TableView
O .NET Multi-platform App UI (.NET MAUI) TableView exibe uma tabela de itens roláveis que podem ser agrupados em seções. Um TableView é normalmente usado para exibir itens em que cada linha tem uma aparência diferente, como a apresentação de uma tabela de configurações.
Enquanto o TableView gerencia a aparência da tabela, a aparência de cada item da tabela é definida por um Cell. O .NET MAUI inclui cinco tipos de células que são usadas para exibir diferentes combinações de dados, e você também pode definir células personalizadas que exibem o conteúdo que desejar.
TableView define as propriedades a seguir:
Intent, do tipoTableIntent, define a finalidade da tabela no iOS.HasUnevenRows, do tipobool, indica se os itens da tabela podem ter linhas de alturas diferentes. O valor padrão dessa propriedade éfalse.Root, do tipoTableRoot, define o filho do TableView.RowHeight, do tipoint, determina a altura de cada linha quandoHasUnevenRowséfalse.
As propriedades HasUnevenRows e RowHeight são apoiadas por objetos BindableProperty, o que significa que elas podem ser alvos de associações de dados e ser estilizadas.
O valor da propriedade Intent ajuda a definir a aparência TableView somente no iOS. Essa propriedade deve ser definida como um valor da enumeração TableIntent, que define os seguintes membros:
Menu, para apresentar um menu selecionável.Settings, para apresentar uma tabela de definições de configuração.Form, para apresentar um formulário de entrada de dados.Data, para apresentar dados.
Observação
TableView não foi projetado para dar suporte a associação a uma coleção de itens.
Criar um TableView
Para criar uma tabela, crie um objeto TableView e defina sua propriedade Intent como um membro TableIntent. O filho de um TableView deve ser um objeto TableRoot, que é pai de um ou mais objetos TableSection. Cada TableSection consiste em um título opcional, cuja cor também pode ser definida, e um ou mais objetos Cell.
O exemplo a seguir mostra como criar um TableView:
<TableView Intent="Menu">
<TableRoot>
<TableSection Title="Chapters">
<TextCell Text="1. Introduction to .NET MAUI"
Detail="Learn about .NET MAUI and what it provides." />
<TextCell Text="2. Anatomy of an app"
Detail="Learn about the visual elements in .NET MAUI" />
<TextCell Text="3. Text"
Detail="Learn about the .NET MAUI controls that display text." />
<TextCell Text="4. Dealing with sizes"
Detail="Learn how to size .NET MAUI controls on screen." />
<TextCell Text="5. XAML vs code"
Detail="Learn more about creating your UI in XAML." />
</TableSection>
</TableRoot>
</TableView>
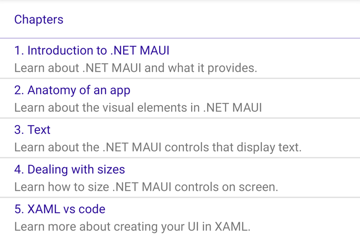
Nesse exemplo, o TableView define um menu usando objetos TextCell:

Observação
Cada TextCell pode executar um comando quando tocado, desde que a propriedade Command esteja definida como uma implementação ICommand válida.
Definir a aparência da célula
Cada item em um TableView é definido por um objeto Cell, e o tipo Cell usado define a aparência dos dados da célula. O .NET MAUI inclui as seguintes células internas:
- TextCell, que exibe texto primário e secundário em linhas separadas.
- ImageCell, que exibe uma imagem com texto primário e secundário em linhas separadas.
- SwitchCell, que exibe texto e uma alternância que pode ser ligada ou desligada.
- EntryCell, que exibe um rótulo e um texto que pode ser editado.
- ViewCell, que é uma célula personalizada cuja aparência é definida por um View. Esse tipo de célula deve ser usado quando você quiser definir totalmente a aparência de cada item em um TableView.
Célula de texto
Uma TextCell exibe o texto primário e secundário em linhas separadas. TextCell define as propriedades a seguir:
Text, do tipostring, define o texto primário a ser exibido.TextColor, do tipo Color, representa a cor do texto primário.Detail, do tipostring, define o texto secundário a ser exibido.DetailColor, do tipo Color, indica a cor do texto secundário.Command, do tipo ICommand, define o comando que é executado quando a célula é tocada.CommandParameter, do tipoobject, representa o parâmetro que é passado para o comando.
Essas propriedades são apoiadas por objetos BindableProperty, o que significa que podem ser alvos de associações de dados e ser estilizada.
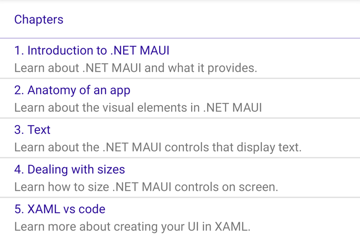
O exemplo a seguir mostra o uso de um TextCell para definir a aparência dos itens em um TableView:
<TableView Intent="Menu">
<TableRoot>
<TableSection Title="Chapters">
<TextCell Text="1. Introduction to .NET MAUI"
Detail="Learn about .NET MAUI and what it provides." />
<TextCell Text="2. Anatomy of an app"
Detail="Learn about the visual elements in .NET MAUI" />
<TextCell Text="3. Text"
Detail="Learn about the .NET MAUI controls that display text." />
<TextCell Text="4. Dealing with sizes"
Detail="Learn how to size .NET MAUI controls on screen." />
<TextCell Text="5. XAML vs code"
Detail="Learn more about creating your UI in XAML." />
</TableSection>
</TableRoot>
</TableView>
A captura de tela a seguir mostra a aparência da célula resultante:

Célula de imagem
Um ImageCell exibe uma imagem com texto primário e secundário em linhas separadas. ImageCell herda as propriedades de TextCell e define a propriedade ImageSource, do tipo ImageSource, que especifica a imagem a ser exibida na célula. Essa propriedade é apoiada por um objeto BindableProperty, o que significa que ela pode ser o alvo de associações de dados e ser estilizada.
O exemplo a seguir mostra o uso de um ImageCell para definir a aparência dos itens em um TableView:
<TableView Intent="Menu">
<TableRoot>
<TableSection Title="Learn how to use your XBox">
<ImageCell Text="1. Introduction"
Detail="Learn about your XBox and its capabilities."
ImageSource="xbox.png" />
<ImageCell Text="2. Turn it on"
Detail="Learn how to turn on your XBox."
ImageSource="xbox.png" />
<ImageCell Text="3. Connect your controller"
Detail="Learn how to connect your wireless controller."
ImageSource="xbox.png" />
<ImageCell Text="4. Launch a game"
Detail="Learn how to launch a game."
ImageSource="xbox.png" />
</TableSection>
</TableRoot>
</TableView>
A captura de tela a seguir mostra a aparência da célula resultante:

Alternar célula
Uma SwitchCell exibe o texto e uma alternância que pode ser ligada ou desligada. SwitchCell define as propriedades a seguir:
Text, do tipostring, define o texto a ser exibido ao lado da alternância.On, do tipobool, representa se a alternância está ligada ou desligada.OnColor, do tipo Color, indica a cor da alternância quando está na posição ligada.
Essas propriedades são apoiadas por objetos BindableProperty, o que significa que podem ser alvos de associações de dados e ser estilizada.
SwitchCell também define um evento OnChanged que é gerado quando a alternância altera o estado. O objeto ToggledEventArgs que acompanha esse evento define uma propriedade Value, que indica se a alternância está ligada ou desligada.
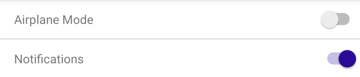
O exemplo a seguir mostra o uso de um SwitchCell para definir a aparência dos itens em um TableView:
<TableView Intent="Settings">
<TableRoot>
<TableSection>
<SwitchCell Text="Airplane Mode"
On="False" />
<SwitchCell Text="Notifications"
On="True" />
</TableSection>
</TableRoot>
</TableView>
A captura de tela a seguir mostra a aparência da célula resultante:

Célula de entrada
Um EntryCell exibe um rótulo e dados de texto que podem ser editados. EntryCell define as propriedades a seguir:
HorizontalTextAlignment, do tipo TextAlignment, representa o alinhamento horizontal do texto.Keyboard, do tipoKeyboard, determina o teclado a ser exibido ao inserir o texto.- Label, do tipo
string, representa o texto a ser exibido à esquerda do texto editável. LabelColor, do tipo Color, define a cor do texto do rótulo.Placeholder, do tipostring, representa o texto que é exibido quando a propriedadeTextestá vazia.Text, do tipostring, define o texto que pode ser editado.VerticalTextAlignment, do tipo TextAlignment, representa o alinhamento vertical do texto.
Essas propriedades são apoiadas por objetos BindableProperty, o que significa que podem ser alvos de associações de dados e ser estilizada.
EntryCell também define um evento Completed que é gerado quando o usuário pressiona a tecla Enter, para indicar que a edição foi concluída.
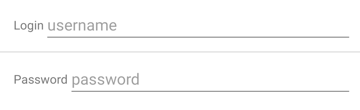
O exemplo a seguir mostra o uso de um EntryCell para definir a aparência dos itens em um TableView:
<TableView Intent="Settings">
<TableRoot>
<TableSection>
<EntryCell Label="Login"
Placeholder="username" />
<EntryCell Label="Password"
Placeholder="password" />
</TableSection>
</TableRoot>
</TableView>
A captura de tela a seguir mostra a aparência da célula resultante:

Exibir célula
Um ViewCell é uma célula personalizada cuja aparência é definida por um View. ViewCell define uma propriedade View, do tipo View, que define a exibição que representa o conteúdo da célula. Essa propriedade é apoiada por um objeto BindableProperty, o que significa que ela pode ser o alvo de associações de dados e ser estilizada.
Observação
A propriedade View é a propriedade de conteúdo da classe ViewCell e, portanto, não precisa ser definida explicitamente no XAML.
O exemplo a seguir mostra o uso de ViewCell para definir a aparência de um item em TableView:
<TableView Intent="Settings">
<TableRoot>
<TableSection Title="Silent">
<ViewCell>
<Grid RowDefinitions="Auto,Auto"
ColumnDefinitions="0.5*,0.5*">
<Label Text="Vibrate"
Margin="10,10,0,0"/>
<Switch Grid.Column="1"
HorizontalOptions="End" />
<Slider Grid.Row="1"
Grid.ColumnSpan="2"
Margin="10"
Minimum="0"
Maximum="10"
Value="3" />
</Grid>
</ViewCell>
</TableSection>
</TableRoot>
</TableView>
Dentro do ViewCell, o layout pode ser gerenciado por qualquer layout .NET MAUI. A captura de tela a seguir mostra a aparência da célula resultante:

Tamanho dos itens
Por padrão, todas as células do mesmo tipo em um TableView têm a mesma altura. Entretanto, esse comportamento pode ser alterado com as propriedades HasUnevenRows e RowHeight. Por padrão, a propriedade HasUnevenRows é false.
A propriedade RowHeight pode ser definida como int que representa a altura de cada item em TableView, desde que HasUnevenRows seja false. Quando HasUnevenRows é definida como true, cada item em TableView pode ter uma altura diferente. A altura de cada item será derivada do conteúdo de cada célula e, portanto, cada item será dimensionado de acordo com seu conteúdo.
As células individuais podem ser redimensionadas programaticamente no runtime, alterando as propriedades relacionadas ao layout dos elementos dentro da célula, desde que a propriedade HasUnevenRows seja true. O exemplo a seguir altera a altura da célula quando ela é tocada:
void OnViewCellTapped(object sender, EventArgs e)
{
label.IsVisible = !label.IsVisible;
viewCell.ForceUpdateSize();
}
Nesse exemplo, o manipulador de eventos OnViewCellTapped é executado em resposta ao toque na célula. O manipulador de eventos atualiza a visibilidade do objeto Label e o método Cell.ForceUpdateSize atualiza o tamanho da célula. Se o Label foi tornado visível, a altura da célula aumentará. Se Label foi tornado invisível, a altura da célula diminuirá.
Aviso
O uso excessivo do dimensionamento dinâmico de itens pode prejudicar o desempenho de TableView.
Layout da direita para a esquerda
TableView pode fazer o layout de seu conteúdo em uma direção de fluxo da direita para a esquerda, definindo sua propriedade FlowDirection como RightToLeft. Entretanto, o ideal é que a propriedade FlowDirection seja definida em uma página ou layout raiz, o que faz com que todos os elementos da página ou layout raiz respondam à direção do fluxo:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="TableViewDemos.RightToLeftTablePage"
Title="Right to left TableView"
FlowDirection="RightToLeft">
<TableView Intent="Settings">
...
</TableView>
</ContentPage>
O padrão FlowDirection para um elemento com um pai é MatchParent. Portanto, o TableView herda o valor da propriedade FlowDirection do ContentPage.
 Procurar no exemplo
Procurar no exemplo