Gerenciando o estado de um objeto gráfico
A classe Graphics está no coração de GDI+. Para desenhar qualquer coisa, você obtém um objeto Graphics, define suas propriedades e chama seus métodos DrawLine, DrawImage, DrawStringe similares).
O exemplo a seguir chama o método DrawRectangle de um objeto Graphics. O primeiro argumento passado para o método DrawRectangle é um objeto Pen.
Dim graphics As Graphics = e.Graphics
Dim pen As New Pen(Color.Blue) ' Opaque blue
graphics.DrawRectangle(pen, 10, 10, 200, 100)
Graphics graphics = e.Graphics;
Pen pen = new Pen(Color.Blue); // Opaque blue
graphics.DrawRectangle(pen, 10, 10, 200, 100);
Estado gráfico
Um objeto Graphics faz mais do que fornecer métodos de desenho, como DrawLine e DrawRectangle. Um objeto Graphics também mantém o estado gráfico, que pode ser dividido nas seguintes categorias:
Configurações de qualidade
Transformações
Área de recorte
Configurações de qualidade
Um objeto Graphics tem várias propriedades que influenciam a qualidade dos itens que são desenhados. Por exemplo, você pode definir a propriedade TextRenderingHint para especificar o tipo de antialiasing (se houver) aplicado ao texto. Outras propriedades que influenciam a qualidade são SmoothingMode, CompositingMode, CompositingQualitye InterpolationMode.
O exemplo a seguir desenha duas elipses, uma com o modo de suavização definido como AntiAlias e outra com o modo de suavização definido como HighSpeed:
Dim graphics As Graphics = e.Graphics
Dim pen As New Pen(Color.Blue)
graphics.SmoothingMode = SmoothingMode.AntiAlias
graphics.DrawEllipse(pen, 0, 0, 200, 100)
graphics.SmoothingMode = SmoothingMode.HighSpeed
graphics.DrawEllipse(pen, 0, 150, 200, 100)
Graphics graphics = e.Graphics;
Pen pen = new Pen(Color.Blue);
graphics.SmoothingMode = SmoothingMode.AntiAlias;
graphics.DrawEllipse(pen, 0, 0, 200, 100);
graphics.SmoothingMode = SmoothingMode.HighSpeed;
graphics.DrawEllipse(pen, 0, 150, 200, 100);
Transformações
Um objeto Graphics mantém duas transformações (mundo e página) que são aplicadas a todos os itens desenhados por esse objeto Graphics. Qualquer transformação afim pode ser armazenada na transformação global. As transformações afins incluem escalonamento, rotação, reflexão, distorção e translação. A transformação de página pode ser usada para dimensionamento e para alterar unidades (por exemplo, pixels a polegadas). Para obter mais informações, consulte Sistemas de Coordenadas e Transformações .
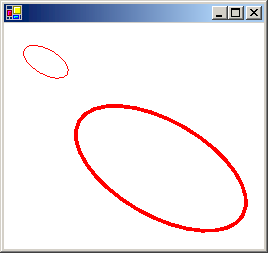
O exemplo a seguir define o mundo e as transformações de página de um objeto Graphics. A transformação mundial é definida como uma rotação de 30 graus. A transformação de página é definida para que as coordenadas passadas para o segundo DrawEllipse sejam tratadas como milímetros em vez de pixels. O código faz duas chamadas idênticas ao método DrawEllipse. A transformação do mundo é aplicada à primeira chamada DrawEllipse, e ambas as transformações (mundo e página) são aplicadas à segunda chamada DrawEllipse.
Dim graphics As Graphics = e.Graphics
Dim pen As New Pen(Color.Red)
graphics.ResetTransform()
graphics.RotateTransform(30) ' world transformation
graphics.DrawEllipse(pen, 0, 0, 100, 50)
graphics.PageUnit = GraphicsUnit.Millimeter ' page transformation
graphics.DrawEllipse(pen, 0, 0, 100, 50)
Graphics graphics = e.Graphics;
Pen pen = new Pen(Color.Red);
graphics.ResetTransform();
graphics.RotateTransform(30); // world transformation
graphics.DrawEllipse(pen, 0, 0, 100, 50);
graphics.PageUnit = GraphicsUnit.Millimeter; // page transformation
graphics.DrawEllipse(pen, 0, 0, 100, 50);
A ilustração a seguir mostra as duas elipses. Observe que a rotação de 30 graus é em torno da origem das coordenadas do sistema (canto superior esquerdo da área do cliente), e não em torno dos centros das elipses. Observe também que a largura da caneta de 1 significa 1 pixel para a primeira elipse e 1 milímetro para a segunda elipse.

Área de recorte
Um objeto Graphics mantém uma região de recorte que se aplica a todos os itens desenhados por esse objeto Graphics. Você pode definir a região de recorte chamando o método SetClip.
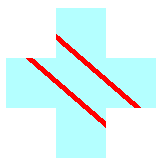
O exemplo a seguir cria uma região em forma de mais (+), formando a união de dois retângulos. Essa área é designada como a área de recorte de um objeto Graphics. Em seguida, o código desenha duas linhas restritas ao interior da região de recorte.
Dim graphics As Graphics = e.Graphics
' Opaque red, width 5
Dim pen As New Pen(Color.Red, 5)
' Opaque aqua
Dim brush As New SolidBrush(Color.FromArgb(255, 180, 255, 255))
' Create a plus-shaped region by forming the union of two rectangles.
Dim [region] As New [Region](New Rectangle(50, 0, 50, 150))
[region].Union(New Rectangle(0, 50, 150, 50))
graphics.FillRegion(brush, [region])
' Set the clipping region.
graphics.SetClip([region], CombineMode.Replace)
' Draw two clipped lines.
graphics.DrawLine(pen, 0, 30, 150, 160)
graphics.DrawLine(pen, 40, 20, 190, 150)
Graphics graphics = e.Graphics;
// Opaque red, width 5
Pen pen = new Pen(Color.Red, 5);
// Opaque aqua
SolidBrush brush = new SolidBrush(Color.FromArgb(255, 180, 255, 255));
// Create a plus-shaped region by forming the union of two rectangles.
Region region = new Region(new Rectangle(50, 0, 50, 150));
region.Union(new Rectangle(0, 50, 150, 50));
graphics.FillRegion(brush, region);
// Set the clipping region.
graphics.SetClip(region, CombineMode.Replace);
// Draw two clipped lines.
graphics.DrawLine(pen, 0, 30, 150, 160);
graphics.DrawLine(pen, 40, 20, 190, 150);
A ilustração a seguir mostra as linhas recortadas:

Consulte também
.NET Desktop feedback
