Formatar propriedades visuais
Ao editar um relatório no Power BI, você pode personalizar cada visual no relatório usando a opção Formatar no painel Visualizações. Você pode personalizar muitos elementos de cada visualização, como título, legenda, plano de fundo e dica de ferramenta. Com as APIs de criação de relatório do Power BI, você pode recuperar, definir ou redefinir propriedades visuais programaticamente, sem a necessidade de editar modo do Power BI.
Para formatar um visual usando as APIs de propriedades visuais, você precisa obter o visual que deseja formatar. Para obter uma lista de todos os visuais em um relatório, use o método getVisuals da classe Page.
Selecionando o objeto de formato e a propriedade
Para selecionar a propriedade que você deseja recuperar, definir ou redefinir, você precisa definir uma instância de IVisualPropertySelector que inclua um objectName e um propertyName.
export interface IVisualPropertySelector {
objectName: string;
propertyName: string;
}
- objectName: o nome do objeto (por exemplo: "title").
- propertyName: o nome da propriedade dentro do objeto (por exemplo: "titleText").
Propriedades disponíveis para visuais prontos para uso
Visuais prontos para uso são visuais do Power BI que aparecem no painel de Visualização
| Nome do objeto | Nome da propriedade | Tipo |
|---|---|---|
| dica de ferramenta | ||
| visível | Booleano | |
| valueColor | Cor Hex, IThemeColorProperty | |
| labelColor | Cor Hex, IThemeColorProperty | |
| textSize | Número | |
| fontFamily | Corda | |
| backgroundColor | Cor Hex, IThemeColorProperty | |
| transparência | Número | |
| fundo | ||
| visível | Booleano | |
| Cor | Cor Hex, IThemeColorProperty | |
| transparência | Número | |
| visualHeader | ||
| visível | Booleano | |
| backgroundColor | Cor Hex, IThemeColorProperty | |
| fronteira | Cor Hex, IThemeColorProperty | |
| transparência | Número | |
| iconColor | Cor Hex, IThemeColorProperty | |
| fronteira | ||
| visível | Booleano | |
| Cor | Cor Hex, IThemeColorProperty | |
| raio | Número | |
| lockAspect | ||
| Habilitado | Booleano | |
| título | ||
| visível | Booleano | |
| alinhamento | Cadeia de caracteres (TextAlignment) | |
| fontColor | Cor Hex, IThemeColorProperty | |
| textSize | Número | |
| fontFamily | Corda | |
| backgroundColor | Cor Hex, IThemeColorProperty | |
| titleText | Corda | |
| lenda | ||
| visível | Booleano | |
| posição | Cadeia de caracteres (LegendPosition) | |
| dataLabels | ||
| visível | Booleano | |
| categoryAxis | ||
| visível | Booleano | |
| valueAxis | ||
| visível | Booleano |
Propriedades disponíveis para visuais personalizados
Os criadores de visuais personalizados definem suas propriedades, portanto, para localizar o objectName e propertyName, você deve verificar o código-fonte visual personalizado.
O código de visuais personalizados é de software livre e seus repositórios podem ser encontrados no GitHub.
Por exemplo: examinando o visual personalizado do Gráfico Mekko, você pode encontrar o repositório de software livre aqui.
No arquivo src/visual.ts, você pode ver as propriedades de definidas.
O gráfico mekko propriedades definidas do visual personalizado estão listadas abaixo.
Nota
Esta lista foi copiada do Mekko Chart código-fonte do visual personalizado em janeiro de 2021.
public static Properties: MekkoChartProperties = <MekkoChartProperties>{
dataPoint: {
defaultColor: { objectName: "dataPoint", propertyName: "defaultColor" },
fill: { objectName: "dataPoint", propertyName: "fill" },
showAllDataPoints: { objectName: "dataPoint", propertyName: "showAllDataPoints" },
categoryGradient: { objectName: "dataPoint", propertyName: "categoryGradient" },
colorGradientEndColor: { objectName: "dataPoint", propertyName: "colorGradientEndColor" },
colorDistribution: { objectName: "dataPoint", propertyName: "colorDistribution" }
},
columnBorder: {
show: { objectName: "columnBorder", propertyName: "show", },
color: { objectName: "columnBorder", propertyName: "color" },
width: { objectName: "columnBorder", propertyName: "width" }
},
sortSeries: {
enabled: { objectName: "sortSeries", propertyName: "enabled", },
direction: { objectName: "sortSeries", propertyName: "direction" },
displayPercents: { objectName: "sortSeries", propertyName: "displayPercents" }
},
sortLegend: {
enabled: { objectName: "sortLegend", propertyName: "enabled", },
direction: { objectName: "sortLegend", propertyName: "direction" },
groupByCategory: { objectName: "sortLegend", propertyName: "groupByCategory" },
groupByCategoryDirection: { objectName: "sortLegend", propertyName: "groupByCategoryDirection" }
},
xAxisLabels: {
enableRotataion: { objectName: "xAxisLabels", propertyName: "enableRotataion", },
},
categoryColors: {
color: { objectName: "categoryColors", propertyName: "color" },
}
};
Nota
Não há suporte para o objeto dataPoint.
Definindo o valor da propriedade
O valor da propriedade é representado por um objeto IVisualPropertyValue.
export interface IVisualPropertyValue {
schema?: string;
value: any;
}
esquema – define o tipo do valor. Há dois esquemas disponíveis:
Esquema de propriedade:
"http://powerbi.com/product/schema#property"usado para definir uma propriedade.Esquema padrão:
"http://powerbi.com/product/schema#default"usado para definir um valor padrão.
valor – o valor que você deseja atribuir à propriedade.
Tipos de valor de propriedade
Esta seção lista os tipos de valor de propriedade que você pode configurar.
Valor da propriedade Color
Um valor de propriedade de cor pode ser uma cor hexadecima (cadeia de caracteres), por exemplo, #0000FF para a cor azul ou um IThemeColorProperty para definir um tema de relatório cor.
interface IThemeColorProperty {
id: number;
shade: number;
}
- id – A ID da cor do tema
- sombreamento - Define a porcentagem da tonalidade de cor, os valores podem ser de -1 a 1.
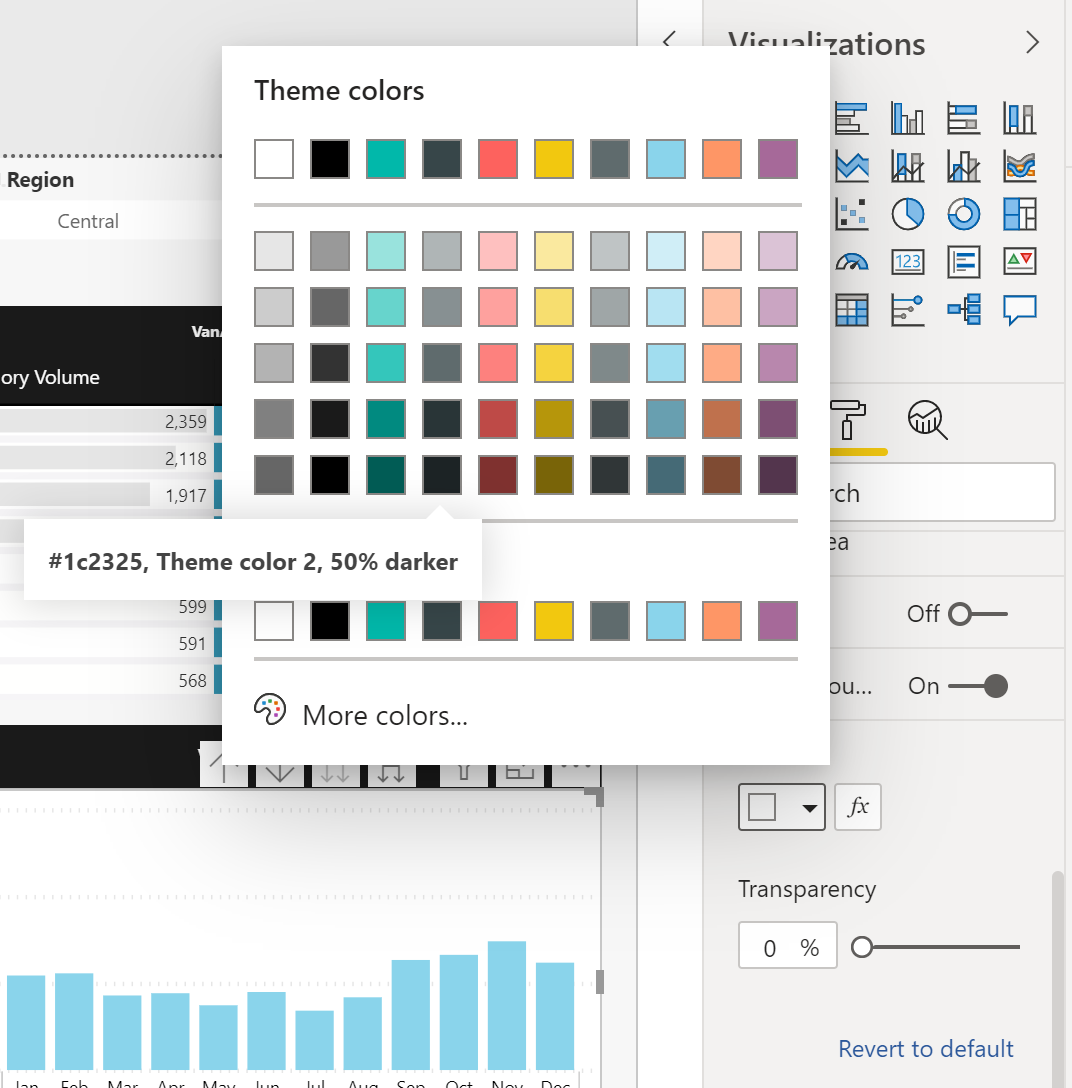
Por exemplo, para definir Cor do tema 2, 50%mais escuro, como visto abaixo, o objeto IThemeColorProperty deve ser definido da seguinte maneira:
let themeColorProperty = {
id: 2,
shade: -0.5
};

Valor da propriedade de alinhamento de texto
Define o alinhamento de texto
const TextAlignment = {
Left: 'left',
Center: 'center',
Right: 'right',
};
Valor da propriedade de posição da legenda
Define a posição da legenda no visual
const LegendPosition = {
Top: 'Top',
Bottom: 'Bottom',
Right: 'Right',
Left: 'Left',
TopCenter: 'TopCenter',
BottomCenter: 'BottomCenter',
RightCenter: 'RightCenter',
LeftCenter: 'LeftCenter',
};
Valor da propriedade padrão
Um valor usado para definir o valor padrão da propriedade. Por exemplo, você pode definir o título como o título gerado automaticamente do visual.
interface IDefaultProperty {
}
Se uma propriedade não tiver sido alterada (usando a interface do usuário ou a API), seu valor será definido como IDefaultProperty, tanto no getProperty quanto nos métodos setProperty.
O valor da propriedade padrão deve ser definido da seguinte maneira:
const defaultValue = {
schema: "http://powerbi.com/product/schema#default",
value: {}
};
APIs de propriedades
Esta seção lista as APIs usadas para formatar propriedades visuais.
Recuperando uma propriedade
Recupere um valor de propriedade de um visual de acordo com o seletor de propriedade.
getProperty(selector: IVisualPropertySelector): Promise<IVisualPropertyValue>
Por exemplo:
const selector = { ... };
let propertyValue = await visual.getProperty(selector);
Definindo uma propriedade
Defina um valor de propriedade como um visual de acordo com o seletor de propriedade.
setProperty(selector: IVisualPropertySelector, value: IVisualPropertyValue): Promise<void>
Por exemplo:
const selector = { ... };
const propertyValue = { ... };
await visual.setProperty(selector, propertyValue);
Redefinindo uma propriedade
Redefinir um valor de propriedade de um visual de acordo com o seletor de propriedade, isso retornará a propriedade ao seu valor padrão, por exemplo, você pode definir o título como o título gerado automaticamente do visual.
resetProperty(selector: IVisualPropertySelector): Promise<void>
Por exemplo:
const selector = { ... };
await visual.resetProperty(selector);
Exemplo completo
Abaixo, você pode ver um exemplo de alinhamento ao centro do título do visual com o nome VisualContainer1 (identifer exclusivo).
let pages = await report.getPages()
// Retrieve the active page.
let activePage = pages.find(function (page) {
return page.isActive
});
let visuals = await activePage.getVisuals();
// Retrieve the wanted visual. (replace "VisualContainer1" with the requested visual name)
let visual = visuals.find(function (visual) {
return visual.name === "VisualContainer1";
});
// Build a selector for title alignment
const selector = {
objectName: "title",
propertyName: "alignment"
};
// Build the property value
const propertyValue = {
schema: "http://powerbi.com/product/schema#property",
value: models.TextAlignment.Center
};
await visual.setProperty(selector, propertyValue);
Conteúdo relacionado
- visão geral da criação de relatório
- Adicionar, excluir ou renomear uma página de relatório