Tutorial: Preparar um aplicativo para autenticação
Notutorial anterior, você registrou um aplicativo Web no Centro de administração do Microsoft Entra. Este tutorial demonstra como criar um aplicativo Web do ASP.NET Core usando um IDE. Você também irá criar e carregar um certificado autoassinado no Centro de administração do Microsoft Entra para proteger seu aplicativo. Por fim, você configurará o aplicativo para autenticação.
Neste tutorial:
- Criar um aplicativo Web ASP.NET Core
- Criará um certificado autoassinado
- Definir as configurações do aplicativo
- Definir as configurações e URLs da plataforma
Pré-requisitos
- Conclusão dos pré-requisitos e etapas no Tutorial: Registrar um aplicativo na plataforma de identidade da Microsoft.
- Você pode baixar um IDE usado neste tutorial aqui.
- Visual Studio 2022
- Visual Studio Code
- Visual Studio 2022 para Mac
- Um requisito mínimo do SDK 6.0 do .NET.
Criar um projeto ASP.NET Core
Use as guias a seguir para criar um projeto do ASP.NET Core em um IDE.
- Abra o Visual Studio e selecione Criar projeto.
- Pesquise e escolha o modelo Aplicativo web do ASP.NET Core e selecione Avançar.
- Insira um nome para o projeto, como NovoAplicativoWebLocal.
- Escolha um local para o projeto ou aceite a opção padrão e, em seguida, selecione Avançar.
- Aceite o padrão para a Estrutura, Tipo de autenticação e Configurar para HTTPS. O tipo de autenticação pode ser definido como Nenhum, pois esse tutorial irá abordar esse processo.
- Selecione Criar.
Criar e carregar um certificado autoassinado
O uso de certificados é uma maneira sugerida de proteger a comunicação entre o cliente e o servidor. Para fins deste tutorial, um certificado autoassinado será criado no diretório do projeto. Saiba mais sobre certificados autoassinados aqui.
Selecione Ferramentas > Linha de Comando > Prompt de Comando do Desenvolvedor.
Insira o seguinte comando para criar um novo certificado autoassinado:
dotnet dev-certs https -ep ./certificate.crt --trust
Carregar certificado no Centro de administração do Microsoft Entra
Para disponibilizar o certificado no aplicativo, ele deve ser carregado no locatário.
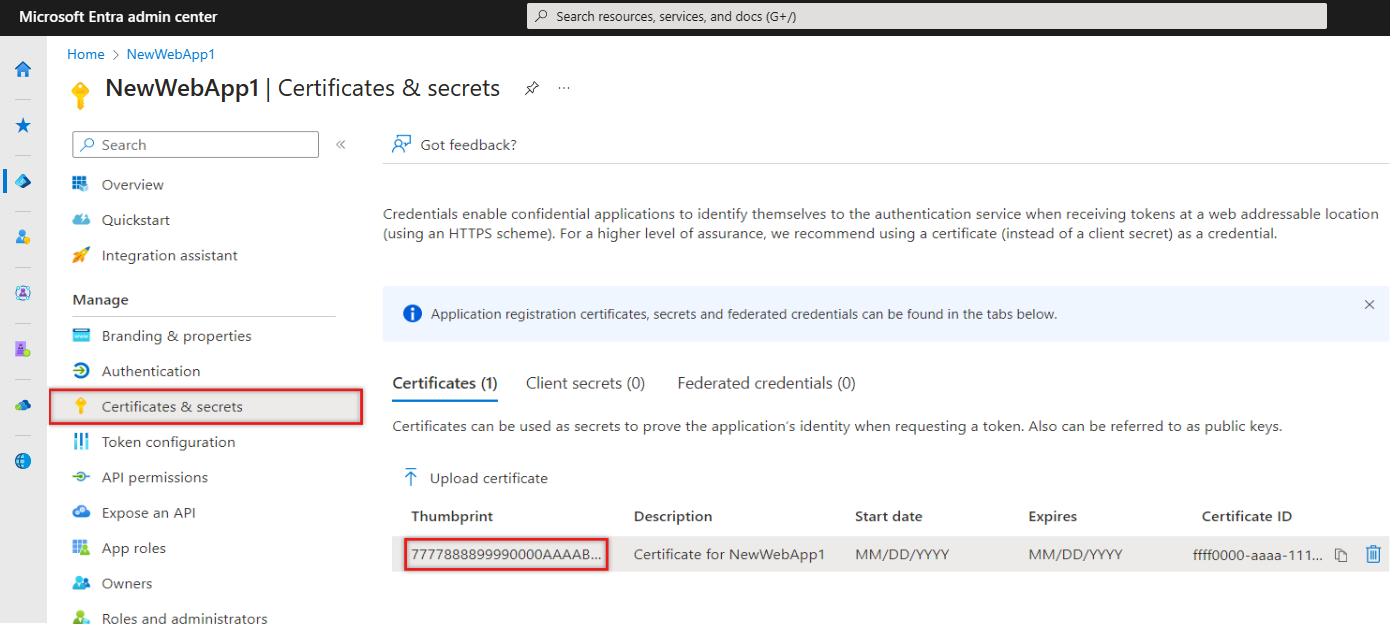
A partir da página Visão geral do aplicativo criado anteriormente, em Gerenciar, selecione Certificados e segredos e selecione a guia Certificados (0).
Selecione Carregar certificado.
Selecione o ícone de pasta e, em seguida, procure e selecione o certificado que foi criado anteriormente.
Insira uma descrição para o certificado e selecione Adicionar.
Registre o valor Impressão digital, que será usado na próxima etapa.

Configurar o aplicativo para autenticação e referência de API
Os valores registrados anteriormente serão usados para configurar o aplicativo para autenticação. appsettings.json é um arquivo de configuração usado para armazenar as configurações de aplicativo usadas durante o tempo de execução. Como o aplicativo também chamará uma API Web, ele também deve conter uma referência a ela.
No IDE, abra appsettings.json e substitua o conteúdo do arquivo pelo seguinte trecho de código. Substitua o texto entre aspas pelos valores que foram registrados anteriormente.
{ "AzureAd": { "Instance": "https://login.microsoftonline.com/", "TenantId": "Enter the tenant ID obtained from the Microsoft Entra admin center", "ClientId": "Enter the client ID obtained from the Microsoft Entra admin center", "ClientCertificates": [ { "SourceType": "StoreWithThumbprint", "CertificateStorePath": "CurrentUser/My", "CertificateThumbprint": "Enter the certificate thumbprint obtained the Microsoft Entra admin center" } ], "CallbackPath": "/signin-oidc" }, "DownstreamApi": { "BaseUrl": "https://graph.microsoft.com/v1.0/", "RelativePath": "me", "Scopes": [ "user.read" ] }, "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "AllowedHosts": "*" }Instance– O ponto de extremidade de autenticação. Verifique com os diferentes pontos de extremidade disponíveis nas Nuvens nacionais.TenantId– O identificador do locatário em que o aplicativo está registrado. Substitua o texto entre aspas pelo valor da ID do Diretório (locatário) que foi registrado anteriormente na página de visão geral do aplicativo registrado.ClientId– O identificador do aplicativo, também conhecido como cliente. Substitua o texto entre aspas pelo valor da ID do Aplicativo (locatário) que foi registrado anteriormente na página de visão geral do aplicativo registrado.ClientCertificates– Um certificado autoassinado é usado para autenticação no aplicativo. Substitua o texto doCertificateThumbprintpela impressão digital do certificado que foi gravado anteriormente.CallbackPath– É um identificador para ajudar o servidor a redirecionar uma resposta para o aplicativo apropriado.DownstreamApi– É um identificador que define um ponto de extremidade para acessar o Microsoft Graph. O URI do aplicativo é combinado com o escopo especificado. Para definir a configuração de um aplicativo que pertence à organização, o valor do atributoScopesé ligeiramente diferente.
Salve as alterações no arquivo.
Na pasta Propriedades, abra o arquivo launchSettings.json.
Localize e registre o valor
httpsdoapplicationURIem launchSettings.json, por exemplohttps://localhost:{port}. Essa URL será usada ao definir o URI de Redirecionamento. Não use o valorhttp.
Adicionar uma URI de redirecionamento de plataforma
No portal do Azure, em Gerenciar, selecione Registros de aplicativo e, em seguida, selecione o aplicativo que foi criado anteriormente.
No menu à esquerda, em Gerenciar, selecione Autenticação.
Nas Configurações da plataforma, selecione Adicionar uma plataforma e, em seguida, selecione Web.
Em URIs de Redirecionamento, insira o
applicationURLe oCallbackPath,/signin-oidc, na forma dehttps://localhost:{port}/signin-oidc.Em URL de logoff do canal frontal, insira a seguinte URL para sair,
https://localhost:{port}/signout-oidc.Selecione Configurar.

