Início Rápido: Conectar usuários em um aplicativo de página única (SPA) e chamar o Microsoft API do Graph usando o Angular
Esse início rápido usa um aplicativo Angular de página única (SPA) de exemplo para mostrar como conectar usuários usando o fluxo de código de autorização com chave de prova para Troca de Código (PKCE) e chamar a API do Microsoft Graph. O exemplo usa a Biblioteca de Autenticação da Microsoft para JavaScript para lidar com a autenticação.
Pré-requisitos
- Uma conta do Azure com uma assinatura ativa. Se você ainda não tiver uma, Crie uma conta gratuita.
- Node.js
- Visual Studio 2022 ou Visual Studio Code
Registrar o aplicativo e os identificadores de registro
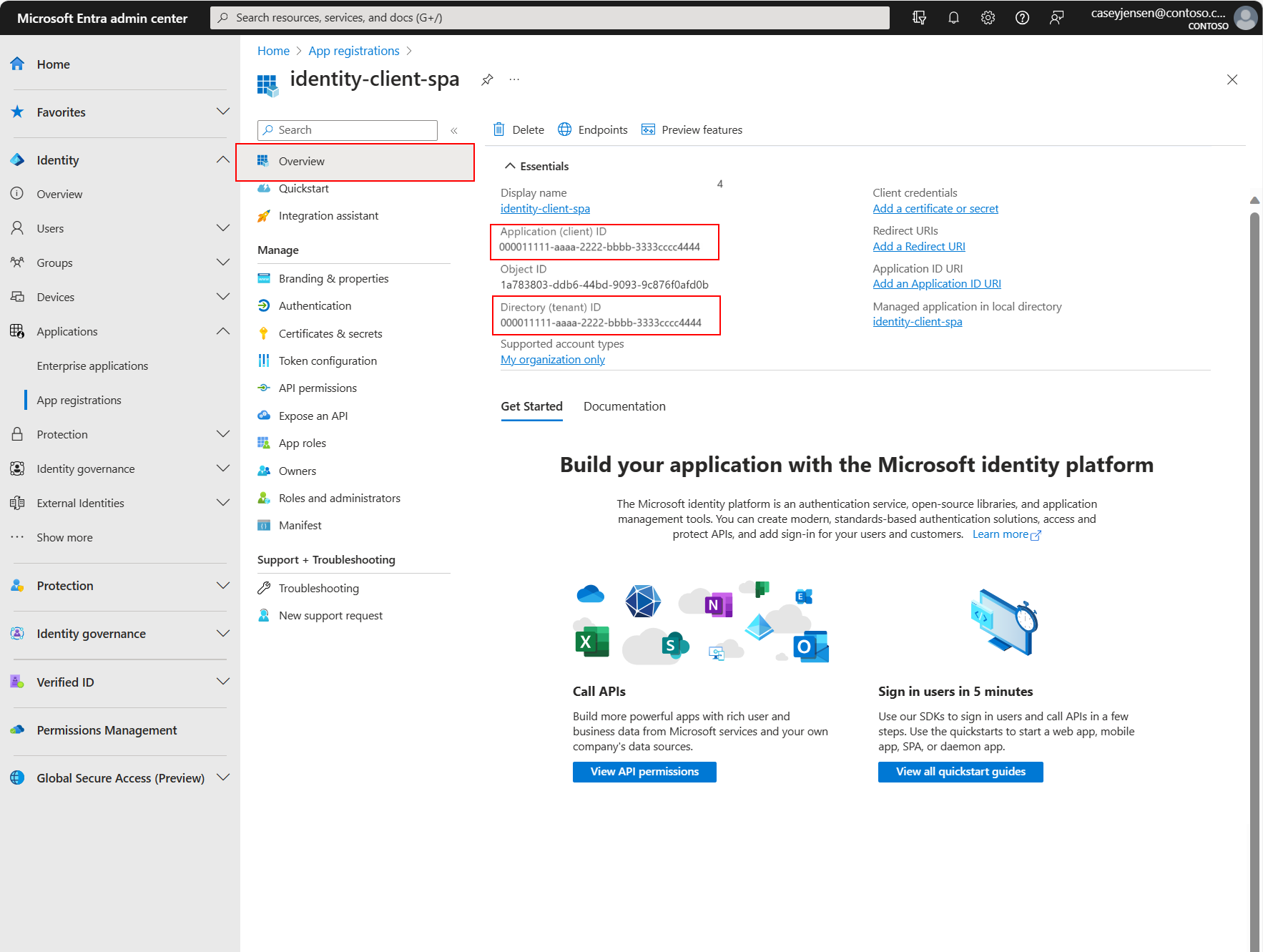
Para concluir o registro, forneça um nome ao aplicativo, especifique os tipos de conta com suporte e adicione um URI de redirecionamento. Depois de registrada, o painel Visão geral do aplicativo exibirá os identificadores necessários no código-fonte do aplicativo.
Se você tiver acesso a vários locatários, use o ícone Configurações
 no menu superior para alternar para o locatário no qual deseja registrar o aplicativo no menu Diretórios + assinaturas.
no menu superior para alternar para o locatário no qual deseja registrar o aplicativo no menu Diretórios + assinaturas.Navegue até Identidade>Aplicativos>Registros de aplicativo e selecione Novo registro.
Insira um Nome para o aplicativo, como identidade-cliente-spa.
Para Tipos de contas com suporte, selecione Contas somente neste diretório organizacional. Para obter informações sobre diferentes tipos de conta, selecione a opção Ajudar-me a escolher.
Selecione Registrar.
O painel Visão geral do aplicativo é exibido quando o registro for concluído. Registre a ID do Diretório (locatário) e a ID do aplicativo (cliente) a ser usada no código-fonte do aplicativo.
Observação
Os Tipos de conta com suporte podem ser alterados referindo-se a Modificar as contas suportadas por um aplicativo.
Adicionar uma URI de redirecionamento de plataforma
Para especificar o tipo de aplicativo para o registro do aplicativo, siga estas etapas:
- Em Gerenciar, selecione Autenticação.
- Na página Configurações da plataforma, selecione Adicionar uma plataforma e, em seguida, selecione a opção SPA.
- Para o Redirecionamento de URIs, insira
http://localhost:4200. - Selecione Configurar para salvar as alterações.
Clonar ou baixar o aplicativo de exemplo
Para obter o aplicativo de exemplo, você pode cloná-lo do GitHub ou baixá-lo como um arquivo .zip.
Para clonar o exemplo, abra um prompt de comando e navegue até onde deseja criar o projeto e insira o seguinte comando:
git clone https://github.com/Azure-Samples/ms-identity-docs-code-javascript.gitBaixar o arquivo .zip. Extraia-o para um caminho de arquivo em que o comprimento do nome seja menor que 260 caracteres.
Configurar o projeto
No seu IDE, abra a pasta do projeto ms-identity-javascript-tutorial/angular-spa, que contém o exemplo.
Abra src/app/app.module.ts e atualize os seguintes valores com as informações registradas anteriormente no centro de administração.
// Required for Angular multi-browser support import { BrowserModule } from '@angular/platform-browser'; // Required for Angular import { NgModule } from '@angular/core'; // Required modules and components for this application import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; import { ProfileComponent } from './profile/profile.component'; import { HomeComponent } from './home/home.component'; // HTTP modules required by MSAL import { HTTP_INTERCEPTORS, HttpClientModule } from '@angular/common/http'; // Required for MSAL import { IPublicClientApplication, PublicClientApplication, InteractionType, BrowserCacheLocation, LogLevel } from '@azure/msal-browser'; import { MsalGuard, MsalInterceptor, MsalBroadcastService, MsalInterceptorConfiguration, MsalModule, MsalService, MSAL_GUARD_CONFIG, MSAL_INSTANCE, MSAL_INTERCEPTOR_CONFIG, MsalGuardConfiguration, MsalRedirectComponent } from '@azure/msal-angular'; const isIE = window.navigator.userAgent.indexOf('MSIE ') > -1 || window.navigator.userAgent.indexOf('Trident/') > -1; export function MSALInstanceFactory(): IPublicClientApplication { return new PublicClientApplication({ auth: { // 'Application (client) ID' of app registration in the Microsoft Entra admin center - this value is a GUID clientId: "Enter_the_Application_Id_Here", // Full directory URL, in the form of https://login.microsoftonline.com/<tenant> authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", // Must be the same redirectUri as what was provided in your app registration. redirectUri: "http://localhost:4200", }, cache: { cacheLocation: BrowserCacheLocation.LocalStorage, storeAuthStateInCookie: isIE } }); } // MSAL Interceptor is required to request access tokens in order to access the protected resource (Graph) export function MSALInterceptorConfigFactory(): MsalInterceptorConfiguration { const protectedResourceMap = new Map<string, Array<string>>(); protectedResourceMap.set('https://graph.microsoft.com/v1.0/me', ['user.read']); return { interactionType: InteractionType.Redirect, protectedResourceMap }; } // MSAL Guard is required to protect routes and require authentication before accessing protected routes export function MSALGuardConfigFactory(): MsalGuardConfiguration { return { interactionType: InteractionType.Redirect, authRequest: { scopes: ['user.read'] } }; } // Create an NgModule that contains the routes and MSAL configurations @NgModule({ declarations: [ AppComponent, HomeComponent, ProfileComponent ], imports: [ BrowserModule, AppRoutingModule, HttpClientModule, MsalModule ], providers: [ { provide: HTTP_INTERCEPTORS, useClass: MsalInterceptor, multi: true }, { provide: MSAL_INSTANCE, useFactory: MSALInstanceFactory }, { provide: MSAL_GUARD_CONFIG, useFactory: MSALGuardConfigFactory }, { provide: MSAL_INTERCEPTOR_CONFIG, useFactory: MSALInterceptorConfigFactory }, MsalService, MsalGuard, MsalBroadcastService ], bootstrap: [AppComponent, MsalRedirectComponent] }) export class AppModule { }clientId– O identificador do aplicativo, também conhecido como cliente. Substitua o texto entre aspas pelo valor da ID do Aplicativo (locatário) que foi registrado anteriormente.authority- A autoridade é uma URL que indica um diretório do qual o MSAL pode solicitar tokens. Substitua Enter_the_Tenant_Info_Here pelo valor da ID do diretório (locatário) que foi registrado anteriormente.redirectUri- O URI de redirecionamento do aplicativo. Se necessário, substitua o texto entre aspas pelo URI de redirecionamento registrado anteriormente.
Agora execute o aplicativo e entre
Execute o projeto com um servidor Web usando o Node.js:
Para iniciar o servidor, execute os seguintes comandos no diretório do projeto:
npm install npm startCopie a
httpsURL que aparece no terminal, por exemplo,https://localhost:4200e cole-a em uma barra de endereços do navegador. É recomendável usar uma sessão de navegador privada ou anônima.Siga as etapas e insira os detalhes necessários para entrar com sua conta Microsoft. Você receberá um endereço de email para que uma senha única possa ser enviada a você. Insira o código quando solicitado.
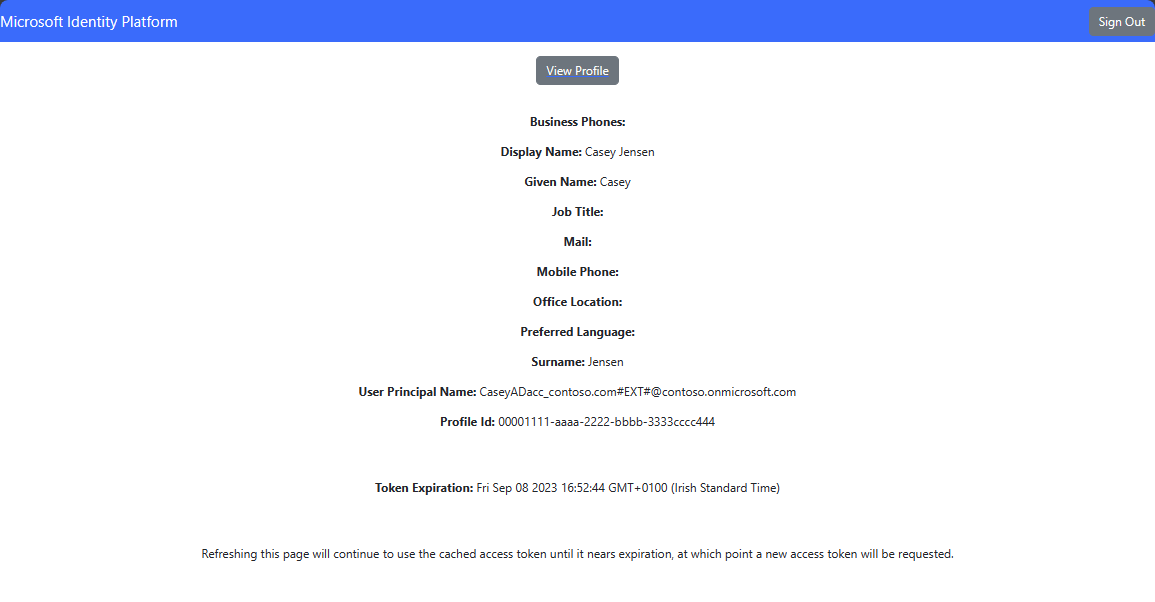
O aplicativo solicitará permissão para manter o acesso aos dados aos quais você lhe deu acesso e para entrar e ler seu perfil. Selecione Aceitar. A captura de tela a seguir é exibida, indicando que você entrou no aplicativo e acessou os detalhes do perfil da API do Microsoft Graph.

Saia do aplicativo
- Localize o botão Sair no canto superior direito da página e selecione-o.
- Você será solicitado a escolher uma conta para sair. Selecione a conta usada para entrar.
Uma mensagem é exibida indicando que você saiu. Agora você pode fechar a janela do navegador.
Conteúdo relacionado
Guia de Início Rápido: Proteger uma API Web ASP.NET Core com a plataforma de identidade da Microsoft
Saiba mais criando este SPA Angular do zero com a seguinte série: Tutorial: como conectar usuários e chamar o Microsoft Graph