Aplicar formatação condicional em tabelas e matrizes
APLICA-SE A: Power BI Desktop
Serviço do Power BI
Com a formatação condicional para tabelas no Power BI Desktop, você pode especificar cores de célula personalizadas, incluindo gradientes de cor, com base nos valores do campo. Você também pode representar valores de célula com barras de dados ou ícones de KPI ou como links da Web ativos. Você pode aplicar a formatação condicional a qualquer campo de texto ou de dados, desde que baseie a formatação em um campo que tenha valores numéricos, de nome de cor ou de código hexa ou de URL da Web.
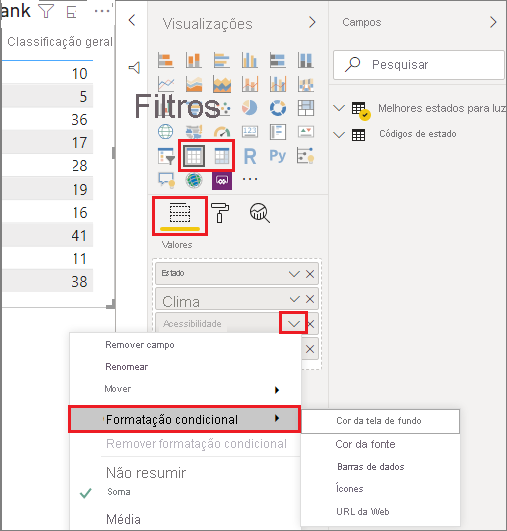
Para aplicar a formatação condicional, selecione uma visualização de Tabela ou Matriz no Power BI Desktop ou no serviço do Power BI. No painel Visualizações, clique com o botão direito do mouse ou selecione a seta para baixo ao lado do campo na caixa flutuante Valores que você deseja formatar. Selecione Formatação condicional e, em seguida, selecione o tipo de formatação a ser aplicado.

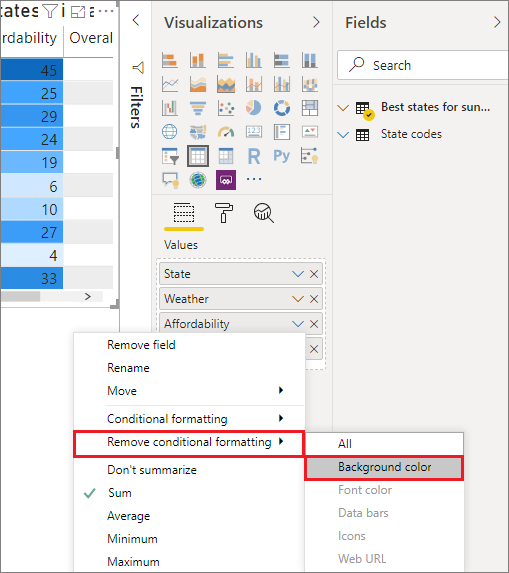
Para remover a formatação condicional de uma visualização, selecione Remover formatação condicional do menu suspenso do campo e, em seguida, selecione o tipo de formatação a ser removido.

Observação
A formatação condicional substitui qualquer cor da tela de fundo ou fonte personalizada aplicada à célula formatada condicionalmente.
As seções a seguir descrevem cada uma das opções de formatação condicional. Você pode combinar mais de uma opção em uma só coluna de tabela.
Formatar tela de fundo ou a cor da fonte
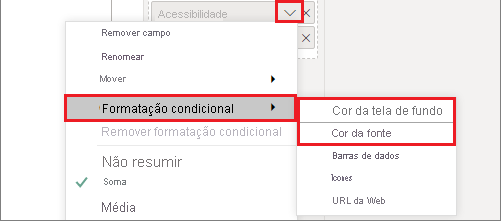
Para formatar a cor da fonte ou da tela de fundo da célula, selecione Formatação condicional em um campo e, em seguida, selecione Cor da tela de fundo ou Cor da fonte no menu suspenso.

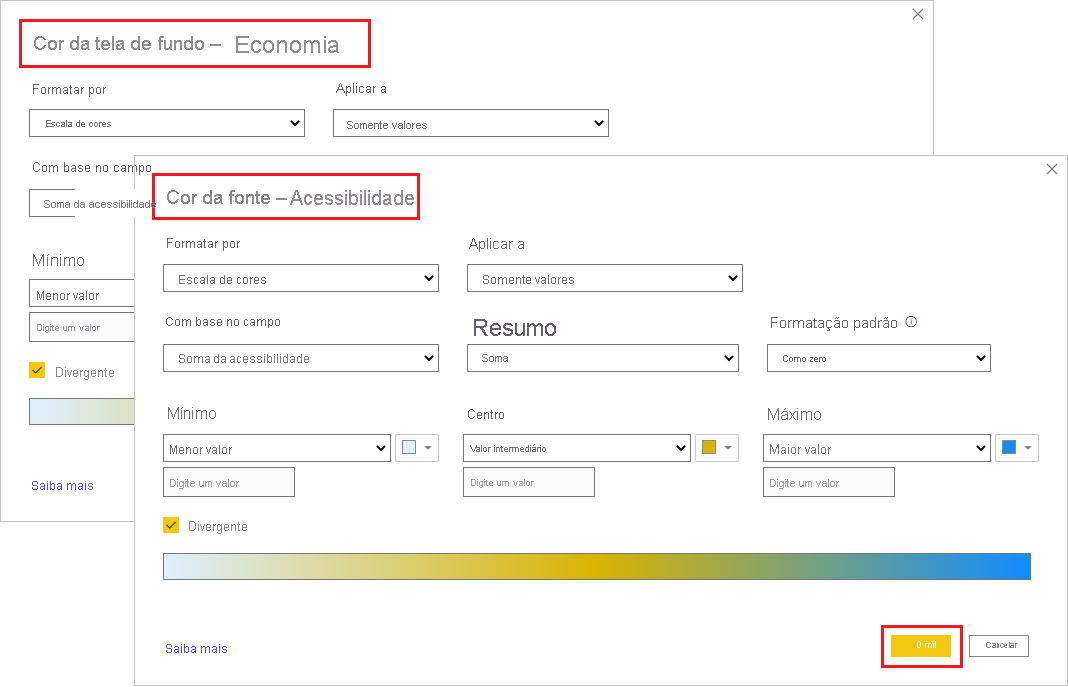
A caixa de diálogo Cor da tela de fundo ou Cor da fonte será aberta, com o nome do campo que você está formatando no título. Depois de escolher as opções de formatação condicional, selecione OK.

As opções Cor da tela de fundo e Cor da fonte são as mesmas, mas afetam a cor da tela de fundo e a cor da fonte da célula, respectivamente. Aplique a mesma formatação condicional ou outra à cor da fonte e à cor da tela de fundo de um campo. Se você definir a fonte e a tela de fundo de um campo com a mesma cor, a fonte será mesclada em segundo plano para que a coluna da tabela só mostre as cores.
Cor por escala de cores
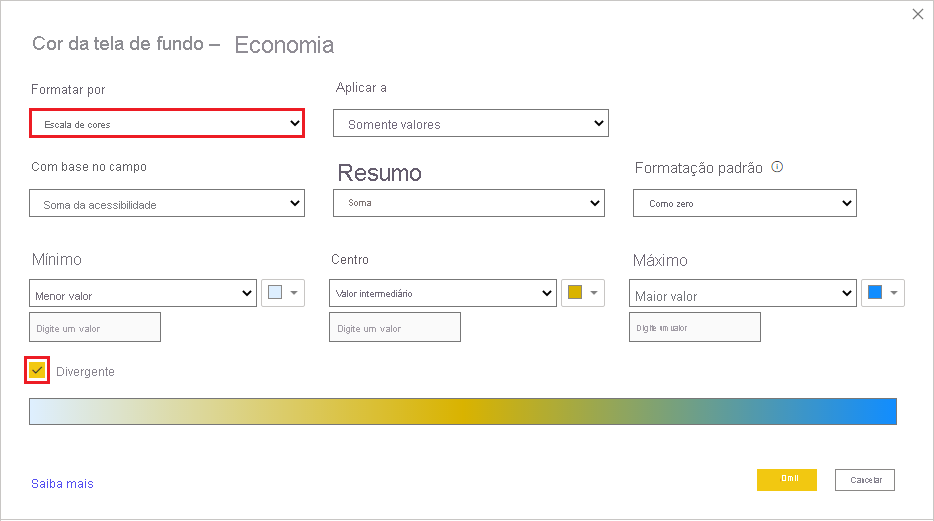
Para formatar a cor da tela de fundo ou da fonte da célula por escala de cores, no campo Formatar por da caixa de diálogo Cor da tela de fundo ou Cor da fonte, selecione Gradiente. Na opção Com base em campo, selecione o campo no qual basear a formatação. Você pode basear a formatação no campo atual ou em qualquer campo do modelo que tenha dados numéricos ou de cores.
Em Resumo, especifique o tipo de agregação que deseja usar para o campo selecionado. Em Formatação padrão, selecione uma formatação a ser aplicada aos valores em branco.
Em Mínimo e Máximo, escolha se deseja aplicar o esquema de cores com base nos valores de campo mais baixos e mais altos ou nos valores personalizados inseridos. Selecione a lista suspensa e selecione as amostras de cores que deseja aplicar aos valores mínimo e máximo. Marque a caixa de seleção Adicionar cor intermediária para especificar também uma cor e um valor de Centro.

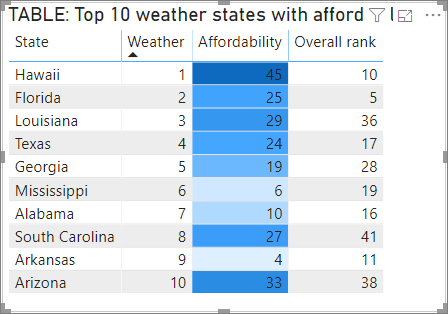
Uma tabela de exemplo com a formatação da tela de fundo de escala de cores na coluna Acessibilidade é semelhante a esta:

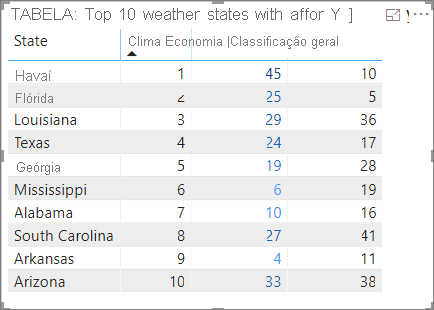
A tabela de exemplo com a formatação da fonte de escala de cores na coluna Acessibilidade é semelhante a esta:

Colorir segundo regras
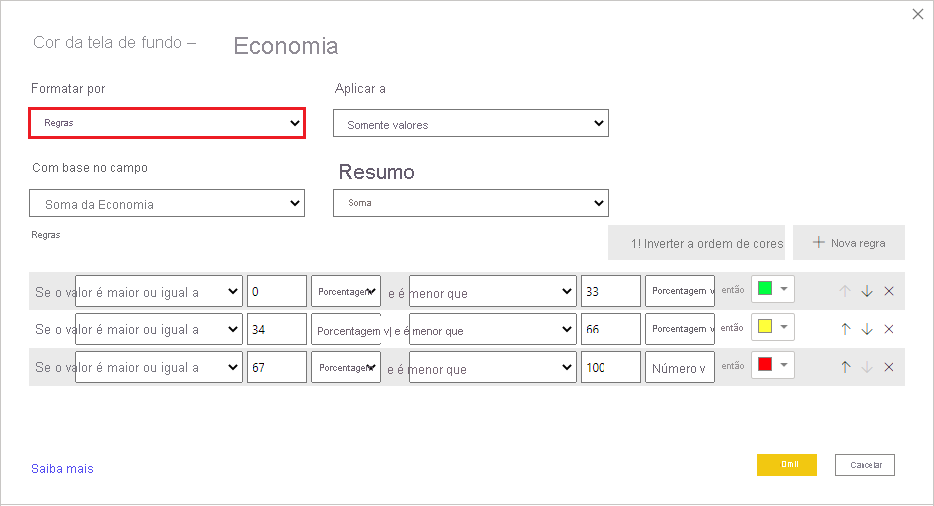
Para formatar a cor da tela de fundo ou da fonte da célula por regras, no campo Formatar por da caixa de diálogo Cor da tela de fundo ou Cor da fonte, selecione Regras. Novamente, Com base no campo mostra o campo no qual a formatação será baseada e Resumo mostra o tipo de agregação para o campo.
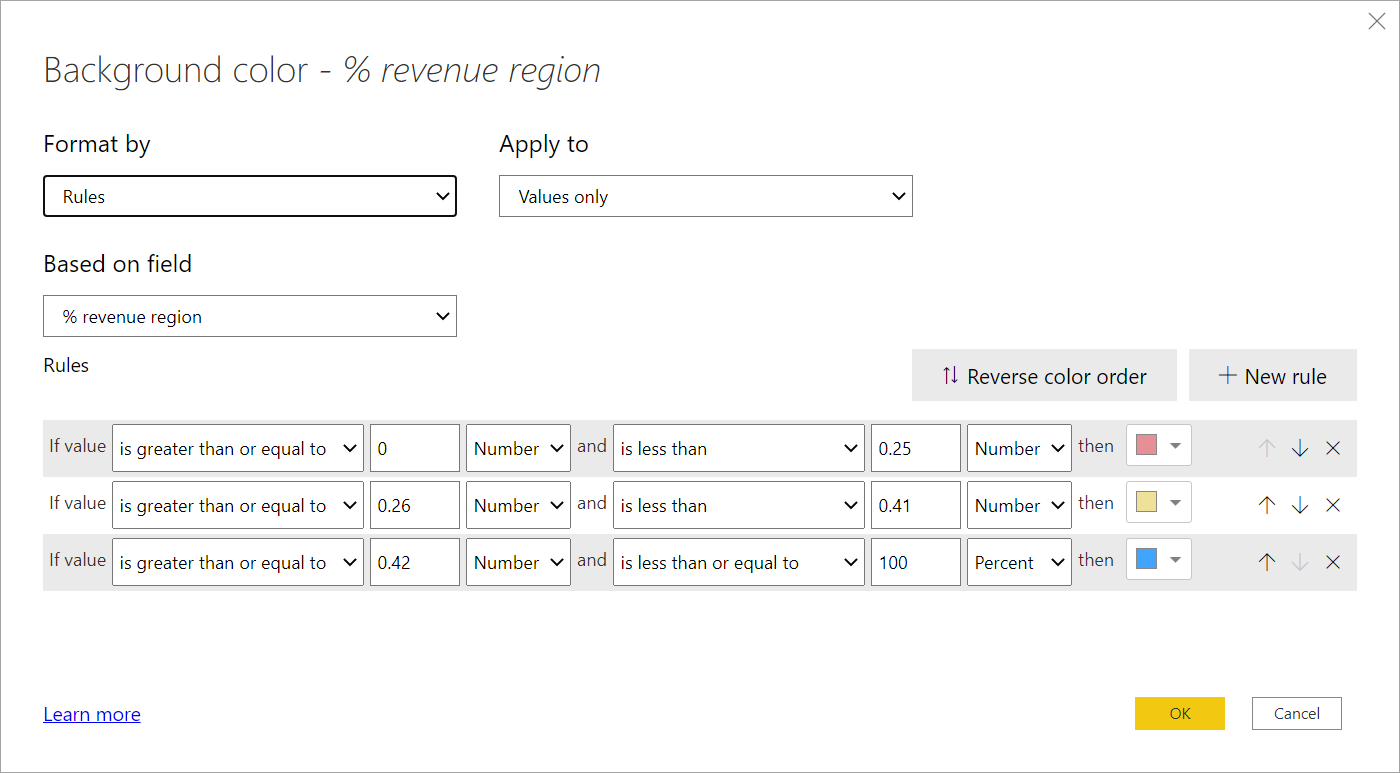
Em Regras, insira um ou mais intervalos de valores e defina uma cor para cada um. Cada intervalo de valor tem uma condição de valor If, uma condição de valor and e uma cor. As fontes ou as telas de fundo da célula em cada intervalo de valores são coloridas com a cor especificada. O seguinte exemplo apresenta três regras:

Ao selecionar o Percentual nesta lista suspensa, você está definindo os limites da regra como um percentual do intervalo geral de valores, do mínimo para o máximo. Portanto, por exemplo, se o ponto de dados mais baixo fosse 100 e o mais alto fosse 400, as regras acima coloririam pontos inferiores a 200 de verde, aqueles de 200 a 300 de amarelo e aqueles acima de 300 de vermelho.
Uma tabela de exemplo com a formatação da cor da tela de fundo baseada em regras baseada em Percentual na coluna Acessibilidade é semelhante a esta:

Colorir segundo regras por percentuais
Se o campo em que a formatação se baseia contiver percentuais, grave os números nas regras como decimais, que são os valores reais; por exemplo, "0,25" em vez de "25". Além disso, selecione Número em vez de Percentual para o formato de número. Por exemplo, "Se o valor for maior ou igual ao Número 0 e for menor que o Número 0,25" retornará valores inferiores a 25%.

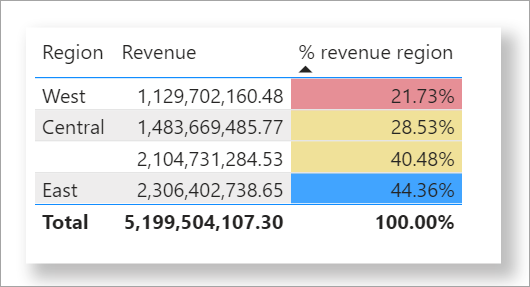
Nesta tabela de exemplo com a cor da tela de fundo baseada em regras na coluna % de receita da região, 0 a 25% é vermelho, 26% a 41% é amarelo e 42% ou mais é azul:

Observação
Se usar Percentual em vez de Número para campos que contenham percentuais, você poderá obter resultados inesperados. No exemplo acima, em um intervalo de valores percentuais de 21,73% a 44,36%, 50% desse intervalo é de 33%. Portanto, em vez disso, use Número.
Cor por valores de cor
Se você tiver um campo ou uma medida com os dados de valores hexa ou de nomes de cor, use a formatação condicional para aplicar automaticamente essas cores à cor da tela de fundo ou da fonte de uma coluna. Use também uma lógica personalizada para aplicar cores à fonte ou à tela de fundo.
O campo pode usar qualquer valor de cor listado na especificação de cores CSS em https://www.w3.org/TR/css-color-3/. Esses valores de cores podem incluir:
- Códigos hexa de 3, 6 ou 8 dígitos, por exemplo, #3E4AFF. Verifique se você incluiu o símbolo # no início do código.
- Valores RGB ou RGBA, como RGBA(234, 234, 234, 0,5).
- Valores HSL ou HSLA, como HSLA (123, 75%, 75%, 0,5).
- Nomes de cores, como Green, SkyBlue ou PeachPuff.
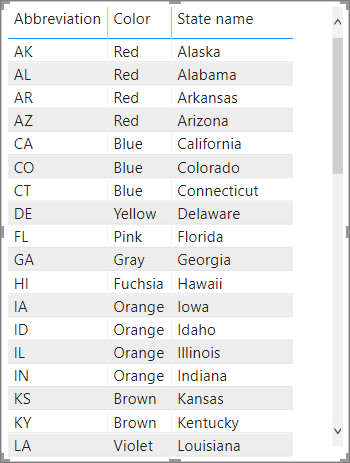
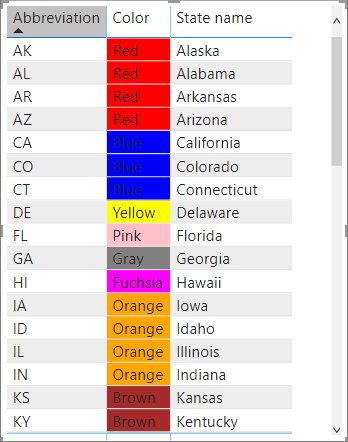
A seguinte tabela tem um nome de cor associado a cada estado:

Para formatar a coluna Cor com base nos valores de campo, selecione Formatação condicional para o campo Cor e, em seguida, Cor da tela de fundo ou Cor da fonte.
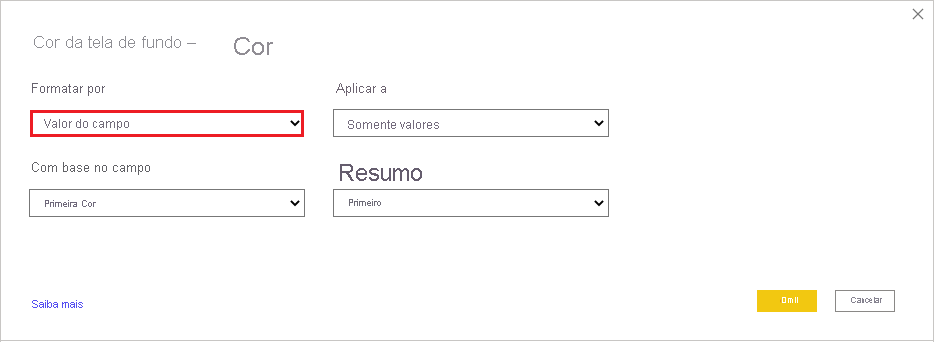
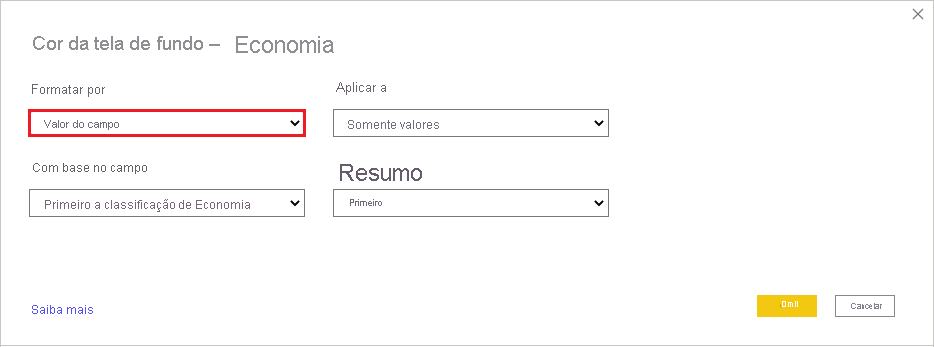
Na caixa de diálogo Cor da tela de fundo ou Cor da fonte, selecione Valor do campo no campo suspenso Formatar por.

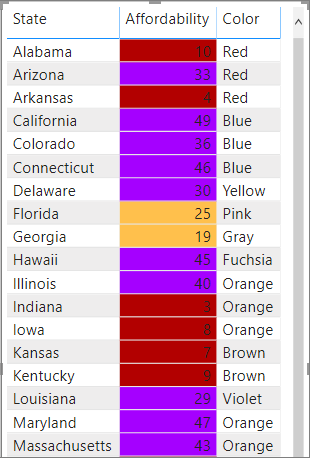
Uma tabela de exemplo com a formatação da cor de Cor da tela de fundo baseada no valor do campo no campo Cor é semelhante a esta:

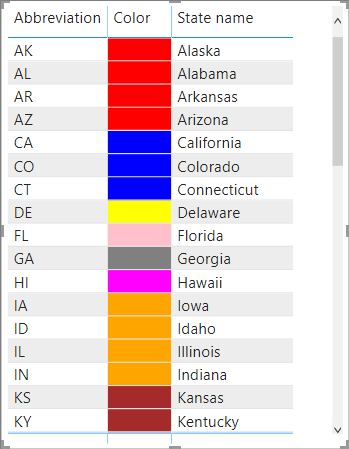
Se você também usar Valor do campo para formatar a Cor da fonte da coluna, o resultado será uma cor sólida na coluna Cor:

Cor baseada em um cálculo
Crie um cálculo que produza valores diferentes com base nas condições da lógica de negócios selecionadas. A criação de uma fórmula é geralmente mais rápida do que a criação de várias regras na caixa de diálogo de formatação condicional.
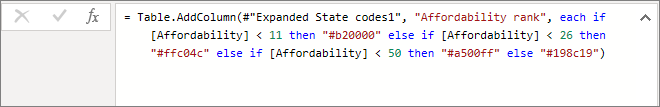
Por exemplo, a seguinte fórmula aplica valores de cores hexadecimais a uma nova coluna Classificação de acessibilidade, com base nos valores existentes da coluna Acessibilidade:

Para aplicar as cores, selecione a formatação condicional de Cor da tela de fundo ou Cor da fonte para a coluna Acessibilidade e baseie a formatação no Valor do campo da coluna Classificação de acessibilidade.

A tabela de exemplo com a cor da tela de fundo de Acessibilidade com base na Classificação de acessibilidade calculada é semelhante a esta:

Você pode criar muitas outras variações apenas usando a imaginação e alguns cálculos.
Adicionar barras de dados
Para mostrar barras de dados com base em valores de células, selecione Formatação condicional para o campo Acessibilidade e, em seguida, selecione Barras de dados no menu suspenso.
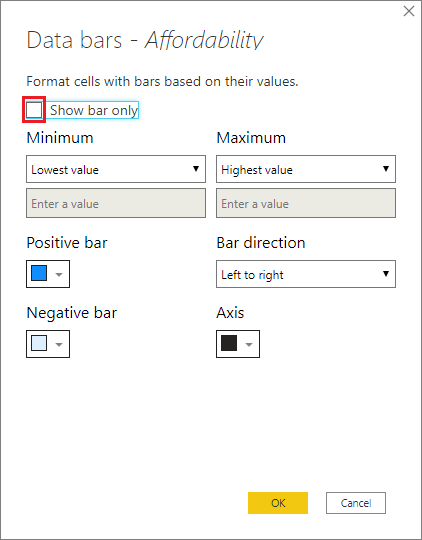
Na caixa de diálogo Barras de dados, a opção Mostrar somente a barra está desmarcada por padrão e, portanto, as células da tabela mostram as barras e os valores reais. Para mostrar somente as barras de dados, marque a caixa de seleção Mostrar somente a barra.
Você pode especificar os valores Mínimo e Máximo, as cores da barra de dados e a direção e a cor do eixo.

Com as barras de dados aplicadas à coluna Acessibilidade, a tabela de exemplo tem esta aparência:

Adicionar ícones
Para mostrar ícones com base em valores de células, selecione Formatação condicional para o campo e, em seguida, selecione Ícones no menu suspenso.
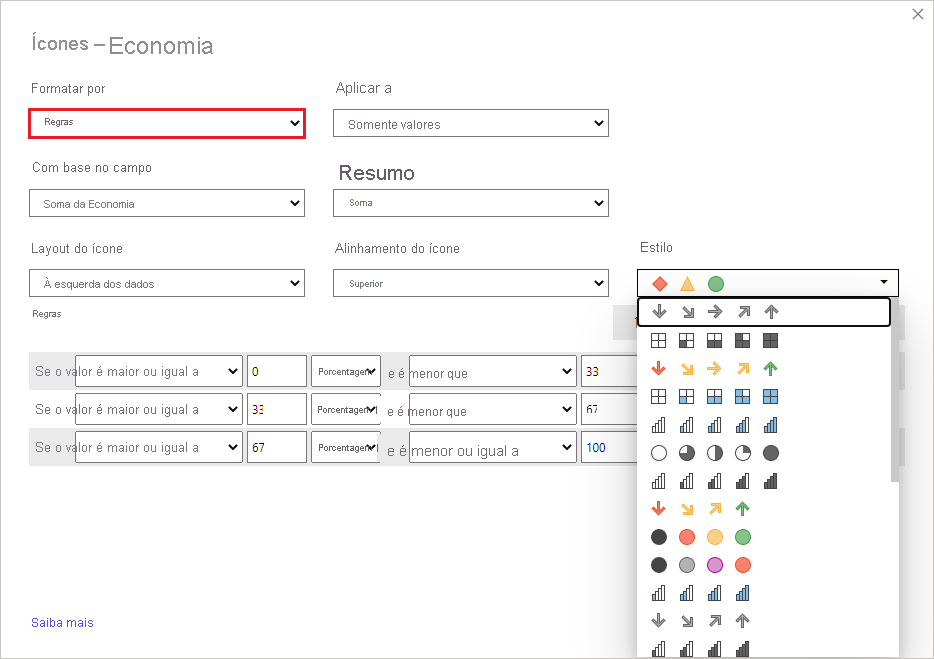
Na caixa de diálogo Ícones, em Formatar por, selecione Regras ou Valor do campo.
Para formatar por regras, selecione um método Com base em campo, Resumo, Layout do ícone, Alinhamento do ícone, Estilo do ícone e uma ou mais Regras. Em Regras, insira uma ou mais regras com uma condição de valor If e uma condição de valor and e selecione um ícone a ser aplicado a cada regra.
Para formatar por valores de campo, selecione um método Com base em campo, Resumo, Layout do ícone e Alinhamento do ícone.
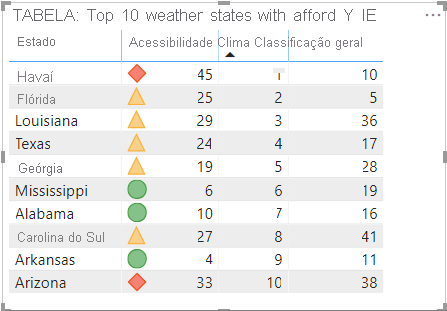
O seguinte exemplo adiciona ícones com base em três regras:

Selecione OK. Com os ícones aplicados à coluna Acessibilidade por regras, a tabela de exemplo terá esta aparência:

Formatar como URLs da Web
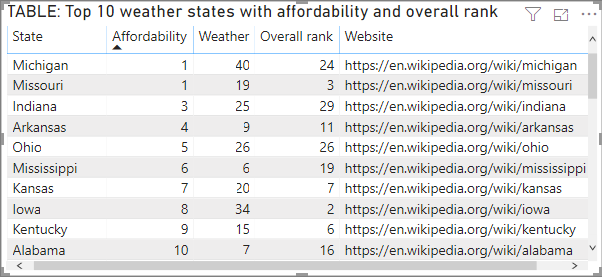
Se você tiver uma coluna ou uma medida que contenha URLs de site, use a formatação condicional para aplicar essas URLs aos campos como links ativos. Por exemplo, a seguinte tabela tem uma coluna Site com URLs de site para cada estado:

Para exibir cada nome de estado como um link ativo para o respectivo site, selecione Formatação condicional para o campo Estado e, em seguida, selecione URL da Web. Na caixa de diálogo URL da Web, em Com base em campo, selecione Site e, em seguida, selecione OK.
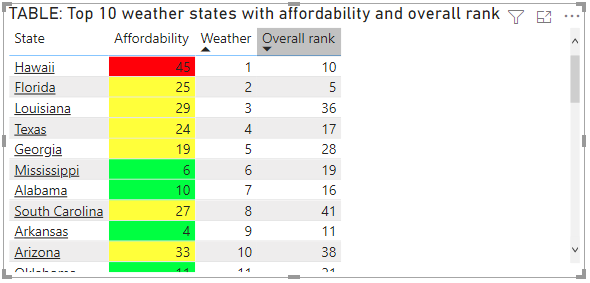
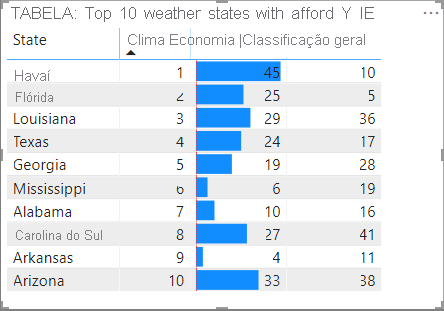
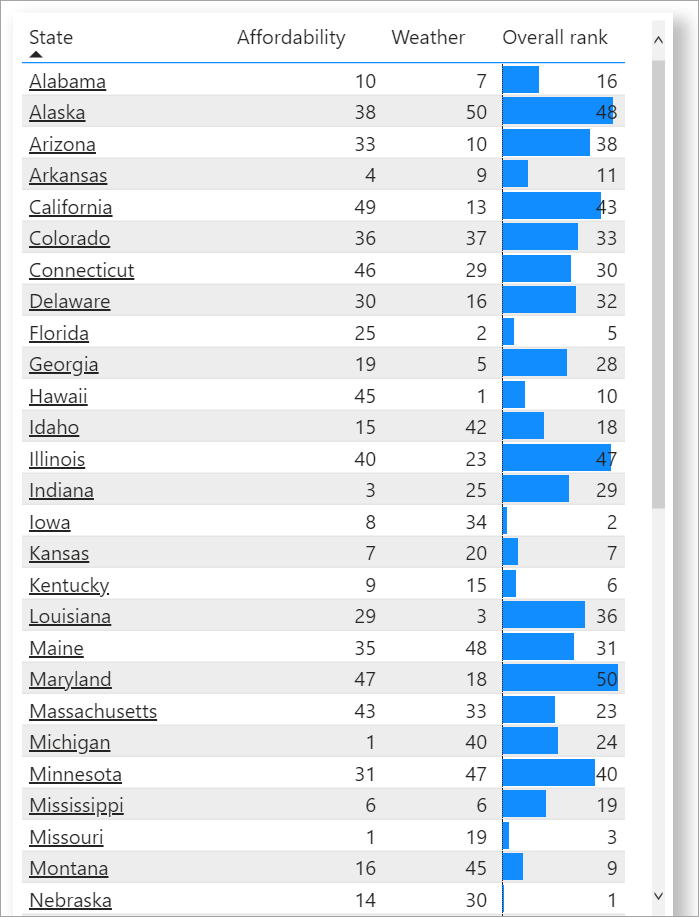
Com a formatação da URL da Web aplicada ao campo Estado, cada nome de estado é um link ativo para o respectivo site. A tabela de exemplo a seguir tem a formatação da URL da Web aplicada à coluna Estado e Barras de dados aplicada à coluna Classificação geral.

Consulte Adicionar hiperlinks (URLs) a uma tabela ou matriz para obter mais informações sobre a formatação de URLs em uma tabela.
Totais e subtotais
Você pode aplicar regras de formatação condicional a totais e subtotais, tanto para visuais de tabela quanto de matriz.
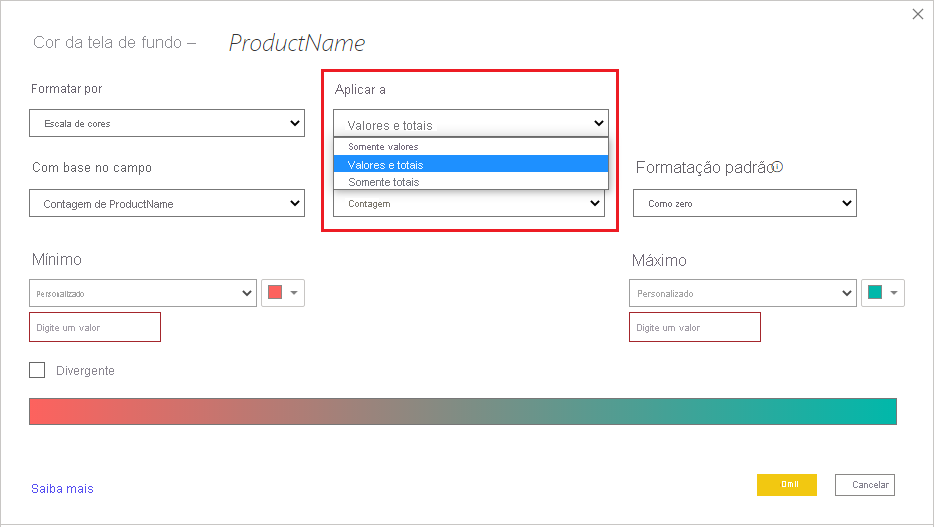
Aplique as regras de formatação condicional usando o menu suspenso Aplicar à na formatação condicional, conforme mostrado na imagem a seguir.

Você precisa definir manualmente os limites e intervalos para regras de formatação condicional. Para matrizes, Valores fará referência ao nível mais baixo visível da hierarquia de matriz.
Código de cores com base em texto
Ao contrário do Excel, não é possível exibir valores de texto de código de cores como uma cor específica, como "Aceito"=blue, "Recusado"=red, "Nenhum"=grey. Em vez disso, você cria medidas relacionadas a esses valores e aplica a formatação com base nesses valores.
Por exemplo, StatusColor = SWITCH('Table'[Status], "Aceito", "blue", "Recusado", "red", "Nenhum", "grey")
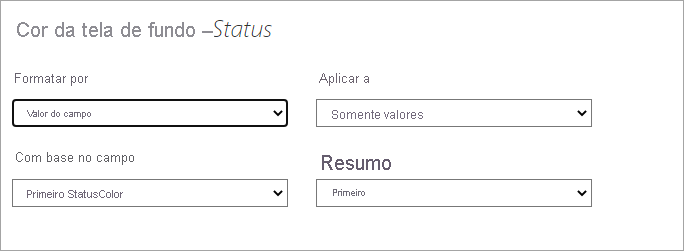
Em seguida, na caixa de diálogo Cor da tela de fundo, você formata o campo Status com base nos valores do campo StatusColor.

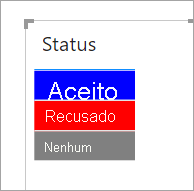
Na tabela resultante, a formatação é baseada no valor do campo StatusColor que, por sua vez, é baseado no texto do campo Status.

Considerações e limitações
Há algumas considerações para ter em mente ao trabalhar com formatação condicional de tabelas:
- Qualquer tabela que não tenha um agrupamento é exibida como uma só linha que não dá suporte à formatação condicional.
- Não será possível aplicar a formatação de gradiente com valores máximo/mínimo automáticos ou a formatação baseada em regra com as regras de percentual se os dados contiverem valores NaN. NaN significa "Não é um número", geralmente causado por um erro de divisão por zero. Você pode usar a função DIVIDE() DAX para evitar esses erros.
- A formatação condicional precisa que uma agregação ou uma medida seja aplicada ao valor. É por isso que você vê 'Primeiro' ou 'Último' no exemplo de Cor por valor. Se você estiver criando seu relatório em um cubo multidimensional do Analysis Service, não poderá usar um atributo para formatação condicional, a menos que o proprietário do cubo crie uma medida que forneça o valor.
- Ao imprimir um relatório, incluindo barras de dados e cor da tela de fundo, você deve habilitar Elementos gráficos de tela de fundo nas configurações de impressão do navegador para que as barras de dados e as cores da tela de fundo sejam impressas corretamente.
Conteúdo relacionado
Para obter mais informações sobre a formatação de cores, confira Dicas e truques para a formatação de cores no Power BI