Layout de guias
Importante
Este artigo descreve funcionalidades e diretrizes que estão em versão prévia pública e podem ser modificadas substancialmente antes de passarem para a disponibilidade geral. A Microsoft não faz nenhuma garantia, expressa ou implícita, com relação às informações fornecidas aqui.
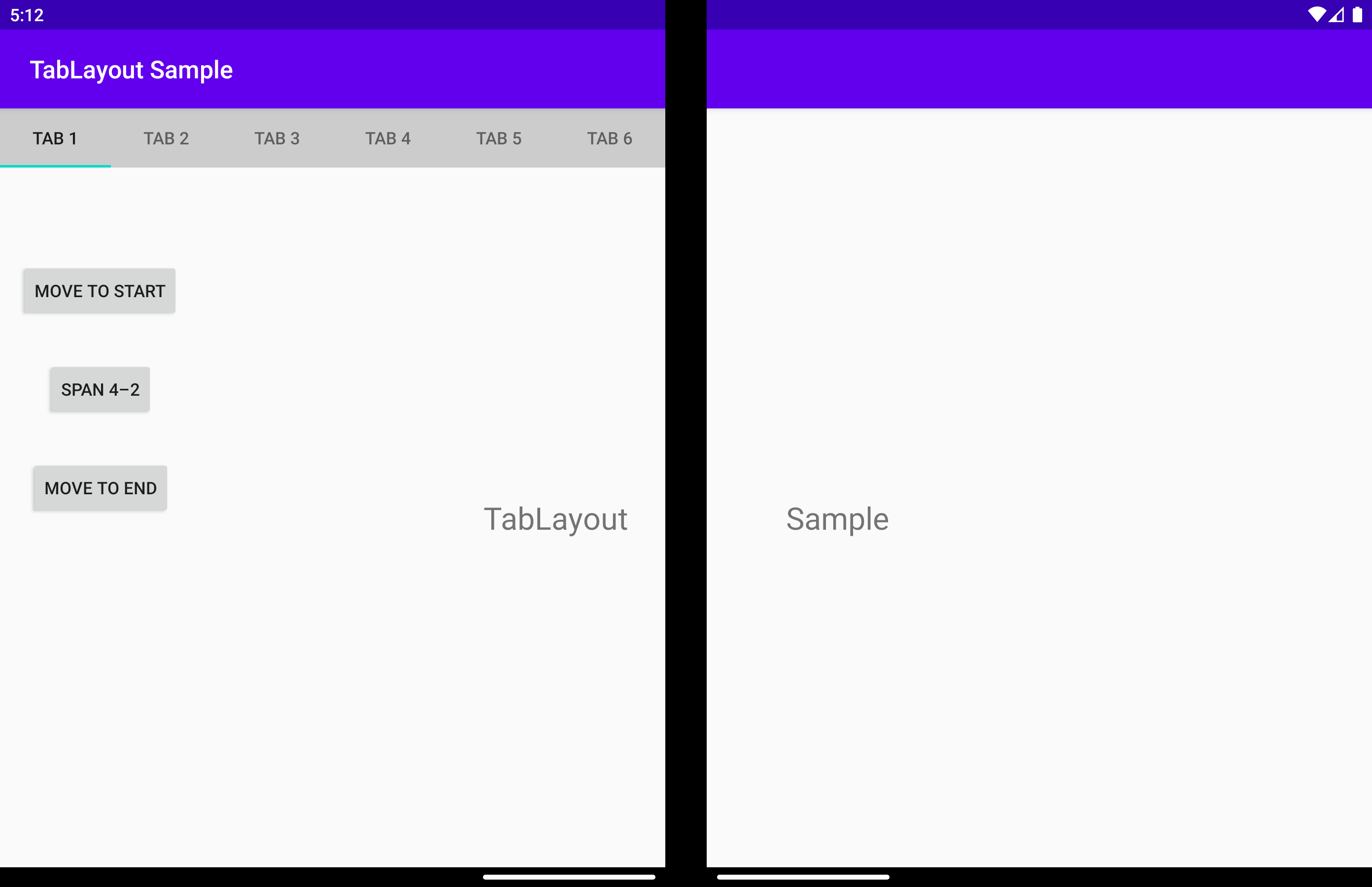
O TabLayout é um TabLayout personalizado. Quando o aplicativo abrange várias telas em um dispositivo com um recurso de dobra vertical, o parâmetro displayPosition pode ser usado para fazer com que o widget seja renderizado à esquerda, à direita ou acima do recurso de dobra.
displayPosition
Retorna ou define um valor que especifica a tela em que a exibição será renderizada. Pode ser um de três valores:
DisplayPosition.STARTDisplayPosition.ENDDisplayPosition.DUAL
Eles são explicados em detalhes a seguir.
DisplayPosition.START
As guias são agrupadas na primeira tela.

DisplayPosition.END
As guias são agrupadas na segunda tela.

DisplayPosition.DUAL
As guias são estendidas em ambas as telas. As guias podem aparecer sob o recurso de dobra. Isso geralmente é um comportamento indesejável. Use arrangeButtons para evitar isso.

É possível fazer a mesma coisa usando o atributo app:display_position:
<com.microsoft.device.dualscreen.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tool:tools_application_mode="dual_screen"
...
app:display_position="start"
/>
arrangeButtons
Quando o aplicativo está sobre o recurso de dobra e o componente tem um número ímpar de botões, o botão do meio pode ser obstruído pela dobradiça ou dobra. Uma forma de evitar isso é organizar os botões de modo diferente em cada lado do recurso de dobra:
Isso pode ser feito com a função arrangeButtons.
useTransparentBackground
Quando o aplicativo for estendido e não houver botões em uma tela, a tela de fundo nessa tela poderá se tornar transparente:
allowFlingGesture
Se definido como true, displayPosition poderá ser definido como DisplayPosition.START ou DisplayPosition.END com um gesto de arrastar no componente.
É possível fazer a mesma coisa usando o atributo 'app:allowFlingGesture`:
<com.microsoft.device.dualscreen.tabs.TabLayout
app:allowFlingGesture="true"/>
