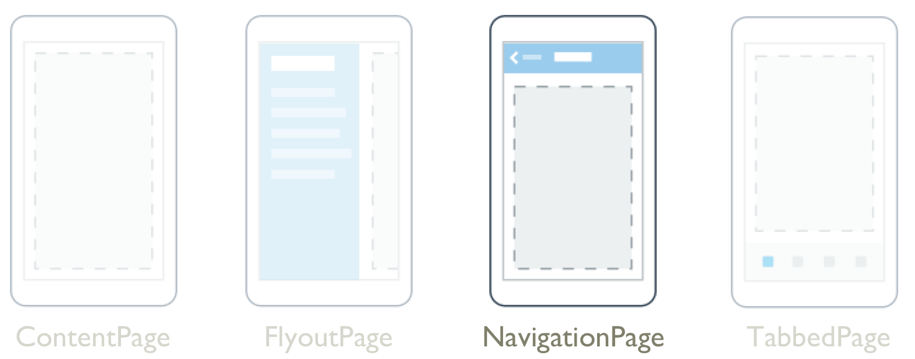
NavigationPage

A interface do usuário do aplicativo .NET multiplataforma (.NET MAUI) NavigationPage fornece uma experiência de navegação hierárquica em que você pode navegar pelas páginas, para frente e para trás, conforme desejado. NavigationPage fornece navegação como uma pilha de Page objetos LIFO (último a entrar, primeiro a sair).
NavigationPage define as propriedades a seguir:
BarBackground, do tipo Brush, especifica o plano de fundo da barra de navegação como um Brush.BarBackgroundColor, do tipo Color, especifica a cor de fundo da barra de navegação.BackButtonTitle, do tipostring, representa o texto a ser usado para o botão Voltar. Isso é uma propriedade anexada.BarTextColor, do tipo Color, especifica a cor do texto na barra de navegação.CurrentPage, do tipo Page, representa a página que está na parte superior da pilha de navegação. Trata-se de uma propriedade somente leitura.HasNavigationBar, do tipobool, representa se uma barra de navegação está presente no NavigationPage. O valor padrão dessa propriedade étrue. Isso é uma propriedade anexada.HasBackButton, do tipobool, representa se a barra de navegação inclui um botão Voltar. O valor padrão dessa propriedade étrue. Isso é uma propriedade anexada.IconColor, do tipo Color, define a cor de fundo do ícone na barra de navegação. Isso é uma propriedade anexada.RootPage, do tipo Page, representa a página raiz da pilha de navegação. Trata-se de uma propriedade somente leitura.TitleIconImageSource, do tipo ImageSource, define o ícone que representa o título na barra de navegação. Isso é uma propriedade anexada.TitleView, do tipo View, define a exibição que pode ser exibida na barra de navegação. Isso é uma propriedade anexada.
Essas propriedades são apoiadas por objetos BindableProperty, o que significa que podem ser alvos de associações de dados e ser estilizada.
A NavigationPage classe também define três eventos:
Pushedé gerado quando uma página é enviada para a pilha de navegação.Poppedé gerado quando uma página é retirada da pilha de navegação.PoppedToRooté gerado quando a última página não raiz é removida da pilha de navegação.
Todos os três eventos recebem NavigationEventArgs objetos que definem uma propriedade somente Page leitura, que recupera a página que foi exibida da pilha de navegação ou a página recém-visível na pilha.
Aviso
NavigationPage é incompatível com aplicativos .NET MAUI Shell e uma exceção será gerada se você tentar usar NavigationPage em um aplicativo Shell. Para obter mais informações sobre aplicativos do Shell, consulte Shell.
Executar navegação sem janela restrita
O .NET MAUI dá suporte à navegação de página sem janela restrita. Uma página sem janela restrita permanece na tela e permanece disponível até que você navegue para outra página.
A NavigationPage é normalmente usado para navegar por uma pilha de ContentPage objetos. Quando uma página navega para outra, a nova página é enviada para a pilha e se torna a página ativa:

Quando a segunda página retorna à primeira página, uma página é retirada da pilha e a nova página superior se torna ativa:

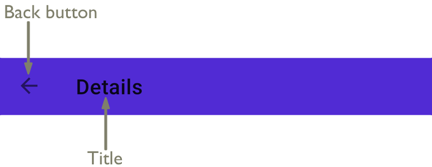
A NavigationPage consiste em uma barra de navegação, com a página ativa sendo exibida abaixo da barra de navegação. O diagrama a seguir mostra os principais componentes da barra de navegação:

Um ícone opcional pode ser exibido entre o botão Voltar e o título.
Os métodos de navegação são expostos pela propriedade Navigation em qualquer tipo derivado de Page. Esses métodos fornecem a capacidade de enviar páginas para a pilha de navegação, remover páginas da pilha e manipular a pilha.
Dica
É recomendável que a NavigationPage seja preenchido apenas com ContentPage objetos.
Criar a página raiz
Um aplicativo estruturado em torno de várias páginas sempre tem uma página raiz , que é a primeira página adicionada à pilha de navegação. Isso é feito criando um NavigationPage objeto cujo argumento construtor é a página raiz do aplicativo e definindo o objeto resultante como o valor da App.MainPage propriedade:
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new NavigationPage(new MainPage());
}
}
Um aplicativo estruturado em torno de várias páginas sempre tem uma página raiz , que é a primeira página adicionada à pilha de navegação. Isso é feito criando um NavigationPage objeto cujo argumento construtor é a página raiz do aplicativo e definindo o objeto resultante como a página raiz de um Window:
public partial class App : Application
{
public App()
{
InitializeComponent();
}
protected override Window CreateWindow(IActivationState? activationState)
{
return new Window(new NavigationPage(new MainPage()));
}
}
Observação
A RootPage propriedade de a NavigationPage fornece acesso à primeira página na pilha de navegação.
Enviar páginas por push para a pilha de navegação
Uma página pode ser navegada chamando o PushAsync Navigation método na propriedade da página atual:
await Navigation.PushAsync(new DetailsPage());
Neste exemplo, o DetailsPage objeto é enviado para a pilha de navegação, onde se torna a página ativa.
Observação
O PushAsync método tem uma substituição que inclui um bool argumento que especifica se uma transição de página deve ser exibida durante a navegação. O PushAsync método que não possui o bool argumento habilita a transição de página por padrão.
Páginas pop-up da pilha de navegação
A página ativa pode ser retirada da pilha de navegação pressionando o botão Voltar em um dispositivo, independentemente de ser um botão físico no dispositivo ou um botão na tela.
Para retornar programaticamente à página anterior, o PopAsync método deve ser chamado na Navigation propriedade da página atual:
await Navigation.PopAsync();
Neste exemplo, a página atual é removida da pilha de navegação, com a nova página superior se tornando a página ativa.
Observação
O PopAsync método tem uma substituição que inclui um bool argumento que especifica se uma transição de página deve ser exibida durante a navegação. O PopAsync método que não possui o bool argumento habilita a transição de página por padrão.
Além disso, a Navigation propriedade de cada página também expõe um PopToRootAsync método que retira todas as páginas, exceto a raiz, da pilha de navegação, tornando a página raiz do aplicativo a página ativa.
Manipular a pilha de navegação
A Navigation propriedade de a Page expõe uma NavigationStack propriedade da qual as páginas na pilha de navegação podem ser obtidas. Embora o .NET MAUI mantenha o acesso à pilha de navegação, a Navigation propriedade fornece os InsertPageBefore métodos and RemovePage para manipular a pilha inserindo páginas ou removendo-as.
O método InsertPageBefore insere uma página especificada na pilha de navegação antes de uma página existente, conforme mostrado no diagrama a seguir:

O método RemovePage remove a página especificada da pilha de navegação, conforme mostrado no diagrama a seguir:

Juntos, esses métodos permitem uma experiência de navegação personalizada, como substituir uma página de logon por uma nova página após um logon bem-sucedido.
Executar navegação modal
O .NET MAUI dá suporte à navegação de página modal. Uma página modal incentiva os usuários a concluir uma tarefa independente da qual não se pode sair via navegação até que essa tarefa seja concluída ou cancelada.
Uma página modal pode ser qualquer um dos tipos de página compatíveis com o .NET MAUI. Para exibir uma página modalmente, o aplicativo deve enviá-la para a pilha modal, onde ela se tornará a página ativa:

Para retornar à página anterior, o aplicativo deve remover a página atual da pilha modal e a nova página superior se torna a página ativa:

Os métodos de navegação modal são expostos pela propriedade Navigation em quaisquer tipos derivados de Page. Esses métodos fornecem a capacidade de enviar páginas para a pilha modal e retirar páginas da pilha modal. A Navigation propriedade também expõe uma ModalStack propriedade da qual as páginas na pilha modal podem ser obtidas. No entanto, não há nenhum conceito de realização de manipulação de pilha modal ou remoção do item mais recente da pilha até a página raiz na navegação modal. Isso ocorre porque não há suporte universal para essas operações pelas plataformas subjacentes.
Observação
Um NavigationPage objeto não é necessário para executar a navegação modal da página.
Enviar páginas para a pilha modal
Uma página pode ser navegada modalmente chamando o PushModalAsync Navigation método na propriedade da página atual:
await Navigation.PushModalAsync(new DetailsPage());
Neste exemplo, o DetailsPage objeto é enviado para a pilha modal, onde se torna a página ativa.
Observação
O PushModalAsync método tem uma substituição que inclui um bool argumento que especifica se uma transição de página deve ser exibida durante a navegação. O PushModalAsync método que não possui o bool argumento habilita a transição de página por padrão.
Páginas pop da pilha modal
A página ativa pode ser removida da pilha modal pressionando o botão Voltar em um dispositivo, independentemente de ser um botão físico no dispositivo ou um botão na tela.
Para retornar programaticamente à página original, o PopModalAsync método deve ser chamado na Navigation propriedade da página atual:
await Navigation.PopModalAsync();
Neste exemplo, a página atual é removida da pilha modal, com a nova página superior se tornando a página ativa.
Observação
O PopModalAsync método tem uma substituição que inclui um bool argumento que especifica se uma transição de página deve ser exibida durante a navegação. O PopModalAsync método que não possui o bool argumento habilita a transição de página por padrão.
Desative o botão Voltar
No Android, você sempre pode retornar à página anterior pressionando o botão Voltar padrão no dispositivo. Se a página modal exigir que uma tarefa independente seja concluída antes de sair da página, o aplicativo deverá desabilitar o botão Voltar . Isso pode ser feito substituindo o método Page.OnBackButtonPressed na página modal.
Passe dados durante a navegação
Às vezes, é necessário que uma página transmita dados para outra página durante a navegação. Duas técnicas padrão para fazer isso são passar dados por meio de BindingContext um construtor de página e definir a nova página para os dados.
Passar dados por meio de um construtor de página
A técnica mais simples para passar dados para outra página durante a navegação é por meio de um argumento de construtor de página:
Contact contact = new Contact
{
Name = "Jane Doe",
Age = 30,
Occupation = "Developer",
Country = "USA"
};
...
await Navigation.PushModalAsync(new DetailsPage(contact));
Neste exemplo, um Contact objeto é passado como um argumento de construtor para DetailPage. O Contact objeto pode então ser exibido por DetailsPage.
Passar dados por meio de um BindingContext
Uma abordagem alternativa para passar dados para outra página durante a navegação é definir as novas páginas BindingContext para os dados:
Contact contact = new Contact
{
Name = "Jane Doe",
Age = 30,
Occupation = "Developer",
Country = "USA"
};
await Navigation.PushAsync(new DetailsPage
{
BindingContext = contact
});
A vantagem de passar dados de navegação por meio de uma página é que a nova página pode usar a vinculação de BindingContext dados para exibir os dados:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MyMauiApp.DetailsPage"
Title="Details">
<StackLayout>
<Label Text="{Binding Name}" />
<Label Text="{Binding Occupation}" />
</StackLayout>
</ContentPage>
Para obter mais informações sobre vinculação de dados, veja Vinculação de dados.
Exibir modos de exibição na barra de navegação
Qualquer .NET MAUI View pode ser exibido na barra de navegação de um NavigationPagearquivo . Isso é feito definindo a propriedade anexada NavigationPage.TitleView como um View. Essa propriedade anexada pode ser definida em qualquer Page e, quando a Page é enviada por push a uma NavigationPage, a NavigationPage respeitará o valor da propriedade.
O exemplo a seguir mostra como definir a NavigationPage.TitleView propriedade anexada:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="NavigationPageTitleView.TitleViewPage">
<NavigationPage.TitleView>
<Slider HeightRequest="44"
WidthRequest="300" />
</NavigationPage.TitleView>
...
</ContentPage>
Este é o código C# equivalente:
Slider titleView = new Slider { HeightRequest = 44, WidthRequest = 300 };
NavigationPage.SetTitleView(this, titleView);
Neste exemplo, a Slider é exibido na barra de navegação do , para controlar o NavigationPagezoom.
Importante
Muitos modos de exibição não aparecerão na barra de navegação a menos que o tamanho do modo de exibição seja especificado com as propriedades WidthRequest e HeightRequest.
Como a classe Layout é derivada da classe View, a propriedade anexada TitleView pode ser definida para exibir uma classe de layout que contém vários modos de exibição. No entanto, isso pode resultar em recorte se a exibição exibida na barra de navegação for maior que o tamanho padrão da barra de navegação. No entanto, no Android, a altura da barra de navegação pode ser alterada definindo a propriedade vinculável NavigationPage.BarHeight como um double que representa a nova altura.
Como alternativa, é possível sugerir uma barra de navegação estendida colocando parte do conteúdo na barra de navegação e parte em um modo de exibição na parte superior do conteúdo da página, cuja cor deve corresponder à da barra de navegação. Além disso, no iOS, a linha separadora e sombra na parte inferior da barra de navegação podem ser removidas definindo a propriedade associável NavigationPage.HideNavigationBarSeparator como true.
Dica
As propriedades BackButtonTitle, Title, TitleIconImageSource e TitleView podem definir valores que ocupam espaço na barra de navegação. Embora o tamanho da barra de navegação varie de acordo com o tamanho da tela e a plataforma, definir todas essas propriedades causará conflitos devido à limitação do espaço disponível. Em vez de tentar usar uma combinação dessas propriedades, você provavelmente concluirá que é mais fácil obter o design desejado da barra de navegação definindo apenas a propriedade TitleView.
