Inicialização de Aplicativo do IIS 8.0
por Shaun Eagan
Compatibilidade
| Versão | Observações |
|---|---|
| IIS 8.0 | A inicialização de Aplicativos foi incorporada ao IIS 8.0. |
| IIS 7.5 | A inicialização de Aplicativos foi lançada como um módulo fora de banda para o IIS 7.5. |
| IIS 7.0 | Não há suporte para a Inicialização de Aplicativos no IIS 7.0. |
Problema
Um problema comum enfrentado pelos administradores de sites é a necessidade de executar tarefas de inicialização e tarefas de "aquecimento" para um aplicativo Web. Aplicativos web maiores e mais complexos podem precisar executar o processamento de inicialização demorado, preparar caches na memória, gerar conteúdo, etc. antes de atender a primeira solicitação HTTP.
Solução
O recurso Inicialização de Aplicativos do IIS 8.0 permite que administradores de sites configurem o IIS 8.0 para realizar tarefas de inicialização de maneira proativa para um ou mais aplicativos web. Enquanto um aplicativo está sendo inicializado, o IIS 8.0 também pode ser configurado para retornar um conteúdo estático como espaço reservado ou página inicial, até que o aplicativo tenha concluído suas tarefas de inicialização.
O recurso Inicialização de Aplicativos é configurado por meio de uma combinação de regras globais e específicas de aplicativo que informam ao IIS 8.0 como e quando inicializar aplicativos web. O recurso Inicialização de Aplicativos também oferece suporte à integração com o Módulo de Reescrita de URL do IIS para oferecer suporte à manipulação mais complexa de conteúdo de espaço reservado enquanto um aplicativo ainda está sendo inicializado.
Observação
Há incompatibilidades conhecidas entre a Inicialização de Aplicativos e o ARR (Application Request Routing). Não é recomendável usar a Inicialização de Aplicativos em computadores com o ARR instalado.
Instruções passo a passo
Pré-requisitos
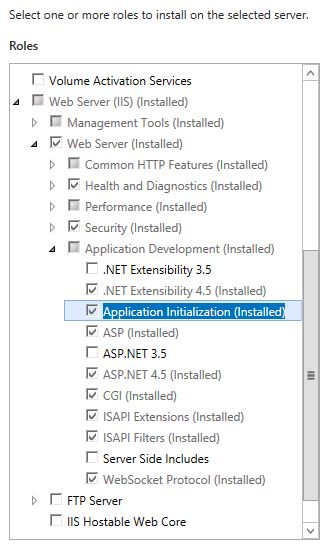
O recurso Inicialização de Aplicativos requer que o IIS 8.0 seja instalado. Além disso, o recurso Inicialização de Aplicativos dentro do sub-recurso "Desenvolvimento de Aplicativos" do IIS precisa ser instalado.
A captura de tela a seguir da interface do usuário do Gerenciador do Servidor do Windows Server 2012 mostra o recurso Inicialização do Aplicativos.

Observação
Este passo a passo também usa um aplicativo ASP.NET 4.5 para demonstrar o recurso Inicialização de Aplicativos. O Anexo no final deste documento inclui o aplicativo de exemplo e instruções sobre como configurar o aplicativo em seu computador.
Soluções alternativas para bugs conhecidos
- Não há bugs conhecidos para este recurso no momento.
Inicialização Global de Aplicativos
O recurso Inicialização de Aplicativos pode ser configurado em dois locais: o arquivo applicationHost.config em toda o computador e o arquivo web.config no nível do aplicativo. A configuração no arquivo applicationHost.config contém configurações globais de inicialização de aplicativos, enquanto um arquivo web.config no nível de aplicativo contém configurações de inicialização de aplicativos locais.
Neste passo a passo, você configurará um aplicativo de exemplo para sempre ser inicializado quando o pool de aplicativos associado ao aplicativo for iniciado. Como os comportamentos do pool de aplicativos só podem ser configurados em applicationHost.config, a execução da inicialização de aplicativos sempre que um pool de aplicativos é iniciado é considerada parte das configurações globais de inicialização de aplicativos.
Modificações em applicationHost.config
Abra o arquivo applicationHost.config localizado em %WINDIR%\system32\inetsrv\config no Bloco de notas. (Lembre-se de executar o editor de texto com a opção "Executar como administrador"!)
Localize a seção de configuração <applicationPools> e procure a entrada do pool de aplicativos com um nome de ".NET v4.5".
Modifique a entrada do pool de aplicativos para que o pool de aplicativos esteja sempre em execução. Para aplicativos em que você deseja que a inicialização global de aplicativos ocorra, normalmente deseja que o pool de aplicativos associado seja iniciado e executado. O atributo em negrito no trecho de código de configuração mostra o que adicionar na entrada de configuração.
<add name=".NET v4.5" startMode="AlwaysRunning" managedRuntimeVersion="v4.0" />
Role mais para baixo em applicationHost.config até o elemento de configuração <sites>. Dentro dessa seção, haverá uma entrada <application> para o aplicativo de exemplo (consulte o Anexo para ver instruções sobre como criar o aplicativo de exemplo em seu computador). O aplicativo é chamado de "appinit" e tem um valor de atributo de caminho de "/appinit". Modifique a entrada <application> adicionando o atributo preloadEnabled em negrito, conforme mostrado no trecho de código de configuração e salve as alterações.
<application path="/appinit" preloadEnabled="true" applicationPool=".NET v4.5">
A configuração preloadEnabled como "true" informa para o IIS 8.0 enviar uma solicitação "falsa" ao aplicativo quando o pool de aplicativos associado é iniciado. É por isso que, na etapa anterior, definimos startMode do pool de aplicativos como "AlwaysRunning".
Com a combinação do pool de aplicativos sempre em execução e o próprio aplicativo sendo marcado para sempre receber uma solicitação falsa, sempre que o computador for reiniciado e/ou o serviço Web for reciclado, o IIS 8.0 garante que a instância do pool de aplicativos esteja em execução e que o aplicativo "/appinit" sempre receba uma solicitação falsa para acionar a inicialização do aplicativo.
Modificações no web.config do aplicativo
Usando uma segunda instância do Bloco de notas, abra o arquivo web.config no nível do aplicativo localizado no seguinte local. (Lembre-se de executar o editor de texto com a opção "Executar como administrador"!)
C:\inetpub\wwwroot\appinit
Observação: altere a letra da unidade se o Site Padrão estiver instalado em uma unidade física diferente.
O arquivo web.config tem algumas seções de configuração já preenchidas previamente, mas inseriu um comentário. Remova a marca de comentário do trecho de código de configuração mostrado que está dentro da seção de configuração <system.webServer>. Este trecho está logo abaixo do comentário "Exercício 1 – Etapa 1" no arquivo web.config. Em seguida, salve as alterações.
<applicationInitialization
remapManagedRequestsTo="Startup.htm"
skipManagedModules="true" >
<add initializationPage="/default.aspx" />
</applicationInitialization>
O elemento applicationInitialization informa ao IIS que ele deve emitir uma solicitação para o URL raiz do aplicativo ("/default.aspx" neste exemplo) para inicializar o aplicativo. Enquanto o IIS aguarda que a solicitação para "/default.aspx conclua, ele fornecerá "Startup.htm" para todos os clientes de navegador ativos. "Startup.htm" é a página inicial do aplicativo.
Executar o aplicativo
Em uma janela do prompt de comandos com privilégios elevados, recicle o Serviço Web com o comando mostrado abaixo:
net stop w3svc & net start w3svc
Execute a janela do prompt de comando usando a opção "Executar como administrador".
Usando o Internet Explorer, navegue até o seguinte URL:
http://localhost/appinit/default.aspx
O navegador retorna a página "Startup.htm" estática com um plano de fundo cinza nos primeiros segundos porque essa é a página inicial que foi configurada em web.config. Você pode continuar atualizando a página no navegador da web e observar que cerca de oito segundos depois (simulado com uma suspensão de thread no global.asax do aplicativo de exemplo) você recebe o conteúdo "real" de default.aspx com um plano de fundo branco. Isso indica que a inicialização do aplicativo foi concluída.
Configurar a reciclagem de processos sobrepostos
O IIS 8.0 integra a inicialização global de aplicativos com a reciclagem de processos sobrepostos executando a inicialização de aplicativos em um processo sobreposto em segundo plano. Quando o IIS detecta que um processo de trabalho ativo está sendo reciclado, o IIS não alterna o tráfego ativo para o novo processo de trabalho reciclado até que o novo processo de trabalho termine de executar todos os URLs de inicialização do aplicativo no novo processo. Isso garante que os clientes que navegam em seu site não vejam páginas de inicialização de aplicativos depois que um aplicativo estiver ativo e em execução.
Volte para a instância do Bloco de notas que tem applicationHost.config. Modifique a entrada do pool de aplicativos para ".NET v4.5" para se parecer com o trecho de código de configuração mostrado abaixo:
<add name=".NET v4.5"
startMode="AlwaysRunning"
managedRuntimeVersion="v4.0" >
<recycling logEventOnRecycle="Schedule">
<periodicRestart requests="30" />
</recycling>
</add>
Não esqueça de salvar as alterações!
O elemento de <reciclagem> diz ao IIS para reciclar o processo de trabalho a cada 30 solicitações HTTP.
Executar o aplicativo uma segunda vez
Em uma janela do prompt de comandos com privilégios elevados, recicle o Serviço Web com o comando mostrado abaixo:
net stop w3svc & net start w3svc
Usando uma nova instância do Internet Explorer, navegue novamente para:
http://localhost/appinit/default.aspx
Observe que a página inicial "Startup.htm" com o fundo cinza está sendo exibida.
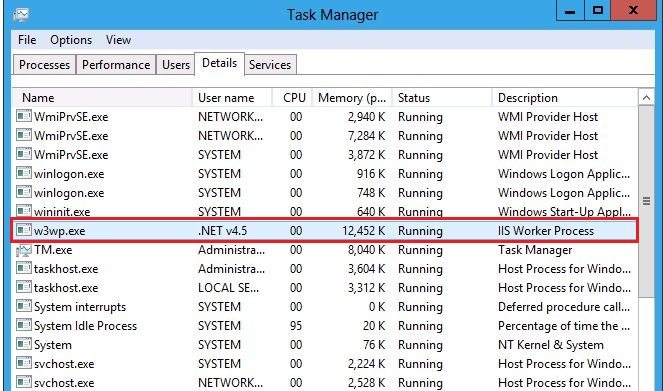
Em seguida, suspenda o Gerenciador de Tarefas e verifique se a guia Processos está sendo exibida. Classifique a lista de processos por nome até ver uma instância de w3wp.exe em execução. Essa instância é o processo de trabalho que está executando o aplicativo ASP.NET "appinit".

Atualize o navegador algumas vezes até que o conteúdo da página default.aspx real seja retornado. Você sabe que o aplicativo está executando a página default.aspx real quando o plano de fundo muda para branco. Em seguida, organize as janelas na tela para que você possa ver o Gerenciador de Tarefas e o navegador.
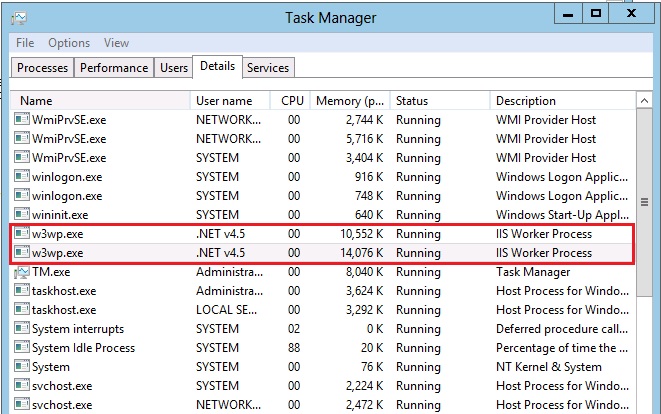
Agora volte para o navegador e atualize a página pelo menos 30 vezes. Isso faz com que o IIS recicle o pool de aplicativos. Você pode parar de atualizar a página quando uma segunda instância de w3wp.exe aparecer na lista de processos do Gerenciador de Tarefas, conforme mostrado abaixo:

A captura de tela mostra que a segunda instância do w3wp.exe foi iniciada devido ao limite de reciclagem de processo definido anteriormente.
Você pode continuar a atualizar periodicamente a janela do navegador pelos próximos dez segundos ou mais. Observe que default.aspx continua sendo executado. Quando a reciclagem sobreposta for concluída, uma instância de w3wp.exe desaparece da janela Processo do Gerenciador de Tarefas.
Durante toda a duração da reciclagem sobreposta, você continua vendo o conteúdo do default.aspx real fornecido, mesmo que a inicialização do aplicativo tenha sido configurada para o aplicativo e esteja executando o URL de inicialização em segundo plano na nova instância de w3wp.exe.
Reescrita de URL e Inicialização de aplicativos
Por padrão, a inicialização do aplicativo só permite que você especifique um único URL de "página inicial" para exibir enquanto um aplicativo está inicializando. No entanto, o recurso Inicialização de Aplicativos oferece suporte a algumas variáveis do servidor que podem ser usadas para controlar o processamento de solicitações enquanto um aplicativo é inicializado. Isso permite que você crie regras declarativas usando o Módulo de Reescrita de URL que contém mapeamentos mais complexos para conteúdo estático gerado previamente.
Neste passo a passo, você substitui o atributo remapManagedRequestsTo por um conjunto de regras de Reescrita de URL que tem o mesmo resultado final.
Observação: consulte o anexo para obter instruções sobre como instalar a Reescrita de URL.
Modificações em applicationHost.config
Usando a instância do Bloco de notas que tem applicationHost.config aberto, reverta o pool de aplicativos e os elementos do aplicativo para desativar todo o processamento de inicialização global do aplicativo. As configurações globais são removidas nesta etapa, pois o restante deste passo a passo se concentra no comportamento configurado da Inicialização de Aplicativos.
As entradas de applicationHost.config para o pool de aplicativos e o aplicativo são mostradas abaixo.
Entrada de configuração do pool do aplicativos:
<add name=".NET v4.5" managedRuntimeVersion="v4.0" />
Entrada de configuração do aplicativo:
<application path="/appinit" applicationPool=".NET v4.5">
Não esqueça de salvar as alterações quando terminar!
Além disso, para garantir que as alterações entrem em vigor no IIS, a partir de uma janela do prompt de comando com privilégios elevados, recicle o Serviço Web com o comando mostrado abaixo:
net stop w3svc & net start w3svc
Modificações no nível do aplicativo web.config
Usando a instância do Bloco de notas que tem o web.config aberto no nível do aplicativo, remova o atributo remapManagedRequestsTo do elemento <applicationInitialization>. A seção de configuração <applicationInitialization> agora deve se parecer com este trecho de configuração.
<applicationInitialization skipManagedModules="true" >
<add initializationPage="/default.aspx" />
</applicationInitialization>
Como o elemento <applicationInitialization> não define mais um URL para o qual remapear solicitações, adicione um conjunto de regras de Reescrita de URL. Em seguida, adicione uma regra de reescrita que mapeie explicitamente as solicitações feitas para "default.aspx", bem como "/" para rotear para "Startup.htm". Duas regras são necessárias porque o Módulo de Reescrita de URL não conhece como os documentos padrão funcionam. Como "/" equivale a "default.aspx" em aplicativos ASP.NET, você precisa de duas regras de Reescrita de URL: uma regra para cada variação de URL.
As novas regras são mostradas em negrito abaixo. Como alternativa, você pode remover o comentário das regras de reescrita de URL pré-preenchidas no comentário "Exercício 2 – Etapa 2: solicitações de mapeamento para a página inicial" no arquivo web.config.
<rewrite>
<rules>
<rule name="Home Page-Expanded" stopProcessing="true">
<match url="default.aspx" />
<conditions>
<add input="{APP_WARMING_UP}" pattern="1" />
</conditions>
<action type="Rewrite" url="Startup.htm" />
</rule>
<rule name="Home Page-Short" stopProcessing="true">
<match url="^$" />
<conditions>
<add input="{APP_WARMING_UP}" pattern="1" />
</conditions>
<action type="Rewrite" url="Startup.htm" />
</rule>
</rules>
</rewrite>
Alguns itens a serem observados sobre essas regras: primeiro, o atributo stopProcessing é definido como "true" nos elementos <rule />. Isso é necessário para adicionar uma regra abrangente de reescrita de URL mais tarde e para solicitações para default.aspx ou "/" que você não deseja que a regra abrangente seja executada.
Em segundo lugar, observe que temos uma condição de Reescrita de URL nos elementos <conditions />. Essa condição efetivamente diz "só aplicar a regra quando o aplicativo estiver em um estado de inicialização". A variável de servidor "APP_WARMING_UP" é definida pelo IIS como um valor de "1" quando a inicialização do aplicativo está ativa e o IIS ainda está processando todos os URLs de inicialização.
Por fim, observe que a ação foi definida para reescrever a solicitação ativa para, em vez disso, executar "Startup.htm". Essa regra tem o efeito de dizer ao IIS para passar a solicitação para o identificador de arquivos estáticos que, em seguida, renderiza a página estática Startup.htm.
Em seguida, adicione uma regra de reescrita abrangente. Ao usar o Módulo de Reescrita de URL em conjunto com a inicialização do aplicativo, uma regra abrangente que é acionada se nenhuma das regras anteriores corresponder é necessária. Adicione a regra mostrada em negrito abaixo da seção de reescrita como a regra abrangente. Como alternativa, você pode remover o comentário da regra abrangente pré-preenchida em web.config que está localizada no comentário "Exercício 2 – Etapa 2: configurar uma regra abrangente" no arquivo web.config.
<rewrite>
<rules>
<rule name="Home Page-Expanded" stopProcessing="true">
<match url="default.aspx" />
<conditions>
<add input="{APP_WARMING_UP}" pattern="1" />
</conditions>
<action type="Rewrite" url="Startup.htm" />
</rule>
<rule name="Home Page-Short" stopProcessing="true">
<match url="^$" />
<conditions>
<add input="{APP_WARMING_UP}" pattern="1" />
</conditions>
<action type="Rewrite" url="Startup.htm" />
</rule>
<rule name="All Other Requests">
<match url=".*" />
<conditions>
<add input="{APP_WARMING_UP}" pattern="1" />
</conditions>
<serverVariables>
<set name="SKIP_MANAGED_MODULES" value="0" />
</serverVariables>
<action type="Rewrite" url="{URL}" />
</rule>
</rules>
</rewrite>
Salve as alterações quando terminar!
A nova regra corresponde a qualquer URL que a atinja e diz ao IIS para continuar processando a solicitação que foi feita para o URL de entrada. A regra também define uma variável de servidor chamada "SKIP_MANAGED_MODULES" para um valor de "0", que equivale a "false". Essa configuração informa ao IIS que ele deve tratar a solicitação de reescrita de URL da mesma maneira como se a solicitação tivesse chegado normalmente fora da transmissão.
Executar o aplicativo
Em uma janela do prompt de comandos com privilégios elevados, recicle o Serviço Web com o comando mostrado abaixo:
net stop w3svc & net start w3svc
Usando uma nova instância do Internet Explorer, navegue novamente para:
http://localhost/appinit/default.aspx
Embora as regras de Reescrita de URL agora sejam usadas para definir a lógica da página inicial, você ainda verá o mesmo comportamento do primeiro passo a passo. A página Startup.htm com o fundo cinza é exibida inicialmente. Se você atualizar o navegador periodicamente, cerca de oito segundos depois, verá novamente a mudança de plano de fundo da página para branco, indicando que a página default.aspx "real" está sendo fornecida agora que a inicialização do aplicativo está concluída.
Regras complexas da página inicial
As instruções passo a passo anteriores usam a inicialização do aplicativo como um mapeamento direto do URL "X" para o URL "Y". Neste passo a passo, você implementará um cenário de inicialização de aplicativo mais complexo.
No navegador, acesse os dois URLs a seguir:
http://localhost/appinit/ImageHandler.ashx?image=Lighthousehttp://localhost/appinit/ImageHandler.ashx?image=Tulips
Esses URLs são exemplos de conteúdo estático gerado dinamicamente. Para este aplicativo de exemplo, o código dentro de ImageHandler.ashx examina a chave "image" de querystring. Se o valor dessa querystring for "Lighthouse" ou "Tulips", o identificador de ASP.NET transmitirá o JPG correspondente localizado na pasta App_Data.
Como o identificador de imagens está retornando apenas imagens, você deseja poder continuar a retornar uma imagem apropriada mesmo durante a inicialização do aplicativo. Embora a mecânica de veiculação dessas imagens use código gerenciado, convém fornecer rapidamente imagens geradas previamente aos clientes, mesmo que o aplicativo ASP.NET subjacente esteja levando muito tempo para iniciar e inicializar.
Modificações no nível do aplicativo web.config
Usando a instância do Bloco de notas que tem web.config aberto no nível do aplicativo, adicione outra regra de Reescrita de URL antes da regra abrangente final. O novo trecho de código a ser adicionado é mostrado abaixo. Como alternativa, você pode remover o comentário do identificador de imagem pré-preenchida em web.config que está localizada no comentário "Exercício 3 – Etapa 1: regras de página inicial complexa" no arquivo web.config.
<rule name="Image Handler Remapping" stopProcessing="true">
<match url="ImageHandler.ashx" />
<conditions>
<add input="{APP_WARMING_UP}" pattern="1" />
<add input="{QUERY_STRING}" pattern="image=([A-Za-z]+)&?" />
</conditions>
<action type="Rewrite" url="Images/{C:1}_static.jpg" appendQueryString="false" />
</rule>
Salve as alterações quando terminar.
Assim como acontece com as regras de reescrita para default.aspx e "/", essa regra tem o atributo stopProcessing definido como "true" para garantir que as solicitações para ImageHandler.ashx não caiam acidentalmente na regra de reescrita abrangente durante a inicialização do aplicativo.
Para solicitações para "ImageHandler.ashx", a regra de reescrita usa um grupo de captura de expressão regular para extrair a imagem solicitada da cadeia de caracteres de consulta. O padrão de definição de padrão de correspondência pattern="image=([A-Za-z]+)&?" diz ao IIS para extrair o valor da variável da cadeia de caracteres de consulta "image". Esse valor é usado no atributo url do atributo de ação: url="Images/{C:1}_static.jpg".
O atributo url no elemento action informa ao módulo Url Rewrite para reescrever solicitações ImageHandler.ashx para, em vez disso, apontar para arquivos no subdiretório Imagens do aplicativo. Além disso, o valor da cadeia de caracteres de consulta que foi capturado pela expressão regular é usado para ajudar a formar o nome do arquivo que, em última análise, será fornecido a partir do subdiretório Imagens. Por exemplo, uma solicitação para ImageHandler.ashx?image=Tulips será reescrita para Images/Tulips_static.jpg.
Se você navegar para o diretório inetpub\wwwroot\appinit usando o Windows Explorer e procurar no subdiretório Imagens, verá dois arquivos: um representando a versão "estática" de Tulips.jpg e o outro representando a versão "estática" de Lighthouse.jpg. Essas imagens estáticas atuam como conteúdo gerado previamente que pode ser fornecido enquanto o aplicativo é inicializado.
Executar o aplicativo
Em uma janela do prompt de comandos com privilégios elevados, recicle o Serviço Web com o comando mostrado abaixo:
net stop w3svc & net start w3svc
Usando o Internet Explorer, navegue para:
http://localhost/appinit/ImageHandler.ashx?image=Lighthouse
or
http://localhost/appinit/ImageHandler.ashx?image=Tulips
Observe como as imagens retornadas em ambos os casos incluem uma marca d'água indicando que essas são as versões "estáticas" das imagens geradas previamente. A marca d'água é um texto na parte superior da imagem dizendo "Esta imagem é a versão estática de..."
Se você atualizar seu navegador cerca de 10 segundos depois, verá o conteúdo da imagem retornado mudar para o conteúdo "real" que está sendo fornecido pelo identificador ImageHandler.ashx. A marca d'água desaparece, o que indica que o conteúdo agora está sendo gerado dinamicamente pelo identificador ASP.NET desde que o aplicativo concluiu a inicialização.
[Observação: se o Internet Explorer parecer não estar sendo atualizado, clique no ícone de "documento desfeito" na barra de endereços ou no ícone de atualização para forçar o Internet Explorer a recarregar a página.]
Resumo
O recurso Inicialização de Aplicativos do IIS 8.0 oferece aos desenvolvedores e administradores a capacidade de retornar conteúdo estático para navegadores enquanto o IIS está inicializando um aplicativo "frio". Fornecer conteúdo estático imediatamente aos navegadores oferece aos clientes uma melhor experiência de usuário. Em vez de aplicativos de inicialização a frio resultando em uma página do navegador em branco ou um ícone de espera girando, o recurso Inicialização de Aplicativos pode ser usado para fornecer conteúdo estático relevante enquanto o aplicativo subjacente conclui o processamento de inicialização caro.
O processo de inicialização pode ocorrer automaticamente sempre que um servidor web é colocado online ou reciclado. Para cenários em que os administradores de servidor não desejam inicializar aplicativos de forma ambiciosa, o processo de inicialização pode ser acionado sob demanda quando a primeira solicitação chega a um aplicativo "frio".
Para inicialização de aplicativos global e local, o módulo Url Rewrite pode ser integrado para fornecer regras de inicialização mais ricas e complexas. Usando regras de Reescrita de URL integradas ao recurso Inicialização de Aplicativos, é possível fornecer diferentes tipos de conteúdo estático gerado previamente para diferentes URLs e caminhos virtuais enquanto o IIS continua a iniciar um aplicativo em segundo plano.
Anexo – Configurar o aplicativo de exemplo ASP.NET
Observação: as etapas a seguir pressupõem que o servidor já tenha ambos os IIS 8.0 e ASP.NET 4.5 instalados habilitados para uso no IIS 8.0.
Desempacotar o aplicativo de exemplo
O aplicativo de exemplo ASP.NET está no seguinte arquivo .zip:

Descompacte o arquivo na pasta wwwroot no seu servidor web. Por exemplo, se o servidor web instalou o "Site padrão" na unidade C:\, descompacte o conteúdo do arquivo em c:\inetpub\wwwroot\appinit.
Criar um aplicativo no IIS 8.0
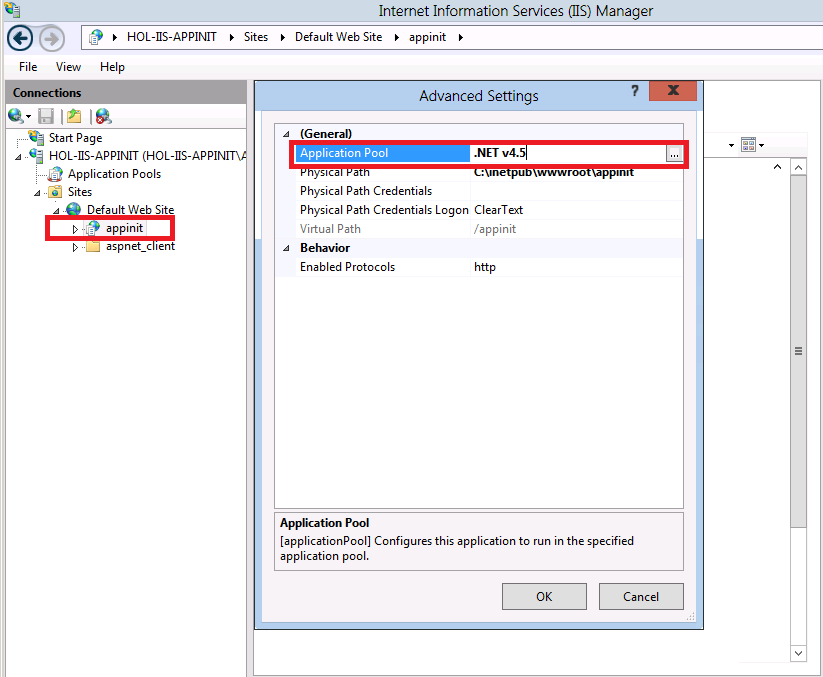
Depois de descompactar o exemplo "appinit" no sistema de arquivos, você precisa configurar a pasta como um aplicativo ASP.NET no IIS 8.0. A captura de tela abaixo mostra o aplicativo de exemplo appinit configurado como um aplicativo no IIS 8.0. Observe também que o aplicativo é atribuído ao pool de aplicativos ".NET v4.5".

Instalar o Módulo de Reescrita de URL
O aplicativo de exemplo usa o módulo de Reescrita de URL para integração avançada com o recurso Inicialização de Aplicativos. Você precisa instalar o Módulo de Reescrita de URL em seu servidor. Ele pode ser baixado em: https://www.iis.net/downloads/microsoft/url-rewrite.
Configurar o Módulo de Reescrita de URL
Depois que o Módulo de Reescrita de URL for instalado no servidor web, você precisará modificar o arquivo applicationHost.config do IIS para permitir o uso da variável de servidor SKIP_MANAGED_MODULES suportada pelo recurso Inicialização de Aplicativos.
Abra o arquivo applicationHost.config em todo o computador em um editor de texto, como o Bloco de notas. Por exemplo, se você instalou o sistema operacional na unidade C:\, o arquivo applicationHost.config está localizado em C:\Windows\System32\inetsrv\config.
Role o arquivo para baixo e localize a seção de segurança. Esta seção começa com o elemento Xml: <security>.
Digite os seguintes elementos Xml antes do elemento <security>:
<rewrite>
<allowedServerVariables>
<add name="SKIP_MANAGED_MODULES" />
</allowedServerVariables>
</rewrite>
Salve as alterações no arquivo applicationHost.config.