Utilizar a IU Fluent React em Suplementos do Office
A Fluent UI React é a arquitetura de front-end javaScript open-source oficial concebida para criar experiências que se encaixam perfeitamente numa vasta gama de produtos Microsoft, incluindo aplicações do Microsoft 365. Ele fornece componentes robustos, atualizados e acessíveis baseados no React que são altamente personalizáveis usando o CSS-in-JS.
Observação
Este artigo descreve a utilização de React Fluent UI no contexto dos Suplementos do Office. No entanto, também é utilizado numa vasta gama de aplicações e extensões do Microsoft 365. Para obter mais informações, veja Fluent UI React and the Fluent UI Web código aberto repository (Fluent UI React e o repositório Fluent UI Web código aberto).
Este artigo descreve como criar um suplemento criado com React e que utiliza componentes fluentes de IU React.
Criar um projeto de suplemento
Irá utilizar o gerador Yeoman para Suplementos do Office para criar um projeto de suplemento que utiliza React.
Observação
Os Suplementos baseados em React criados com o gerador utilizam a IU Fluent React V9. Esta versão não suporta a descrição Web do Trident (IE). Se os utilizadores do seu suplemento tiverem versões do Office que necessitam do Trident, utilize um dos exemplos no Office-Add-ins-Fluent-React-version-8 em vez deste artigo. Para obter informações sobre as versões do Office que utilizam o Tridente, consulte Browsers e controlos webview utilizados pelos Suplementos do Office.
Instalar os pré-requisitos
Node.js (a versão mais recente de LTS). Visite o siteNode.js para transferir e instalar a versão certa para o seu sistema operativo.
A versão mais recente do Yeoman e do Yeoman gerador de Suplementos do Office. Para instalar essas ferramentas globalmente, execute o seguinte comando por meio do prompt de comando.
npm install -g yo generator-officeObservação
Mesmo se você já instalou o gerador Yeoman, recomendamos atualizar seu pacote para a versão mais recente do npm.
Office conectado a uma assinatura Microsoft 365 (incluindo o Office na web).
Observação
Se ainda não tiver o Office, poderá qualificar-se para uma subscrição de programador Microsoft 365 E5 através do Programa para Programadores do Microsoft 365. Para obter detalhes, consulte as FAQ. Em alternativa, pode inscrever-se numa avaliação gratuita de um mês ou comprar um plano do Microsoft 365.
Criar o projeto
Execute o comando a seguir para criar um projeto de suplemento usando o gerador Yeoman. Será adicionada uma pasta que contém o projeto ao diretório atual.
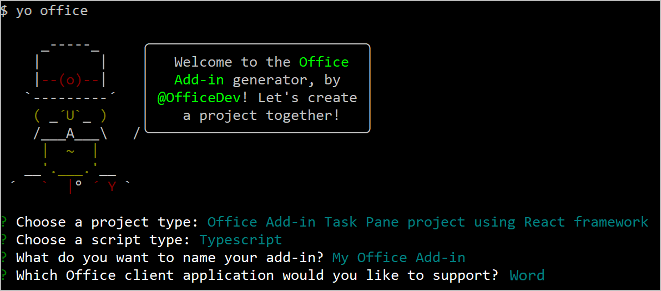
yo office
Observação
Ao executar o comando yo office, você receberá informações sobre as políticas de coleta de dados de Yeoman e as ferramentas da CLI do suplemento do Office. Use as informações fornecidas para responder às solicitações como achar melhor.
Quando solicitado, forneça as informações a seguir para criar seu projeto de suplemento.
-
Escolha um tipo de projeto: Especifique
Office Add-in Task Pane project using React framework. -
Escolha um tipo de script: Especifique ou
TypeScriptJavaScript. - Qual será o nome do suplemento? Especifique
My Office Add-in. - Você gostaria de proporcionar suporte para qual aplicativo cliente do Office? Especifique um dos anfitriões. (As capturas de ecrã neste artigo utilizam
Word. Executar o projeto pela primeira vez é mais fácil se selecionarExcel,PowerPointouWord. Consulte Experimentar.)
Apresentamos um exemplo a seguir.

Depois que você concluir o assistente, o gerador criará o projeto e instalará os componentes Node de suporte.
Observação
A IU Fluent React v9 ou posterior não é suportada com os controlos webview Trident (IE) ou EdgeHTML (Edge Legacy). Se a sua versão do Office estiver a utilizar qualquer uma delas, o painel de tarefas do suplemento gerado pelo Yo Office contém simplesmente uma mensagem para atualizar a sua versão do Office. Para obter mais informações, consulte Browsers e controlos webview utilizados pelos Suplementos do Office.
Explore o projeto
O projeto de suplemento que você criou com o gerador Yeoman contém um código de exemplo para um suplemento básico do painel de tarefas. Se quiser explorar os componentes do seu projeto de suplemento, abra o projeto no editor de código e reveja os seguintes ficheiros. As extensões de nome de ficheiro dependem do idioma que escolher. As extensões TypeScript estão entre parênteses. Quando estiver pronto para experimentar o suplemento, prossiga para a próxima seção.
- O arquivo ./manifest.xml no diretório raiz do projeto define as configurações e os recursos do suplemento. Para saber mais sobre o ficheiro manifest.xml , consulte Suplementos do Office com o manifesto apenas de suplemento.
- O ficheiro ./src/taskpane/taskpane.html contém a marcação HTML para o painel de tarefas e carrega a Biblioteca JavaScript do Office. Também testa se o controlo webview suporta a IU Fluent React v9 e apresenta uma mensagem especial se não o fizer.
- O ficheiro ./src/taskpane/index.jsx (tsx) é o componente raiz React. Carrega React e a IU Fluent React, garante que a biblioteca JavaScript do Office foi carregada e aplica o tema definido pela Fluent.
- O ficheiro ./src/taskpane/office-document.js (ts) contém o código da API JavaScript do Office que facilita a interação entre o painel de tarefas e a aplicação cliente do Office.
- A pasta ./src/taskpane/components/ contém os ficheiros *.jss (tsx) do componente React que criam a IU.
Experimente
Navegue até a pasta raiz do projeto.
cd "My Office Add-in"Conclua as etapas a seguir para iniciar o servidor Web local e fazer o sideload do seu suplemento.
Observação
Os Suplementos do Office devem utilizar HTTPS e não HTTP, mesmo quando estiver a desenvolver. Se lhe for pedido para instalar um certificado depois de executar um dos seguintes comandos, aceite o pedido para instalar o certificado que o gerador Yeoman fornece. Você também pode executar o prompt de comando ou terminal como administrador para que as alterações sejam feitas.
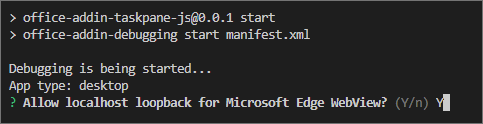
Se esta for a primeira vez que desenvolve um Suplemento do Office no seu computador, poderá ser-lhe pedido na linha de comandos para conceder ao Microsoft Edge WebView uma isenção de loopback ("Permitir loopback localhost para o Microsoft Edge WebView?"). Quando lhe for pedido, introduza
Ypara permitir a isenção. Tenha em atenção que precisará de privilégios de administrador para permitir a isenção. Uma vez permitido, não lhe deverá ser pedida uma isenção quando carregar os Suplementos do Office no futuro (a menos que remova a isenção do seu computador). Para saber mais, consulte "Não é possível abrir este suplemento a partir do localhost" ao carregar um Suplemento do Office ou ao utilizar o Fiddler.
Dica
Se você estiver testando o seu suplemento no Mac, execute o seguinte comando antes de continuar. O servidor Web local é iniciado quando este comando é executado.
npm run dev-serverPara testar o suplemento, execute o seguinte comando no diretório de raiz do projeto. Esta ação inicia o servidor Web local e abre a aplicação anfitriã do Office com o seu suplemento carregado.
npm startObservação
Se estiver a testar o seu suplemento no Outlook,
npm startfaça sideloads do suplemento para os clientes web e de ambiente de trabalho do Outlook. Para obter mais informações sobre como fazer sideload de suplementos no Outlook, consulte Sideload Outlook add-ins for testing (Sideload de suplementos do Outlook para testes).Para testar o suplemento no Excel, Word ou PowerPoint na Web, execute o seguinte comando no diretório de raiz do projeto. O servidor Web local é iniciado quando este comando é executado. Substitua "{url}" pelo URL de um documento do Word no seu OneDrive ou uma biblioteca do SharePoint para a qual você tenha permissões.
Observação
Se estiver a desenvolver num Mac, coloque as
{url}aspas simples. Não o faça no Windows.npm run start:web -- --document {url}Eis alguns exemplos.
npm run start:web -- --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start:web -- --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start:web -- --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Se o seu suplemento não carregar em sideload no documento, carregue-o manualmente ao seguir as instruções em Suplementos de sideload manualmente para Office na Web.
Observação
Se esta for a primeira vez que tem um suplemento do Office sideload no seu computador (ou a primeira vez em mais de um mês), ser-lhe-á pedido que elimine primeiro um certificado antigo e, em seguida, que instale um novo. Concorde com ambos os pedidos.
É apresentada uma linha de comandos Parar Ao Carregar da WebView . Selecione OK.
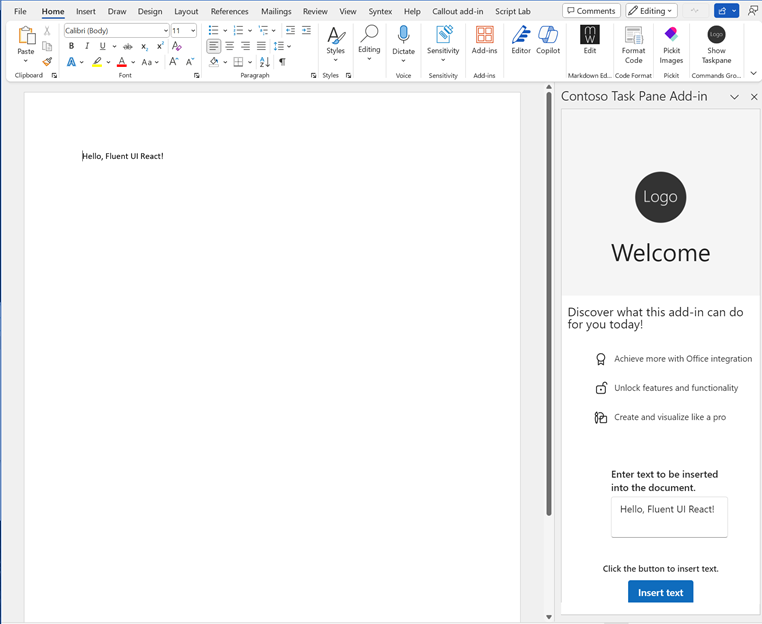
Se o painel de tarefas "O Meu Suplemento do Office" ainda não estiver aberto, selecione o separador Base e, em seguida, selecione o botão Mostrar Painel de Tarefas no friso para abrir o painel de tarefas do suplemento.
Observação
Se estiver a testar o seu suplemento no Outlook, crie uma nova mensagem. Em seguida, navegue para o separador Mensagem e selecione Mostrar Painel de Tarefas no friso para abrir o painel de tarefas do suplemento.
Introduza texto na caixa de texto e, em seguida, selecione Inserir texto.

Quando estiver pronto para parar o servidor dev e desinstalar o suplemento, execute o seguinte comando.
npm stop
Migrar para a IU Fluent React v9
Se tiver um suplemento existente que implemente uma versão mais antiga da IU Fluent React, recomendamos que migre para Fluent UI v9. Para obter orientações sobre o processo de migração, veja Introdução à migração para v9.
Solução de problemas
Certifique-se de que o seu ambiente está pronto para o desenvolvimento do Office ao seguir as instruções em Configurar o seu ambiente de desenvolvimento.
Alguns dos códigos de exemplo utilizam JavaScript ES6. Isto não é compatível com versões mais antigas do Office que utilizam o motor de browser Trident (Internet Explorer 11). Para obter informações sobre como suportar essas plataformas no seu suplemento, consulte Suportar webviews mais antigos da Microsoft e versões do Office. Se ainda não tiver uma subscrição do Microsoft 365 para utilizar para desenvolvimento, poderá qualificar-se para uma subscrição de programador Microsoft 365 E5 através do Programa para Programadores do Microsoft 365. Para obter detalhes, consulte as FAQ. Em alternativa, pode inscrever-se numa avaliação gratuita de um mês ou comprar um plano do Microsoft 365.
- O passo automático
npm installque o Yo Office executa pode falhar. Se vir erros ao tentar executarnpm start, navegue para a pasta do projeto recentemente criada numa linha de comandos e executenpm installmanualmente . Para obter mais informações sobre o Yo Office, consulte Criar projetos de Suplementos do Office com o Yeoman Generator.