Início Rápido: Conectar usuários em um SPA (aplicativo de página única) e chamar a API do Microsoft Graph usando o React
Este início rápido usa um aplicativo de página única (SPA) React de exemplo para mostrar como conectar usuários usando o fluxo de código de autorização com uma chave de prova para troca de código (PKCE). O exemplo usa a Biblioteca de Autenticação da Microsoft para JavaScript para lidar com a autenticação.
Pré-requisitos
- Uma conta do Azure com uma assinatura ativa. Se você ainda não tiver uma, Crie uma conta gratuitamente.
- Node.js
- Visual Studio 2022 ou Visual Studio Code
Registrar o aplicativo e registrar identificadores
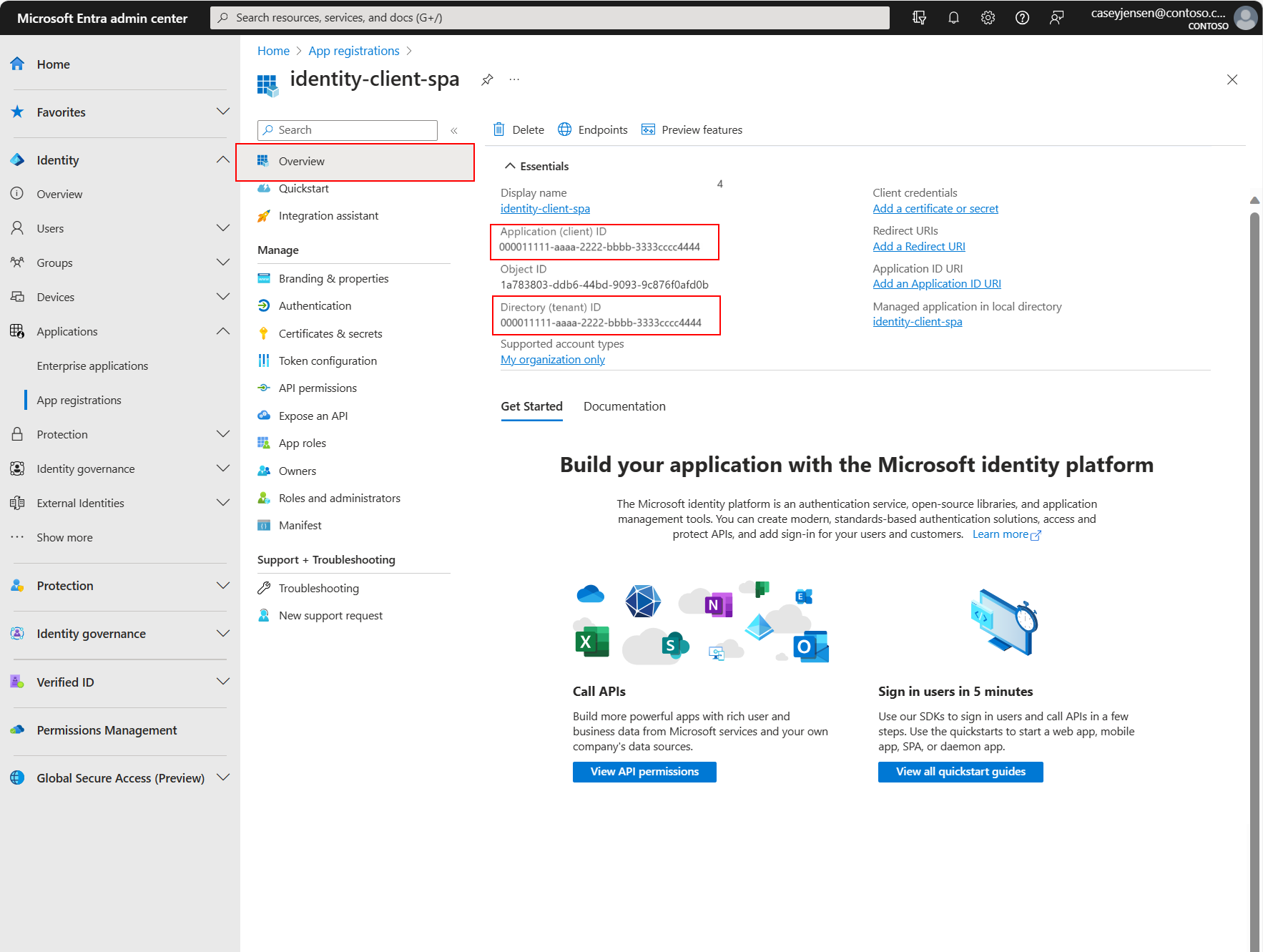
Para concluir o registro, forneça um nome ao aplicativo, especifique os tipos de conta com suporte e adicione um URI de redirecionamento. Uma vez registrado, o painel Visão Geral do Aplicativo exibe os identificadores necessários no código-fonte do aplicativo.
Se você tem acesso a vários locatários, use o ícone Configurações
 no menu superior para alternar para o locatário no qual deseja registrar o aplicativo no menu Diretórios + assinaturas.
no menu superior para alternar para o locatário no qual deseja registrar o aplicativo no menu Diretórios + assinaturas.Navegue até Identidade>Aplicativos>Registros de aplicativo e selecione Novo registro.
Insira um Nome para o aplicativo, como identity-client-spa.
Para Tipos de conta com suporte, selecione Contas somente neste diretório organizacional. Para obter informações sobre diferentes tipos de conta, selecione a opção Ajude-me a escolher.
Selecione Registrar.
O painel Visão geral do aplicativo é exibido quando o registro é concluído. Registre a ID do diretório (locatário) e a ID do aplicativo (cliente) a ser usada no código-fonte do aplicativo.
Nota
Os Tipos de conta com suporte podem ser alterados consultando Modificar as contas com suporte de um aplicativo.
Adicionar um URI de redirecionamento de plataforma
Para especificar o tipo de aplicativo para o registro do aplicativo, siga estas etapas:
- Em Gerenciar, selecione Autenticação.
- Na página de configurações da Plataforma , selecione Adicionar uma plataformae, em seguida, selecione a opção SPA.
- Para os URIs de redirecionamento, insira
http://localhost:3000. - Selecione Configurar para salvar suas alterações.
Clonar ou baixar o aplicativo de exemplo
Para obter o aplicativo de exemplo, você pode cloná-lo do GitHub ou baixá-lo como um arquivo .zip.
Para clonar o exemplo, abra um prompt de comando e navegue até onde deseja criar o projeto e insira o seguinte comando:
git clone https://github.com/Azure-Samples/ms-identity-docs-code-javascript.gitBaixe o arquivo .zip. Extraia-o para um caminho de arquivo em que o comprimento do nome tenha menos de 260 caracteres.
Configurar o projeto
No IDE, abra a pasta do projeto, ms-identity-docs-code-javascript/react-spa, contendo o exemplo.
Abra src/authConfig.js e atualize os seguintes valores com as informações registradas anteriormente no centro de administração.
/* * Copyright (c) Microsoft Corporation. All rights reserved. * Licensed under the MIT License. */ import { LogLevel } from "@azure/msal-browser"; /** * Configuration object to be passed to MSAL instance on creation. * For a full list of MSAL.js configuration parameters, visit: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/configuration.md */ export const msalConfig = { auth: { clientId: "Enter_the_Application_Id_Here", authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", redirectUri: "http://localhost:3000", }, cache: { cacheLocation: "sessionStorage", // This configures where your cache will be stored storeAuthStateInCookie: false, // Set this to "true" if you are having issues on IE11 or Edge }, system: { loggerOptions: { loggerCallback: (level, message, containsPii) => { if (containsPii) { return; } switch (level) { case LogLevel.Error: console.error(message); return; case LogLevel.Info: console.info(message); return; case LogLevel.Verbose: console.debug(message); return; case LogLevel.Warning: console.warn(message); return; default: return; } } } } }; /** * Scopes you add here will be prompted for user consent during sign-in. * By default, MSAL.js will add OIDC scopes (openid, profile, email) to any login request. * For more information about OIDC scopes, visit: * https://docs.microsoft.com/en-us/azure/active-directory/develop/v2-permissions-and-consent#openid-connect-scopes */ export const loginRequest = { scopes: ["User.Read"] }; /** * Add here the scopes to request when obtaining an access token for MS Graph API. For more information, see: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/resources-and-scopes.md */ export const graphConfig = { graphMeEndpoint: "https://graph.microsoft.com/v1.0/me", };clientId- O identificador do aplicativo, também conhecido como o cliente. Substitua o texto entre aspas pelo valor da ID do Aplicativo (cliente) que foi registrado anteriormente.authority- A autoridade é uma URL que indica um diretório do qual a MSAL pode solicitar tokens. Substitua Enter_the_Tenant_Info_Here pelo valor da ID do Diretório (locatário) registrado anteriormente.redirectUri– O URI de redirecionamento do aplicativo. Se necessário, substitua o texto entre aspas pelo URI de redirecionamento que foi registrado anteriormente.
Executar o aplicativo e entrar
Execute o projeto com um servidor Web usando Node.js:
Para iniciar o servidor, execute os seguintes comandos de dentro do diretório do projeto:
npm install npm startCopie a URL de
httpsque aparece no terminal, por exemplo,https://localhost:3000e cole-a em um navegador. É recomendável usar uma sessão de navegador privada ou anônima.Siga as etapas e insira os detalhes necessários para entrar com sua conta da Microsoft. É solicitado um endereço de email para que uma senha única possa ser enviada a você. Insira o código quando solicitado.
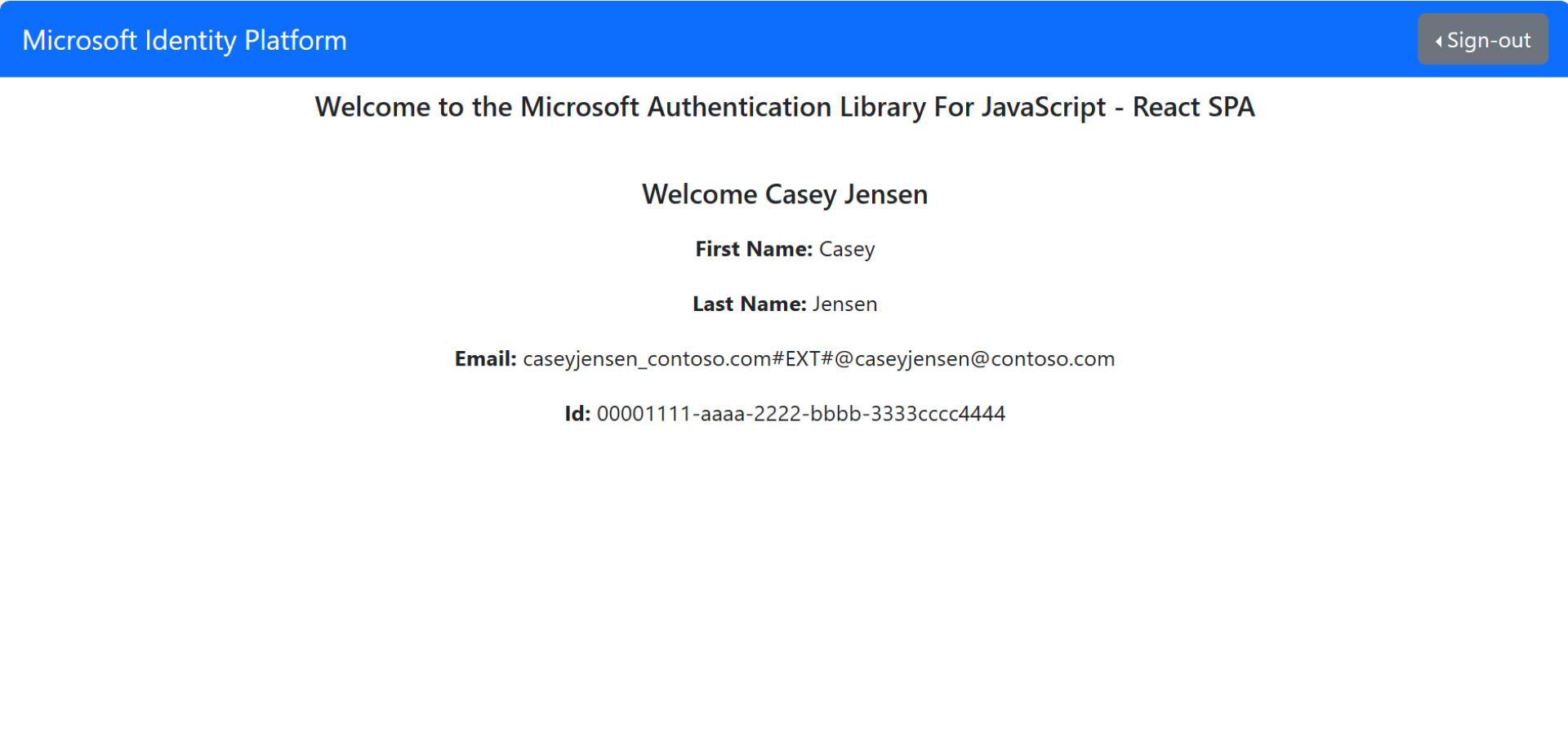
O aplicativo solicita permissão para manter o acesso aos dados que você forneceu, além de permitir que ele entre e leia seu perfil. Selecione Aceitar. A captura de tela a seguir é exibida, indicando que você entrou no aplicativo e acessou os detalhes do perfil da API do Microsoft Graph.
Sair do aplicativo
- Localize o botão Sair no canto superior direito da página e selecione-o.
- Será solicitado que você escolha uma conta da qual sair. Selecione a conta usada para entrar.
Uma mensagem é exibida indicando que você se desconscreveu. Agora você pode fechar a janela do navegador.
Conteúdo relacionado
Início Rápido: Proteger uma API Web ASP.NET Core com a plataforma de identidade da Microsoft
Saiba mais criando este React SPA do zero com a seguinte série – Tutorial: Conectar usuários e chamar o Microsoft Graph