Integrar aplicativos de tela a sites e outros serviços
Os aplicativos que você cria costumam ser mais úteis quando estão disponíveis exatamente no local em que as pessoas trabalham. Ao inserir aplicativos de tela em um iframe, você poderá integrá-los a sites e outros serviços, como o Power BI ou o SharePoint.
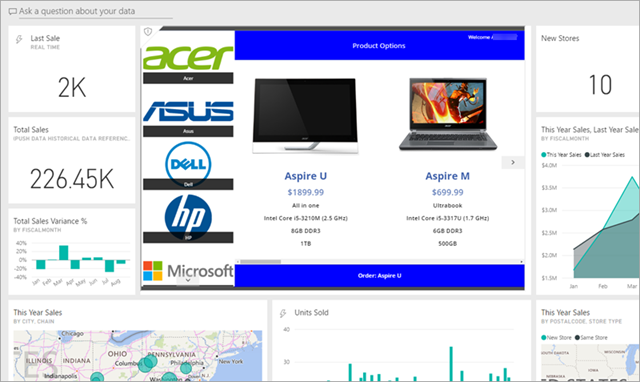
Neste tópico, mostraremos como definir parâmetros para a inserção de aplicativos. Em seguida, vamos inserir nosso aplicativo Asset Ordering em um site.

Observação
- Somente os usuários do Power Apps no mesmo locatário podem acessar o aplicativo inserido.
- A incorporação de aplicativos de tela em um aplicativo da área de trabalho nativo não é suportada. Isso exclui integrações primárias, como Power Apps no Teams).
Também é possível integrar os aplicativos de tela no SharePoint Online sem o uso de um iframe. Mais informações: Usar a web part do Power Apps.
Definir parâmetros do URI para o aplicativo
Caso você tenha um aplicativo que deseja inserir, a primeira etapa é definir os parâmetros do URI (Uniform Resource Identifier), de forma que o iframe saiba onde encontrar o aplicativo. O URI está no seguinte formato:
https://apps.powerapps.com/play/[AppID]?source=iframe
Para usuários da GCC
https://apps.gov.powerapps.us/play/[AppID]?source=iframe
Importante
Em agosto de 2019, o formato do URI foi alterado de https://web.powerapps.com/webplayer para https://apps.powerapps.com/play. Atualize todos os iframes inseridos para usar o novo formato do URI. As referências ao formato anterior serão redirecionadas para o novo URI para garantir a compatibilidade.
Formato anterior:
https://web.powerapps.com/webplayer/iframeapp?source=iframe&appId=/providers/Microsoft.PowerApps/apps/[AppID]
Basta substituir a ID do aplicativo por [AppID] no URI (incluindo '[' e ']'). Mostraremos como obter esse valor daqui a pouco, mas primeiro, aqui estão todos os parâmetros disponíveis no URI:
- [appID] - fornece a ID do aplicativo a ser executado.
- tenantid - é um parâmetro opcional para dar suporte ao acesso de convidados e determina de qual locatário abrir o aplicativo.
- screenColor - é usado para fornecer uma melhor experiência de upload do aplicativo para os usuários. Esse parâmetro está no formato RGBA (valor de vermelho, valor de verde, valor de azul, alfa) e controla a cor da tela enquanto o aplicativo é carregado. É melhor defini-lo com a mesma cor do ícone do aplicativo.
- source - não afeta o aplicativo, mas sugerimos que você adicione um nome descritivo para se referir à fonte da inserção.
- Por fim, você pode adicionar todos os parâmetros personalizados que desejar usando a função Param() e esses valores podem ser consumidos pelo aplicativo. Eles são adicionados ao final do URI, como
[AppID]?source=iframe¶m1=value1¶m2=value2. Esses parâmetros são somente leitura durante o lançamento do aplicativo. Se você precisar alterá-los, reinicie o aplicativo. Observe que apenas o primeiro item após [appid] deverá ter um "?"; depois disso, use o "&" como ilustrado aqui.
Obter a ID do aplicativo
A ID do aplicativo está disponível em powerapps.com. Para o aplicativo que você deseja inserir:
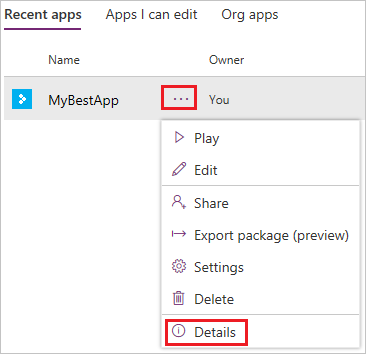
Em powerapps.com, na guia Aplicativos, clique ou toque nas reticências (... ) e, em seguida, em Detalhes.

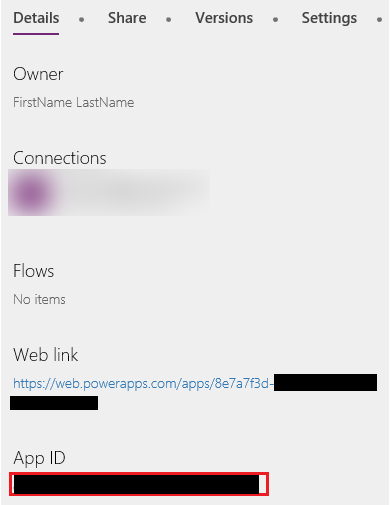
Copie a ID do Aplicativo.

Substitua o valor de
[AppID]no URI. Em nosso aplicativo Asset Ordering, o URI é parecido com este:https://apps.powerapps.com/play/76897698-91a8-b2de-756e-fe2774f114f2?source=iframe
Pode ser necessário permitir pop-ups no navegador quando você insere um aplicativo em seu site que usa a função Launch() para iniciar uma página da web ou um aplicativo.
Inserir seu aplicativo em um site
Inserir seu aplicativo agora é tão simples quanto adicionar iframe no código HTML para seu site (ou qualquer outro serviço que dá suporte a iframes, como o Power BI ou o SharePoint):
<iframe width="[W]" height="[H]" src="https://apps.powerapps.com/play/[AppID]?source=website&screenColor=rgba(165,34,55,1)" allow="geolocation; microphone; camera"/>
Especifique valores para a largura e altura do IFrame e substitua a ID do aplicativo por [AppID].
Observação
Inclua allow="geolocation; microphone; camera" no código HTML do iframe para que os aplicativos usem esses recursos no Google Chrome.
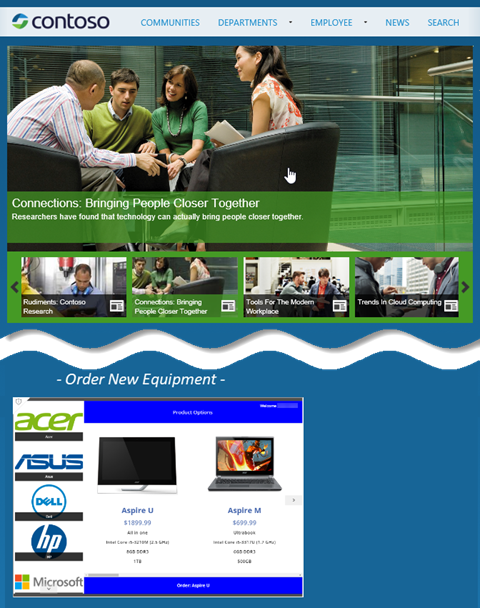
A imagem a seguir mostra o aplicativo Asset Ordering inserido em um site de exemplo da Contoso.

Tenha os seguintes pontos em mente para autenticar usuários de seu aplicativo:
- Caso seu site use a autenticação baseada no Microsoft Entra ID, nenhuma entrada adicional será necessária.
- Caso seu site use outro mecanismo de entrada ou não seja autenticado, os usuários verão um prompt de entrada no iframe. Depois que entrarem, eles poderão executar o aplicativo, desde que o autor do aplicativo o tenha compartilhado com eles.
Como você pode ver, a inserção de aplicativos é simples e eficaz. A inserção permite que você leve os aplicativos diretamente para os locais em que você e seus clientes trabalham – em sites, painéis do Power BI, páginas do SharePoint e muito mais.
Observação
Você pode nos falar mais sobre suas preferências de idioma para documentação? Faça uma pesquisa rápida. (Observe que esta pesquisa está em inglês)
A pesquisa levará cerca de sete minutos. Nenhum dado pessoal é coletado (política de privacidade).