Emular esquemas escuros ou claros na página renderizada
Use a ferramenta Renderização para ver como é sua página da Web com diferentes opções de exibição ou deficiências de visão.
Muitos sistemas operacionais têm uma maneira de exibir qualquer aplicativo em cores mais escuras ou mais claras. Ter um site que tenha um esquema claro em um sistema operacional de modo escuro pode ser difícil de ler e pode ser um problema de acessibilidade para alguns usuários.
Para testar como uma página da Web será renderizada quando o usuário tiver selecionado o modo escuro ou claro, em vez de alterar o modo escuro ou a configuração do modo claro do seu próprio computador, você pode selecionar Emular o CSS prefers-color-scheme: escuro ou claro no Microsoft Edge DevTools. Ou você pode fazer com que sua página da Web selecione automaticamente o modo escuro ou claro com base em suas próprias configurações preferidas em seu computador, selecionando Nenhuma emulação, que é o padrão.
Você pode selecionar essas configurações na ferramenta Renderização ou no Menu de Comando, conforme descrito abaixo.
Para especificar o CSS a ser usado para esquemas claros e escuros, use a consulta de mídia CSS de esquema de cores prefers-scheme para detectar se o usuário prefere exibir seu produto em um esquema de cores escuras ou claras e selecione automaticamente seu próprio CSS personalizado de modo claro ou escuro. O código CSS de exemplo é mostrado em Verificar problemas de contraste com tema escuro e tema claro.
Este artigo trata da alteração da aparência da página da Web em desenvolvimento. Para, em vez disso, alterar a forma como o DevTools aparece, consulte Aplicar temas de cor a DevTools.
Emulando o modo escuro ou claro usando a ferramenta Renderização
Para abrir o DevTools, clique com o botão direito do mouse na página da Web e selecione Inspecionar. Ou pressione Ctrl+Shift+I (Windows, Linux) ou Command+Option+I (macOS). DevTools é aberto.
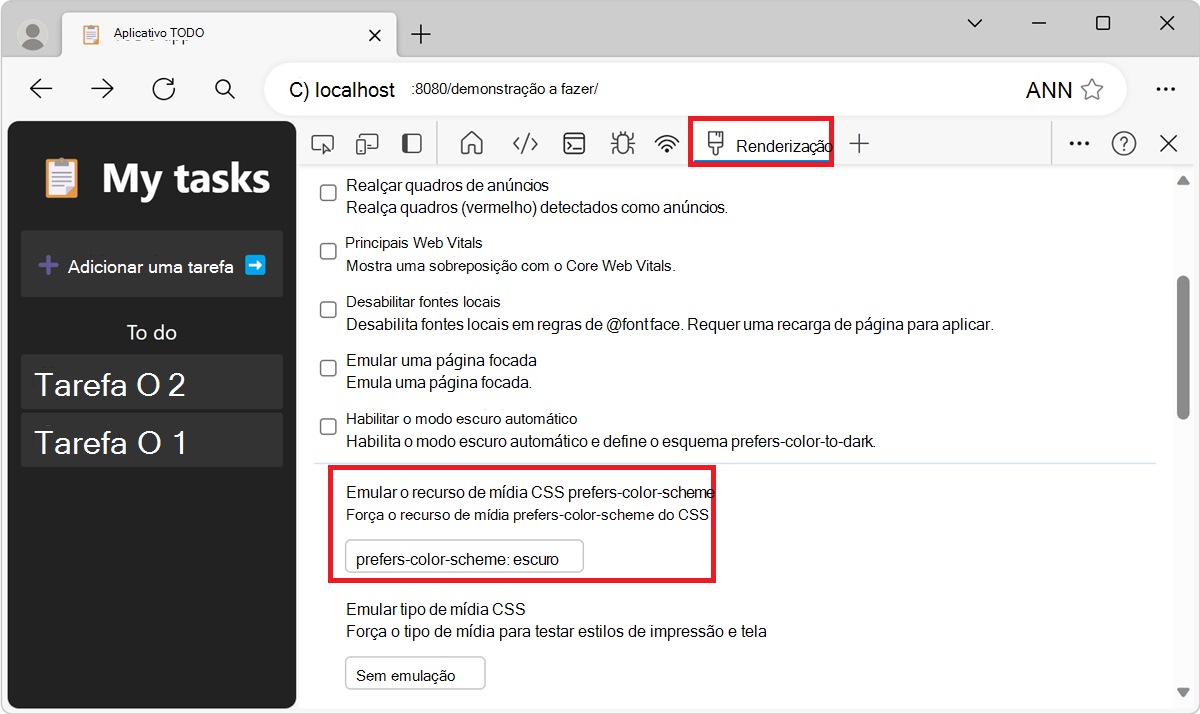
Em DevTools, na Barra de Atividades ou na Exibição Rápida, selecione a guia Renderização . Se essa guia não estiver visível, clique no botão Mais ferramentas (
 ).
).Na lista suspensa Emular recurso de mídia CSS prefers-color-scheme, selecione prefers-color-scheme: dark or prefers-color-scheme: light:

A página da Web renderizada renderiza como se o usuário tivesse selecionado o modo escuro ou claro em seu sistema operacional. A página da Web usa o CSS especificado para esse modo.
Modifique o CSS e exiba o resultado renderizado da mesma forma que em qualquer outra página da Web. Consulte Introdução à exibição e alteração do CSS.
Para restaurar a configuração, na ferramenta Renderização , no recurso Emular mídia CSS prefers-color-scheme dropdown list, selecione Nenhuma emulação. A configuração do seu próprio sistema operacional para o modo claro ou escuro é aplicada.
Emulando o modo escuro ou claro usando o Menu de Comando
Quando DevTools tiver foco, abra o Menu de Comando selecionando Ctrl+Shift+P (Windows, Linux) ou Command+Shift+P (macOS).
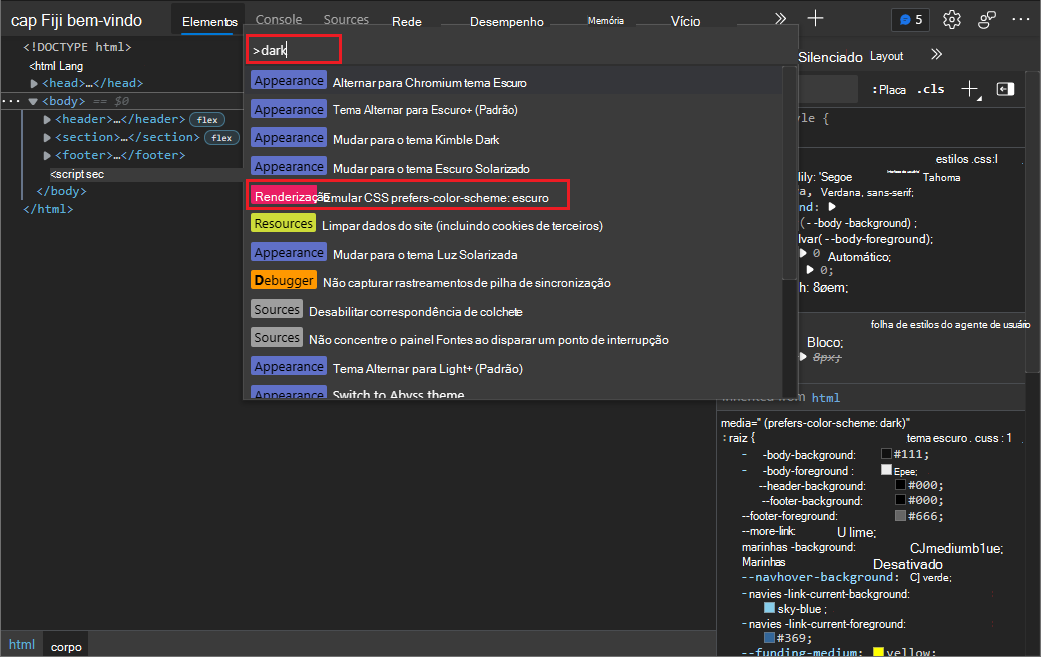
Digite escuro, claro ou emulado, selecione Emular CSS prefers-color-scheme: escuro ou Emular CSS prefers-color-scheme: light e, em seguida, pressione Enter:

A página da Web renderizada renderiza como se o usuário tivesse selecionado o modo escuro ou claro em seu sistema operacional. A página da Web usa o CSS especificado para esse modo.
Selecione um comando Renderizando em vez de um comando Appearance . Os comandos de renderização afetam a página da Web renderizada em desenvolvimento. Em vez disso, os comandos DevTools afetam a parte DevTools da janela.
Modifique o CSS e exiba o resultado renderizado da mesma forma que em qualquer outra página da Web. Consulte Introdução à exibição e alteração do CSS.
Para restaurar a configuração, no Menu de Comando, digite emular ou esquema e selecione Não emular CSS prefers-color-scheme. A configuração do seu próprio sistema operacional para o modo claro ou escuro é aplicada.
Confira também
- Analise o desempenho de renderização com a ferramenta Renderização na referência de recursos de desempenho.
A ferramenta renderização também é usada para as seguintes tarefas:
- Verifique se há problemas de contraste com tema escuro e tema claro
- Verifique se uma página é utilizável por pessoas com cegueira colorida
- Verifique se uma página é utilizável com a visão desfocada
- Verifique se uma página pode ser utilizável com a animação da interface do usuário desativada
- Emular deficiências de visão
- Simular movimento reduzido