Modelo de objeto JavaScript do Excel em suplementos do Office
Este artigo descreve como usar a API JavaScript do Excel para desenvolver suplementos para o Excel 2016 ou versões posteriores. Ele apresenta os conceitos básicos que são fundamentais para usar a API e fornece orientações para executar tarefas específicas, como leitura ou gravação em um intervalo grande, atualização de todas as células do intervalo e muito mais.
Importante
Confira Usar o modelo da API específica do aplicativo para saber mais sobre a natureza assíncrona das APIs do Excel e como elas funcionam com a pasta de trabalho.
APIs Office.js para Excel
Um suplemento do Excel interage com objetos no Excel usando a API JavaScript do Office, que inclui dois modelos de objetos JavaScript:
API JavaScript do Excel: Introduzida com o Office 2016, a API JavaScript do Excel fornece objetos do Excel fortemente tipados que você pode usar para acessar planilhas, intervalos, tabelas, gráficos e muito mais.
APIs Comuns: Introduzida com o Office 2013, a API Comum permite que você acesse recursos como interface de usuário, caixas de diálogo e configurações de cliente, que são comuns entre vários tipos de aplicativos do Office. A funcionalidade limitada para interação do Excel na API Comum foi substituída pela API JavaScript do Excel.
Embora você provavelmente use a API JavaScript do Excel para desenvolver a maioria das funcionalidades, você também usará objetos na API Comum. Por exemplo:
-
Context: O
Contextobjeto representa o ambiente de tempo de execução do suplemento e fornece acesso a objetos principais da API. Ele consiste em detalhes da configuração da pasta de trabalho, comocontentLanguageeofficeTheme, além de fornecer informações sobre o ambiente de tempo de execução do suplemento, comohosteplatform. Além disso, ele fornece o métodorequirements.isSetSupported(), que você pode usar para verificar se o conjunto de requisitos especificado é suportado pelo aplicativo Excel onde o suplemento está sendo executado. -
Documento: o objeto
Documentfornece o métodogetFileAsync(), que você pode usar para baixar o arquivo do Excel em que o suplemento está sendo executado.
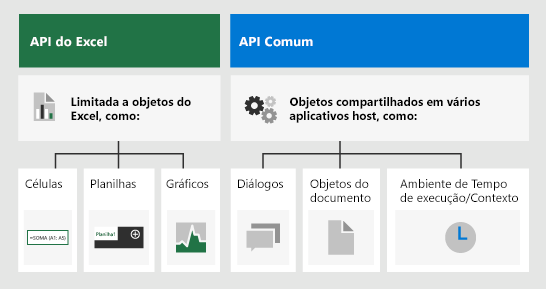
A imagem a seguir ilustra quando você pode usar a API JavaScript do Excel ou as APIs comuns.

Modelo de objeto específico do Excel
Para entender as APIs do Excel, você deve entender como os componentes de uma pasta de trabalho estão relacionados entre si.
- Uma Pasta de trabalho contém uma ou mais Planilhas.
- Uma Planilha contém coleções desses objetos de dados que estão presentes na planilha individual e dá acesso às células por meio de Intervalo de objetos.
- Um Intervalo representa um grupo de células contíguas.
- Os Intervalos são usados para criar e colocar Tabelas, Gráficos, Formas e outras visualizações de dados ou objetos da organização.
- As Pastas de trabalho contêm coleções de alguns desses objetos de dados (por exemplo, Tabelas) para toda a Pasta de trabalho.
Observação
A API JavaScript do Excel não tem um objeto ou classe "Célula". Em vez disso, a API JavaScript do Excel define todas as células do Excel como objetos Range. Uma célula individual na interface do usuário do Excel se traduz em um objeto Range com uma célula na API JavaScript do Excel. Um único objeto Range também pode conter várias células contíguas. Confira Trabalhar com células usando a API JavaScript do Excel para saber mais.
Intervalos
Um intervalo é um grupo de células contíguas na pasta de trabalho. Os suplementos costumam usar uma notação estilo A1 (por ex.: B3 para a única célula na coluna B e linha 3 ou C2:F4 para as células das colunas C a F e linhas 2 a 4) para definir intervalos.
Os intervalos têm três propriedades principais: values, formulas e format. Essas propriedades recebem ou definem os valores da célula, as fórmulas a serem avaliadas e a formatação visual das células.
Exemplo de intervalo
O exemplo a seguir mostra como criar registros de vendas. Essa função usa objetos Range para definir os valores, fórmulas e formatos.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getActiveWorksheet();
// Create the headers and format them to stand out.
let headers = [
["Product", "Quantity", "Unit Price", "Totals"]
];
let headerRange = sheet.getRange("B2:E2");
headerRange.values = headers;
headerRange.format.fill.color = "#4472C4";
headerRange.format.font.color = "white";
// Create the product data rows.
let productData = [
["Almonds", 6, 7.5],
["Coffee", 20, 34.5],
["Chocolate", 10, 9.56],
];
let dataRange = sheet.getRange("B3:D5");
dataRange.values = productData;
// Create the formulas to total the amounts sold.
let totalFormulas = [
["=C3 * D3"],
["=C4 * D4"],
["=C5 * D5"],
["=SUM(E3:E5)"]
];
let totalRange = sheet.getRange("E3:E6");
totalRange.formulas = totalFormulas;
totalRange.format.font.bold = true;
// Display the totals as US dollar amounts.
totalRange.numberFormat = [["$0.00"]];
await context.sync();
});
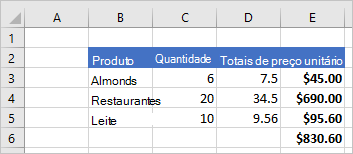
Este exemplo cria os dados a seguir na planilha atual.

Para obter mais informações, confira Definir e obter valores de intervalo, texto ou fórmulas usando a API JavaScript do Excel.
Gráficos, tabelas e outros objetos de dados
As APIs JavaScript do Excel podem criar e manipular estruturas de dados e visualizações no Excel. As tabelas e gráficos são dois dos objetos mais usados, mas as APIs oferecem suporte a tabelas dinâmicas, formas, imagens e muito mais.
Criar uma tabela
Criar tabelas usando intervalos de dados preenchidos. Controles de formatação e tabela (por exemplo, filtros) são aplicados automaticamente ao intervalo.
O exemplo a seguir cria uma tabela usando os intervalos do exemplo anterior.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getActiveWorksheet();
sheet.tables.add("B2:E5", true);
await context.sync();
});
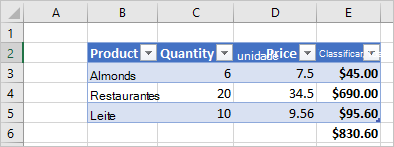
O uso desse código de exemplo na planilha com os dados anteriores cria a tabela a seguir.

Para obter mais informações, confira Trabalho com tabelas usando a API JavaScript do Excel.
Criar um gráfico
Crie gráficos para visualizar os dados em um intervalo. As APIs suportam inúmeras variedades de gráficos que podem ser personalizadas de acordo com suas necessidades.
O exemplo a seguir cria um gráfico de colunas simples para três itens e o coloca 100 pixels abaixo da parte superior da planilha.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getActiveWorksheet();
let chart = sheet.charts.add(Excel.ChartType.columnStacked, sheet.getRange("B3:C5"));
chart.top = 100;
await context.sync();
});
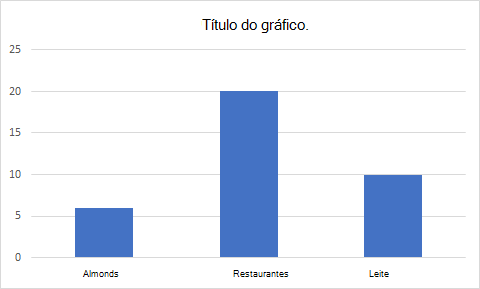
Executar este exemplo na planilha com a tabela anterior cria o gráfico a seguir.

Para obter mais informações, confira Trabalho com gráficos usando a API JavaScript do Excel.