Projetando Cartões Adaptáveis para seu aplicativo Microsoft Teams
Um Cartão Adaptável contém um corpo de elementos de cartão de forma livre e um conjunto opcional de ações. Cartões Adaptativos são fragmentos de conteúdo acionáveis que você pode adicionar a uma conversa por meio de um bot ou extensão de mensagem. Usando texto, gráficos e botões, esses cartões fornecem uma comunicação rica para seu público-alvo.
A estrutura de Cartão Adaptável é usada em muitos produtos da Microsoft, incluindo o Teams. Você pode enviar cartões dentro de mensagens para usuários por meio de bots ou extensões de mensagens. Os usuários também podem realizar ações em cartões quando presentes.
Kit de IU do Microsoft Teams
Você pode encontrar diretrizes de design mais abrangentes para Cartões Adaptáveis no Teams, incluindo elementos que você pode pegar e modificar conforme necessário, no Kit de IU do Microsoft Teams. O kit de IU também cobre tópicos essenciais, como temas, acessibilidade e dimensionamento dinâmico.
Designer de cartões adaptáveis
Você também pode começar a projetar seus Cartões Adaptáveis diretamente no navegador.
Coleção de iniciantes de Cartões Ajustáveis
A coleção de iniciantes de Cartões Ajustáveis é um conjunto organizado de modelos de Cartões Adaptáveis para o Teams. Estes modelos servem como um ponto de partida prático para o inspirar a criar o seu próprio Cartão Ajustável. Os modelos ajudam-no a compreender os princípios de design da Microsoft, a fornecer informações sobre a estrutura correta e a explorar padrões de interação em Cartões Ajustáveis. Pode utilizar os modelos tal como estão ou personalizá-los para os requisitos da sua aplicação.
Tipos de Cartões Adaptáveis
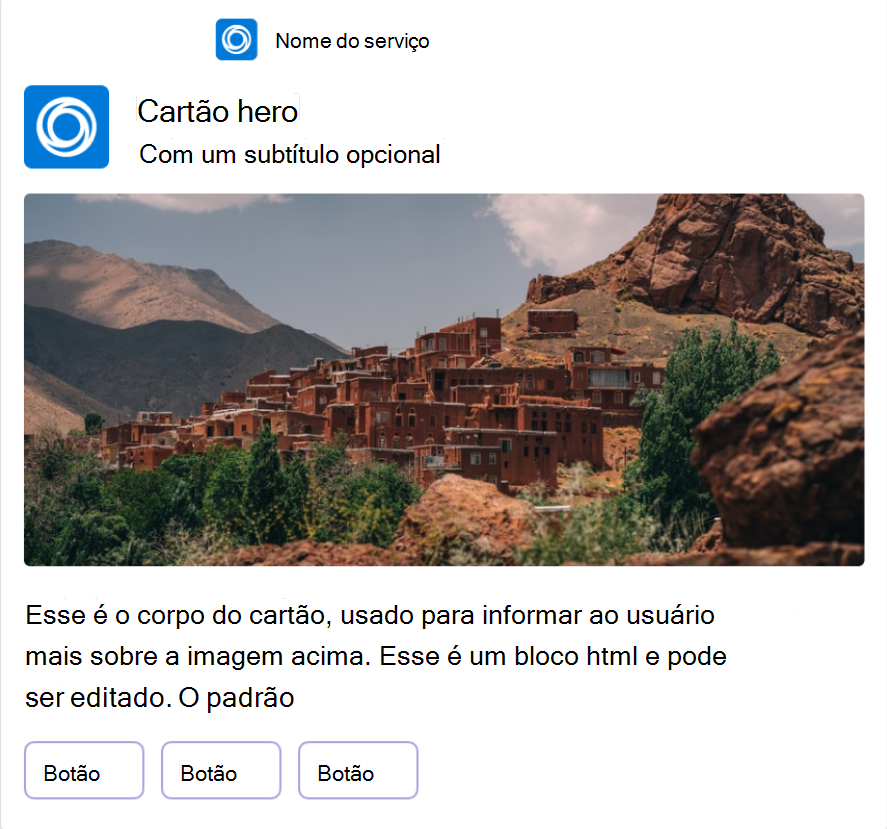
Destaque
Nosso maior cartão. Use para compartilhar artigos ou cenários em que uma imagem conta a maior parte da história.
Dispositivo móvel

Desktop

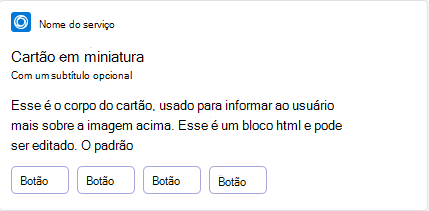
Miniatura
Use para enviar uma mensagem acionável simples.
Dispositivo móvel

Desktop
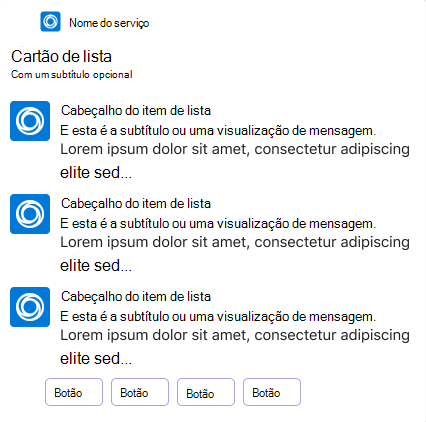
List
Use em cenários em que você deseja que o usuário escolha um item de uma lista, mas os itens não precisam de muitas explicações.
Dispositivo móvel

Desktop
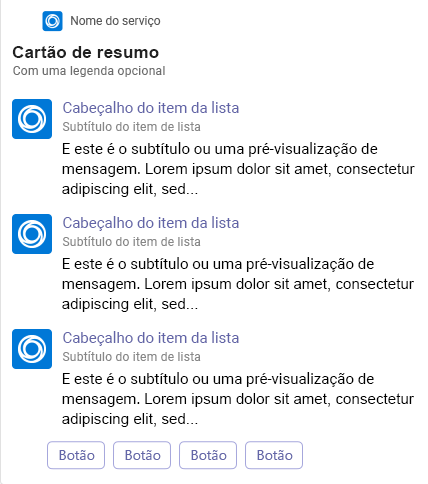
Compilação
Use para resumos de notícias e postagens de referência. Observação: recomendamos o cartão miniatura para uma atualização ou item de notícias isolados.
Dispositivo móvel

Desktop
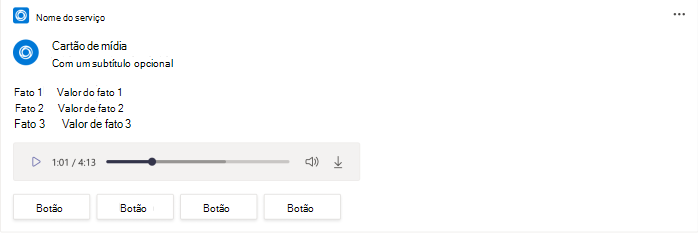
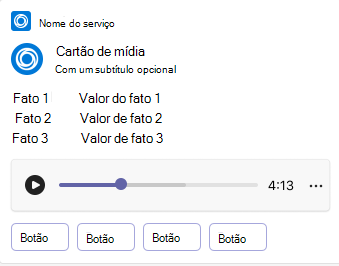
Mídia
Use quando quiser combinar texto e mídia, como áudio ou vídeo.
Dispositivo móvel

Desktop
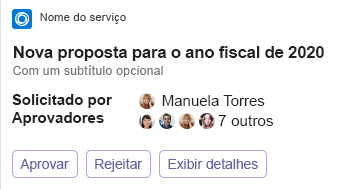
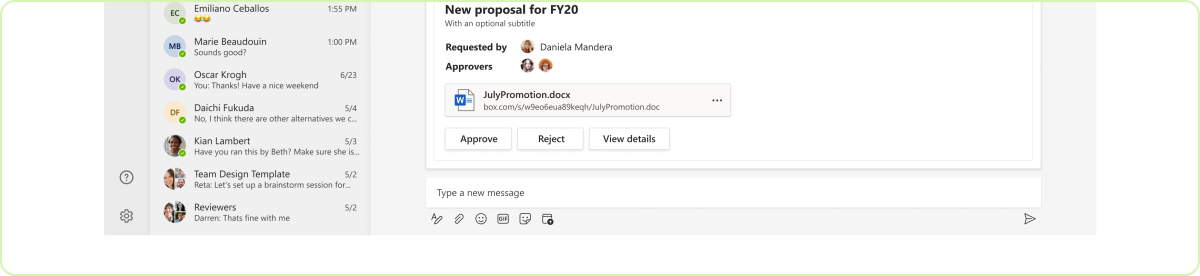
Pessoas
Utilize quando quiser comunicar de forma eficiente os indivíduos envolvidos numa tarefa.
Dispositivo móvel

Desktop
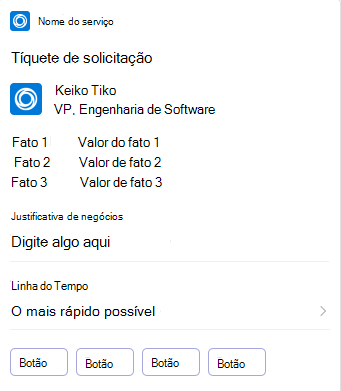
Solicitar ingresso
Use para obter entradas rápidas de um usuário para criar automaticamente uma tarefa ou tíquete.
Dispositivo móvel

Desktop
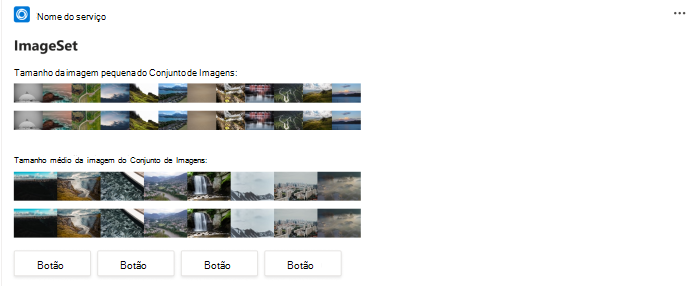
ImageSet
Use para enviar várias miniaturas de imagens.
Dispositivo móvel

Desktop

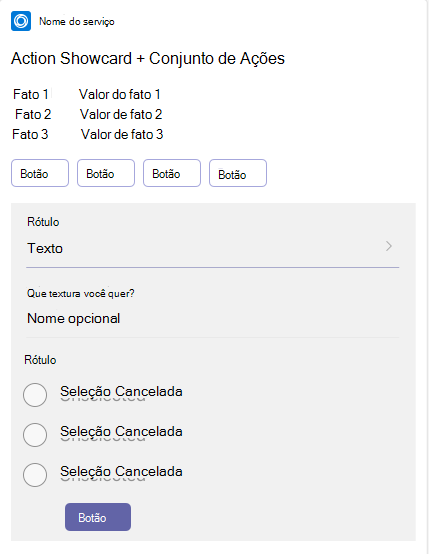
ActionSet
Use quando quiser que o usuário selecione um botão e, em seguida, reúna a entrada adicional do usuário do mesmo cartão.
Dispositivo móvel

Desktop
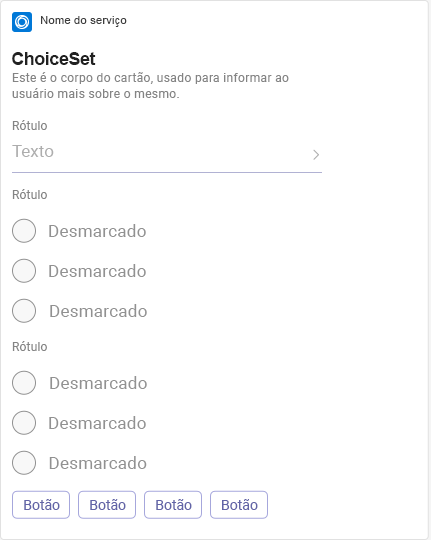
ChoiceSet
Use para reunir várias entradas do usuário.
Dispositivo móvel

Desktop
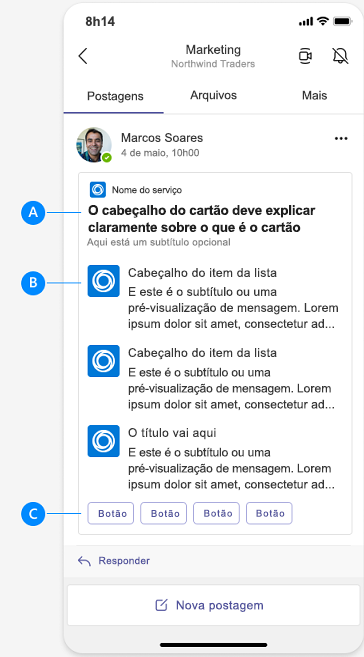
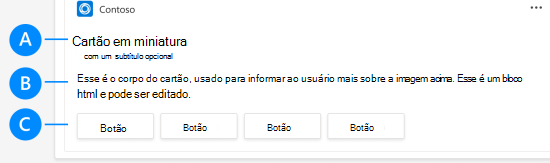
Anatomia
Cartões Adaptáveis têm muitas flexibilidades. No mínimo, sugerimos vivamente incluir os seguintes componentes em cada card:
| Contador | Descrição |
|---|---|
| A | Cabeçalho: Deixe seus cabeçalhos claros e concisos. |
| B | Cópia do corpo : Transmita detalhes que sejam muito longos ou não são importantes o suficiente para incluir no cabeçalho. |
| C | Ações primárias: Como prática recomendada, inclua 13 ações principais. Você pode ter até seis. |
Dispositivo móvel

Desktop

Práticas recomendadas
Cartões projetados para uma escala de tela estreita bem em telas mais amplas (o oposto não é verdadeiro). Você também deve supor que os usuários não exibirão apenas seus cartões na área de trabalho.
Layouts de coluna
Use ColumnSet para formatar o conteúdo do cartão em uma tabela ou grade. Existem várias opções para formatar a largura da coluna. Essas diretrizes o ajudam a entender quando usar cada uma delas.
-
"width": "auto": Tamanhos de cada coluna noColumnSetpara se ajustar a qualquer conteúdo de aplicativo que você incluir nessa coluna.- Faça: Use quando você tiver conteúdo de largura variável e não precisar priorizar uma coluna específica.
-
Faça: Para cada
TextBlock, definido"wrap": truejá que o texto não se quebra por padrão. -
Não faça: Defina
"width": "auto"para cada contêiner de coluna. Por exemplo, se você tiver uma entrada e um botão lado a lado, o botão poderá ser cortado em algumas telas. Em vez disso, definaautopara a coluna com botões e outros conteúdos que sempre devem estar completamente visíveis.
-
"width": "stretch": Tamanhos de colunas com base na larguraColumnSetdisponível. Quando várias colunas usam o valor"stretch", elas compartilham igualmente a largura disponível.- Faça: Use com uma coluna se todas as outras colunas tiverem uma largura estática. Por exemplo, você tem imagens em miniatura em uma coluna, todas com 50 pixels de largura.
-
"width": "<number>": Tamanhos de colunas usando uma proporção da larguraColumnSetdisponível. Por exemplo, se definir três colunas com"width": "1","width": "4"e"width": "5", as colunas ocuparão 10, 40 e 50 por cento da largura disponível. -
"width": "<number>px": Tamanhos de colunas para uma largura de pixel específica. Essa abordagem é útil ao criar tabelas.- Faça: Use quando a largura do que você está exibindo não precisa alterar (por exemplo, números e porcentagens).
- Não faça: Exceda acidentalmente a largura do que o cartão pode exibir. Lembre-se de que a largura da tela disponível depende do dispositivo. O dispositivo móvel do Teams também não suporta rolagem horizontal como a área de trabalho do Teams.
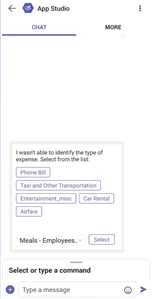
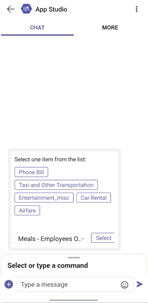
Exemplo: saber quando estender colunas
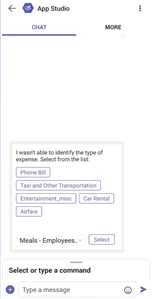
Faça: Nesta tela, existem duas colunas na parte inferior do cartão. A largura do componente de entrada é definida como stretch, enquanto a largura do botão Selecionar é definida como auto. Isso garante que o botão permaneça completamente em exibição.

Não faça: Nesta tela, ambas as colunas foram width definidas como auto. Isso faz com que o botão Selecionar à direita seja ligeiramente cortado em comparação com a entrada.

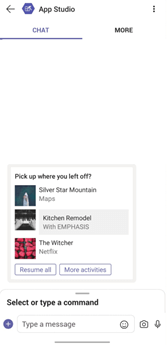
Exemplo: usando menos colunas
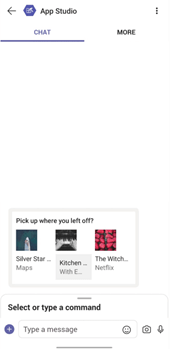
Faça: Layouts tendem a ser exibidos melhor em dispositivos móveis com menos colunas.

Não faça: Uso de muitas colunas pode atrapalhar o conteúdo do cartão no celular.

Exemplo: a largura fixa tem seu lugar
Quando o tamanho de algo que você está exibindo não precisa ser alterado, defina as colunas com uma largura de pixel específica. Esse exemplo mostra a coluna esquerda dimensionada em 50 pixels, enquanto as descrições ao lado das miniaturas estendem o comprimento do cartão.

Texto
Se você estiver usando TextBlock, ColumnSet ou Input.ChoiceSet, defina a propriedade wrap como true para que o texto do cartão não trunque no celular.
Exemplo: Verificando se o texto não é truncado
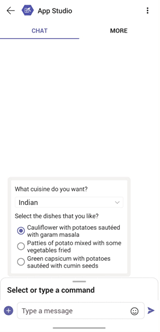
Faça: Nesta tela, o cartão tem uma wrap propriedade definida como true. Isso permite que o texto se ajuste a qualquer tamanho de tela.

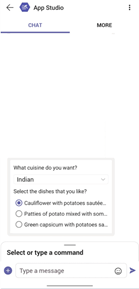
Não faça: Nesta tela, o cartão não usa a propriedade wrap, portanto, o texto é cortado na tela do celular..

Contêineres
Um Container permite agrupar um conjunto de elementos relacionados.
-
Faça: Use a propriedade
stylepara enfatizar um contêiner. -
Faça: Use a propriedade
selectActionpara associar uma ação a outros elementos no contêiner. -
Faça: Use a propriedade
Action.ToggleVisibilitypara tornar um grupo de elementos recolhível. - Não faça: Use contêineres por qualquer motivo diferente do mencionado anteriormente.
Imagens
Siga essas diretrizes ao incluir imagens em seus cartões.
- Faça: Projete imagens para telas DPI altas para evitar pixelação. É melhor apresentar uma imagem de 100 x 100 píxeis a 50 x 50 píxeis do que ao contrário.
-
Faça: Se você precisa controlar o tamanho exato de suas imagens, use as propriedades
widtheheight. - Não faça: Inclua preenchimento em suas imagens. Isso normalmente introduz problemas indesejáveis de espaçamento e layout.
- Em relação à cor da tela de fundo:
- Faça: Use fundos transparentes para que suas imagens se adaptem a qualquer tema do Teams.
- Não faça: Inclua uma cor de fundo fixa, a menos que uma cor específica deva ser visível para seus usuários.
-
Não faça: Adicione uma cor de fundo a um
TextBlockque prejudica a legibilidade. Por exemplo, se seu fundo for escuro, use uma cor de texto mais clara e vice-versa.
Ações

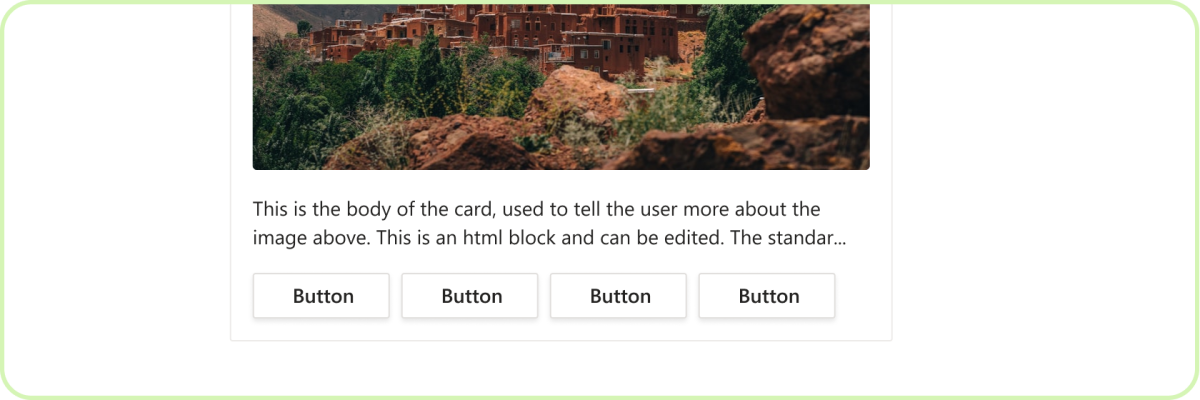
Faça: Usar até seis ações principais
Embora os Cartões Adaptáveis possam suportar seis ações primárias, a maioria dos cartões não precisa disso. As ações devem ser claras, concisas e diretas. Menos é mais.

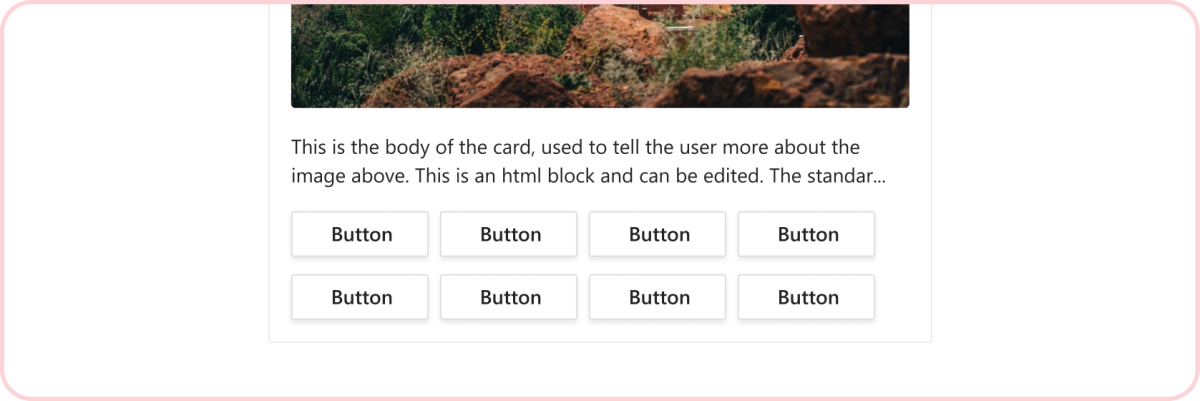
Não faça: Usar mais de seis ações principais
Os Cartões Adaptáveis devem apresentar conteúdo rápido e prático. Muitas ações podem sobrecarregar um usuário.
Frequência

Faça: Seja conciso
É fácil enviar vários cartões em uma conversa, mas quando os cartões saem da exibição, eles se tornam menos úteis. Experimente se limitar ao essencial. Isso é especialmente verdadeiro em um canal onde os usuários têm menos tolerância com o que percebem como "ruído".