Padrão de design de duas páginas
Aproveitando a metáfora de um livro, o padrão de duas páginas naturalmente tende a fornecer uma experiência de paginação semelhante a um livro. Você pode usar o limite natural para mostrar vários itens de uma coleção , como páginas ou imagens , o que, de outra forma, poderia ter exigido que o usuário exibisse um de cada vez.
Dependendo do seu aplicativo, você pode decidir paginar por duas páginas ao mesmo tempo ou avançar uma página por vez.

Práticas recomendadas
Aqui estão alguns cenários para ajudar a guiá-lo ao aplicar esse padrão de design:

| O que fazer | O que não fazer |
|---|---|
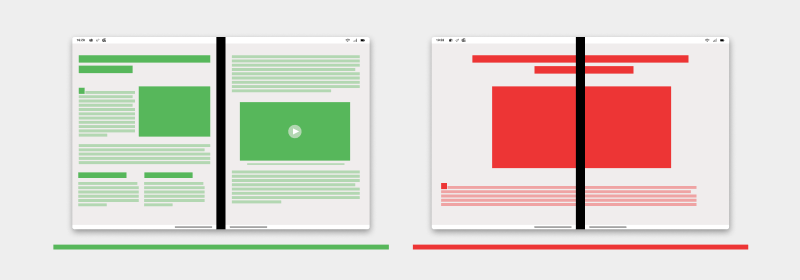
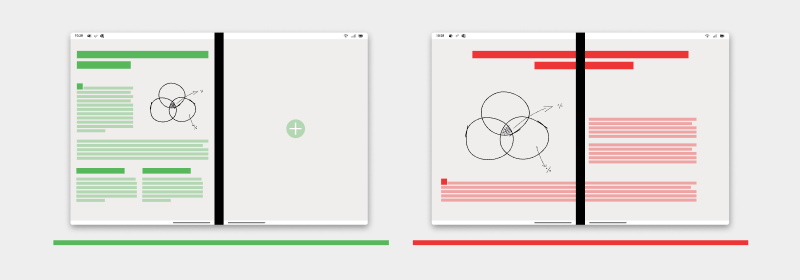
| Use duas telas para ter duas exibições de página completamente separadas. | Não exiba a página em duas telas passando sob a dobradiça. |

| O que fazer | O que não fazer |
|---|---|
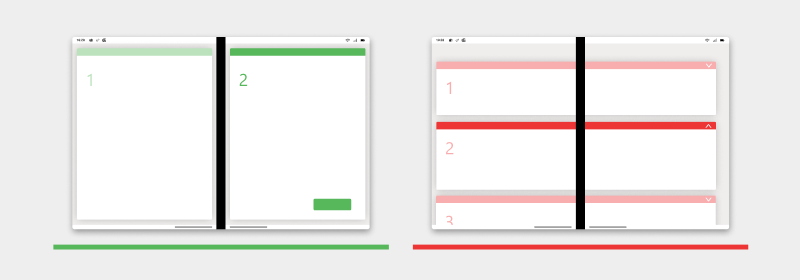
| Use o formato de duas páginas para exibir itens acionáveis para seu conteúdo de integração/instrução. | Não exiba itens acionáveis em duas telas passando sob a dobradiça. |

| O que fazer | O que não fazer |
|---|---|
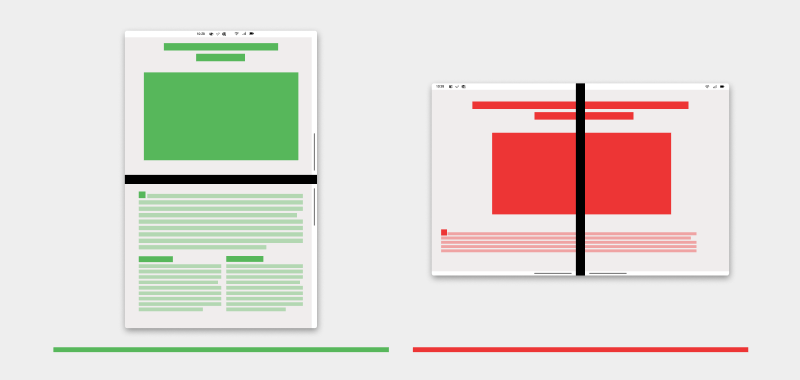
| Exiba o conteúdo como uma única página quando o dispositivo for girado em um cenário duplo. | Não bloqueie a orientação do dispositivo. Permitir que o usuário gire o dispositivo para exibir o conteúdo com uma tela maior. |

| O que fazer | O que não fazer |
|---|---|
| Use uma ilustração ou indicador visual na segunda tela se o conteúdo precisar apenas de uma tela. | Não abranger uma única página em duas telas para preencher o espaço. |
Tipos de aplicativos que podem se beneficiar desse padrão
- Aplicativo orientado a documentos
- Aplicativos com conteúdo paginado
- Aplicativos feitos para leitura
- Aplicativos com uma tela itemizada, por exemplo, anotações e quadros de arte
Exemplos de código
Esses projetos mostram uma implementação simples do padrão de design de duas páginas que você pode usar em seus aplicativos:
Próximas etapas
Considere esses outros padrões de design: