Referência de funcionalidades da consola
Este artigo é um destaque das funcionalidades da Consola.
Conteúdo:
- Abrir a Consola
- Ver mensagens
- Filtrar mensagens
- Executar JavaScript
- Limpar a Consola
Abrir a Consola
Pode abrir a ferramenta Consola na Barra de Atividade ou na barra de ferramentas Vista Rápida .
Abrir a ferramenta Consola na Barra de Atividade
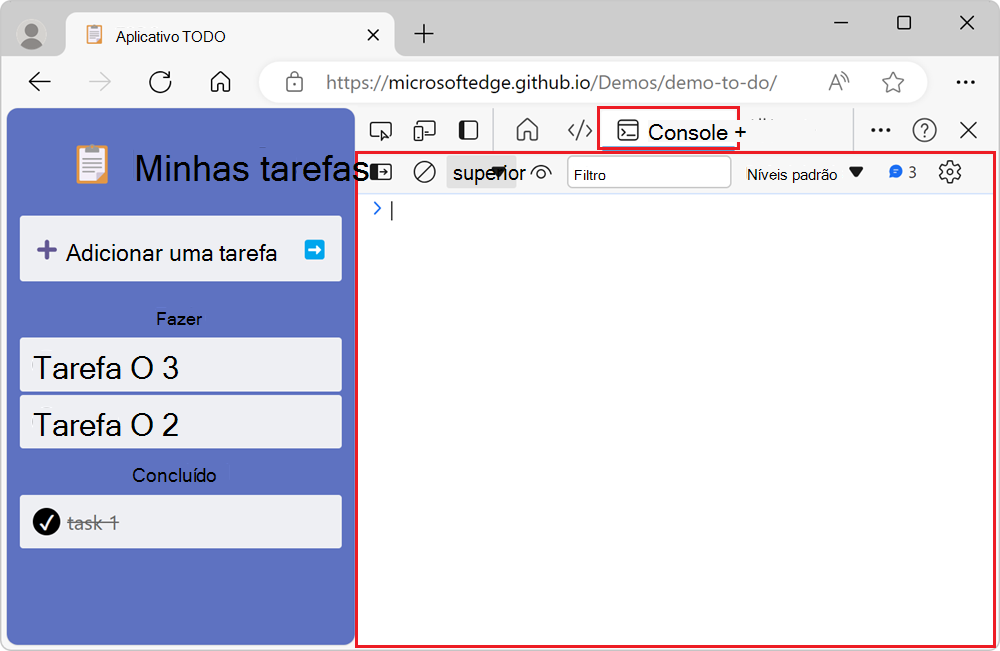
Prima Ctrl+Shift+J (Windows, Linux) ou Comando+Opção+J (macOS). O DevTools é aberto, com o separador da ferramenta Consola selecionado na Barra de Atividade:

Abrir a ferramenta Consola na barra de ferramentas vista rápida
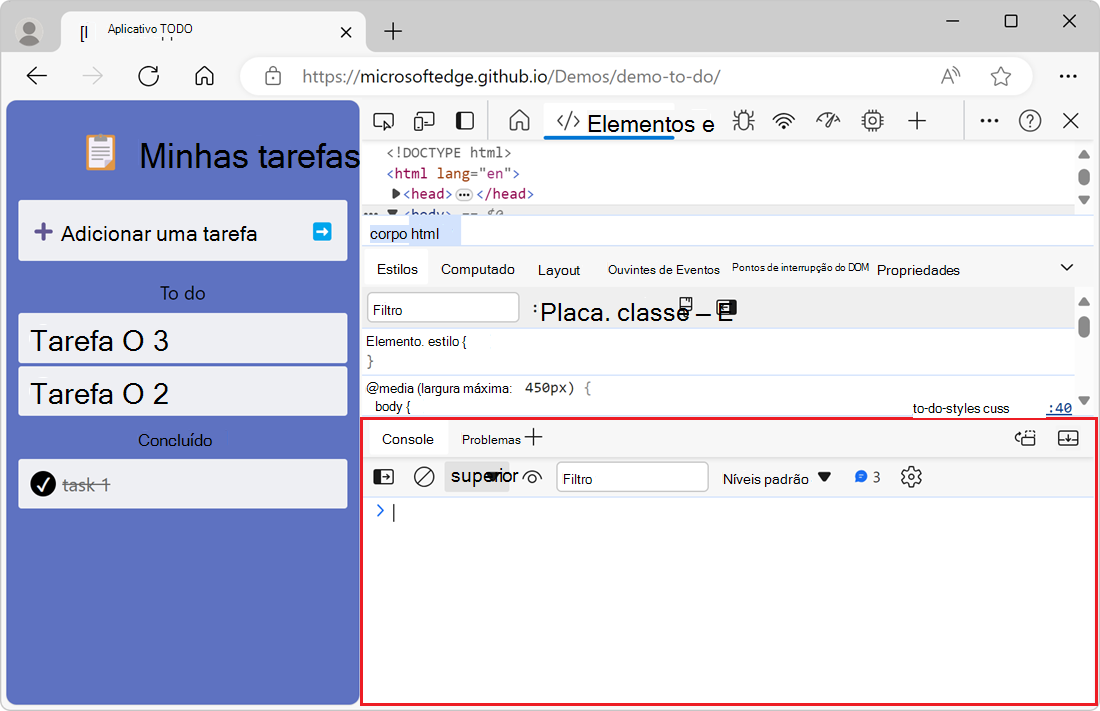
Para abrir a ferramenta Consola na barra de ferramentas Vista Rápida , na parte inferior da janela DevTools, prima Esc. Se a barra de ferramentas da Vista Rápida tiver sido ocultada anteriormente, será apresentada:

Em alternativa, clique em Personalizar e controlar DevTools (...) >Ativar/Desativar o painel Vista Rápida.
Abrir a Consola a partir do Menu de Comandos
Para abrir a ferramenta Consola a partir do Menu de Comandos:
Prima Ctrl+Shift+P (Windows, Linux) ou Comando+Shift+P (macOS).
O Menu de Comandos é aberto inicialmente com um
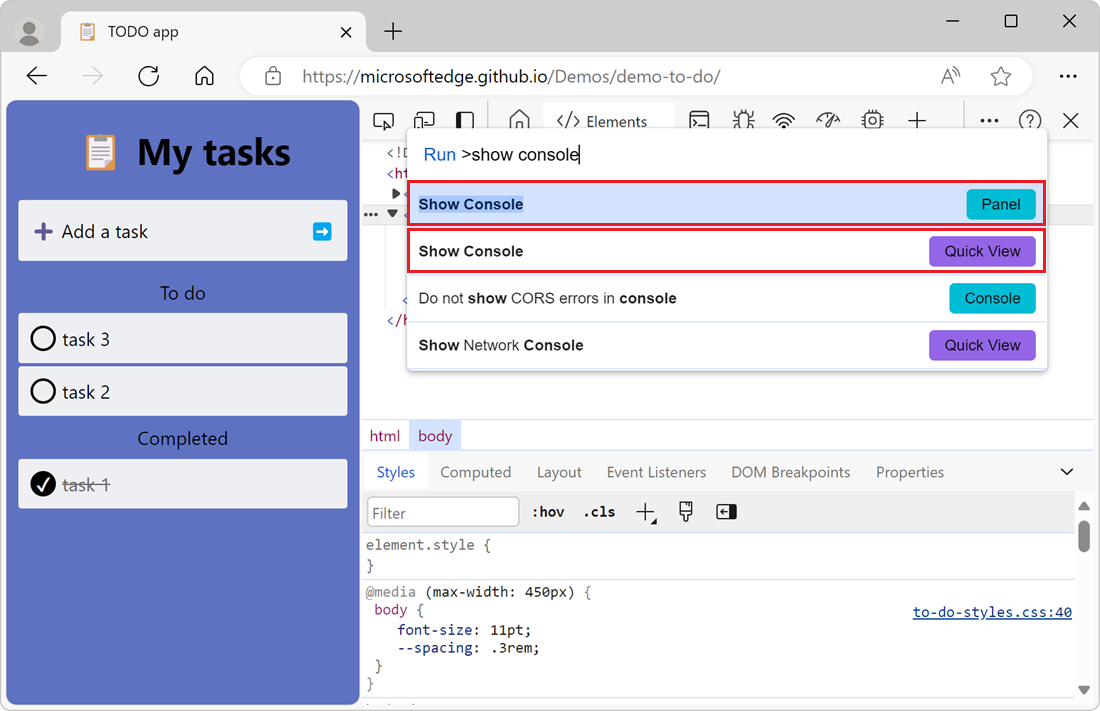
>caráter anexado à respetiva caixa de texto.Escreva Mostrar Consola e, em seguida, selecione uma das opções Mostrar Consola :
- Para abrir a Consola na Barra de Atividade, selecione a opção com o distintivo Painel junto ao mesmo.
- Para abrir a Consola na barra de ferramentas Vista Rápida , selecione a opção com o distintivo Vista Rápida junto à mesma.

Para saber mais sobre o Menu de Comandos, consulte Executar comandos no Menu de Comandos.
Abrir as definições da Consola
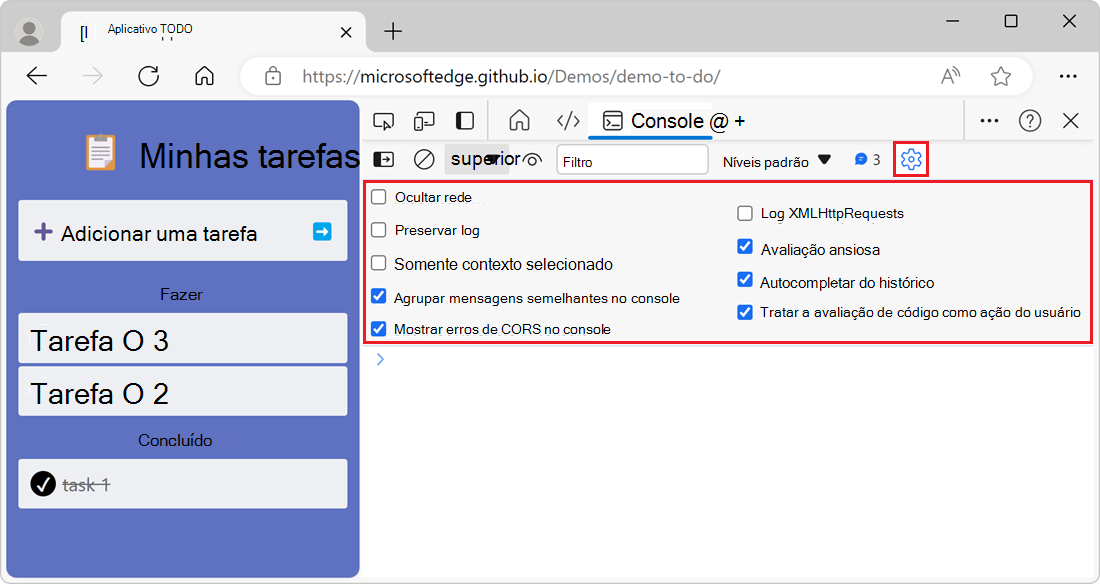
Para alterar as definições da ferramenta Consola , clique no botão Definições da consola (![]() ). É apresentada a secção de definições:
). É apresentada a secção de definições:

Abrir a barra lateral para filtrar mensagens
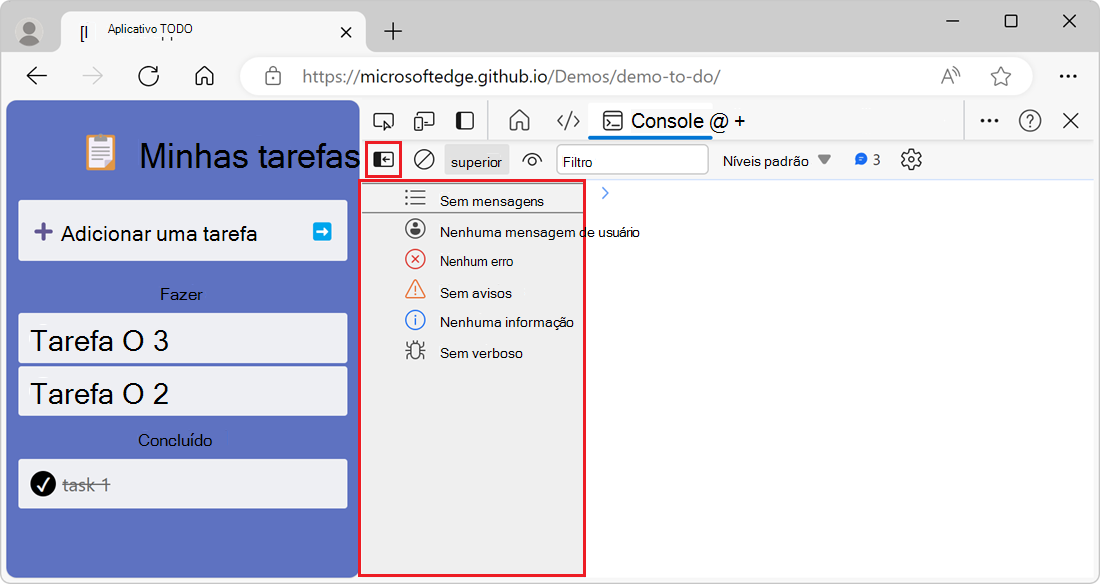
Para apresentar a barra lateral na Consola, para filtrar mensagens, clique em Mostrar barra lateral da consola (![]() ). É apresentada a barra lateral:
). É apresentada a barra lateral:

Para saber mais sobre a filtragem de mensagens na ferramenta Consola , consulte Filtrar mensagens.
Ver mensagens
Estas secções seguintes descrevem funcionalidades que alteram a forma como as mensagens são apresentadas na ferramenta Consola . Para obter instruções práticas, consulte Inspecionar e filtrar informações na página Web atual na Descrição geral da consola.
Desativar o agrupamento de mensagens
Por predefinição, a Consola agrupa mensagens semelhantes. Por exemplo, se forem registadas múltiplas mensagens subsequentes, só é apresentada uma mensagem na Consola. A mensagem inclui uma contagem de vezes que a mensagem foi registada e pode expandir a mensagem para ver todas as instâncias.
Para desativar o comportamento de agrupamento de mensagens predefinido da Consola, clique no botão Definições da consola (![]() ) e, em seguida, selecione a caixa de verificação Agrupar mensagens semelhantes na consola .
) e, em seguida, selecione a caixa de verificação Agrupar mensagens semelhantes na consola .
Registar pedidos de XHR e Obtenção
Para registar todos os pedidos de rede acionados pelas XMLHttpRequest APIs javaScript e Fetch :
Abra a página Web de demonstração Inspecionar Demonstração de Atividade de Rede numa nova janela ou separador.
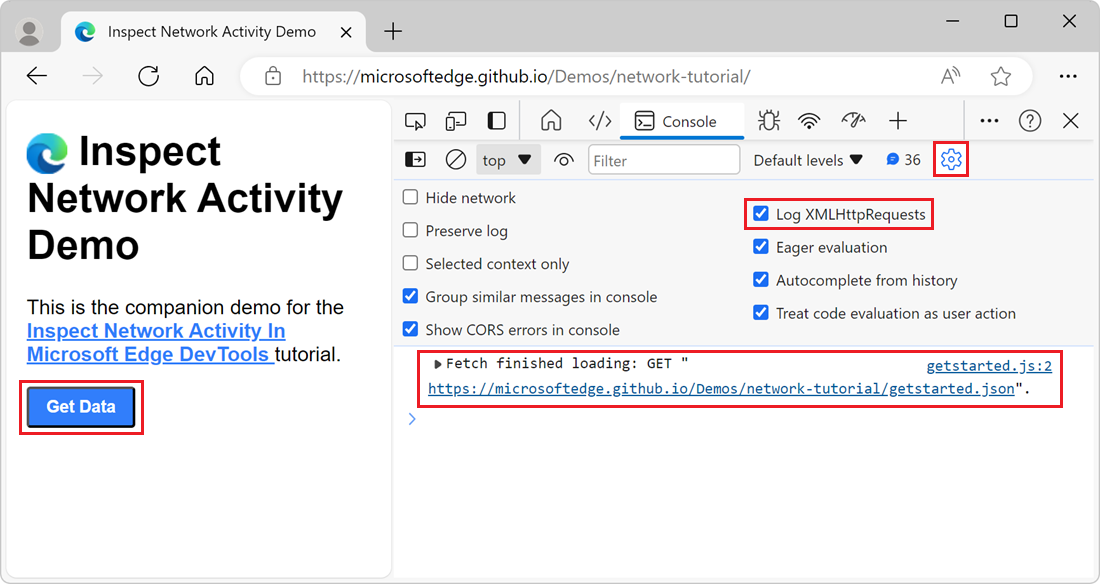
Na ferramenta Consola , clique no botão Definições da Consola (
 ) e, em seguida, selecione a caixa de verificação Log XMLHttpRequests .
) e, em seguida, selecione a caixa de verificação Log XMLHttpRequests .Na página Web composta, clique no botão Obter Dados . Isto aciona um
Fetchpedido de API e, em seguida, a Consola regista os detalhes do pedido e da resposta:
Manter mensagens entre carregamentos de páginas
Quando carrega uma nova página Web, as mensagens na Consola são desmarcadas. Para manter as mensagens entre carregamentos de páginas, clique no botão Definições da Consola (![]() ) e, em seguida, selecione a caixa de verificação Preservar registo .
) e, em seguida, selecione a caixa de verificação Preservar registo .
Ocultar erros de rede
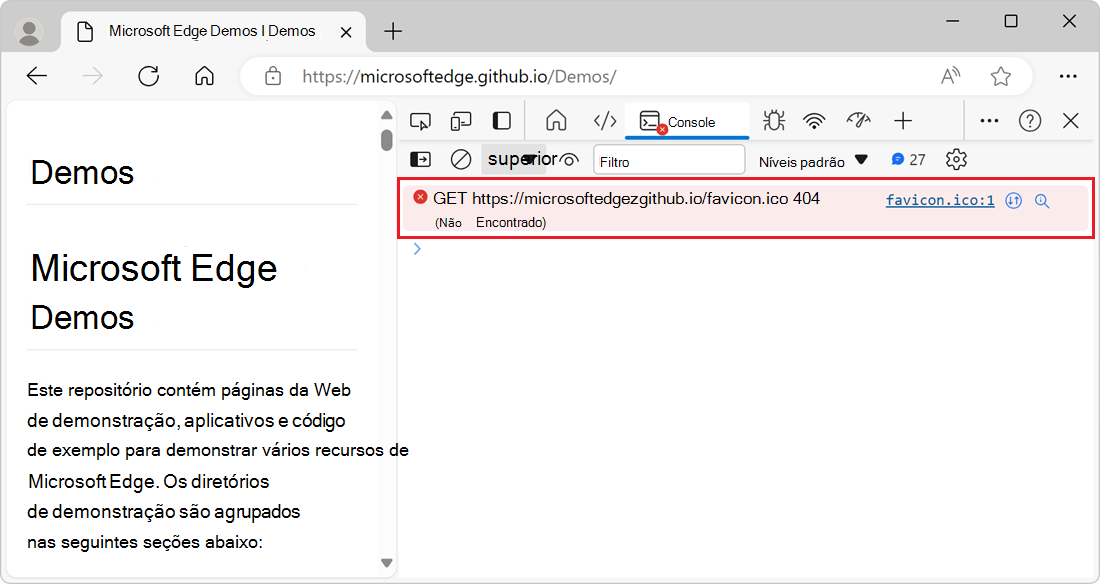
Por predefinição, a ferramenta Consola regista erros de rede:

O erro apresentado acima deve-se a uma resposta HTTP com o código de status de 404.
Para ocultar erros de rede, clique no botão Definições da Consola (![]() ) e, em seguida, selecione a caixa de verificação Ocultar rede .
) e, em seguida, selecione a caixa de verificação Ocultar rede .
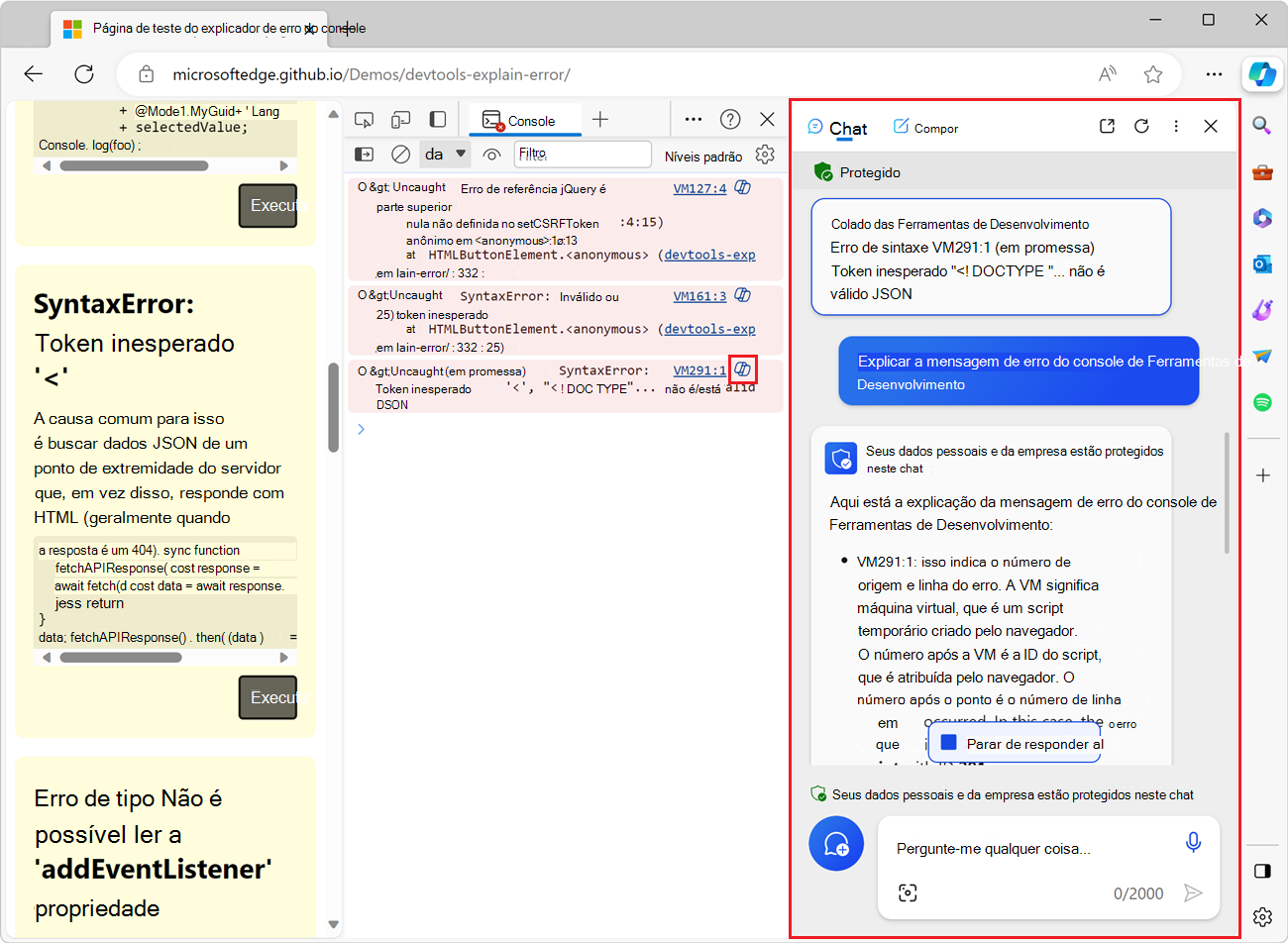
Explicar erros e avisos da Consola com Copilot no Edge
Ao inspecionar uma página Web com DevTools, vê frequentemente erros e avisos na ferramenta Consola . Por vezes, estes erros e avisos podem ser difíceis de compreender e corrigir. Ao utilizar a funcionalidade Explicar este erro, obtém mais informações sobre o erro ou aviso no Copilot no Edge:

Para saber mais sobre esta funcionalidade, veja Explicar erros e avisos da Consola com Copilot no Edge.
Filtrar mensagens
Existem várias formas de filtrar mensagens na Consola.
Filtrar mensagens do browser
Para apresentar apenas mensagens provenientes do JavaScript da página Web:
Abra a página Web de demonstração PWAmp numa nova janela ou separador e, em seguida, clique no botão Reproduzir .
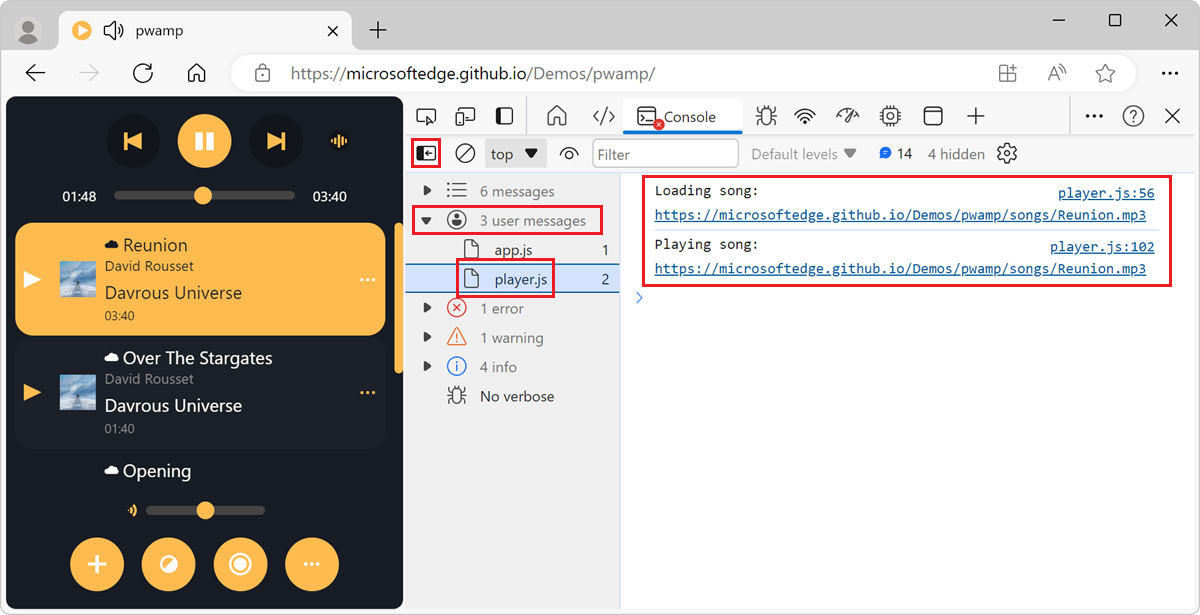
A página Web de demonstração regista mensagens na Consola e são também registadas várias mensagens do browser:

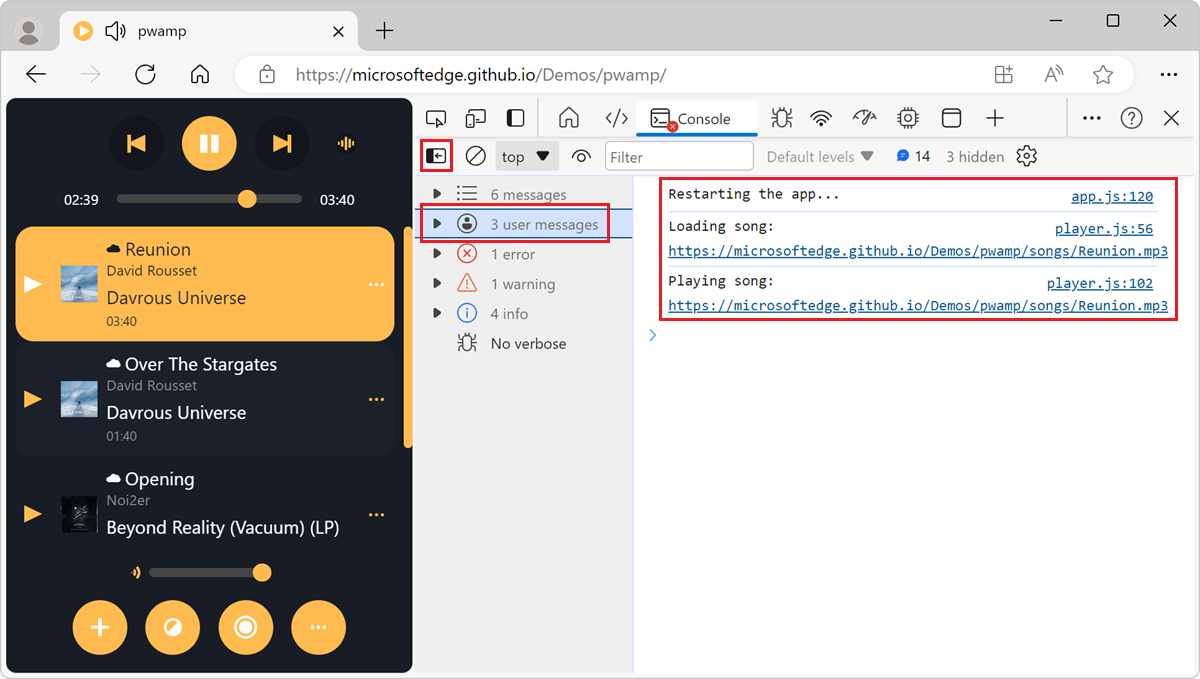
Na ferramenta Consola , para apresentar a barra lateral, clique em Mostrar barra lateral da consola (
 ).
).Na barra lateral, clique em 3 mensagens de utilizador. O número de mensagens de utilizador pode variar consoante o número de mensagens que a página Web regista.
A ferramenta Consola apenas apresenta as mensagens que a página Web regista e as mensagens do browser estão ocultas:

Filtrar por nível de registo
O DevTools atribui cada mensagem registada à ferramenta Consola um dos quatro níveis de gravidade:
ErrorInfoVerboseWarning
Os quatro níveis de gravidade aplicam-se a:
- Mensagens que regista a partir da sua página Web através
consolede métodos comoconsole.log(),console.error()econsole.warn(). - Mensagens que o browser regista.
Pode ocultar qualquer nível de mensagens em que não esteja interessado. Por exemplo, se só estiver interessado em Error mensagens, pode ocultar os outros três níveis.
Para filtrar mensagens por nível:
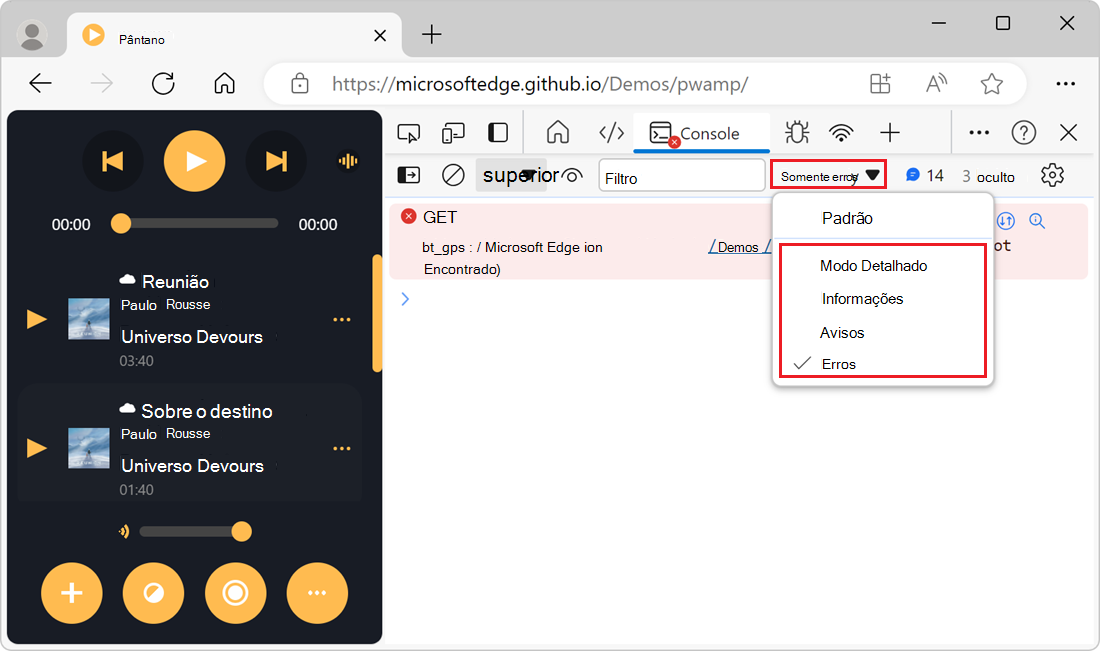
Na barra de ferramentas da ferramenta Consola , clique na lista pendente Nível de registo.
Se a lista pendente não estiver disponível, primeiro oculte a barra lateral ao clicar em Ocultar barra lateral da consola (
 ).
).Na lista pendente, ative ou desative qualquer um dos
Verboseníveis ,Info,WarningsouErrors:
Filtrar mensagens por URL de script
Para filtrar mensagens pelo URL do script que registou as mensagens, utilize a caixa de texto Filtro :
Abra a página Web de demonstração PWAmp numa nova janela ou separador. As mensagens de vários scripts são registadas na Consola.
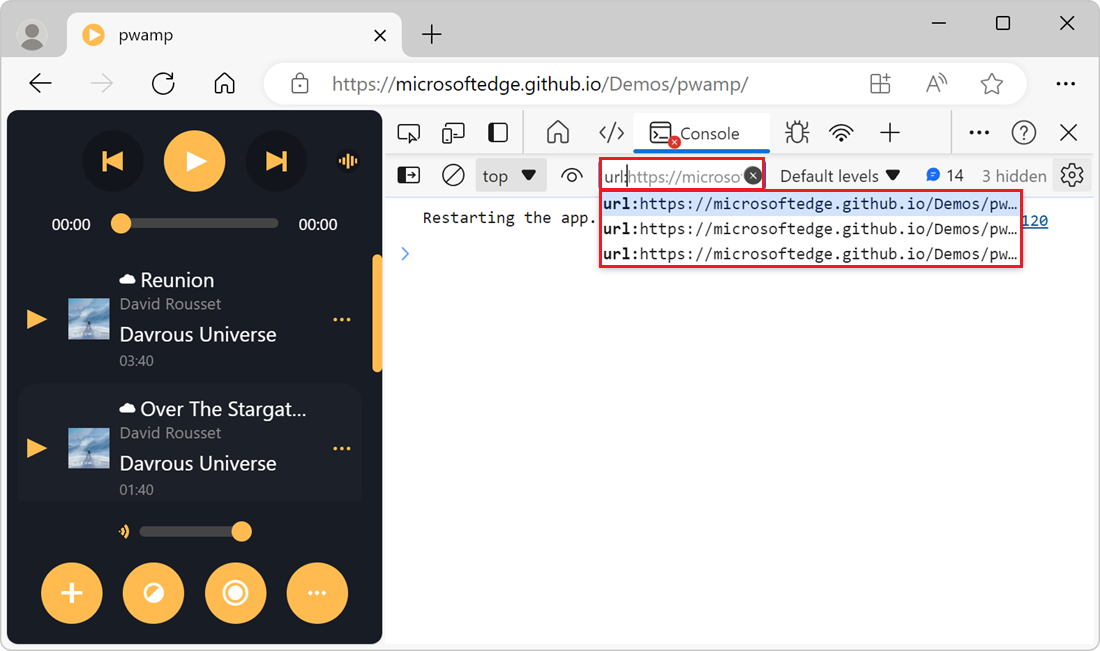
Na barra de ferramentas da ferramenta Consola , clique na caixa de texto Filtro e, em seguida, escreva
url:. É apresentada uma lista pendente que contém os URLs dos scripts que registaram mensagens:
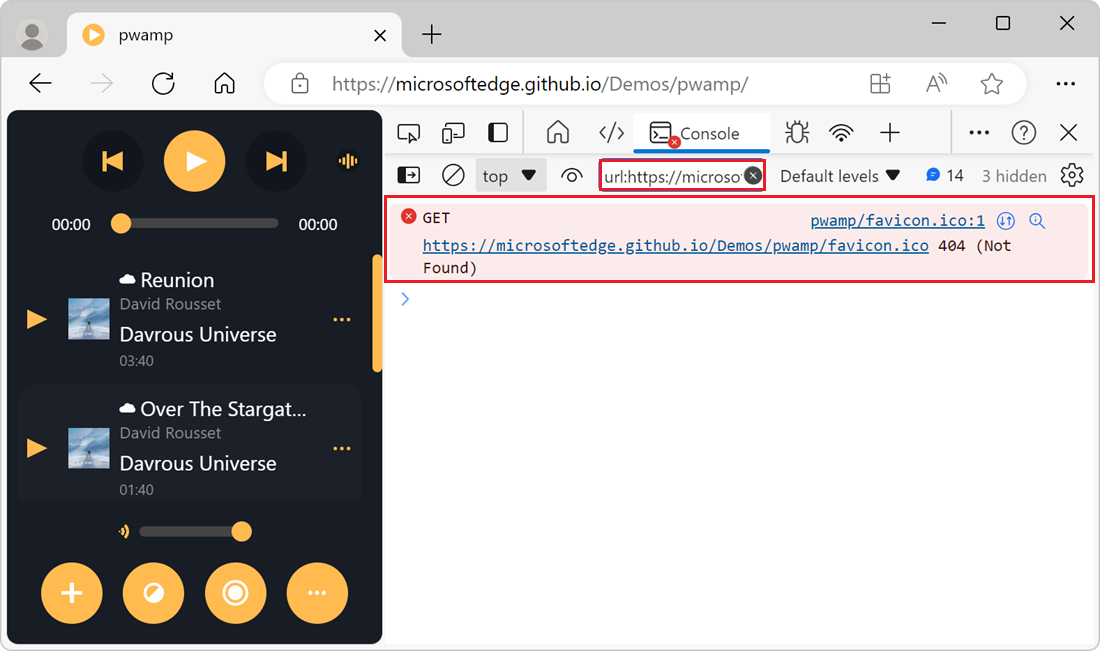
Selecione o URL do script no qual pretende focar-se. A ferramenta Consola só apresenta mensagens desse script:

Não tem de escolher a partir da lista de URLs que a ferramenta Consola fornece na lista pendente Filtro . Pode escrever o URL ou parte do URL pelo qual pretende filtrar. Por exemplo, se https://example.com/a.js e https://example.com/b.js estiverem a registar mensagens, url:example.com permite-lhe concentrar-se nas mensagens destes dois scripts.
Inverter o filtro com um filtro de URL negativo
Para ocultar mensagens registadas a partir de um script, na caixa de texto Filtro , -url: escreva seguido do URL ou parte do URL do script. Por exemplo, para ocultar mensagens de https://example.com/a.js, escreva -url:example.com/a.js.
Apresentar mensagens de um único script com a barra lateral
Para apresentar mensagens de um único script, utilize a barra lateral:
Para apresentar a barra lateral na Consola, clique em Mostrar barra lateral da consola (
 ). É apresentada a barra lateral.
). É apresentada a barra lateral.Expanda a secção 3 mensagens de utilizador . O número pode variar consoante o número de mensagens que a página Web regista. É apresentada a lista de scripts que registam mensagens.
Selecione o script de script que contém as mensagens nas quais pretende focar-se. A Consola só apresenta mensagens desse script:

Filtrar mensagens de diferentes contextos JavaScript
Por predefinição, a ferramenta Consola apresenta mensagens de todos os contextos javaScript em execução na página Web. Isto pode incluir mensagens de elementos entre domínios <iframe> incorporados na página Web ou funções de trabalho de serviço que estão em execução em segundo plano.
Para apresentar apenas mensagens de um contexto JavaScript:
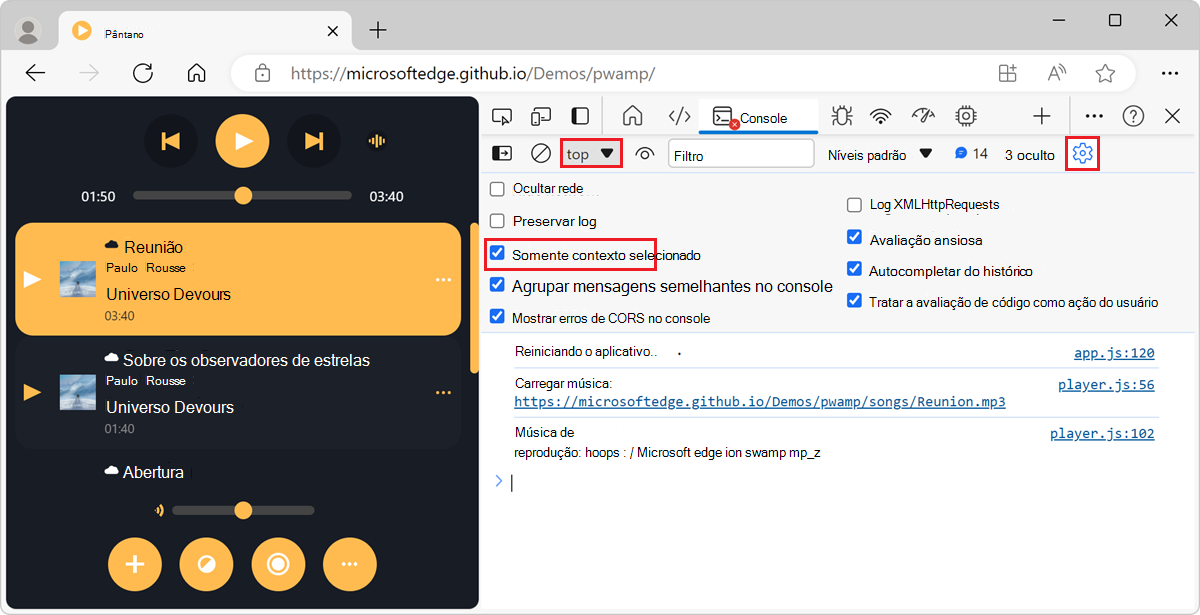
Clique no botão Definições da Consola (
 ). É apresentada a secção de definições.
). É apresentada a secção de definições.Selecione a caixa de verificação Apenas contexto selecionado . Apenas as mensagens que são registadas pelo contexto JavaScript superior são apresentadas na Consola.
Para escolher um contexto de diferença, na barra de ferramentas da ferramenta Consola , clique na lista pendente de contexto JavaScript e, em seguida, selecione o contexto no qual pretende focar-se:

Para saber mais sobre como selecionar outro contexto JavaScript, veja Selecionar um contexto para executar expressões JavaScript.
Filtrar mensagens com um padrão de expressão regular
Para apresentar apenas as mensagens que correspondem a um padrão de expressão regular:
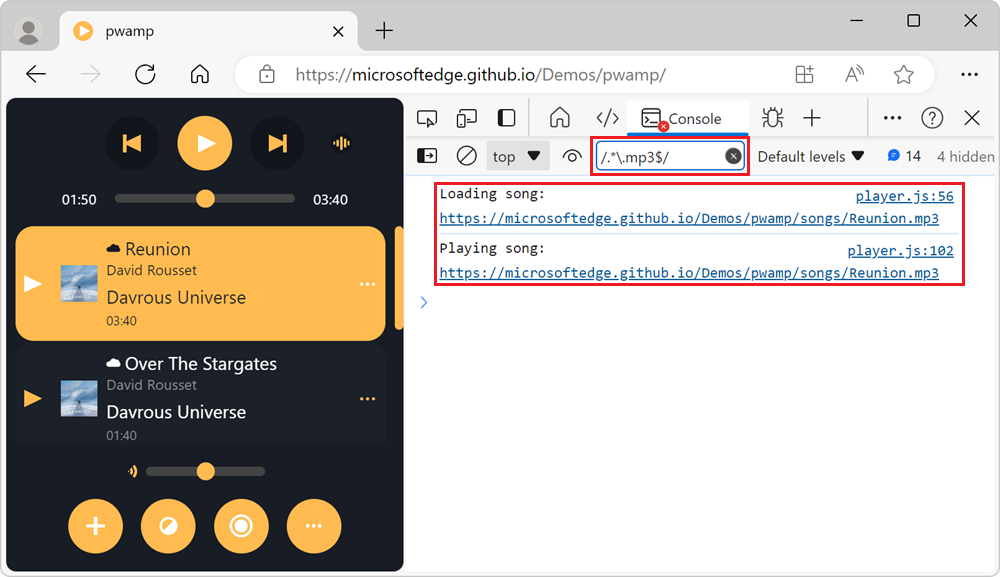
Na barra de ferramentas da ferramenta Consola , clique na caixa de texto Filtrar .
Escreva um padrão de expressão regular, como
/.*\.mp3$/para corresponder as mensagens que terminam com .mp3.A Consola só mostra a mensagem que corresponde ao padrão de expressão normal:

Executar JavaScript
Esta secção contém funcionalidades relacionadas com a execução de JavaScript na Consola. Para obter instruções práticas, consulte Executar JavaScript na Consola.
Executar expressões novamente com o histórico da Consola
Para executar uma expressão JavaScript que executou anteriormente na Consola:
Prima Seta Para Cima para percorrer o histórico das expressões JavaScript que executou anteriormente.
Prima Enter para executar a expressão novamente.
Ver o valor de uma expressão em tempo real com uma expressão dinâmica
Para watch o valor de uma expressão JavaScript em tempo real, em vez de executar a expressão repetidamente, crie uma expressão dinâmica:
Na barra de ferramentas da ferramenta Consola , clique no botão Criar expressão dinâmica (
 ). A caixa de texto Expressão é apresentada abaixo da barra de ferramentas.
). A caixa de texto Expressão é apresentada abaixo da barra de ferramentas.Introduza uma expressão JavaScript e, em seguida, clique fora da caixa de texto Expressão . A nova expressão e o respetivo valor aparecem na parte superior da ferramenta Consola .
Para obter mais informações, veja Monitorizar alterações no JavaScript com Expressões Dinâmicas.
Desativar a avaliação de expressões JavaScript à medida que escreve
Por predefinição, a ferramenta Consola apresenta uma pré-visualização do valor de uma expressão, à medida que escreve a expressão JavaScript na Consola.
Para desativar a pré-visualização dinâmica à medida que escreve:
Clique no botão Definições da Consola (
 ).
).Desmarque a caixa de verificação Avaliação ansiosa.
Desativar a conclusão automática do histórico
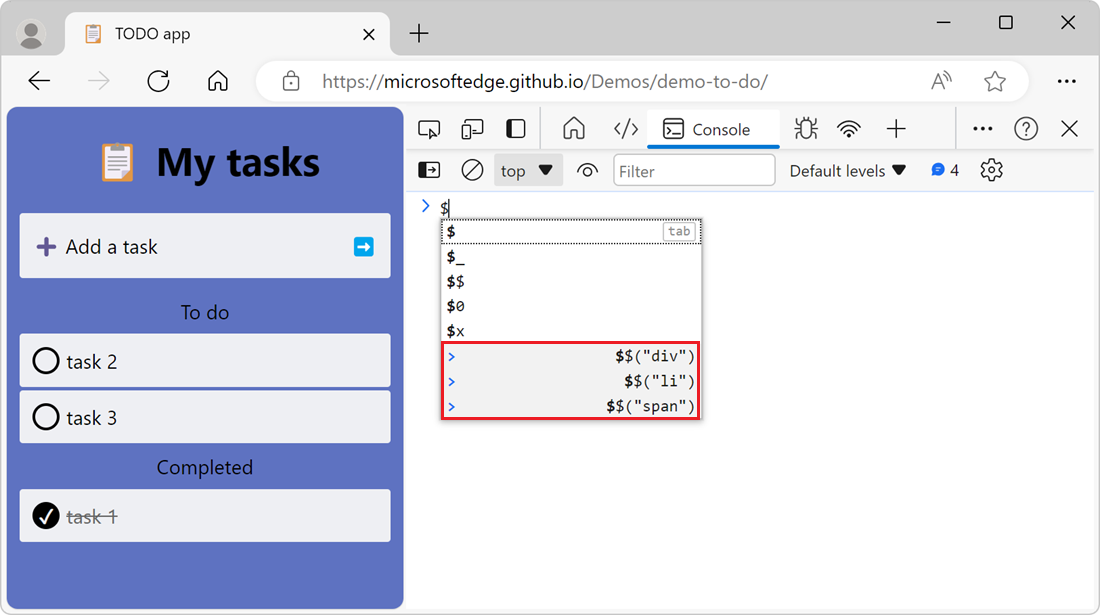
Quando escreve uma expressão JavaScript na ferramenta Consola , é apresentada uma janela de pop-up de preenchimento automático. A janela de pop-up de conclusão automática contém:
- Sugestões para objetos e funções JavaScript globais que correspondem aos carateres que escreveu.
- Sugestões para expressões JavaScript que executou anteriormente.
As sugestões para expressões JavaScript que executou anteriormente têm o prefixo do > caráter e aparecem na parte inferior da janela de conclusão automática:

Para parar de apresentar sugestões das expressões executadas anteriormente:
Clique no botão Definições da Consola (
 ).
).Desmarque a caixa de verificação Conclusão Automática do histórico.
Selecionar um contexto para executar expressões JavaScript
As páginas Web têm um contexto de navegação main em que o JavaScript da página Web é executado. No entanto, as páginas Web podem ter contextos JavaScript adicionais, como elementos entre domínios <iframe> incorporados na página Web ou funções de trabalho de serviço que estão em execução em segundo plano.
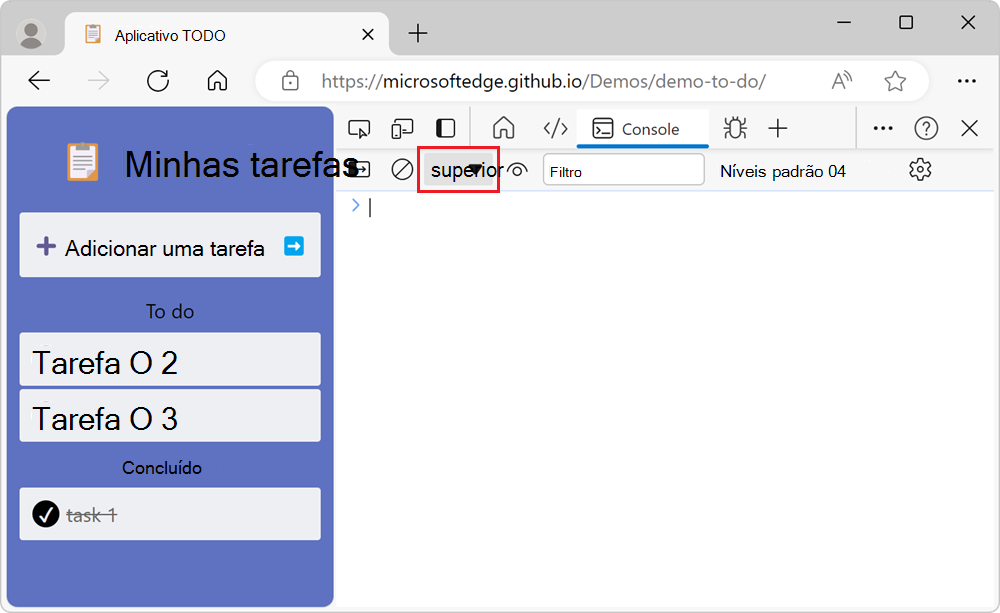
Por predefinição, a lista pendente de contexto javaScript localizada na barra de ferramentas da ferramenta Consola está definida como superior, o que representa o contexto de navegação da página Web main:

Qualquer expressão JavaScript que executar na ferramenta Consola é avaliada no contexto selecionado na lista pendente de contexto javaScript .
Para executar expressões JavaScript num contexto diferente, como num elemento entre domínios <iframe> , clique na lista pendente de contexto javaScript e, em seguida, selecione outro contexto de navegação.
Limpar a Consola
Para limpar a Consola, utilize qualquer uma das seguintes abordagens:
Clique no botão Limpar consola (
 ).
).Clique com o botão direito do rato numa mensagem e, em seguida, selecione Limpar consola.
Escreva
clear()na ferramenta Consola e, em seguida, prima Enter.Chame
console.clear()a partir do JavaScript da sua página Web.Prima Ctrl+L enquanto a ferramenta Consola está em foco.
Confira também
- Registar mensagens na ferramenta Consola – como filtrar mensagens de registo, como Informações, Avisos e Erros na Consola.
- Introdução à execução de JavaScript na Consola – Passos para o explicar ao longo da emissão de instruções e expressões JavaScript na Consola.
-
Referência da API do objeto da consola – funções e expressões que pode introduzir na Consola para escrever mensagens na Consola, como
console.log(). -
Funções e seletores de utilitários da ferramenta de consola – funções de conveniência que pode introduzir na ferramenta Consola , como
monitorEvents().
Observação
Partes desta página são modificações baseadas no trabalho criado e partilhado pela Google e utilizado de acordo com os termos descritos na Licença Internacional Creative Commons Attribution 4.0. A página original é encontrada aqui e é da autoria de Kayce Bascos.
 Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.
Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.