Criar uma aplicação de extensão de mensagem
Uma extensão de mensagem permite que os utilizadores interajam com o seu serviço Web através de botões e formulários no cliente do Microsoft Teams. Eles podem pesquisar ou iniciar ações em um sistema externo a partir da área de composição da mensagem, da caixa de comando ou diretamente de uma mensagem. Pode enviar de volta os resultados dessa interação para o cliente do Teams sob a forma de um card formatado.

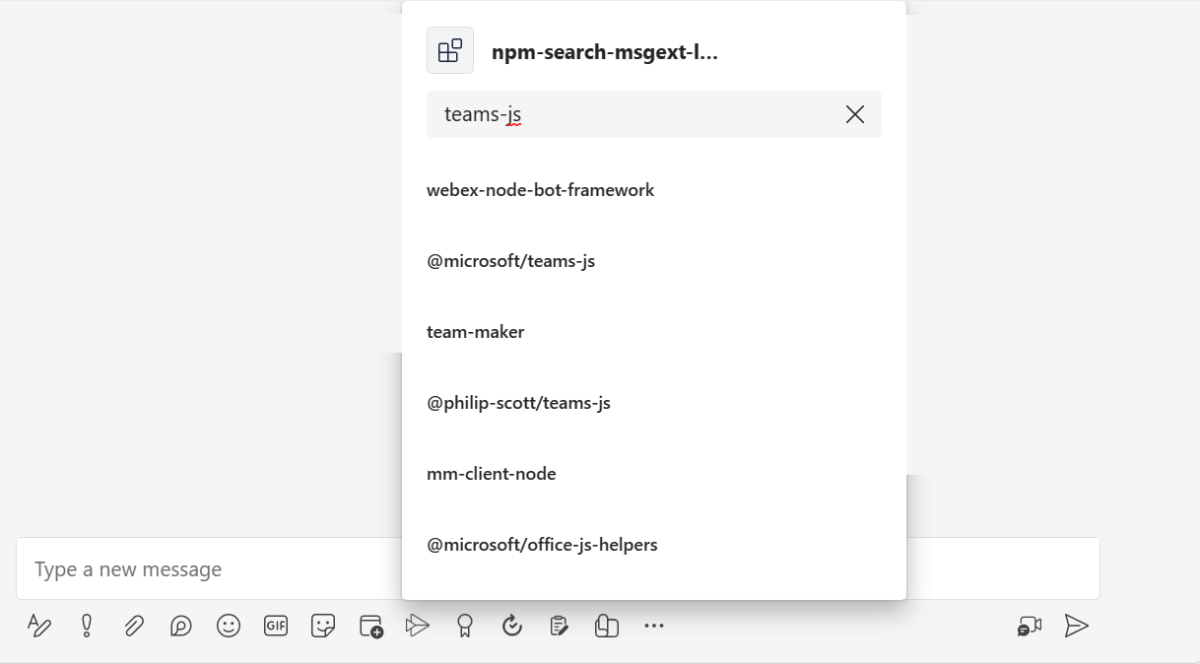
Neste tutorial, irá aprender a criar uma aplicação de extensão de mensagens baseada em pesquisa e a aplicação permite que os utilizadores pesquisem pacotes npm a partir do diretório Node Package Manager (npm).
Familiarize-se com a aplicação de extensão de mensagens baseada em pesquisa de uma das seguintes formas:
- GitHub Codespaces: a instância de codespace permite-lhe experimentar uma aplicação do Teams instantaneamente. Abre Visual Studio Code (VS Code), onde a extensão do Teams Toolkit, o código fonte da aplicação e todas as dependências são pré-empacotadas automaticamente.
- Guia passo a passo: permite-lhe configurar o seu ambiente de desenvolvimento e criar uma aplicação do Teams desde o início.
Antes de criar o seu espaço de código, certifique-se de que tem os seguintes pré-requisitos:
- Uma conta do GitHub para criar a instância do codespace
- Uma conta do Microsoft 365 com permissão de carregamento de aplicações personalizadas
- Um inquilino do Microsoft 365
Dica
O GitHub Codespaces oferece um plano gratuito até uma quantidade fixa de utilização por mês. Se precisar de libertar mais espaço, aceda a github.com/codespaces e elimine os espaços de código de que já não precisa.
Para criar uma aplicação de extensão de mensagem baseada em pesquisa com o GitHub Codespaces, siga estes passos:
Selecione o botão seguinte para abrir o GitHub Codespaces.
Se ainda não o tiver feito, poderá ser-lhe pedido para iniciar sessão na conta do GitHub.
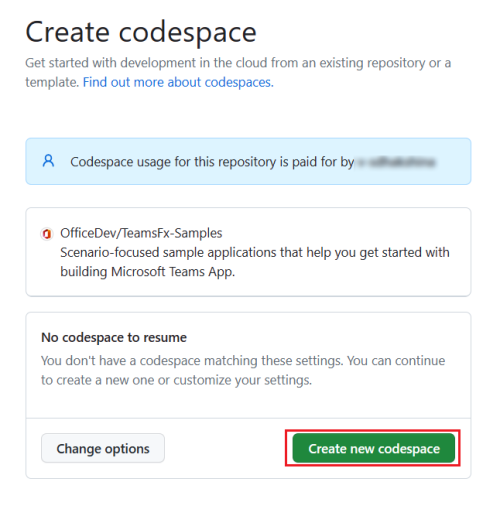
Selecione Criar novo espaço de código.

É apresentada a página Configurar o seu espaço de código .

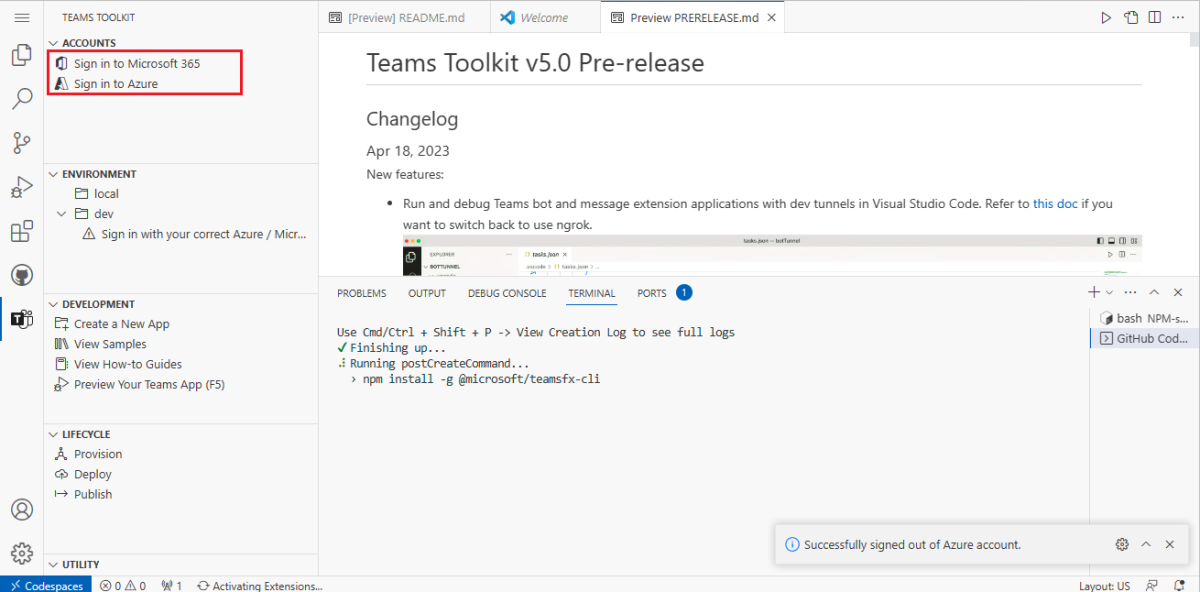
O Teams Toolkit prepara a extensão de mensagem automaticamente e abre-a no VS Code no browser. O ícone do Toolkit do Teams é apresentado na barra de atividade do VS Code.
Selecione Iniciar sessão no Microsoft 365 e Iniciar sessão no Azure para iniciar sessão com a sua conta do Microsoft 365.
Observação
Quando cria a sua aplicação, o GitHub Codespaces carrega-a para o cliente do Teams num novo separador. Se o seu browser bloquear separadores de pop-up ou janelas, terá de permitir que os pop-ups da sua aplicação sejam abertos.
Selecione Pré-visualizar a sua Aplicação teams (F5) para criar a extensão da sua mensagem.
O GitHub Codespaces cria a sua aplicação de extensão de mensagem, carrega-a para o cliente do Teams e abre-se num separador do browser separado.
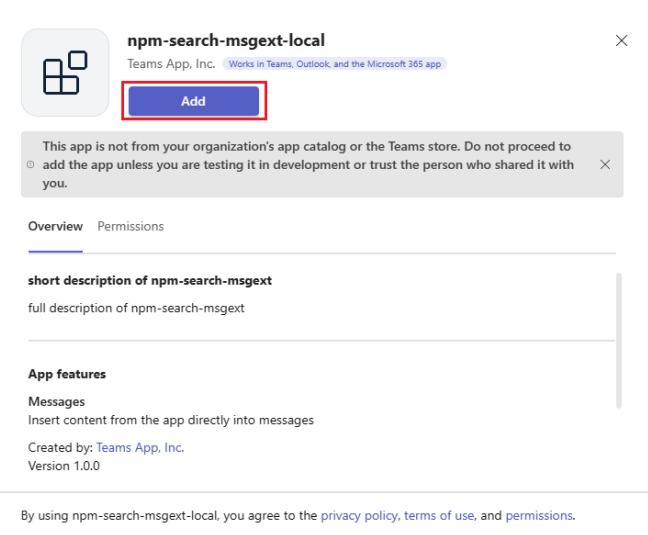
Selecione Adicionar para instalar a extensão de mensagem no Teams.

Selecione Abrir para abrir a aplicação no âmbito pessoal.

Criou com êxito a extensão de mensagem baseada na pesquisa e carregou no cliente do Teams.

Para obter mais informações sobre extensões de mensagens, veja extensões de mensagens.
Se um bot for o que lhe interessa, selecione o seguinte:
Se quiser criar uma aplicação de separador básica, selecione o seguinte: