Utilizar caixas de diálogo em separadores
Adicione caixas de diálogo modais (referidas como módulos de tarefas no TeamsJS v1.x) aos seus separadores para simplificar a experiência do utilizador para quaisquer fluxos de trabalho que necessitem de introdução de dados. As caixas de diálogo permitem-lhe recolher entradas de utilizadores numa janela modal do Microsoft Teams-Aware, como editar cartões do Planner. Pode utilizar caixas de diálogo para criar uma experiência semelhante.
As duas principais operações das caixas de diálogo envolvem abri-las e fechá-las (submeter). As funções são ligeiramente diferentes para versões anteriores (antes de v2.x.x) da biblioteca do TeamsJS:
// Open HTML dialog
microsoftTeams.dialog.url.open(
urlDialogInfo: UrlDialogInfo,
submitHandler?: DialogSubmitHandler,
messageFromChildHandler?: PostMessageChannel
): void;
// Open Adaptive Card dialog
microsoftTeams.dialog.adaptiveCard.open(
adaptiveCardDialogInfo: AdaptiveCardDialogInfo,
submitHandler?: DialogSubmitHandler
): void;
// Submit HTML dialog (AC dialogs send result from Action.Submit)
microsoftTeams.dialog.url.submit(
result?: string | any,
appIds?: string | string[]
): void;
Observação
A dialog.submit propriedade só pode ser chamada dentro de uma caixa de diálogo.
As secções seguintes explicam o processo de invocar uma caixa de diálogo a partir de um separador e submeter o resultado.
Invocar uma caixa de diálogo a partir de um separador
Observação
A partir do TeamsJS v2.8.x, o dialog espaço de nomes suporta caixas de diálogo baseadas em Cartões Adaptáveis. O tasks espaço de nomes ainda é suportado para retrocompatibilidade, no entanto, a melhor prática é atualizar tasks.startTask() a chamada para dialog.url.open ou dialog.adaptiveCard.open para caixas de diálogo baseadas em HTML e Placas Adaptáveis, respetivamente. Para obter mais informações, veja o espaço de nomes da caixa de diálogo.
Pode invocar uma caixa de diálogo HTML ou Cartão Ajustável a partir de um separador.
Caixa de diálogo HTML
microsoftTeams.dialog.url.open(urlDialogInfo, submitHandler);
O valor de UrlDialogInfo.url é definido para a localização do conteúdo da sua caixa de diálogo. A janela da caixa de diálogo é aberta e UrlDialogInfo.url é carregada como um interior <iframe> . O JavaScript na página de diálogo chama microsoftTeams.app.initialize(). Se existir uma submitHandler função na página e existir um erro ao invocar microsoftTeams.dialog.url.open(), submitHandler é invocado com err definido para a cadeia de erro que indica o mesmo.
Aviso
Os serviços cloud da Microsoft, incluindo versões Web do Teams, Outlook e domínios do Microsoft 365, estão a migrar para o *.cloud.microsoft domínio. Execute os seguintes passos antes de setembro de 2024 para garantir que a sua aplicação continua a ser composta em anfitriões cliente Web do Microsoft 365 suportados:
Atualize a biblioteca do TeamsJS para v.2.19.0 ou posterior. Para obter mais informações sobre a versão mais recente do TeamsJS, consulte Biblioteca de cliente JavaScript do Microsoft Teams.
Se tiver definido cabeçalhos de Política de Segurança de Conteúdo (CSP) para a sua aplicação, atualize a diretiva frame-predecessors para incluir o
*.cloud.microsoftdomínio. Para garantir a retrocompatibilidade durante a migração, mantenha os valores existentesframe-ancestorsnos cabeçalhos do CSP. Esta abordagem garante que a sua aplicação continua a funcionar em aplicações anfitriãs existentes e futuras do Microsoft 365 e minimiza a necessidade de alterações subsequentes.
Atualize o seguinte domínio na frame-ancestors diretiva dos cabeçalhos CSP da sua aplicação:
https://*.cloud.microsoft
Caixa de diálogo Cartão Ajustável
microsoftTeams.dialog.adaptiveCard.open(adaptiveCardDialogInfo, submitHandler);
O valor de adaptiveCardDialogInfo.card é o JSON para um cartão adaptável. Pode especificar um submitHandler para ser chamado com uma cadeia de erro, se tiver ocorrido um erro ao invocar open() ou se o utilizador fechar a caixa de diálogo com o botão X (Sair).
A secção seguinte dá um exemplo de invocação de uma caixa de diálogo.
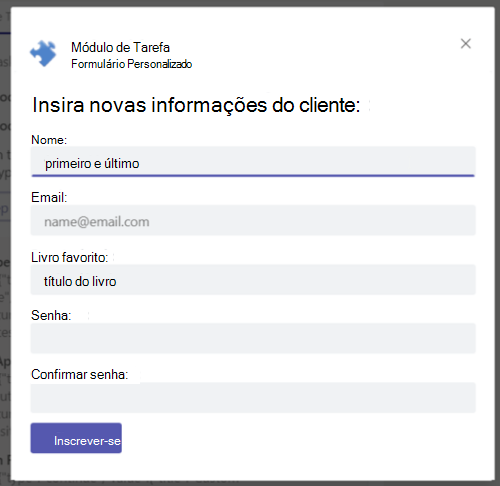
Exemplo de invocação de uma caixa de diálogo
A imagem seguinte apresenta a caixa de diálogo:

O código seguinte é adaptado a partir do exemplo de caixa de diálogo:
let urlDialogInfo = {
title: null,
height: null,
width: null,
url: null,
fallbackUrl: null,
};
urlDialogInfo.url = "https://contoso.com/teamsapp/customform";
urlDialogInfo.title = "Custom Form";
urlDialogInfo.height = 510;
urlDialogInfo.width = 430;
submitHandler = (submitHandler) => {
console.log(`Submit handler - err: ${submitHandler.err}`);
alert("Result = " + JSON.stringify(submitHandler.result) + "\nError = " + JSON.stringify(submitHandler.err));
};
microsoftTeams.dialog.url.open(urlDialogInfo, submitHandler);
O submitHandler ecoa os valores de err ou result para a consola.
Submeter o resultado de uma caixa de diálogo
Se ocorrer um erro ao invocar a caixa de diálogo, a função submitHandler é imediatamente invocada com uma err cadeia que indica o erro. A submitHandler função também é chamada com uma cadeia err quando o utilizador seleciona X na caixa de diálogo para sair.
Se não existir nenhum erro de invocação e o utilizador não selecionar X para dispensar a caixa de diálogo, o utilizador seleciona um botão submeter quando terminar. As secções seguintes explicam o que acontece a seguir para os tipos de caixa de diálogo HTML e Cartão Ajustável.
Caixas de diálogo HTML ou JavaScript
Depois de validar a entrada do utilizador, chame microsoftTeams.dialog.url.submit(). Pode chamar submit() sem parâmetros se pretender que o Teams feche a caixa de diálogo ou pode transmitir um objeto ou result cadeia de carateres de volta para a sua aplicação como o primeiro parâmetro e uma appId da aplicação que abriu a caixa de diálogo como o segundo parâmetro. Se chamar submit() com um result parâmetro, tem de transmitir uma appId (ou uma matriz de cadeias de appId aplicações autorizadas a receber o resultado da caixa de diálogo). Esta ação permite ao Teams validar que a aplicação que envia o resultado é igual à caixa de diálogo invocada.
Em seguida, o Teams invoca o seu submitHandler local onde err é nulo e result é o objeto ou cadeia que passou para submit().
Caixas de diálogo cartão ajustável
Quando invoca a caixa de diálogo com um submitHandler e o utilizador seleciona um Action.Submit botão, os valores no cartão são devolvidos como o respetivo data objeto. Se o utilizador premir a tecla Esc ou selecionar X para sair da caixa de diálogo, a sua submitHandler é chamada com a cadeia err . Se a sua aplicação contiver um bot para além de um separador, pode incluir o appId do bot como o valor de completionBotId no TaskInfo objeto (BotAdaptiveCardDialogInfo).
O corpo do Cartão adaptável conforme preenchido pelo usuário é enviado ao bot usando uma mensagem task/submit invoke quando o usuário seleciona um botão Action.Submit. O esquema do objeto que recebe é semelhante ao esquema que recebe para mensagens de tarefa/obtenção e tarefa/submissão.
A única diferença é que o esquema do objeto JSON é um objeto cartão adaptável em vez de um objeto que contém um objeto cartão adaptável como quando Cartões adaptáveis são usados com bots.
O código seguinte é o exemplo de payload:
{
"task": {
"type": "continue",
"value": {
"title": "Title",
"height": "height",
"width": "width",
"url": null,
"card": "Adaptive Card or Adaptive Card bot card attachment",
"fallbackUrl": null,
"completionBotID": "bot App ID"
}
}
}
O código seguinte é o exemplo de Invocar pedido:
let adaptiveCardDialogInfo = {
title: "Dialog Demo",
height: "medium",
width: "medium",
card: null,
fallbackUrl: null,
completionBotId: null,
};
adaptiveCardDialogInfo.card = {
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "TextBlock",
"text": "This is a sample adaptive card.",
"wrap": true
}
]
}
submitHandler = (err, result) => {
console.log(`Submit handler - err: ${err}`);
alert(
"Result = " + JSON.stringify(result) + "\nError = " + JSON.stringify(err)
);
};
microsoftTeams.dialog.adaptiveCard.open(adaptiveCardDialogInfo, submitHandler);
A secção seguinte fornece um exemplo de submissão do resultado de uma caixa de diálogo (referida como módulo de tarefa no TeamsJS v1.x).
Exemplo de submissão do resultado de uma caixa de diálogo
Ao seguir o exemplo anterior de invocar uma caixa de diálogo HTML, eis um exemplo do formulário HTML incorporado na caixa de diálogo:
<form method="POST" id="customerForm" action="/register" onSubmit="return validateForm()">
Existem cinco campos neste formulário, mas este exemplo requer apenas três valores, name, emaile favoriteBook.
O código a seguir fornece um exemplo da função validateForm() que chama submit():
function validateForm() {
var customerInfo = {
name: document.forms["customerForm"]["name"].value,
email: document.forms["customerForm"]["email"].value,
favoriteBook: document.forms["customerForm"]["favoriteBook"].value
}
microsoftTeams.dialog.url.submit(customerInfo, "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx");
return true;
}
Erros de invocação de caixa de diálogo
Observação
O tasks espaço de nomes é substituído pelo dialog espaço de nomes. O dialog espaço de nomes inclui sub-espaços de nomes para a funcionalidade HTML (url), Cartão Ajustável (adaptiveCard) e baseado em bot (dialog.url.bot e dialog.adaptiveCard.bot) .
A tabela seguinte fornece os valores possíveis dos err que recebe submitHandler :
| Problema | Mensagem de erro que é o valor de err |
|---|---|
Valores para TaskInfo.url e TaskInfo.card foram especificados. |
Foram especificados valores para o cartão e o URL. Um ou outro, mas não ambos, são permitidos. |
TaskInfo.url e TaskInfo.card especificado. |
Você deve especificar um valor para o cartão ou a URL. |
appId inválido |
ID do aplicativo inválida. |
| O usuário selecionou o botão X, fechando-o. | O utilizador cancelou ou fechou a caixa de diálogo. |
Exemplo de código
| Nome do exemplo | Descrição | .NET | Node.js | Manifesto |
|---|---|---|---|---|
| Bots-V4 de exemplo de caixa de diálogo | Este exemplo mostra como criar caixas de diálogo com bot framework v4 e separadores de equipas. | View | View | View |