Gradientes
A classe .NET Multi-platform App UI (.NET MAUI) GradientBrush deriva da Brush classe e é uma classe abstrata que descreve um gradiente, que é composto de paradas de gradiente. Um pincel de gradiente pinta uma área com várias cores que se mesclam ao longo de um eixo.
As classes derivadas de descrevem diferentes maneiras de interpretar paradas de gradiente, e o .NET MAUI fornece os seguintes pincéis de GradientBrush gradiente:
- LinearGradientBrush, que pinta uma área com um gradiente linear. Para obter mais informações, consulte Pincéis de gradiente linear.
- RadialGradientBrush, que pinta uma área com um gradiente radial. Para obter mais informações, consulte Pincéis de gradiente radial.
A GradientBrush classe define a GradientStops propriedade, do tipo GradientStopCollection, que representa as paradas de gradiente do pincel, cada uma das quais especifica uma cor e um deslocamento ao longo do eixo de gradiente do pincel. A GradientStopCollection é um ObservableCollection dos GradientStop objetos. A GradientStops propriedade é apoiada por um BindableProperty objeto, o que significa que ele pode ser o destino de associações de dados e estilizado.
Observação
A GradientStops propriedade é a da GradientBrush classe e, portanto, não precisa ser definida explicitamente a ContentProperty partir de XAML.
Marcas de gradiente
As paradas de gradiente são os blocos de construção de um pincel de gradiente e especificam as cores no gradiente e sua localização ao longo do eixo do gradiente. As paradas de gradiente são especificadas usando GradientStop objetos.
A GradientStop classe define as seguintes propriedades:
Color, do tipo Color, que representa a cor da parada de gradiente.Offset, do tipofloat, que representa o local da parada de gradiente dentro do vetor de gradiente. O valor padrão dessa propriedade é 0 e os valores válidos estão no intervalo 0,0-1,0. Quanto mais próximo esse valor estiver de 0, mais próxima a cor estará do início do gradiente. Da mesma forma, quanto mais próximo esse valor estiver de 1, mais próxima a cor estará do final do gradiente.
Essas propriedades são apoiadas por BindableProperty objetos, o que significa que elas podem ser alvos de associações de dados e estilizadas.
Importante
O sistema de coordenadas usado por gradientes é relativo a uma caixa delimitadora para a área de saída. 0 indica 0% da caixa delimitadora e 1 indica 100% da caixa delimitadora. Portanto, (0,5,0,5) descreve um ponto no meio da caixa delimitadora e (1,1) descreve um ponto no canto inferior direito da caixa delimitadora.
O exemplo XAML a seguir cria uma diagonal LinearGradientBrush com quatro cores:
<LinearGradientBrush StartPoint="0,0"
EndPoint="1,1">
<GradientStop Color="Yellow"
Offset="0.0" />
<GradientStop Color="Red"
Offset="0.25" />
<GradientStop Color="Blue"
Offset="0.75" />
<GradientStop Color="LimeGreen"
Offset="1.0" />
</LinearGradientBrush>
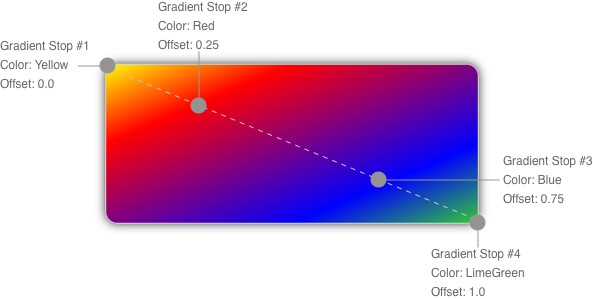
A cor de cada ponto entre paradas de gradiente é interpolada como uma combinação da cor especificada pelas duas paradas de gradiente delimitadoras. O diagrama a seguir mostra as paradas de gradiente do exemplo anterior:

Neste diagrama, os círculos marcam a posição das paradas de gradiente e a linha tracejada mostra o eixo do gradiente. A primeira parada de gradiente especifica a cor amarela em um deslocamento de 0,0. A segunda parada de gradiente especifica a cor vermelha em um deslocamento de 0,25. Os pontos entre essas duas paradas de gradiente mudam gradualmente de amarelo para vermelho à medida que você se move da esquerda para a direita ao longo do eixo do gradiente. A terceira parada de gradiente especifica a cor azul em um deslocamento de 0,75. Os pontos entre a segunda e a terceira marca de gradiente mudam gradualmente de vermelho para azul. A quarta parada de gradiente especifica a cor verde limão em um deslocamento de 1,0. Os pontos entre a terceira e a quarta marca de gradiente mudam gradualmente de azul para verde-limão.
 Navegue pelo exemplo
Navegue pelo exemplo