Atualize manualmente um aplicativo do Xamarin.Forms para um aplicativo do .NET MAUI de projeto único
Para migrar um aplicativo do Xamarin.Forms para um aplicativo de projeto único do .NET Multi-Platform App UI (.NET MAUI), você deve:
- Atualize seu aplicativo Xamarin.Forms para usar Xamarin.Forms 5.
- Atualizar as dependências do aplicativo para as versões mais recentes.
- Certifique-se de que o aplicativo ainda funcione.
- Criar um aplicativo .NET.
- Copie o código e a configuração do aplicativo Xamarin.Forms para o aplicativo do .NET MAUI.
- Copie os recursos do aplicativo Xamarin.Forms para o aplicativo do .NET MAUI.
- Atualize namespaces.
- Aborde quaisquer alterações de API.
- Atualize ou substitua dependências incompatíveis por versões do .NET 8.
- Compile e teste o seu aplicativo.
Para simplificar o processo de atualização, você deve criar um novo aplicativo do .NET MAUI com o mesmo nome que seu aplicativo Xamarin.Forms e copiar em seu código, configuração e recursos. Esta é a abordagem descrita abaixo.
Atualizar seu aplicativo Xamarin.Forms
Antes de atualizar o aplicativo Xamarin.Forms para o .NET MAUI, você deve primeiro atualizar o aplicativo Xamarin.Forms para usar o Xamarin.Forms 5 e garantir que ele ainda seja executado corretamente. Além disso, você deve atualizar as dependências que seu aplicativo usa para as versões mais recentes.
Isso ajudará a simplificar o restante do processo de migração, pois minimizará as diferenças de API entre o Xamarin.Forms e o .NET MAUI, e garantirá que você esteja usando versões compatíveis com .NET de suas dependências se elas existirem.
Criar um aplicativo .NET MAUI
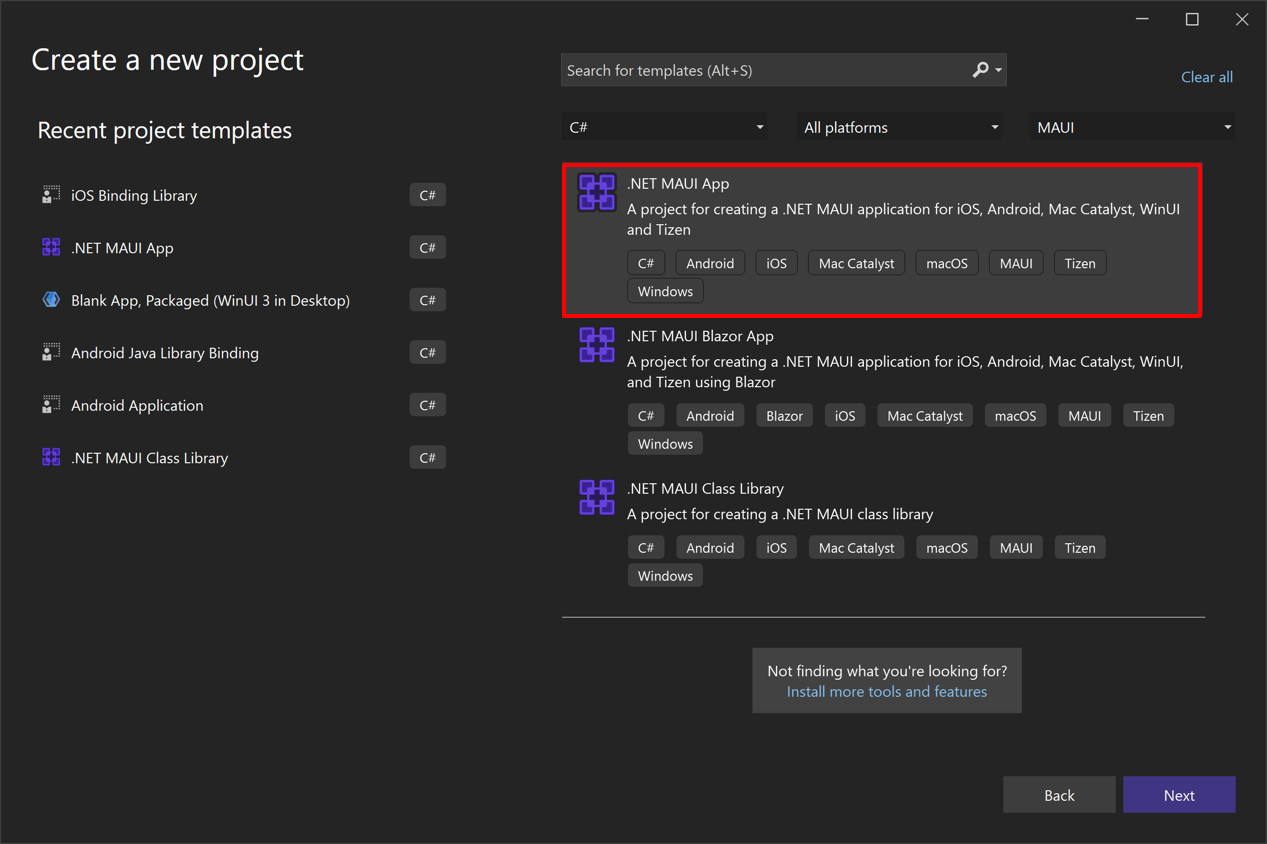
No Visual Studio, crie um novo aplicativo do .NET MAUI usando o mesmo nome que o seu aplicativo Xamarin.Forms:

Abrir o arquivo de projeto confirmará que você tem um projeto no estilo SDK do .NET.
Copiar código para o aplicativo do .NET MAUI
Todo o código multiplataforma do seu projeto de biblioteca Xamarin.Forms deve ser copiado para o seu projeto de aplicativo do .NET MAUI em arquivos e pastas nomeadas de forma idêntica.
Renderizadores personalizados podem ser reutilizados em um aplicativo do .NET MAUI ou migrados para um manipulador do .NET MAUI. Para obter mais informações, confira Reutilizar renderizadores personalizados no .NET MAUI e Migrar um renderizador personalizado do Xamarin.Forms para um manipulador do .NET MAUI.
Os efeitos podem ser reutilizados em um aplicativo do .NET MAUI. Para obter mais informações, confira Reutilizar efeitos.
Observação
Você pode atualizar rapidamente seus namespaces do Xamarin.Forms para o Microsoft.Maui usando Ações rápidas no Visual Studio, desde que você tenha o Assistente de atualização instalado.
Código específico da plataforma
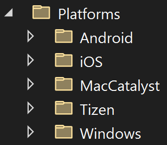
Um projeto de aplicativo do .NET MAUI contém uma pasta Platforms, com cada pasta filho representando uma plataforma que o .NET MAUI pode ter como destino:

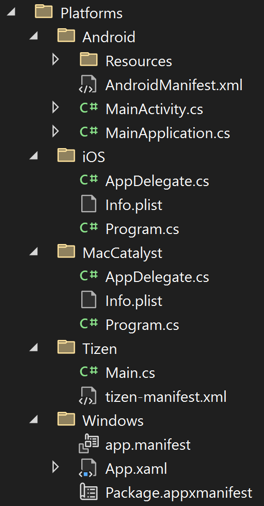
As pastas de cada plataforma contêm recursos específicos da plataforma, e o código que inicia o aplicativo em cada plataforma:

O código e as pastas que o contém, de seus projetos principais Xamarin.Forms, devem ser copiados para estas pastas:
O código do projeto principal do Android do Xamarin.Forms deve ser copiado para a pasta Platform\Android do seu projeto de aplicativo do .NET MAUI. Além disso, copie qualquer código personalizado de suas classes Xamarin.Forms
MainActivityeMainApplicationpara as mesmas classes em seu projeto de aplicativo do .NET MAUI.O código do projeto principal do iOS do Xamarin.Forms deve ser copiado para a pasta Platforms\iOS do seu projeto de aplicativo do .NET MAUI. Além disso, copie qualquer código personalizado de sua classe Xamarin.Forms
AppDelegatepara a mesma classe em seu projeto de aplicativo do .NET MAUI.Observação
Para obter uma lista de alterações recentes no .NET para iOS, veja Alterações recentes no .NET para iOS.
O código do projeto principal da UWP do Xamarin.Forms deve ser copiado para a pasta Platforms\Windows do seu projeto de aplicativo do .NET MAUI. Além disso, copie qualquer código personalizado de sua classe Xamarin.Forms
Apppara a mesma classe em seu projeto de aplicativo do .NET MAUI.
No momento da compilação, o sistema de compilação inclui apenas o código de cada pasta ao compilar para essa plataforma específica. Por exemplo, quando você compilar para Android, os arquivos na pasta Plataformas\Android serão integrados ao pacote do aplicativo, mas os arquivos nas outras pastas Plataformas não serão. Esta abordagem usa vários direcionamentos para direcionar várias plataformas de um único projeto. Os aplicativos do .NET MAUI também podem ser multilocatários com base em seus próprios critérios de nome de arquivo e pasta. Isso permite estruturar o seu projeto de aplicativo do .NET MAUI para que você não precise colocar o código da plataforma em pastas filho da pasta Platforms. Para obter mais informações, confira Configurar multi-direcionamento.
Copiar a configuração para o aplicativo do .NET MAUI
Cada plataforma usa o seu próprio arquivo de manifesto de aplicativo nativo para especificar informações do aplicativo, como o título, a ID, a versão e muito mais. O projeto único do .NET MAUI permite que você especifique esses dados comuns do aplicativo em um único local no arquivo de projeto.
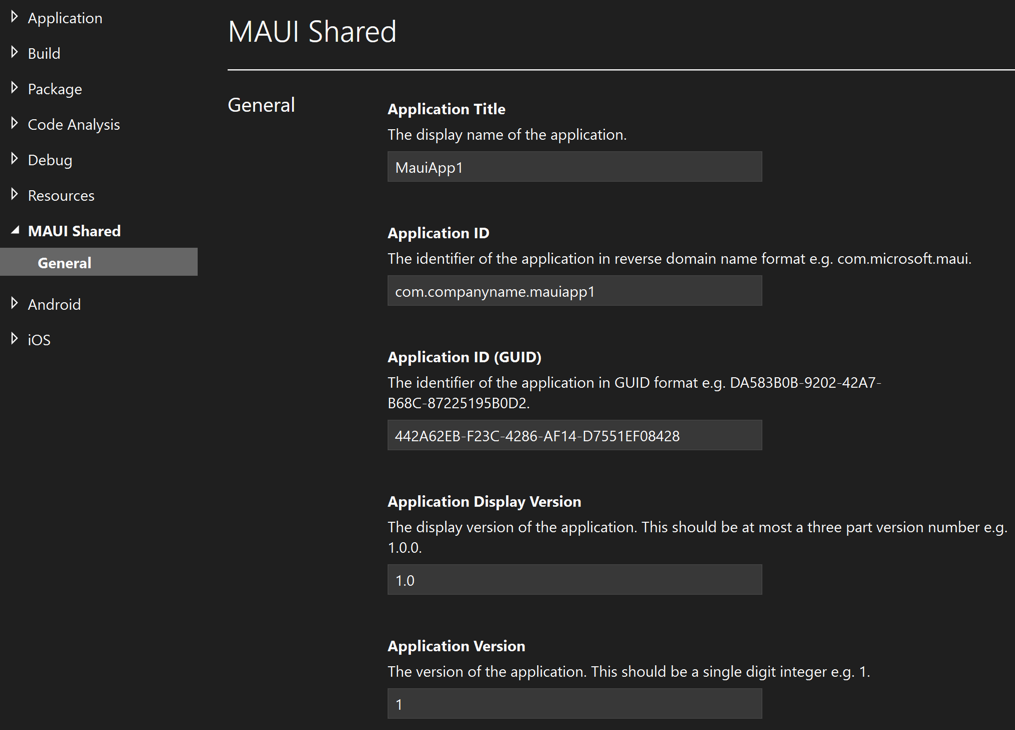
Para especificar os dados de manifesto do aplicativo compartilhado para um projeto, abra o menu de atalho do projeto no Gerenciador de Soluções e escolha Propriedades. O título do aplicativo, a ID e a versão podem ser especificados em MAUI Compartilhado > Geral:

Durante a compilação, os dados do manifesto do aplicativo compartilhado são mesclados com dados específicos da plataforma no arquivo de manifesto do aplicativo nativo, para produzir o arquivo de manifesto para o pacote do aplicativo. Para obter mais informações, confira Configuração de projeto no .NET MAUI – MAUI Compartilhado.
Os dados restantes dos manifestos do aplicativo Xamarin.Forms devem ser copiados para o manifesto do aplicativo .NET MAUI:
- No Android, copie os dados adicionais do arquivo AndroidManifest.xml em seu projeto de cabeçalho do Android do Xamarin.Forms para o arquivo Platforms\Android\AndroidManifest.xml em seu projeto de aplicativo do .NET MAUI.
- No iOS, copie quaisquer dados adicionais do arquivo Info.plist em seu projeto principal do iOS do Xamarin.Forms para o arquivo Platforms\iOS\Info.plist em seu projeto de aplicativo do .NET MAUI. Além disso, copie o arquivo Entitlements.plist em seu projeto principal do iOS do Xamarin.Forms para a pasta Platforms\iOS em seu projeto de aplicativo do .NET MAUI.
- No Windows, copie dados adicionais do arquivo Package.appxmanifest em seu projeto principal da UWP do Xamarin.Forms, para o arquivo Platforms\Windows\Package.appxmanifest em seu projeto de aplicativo do .NET MAUI.
Copiar recursos para o aplicativo do .NET MAUI
O projeto único do .NET MAUI permite que os arquivos de recursos sejam armazenados em um único local enquanto são consumidos em cada plataforma. Isso inclui fontes, imagens, o ícone do aplicativo, a tela inicial, ativos brutos e arquivos CSS para estilizar aplicativos do .NET MAUI.
Os arquivos de recurso normalmente devem ser colocados na pasta Recursos do seu projeto de aplicativo do .NET MAUI ou pastas filho da pasta Recursos e devem ter a ação de build definida corretamente. A tabela a seguir mostra as ações de build para cada tipo de arquivo de recurso:
| Recurso | Ação de build |
|---|---|
| Ícone do aplicativo | MauiIcon |
| Fontes | MauiFont |
| Imagens | MauiImage |
| Tela inicial | MauiSplashScreen |
| Ativos brutos | MauiAsset |
| Arquivos CSS | MauiCss |
Observação
Os arquivos XAML também são armazenados em seu projeto de aplicativo do .NET MAUI e são atribuídos automaticamente à ação de build MauiXaml. No entanto, somente dicionários de recursos XAML normalmente serão colocados na pasta Recursos do projeto de aplicativo.
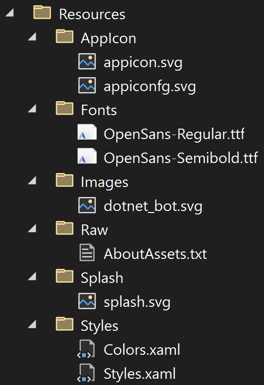
A captura de tela a seguir mostra uma pasta Recursos típica que contém pastas filho para cada tipo de recurso:

A ação de build de um arquivo de recurso será definida corretamente, se o recurso tiver sido adicionado à pasta filho Recursos correta.
Importante
Os recursos específicos da plataforma substituirão seus equivalentes de recursos compartilhados. Por exemplo, se você tiver uma imagem específica do Android localizada em Platforms\Android\Resources\drawable-xhdpi\logo.pnge e você também fornecer uma imagem de Resources\Images\logo.svg compartilhada, o arquivo de elementos gráficos vetoriais escaláveis (SVG) será usado para gerar as imagens necessárias do Android, exceto para a imagem XHDPI que já existe como uma imagem específica da plataforma.
Ícones de aplicativos
O ícone do aplicativo Xamarin.Forms deve ser adicionado ao seu projeto de aplicativo do .NET MAUI arrastando a imagem para a pasta Resources\AppIcon do projeto, onde sua ação de build será automaticamente definida como MauiIcon. Durante a compilação, o ícone do aplicativo é redimensionado para os tamanhos corretos para a plataforma e o dispositivo de destino. Os ícones do aplicativo são redimensionados para várias resoluções porque têm vários usos, incluindo ser usados para representar o aplicativo no dispositivo e na loja de aplicativos.
Para obter mais informações, confira Adicionar um ícone de aplicativo a um projeto de aplicativo do .NET MAUI.
Tela inicial
Se o aplicativo Xamarin.Forms tiver uma tela inicial, ele deverá ser adicionado ao seu projeto de aplicativo do .NET MAUI arrastando a imagem para a pasta Resources\Splash do projeto, onde sua ação de build será automaticamente definida como MauiSplashScreen. Durante a compilação, a imagem da tela inicial é redimensionada para o tamanho correto para a plataforma e o dispositivo de destino.
Para obter mais informações, confira Adicionar uma tela inicial a um projeto de aplicativo do .NET MAUI.
Imagens
Os dispositivos têm um intervalo de tamanhos de tela e densidades e cada plataforma tem funcionalidade para exibir imagens dependentes de densidade. Em Xamarin.Forms, as imagens dependentes de densidade normalmente são colocadas em projetos principais e adotam uma convenção de nomenclatura específica da plataforma. Há duas abordagens que podem ser tomadas para migrar essas imagens para o .NET MAUI.
A abordagem recomendada é copiar a versão de maior resolução de cada imagem de sua solução Xamarin.Forms para o seu projeto de aplicativo do .NET MAUI arrastando-a para a pasta Recursos\Imagens do projeto, onde sua ação de build será definida automaticamente como MauiImage. Também será necessário definir o atributo BaseSize de cada imagem de bitmap para garantir que o redimensionamento ocorra. Isso elimina a necessidade de ter várias versões de cada imagem, em cada plataforma. Durante a compilação, todas as imagens serão redimensionadas em imagens dependentes de densidade múltipla que atendam aos requisitos da plataforma. Para obter mais informações, confira Adicionar imagens a um projeto de aplicativo do .NET MAUI.
Como alternativa, você pode copiar imagens dependentes de densidade de sua solução Xamarin.Forms para pastas nomeadas de forma idêntica na pasta Platforms\{Platform} do seu projeto de aplicativo do .NET MAUI e definir suas ações de build para as ações de build usadas em sua solução Xamarin.Forms. A tabela a seguir lista os locais de imagem de exemplo para uma solução Xamarin.Forms e sua localização equivalente em um projeto de aplicativo do .NET MAUI:
| Local da imagem Xamarin.Forms | Local da imagem do .NET MAUI | Ação de build de imagem da plataforma .NET MAUI |
|---|---|---|
| {MyApp.Android}\Resources\drawable-xhdpi\image.png | Platforms\Android\Resources\drawable-xhdpi\image.png | AndroidResource |
| {MyApp.iOS}\image.jpg | *Platforms\iOS\Resources\image.jpg | BundleResource |
| {MyApp.UWP}\Assets\Images\image.gif | *Platforms\Windows\Assets\Images\image.gif | Sumário |
Desde que você tenha adotado a mesma convenção de nomenclatura de imagem usada em sua solução do Xamarin.Forms, a imagem apropriada será escolhida em runtime com base nos recursos do dispositivo. A desvantagem desta abordagem é que você ainda tem várias versões de cada imagem em cada plataforma.
Fontes
Todas as fontes da sua solução Xamarin.Forms podem ser adicionadas à sua solução do .NET MAUI arrastando-as para a pasta Resources\Fonts do projeto de aplicativo do .NET MAUI, onde sua ação de build será automaticamente definida como MauiFont.
Para obter mais informações, confira Fontes.
Arquivos CSS
Todos os arquivos CSS da sua solução Xamarin.Forms podem ser adicionados à sua solução do .NET MAUI arrastando-os para uma pasta nomeada de forma idêntica e definindo a sua ação de build como MauiCss na janela Propriedades.
Para obter mais informações sobre como usar arquivos CSS em um aplicativo do .NET MAUI, confira Estilizar aplicativos usando folhas de estilo em cascata.
Ativos brutos
Todos os arquivos de ativo bruto, como HTML, JSON e vídeo, devem ser copiados da sua solução Xamarin.Forms para o seu projeto de aplicativo do .NET MAUI arrastando-os para a pasta Resources\Raw do seu projeto, onde sua ação de build será automaticamente definida como MauiAsset.
Recursos localizados
Em um aplicativo do .NET MAUI, as cadeias de caracteres são localizadas usando a mesma abordagem que em um aplicativo do Xamarin.Forms. Portanto, seus arquivos de recursos do .NET (.resx) devem ser copiados de sua solução Xamarin.Forms para uma pasta nomeada de forma idêntica em sua solução do .NET MAUI. Em seguida, o idioma neutro do aplicativo do .NET MAUI deve ser especificado. Para obter mais informações, confira Especificar o idioma neutro do aplicativo.
Observação
Os arquivos de recursos do .NET não precisam ser colocados na pasta Recursos do seu projeto de aplicativo do .NET MAUI.
Em um aplicativo do .NET MAUI, as imagens são localizadas usando a mesma abordagem que em um aplicativo do Xamarin.Forms. Portanto, suas imagens localizadas e as pastas nas quais residem devem ser copiadas da solução Xamarin.Forms para o projeto de aplicativo do .NET MAUI:
- No Android, a pasta raiz em seu projeto de aplicativo do .NET MAUI para imagens localizadas é Platforms\Android\Resources.
- No iOS, a pasta raiz em seu projeto de aplicativo do .NET MAUI para imagens localizadas é Platforms\iOS\Resources.
- No Windows, a pasta raiz em seu projeto de aplicativo do .NET MAUI para imagens localizadas é Platforms\Windows\Assets\Images.
As imagens localizadas devem ter suas ações de build definidas para as ações de build usadas em sua solução do Xamarin.Forms. Para obter mais informações, confira Localizar imagens.
Em um aplicativo do .NET MAUI, os nomes de aplicativos são localizados usando a mesma abordagem que em um aplicativo Xamarin.Forms:
- No Android, o nome do aplicativo localizado pode ser armazenado usando uma convenção de nomenclatura baseada em pasta na pasta Platforms\Android\Resources. Pastas e arquivos de localização de nome de aplicativo devem ser copiados para esta pasta da sua solução Xamarin.Forms.
- No iOS, o nome do aplicativo localizado é armazenado usando uma convenção de nomenclatura baseada em pasta na pasta Platforms\iOS\Resources. Pastas e arquivos de localização de nome de aplicativo devem ser copiados para esta pasta da sua solução Xamarin.Forms.
- No Windows, o nome do aplicativo localizado é armazenado no manifesto do pacote do aplicativo.
Para obter mais informações, confira Localizar o nome do aplicativo. Para obter mais informações sobre a localização do aplicativo do .NET MAUI, confira Localização.
Alterações de namespace
Os namespaces foram alterados na migração do Xamarin.Forms para o .NET MAUI, e os recursos do Xamarin.Essentials agora fazem parte do .NET MAUI. Para fazer atualizações de namespace, execute uma localização e substituição para os seguintes namespaces:
Os projetos do .NET MAUI fazem uso de diretivas global using implícitas. Esse recurso permite que você remova as diretivas using para o namespace Xamarin.Essentials, sem precisar substituí-las pelos namespaces do .NET MAUI equivalentes.
Além disso, o namespace XAML padrão foi alterado de http://xamarin.com/schemas/2014/forms em Xamarin.Forms para http://schemas.microsoft.com/dotnet/2021/maui no .NET MAUI. Portanto, você deve substituir todas as ocorrências de xmlns="http://xamarin.com/schemas/2014/forms" por xmlns="http://schemas.microsoft.com/dotnet/2021/maui".
Observação
Você pode atualizar rapidamente seus namespaces Xamarin.Forms para Microsoft.Maui usando Ações rápidas no Visual Studio, desde que tenha instalado o Assistente de Atualização.
Alterações de API
Algumas APIs foram alteradas na migração de Xamarin.Forms para o .NET MAUI. Isso se deve a vários motivos, incluindo a remoção de funcionalidades duplicadas causadas pelo fato de o Xamarin.Essentials ter se tornado parte do .NET MAUI e a garantia de que as APIs sigam as diretrizes de nomenclatura do .NET. As seções a seguir discutem essas alterações.
Alterações de cores
Em Xamarin.Forms, o estrutura Xamarin.Forms.Color permite que você construa objetos Color usando valores double e fornece cores nomeadas, como Xamarin.Forms.Color.AliceBlue. No .NET MAUI, essa funcionalidade foi separada na classe Microsoft.Maui.Graphics.Color e na classe Microsoft.Maui.Graphics.Colors.
A classe Microsoft.Maui.Graphics.Color, no namespace Microsoft.Maui.Graphics, permite que você construa objetos Color usando valores float, byte e int. A classe Microsoft.Maui.Graphics.Colors, que também está no namespace Microsoft.Maui.Graphics, fornece basicamente as mesmas cores nomeadas. Por exemplo, use Colors.AliceBlue para especificar a cor AliceBlue.
A tabela a seguir mostra as alterações de API entre a estrutura Xamarin.Forms.Color e a classe Microsoft.Maui.Graphics.Color:
| Xamarin.Forms API | API do .NET MAUI | Comentário |
|---|---|---|
Xamarin.Forms.Color.R |
Microsoft.Maui.Graphics.Color.Red | |
Xamarin.Forms.Color.G |
Microsoft.Maui.Graphics.Color.Green | |
Xamarin.Forms.Color.B |
Microsoft.Maui.Graphics.Color.Blue | |
Xamarin.Forms.Color.A |
Microsoft.Maui.Graphics.Color.Alpha | |
Xamarin.Forms.Color.Hue |
Microsoft.Maui.Graphics.Color.GetHue | Propriedade Xamarin.Forms substituída por um método no .NET MAUI. |
Xamarin.Forms.Color.Saturation |
Microsoft.Maui.Graphics.Color.GetSaturation | Propriedade Xamarin.Forms substituída por um método no .NET MAUI. |
Xamarin.Forms.Color.Luminosity |
Microsoft.Maui.Graphics.Color.GetLuminosity | Propriedade Xamarin.Forms substituída por um método no .NET MAUI. |
Xamarin.Forms.Color.Default |
Nenhum equivalente no .NET MAUI. Em vez disso, os objetos Microsoft.Maui.Graphics.Color têm como padrão null. |
|
Xamarin.Forms.Color.Accent |
Nenhum equivalente no .NET MAUI. | |
Xamarin.Forms.Color.FromHex |
Microsoft.Maui.Graphics.Color.FromArgb | Microsoft.Maui.Graphics.Color.FromHex está obsoleto e será removido em uma versão futura. |
Além disso, todos os valores numéricos em um Microsoft.Maui.Graphics.Color são float, em vez de double como usado em Xamarin.Forms.Color.
Observação
Ao contrário de Xamarin.Forms, um Microsoft.Maui.Graphics.Color não tem uma conversão implícita para System.Drawing.Color.
Alterações de layout
A tabela a seguir lista as APIs de layout que foram removidas na migração de Xamarin.Forms para o .NET MAUI:
| Xamarin.Forms API | API do .NET MAUI | Comentários |
|---|---|---|
Xamarin.Forms.AbsoluteLayout.IAbsoluteList<T>.Add |
A sobrecarga Add que aceita 3 argumentos não está presente no .NET MAUI. |
|
Xamarin.Forms.Grid.IGridList<T>.AddHorizontal |
Nenhum equivalente no .NET MAUI. | |
Xamarin.Forms.Grid.IGridList<T>.AddVertical |
Nenhum equivalente no .NET MAUI. | |
Xamarin.Forms.RelativeLayout |
Microsoft.Maui.Controls.Compatibility.RelativeLayout | No .NET MAUI, RelativeLayout existe apenas como um controle de compatibilidade para usuários que migram de Xamarin.Forms. Em vez disso, use Grid ou adicione o xmlns para o namespace de compatibilidade. |
Além disso, adicionar filhos a um layout no código em Xamarin.Forms é feito adicionando os filhos à coleção Children do layout:
Grid grid = new Grid();
grid.Children.Add(new Label { Text = "Hello world" });
No .NET MAUI, a coleção Children é para uso interno do .NET MAUI e não deve ser manipulada diretamente. Portanto, no código, os elementos filho devem ser adicionados diretamente ao layout:
Grid grid = new Grid();
grid.Add(new Label { Text = "Hello world" });
Importante
Todos os métodos de extensão de layout Add, como GridExtensions.Add, são invocados no layout e não na coleção Children de layouts.
Você pode notar, ao executar o aplicativo .NET MAUI atualizado, que o comportamento do layout é diferente. Para obter mais informações, consulte Alterações de comportamento do layout em relação a Xamarin.Forms.
Alterações do layout personalizado
O processo de criação de um layout personalizado em Xamarin.Forms envolve a criação de uma classe que deriva de Layout<View> e a substituição dos métodos VisualElement.OnMeasure e Layout.LayoutChildren. Para obter mais informações, consulte Criar um layout personalizado em Xamarin.Forms.
No .NET MAUI, as classes de layout derivam da classe abstrata Layout. Essa classe delega o layout e a medição entre plataformas a uma classe de gerenciador de layout. Cada classe do gerenciador de layout implementa a interface ILayoutManager, que especifica que as implementações Measure e ArrangeChildren precisam ser fornecidas:
- A implementação Measure chama IView.Measure em cada exibição no layout e retorna o tamanho total do layout, dadas as delimitações.
- A implementação ArrangeChildren determina onde cada exibição deve ser colocada dentro dos limites do layout e chama Arrange em cada exibição com seus limites apropriados. O valor retornado é o tamanho real do layout.
Para obter mais informações, consulte Layouts personalizados.
Alterações no dispositivo
Xamarin.Forms tem uma classe Xamarin.Forms.Device que o ajuda a interagir com o dispositivo e a plataforma em que o aplicativo está sendo executado. A classe equivalente no .NET MAUI, Microsoft.Maui.Controls.Device, está obsoleta e sua funcionalidade foi substituída por vários tipos.
A tabela a seguir mostra as substituições do .NET MAUI para a funcionalidade na classe Xamarin.Forms.Device:
| Xamarin.Forms API | API do .NET MAUI | Comentários |
|---|---|---|
Xamarin.Forms.Device.Android |
Microsoft.Maui.Devices.DevicePlatform.Android | |
Xamarin.Forms.Device.iOS |
Microsoft.Maui.Devices.DevicePlatform.iOS | |
Xamarin.Forms.Device.GTK |
Nenhum equivalente no .NET MAUI. | |
Xamarin.Forms.Device.macOS |
Nenhum equivalente no .NET MAUI. Em vez disso, use Microsoft.Maui.Devices.DevicePlatform.MacCatalyst. | |
Xamarin.Forms.Device.Tizen |
Microsoft.Maui.Devices.DevicePlatform.Tizen | |
Xamarin.Forms.Device.UWP |
Microsoft.Maui.Devices.DevicePlatform.WinUI | |
Xamarin.Forms.Device.WPF |
Nenhum equivalente no .NET MAUI. | |
Xamarin.Forms.Device.Flags |
Nenhum equivalente no .NET MAUI. | |
Xamarin.Forms.Device.FlowDirection |
Microsoft.Maui.ApplicationModel.AppInfo.RequestedLayoutDirection | |
Xamarin.Forms.Device.Idiom |
Microsoft.Maui.Devices.DeviceInfo.Idiom | |
Xamarin.Forms.Device.IsInvokeRequired |
Microsoft.Maui.Dispatching.Dispatcher.IsDispatchRequired | |
Xamarin.Forms.Device.OS |
Microsoft.Maui.Devices.DeviceInfo.Platform | |
Xamarin.Forms.Device.RuntimePlatform |
Microsoft.Maui.Devices.DeviceInfo.Platform | |
Xamarin.Forms.Device.BeginInvokeOnMainThread |
Microsoft.Maui.ApplicationModel.MainThread.BeginInvokeOnMainThread | |
Xamarin.Forms.Device.GetMainThreadSynchronizationContextAsync |
Microsoft.Maui.ApplicationModel.MainThread.GetMainThreadSynchronizationContextAsync | |
Xamarin.Forms.Device.GetNamedColor |
Nenhum equivalente no .NET MAUI. | |
Xamarin.Forms.Device.GetNamedSize |
Nenhum equivalente no .NET MAUI. | |
Xamarin.Forms.Device.Invalidate |
Microsoft.Maui.Controls.VisualElement.InvalidateMeasure | |
Xamarin.Forms.Device.InvokeOnMainThreadAsync |
Microsoft.Maui.ApplicationModel.MainThread.InvokeOnMainThreadAsync | |
Xamarin.Forms.Device.OnPlatform |
Microsoft.Maui.Devices.DeviceInfo.Platform | |
Xamarin.Forms.Device.OpenUri |
Microsoft.Maui.ApplicationModel.Launcher.OpenAsync | |
Xamarin.Forms.Device.SetFlags |
Nenhum equivalente no .NET MAUI. | |
Xamarin.Forms.Device.SetFlowDirection |
Microsoft.Maui.Controls.Window.FlowDirection | |
Xamarin.Forms.Device.StartTimer |
Microsoft.Maui.Dispatching.DispatcherExtensions.StartTimer ou Microsoft.Maui.Dispatching.Dispatcher.DispatchDelayed |
Alterações no mapa
Em Xamarin.Forms, o controle Map e os tipos associados estão no namespace Xamarin.Forms.Maps. No .NET MAUI, essa funcionalidade foi transferida para os namespaces Microsoft.Maui.Controls.Maps e Microsoft.Maui.Maps. Algumas propriedades foram renomeadas e alguns tipos foram substituídos por tipos equivalentes de Xamarin.Essentials.
A tabela a seguir mostra as substituições do .NET MAUI para a funcionalidade no namespace Xamarin.Forms.Maps:
| Xamarin.Forms API | API do .NET MAUI | Comentário |
|---|---|---|
Xamarin.Forms.Maps.Map.HasScrollEnabled |
Microsoft.Maui.Controls.Maps.Map.IsScrollEnabled | |
Xamarin.Forms.Maps.Map.HasZoomEnabled |
Microsoft.Maui.Controls.Maps.Map.IsZoomEnabled | |
Xamarin.Forms.Maps.Map.TrafficEnabled |
Microsoft.Maui.Controls.Maps.Map.IsTrafficEnabled | |
Xamarin.Forms.Maps.Map.MoveToLastRegionOnLayoutChange |
Nenhum equivalente no .NET MAUI. | |
Xamarin.Forms.Maps.Pin.Id |
Microsoft.Maui.Controls.Maps.Pin.MarkerId | |
Xamarin.Forms.Maps.Pin.Position |
Microsoft.Maui.Controls.Maps.Pin.Location | |
Xamarin.Forms.Maps.MapClickedEventArgs.Position |
Microsoft.Maui.Controls.Maps.MapClickedEventArgs.Location | |
Xamarin.Forms.Maps.Position |
Microsoft.Maui.Devices.Sensors.Location | Os membros do tipo Xamarin.Forms.Maps.Position foram alterados para o tipo Microsoft.Maui.Devices.Sensors.Location. |
Xamarin.Forms.Maps.Geocoder |
Microsoft.Maui.Devices.Sensors.Geocoding | Os membros do tipo Xamarin.Forms.Maps.Geocoder foram alterados para o tipo Microsoft.Maui.Devices.Sensors.Geocoding. |
O .NET MAUI tem dois tipos Map - Microsoft.Maui.Controls.Maps.Map e Microsoft.Maui.ApplicationModel.Map. Como o namespace Microsoft.Maui.ApplicationModel é uma das diretivas global using do .NET MAUI, ao usar o controle Microsoft.Maui.Controls.Maps.Map no código, você terá que qualificar totalmente o uso de Map ou usar um alias usando.
No XAML, uma definição de namespace xmlns deve ser adicionada para o controle Map. Embora isso não seja obrigatório, evita uma colisão entre os tipos Polygon e Polyline, que existem nos namespaces Microsoft.Maui.Controls.Maps e Microsoft.Maui.Controls.Shapes. Para obter mais informações, confira Exibir um mapa.
Outras alterações
Um pequeno número de outras APIs foi consolidado na migração de Xamarin.Forms para o .NET MAUI. A tabela a seguir mostra essas alterações:
| Xamarin.Forms API | API do .NET MAUI | Comentários |
|---|---|---|
Xamarin.Forms.Application.Properties |
Microsoft.Maui.Storage.Preferences | |
Xamarin.Forms.Button.Image |
Microsoft.Maui.Controls.Button.ImageSource | |
Xamarin.Forms.Frame.OutlineColor |
Microsoft.Maui.Controls.Frame.BorderColor | |
Xamarin.Forms.IQueryAttributable.ApplyQueryAttributes |
Microsoft.Maui.Controls.IQueryAttributable.ApplyQueryAttributes | Em Xamarin.Forms, o método ApplyQueryAttributes aceita um argumento IDictionary<string, string>. No .NET MAUI, o método ApplyQueryAttributes aceita um argumento IDictionary<string, object>. |
Xamarin.Forms.MenuItem.Icon |
Microsoft.Maui.Controls.MenuItem.IconImageSource | Xamarin.Forms.MenuItem.Icon é a classe base para Xamarin.Forms.ToolbarItem e, portanto, ToolbarItem.Icon torna-se ToolbarItem.IconImageSource. |
Xamarin.Forms.OrientationStateTrigger.Orientation |
Microsoft.Maui.Controls.OrientationStateTrigger.Orientation | Em Xamarin.Forms, a propriedade OrientationStateTrigger.Orientation é do tipo Xamarin.Forms.Internals.DeviceOrientation. No .NET MAUI, a propriedade OrientationStateTrigger.Orientation é do tipo DisplayOrientation. |
Xamarin.Forms.OSAppTheme |
Microsoft.Maui.ApplicationModel.AppTheme | |
Xamarin.Forms.Span.ForegroundColor |
Microsoft.Maui.Controls.Span.TextColor | |
Xamarin.Forms.ToolbarItem.Name |
Microsoft.Maui.Controls.MenuItem.Text | Microsoft.Maui.Controls.MenuItem.Text é a classe base para Microsoft.Maui.Controls.ToolbarItem e, portanto, ToolbarItem.Name torna-se ToolbarItem.Text. |
Além disso, em Xamarin.Forms, a substituição Page.OnAppearing é chamada no Android quando aplicativo é enviado para segundo plano e depois trazido para o primeiro plano. No entanto, essa substituição não é chamada no iOS e no Windows no mesmo cenário. No .NET MAUI, a substituição OnAppearing() não é chamada em nenhuma plataforma quando um aplicativo é colocado em segundo plano e, em seguida, trazido para o primeiro plano. Em vez disso, você deve ouvir os eventos do ciclo de vida em Window para ser notificado quando um aplicativo retornar ao primeiro plano. Para mais informações, consulte janelas do .NET MAUI.
Alterações nos formulários nativos
Formulários nativos em Xamarin.Forms tornaram-se inserção nativa no .NET MAUI, e utilizam uma abordagem de inicialização diferente e métodos de extensão diferentes para converter controles multiplataforma em seus tipos nativos. Para obter mais informações, confira Inserção nativa.
Alterações de AssemblyInfo
As propriedades que normalmente são definidas em um arquivo AssemblyInfo.cs agora estão disponíveis em seu projeto no estilo SDK. Recomendamos migrá-las de AssemblyInfo.cs para o arquivo de projeto em todos os projetos e remover o arquivo AssemblyInfo.cs.
Opcionalmente, você pode manter o arquivo AssemblyInfo.cs e definir a propriedade GenerateAssemblyInfo em seu arquivo de projeto como false:
<PropertyGroup>
<GenerateAssemblyInfo>false</GenerateAssemblyInfo>
</PropertyGroup>
Para obter mais informações sobre a propriedade GenerateAssemblyInfo, consulte GenerateAssemblyInfo.
Atualizar as dependências do aplicativo
Em geral, Xamarin.Forms Os pacotes NuGet não são compatíveis com o .NET 8, a menos que tenham sido recompilados usando Monikers da Estrutura de Destino (TFMs) do .NET. No entanto, os aplicativos Android podem usar pacotes NuGet direcionados para as estruturas monoandroid e monoandroidXX.X.
Para confirmar se um pacote é compatível com o .NET 8, consulte a guia Estruturas no NuGet para o pacote que você está usando e verifique se ele lista uma das estruturas compatíveis mostradas na tabela a seguir:
| Estruturas compatíveis | Estruturas incompatíveis |
|---|---|
| net8.0-android, monoandroid, monoandroidXX.X | |
| net8.0-ios | monotouch, xamarinios, xamarinios10 |
| net8.0-macos | monomac, xamarinmac, xamarinmac20 |
| net8.0-tvos | xamarintvos |
| xamarinwatchos |
Observação
As bibliotecas do .NET Standard que não têm dependências das estruturas incompatíveis listadas acima ainda são compatíveis com o .NET 8.
Se um pacote em NuGet indicar compatibilidade com qualquer uma das estruturas compatíveis acima, independentemente de também incluir estruturas incompatíveis, o pacote será compatível. Os pacotes NuGet compatíveis podem ser adicionados ao seu projeto de biblioteca do .NET MAUI usando o gerenciador de pacotes NuGet no Visual Studio.
Se você não conseguir encontrar uma versão compatível com o .NET 8 de um pacote NuGet, deverá:
- Recompilar o pacote com TFMs .NET, se você possuir o código.
- Procurar uma versão prévia de uma versão .NET 8 do pacote.
- Substituir a dependência por uma alternativa compatível com o .NET 8.
Compilar e solucionar problemas
Depois que as dependências forem resolvidas, você deverá compilar o projeto. Qualquer erro guiará você para as próximas etapas.
Dica
- Exclua todas as pastas bin e obj de todos os projetos antes de abrir e compilar projetos no Visual Studio, especialmente ao alterar as versões do .NET.
- Exclua o arquivo gerado Resource.designer.cs pelo projeto Android.
A tabela a seguir fornece diretrizes para superar problemas comuns de compilação ou runtime:
| Problema | Dica |
|---|---|
O namespace Xamarin.* não existe. |
Atualize o namespace para seu equivalente no .NET MAUI. Para obter mais informações, consulte Alterações no namespace. |
| A API não existe. | Atualize o uso da API para seu equivalente no .NET MAUI. Para obter mais informações, consulte Alterações de API. |
| O aplicativo não está implantado. | Certifique-se de que o projeto de plataforma necessário esteja definido para implantação no Configuration Manager do Visual Studio. |
| O aplicativo não inicia. | Atualize a classe do ponto de entrada de cada projeto de plataforma e o ponto de entrada do aplicativo. Para obter mais informações, consulte Inicialização do seu aplicativo migrado. |
| CollectionView não faz rolagem. | Verifique o layout do contêiner e o tamanho medido do CollectionView. Por padrão, o controle ocupará todo o espaço que o contêiner permitir. Um Grid restringe os filhos ao seu próprio tamanho. Entretanto, um StackLayout permite que os filhos ocupem espaço além de seus limites. |
| O pop-up é exibido sob a página no iOS. | Em Xamarin.Forms, todos os pop-ups no iOS são UIWindow instâncias, mas no .NET MAUI os pop-ups são exibidos localizando a apresentação atual ViewController e exibindo o pop-up com PresentViewControllerAsync. Em plug-ins como o Mopups, para garantir que seus pop-ups sejam exibidos corretamente, você deve chamar DisplayAlert, DisplayActionSheet ou DisplayPromptAsync do ContentPage que é usado dentro do pop-up Mopup. |
| BoxView não está aparecendo. | O tamanho padrão de um BoxView em Xamarin.Forms é 40x40. O tamanho padrão de um BoxView no .NET MAUI é 0x0. Defina WidthRequest e HeightRequest como 40. |
| O layout está sem preenchimento, margem ou espaçamento. | Adicione valores padrão ao seu projeto com base no recurso de estilo do .NET MAUI. Para obter mais informações, consulte Alterações de valor padrão de Xamarin.Forms. |
| O layout personalizado não funciona. | O código de layout personalizado precisa ser atualizado para funcionar no .NET MAUI. Para obter mais informações, consulte Alterações do layout personalizado. |
| O renderizador personalizado não funciona. | O código do renderizador precisa ser atualizado para funcionar no .NET MAUI. Para obter mais informações, consulte Usar renderizadores personalizados no .NET MAUI. |
| O efeito não funciona. | O código do efeito precisa ser atualizado para funcionar no .NET MAUI. Para obter mais informações, consulte Usar efeitos no .NET MAUI. |
| O código SkiaSharp não funciona. | O código SkiaSharp precisa de pequenas atualizações para funcionar no .NET MAUI. Para obter mais informações, consulte Reutilizar o código SkiaSharp no .NET MAUI. |
| Não é possível acessar os dados de propriedades do aplicativo criados anteriormente. | Migre os dados de propriedades do aplicativo para as preferências do .NET MAUI. Para obter mais informações, consulte Migrar dados do dicionário de propriedades do aplicativo Xamarin.Forms para as preferências do .NET MAUI. |
| Não é possível acessar os dados do armazenamento seguro criados anteriormente. | Migre os dados do armazenamento seguro para o .NET MAUI. Para obter mais informações, consulte Migrar do armazenamento seguro Xamarin.Essentials para o armazenamento seguro do .NET MAUI. |
| Não é possível acessar dados de acompanhamento de versão criados anteriormente. | Migre os dados de controle de versão para o .NET MAUI. Para obter mais informações, confira Migrar dados de controle de versão de um aplicativo Xamarin.Forms para um aplicativo do .NET MAUI. |
