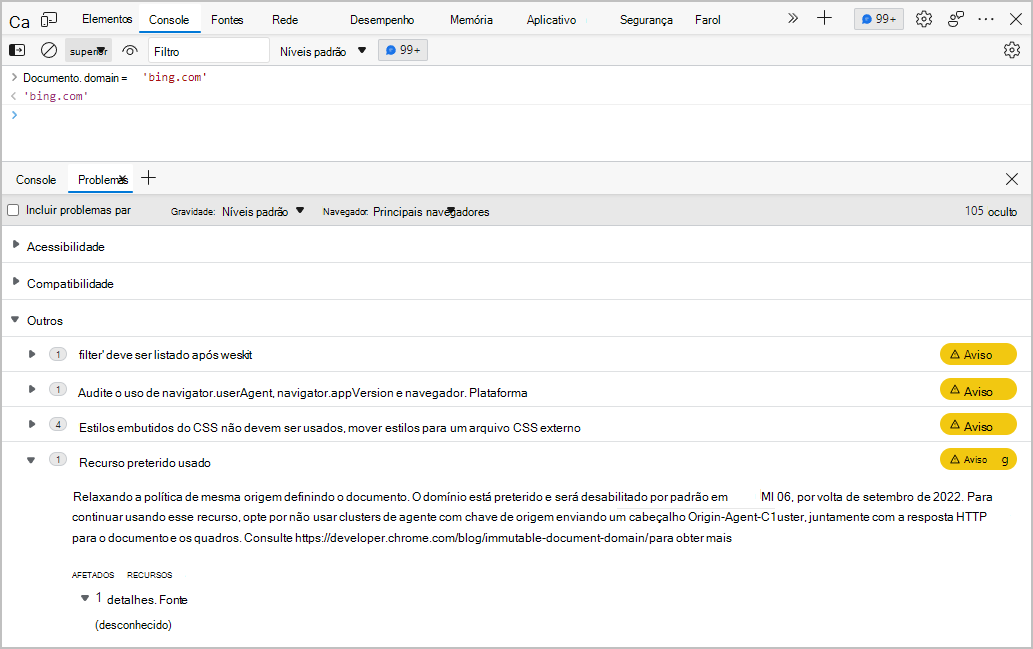
Se o seu site for afetado por esta alteração, o Microsoft Edge apresentará um aviso no painel Problemas de DevTools. A captura de ecrã seguinte mostra um exemplo deste aviso.

Se tiver um ponto final de relatório configurado, também lhe serão enviados relatórios de preterição. Saiba mais sobre como utilizar a API de Relatórios com serviços de recolha de relatórios existentes ou criar a sua própria solução de relatórios.
Dica
Pode executar o seu site através da auditoria da API preterida lightHouse para localizar todas as APIs agendadas para serem removidas do Microsoft Edge.
Comunicação entre origens alternativa
Atualmente, tem duas opções para substituir document.domain pelo seu site. Na maioria dos casos de utilização, o postMessage() entre origens ou a API de Mensagens de Canal pode substituir document.domain.
A lista seguinte mostra os passos que um programador tem de seguir para utilizar postMessage() em vez de document.domain para manipulação do DOM entre origens.
https://parent.example.comenvia uma mensagem atravéspostMessage()de para um iframe que contémhttps://video.example.compedir-lhe para modificar o seu próprio DOM.https://video.example.commanipula o SEU DOM e utilizapostMessagepara notificar o encarregado de educação do seu sucesso.https://parent.example.comreconhece o sucesso.
Para o passo 1 em https://parent.example.com:
// Configure a handler to receive messages from the subframe.
iframe.addEventListener('message', (event) => {
// Reject all messages except from https://video.example.com
if (event.origin !== 'https://video.example.com') return;
// Filter success messages
if (event.data === 'succeeded') {
// DOM manipulation is succeeded
}
});
// Send a message to the subframe at https://video.example.com
iframe.postMessage('Request DOM manipulation', 'https://video.example.com');
Para o passo 2 em https://video.example.com:
// Configure a handler to receive messages from the parent frame.
window.addEventListener('message', (event) => {
// Reject all messages except ones from https://parent.example.com
if (event.origin !== 'https://parent.example.com') return;
// Perform requested DOM manipulation on https://video.example.com.
if (event.data === "showTheButton") {
document.getElementById('btnContinue').style.visibility = 'visible';
// Send a success message back to the parent.
event.source.postMessage('succeeded', event.origin);
}
});
Enviar o Origin-Agent-Cluster: ?0 cabeçalho como último recurso
Se tiver razões fortes para continuar a definir document.domain, pode enviar Origin-Agent-Cluster: ?0 o cabeçalho de resposta no documento de destino.
Origin-Agent-Cluster: ?0
O Origin-Agent-Cluster cabeçalho indica ao browser se o documento deve ou não ser processado pelo cluster de agentes com chave de origem. Para saber mais sobre Origin-Agent-Clustero , leia Pedir isolamento de desempenho com o cabeçalho Origin-Agent-Cluster.
Quando envia este cabeçalho, o documento pode continuar a ser definido document.domain mesmo depois de se tornar imutável por predefinição.
Compatibilidade do browser
As seguintes organizações suportam a preterição document.domain por motivos de compatibilidade do browser.
- A especificação Origem indica que a funcionalidade deve ser removida.
- A posição dos padrões mozilla considera desativar por predefinição
document.domainprotótipos. - O WebKit indica que são moderadamente positivos quanto à preterição
document.domaindo setter.
Outros recursos
Licença de conteúdo
Observação
Partes desta página são modificações baseadas no trabalho criado e compartilhado pela Chromium.org e usadas de acordo com os termos descritos na Licença Pública Creative Commons Atribuição 4.0 Internacional. A página original pode ser encontrada aqui.

Esse trabalho é licenciado sob uma Licença Attribution 4.0 International da Creative Commons.