Criar um formulário de resumo em um aplicativo de tela
Siga as instruções passo a passo para criar um formulário de resumo, em um aplicativo de tela, para gerenciar dados fictícios no banco de dados da Northwind Traders. Este tópico faz parte de uma série que explica como criar um aplicativo de negócios com dados relacionais no Microsoft Dataverse. Para obter melhores resultados, explore estes tópicos nesta sequência:
- Criar uma galeria de pedidos.
- Criar um formulário de resumo (este tópico).
- Criar uma galeria de detalhes.

Pré-requisitos
- Instalar o banco de dados e os aplicativos Northwind Traders.
- Revise a visão geral do aplicativo de tela para a Northwind Traders.
- Crie a galeria de pedidos você mesmo, ou abra o aplicativo Northwind Orders (Telas) - Começar a Parte 2, que já contém essa galeria.
Adicionar uma barra de título
Na parte superior do aplicativo, crie uma barra de título, que conterá botões de ação até o final deste tópico.
No painel Exibição de árvore, selecione Screen1 para garantir que não adiciona um controle à galeria de pedidos acidentalmente:

Na guia Inserir, selecione Rótulo para inserir um controle Rótulo:

O novo rótulo deve aparecer apenas uma vez, acima da galeria. Se ele aparecer em cada item da galeria, exclua a primeira instância do rótulo, verifique se a tela está selecionada (conforme a etapa anterior descreve) e insira o rótulo novamente.
Mova e redimensione o novo rótulo para abranger a parte superior da tela:

Clique duas vezes no texto do rótulo e digite Pedidos da Northwind.
Como alternativa, modifique a propriedade Text na barra de fórmulas para obter o mesmo resultado:

Na guia Página Inicial, formate o rótulo:
- Aumente o tamanho da fonte para 24 pontos.
- Coloque o texto em negrito.
- Coloque o texto em branco.
- Centralize o texto.
- Adicione um preenchimento azul escuro ao fundo.

Adicionar um controle Editar formulário
Nesta seção, você adicionará controles para mostrar um resumo de qualquer pedido que o usuário seleciona na galeria.
Na guia Inserir, insira um controle Editar formulário:

Por padrão, o formulário aparece no canto superior esquerdo, onde outros controles podem dificultar a localização:

Mova e redimensione o formulário para cobrir o canto superior direito da tela abaixo da barra de título:

No painel Propriedades, selecione a lista suspensa Fonte de dados.

Selecione a fonte de dados Pedidos.
Adicione e organize os campos
Na guia Propriedades perto da barra à direita, selecione Editar campos para abrir o painel Campos.

Se o painel Campos não estiver vazio, remova os campos que já foram inseridos.

Depois que a lista de campos estiver vazia, selecione Adicionar campo e marque as caixas de seleção dos campos Cliente e Funcionário.

Role para baixo até que esses campos apareçam e marque as caixas de seleção:
- Observações
- Data do Pedido
- Número da Ordem
- Status da Ordem
- Data de Pagamento


Na parte inferior do painel Campos, selecione Adicionar e feche o painel Campos.
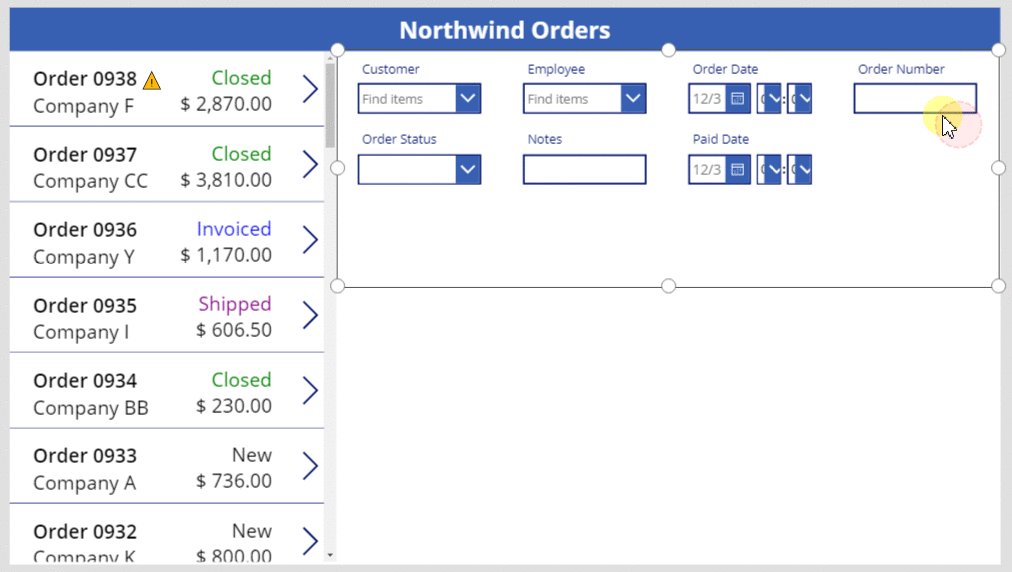
O formulário mostra sete campos, que podem estar em uma ordem diferente:

Observação
Se algum campo mostrar um ícone de erro vermelho, pode ter ocorrido um problema quando os dados foram extraídos da fonte. Para resolver o erro, atualize os dados:
- Na guia Exibir, selecione Fontes de dados.
- No painel Dados, selecione Fontes de dados.
- Próximo a Pedidos, selecione as reticências (...), selecione Atualizar e feche o painel Dados.
Se a caixa de combinação para o nome do cliente ou funcionário ainda mostrar um erro, marque o Texto principal e SearchField de cada caixa, selecionando-a e abrindo o painel Dados. Para a caixa do cliente, os dois campos devem ser definidos como nwind_company. Para a caixa de funcionário, os dois campos devem ser definidos como nwind_lastname.
Com o formulário selecionado, altere o número de colunas no formulário de 3 para 12 na guia Propriedades próxima à borda direita.
Esta etapa adiciona flexibilidade, conforme você organiza os campos:

Muitos designs de interface do usuário contam com layouts de 12 colunas, porque podem acomodar uniformemente linhas de 1, 2, 3, 4, 6 e 12 controles. Neste tópico, você criará linhas que contêm 1, 2 ou 4 controles.
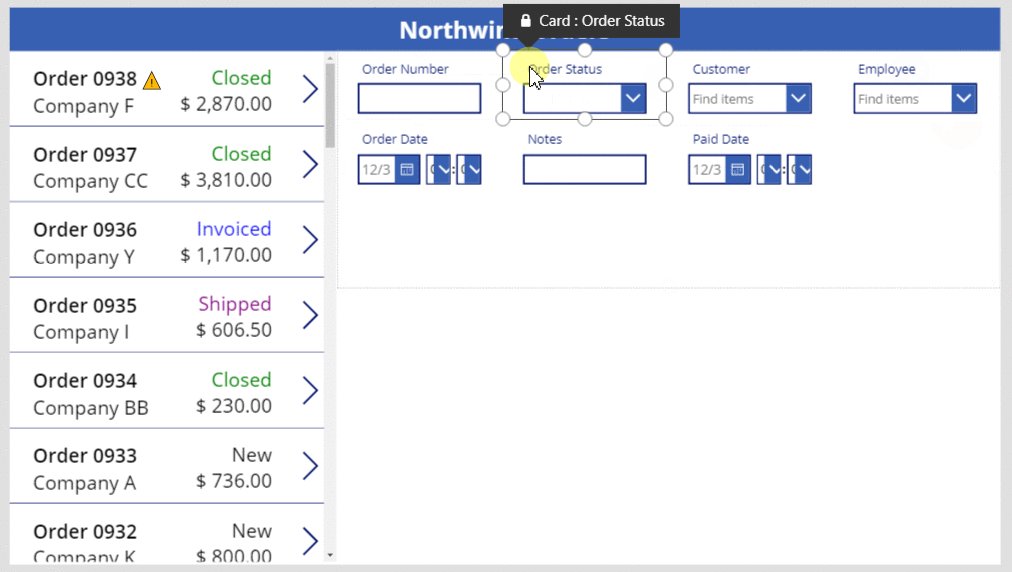
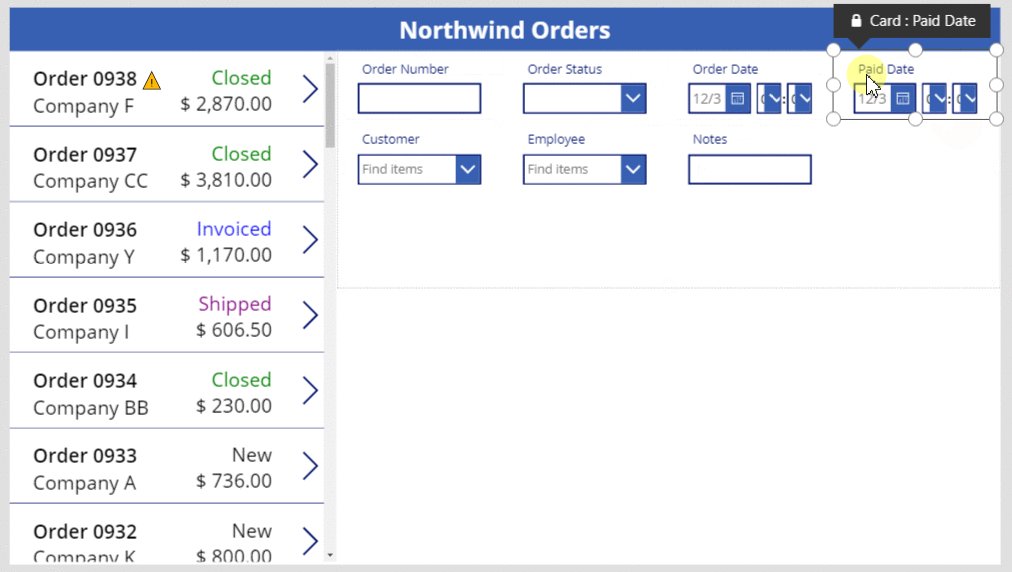
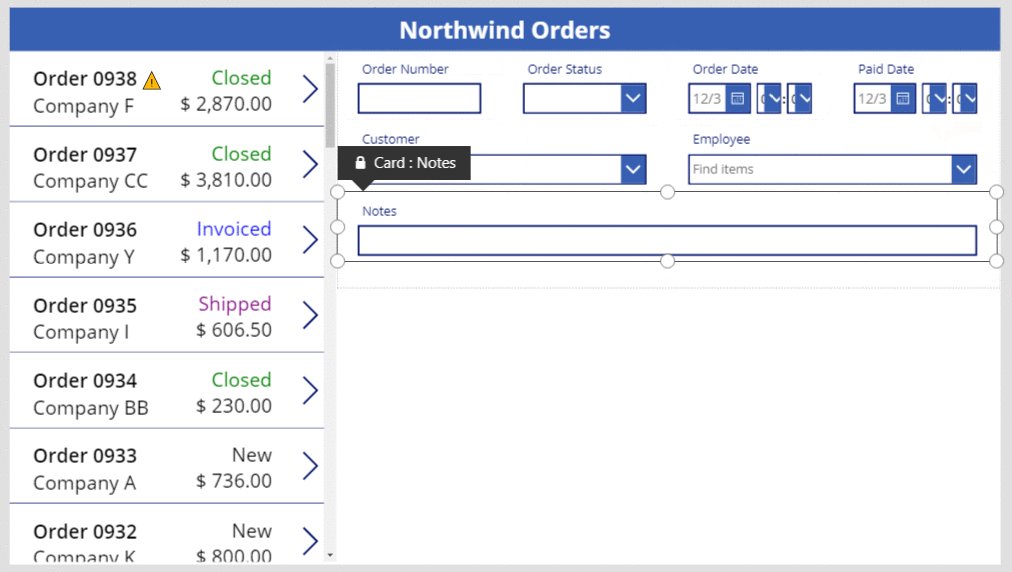
Mova e redimensione os campos arrastando suas alças, como faria com qualquer outro controle, para que cada linha contenha esses cartões de dados na ordem especificada:
- Primeira linha: Número do Pedido, Status do Pedido, Data do Pedido e Data de Pagamento
- Segunda linha: Cliente e Empregado
- Terceira linha: Observações
Observação
Você pode achar mais fácil ampliar os cartões de dados Observações, Cliente e Funcionário antes de organizá-los.

Mais informações sobre como organizar campos em um formulário: Entender o layout do formulário de dados para aplicativos de tela.
Ocultar controles de tempo
Neste exemplo, você não precisa das partes de hora dos campos de data, porque esse nível de granularidade pode distrair o usuário. Se você excluí-los, poderá causar problemas nas fórmulas que dependem desses controles para atualizar valores de data ou determinar a posição de outro controle no cartão de dados. Em vez disso, você ocultará os controles de tempo definindo sua propriedade Visible.
No painel Exibição de árvore, selecione o cartão de dados Data do Pedido.
O cartão pode ter um nome diferente, mas ele contém a Data do Pedido.
Enquanto pressiona a tecla Shift, selecione os controles de hora, minuto e separador de dois pontos no cartão de dados Data do Pedido.

Defina a propriedade' Visible dos controles como false.
Todos os controles selecionados desaparecem do formulário:

Redimensione o controle Seletor de data para mostrar a data completa:

Em seguida, você repetirá os últimos passos para o campo Data de Pagamento.
No painel Vista de árvore, selecione os controles de tempo no cartão de dados Data de Pagamento:

Defina a propriedade' Visible dos controles como false:

Redimensione o selecionador de data no cartão Data de Pagamento:

Conectar a galeria de pedidos
No painel Exibição de árvore, recolha o formulário para encontrar mais facilmente a galeria de pedidos, e em seguida, se necessário, renomeie-o como Gallery1.
Defina a nova propriedade Item do formulário de resumo para esta expressão:
Gallery1.Selected
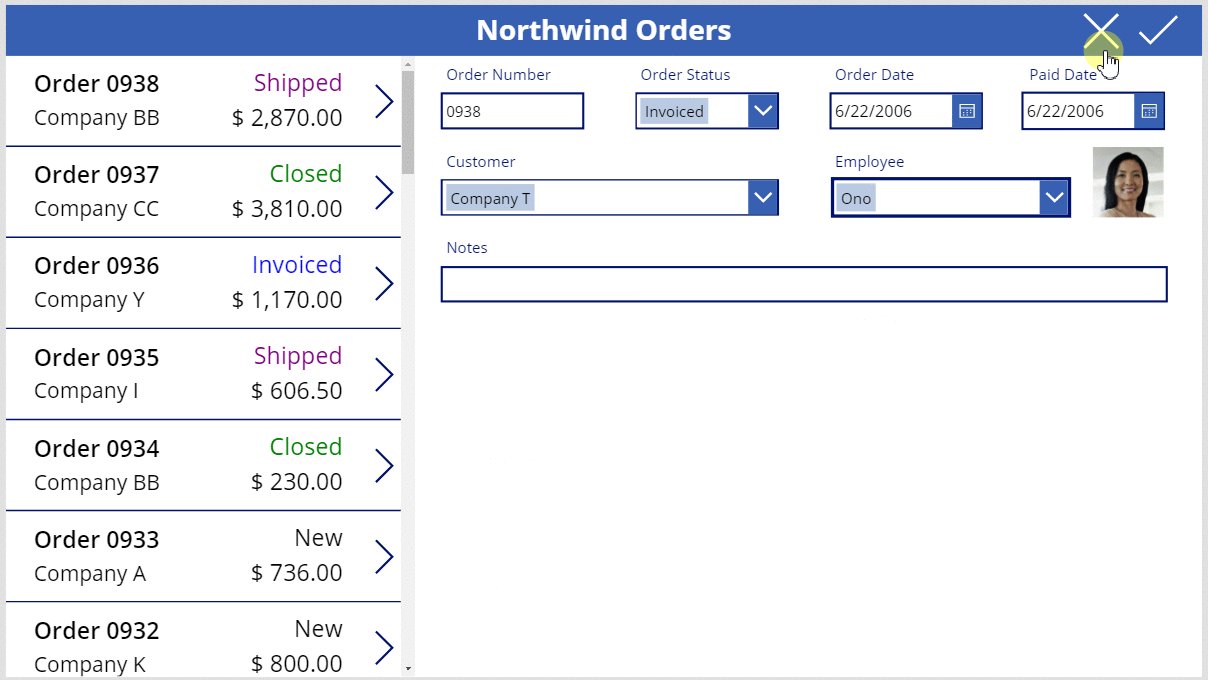
O formulário mostra um resumo de qualquer pedido que o usuário do aplicativo seleciona na lista.

Substituir um cartão de dados
Número do pedido é um identificador que o Dataverse atribui automaticamente quando você cria um registro. Este campo tem um controle Entrada de texto por padrão, mas você o substituirá por um rótulo para que o usuário não possa editar esse campo.
Selecione o formulário, depois Editar campos na guia Propriedades próxima à borda direita e selecione o campo Número do pedido:

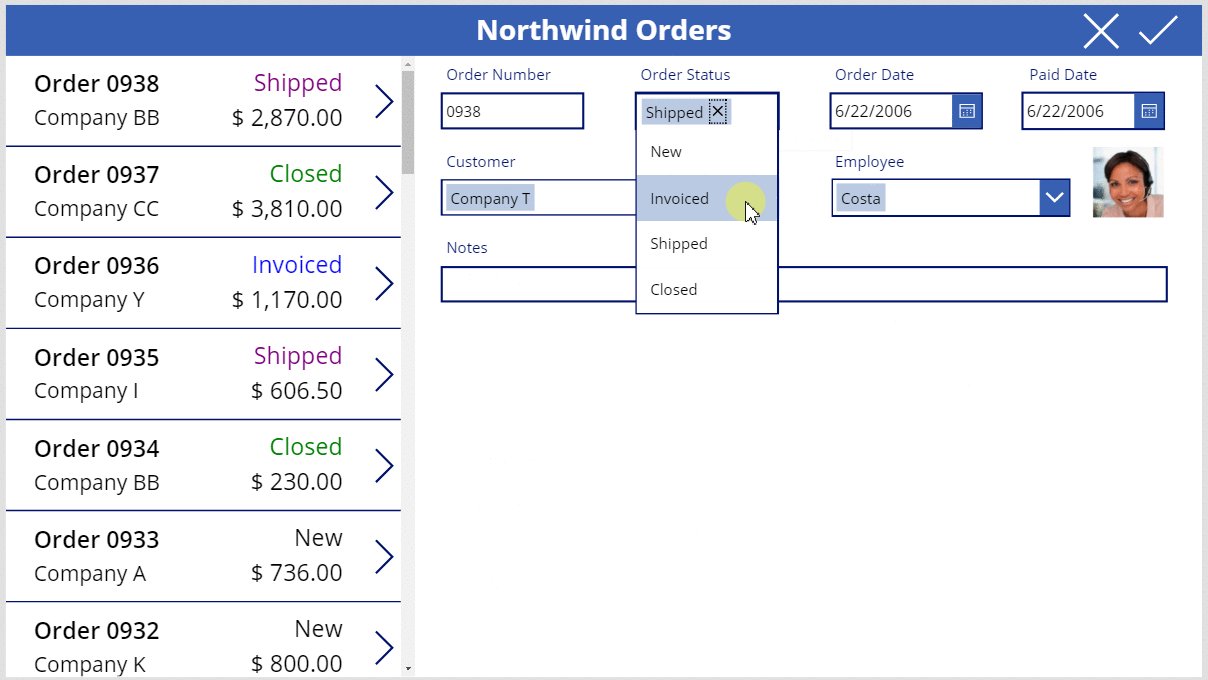
Abra a lista Tipo de controle:

Selecione o cartão de dados Exibir texto:

Feche o painel Campos.
O usuário não pode mais alterar o número do pedido:

Na guia Página Inicial, altere o tamanho da fonte do número do pedido para 20 pontos para facilitar a localização do campo:

Use um relacionamento muitos para um
A tabela Pedidos tem um relacionamento muitos-para-um com a tabela Funcionários: cada funcionário pode criar vários pedidos, mas cada pedido pode ser atribuído a apenas um funcionário. Quando o usuário seleciona um funcionário no controle Caixa de combinação, sua propriedade Selected fornece todo o registro desse funcionário da tabela Funcionários. Como resultado, você pode configurar um controle Imagem para mostrar a imagem de qualquer funcionário que o usuário selecionar na caixa de combinação.
Selecione o cartão de dados Funcionário:

Na guia Avançado próxima à margem direita, desbloqueie o cartão de dados, de forma que você possa editar as fórmulas que eram anteriormente somente leitura:

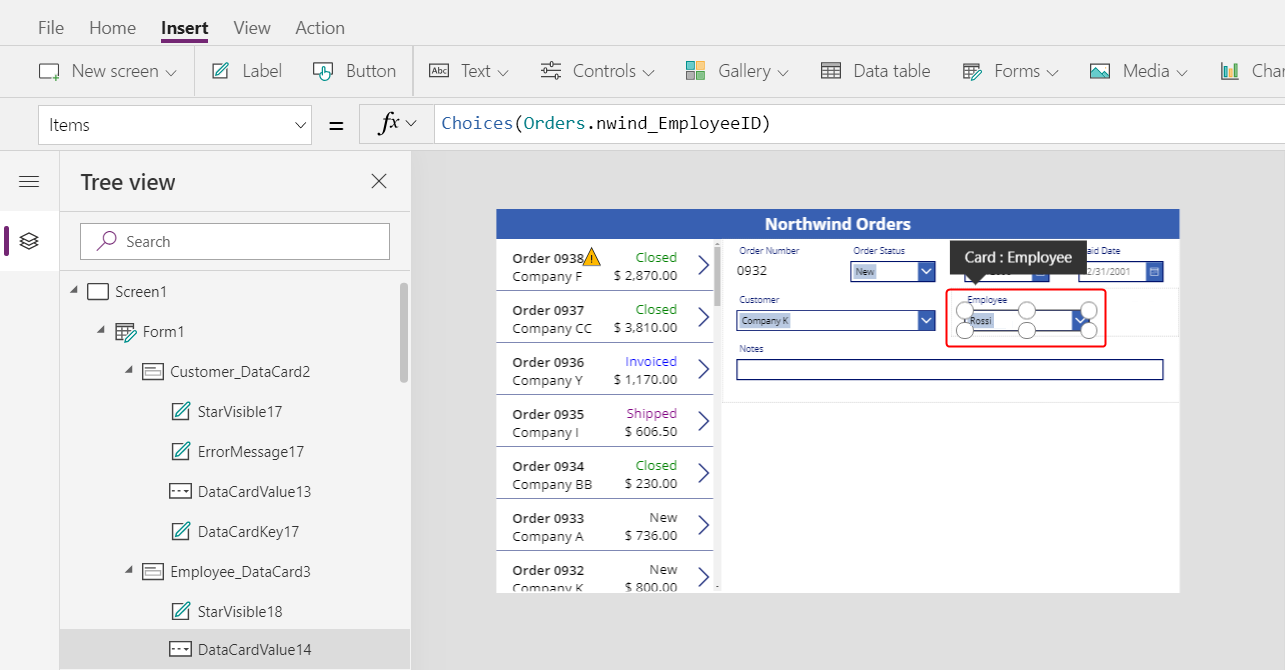
No cartão de dados, reduza a largura da caixa de combinação para liberar espaço para a imagem do funcionário:

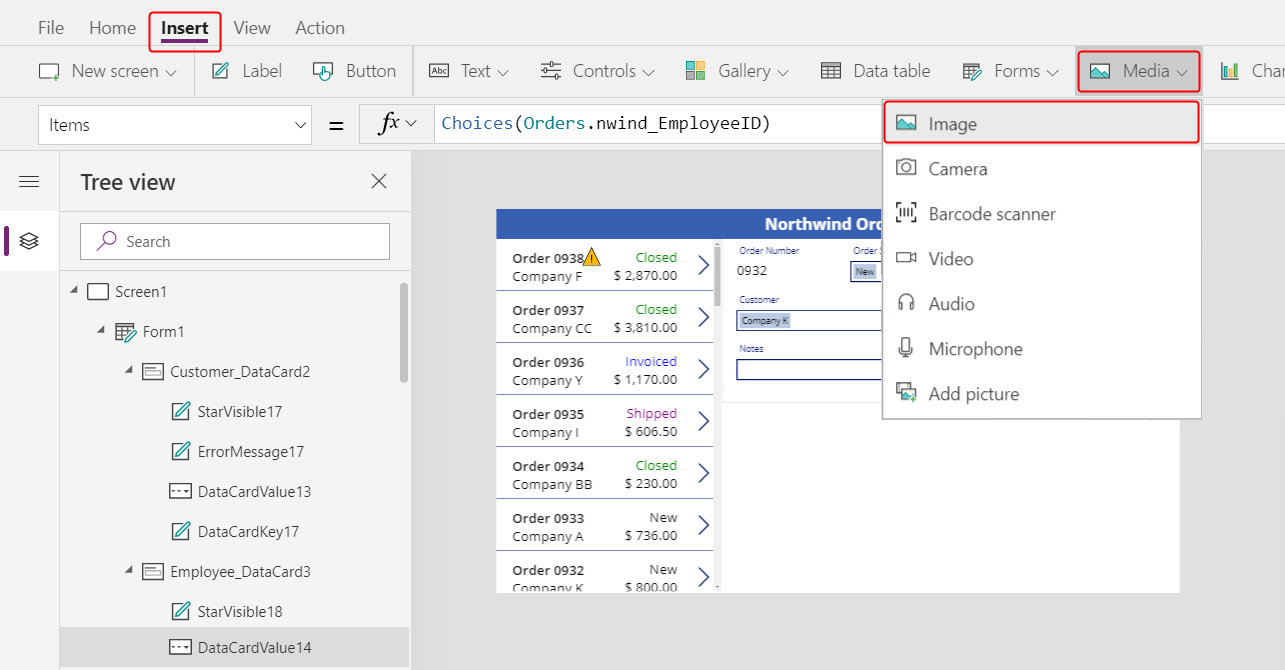
Na guia Inserir, selecione Mídia > Imagem:

Uma imagem aparece no cartão de dados, que se expande para acomodá-la:

Redimensione a imagem e mova-a para a direita da caixa de combinação:

Defina a propriedade Image, conforme esta fórmula, substituindo o número no final de DataCardValue, se necessário:
DataCardValue7.Selected.Picture
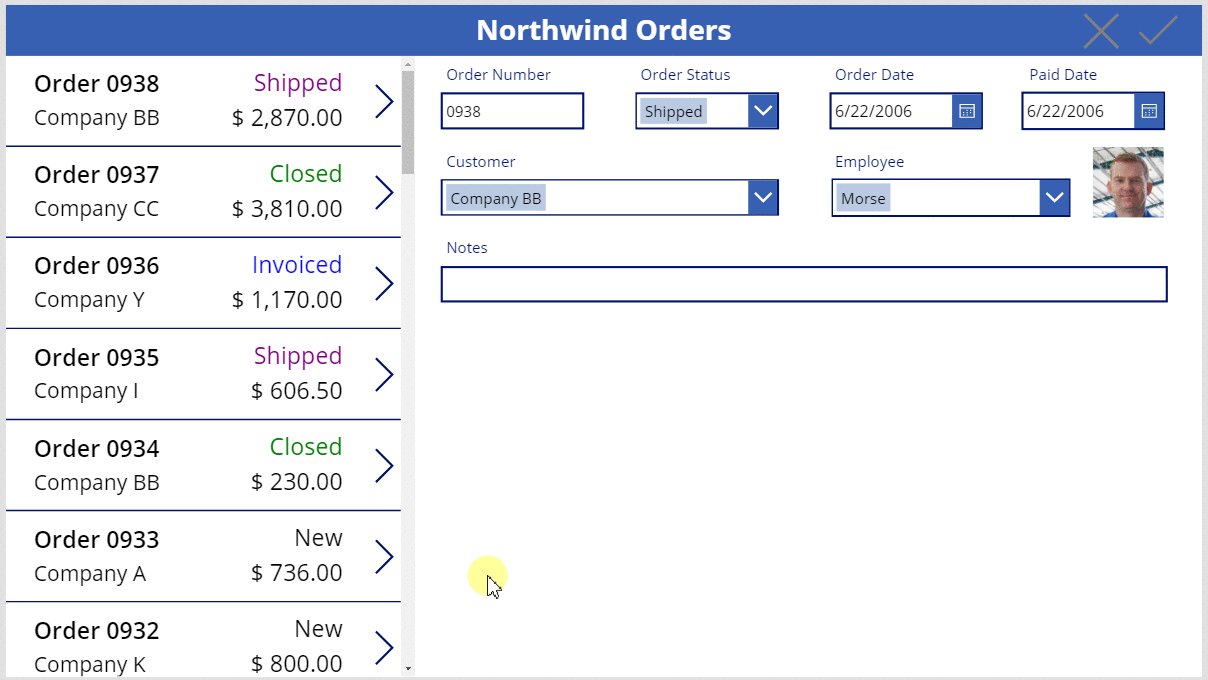
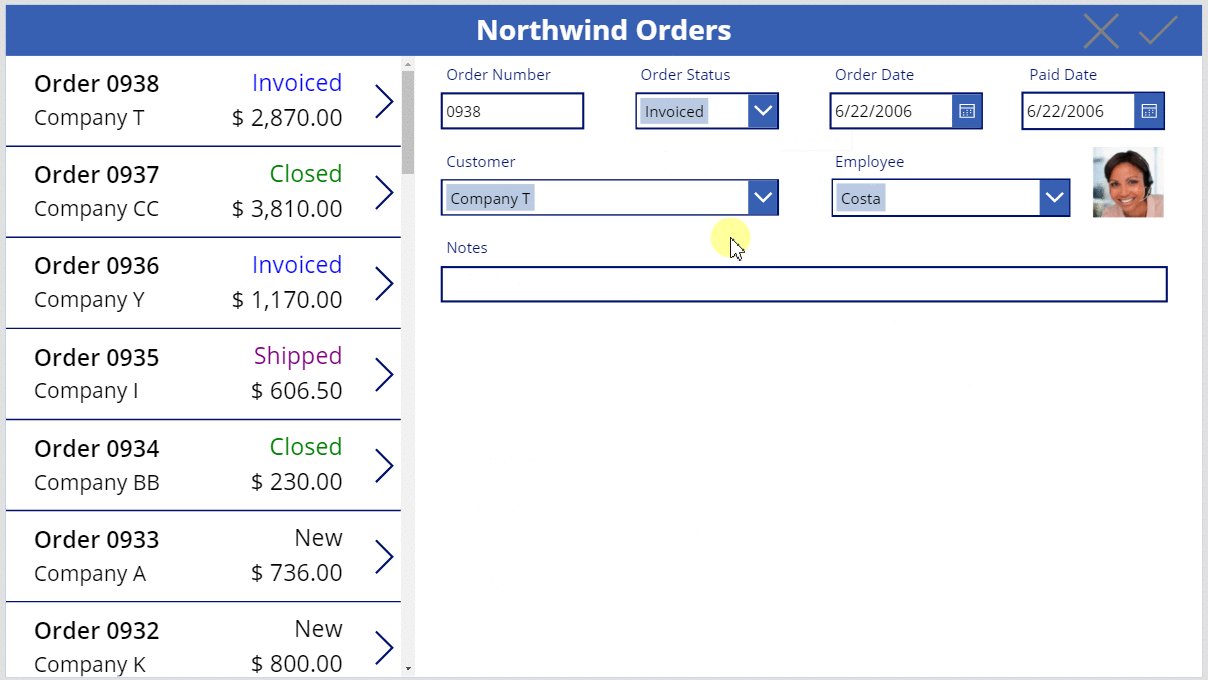
A imagem do funcionário selecionado é exibida.
Enquanto mantém pressionada a tecla Alt, selecione um funcionário diferente na caixa de combinação para confirmar que a imagem também muda.

Ícone Adicionar uma Gravação
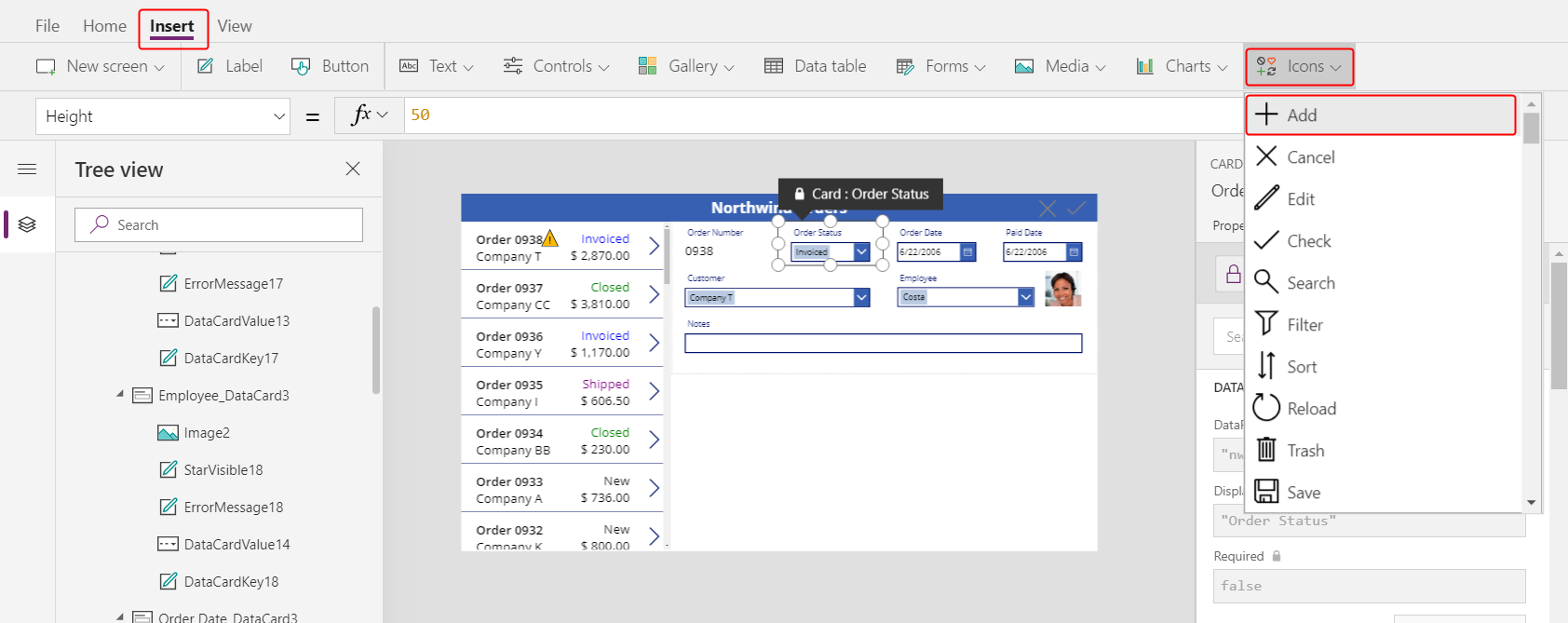
No painel Exibição de árvore, selecione Screen1 e depois Inserir > Ícones > Verificar:

O ícone Verificar aparece no canto superior esquerdo, por padrão, onde outros controles podem dificultar a localização do ícone:

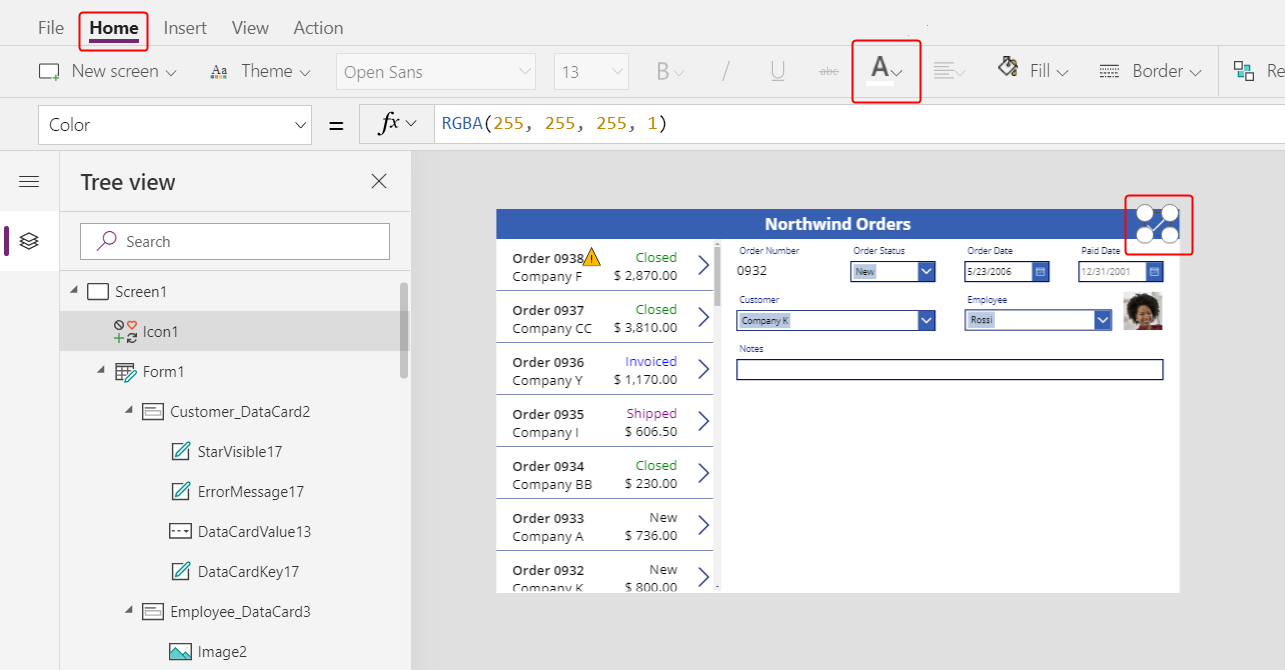
Na guia Página Inicial, altere a propriedade Color do ícone para branco, redimensione o ícone e mova-o para a borda direita da barra de título:

No painel Exibição de árvore, confirme se o nome do formulário é Form1 e defina o ícone da propriedade OnSelect , conforme esta fórmula:
SubmitForm( Form1 )
Quando o usuário seleciona o ícone, a função SubmitForm reúne todos os valores alterados no formulário e os envia para o fonte de dados. Os pontos marcam a parte superior da tela, conforme os dados são enviados, e a galeria de pedidos reflete as alterações após o término do processo.
Defina a propriedade DisplayMode do ícone, conforme esta fórmula:
If( Form1.Unsaved, DisplayMode.Edit, DisplayMode.Disabled )
Se todas as alterações no formulário foram salvas, o ícone é desativado e aparece em DisabledColor, que você definirá a seguir.
Defina a propriedade DisabledColor do ícone, conforme este valor:
Gray
O usuário pode salvar as alterações em um pedido selecionando o ícone Verificar, que é desativado e esmaecido até que o usuário faça outra alteração:

Adicionar um ícone Cancelar
Na guia Inserir, selecione Ícones > Cancelar:

O ícone aparece no canto superior esquerdo, por padrão, onde outros controles podem dificultar a localização do ícone:

Na guia Página Inicial, altere a propriedade Color do ícone para branco, redimensione o ícone e mova-o para a esquerda do Ícone Verificar:

Defina a propriedade OnSelect do ícone, conforme esta fórmula:
ResetForm( Form1 )
A função ResetForm descarta todas as alterações no formulário, que retornam ao seu estado original.
Defina a propriedade DisplayMode do ícone Cancelar, conforme esta fórmula:
If( Form1.Unsaved Or Form1.Mode = FormMode.New, DisplayMode.Edit, DisplayMode.Disabled )
Essa fórmula difere um pouco da fórmula do ícone Verificar. O ícone Cancelar é desativado se todas as alterações forem salvas ou o formulário estiver no modo Novo que você ativará em seguida. Nesse caso, ResetForm descarta o novo registro.
Defina a propriedade DisabledColor do ícone Cancelar, conforme este valor:
Gray
O usuário pode cancelar as alterações em um pedido e os ícones Verificar e Cancelar são desativados e esmaecidos, se todas as alterações forem salvas:

Adicionar um ícone Adicionar
Na guia Inserir, selecione Ícones > Adicionar.

O ícone Adicionar aparece no canto superior esquerdo, por padrão, onde outros controles podem dificultar a localização do ícone:

Na guia Página Inicial,defina a propriedade Color do ícone Adicionar para branco, redimensione o ícone e mova-o para a esquerda do Ícone Cancelar:

Defina a propriedade OnSelect do ícone Adicionar, conforme esta fórmula:
NewForm( Form1 )
A função NewForm mostra um registro em branco no formulário.
Defina a propriedade DisplayMode do ícone Adicionar, conforme esta fórmula:
If( Form1.Unsaved Or Form1.Mode = FormMode.New, DisplayMode.Disabled, DisplayMode.Edit )
A fórmula desabilita o ícone Adicionar nessas condições:
- O usuário faz alterações, mas não as salva ou as cancela, o que é o comportamento oposto dos ícones Verificar e Cancelar.
- O usuário seleciona o ícone Adicionar, mas não faz alterações.
Defina a propriedade DisabledColor do ícone Adicionar, conforme este valor:
Gray
O usuário pode criar um pedido, se ele não fizer alterações ou salvar ou cancelar as alterações feitas. (Se o usuário selecionar esse ícone, ele não poderá selecioná-lo novamente até que faça uma ou mais alterações e salve ou cancele essas alterações):

Observação
Se você criar e salvar um pedido, poderá ser necessário rolar para baixo na galeria de pedidos para mostrar seu novo pedido. Não terá um preço total, porque você ainda não adicionou detalhes do pedido.
Adicionar ícone da Lixeira
Na guia Inserir, selecione Ícones > Lixeira.

O ícone Lixeira aparece no canto superior esquerdo, por padrão, onde outros controles podem dificultar a localização do ícone:

Na guia Página Inicial, altere a propriedade Color do ícone de Lixeira para branco, redimensione o ícone e mova-o para a esquerda do Ícone Adicionar:

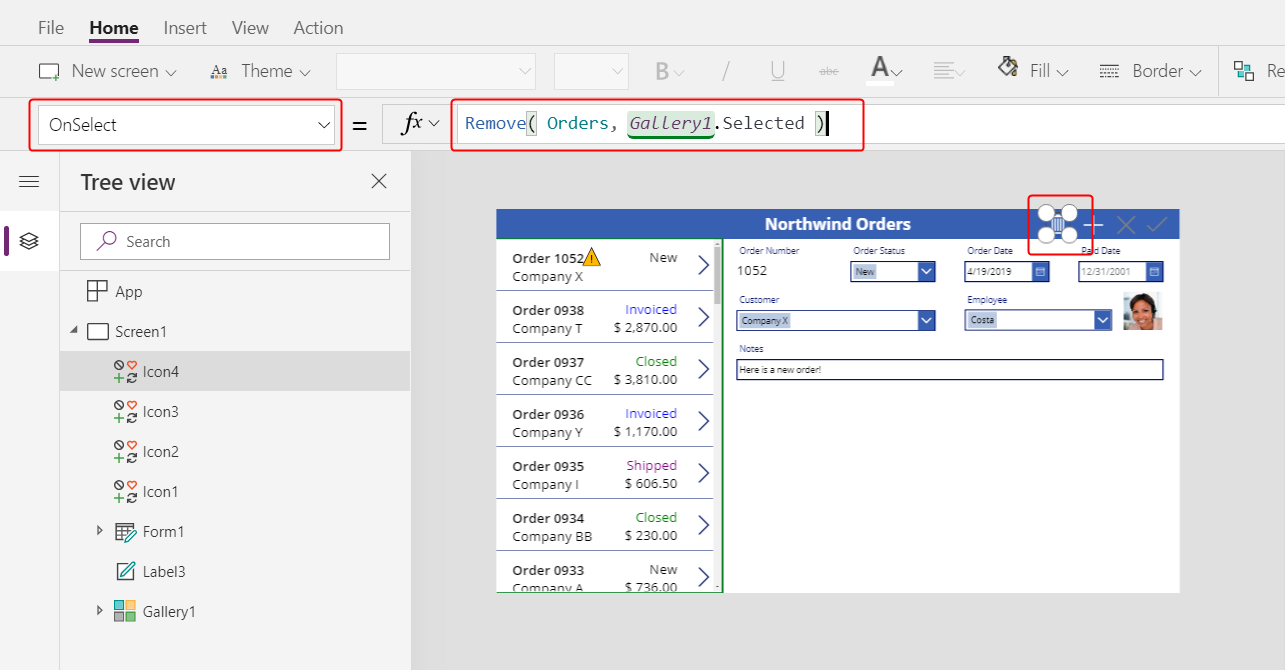
Defina a propriedade OnSelect do ícone Lixeira, conforme esta fórmula:
Remove( Orders, Gallery1.Selected )
A função Remove remove um registro de uma fonte de dados. Nesta fórmula, a função Remove o registro selecionado da galeria de pedidos. O ícone Lixeira aparece próximo ao formulário de resumo (não na galeria de pedidos) porque o formulário mostra mais detalhes sobre o registro, para que o usuário possa identificar com mais facilidade o registro que a fórmula excluirá.
Defina a propriedade DisplayMode do ícone Lixeira, conforme esta fórmula:
If( Form1.Mode = FormMode.New, DisplayMode.Disabled, DisplayMode.Edit )
Essa fórmula desabilita o ícone Lixeira, se o usuário estiver criando um registro. Até o usuário salvar o registro, a função Remove não possui registro para excluir.
Defina a propriedade DisabledColor do ícone Lixeira, conforme este valor:
Gray
O usuário pode excluir um pedido.

Resumo
Para recapitular, você adicionou um formulário no qual o usuário pode mostrar e editar um resumo de cada pedido e usou esses elementos:
- Um formulário que mostra os dados da tabela Pedidos: Form1.DataSource =
Orders - Uma conexão entre o formulário e a galeria de pedidos: Form1.Item =
Gallery1.Selected - Um controle alternativo para o campo Número do pedido: Exibir texto
- Um relacionamento muitos para um para mostrar a foto do funcionário no cartão de dados do Funcionário:
DataCardValue1.Selected.Picture - Um ícone para salvar as alterações em um pedido:
SubmitForm( Form1 ) - Um ícone para cancelar as alterações em um pedido:
ResetForm( Form1 ) - Um ícone para criar um pedido:
NewForm( Form1 ) - Um ícone para excluir um pedido:
Remove( Orders, Gallery1.Selected )
Próxima etapa
No próximo tópico, você adicionará outra galeria para mostrar os produtos em cada pedido e alterará esses detalhes usando a função Patch.
Observação
Você pode nos falar mais sobre suas preferências de idioma para documentação? Faça uma pesquisa rápida. (Observe que esta pesquisa está em inglês)
A pesquisa levará cerca de sete minutos. Nenhum dado pessoal é coletado (política de privacidade).