Visão geral da pintura com cores sólidas e gradientes
Este tópico descreve como usar SolidColorBrush, LinearGradientBrushe RadialGradientBrush objetos para pintar com cores sólidas, gradientes lineares e gradientes radiais.
Pintar uma área com uma cor sólida
Uma das operações mais comuns em qualquer plataforma é pintar uma área com um sólido Color. Para realizar essa tarefa, o Windows Presentation Foundation (WPF) fornece a SolidColorBrush classe. As seções a seguir descrevem as diferentes maneiras de pintar com um SolidColorBrusharquivo .
Usando um SolidColorBrush em "XAML"
Para pintar uma área com uma cor sólida em XAML, use uma das opções a seguir.
Selecione um pincel de cor sólida predefinida pelo nome. Por exemplo, você pode definir um botão Background como "Vermelho" ou "Azul médio". Para obter uma lista de outros pincéis de cor sólida predefinidos, consulte as propriedades estáticas da Brushes classe. A seguir, é mostrado um exemplo.
<!-- This button's background is painted with a red SolidColorBrush, described using a named color. --> <Button Background="Red">A Button</Button>Escolha uma cor da paleta de cores de 32 bits, especificando as quantidades de vermelho, verde e azul para combinar em uma única cor sólida. O formato para especificar uma cor da paleta de 32 bits é "#rrggbb", em que rr é um número hexadecimal de dois dígitos que especifica a quantidade relativa de vermelho, gg especifica a quantidade de verde e bb especifica a quantidade de azul. Além disso, a cor pode ser especificada como "#aarrggbb" em que aa especifica o valor alfa, ou a transparência, da cor. Essa abordagem permite que você crie cores parcialmente transparentes. No exemplo a seguir, o Background de a Button é definido como vermelho totalmente opaco usando notação hexadecimal.
<!-- This button's background is painted with a red SolidColorBrush, described using hexadecimal notation. --> <Button Background="#FFFF0000">A Button</Button>Use a sintaxe da marca de propriedade para descrever um SolidColorBrusharquivo . Essa sintaxe é mais detalhada, mas permite que você especifique configurações adicionais, como a opacidade do pincel. No exemplo a seguir, as Background propriedades de dois Button elementos são definidas como vermelho totalmente opaco. A primeira cor do pincel é descrita usando um nome de cor predefinido. A segunda cor do pincel é descrita usando notação hexadecimal.
<!-- Both of these buttons' backgrounds are painted with red SolidColorBrush objects, described using object element syntax. --> <Button>A Button <Button.Background> <SolidColorBrush Color="Red" /> </Button.Background> </Button> <Button>A Button <Button.Background> <SolidColorBrush Color="#FFFF0000" /> </Button.Background> </Button>
Pintando com um SolidColorBrush no código
Para pintar uma área com uma cor sólida no código, use uma das opções a seguir.
Use um dos pincéis predefinidos fornecidos pela Brushes classe. No exemplo a seguir, o Background de a Button é definido como Red.
Button myButton = new Button(); myButton.Content = "A Button"; myButton.Background = Brushes.Red;Crie um SolidColorBrush e defina sua Color propriedade usando uma Color estrutura. Você pode usar uma cor predefinida da Colors classe ou pode criar uma Color usando o método estático FromArgb .
O exemplo a seguir mostra como definir a Color propriedade de a SolidColorBrush usando uma cor predefinida.
Button myButton = new Button(); myButton.Content = "A Button"; SolidColorBrush mySolidColorBrush = new SolidColorBrush(); mySolidColorBrush.Color = Colors.Red; myButton.Background = mySolidColorBrush;
A estática FromArgb permite que você especifique os valores alfa, vermelho, verde e azul da cor. O intervalo típico para cada um desses valores é de 0 a 255. Por exemplo, um valor alfa igual a 0 indica que uma cor é completamente transparente, enquanto um valor de 255 indica que a cor é completamente opaca. Da mesma forma, um valor de vermelho igual a 0 indica que uma cor não contém nenhum vermelho, enquanto um valor de 255 indica que uma cor tem a quantidade máxima possível de vermelho. No exemplo a seguir, a cor do pincel é descrita especificando valores alfa, vermelho, verde e azul.
Button myButton = new Button();
myButton.Content = "A Button";
SolidColorBrush mySolidColorBrush = new SolidColorBrush();
mySolidColorBrush.Color =
Color.FromArgb(
255, // Specifies the transparency of the color.
255, // Specifies the amount of red.
0, // specifies the amount of green.
0); // Specifies the amount of blue.
myButton.Background = mySolidColorBrush;
Para obter maneiras adicionais de especificar a cor, consulte o tópico de Color referência.
Pintando uma área com um gradiente
Um pincel de gradiente pinta uma área com várias cores que se mesclam ao longo de um eixo. Você pode usá-los para criar impressões de luz e sombra, dando uma aparência tridimensional aos seus controles. Você também pode usá-los para simular vidro, cromado, água e outras superfícies suaves. O WPF fornece dois tipos de pincéis de gradiente: LinearGradientBrush e RadialGradientBrush.
Gradientes lineares
A LinearGradientBrush pinta uma área com um gradiente definido ao longo de uma linha, o eixo do gradiente. Você especifica as cores do gradiente e sua localização ao longo do eixo do gradiente usando GradientStop objetos. Você também pode modificar o eixo do gradiente, o que permite criar gradientes horizontais e verticais e inverter a direção do gradiente. O eixo de gradiente é descrito na próxima seção. Por padrão, é criado um gradiente diagonal.
O exemplo a seguir mostra o código que cria um gradiente linear com quatro cores.
<!-- This rectangle is painted with a diagonal linear gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
Rectangle diagonalFillRectangle = new Rectangle();
diagonalFillRectangle.Width = 200;
diagonalFillRectangle.Height = 100;
// Create a diagonal linear gradient with four stops.
LinearGradientBrush myLinearGradientBrush =
new LinearGradientBrush();
myLinearGradientBrush.StartPoint = new Point(0,0);
myLinearGradientBrush.EndPoint = new Point(1,1);
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Colors.Yellow, 0.0));
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Colors.Red, 0.25));
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Colors.Blue, 0.75));
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Colors.LimeGreen, 1.0));
// Use the brush to paint the rectangle.
diagonalFillRectangle.Fill = myLinearGradientBrush;
Esse código produz o gradiente a seguir:

Observação
Os exemplos de gradiente neste tópico usam o sistema de coordenadas padrão para definir pontos iniciais e finais. O sistema de coordenadas padrão é relativo uma caixa delimitadora: 0 indica 0 por cento da caixa delimitadora e 1 indica 100 por cento da caixa delimitadora. Você pode alterar esse sistema de coordenadas definindo a MappingMode propriedade como o valor Absolute. Um sistema de coordenadas absoluto não é relativo a uma caixa delimitadora. Os valores são interpretados diretamente no espaço local.
O GradientStop é o bloco de construção básico de um pincel de gradiente. Uma parada de gradiente especifica um Color em um Offset ao longo do eixo de gradiente.
A propriedade da Color parada de gradiente especifica a cor da parada de gradiente. Você pode definir a cor usando uma cor predefinida (fornecida pela Colors classe) ou especificando valores ScRGB ou ARGB. Em XAML, você também pode usar a notação hexadecimal para descrever uma cor. Para obter mais informações, consulte a Color estrutura.
A propriedade da Offset parada de gradiente especifica a posição da cor da parada de gradiente no eixo do gradiente. O deslocamento é um Double que varia de 0 a 1. Quanto mais próximo de 0 for o valor de deslocamento da marca de gradiente, mais próxima a cor estará do início do gradiente. Quanto mais próximo de 1 for o valor de deslocamento da marca do gradiente, mais próxima a cor estará do final do gradiente.
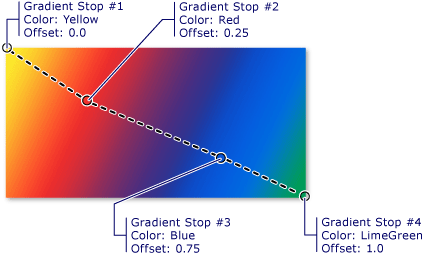
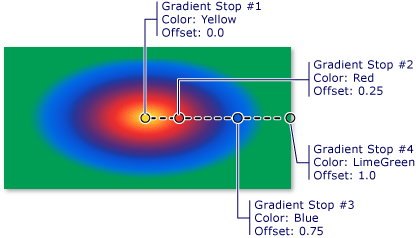
A cor de cada ponto entre as marcas do gradiente são linearmente interpoladas como uma combinação da cor especificada pelas duas marcas de gradiente associadas. A ilustração a seguir realça as marcas de gradiente do exemplo anterior. Os círculos marcam a posição das marcas de gradiente e uma linha tracejada mostra o eixo do gradiente.

A primeira marca de gradiente especifica a cor amarela em um deslocamento de 0.0. A segunda marca de gradiente especifica a cor vermelha em um deslocamento de 0.25. Os pontos entre essas duas marcas mudam gradualmente de amarelo para vermelho conforme você move da esquerda para a direita ao longo do eixo do gradiente. A terceira marca de gradiente especifica a cor azul em um deslocamento de 0.75. Os pontos entre a segunda e a terceira marca de gradiente mudam gradualmente de vermelho para azul. A quarta marca de gradiente especifica a cor verde-limão em um deslocamento de 1.0. Os pontos entre a terceira e a quarta marca de gradiente mudam gradualmente de azul para verde-limão.
O eixo do gradiente
Conforme mencionado anteriormente, as marcas de gradiente de um pincel de gradiente linear são posicionadas ao longo de uma linha, o eixo do gradiente. Você pode alterar a orientação e o tamanho da linha usando as propriedades e EndPoint do StartPoint pincel. Ao manipular o pincel e EndPoint, você pode criar gradientes StartPoint horizontais e verticais, inverter a direção do gradiente, condensar a propagação do gradiente e muito mais.
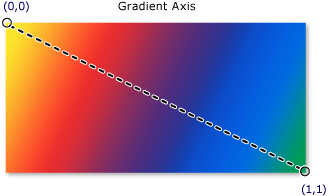
Por padrão, os pincéis StartPoint de gradiente linear e EndPoint são relativos à área que está sendo pintada. O ponto (0,0) representa o canto superior esquerdo da área que está sendo pintada e (1,1) representa o canto inferior direito da área que está sendo pintada. O padrão StartPoint de a LinearGradientBrush é (0,0) e seu padrão EndPoint é (1,1), o que cria um gradiente diagonal começando no canto superior esquerdo e se estendendo até o canto inferior direito da área que está sendo pintada. A ilustração a seguir mostra o eixo de gradiente de um pincel de gradiente linear com padrão StartPoint e EndPoint.

O exemplo a seguir mostra como criar um gradiente horizontal especificando os arquivos do StartPoint pincel e EndPoint. Observe que as paradas de gradiente são as mesmas dos exemplos anteriores; simplesmente alterando o StartPoint e , o gradiente EndPointfoi alterado de diagonal para horizontal.
<!-- This rectangle is painted with a horizontal linear gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0.5" EndPoint="1,0.5">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
Rectangle horizontalFillRectangle = new Rectangle();
horizontalFillRectangle.Width = 200;
horizontalFillRectangle.Height = 100;
// Create a horizontal linear gradient with four stops.
LinearGradientBrush myHorizontalGradient =
new LinearGradientBrush();
myHorizontalGradient.StartPoint = new Point(0,0.5);
myHorizontalGradient.EndPoint = new Point(1,0.5);
myHorizontalGradient.GradientStops.Add(
new GradientStop(Colors.Yellow, 0.0));
myHorizontalGradient.GradientStops.Add(
new GradientStop(Colors.Red, 0.25));
myHorizontalGradient.GradientStops.Add(
new GradientStop(Colors.Blue, 0.75));
myHorizontalGradient.GradientStops.Add(
new GradientStop(Colors.LimeGreen, 1.0));
// Use the brush to paint the rectangle.
horizontalFillRectangle.Fill = myHorizontalGradient;
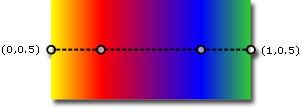
A ilustração a seguir mostra o gradiente que é criado. O eixo do gradiente é marcado com uma linha tracejada e as marcas de gradiente são marcadas com círculos.

O exemplo a seguir mostra como criar um gradiente vertical.
<!-- This rectangle is painted with a vertical gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
Rectangle verticalFillRectangle = new Rectangle();
verticalFillRectangle.Width = 200;
verticalFillRectangle.Height = 100;
// Create a vertical linear gradient with four stops.
LinearGradientBrush myVerticalGradient =
new LinearGradientBrush();
myVerticalGradient.StartPoint = new Point(0.5,0);
myVerticalGradient.EndPoint = new Point(0.5,1);
myVerticalGradient.GradientStops.Add(
new GradientStop(Colors.Yellow, 0.0));
myVerticalGradient.GradientStops.Add(
new GradientStop(Colors.Red, 0.25));
myVerticalGradient.GradientStops.Add(
new GradientStop(Colors.Blue, 0.75));
myVerticalGradient.GradientStops.Add(
new GradientStop(Colors.LimeGreen, 1.0));
// Use the brush to paint the rectangle.
verticalFillRectangle.Fill = myVerticalGradient;
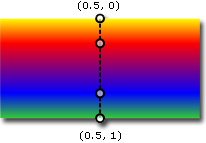
A ilustração a seguir mostra o gradiente que é criado. O eixo do gradiente é marcado com uma linha tracejada e as marcas de gradiente são marcadas com círculos.

Gradientes radiais
Como um LinearGradientBrush, a RadialGradientBrush pinta uma área com cores que se misturam ao longo de um eixo. Os exemplos anteriores mostraram como o eixo de um pincel de gradiente linear é uma linha reta. O eixo de um pincel de gradiente radial é definido por um círculo e suas cores "irradiam" para fora de sua origem.
No exemplo a seguir, um pincel de gradiente radial é usado para pintar o interior de um retângulo.
<!-- This rectangle is painted with a diagonal linear gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<RadialGradientBrush
GradientOrigin="0.5,0.5" Center="0.5,0.5"
RadiusX="0.5" RadiusY="0.5">
<GradientStop Color="Yellow" Offset="0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
RadialGradientBrush myRadialGradientBrush = new RadialGradientBrush();
myRadialGradientBrush.GradientOrigin = new Point(0.5,0.5);
myRadialGradientBrush.Center = new Point(0.5,0.5);
myRadialGradientBrush.RadiusX = 0.5;
myRadialGradientBrush.RadiusY = 0.5;
myRadialGradientBrush.GradientStops.Add(
new GradientStop(Colors.Yellow, 0.0));
myRadialGradientBrush.GradientStops.Add(
new GradientStop(Colors.Red, 0.25));
myRadialGradientBrush.GradientStops.Add(
new GradientStop(Colors.Blue, 0.75));
myRadialGradientBrush.GradientStops.Add(
new GradientStop(Colors.LimeGreen, 1.0));
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 200;
myRectangle.Height = 100;
myRectangle.Fill = myRadialGradientBrush;
A ilustração a seguir mostra o gradiente criado no exemplo anterior. As marcas de gradiente do pincel foram realçadas. Observe que, embora os resultados sejam diferentes, as marcas de gradiente neste exemplo são idênticas às marcas de gradiente nos exemplos anteriores de pincel de gradiente linear.

O GradientOrigin especifica o ponto inicial do eixo de gradiente de um pincel de gradiente radial. O eixo do gradiente irradia da origem do gradiente para o círculo do gradiente. O círculo de gradiente de um pincel é definido por suas Centerpropriedades , RadiusXe .RadiusY
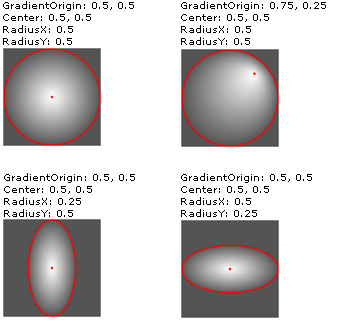
A ilustração a seguir mostra vários gradientes radiais com diferentes GradientOriginconfigurações de , Center, RadiusX, e RadiusY .
 RadialGradientBrushes com diferentes configurações de GradientOrigin, Center, RadiusX e RadiusY.
RadialGradientBrushes com diferentes configurações de GradientOrigin, Center, RadiusX e RadiusY.
Especificando marcas de gradiente transparentes ou parcialmente transparentes
Como as interrupções de gradiente não fornecem uma propriedade de opacidade, você deve especificar o canal alfa de cores usando a notação hexadecimal ARGB na marcação ou usar o Color.FromScRgb método para criar interrupções de gradiente transparentes ou parcialmente transparentes. As seções a seguir explicam como criar paradas de gradiente parcialmente transparentes em XAML e código.
Especificando a opacidade das cores em "XAML"
Em XAML, você usa a notação hexadecimal ARGB para especificar a opacidade de cores individuais. A notação hexadecimal ARGB usa a seguinte sintaxe:
#Aa rrggbb
O aa na linha anterior representa um valor hexadecimal de dois dígitos usado para especificar a opacidade da cor. O rr, o gg e o bb representam um valor hexadecimal de dois dígitos usado para especificar a quantidade de vermelho, verde e azul na cor. Cada dígito hexadecimal pode ter um valor de 0 a 9 ou de A a F. 0 é o menor valor. F é o maior valor. Um valor alfa de 00 especifica uma cor que é completamente transparente, enquanto um valor alfa de FF cria uma cor que é totalmente opaca. No exemplo a seguir, a notação ARGB hexadecimal é usada para especificar duas cores. A primeira é parcialmente transparente (tem um valor alfa de x20), enquanto a segundo é completamente opaca.
<Rectangle Width="100" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0">
<!-- This gradient stop is partially transparent. -->
<GradientStop Color="#200000FF" Offset="0.0" />
<!-- This gradient stop is fully opaque. -->
<GradientStop Color="#FF0000FF" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
Especificando a opacidade das cores no código
Ao usar o código, o método estático FromArgb permite que você especifique um valor alfa ao criar uma cor. O método usa quatro parâmetros do tipo Byte. O primeiro parâmetro especifica o canal alfa da cor e os outros três parâmetros especificam os valores de vermelho, verde e azul da cor. Cada valor deve estar entre 0 e 255, inclusivo. Um valor alfa de 0 especifica que a cor é completamente transparente, enquanto um valor alfa de 255 especifica que a cor é completamente opaca. No exemplo a seguir, o FromArgb método é usado para produzir duas cores. A primeira cor é parcialmente transparente (tem um valor alfa de 32), enquanto a segunda é completamente opaca.
LinearGradientBrush myLinearGradientBrush = new LinearGradientBrush();
// This gradient stop is partially transparent.
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Color.FromArgb(32, 0, 0, 255), 0.0));
// This gradient stop is fully opaque.
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Color.FromArgb(255, 0, 0, 255), 1.0));
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 100;
myRectangle.Height = 100;
myRectangle.Fill = myLinearGradientBrush;
Como alternativa, você pode usar o FromScRgb método, que permite usar valores ScRGB para criar uma cor.
Pintando com imagens, desenhos, elementos visuais e padrões
ImageBrush, DrawingBrushe VisualBrush permitem que você pinte uma área com imagens, desenhos ou visuais. Para obter informações sobre como pintar com imagens, desenhos e padrões, consulte Pintando com imagens, desenhos e visuais.
Confira também
.NET Desktop feedback
