Corrigir erros de JavaScript comunicados na Consola
Este artigo explica-lhe seis páginas de demonstração para demonstrar a resolução de erros javaScript comunicados na Consola.
Corrigir erros de JavaScript
Uma função importante da Consola é apresentar quaisquer erros javaScript encontrados na página Web.
Página de demonstração: Erro javaScript comunicado na ferramenta Consola
Abra o erro JavaScript da página Web de demonstração comunicado na ferramenta Consola numa nova janela ou separador.
Clique com o botão direito do rato em qualquer parte da página Web e, em seguida, selecione Inspecionar. Em alternativa, prima F12. O DevTools é aberto junto à página Web.
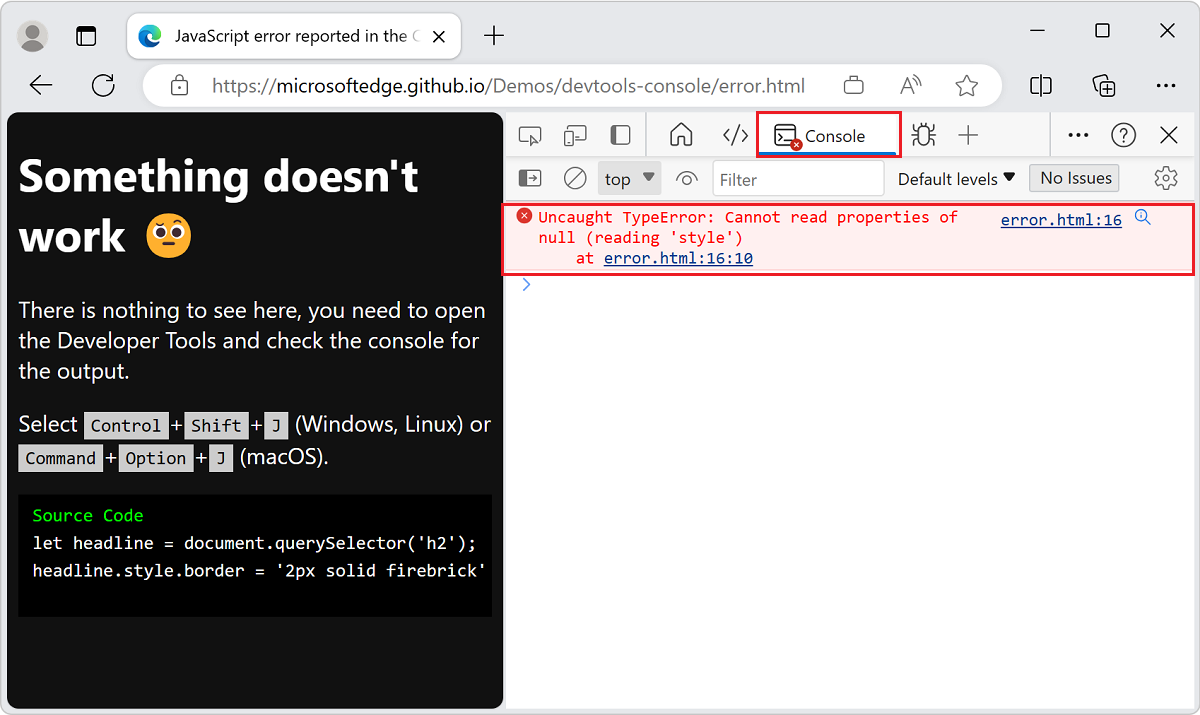
Clique no botão Consola na Barra de Atividade. Em DevTools, a Consola fornece-lhe mais informações sobre o erro:

Muitas mensagens de erro na Consola têm um botão Procurar esta mensagem na Web , apresentado como uma lupa. Para obter mais informações, consulte Procurar na Web uma cadeia de mensagem de erro consola.
As informações nesta mensagem de erro sugerem que o erro está na linha 16 do
error.htmlficheiro.Clique na
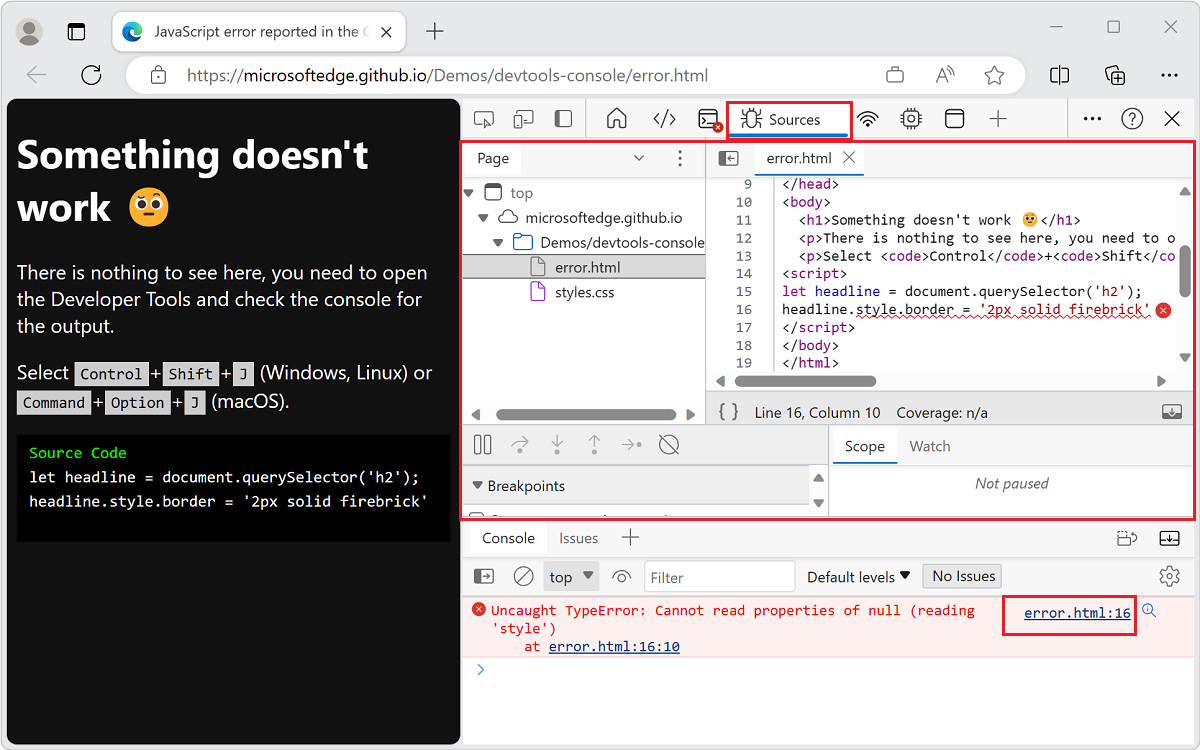
error.html:16ligação à direita da mensagem de erro na Consola. A ferramenta Origens é aberta e realça a linha de código com o erro:
O script tenta obter o primeiro
h2elemento no documento e pintar um limite vermelho à volta do mesmo. No entanto, não existe nenhumh2elemento, pelo que o script falha.
Localizar e depurar problemas de rede
A Consola comunica erros de rede.
Página de demonstração: Erro de rede comunicado na Consola
Abra a página Web de demonstração Erro de rede comunicado na Consola numa nova janela ou separador.
Clique com o botão direito do rato em qualquer parte da página Web e, em seguida, selecione Inspecionar. Em alternativa, prima F12. O DevTools é aberto junto à página Web.

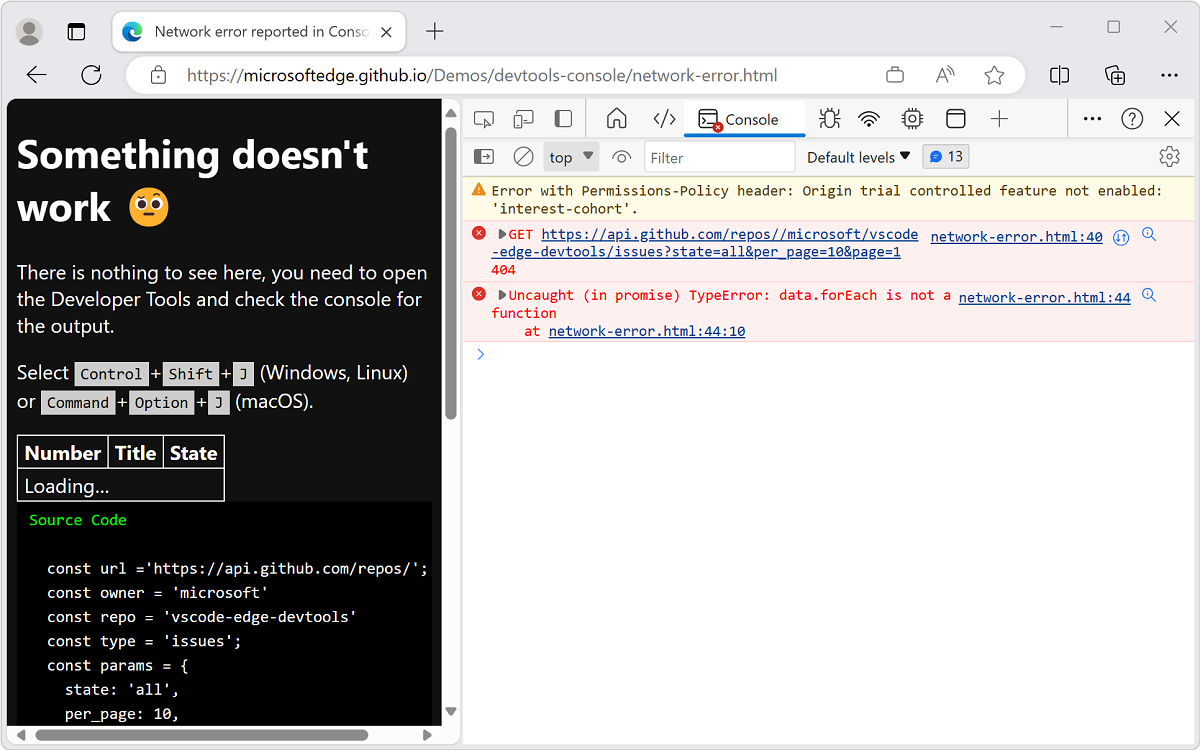
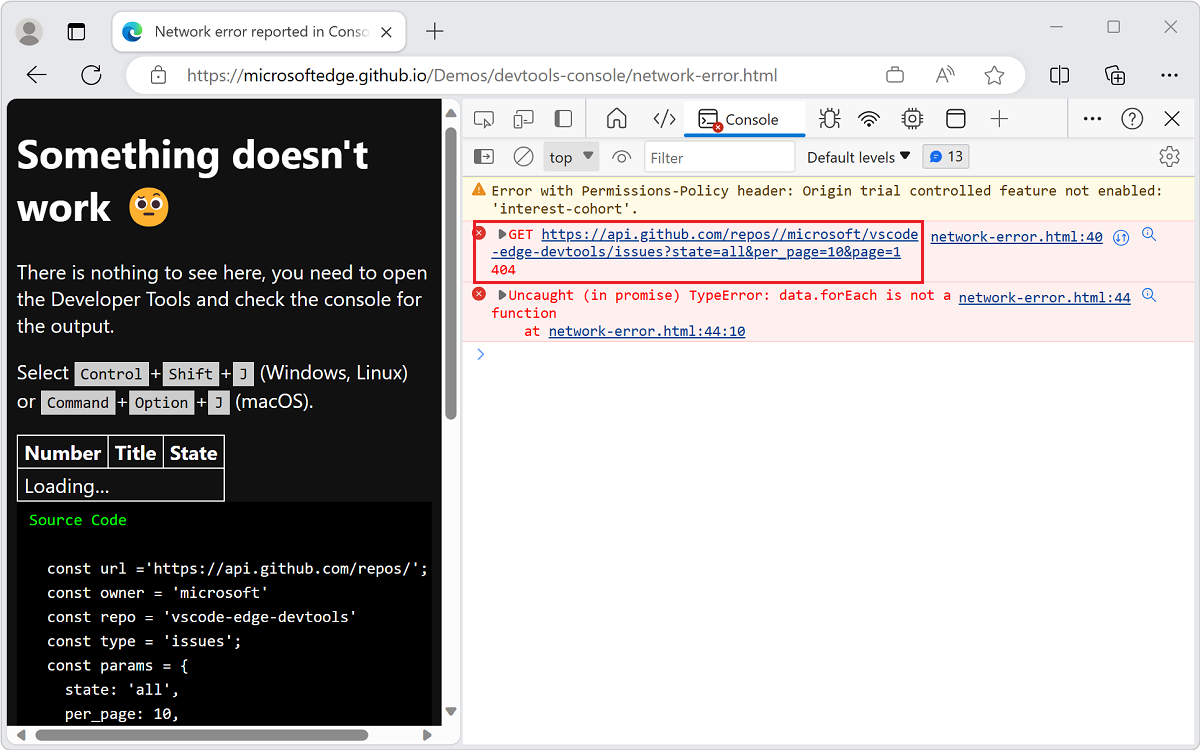
A tabela apresenta
loading, mas nada muda na página Web, porque os dados nunca são obtidos. Na Consola do , ocorreram os dois erros seguintes:Um erro de rede que começa com
GETo método HTTP seguido de um URI.Um
Uncaught (in promise) TypeError: data.forEach is not a functionerro.
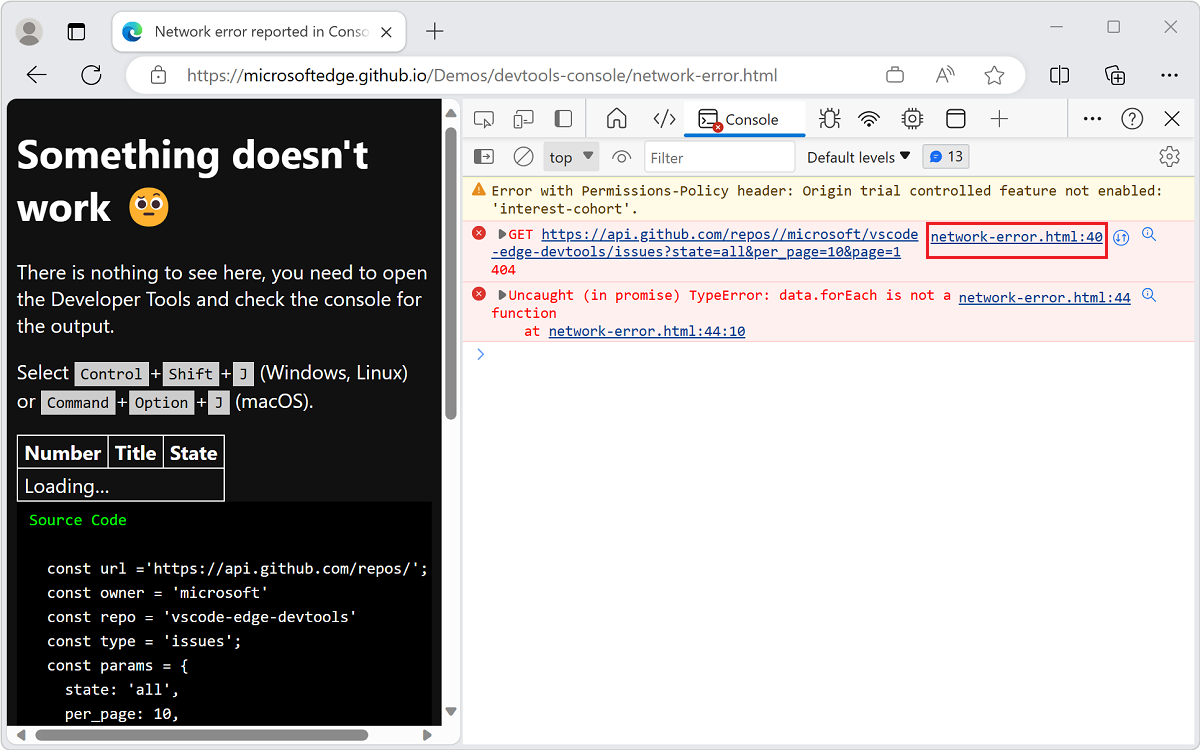
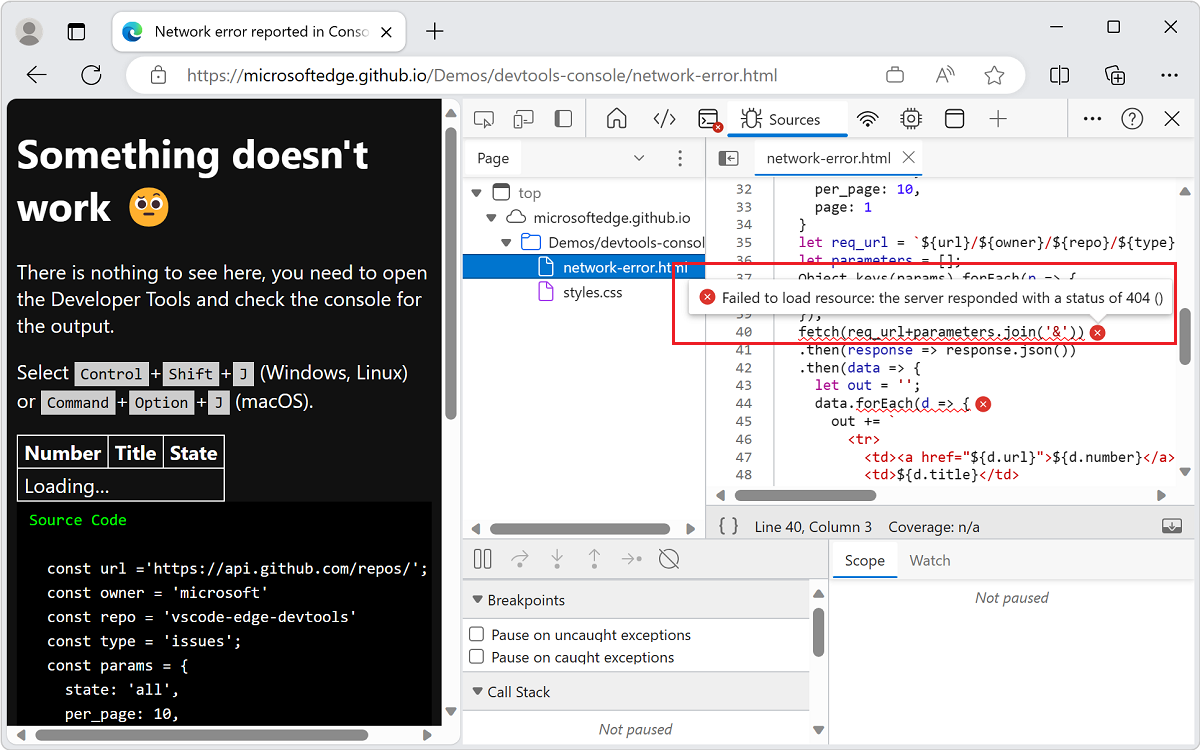
Clique na ligação para a página Web e linha de código onde ocorre o erro, para abrir a ferramenta Origens. Ou seja, clique na
network-error.html:40ligação na Consola:
A ferramenta Origens é aberta. A linha de código problemática é realçada e seguida por um
errorbotão (x).Clique no botão de erro (
x). A mensagemFailed to load resource: the server responded with a status of 404 ()é apresentada.
Este erro informa-o de que o URL pedido não foi encontrado.
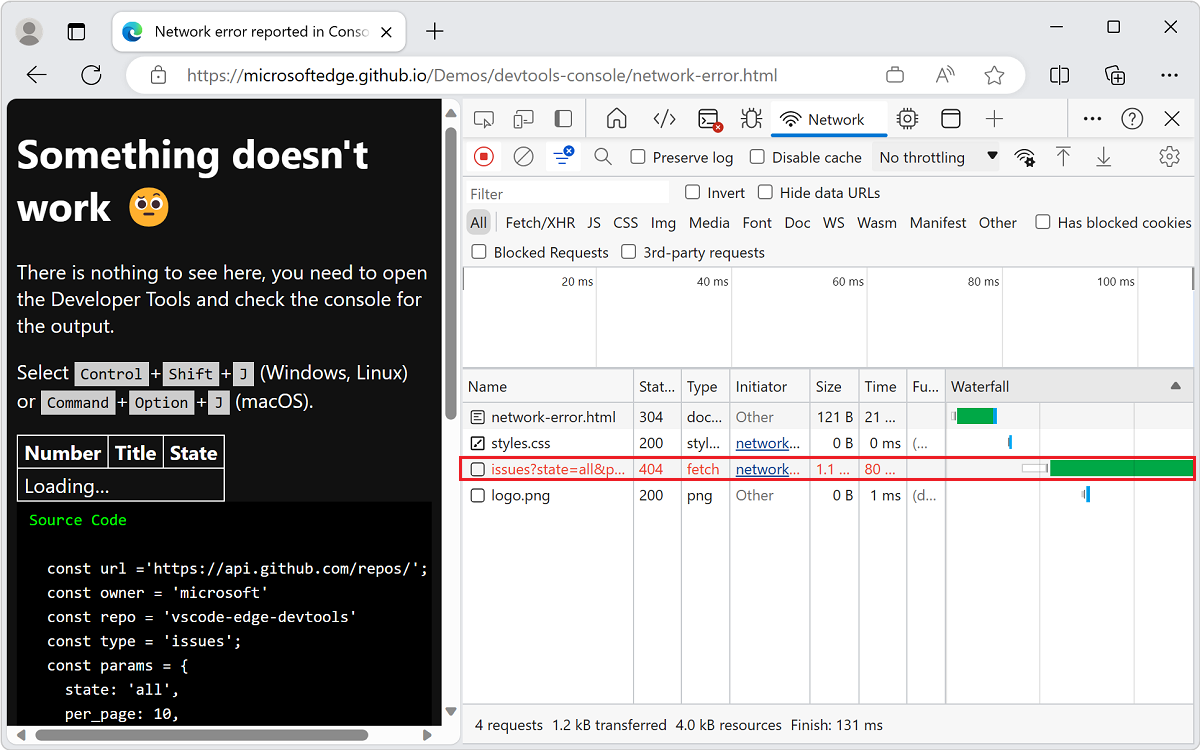
Abra a ferramenta Rede da seguinte forma: abra a Consola e, em seguida, clique no URI associado ao erro.
A Consola apresenta um código http status do erro depois de um recurso não ser carregado:

A ferramenta Rede apresenta mais informações sobre o pedido falhado:

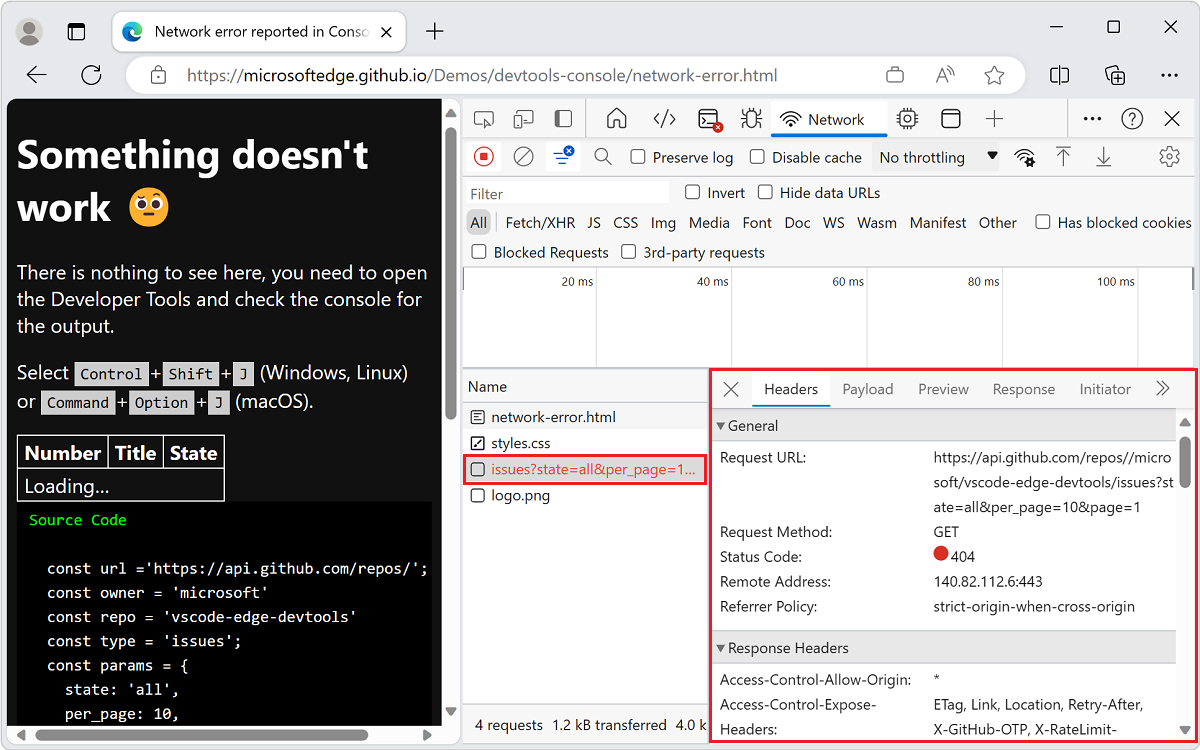
Inspecione os cabeçalhos na ferramenta Rede para obter mais informações:

Qual era o problema? Dois carateres de barra (
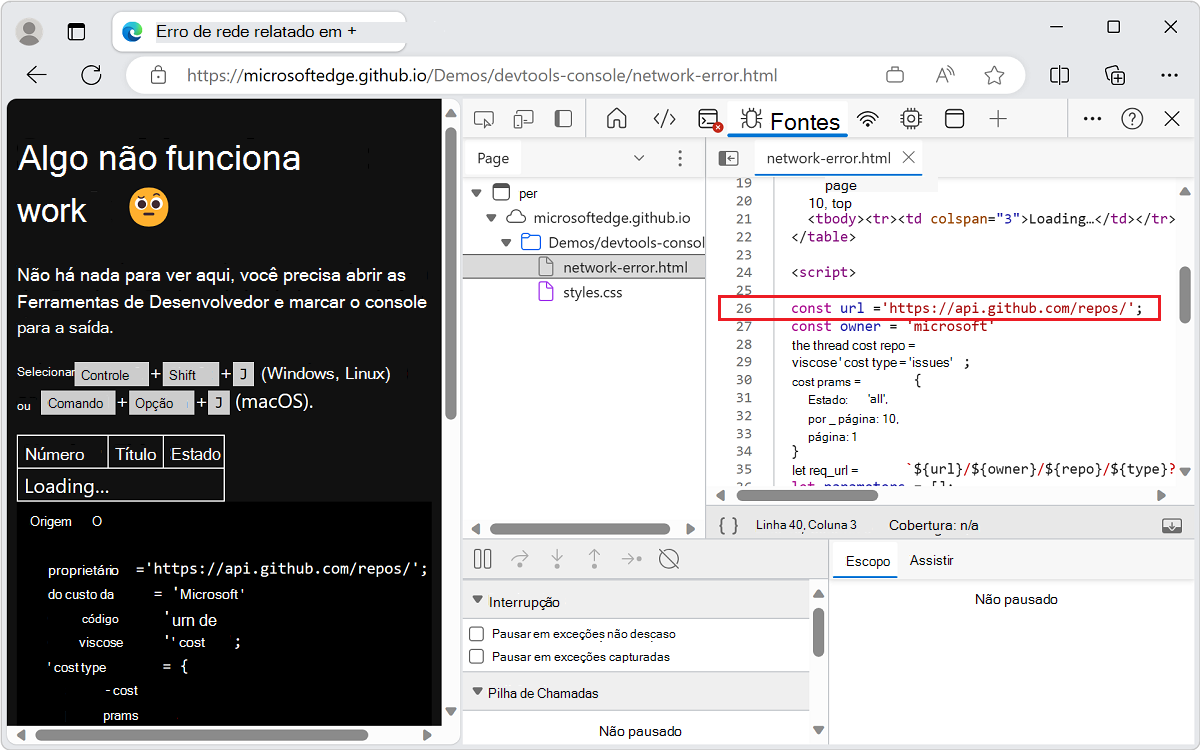
//) ocorrem no URI pedido após a palavrarepos.Abra a ferramenta Origens e inspecione a linha 26. Ocorre um caráter de barra à direita (
/) no final do URI base. A ferramenta Origens apresenta a linha de código com o erro:
Ver a página resultante quando não existem erros na Consola
Em seguida, vamos ver a página resultante quando não existirem erros na Consola.
Página de demonstração: Foi corrigido o erro de rede comunicado na Consola
Abra a página Web de demonstração Erro de rede fixo comunicado na Consola numa nova janela ou separador.
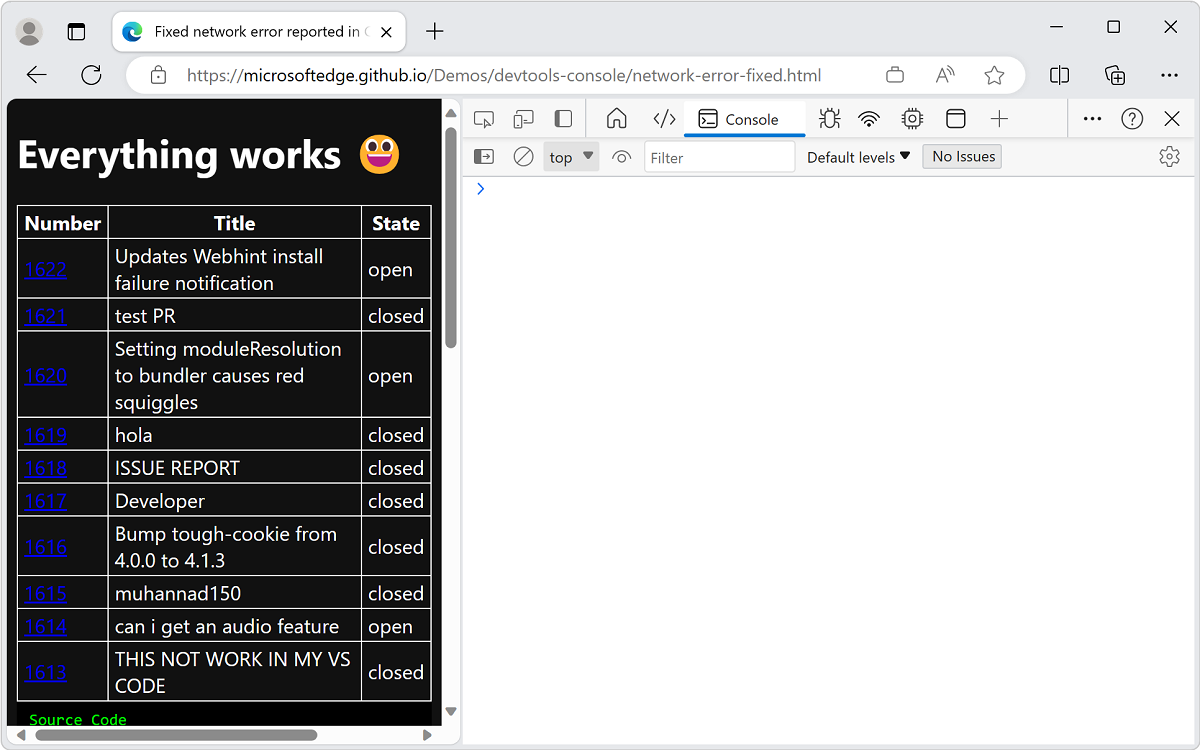
O exemplo sem erros carrega informações do GitHub e apresenta-as:

Página de demonstração: Relatório de erros de rede na Consola e na IU
Utilize técnicas de codificação defensivas para evitar as experiências de utilizador anteriores. Certifique-se de que o código deteta erros e apresenta cada erro na Consola, da seguinte forma:
Abra a página Web de demonstração Relatório de erros de rede na Consola e IU numa nova janela ou separador.
Clique com o botão direito do rato em qualquer parte da página Web e, em seguida, selecione Inspecionar. Em alternativa, prima F12. O DevTools é aberto junto à página Web.
A página Web de exemplo demonstra estas práticas:
Forneça uma IU ao utilizador para indicar que algo correu mal.
Na Consola do , forneça informações úteis sobre o erro de Rede do seu código.
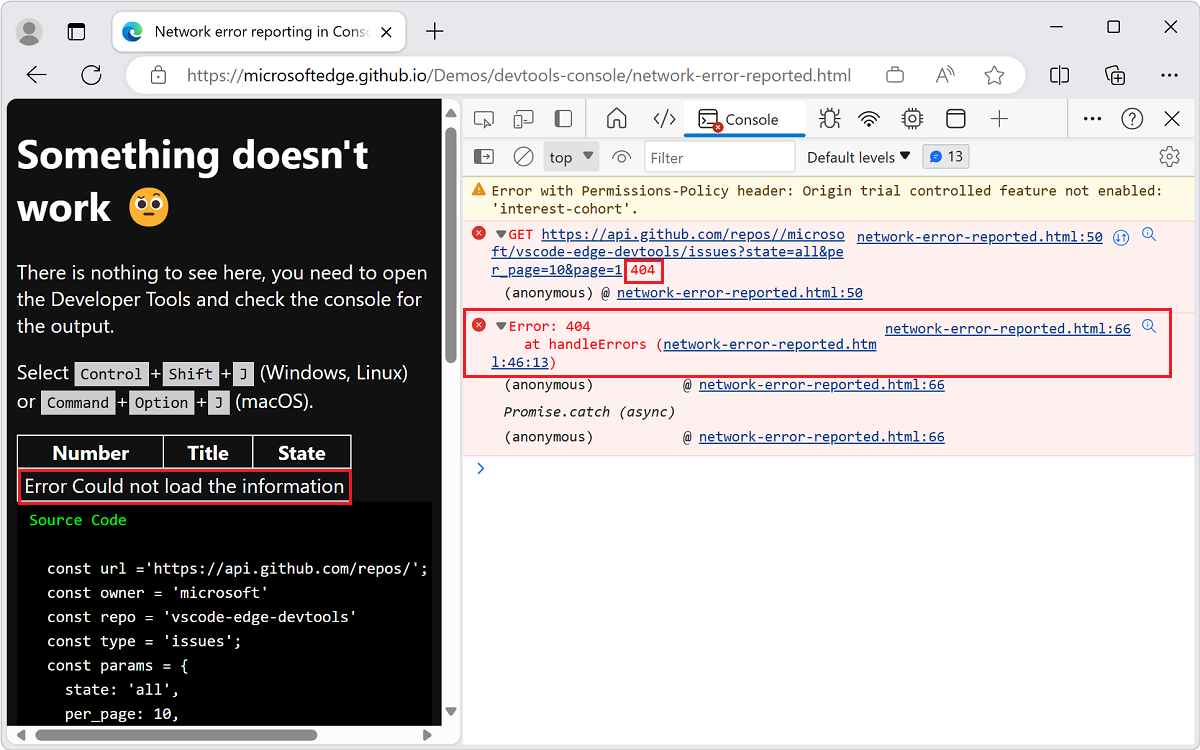
O exemplo deteta e reporta erros:

O código seguinte na demonstração deteta e reporta erros com o
handleErrorsmétodo , especificamente athrow Errorlinha:const handleErrors = (response) => { if (!response.ok) { let message = 'Could not load the information' document.querySelector('tbody').innerHTML = ` <tr><td colspan=3>Error ${message}</td></tr> `; throw Error(response.status + ' ' + response.statusText); } return response; };
Criar erros e rastreios na Consola
Além do throw Error exemplo na secção anterior, também pode criar erros e problemas de rastreio diferentes na Consola.
Página de demonstração: Criar relatórios de erros e asserções na Consola
Para apresentar duas mensagens de erro criadas na Consola:
Abra a página de demonstração Criar relatórios de erros e asserções na Consola numa nova janela ou separador.
Clique com o botão direito do rato em qualquer parte da página Web e, em seguida, selecione Inspecionar. Em alternativa, prima F12. O DevTools é aberto junto à página Web.
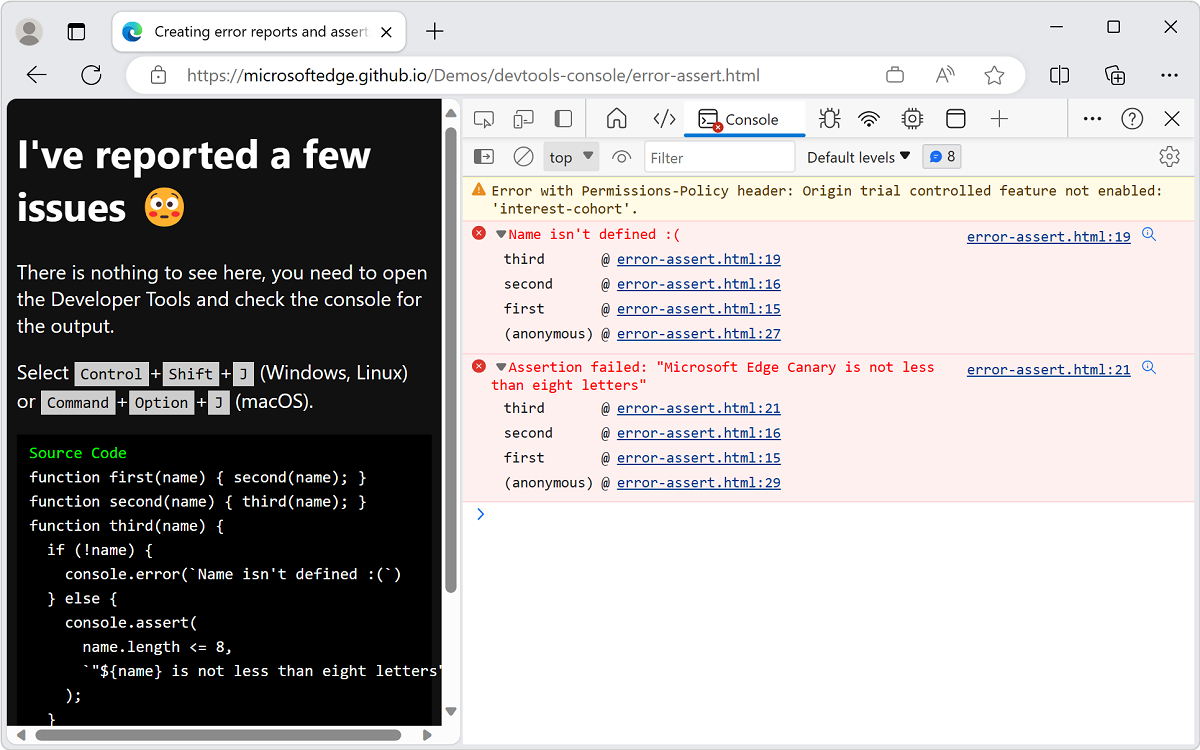
As mensagens de erro são apresentadas na Consola:

A página de demonstração utiliza o seguinte código:
function first(name) { second(name); } function second(name) { third(name); } function third(name) { if (!name) { console.error(`Name isn't defined :(`) } else { console.assert( name.length <= 8, `"${name} is not less than eight letters"` ); } } first(); first('Console'); first('Microsoft Edge Canary');Existem três funções que se pedem umas às outras sucessivamente:
first()second()third()
Cada função envia um
nameargumento para o outro.third()Na função, marcar se onameargumento existir e, se não existir, registará um erro em que o nome não está definido. Senameestiver definido, utilize oassert()método para marcar se onameargumento tiver menos de oito letras.Peça a
first()função três vezes, com os seguintes parâmetros:Nenhum argumento que acione o
console.error()método nathird()função.O termo
Consolecomo parâmetro para afirst()função não causa um erro porquenameo argumento existe e é inferior a oito letras.A expressão
Microsoft Edge Canarycomo um parâmetro parafirst()funcionar faz com que oconsole.assert()método comunique um erro, porque o parâmetro tem mais de oito letras.
A demonstração utiliza o
console.assert()método para criar relatórios de erros condicionais. Os dois exemplos seguintes têm o mesmo resultado, mas um precisa de uma instrução extraif{}:let x = 20; if (x < 40) { console.error(`${x} is too small`) }; console.assert(x >= 40, `${x} is too small`)A segunda e terceira linhas do código efetuam o mesmo teste. Uma vez que a asserção tem de registar um resultado negativo:
- Vai testar para
x < 40noifcaso. - Vai testar a
x >= 40asserção.
Página de demonstração: Criar rastreios na Consola
Se não tiver a certeza de que função pede outra função, utilize o console.trace() método para controlar que funções são pedidas para aceder à função atual.
Para apresentar o rastreio na Consola:
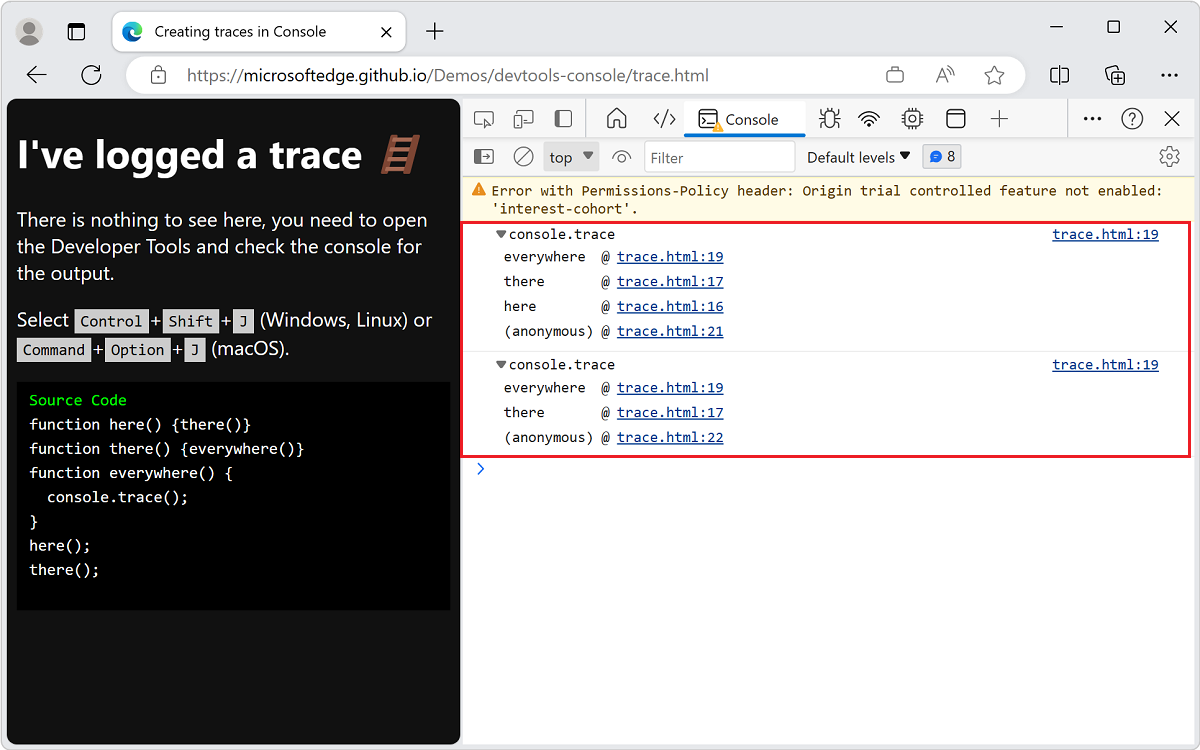
Abra a página de demonstração Criar rastreios na Consola numa nova janela ou separador.
Clique com o botão direito do rato em qualquer parte da página Web e, em seguida, selecione Inspecionar. Em alternativa, prima F12. O DevTools é aberto junto à página Web.
A página utiliza este código:
function here() {there()} function there() {everywhere()} function everywhere() { console.trace(); } here(); there();O resultado é um rastreio a apresentar com
here()o nomethere()e, em seguidaeverywhere(), e, no segundo exemplo, para apresentar o nomeeverywhere().Eis o rastreio que é produzido, na Consola:

Confira também
- Descrição geral da consola – utilização geral da Consola para apresentar e resolve mensagens de erro.