Crie seu primeiro suplemento do painel de tarefas do OneNote
Neste artigo, você verá o processo de criação de um suplemento do painel de tarefas do OneNote.
Pré-requisitos
Node.js (a versão mais recente de LTS). Visite o siteNode.js para transferir e instalar a versão certa para o seu sistema operativo.
A versão mais recente do Yeoman e do Yeoman gerador de Suplementos do Office. Para instalar essas ferramentas globalmente, execute o seguinte comando por meio do prompt de comando.
npm install -g yo generator-officeObservação
Mesmo se você já instalou o gerador Yeoman, recomendamos atualizar seu pacote para a versão mais recente do npm.
Office conectado a uma assinatura Microsoft 365 (incluindo o Office na web).
Observação
Se ainda não tiver o Office, poderá qualificar-se para uma subscrição de programador Microsoft 365 E5 através do Programa para Programadores do Microsoft 365. Para obter detalhes, consulte as FAQ. Em alternativa, pode inscrever-se numa avaliação gratuita de um mês ou comprar um plano do Microsoft 365.
Criar o projeto do suplemento
Execute o comando a seguir para criar um projeto de suplemento usando o gerador Yeoman. Será adicionada uma pasta que contém o projeto ao diretório atual.
yo office
Observação
Ao executar o comando yo office, você receberá informações sobre as políticas de coleta de dados de Yeoman e as ferramentas da CLI do suplemento do Office. Use as informações fornecidas para responder às solicitações como achar melhor.
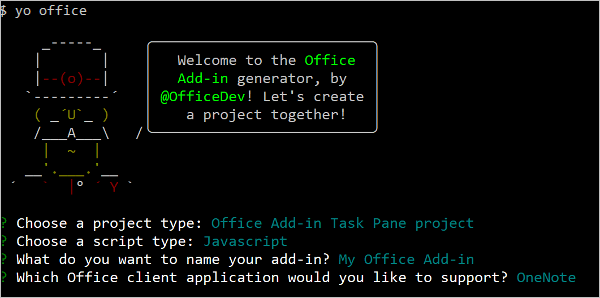
Quando solicitado, forneça as informações a seguir para criar seu projeto de suplemento.
-
Escolha um tipo de projeto:
Office Add-in Task Pane project -
Escolha um tipo de script:
Javascript -
Qual é o nome do seu suplemento?
My Office Add-in -
Que aplicação cliente do Office pretende suportar?
OneNote

Depois que você concluir o assistente, o gerador criará o projeto e instalará os componentes Node de suporte.
Explore o projeto
O projeto de suplemento que você criou com o gerador do Yeoman contém um exemplo de código para um suplemento de painel de tarefas bem básico.
- O arquivo ./manifest.xml no diretório raiz do projeto define as configurações e os recursos do suplemento.
- O arquivo ./src/taskpane/taskpane.html contém a marcação HTML do painel de tarefas.
- O arquivo ./src/taskpane/taskpane.css contém o CSS que é aplicado ao conteúdo no painel de tarefas.
- O arquivo ./src/taskpane/taskpane.js contém o código da API JavaScript do Office que facilita a interação entre o painel de tarefas e o aplicativo cliente do Office.
Atualizar o código
No seu editor de código, abra o arquivo ./src/taskpane/taskpane.js e adicione o seguinte código na função run. Este código usa a API JavaScript do OneNote para definir o título da página e adicionar um contorno ao corpo da página.
try {
await OneNote.run(async (context) => {
// Get the current page.
const page = context.application.getActivePage();
// Queue a command to set the page title.
page.title = "Hello World";
// Queue a command to add an outline to the page.
const html = "<p><ol><li>Item #1</li><li>Item #2</li></ol></p>";
page.addOutline(40, 90, html);
// Run the queued commands.
await context.sync();
});
} catch (error) {
console.log("Error: " + error);
}
Experimente
Navegue até a pasta raiz do projeto.
cd "My Office Add-in"Inicie o servidor Web local. Execute o seguinte comando no diretório raiz do seu projeto.
npm run dev-serverObservação
Os Suplementos do Office devem utilizar HTTPS e não HTTP, mesmo quando estiver a desenvolver. Se lhe for pedido para instalar um certificado depois de executar um dos seguintes comandos, aceite o pedido para instalar o certificado que o gerador Yeoman fornece. Você também pode executar o prompt de comando ou terminal como administrador para que as alterações sejam feitas.
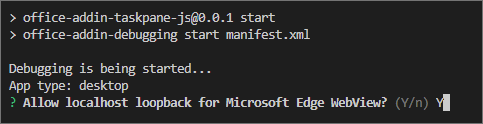
Se esta for a primeira vez que desenvolve um Suplemento do Office no seu computador, poderá ser-lhe pedido na linha de comandos para conceder ao Microsoft Edge WebView uma isenção de loopback ("Permitir loopback localhost para o Microsoft Edge WebView?"). Quando lhe for pedido, introduza
Ypara permitir a isenção. Tenha em atenção que precisará de privilégios de administrador para permitir a isenção. Uma vez permitido, não lhe deverá ser pedida uma isenção quando carregar os Suplementos do Office no futuro (a menos que remova a isenção do seu computador). Para saber mais, consulte "Não é possível abrir este suplemento a partir do localhost" ao carregar um Suplemento do Office ou ao utilizar o Fiddler.
No OneNote Online, abra um bloco de anotações e crie uma nova página.
Selecione Inserir>Suplementos do Office para abrir a caixa de diálogo Suplementos do Office.
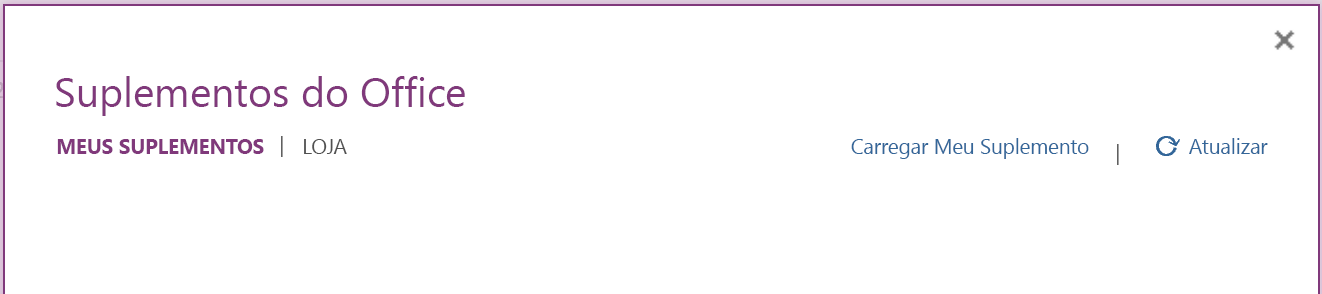
Se você estiver conectado à sua conta de consumidor, selecione a guia MEUS SUPLEMENTOS e escolha Carregar Meu Suplemento.
Se você estiver conectado com a sua conta corporativa ou de estudante, selecione a guia MINHA ORGANIZAÇÃO e escolha Carregar Meu Suplemento.
A imagem a seguir mostra a guia MEUS SUPLEMENTOS para blocos de anotações do consumidor.

Na caixa de diálogo Carregar Suplemento, navegue até manifest.xml na pasta do projeto e escolha Carregar.
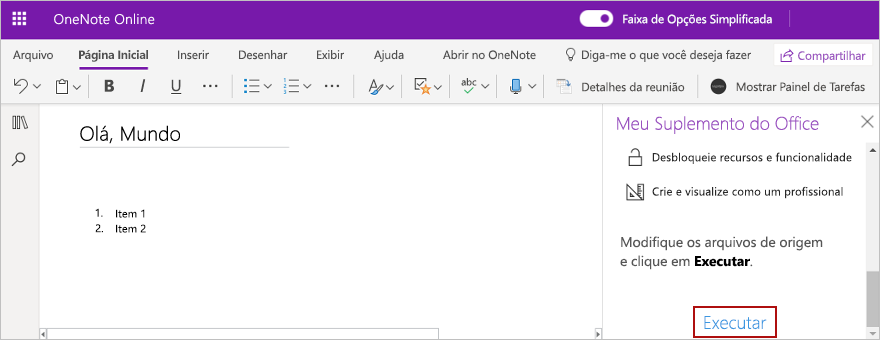
No separador Base , selecione o botão Mostrar Painel de Tarefas no friso. O painel de tarefa do suplemento abre em um iFrame ao lado da página do OneNote.
Na parte inferior do painel de tarefas, escolha o link Executar para definir o título da página e adicionar um contorno ao corpo da página.

Quando quiser parar o servidor Web local e desinstalar o suplemento, siga estas instruções:
Para parar o servidor, execute o seguinte comando.
npm stopPara desinstalar o suplemento sideloaded, veja Remover um suplemento sideloaded.
Próximas etapas
Parabéns, você criou com êxito um suplemento do painel de tarefas do OneNote! Em seguida, saiba mais sobre os principais conceitos de criação de suplementos do OneNote.
Solução de problemas
Certifique-se de que o seu ambiente está pronto para o desenvolvimento do Office ao seguir as instruções em Configurar o seu ambiente de desenvolvimento.
Alguns dos códigos de exemplo utilizam JavaScript ES6. Isto não é compatível com versões mais antigas do Office que utilizam o motor de browser Trident (Internet Explorer 11). Para obter informações sobre como suportar essas plataformas no seu suplemento, consulte Suportar webviews mais antigos da Microsoft e versões do Office. Se ainda não tiver uma subscrição do Microsoft 365 para utilizar para desenvolvimento, poderá qualificar-se para uma subscrição de programador Microsoft 365 E5 através do Programa para Programadores do Microsoft 365. Para obter detalhes, consulte as FAQ. Em alternativa, pode inscrever-se numa avaliação gratuita de um mês ou comprar um plano do Microsoft 365.
- O passo automático
npm installque o Yo Office executa pode falhar. Se vir erros ao tentar executarnpm start, navegue para a pasta do projeto recentemente criada numa linha de comandos e executenpm installmanualmente . Para obter mais informações sobre o Yo Office, consulte Criar projetos de Suplementos do Office com o Yeoman Generator.