Referência de funcionalidades CSS
Descubra novos fluxos de trabalho na seguinte referência abrangente das funcionalidades do Microsoft Edge DevTools relacionadas com a visualização e alteração do CSS.
Para saber as noções básicas, veja Começar a ver e alterar o CSS.
Selecionar um elemento
A ferramenta Elementos em DevTools permite-lhe ver ou alterar o CSS de um elemento de cada vez. O elemento selecionado está realçado na Árvore DOM. Os estilos do elemento são apresentados no painel Estilos . Para um tutorial, veja Ver o CSS de um elemento.
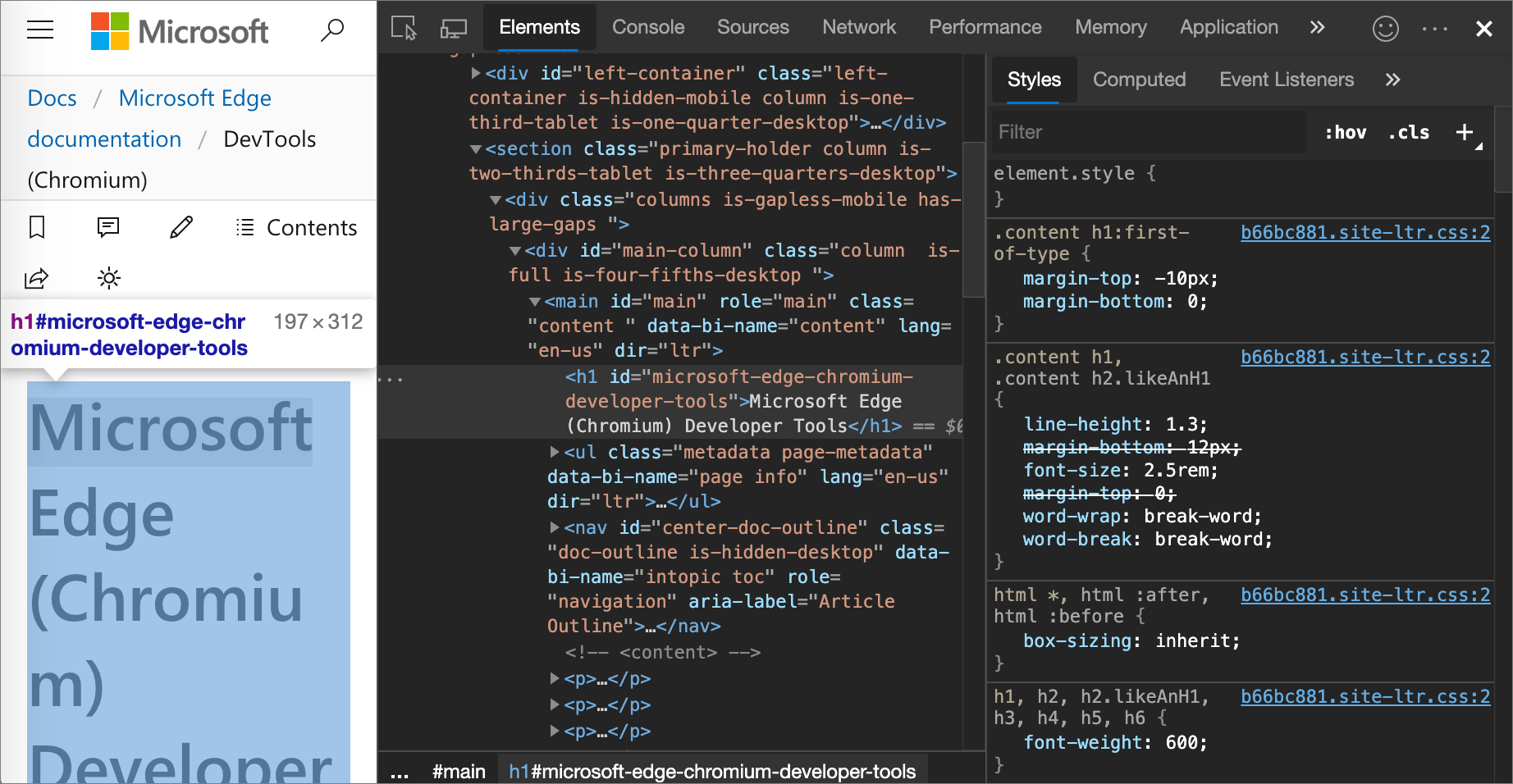
Na figura seguinte, o h1 elemento que está realçado na Árvore DOM é o elemento selecionado. À direita, os estilos do elemento são apresentados no painel Estilos . À esquerda, o elemento está realçado na janela viewport, mas apenas porque o rato está atualmente a pairar sobre o mesmo na Árvore DOM:

Existem várias formas de selecionar um elemento:
Numa página Web composta, clique com o botão direito do rato num elemento de página e, em seguida, clique em Inspecionar.
Em DevTools, clique em Selecionar um elemento (
 ) ou prima Ctrl+Shift+C (Windows, Linux) ou Comando+Shift+C (macOS) e, em seguida, clique no elemento na janela viewport.
) ou prima Ctrl+Shift+C (Windows, Linux) ou Comando+Shift+C (macOS) e, em seguida, clique no elemento na janela viewport.Em DevTools, clique no elemento na Árvore DOM.
Em DevTools, execute uma consulta como
document.querySelector('p')na Consola, clique com o botão direito do rato no resultado e, em seguida, selecione Revelar no painel Elementos.
Ver a folha de estilos externa onde uma regra está definida
No painel Estilos , clique na ligação junto a uma regra CSS para abrir a folha de estilos externa que define a regra. A folha de estilos é aberta no painel Editor da ferramenta Origens.
Se a folha de estilos estiver minada, clique no botão Formatar (![]() ), na parte inferior do painel Editor. Para obter mais informações, veja Reformatar um ficheiro JavaScript minificado com bastante impressão.
), na parte inferior do painel Editor. Para obter mais informações, veja Reformatar um ficheiro JavaScript minificado com bastante impressão.
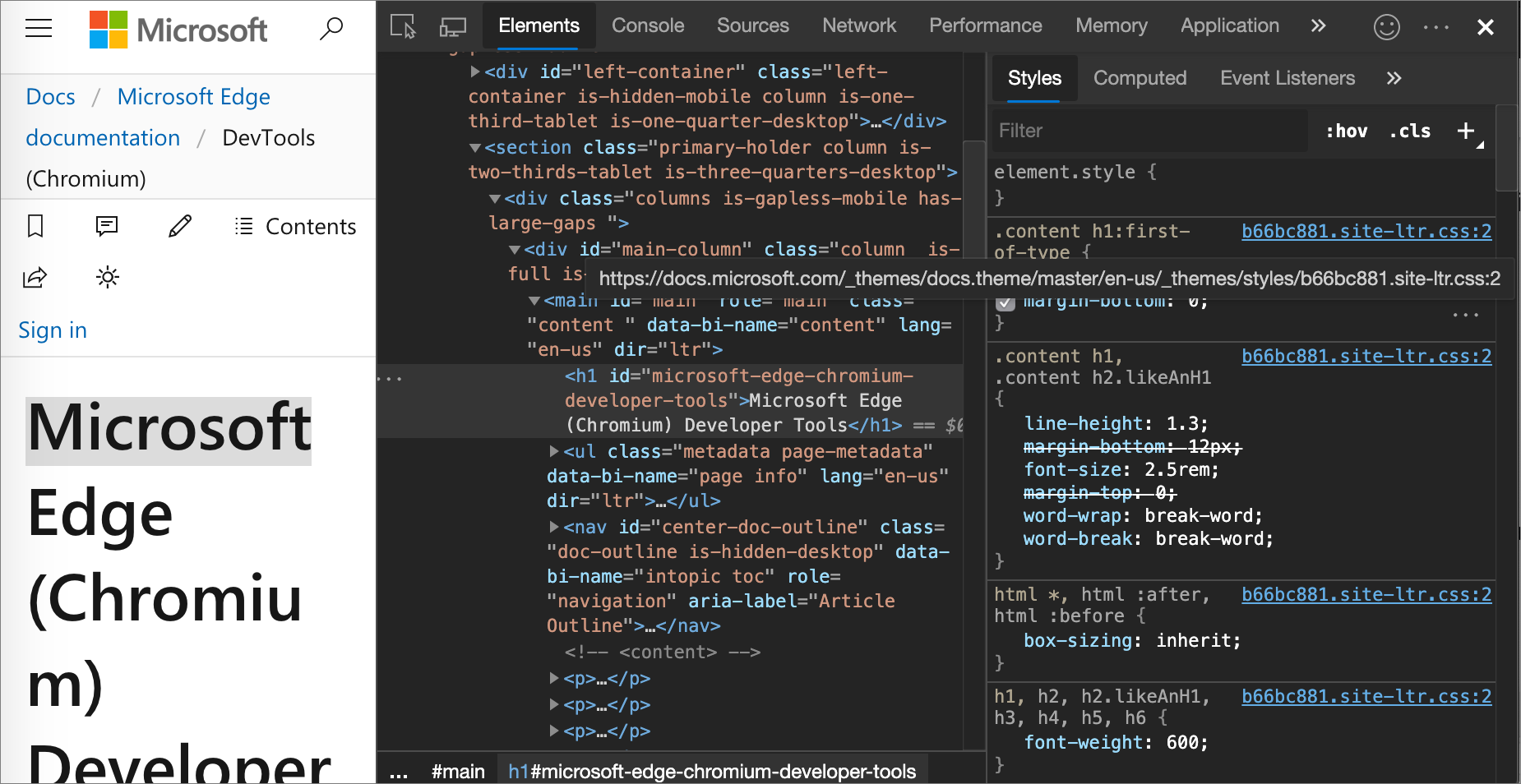
Na figura seguinte, depois de clicar https://video2.skills-academy.com/_themes/docs.theme/master/en-us/_themes/styles/b66bc881.site-ltr.css:2 , é levado para a linha 2 de https://video2.skills-academy.com/_themes/docs.theme/master/_themes/styles/b66bc881.site-ltr.css, em que a .content h1:first-of-type regra CSS está definida.

Ver apenas o CSS que é realmente aplicado a um elemento
O painel Estilos mostra-lhe todas as regras que se aplicam a um elemento, incluindo declarações que foram substituídas. Quando não estiver interessado em substituir declarações, utilize o painel Calculado para ver apenas o CSS que está realmente a ser aplicado a um elemento.
Aceda ao painel Computação na ferramenta Elementos .
Numa janela de DevTools larga, o painel Calculado não existe. Os conteúdos do painel Calculado são apresentados no painel Estilos .
As propriedades herdadas são opacas.
Para apresentar todos os valores herdados, selecione a caixa de verificação Mostrar Tudo .
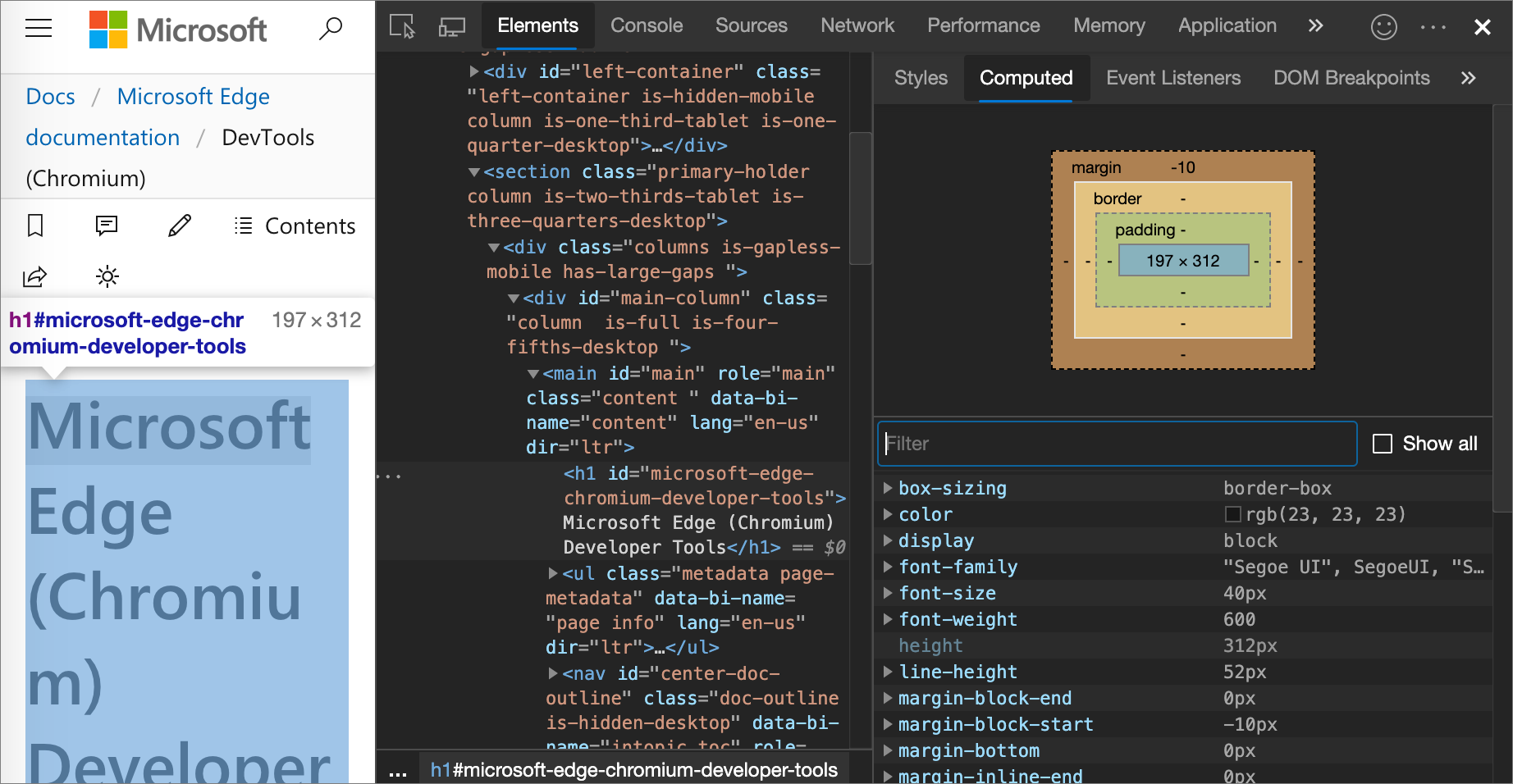
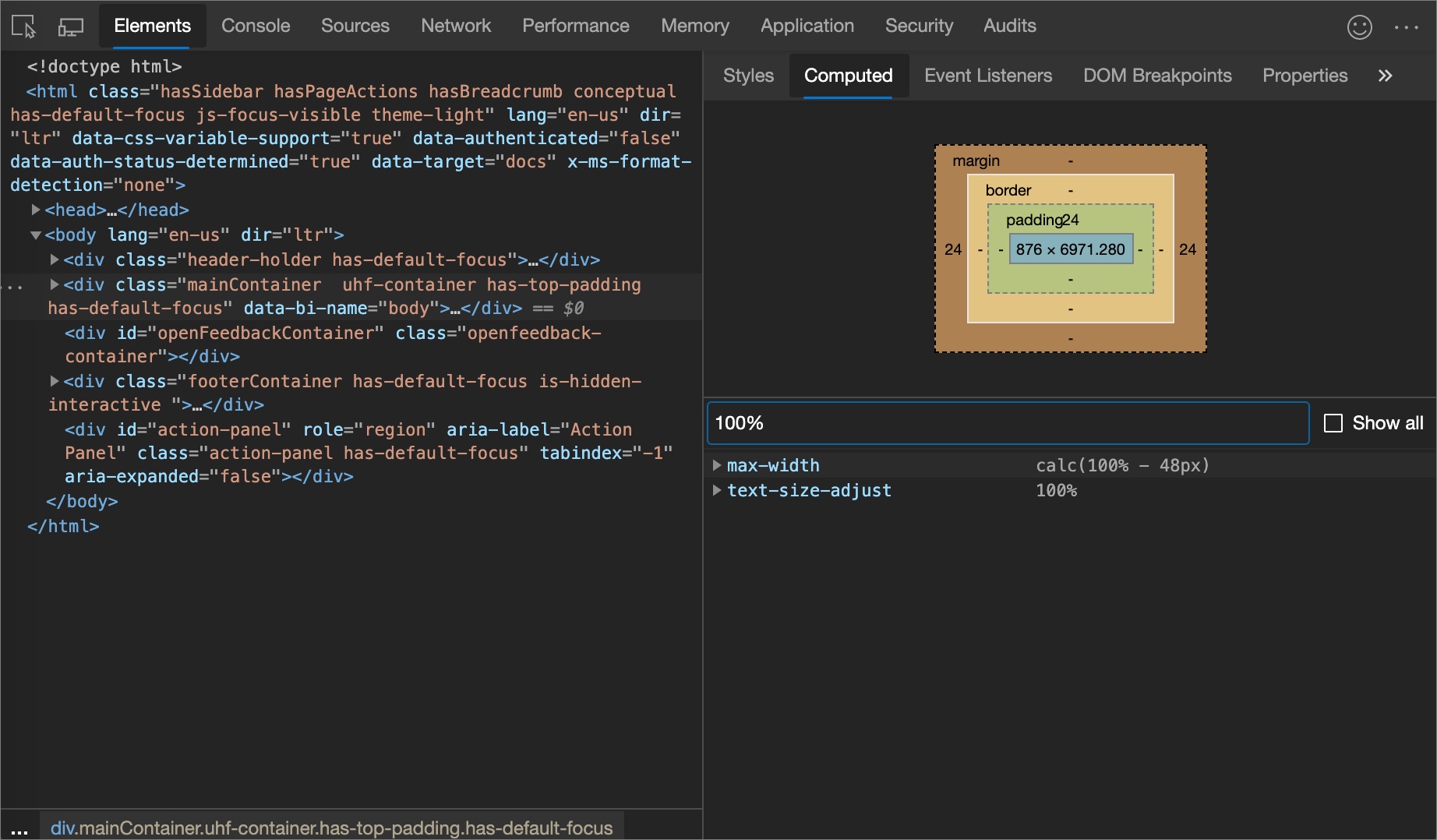
Na figura seguinte, o painel Calculado mostra as propriedades CSS que estão a ser aplicadas ao elemento atualmente selecionado
h1:
Ver propriedades CSS por ordem alfabética
Utilize o painel Calculado . Veja Ver apenas o CSS que é efetivamente aplicado a um elemento.
Ver propriedades CSS herdadas
Selecione a caixa de verificação Mostrar Tudo no painel Calculado . Veja Ver apenas o CSS que é efetivamente aplicado a um elemento.
Ver o modelo de caixa de um elemento
Para ver o modelo de caixa de um elemento, aceda ao painel Estilos . Se a janela DevTools for estreita, o diagrama modelo de caixa está na parte inferior do painel.
Para alterar um valor, faça duplo clique no mesmo.
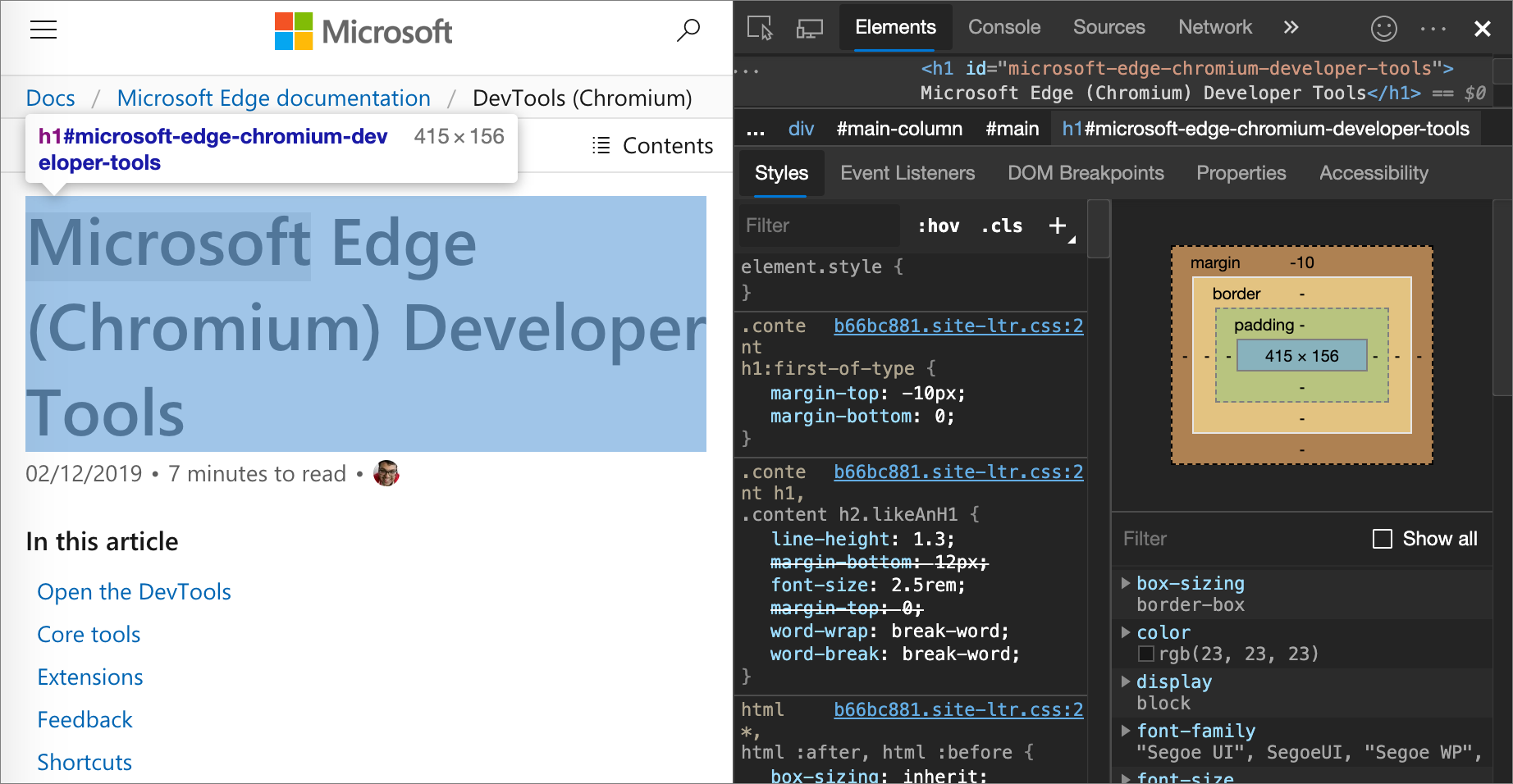
Na figura seguinte, o diagrama Modelo de Caixa no painel Estilos mostra o modelo de caixa do elemento atualmente selecionado h1 .

Procurar e filtrar o CSS de um elemento
Utilize a caixa de texto Filtrar nos painéis Estilos e Calculados para procurar propriedades ou valores CSS específicos.
Para também procurar propriedades herdadas no painel Calculado, marcar a caixa de verificação Mostrar Tudo.
Na figura seguinte, o painel Estilos é filtrado para mostrar apenas as regras que incluem a consulta de pesquisa color.

Na figura seguinte, o painel Calculado é filtrado para mostrar apenas as declarações que incluem a consulta de pesquisa 100%.

Ativar/desativar uma pseudoclasse
Para ativar/desativar uma pseudoclasse, como :active, :focus, :hoverou :visited:
Na ferramenta Elementos , aceda ao painel Estilos .
Clique em :hov.
Selecione a pseudoclasse que pretende ativar.
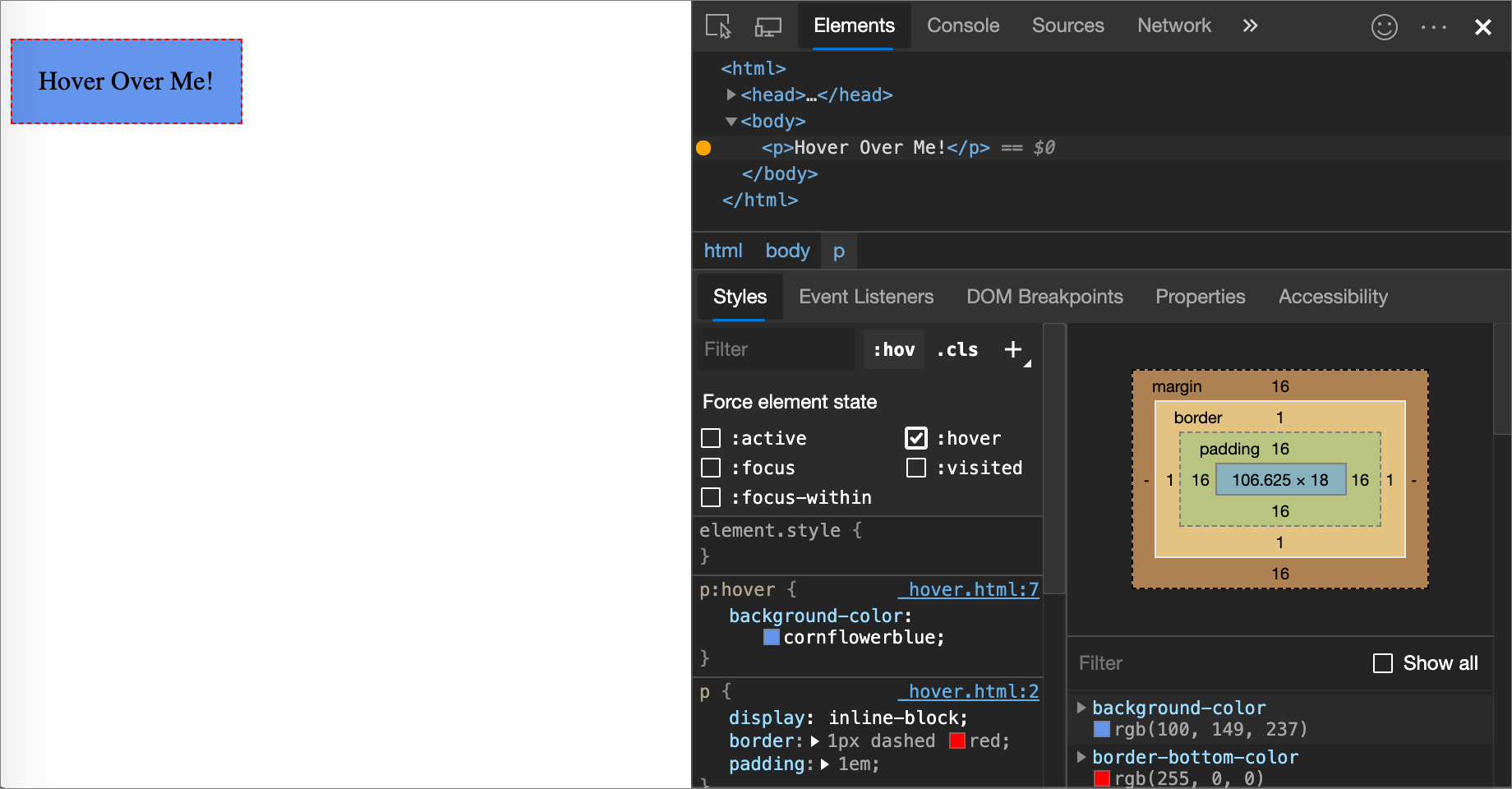
A figura seguinte mostra a alternar a
:hoverpseudoclasse. Na janela viewport, abackground-color: cornflowerbluedeclaração é aplicada ao elemento, mesmo que o elemento não esteja realmente a ser pairado sobre o rato.
Para um tutorial interativo, consulte Adicionar um pseudo-estado a uma classe.
Ver uma página no modo de impressão
Para ver uma página no modo de impressão:
Abra o Menu de Comandos.
Comece a
renderingescrever e, em seguida, selecione Mostrar Composição.Clique na lista pendente Emular Multimédia CSS e, em seguida, selecione imprimir.
Ver O CSS utilizado e não utilizado com a ferramenta Cobertura
A ferramenta Cobertura mostra-lhe o que o CSS que uma página realmente utiliza.
Abra o Menu de Comandos ao premir Ctrl+Shift+P (Windows, Linux) ou Comando+Shift+P (macOS), enquanto o DevTools tem o foco.
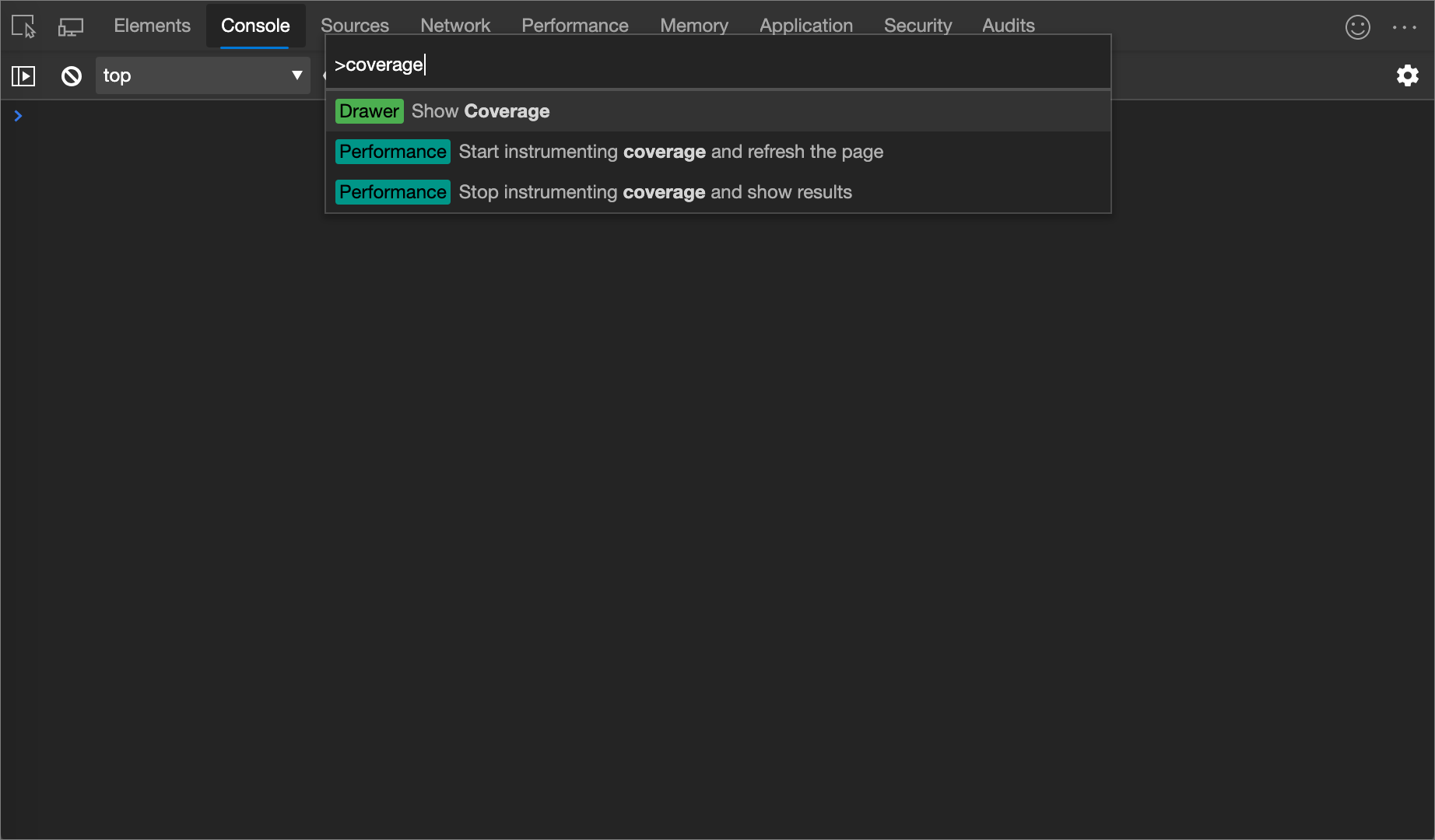
Comece a
coverageescrever e, em seguida, selecione Mostrar Cobertura:
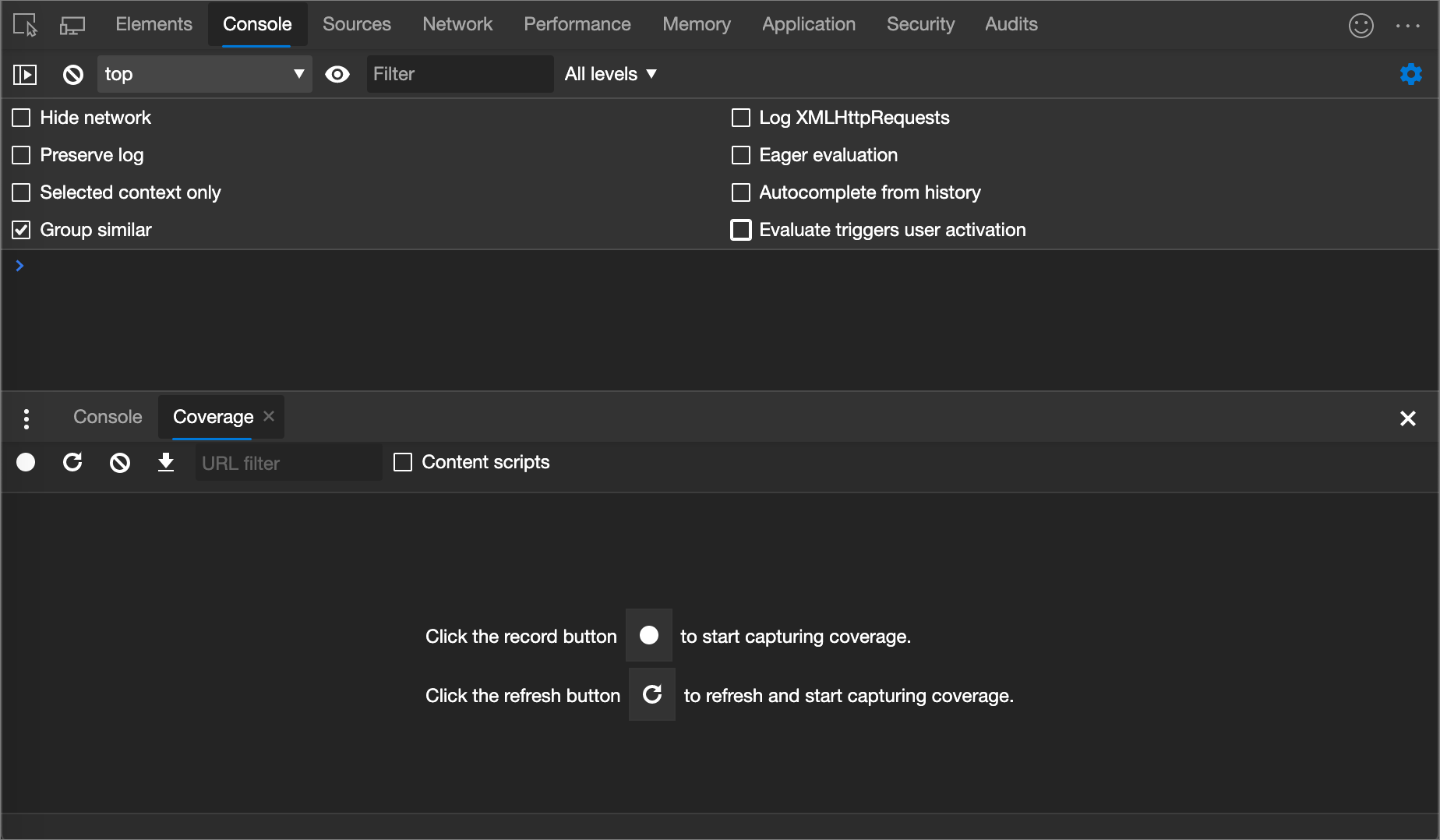
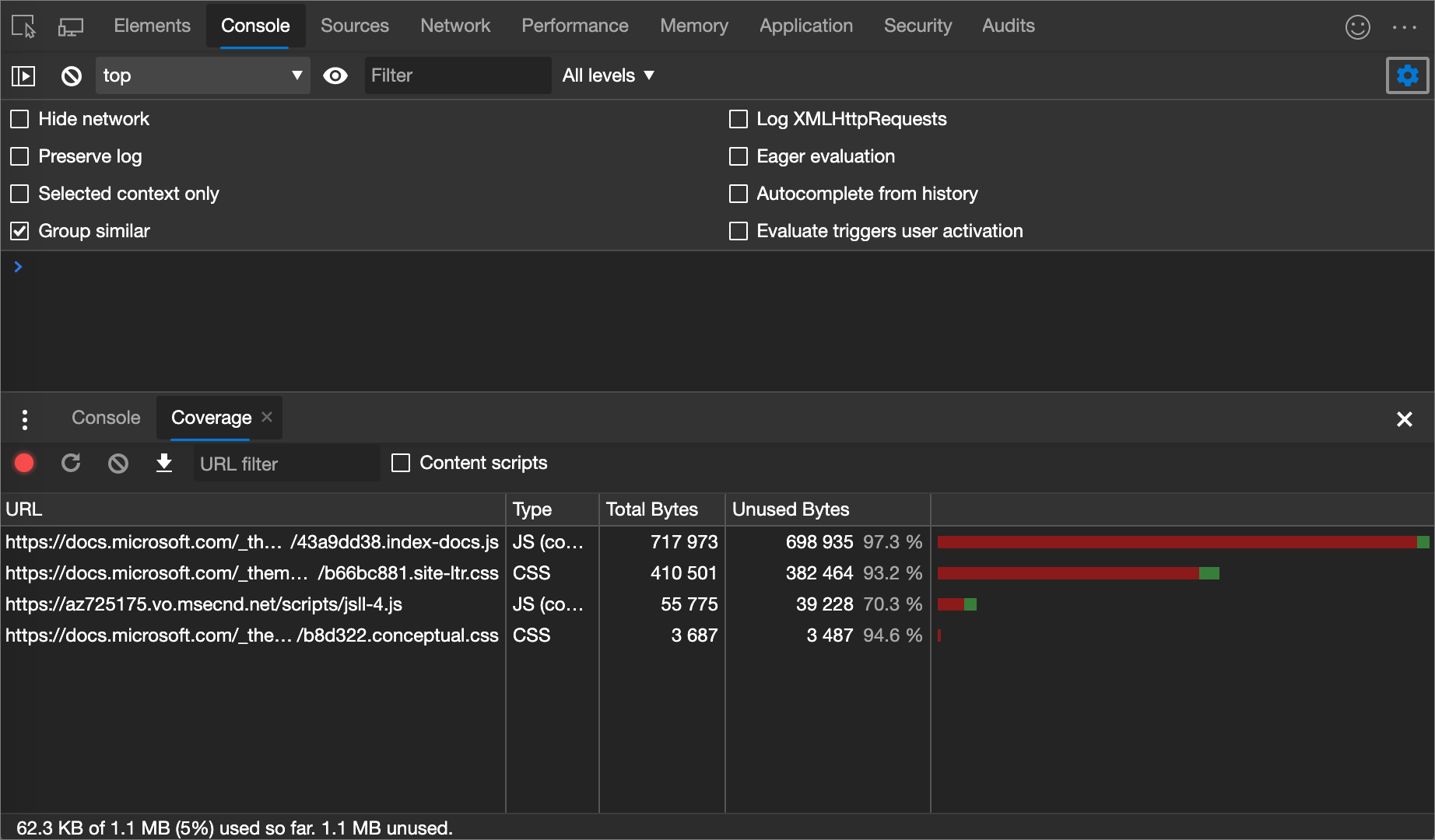
A ferramenta Cobertura é apresentada:

Clique em Começar a instrumentar a cobertura e atualize a página (
 ). A página é atualizada e a ferramenta Cobertura fornece uma descrição geral da quantidade de CSS (e JavaScript) utilizada a partir de cada ficheiro que o browser carrega. O verde representa o CSS utilizado. Vermelho representa CSS não utilizado.
). A página é atualizada e a ferramenta Cobertura fornece uma descrição geral da quantidade de CSS (e JavaScript) utilizada a partir de cada ficheiro que o browser carrega. O verde representa o CSS utilizado. Vermelho representa CSS não utilizado.Uma descrição geral da quantidade de CSS (e JavaScript) utilizada e não utilizada:

Para apresentar uma discriminação linha a linha do que o CSS é utilizado, clique num ficheiro CSS.
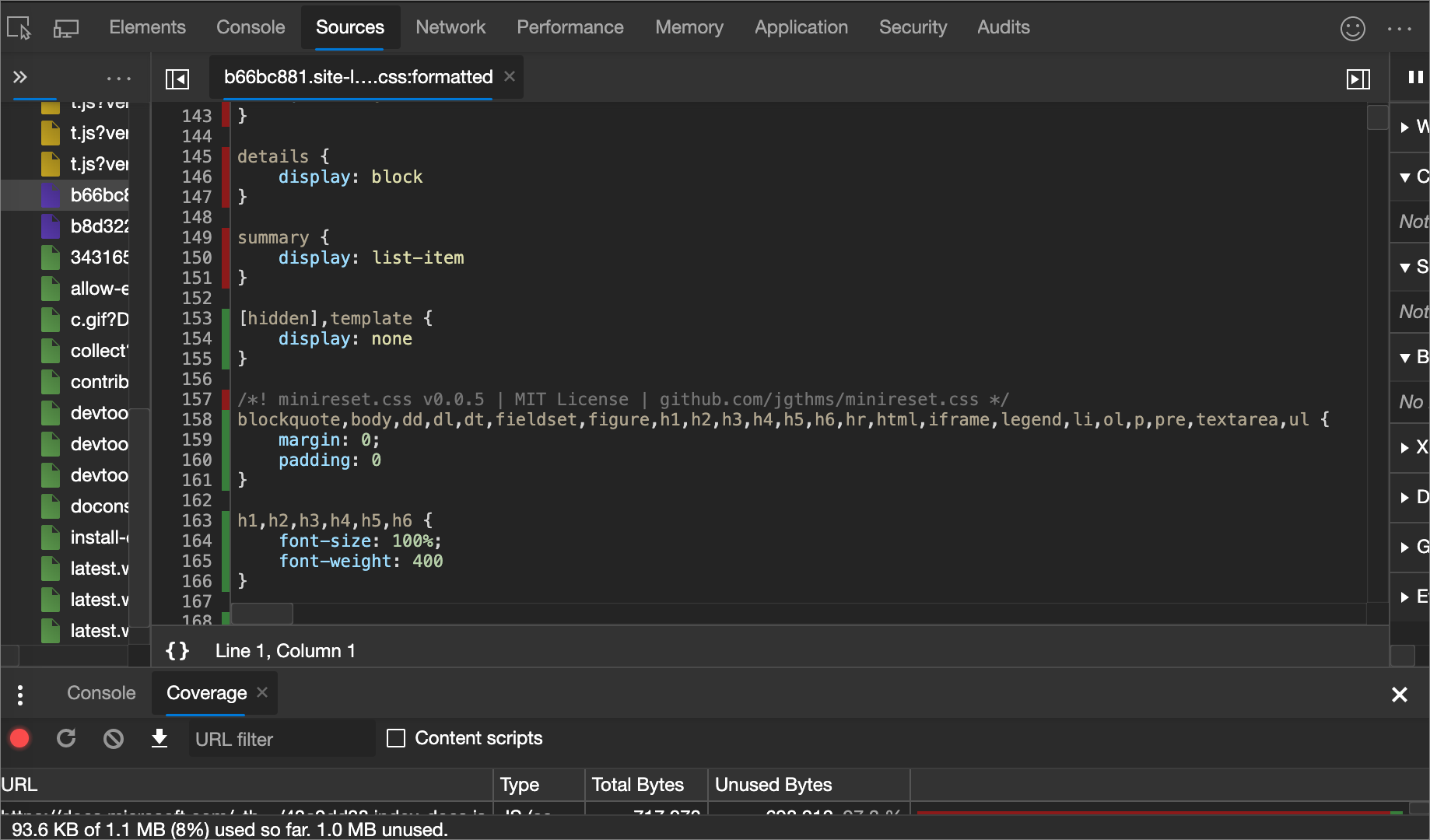
Na figura seguinte, as linhas 145 a 147 e 149 a 151 não
b66bc881.site-ltr.csssão utilizadas, enquanto as linhas 163 a 166 são utilizadas:
Forçar modo de pré-visualização
Veja Forçar DevTools no modo de Pré-visualização.
Duas formas de adicionar uma declaração CSS a um elemento
A ordem das declarações afeta a forma como um elemento é modelado. Pode adicionar declarações ao adicionar uma declaração inline ou ao adicionar uma declaração a uma regra de estilo. Estas duas abordagens estão descritas nas secções seguintes.
Adicionar uma declaração CSS inline a um elemento
Adicionar uma declaração inline é equivalente a adicionar um style atributo ao HTML de um elemento. Na maioria dos cenários, é provável que queira utilizar declarações inline.
As declarações inline têm uma maior especificidade do que as declarações externas, pelo que a utilização de declarações inline garante que as alterações produzem efeitos no elemento específico esperado. Para obter mais informações sobre a especificidade, veja Tipos de Seletor.
Para adicionar uma declaração inline:
No painel Estilos , clique entre os parênteses retos da secção element.style . O cursor concentra-se, permitindo-lhe introduzir texto.
Introduza um nome de propriedade e prima Enter.
Introduza um valor válido para essa propriedade e prima Enter. Na Árvore DOM, foi adicionado um
styleatributo ao elemento .
Em alternativa, introduza o valor no campo de propriedade e As DevTools irão, em seguida, sugerir uma lista de propriedades correspondentes: pares de valores a selecionar. Por exemplo, se introduzir bold no campo de propriedade, DevTools sugere e font-weight: bolder como as regras possíveisfont-weight: bold. Prima Enter para aplicar a regra.
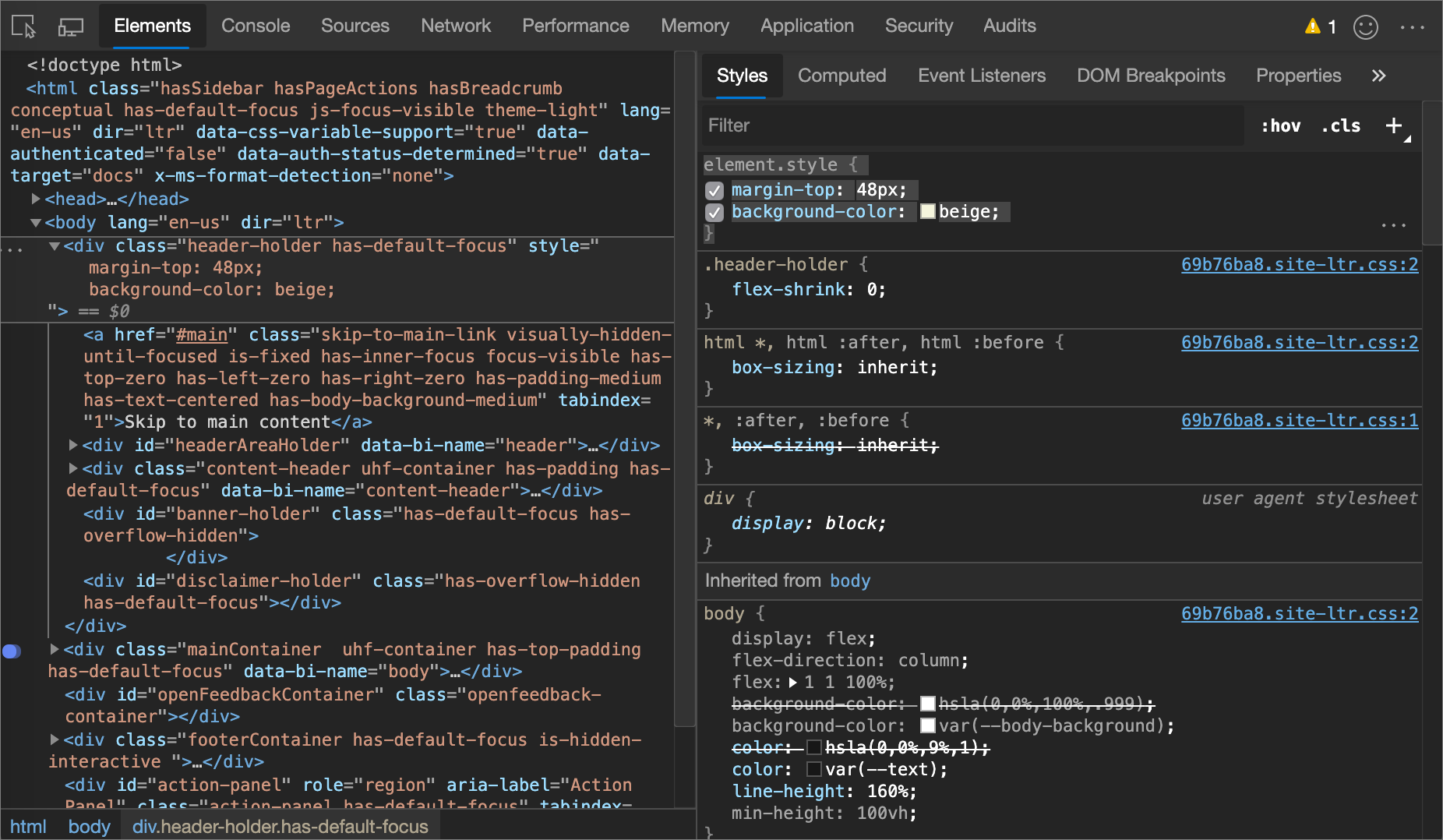
Na figura seguinte, as margin-top propriedades e background-color foram aplicadas ao elemento selecionado. Na Árvore DOM, as declarações refletem-se no atributo do style elemento.

Adicionar uma declaração CSS a uma regra de estilo existente
Se estiver a depurar os estilos de um elemento e precisar de testar especificamente o que acontece quando uma declaração é definida em locais diferentes, adicione uma declaração a uma regra de estilo existente.
Para adicionar uma declaração a uma regra de estilo existente:
No painel Estilos , clique entre os parênteses retos da regra de estilo à qual pretende adicionar a declaração. O cursor concentra-se, permitindo-lhe introduzir texto.
Introduza um nome de propriedade e prima Enter.
Introduza um valor válido para essa propriedade e prima Enter.

Alterar um nome ou valor de declaração
Para alterar o nome de uma declaração CSS, faça duplo clique no nome da declaração.
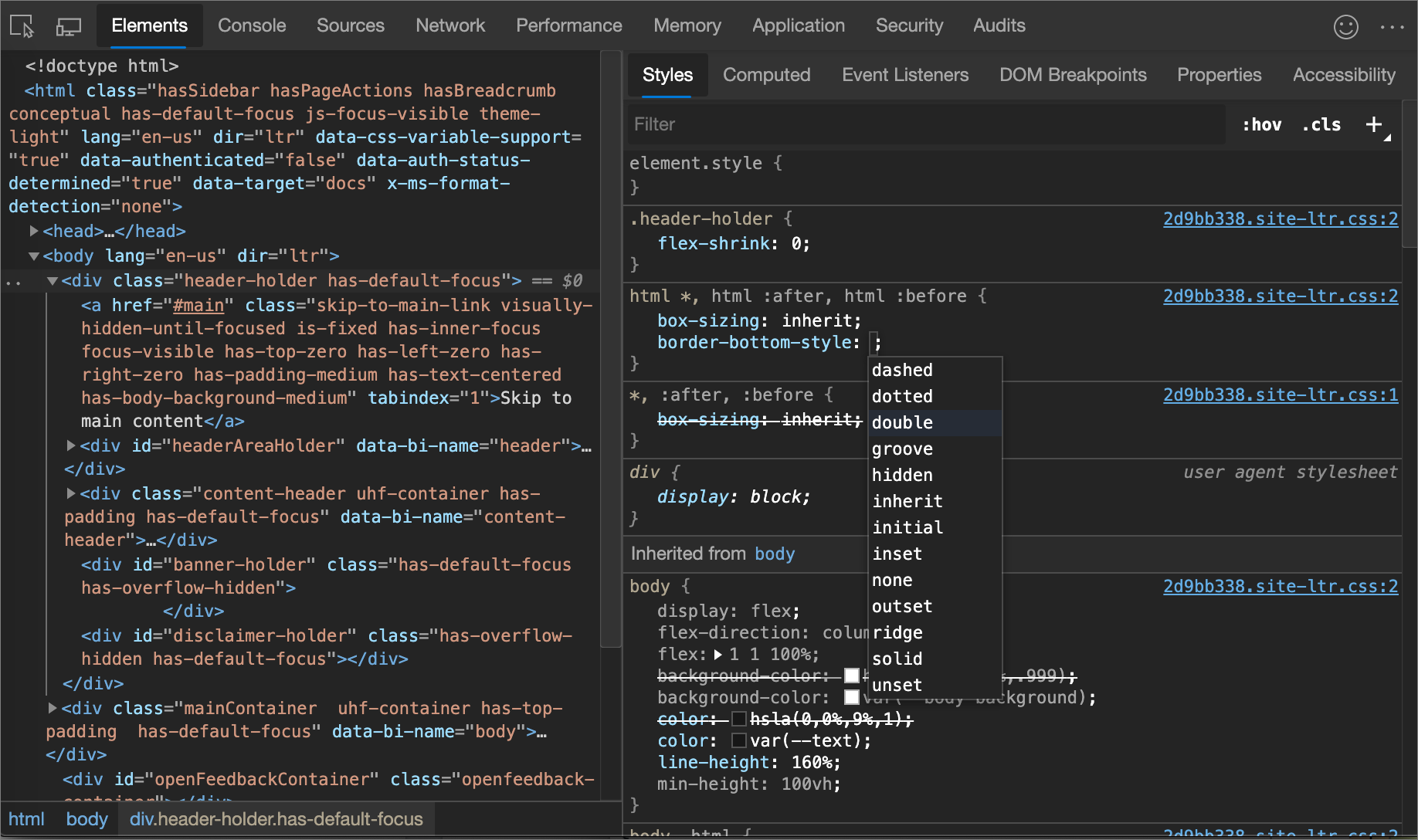
Para alterar o valor de uma declaração CSS, faça duplo clique no valor da declaração. A captura de ecrã seguinte mostra a seleção de um valor de uma lista:

Para alterar um valor numérico, escreva o valor ou utilize as teclas de seta, de acordo com a secção seguinte.
Incrementar valores de declaração numérica
Para alterar um valor numérico de uma declaração CSS, escreva o valor ou utilize as teclas de seta para incrementar o valor por uma quantidade específica:
| Atalho de teclado | Incrementos por |
|---|---|
| Alt+Seta Para Cima (Windows, Linux) ou Opção+Seta Para Cima (macOS) | 0,1 |
| Seta para Cima | 1 (ou 0,1, se o valor atual estiver entre -1 e 1) |
| Shift+Up Arrow | 10 |
| Shift+Page Up (Windows, Linux) ou Shift+Comando+Seta Para Cima (macOS) | 100 |
Para diminuir, prima a tecla Seta Para Baixo (ou Page Down) em vez da tecla Seta Para Cima (ou Page Up).
Adicionar uma classe a um elemento
Para adicionar uma classe a um elemento:
Selecione o elemento na Árvore DOM.
Clique em .cls.
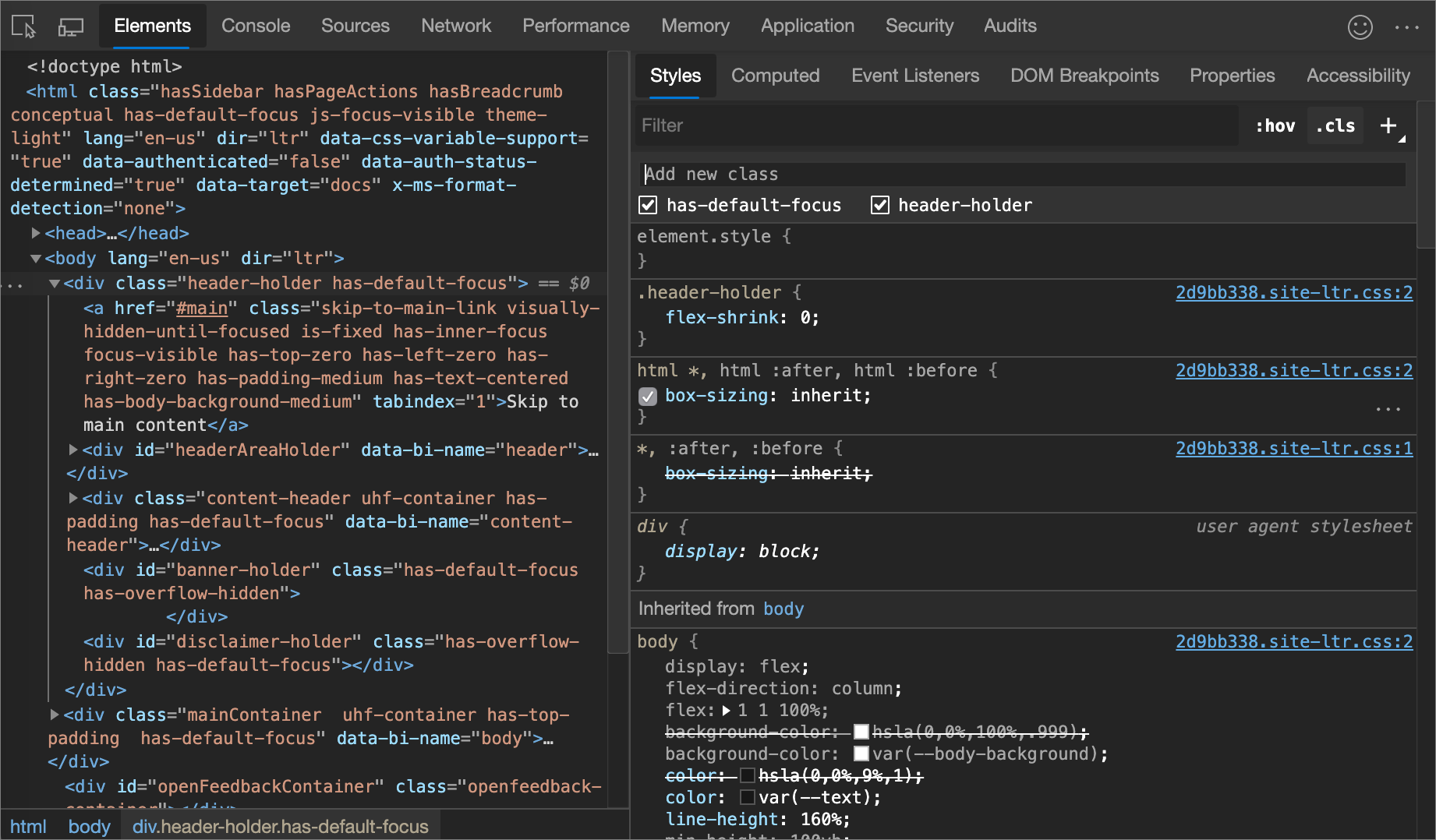
Introduza o nome da classe na caixa de texto Adicionar nova classe .
Pressione Enter.

Ativar/desativar uma turma
Para ativar ou desativar uma classe num elemento:
Selecione o elemento na Árvore DOM.
Abra o painel Classes de Elementos . Veja Adicionar uma classe a um elemento. Abaixo das caixas de texto Adicionar Nova Classe estão todas as classes que estão a ser aplicadas a este elemento.
Alterne a caixa de verificação junto à classe que pretende ativar ou desativar.
Adicionar uma regra de estilo
Para adicionar uma nova regra de estilo:
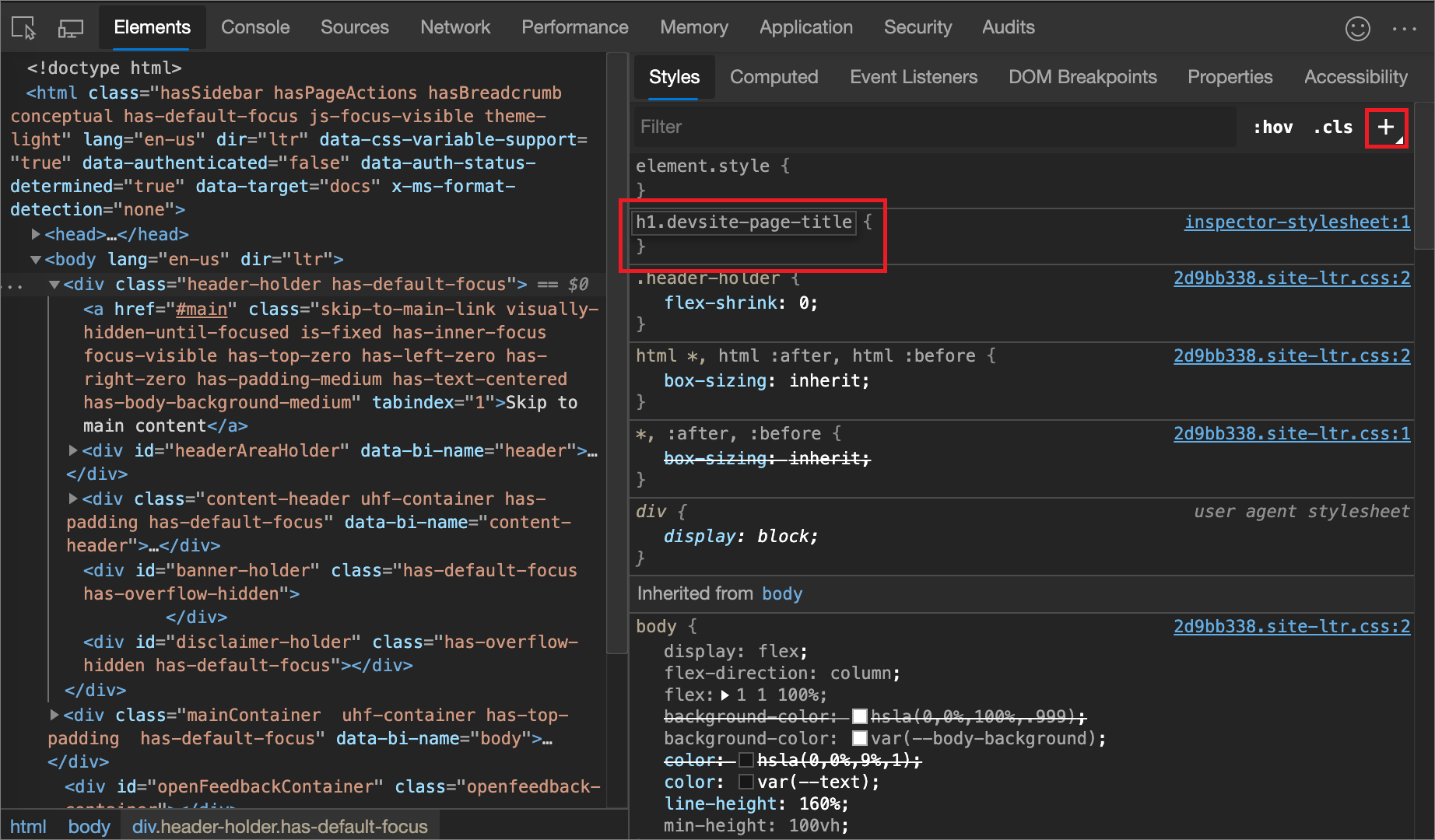
Clique em Nova Regra de Estilo (
 ). O DevTools insere uma nova regra abaixo da regra element.style .
). O DevTools insere uma nova regra abaixo da regra element.style .Na figura seguinte, DevTools adiciona a
h1.devsite-page-titleregra de estilo depois de clicar em Nova Regra de Estilo.
Selecionar uma folha de estilos para adicionar uma regra a
Por predefinição, ao adicionar uma regra de estilo, a DevTools cria uma nova folha de estilos com o nome inspector-stylesheet no documento e, em seguida, adiciona a nova regra de estilo nesta folha de estilos.
Em vez disso, adicione a regra numa folha de estilos existente:
- Clique sem soltar em Nova Regra de Estilo (
 ) e, em seguida, selecione uma folha de estilos na lista para adicionar a regra de estilo.
) e, em seguida, selecione uma folha de estilos na lista para adicionar a regra de estilo.

Adicionar uma regra de estilo a uma localização específica
Por predefinição, adicionar uma regra de estilo ao clicar em Nova Regra de Estilo insere a nova regra abaixo da regra element.style na inspector-stylesheet folha de estilos.
Para adicionar uma regra de estilo numa localização específica do painel Estilos :
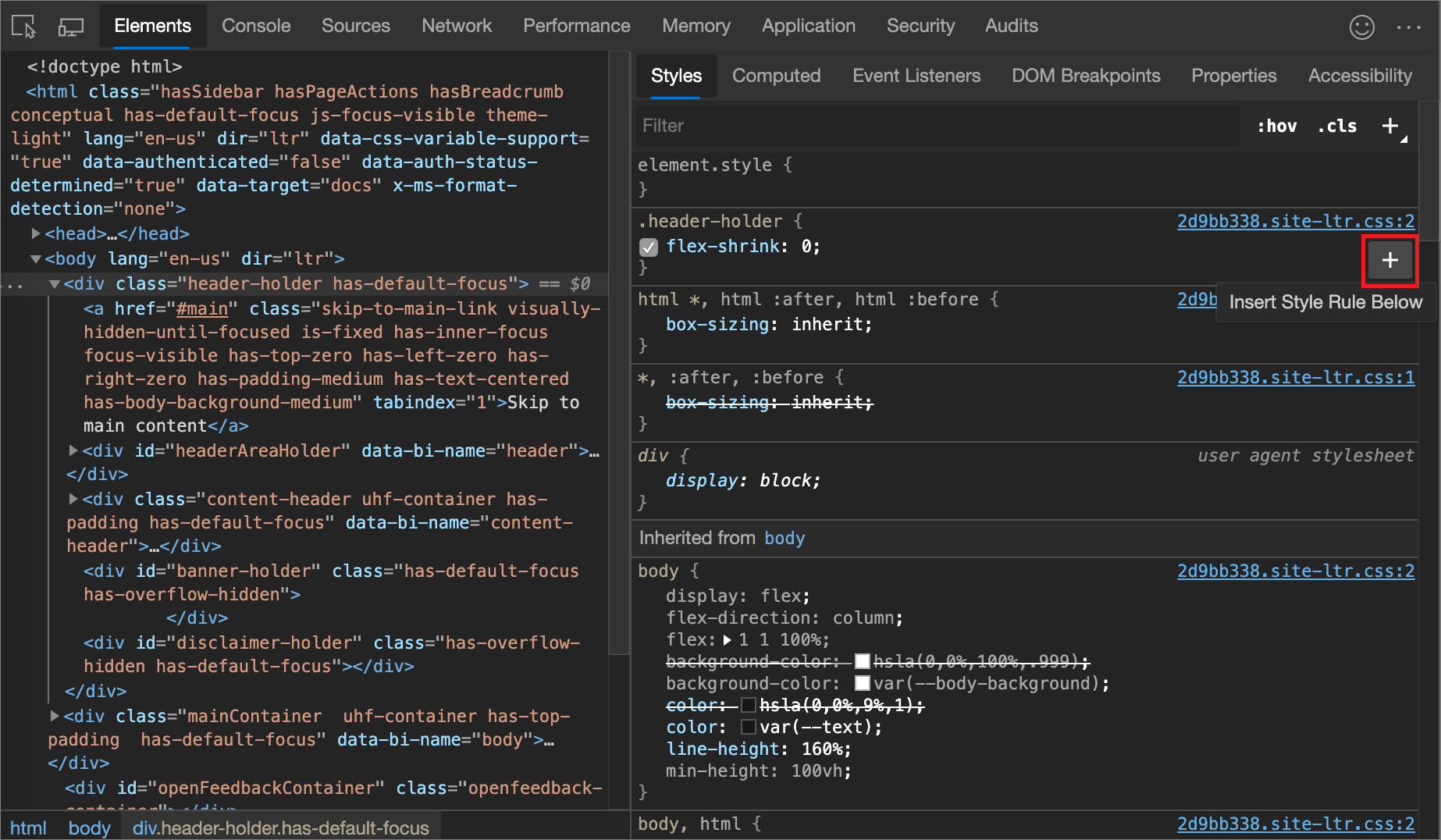
Paire o cursor sobre a regra de estilo que está diretamente acima do local onde pretende adicionar a nova regra de estilo.
Clique em Inserir Regra de Estilo abaixo (
 ).
).

Ativar/desativar uma declaração
Para ativar ou desativar uma única declaração:
No painel Estilos , paire o cursor sobre a regra que define a declaração. É apresentada uma caixa de verificação junto a cada declaração.
Selecione ou desmarque a caixa de verificação junto à declaração. Quando limpa uma declaração, a DevTools cruza-a para indicar que já não está ativa.
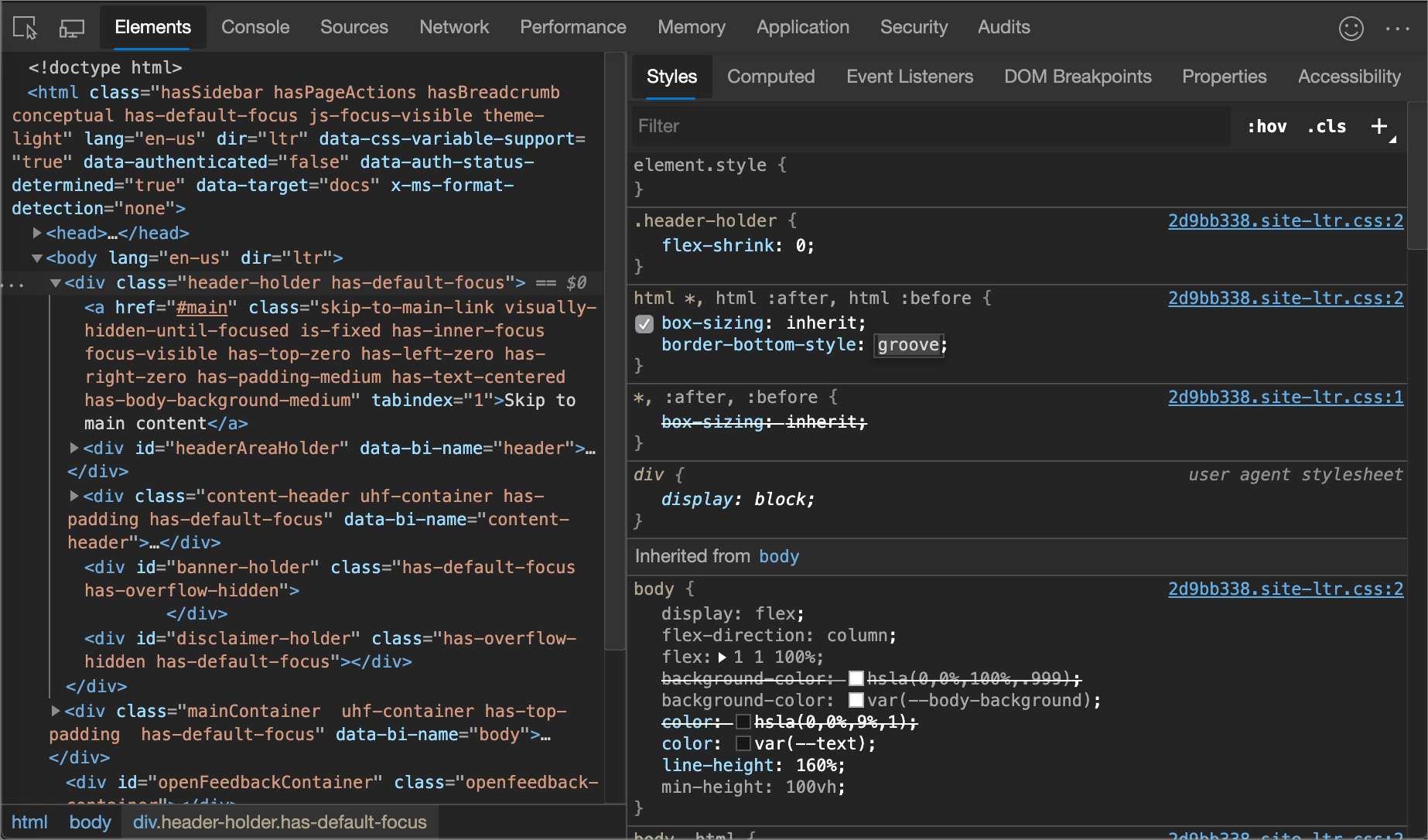
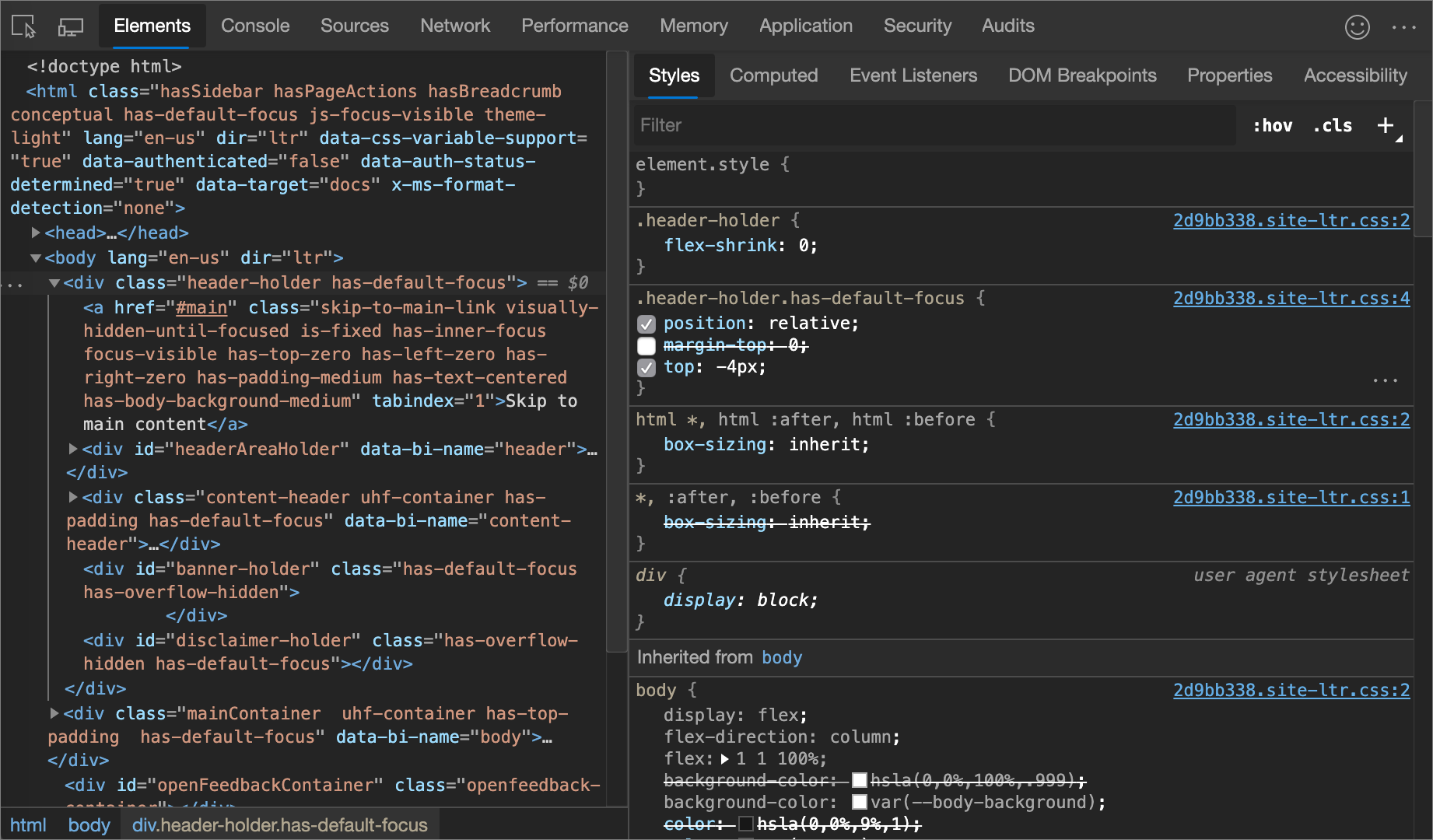
Na figura seguinte, a
margin-toppropriedade do elemento atualmente selecionado foi desativada.
Alterar cores com o Selecionador de Cores
O Selecionador de Cores fornece uma interface de utilizador para alterações color e background-color declarações.
Para abrir o Selecionador de Cores:
No painel Estilos , localize a
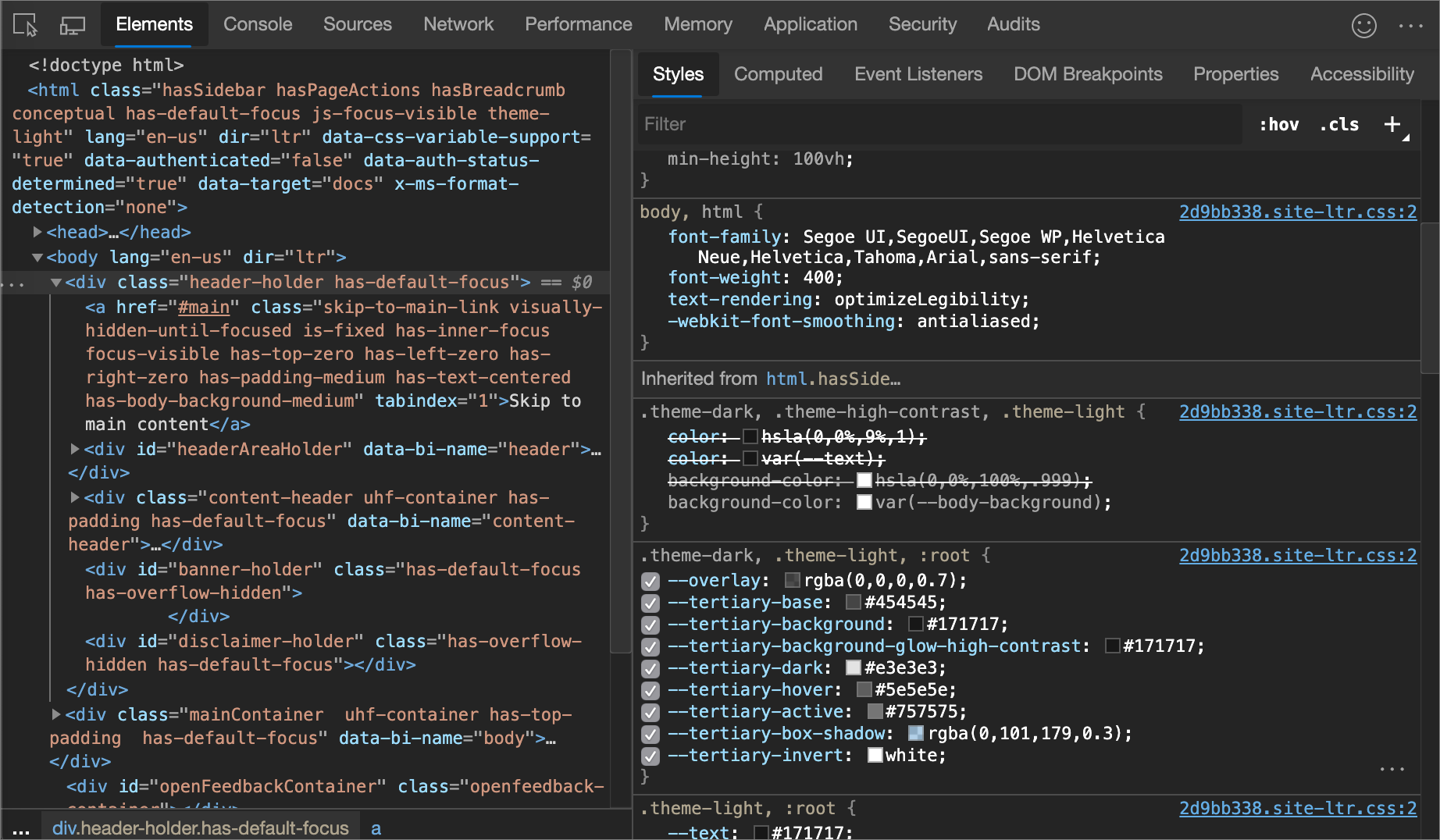
colordeclaração ,background-colorou semelhante que pretende alterar. À esquerda docolorvalor ,background-colorou semelhante, existe um quadrado pequeno, que é uma pré-visualização da cor.Na figura seguinte, o pequeno quadrado à esquerda de
rgba(0, 0, 0, 0.7)é uma pré-visualização dessa cor.
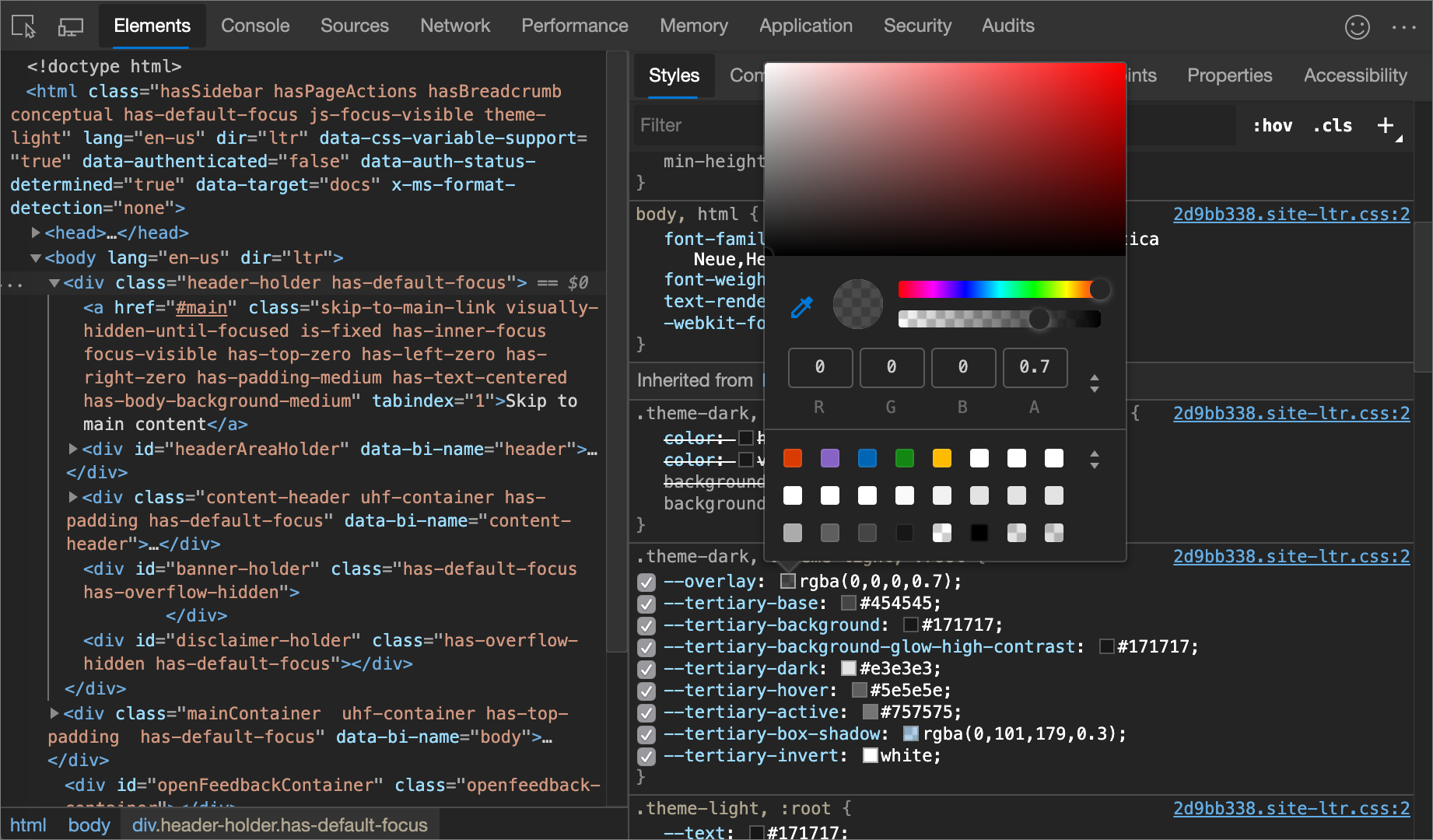
Clique na pré-visualização para abrir o Selecionador de Cores.

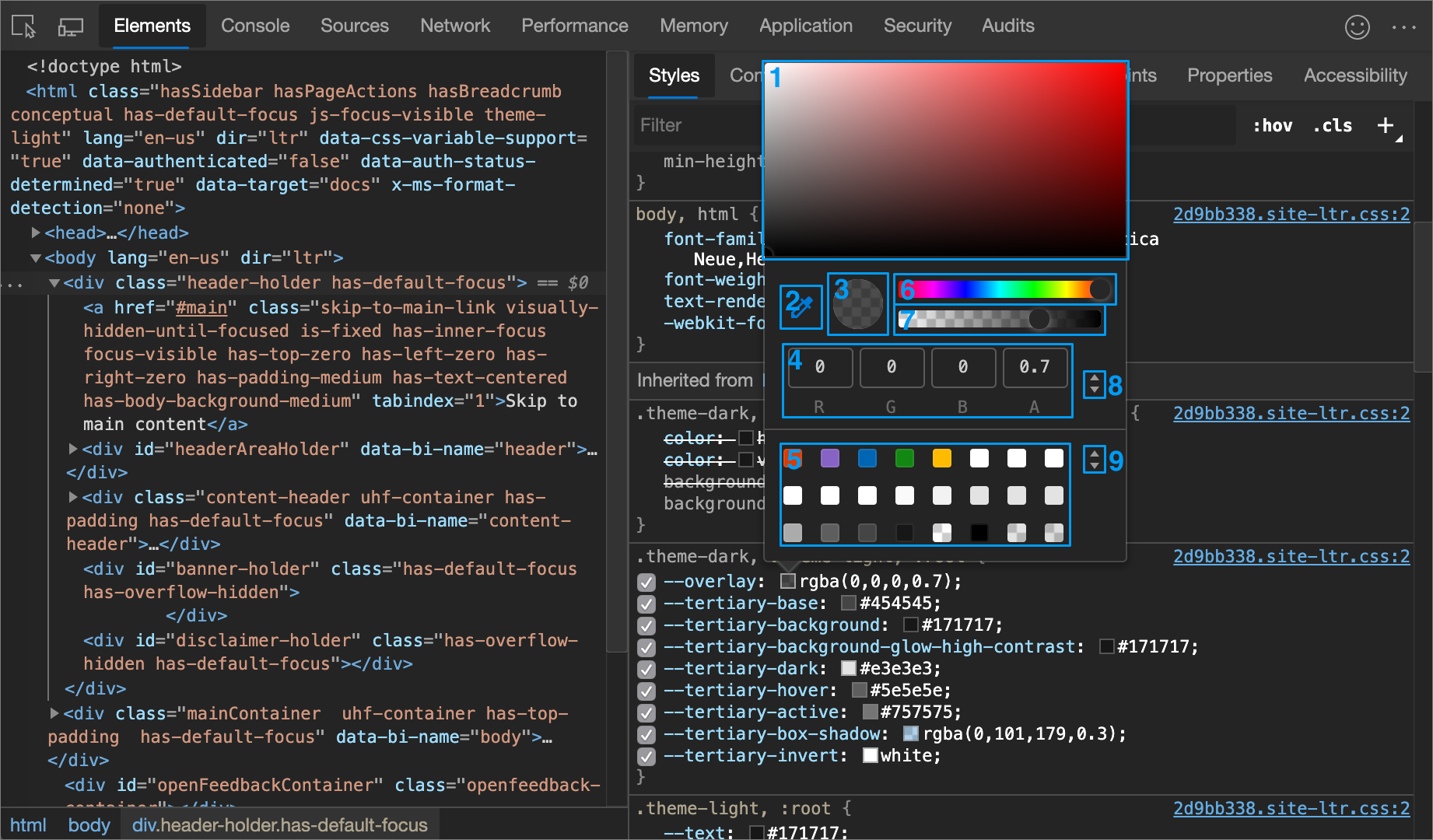
A seguinte figura e lista descreve cada um dos elementos da IU do Selecionador de Cores.

| Texto explicativo | Componente | Descrição |
|---|---|---|
| 1 | Tons | |
| 2 | Selecionador de Cores | Exemplo de uma cor fora da página com o Selecionador de Cores |
| 3 | Copiar para a área de transferência | Copie o Valor de Apresentação para a área de transferência. |
| 4 | Valor de Exibição | A representação RGBA, HSLA ou Hexadecima da cor. |
| 5 | Paleta de Cores | Clique num quadrado para alterar a cor. |
| 6 | Matiz | |
| 7 | Opacidade | |
| 8 | Comutador de Valores de Apresentação | Alternar entre as representações RGBA, HSLA e Hex da cor atual. |
| 9 | Comutador de Paleta de Cores | Alternar entre a paleta Estrutura do Material, uma paleta personalizada ou uma paleta de cores de página. O DevTools gera a paleta de cores da página com base nas cores que encontra nas suas folhas de estilo. |
Exemplo de uma cor fora da página com o Selecionador de Cores
Para alterar a cor selecionada para outra cor na página:
Clique no ícone Selecionador de Cores (
 ). O cursor muda para uma lupa.
). O cursor muda para uma lupa.Paire o cursor sobre o píxel que tem a cor que pretende amostrar, em qualquer parte do ecrã.
Clique para confirmar.
Na figura seguinte, o Selecionador de Cores mostra um valor de cor atual de
rgba(0,0,0,0.7), que está próximo do preto. A cor específica muda para a versão a preto que está atualmente realçada na janela viewport depois de clicar na mesma.
Veja também:
Alterar o valor do ângulo com o Relógio Em Ângulo
O Relógio Angular fornece uma interface de utilizador para alterar as quantidades em ângulo nos valores de propriedade CSS.
Para abrir o Relógio angular:
Selecione um elemento que inclua uma declaração em ângulo.
No painel Estilos , localize a
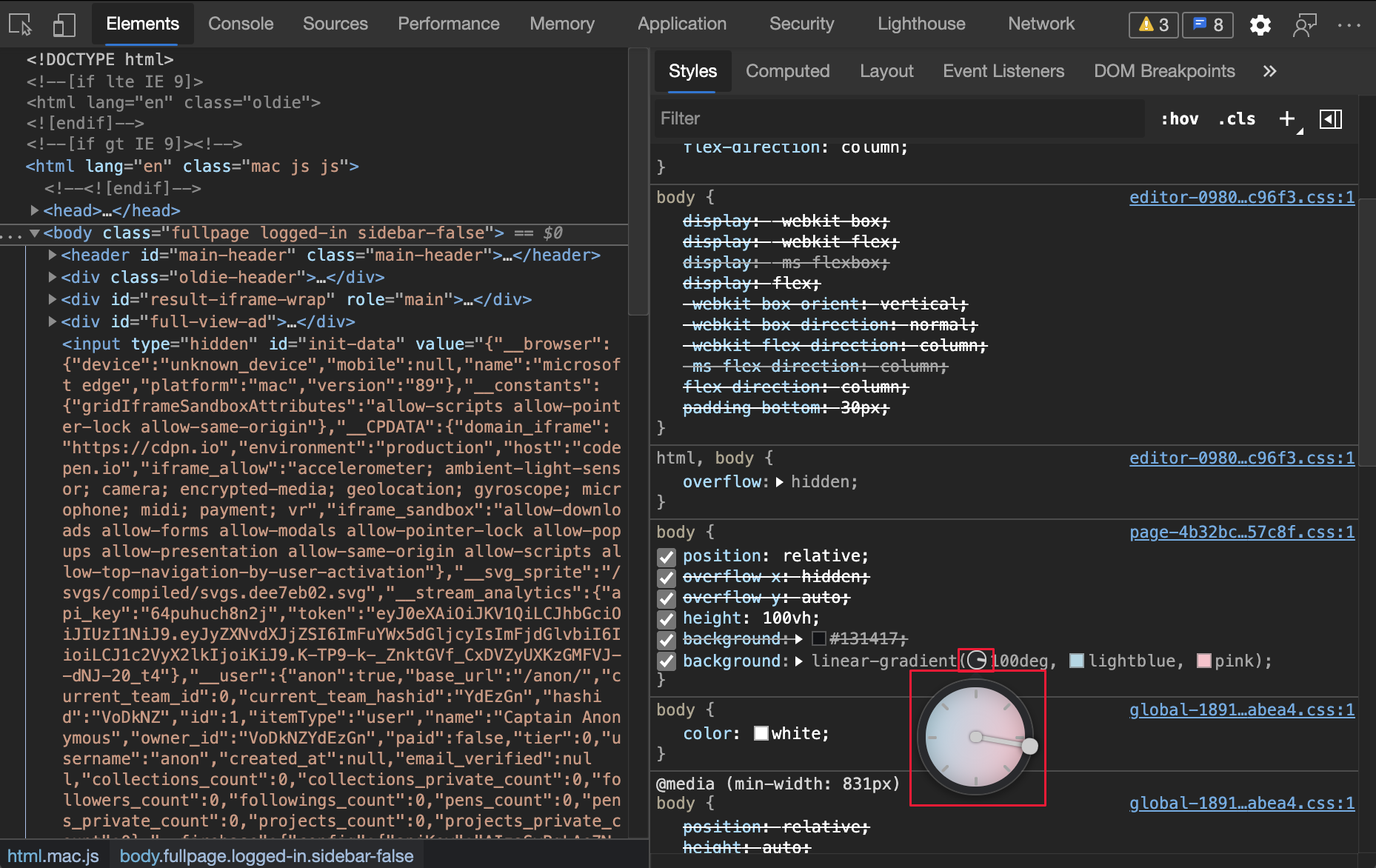
transformdeclaração oubackgroundque pretende alterar. Clique na caixa Pré-visualização do Ângulo junto ao valor do ângulo.Na figura seguinte, o relógio pequeno à esquerda de
100degé uma pré-visualização do ângulo.Clique na pré-visualização para abrir o Relógio angular:

Altere o valor do ângulo ao clicar no círculo Do Relógio Angular ou desloque o rato para aumentar ou diminuir o valor do ângulo em 1.
Existem mais atalhos de teclado para alterar o valor do ângulo. Saiba mais nos atalhos de teclado do painel Estilos.
Alterar caixas e sombras de texto com o Editor Sombra
Utilize a Editor Sombra para alterar o valor da box-shadow propriedade ou text-shadow CSS num elemento HTML:
Selecione um elemento com uma
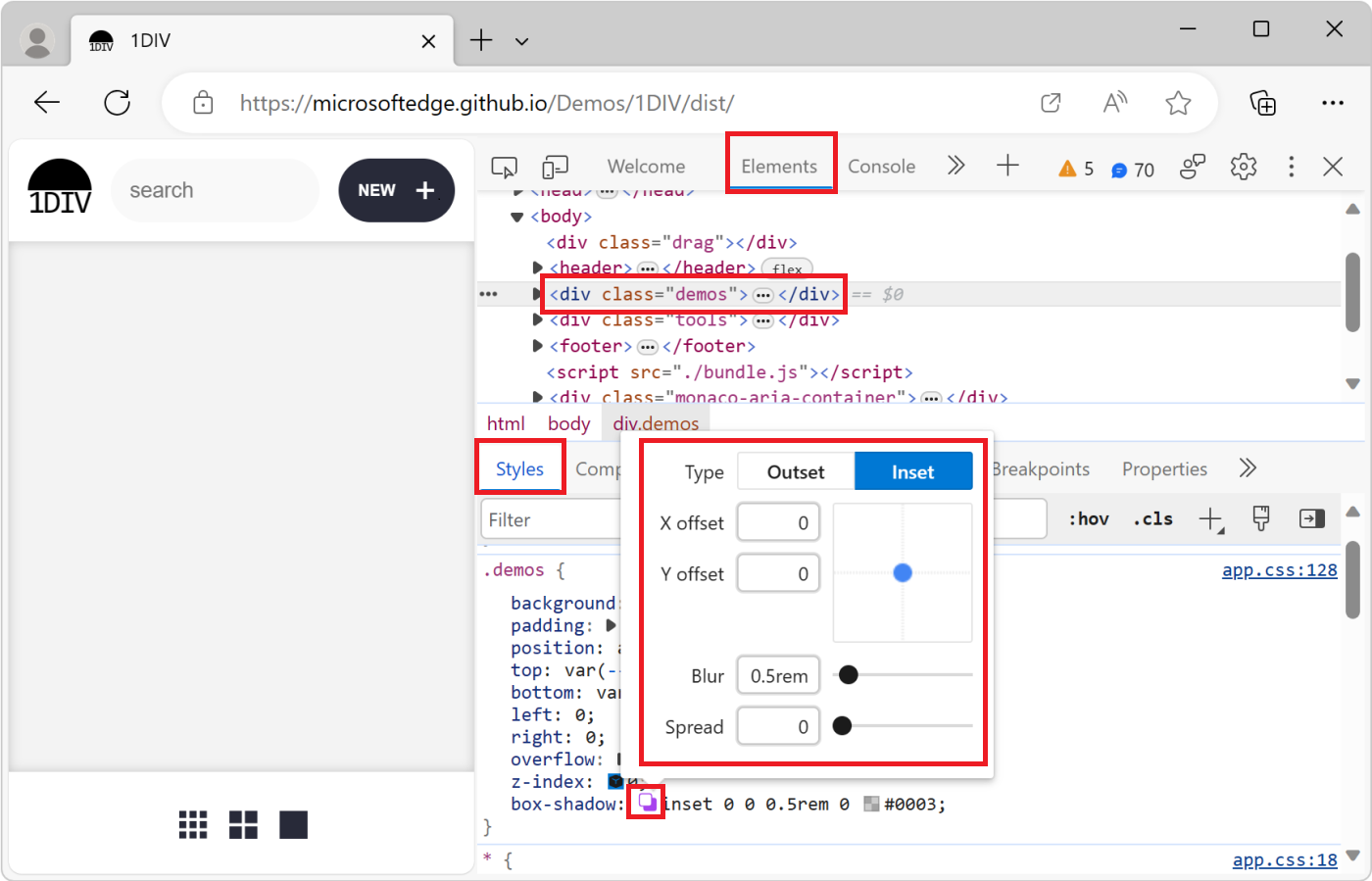
box-shadowoutext-shadowdeclaração.Por exemplo, abra a página de demonstração 1DIV num novo separador ou janela, clique com o botão direito do rato na página e selecione Inspecionar para abrir DevTools e, em seguida, na ferramenta Elementos , selecione o
<div class="demos">elemento.No painel Estilos, na regra CSS, localize a
box-shadowdeclaração e, em seguida, clique no.demosbotão Abrir editor sombra ( ).
).A Editor Sombra é aberta:

Altere as propriedades da sombra da seguinte forma:
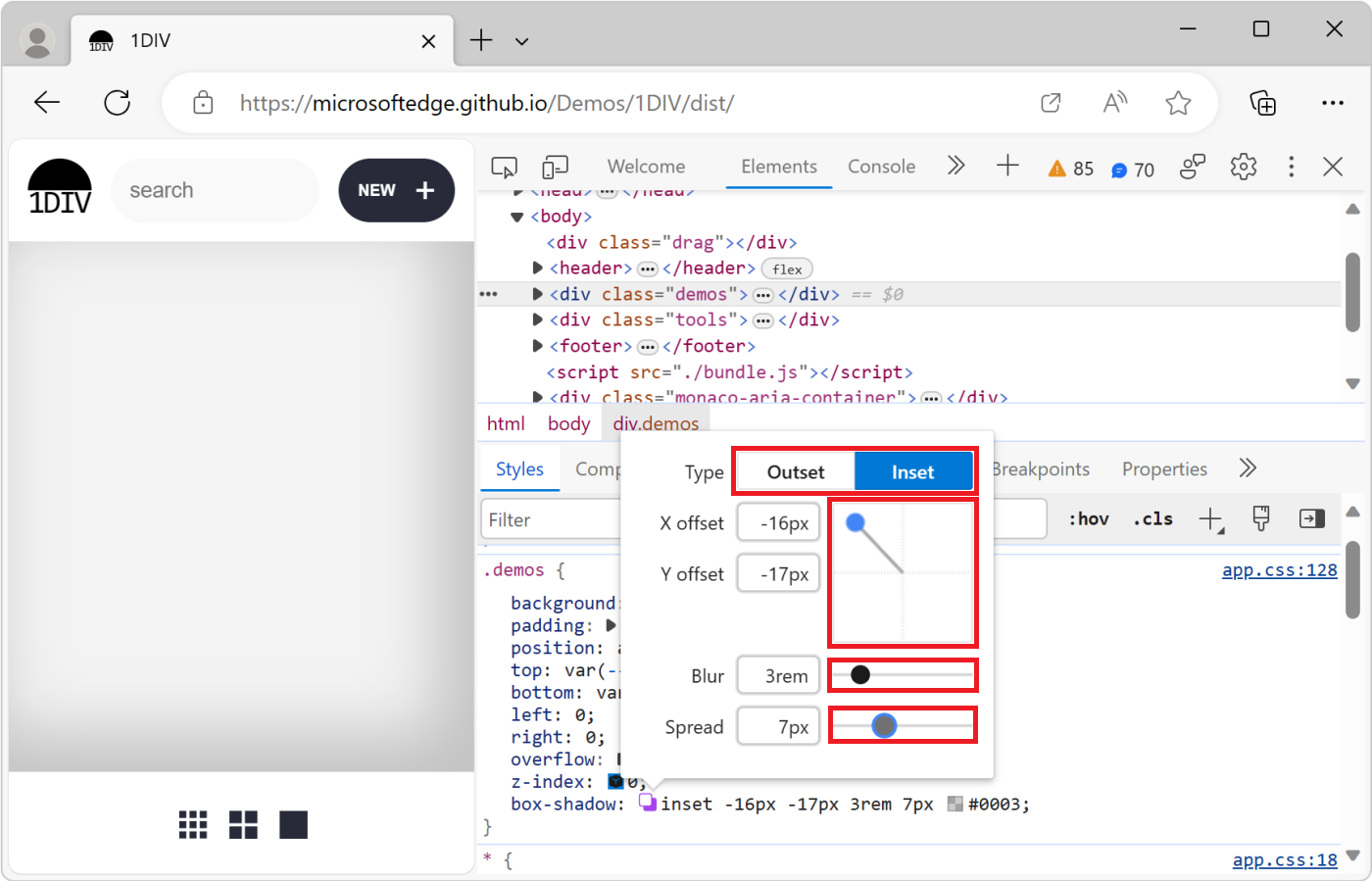
Propriedade Como alterar Tipo Selecione Outset (Início) ou Inset (Início) ou Inset (Início). Apenas para box-shadow.Desvio de X Especifique um valor na caixa de texto ou arraste o ponto azul. Desvio de Y Especifique um valor na caixa de texto ou arraste o ponto azul. Desfoque Especifique um valor na caixa de texto ou arraste o controlo de deslize. Espalhar Especifique um valor na caixa de texto ou arraste o controlo de deslize. Apenas para box-shadow.As alterações são aplicadas ao elemento na página Web composta em tempo real:

Editar temporizações de animação e transição com a Editor Easing
Utilize a Editor Easing para alterar o valor da propriedade animation-timing-function ou transition-timing-function num elemento HTML:
Selecione um elemento que tenha uma animação ou transição CSS aplicada.
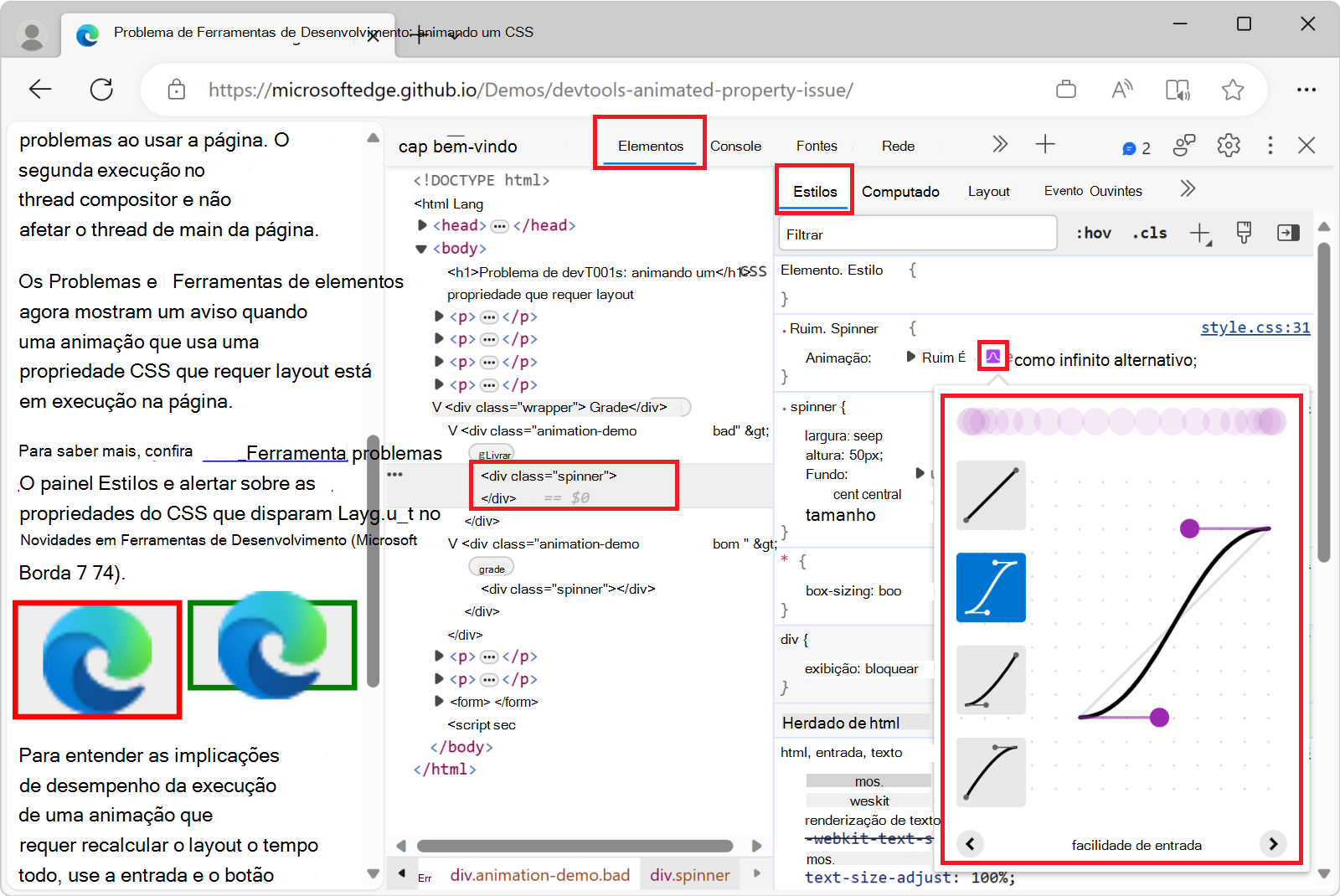
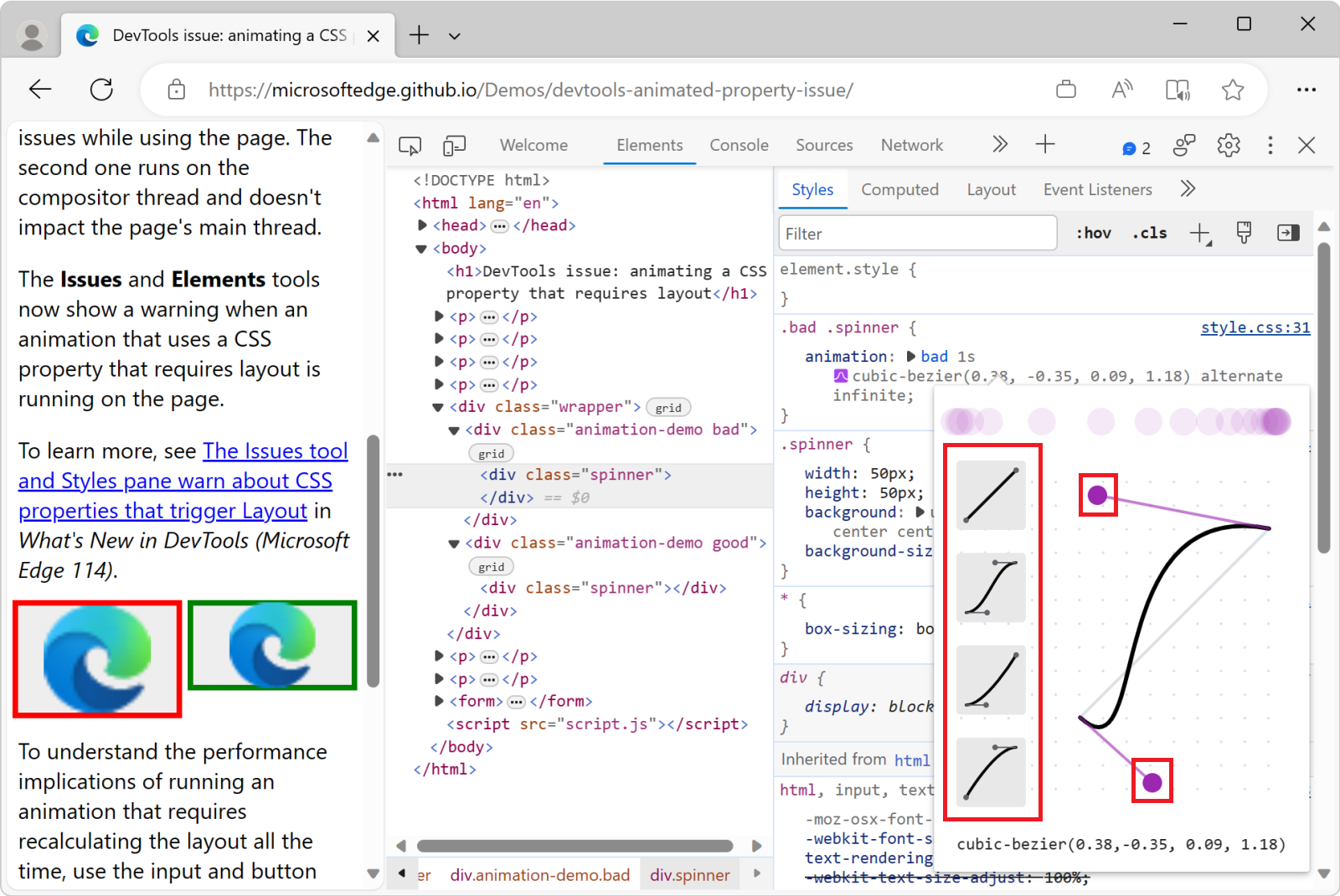
Por exemplo, abra a página de demonstração de propriedade animada num novo separador ou janela, clique com o botão direito do rato na página e selecione Inspecionar para abrir DevTools e, em seguida, na ferramenta Elementos , prima Ctrl+F e localize "spinner" e, em seguida, selecione o
<div class="spinner">elemento.As caixas vermelhas e verdes nesta página de demonstração são duas animações CSS diferentes. Ambas as animações são executadas com CSS através da
animationpropriedade CSS e definem uma funçãoease-in-outde temporização.No painel Estilos , localize a
animationdeclaração na.bad .spinnerregra CSS e clique no botão Abrir editor de bezier cúbico ( ).
).É aberta a Editor Easing:

Altere as propriedades da função de temporização de animação:
- Escolha uma das funções de temporização predefinidas da lista.
- Crie a sua própria função de temporização ao arrastar as alças da curva cúbica-bezier.
As alterações são aplicadas ao elemento na página Web composta em tempo real:

Observação
Partes desta página são modificações baseadas no trabalho criado e partilhado pela Google e utilizado de acordo com os termos descritos na Licença Internacional Creative Commons Attribution 4.0. A página original é encontrada aqui e é da autoria de Kayce Bascos.
 Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.
Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.