Microsoft Teams de design de aplicativo
Aprenda rapidamente sobre os conceitos básicos do design Teams aplicativo. Você pode encontrar diretrizes e exemplos abrangentes no Kit Microsoft Teams de Interface do Usuário (Figma).
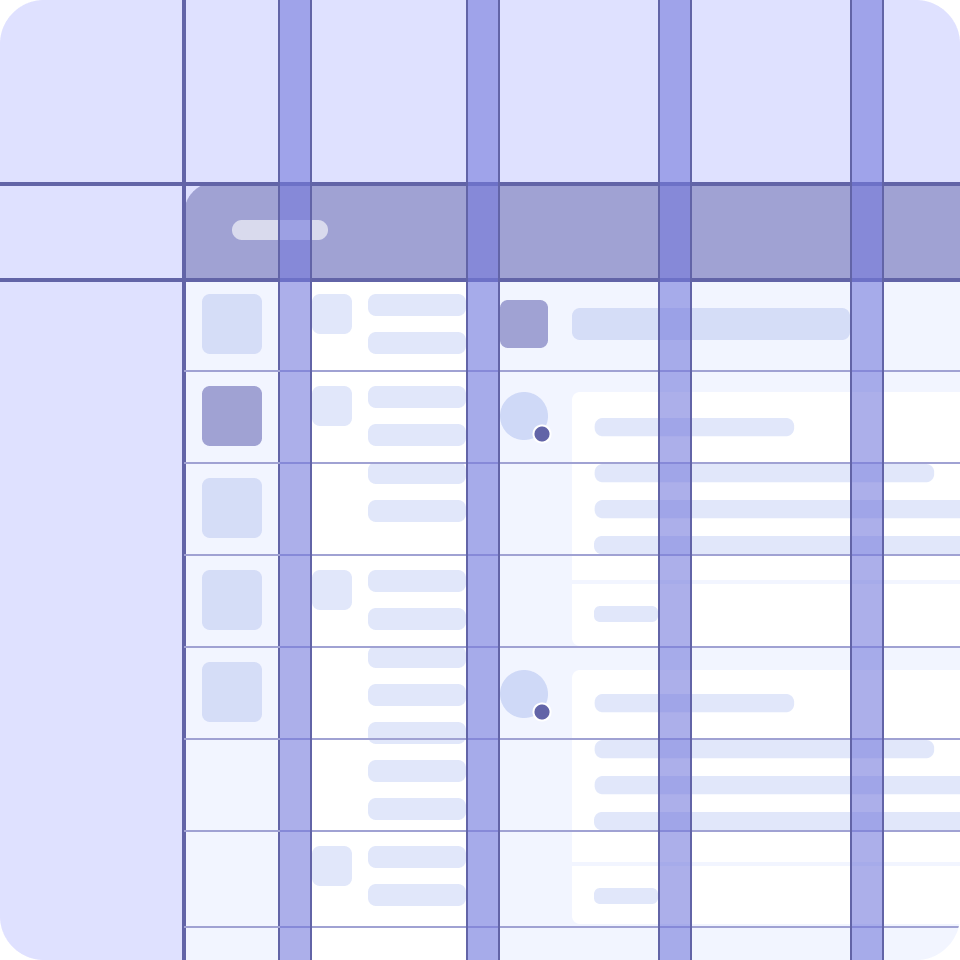
Layout
Teams depende de um layout de grade para garantir relações consistentes e elegantes entre componentes de design. A unidade base de 4 pixels da grade permite que os componentes sejam dimensionados consistentemente em todos os tamanhos de exibição Teams.

Avatares
Um avatar é uma representação gráfica de uma pessoa, equipe, bot ou entidade no Teams. Um grupo de avatares geralmente é usado para transmitir atividades ao vivo ou representar uma lista de uma forma que preserva o espaço vertical.
![]()
Ícones
O ícone principal do aplicativo pode levar muito tempo para transmitir sua marca para Teams usuários. Obter a estrutura do ícone corretamente também é importante para publicar a sua aplicação na Microsoft Teams Store.
Você também pode usar ícones Fluent interface do usuário em todo o aplicativo:
![]()
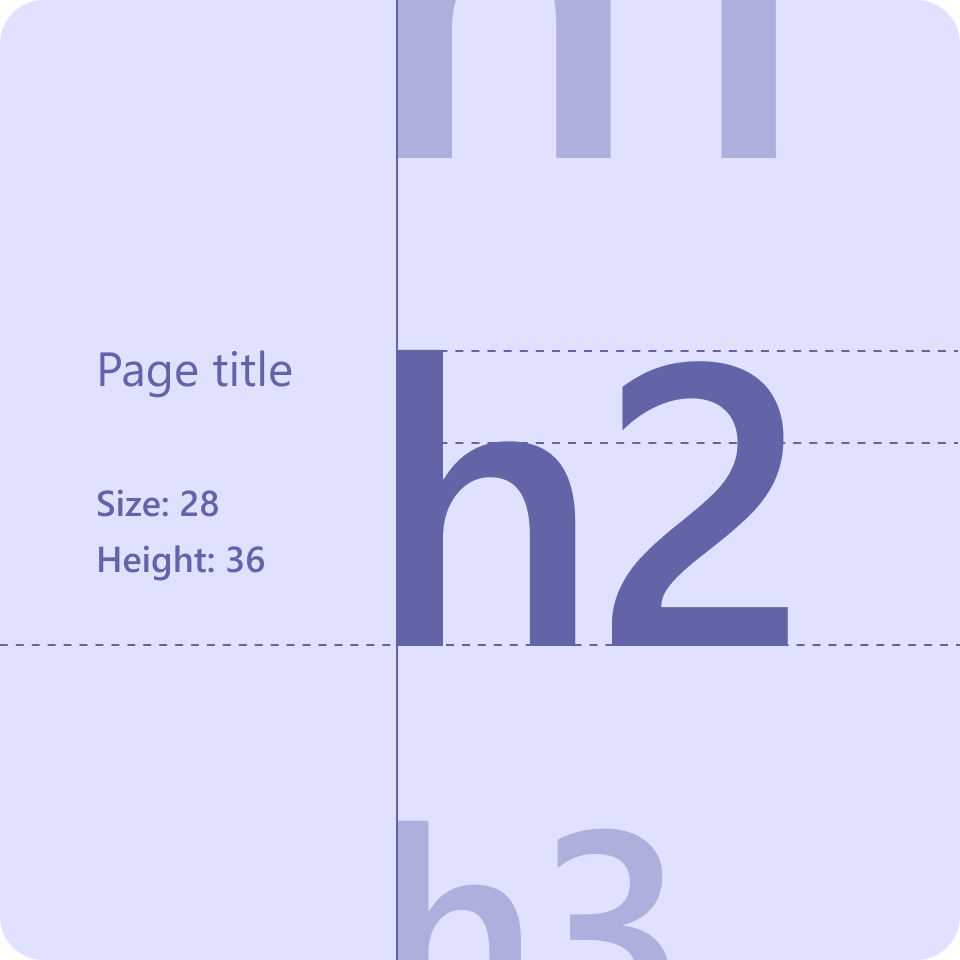
Tipo
Teams usa Segoe UI para sua rampa de tipos e tamanhos e pesos de fonte diferentes para ajudar a criar hierarquia e garantir a legibilidade.

Cores
Teams web e desktop dão suporte a temas padrão (claro), escuro e de alto contraste, enquanto o Teams móvel dá suporte a temas claros e escuros. Cada tema do Teams tem seu próprio esquema de cores.

Forma e elevação
Você pode usar a forma e a elevação para criar hierarquia adicional em seu aplicativo.

Copiar e conteúdo
Para se sentir parte do Teams, a cópia do aplicativo em geral deve seguir estes princípios de voz da Microsoft: quente e relaxado, claro e pronto para dar as mãos.
Confira as diretrizes completas de cópia e conteúdo, incluindo a escrita para bots (Figma)