Pincéis e formas preenchidas no GDI+
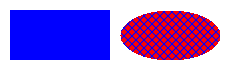
Uma forma fechada, como um retângulo ou uma elipse, consiste em um contorno e um interior. O contorno é desenhado com uma caneta e o interior é preenchido com um pincel. O GDI+ fornece várias classes de pincel para preencher os interiores de formas fechadas: SolidBrush, HatchBrush, TextureBrush, LinearGradientBrushe PathGradientBrush. Todas essas classes herdam da classe Brush. A ilustração a seguir mostra um retângulo preenchido com um pincel sólido e uma elipse preenchida com um pincel de escotilha.

Pincéis Sólidos
Para preencher uma forma fechada, você precisa de uma instância da classe Graphics e uma Brush. A instância da classe Graphics fornece métodos, como FillRectangle e FillEllipse, e o Brush armazena atributos do preenchimento, como cor e padrão. O Brush é passado como um dos argumentos para o método de preenchimento. O exemplo de código a seguir mostra como preencher uma elipse com uma cor vermelha sólida.
SolidBrush mySolidBrush = new SolidBrush(Color.Red);
myGraphics.FillEllipse(mySolidBrush, 0, 0, 60, 40);
Dim mySolidBrush As New SolidBrush(Color.Red)
myGraphics.FillEllipse(mySolidBrush, 0, 0, 60, 40)
Nota
No exemplo anterior, o pincel é do tipo SolidBrush, que herda de Brush.
Pincéis de Hachura
Ao preencher uma forma com um pincel de hachura, é necessário especificar uma cor de primeiro plano, uma cor da tela de fundo e um estilo de hachura. A cor de primeiro plano é a cor da hachura.
HatchBrush myHatchBrush =
new HatchBrush(HatchStyle.Vertical, Color.Blue, Color.Green);
Dim myHatchBrush As _
New HatchBrush(HatchStyle.Vertical, Color.Blue, Color.Green)
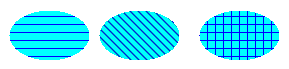
O GDI+ fornece mais de 50 estilos de hatch; os três estilos mostrados na ilustração a seguir são Horizontal, ForwardDiagonale Cross.

Pincéis de Textura
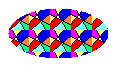
Com um pincel de textura, você pode preencher uma forma com um padrão armazenado em um bitmap. Por exemplo, suponha que a imagem a seguir seja armazenada em um arquivo de disco chamado MyTexture.bmp.

O exemplo de código a seguir mostra como preencher uma elipse repetindo a imagem armazenada em MyTexture.bmp.
Image myImage = Image.FromFile("MyTexture.bmp");
TextureBrush myTextureBrush = new TextureBrush(myImage);
myGraphics.FillEllipse(myTextureBrush, 0, 0, 100, 50);
Dim myImage As Image = Image.FromFile("MyTexture.bmp")
Dim myTextureBrush As New TextureBrush(myImage)
myGraphics.FillEllipse(myTextureBrush, 0, 0, 100, 50)
A ilustração a seguir mostra a elipse preenchida.

Pincéis de Gradiente
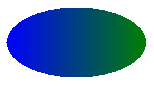
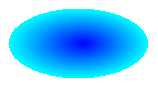
O GDI+ oferece dois tipos de pincéis de gradiente: linear e de caminho. Você pode usar um pincel de gradiente linear para preencher uma forma com cor que muda gradualmente à medida que você se move pela forma horizontal, vertical ou diagonal. O exemplo de código a seguir mostra como preencher uma elipse com um pincel de gradiente horizontal que muda de azul para verde à medida que você se move da borda esquerda da elipse para a borda direita.
LinearGradientBrush myLinearGradientBrush = new LinearGradientBrush(
myRectangle,
Color.Blue,
Color.Green,
LinearGradientMode.Horizontal);
myGraphics.FillEllipse(myLinearGradientBrush, myRectangle);
Dim myLinearGradientBrush As New LinearGradientBrush( _
myRectangle, _
Color.Blue, _
Color.Green, _
LinearGradientMode.Horizontal)
myGraphics.FillEllipse(myLinearGradientBrush, myRectangle)
A ilustração a seguir mostra a elipse preenchida.

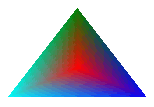
Um pincel de gradiente de caminho pode ser configurado para alterar a cor ao mover do centro de uma forma para a borda.

Pincéis de gradiente de caminho são bastante flexíveis. O pincel de gradiente usado para preencher o triângulo na ilustração a seguir muda gradualmente de vermelho no centro para cada uma das três cores diferentes nos vértices.

Consulte também
.NET Desktop feedback
