Editar código no Visual Studio Code para a Web (versão preliminar)
[Este tópico faz parte da documentação de pré-lançamento e está sujeito a alterações.]
No estúdio de design, você pode editar o código do site usando Visual Studio Code para a Web. Este recurso permite editar conteúdo estático, HTML, CSS, Líquid e JavaScript para os seguintes metadados do site:
| Metadados | Conteúdo |
|---|---|
| Formulários avançados (formulários de várias etapas) | JavaScript |
| Formulários básicos | JavaScript |
| Trechos de conteúdo | Todo o conteúdo de trecho de conteúdo compatível |
| Listas | JavaScript |
| Arquivos da Web | Exibir e fazer download de arquivos de mídia. Editar arquivos de texto (código). |
| Páginas da Web | Todo o conteúdo suportado (por idioma), JavaScript e CSS |
| Modelos da Web | Todo conteúdo com suporte |
Observação
Você não poderá criar registros de metadados, apenas adicionar e editar conteúdo, codificar e visualizar/baixar anexos de arquivos.
O Visual Studio Code para a Web fornece uma experiência do Microsoft Visual Studio Code gratuita sem instalação que é executada inteiramente em seu navegador, permitindo que você navegue pelo código do site e faça alterações pouco complexas de código com rapidez e segurança. Mais Informações: Experiência Visual Studio Code para a Web.
Importante
- Esse é um recurso de versão preliminar.
- Os recursos em versão preliminar não foram criados para uso em ambientes de produção e podem ter funcionalidade restrita. Esses recursos são disponibilizados antes de um lançamento oficial para que os clientes possam ter acesso antecipado e forneçam comentários.

Observação
- Na primeira vez que o Visual Studio Code para a Web, pode levar algum tempo para ele ser carregado, pois precisará instalar extensões necessárias ao recurso.
- Não há suporte para as operações Criar, Excluir e Renomear arquivo.
- Esse recurso utiliza a extensão da Web Power Platform Tools. As extensões da Web são restritas pela área restrita do navegador e, portanto, têm limitações em comparação com as extensões normais.
- Power PlatformNão há suporte a CLI.
- Os recursos da extensão da Web Power Platform Tools são limitados à experiência de edição de código do Power Pages.
- Esse recurso não está disponível nas regiões GCC (Nuvem da Comunidade Governamental), Nuvem da Comunidade Governamental (GCC High) e DoD (Departamento de Defesa). Os usuários nessas regiões usarão o aplicativo Gerenciamento de Portais para editar o código. Consulte Editando código no aplicativo Gerenciamento de Portais para obter mais informações.
Editar código disponível no estúdio de design
Você pode começar a editar o código do seu site usando o Visual Studio Code para a Web na home page do Power Pages, escolhendo a opção Editar código do site no menu suspenso Editar.
Você também pode editar código no estúdio de design das seguintes áreas:
- Editar o código da página da Web no espaço de trabalho Páginas
- Código do modelo de cabeçalho do espaço de trabalho Páginas
- Editar código CSS personalizado no espaço de trabalho Aplicação de Estilo
- Editar código JavaScript personalizado para formulários de várias etapas
- Editar código JavaScript personalizado para formulários básicos
- Editar JavaScript personalizado para listas
- Editar trechos de conteúdo
- Editar modelos da Web
- Exibir e fazer download de arquivos de mídia da Web (imagens)
- Editar arquivos da Web baseados em texto (CSS, JavaScript, outros)
Vamos dar uma olhada em como editar código usando essas áreas.
Editar o código da página da Web no espaço de trabalho Páginas
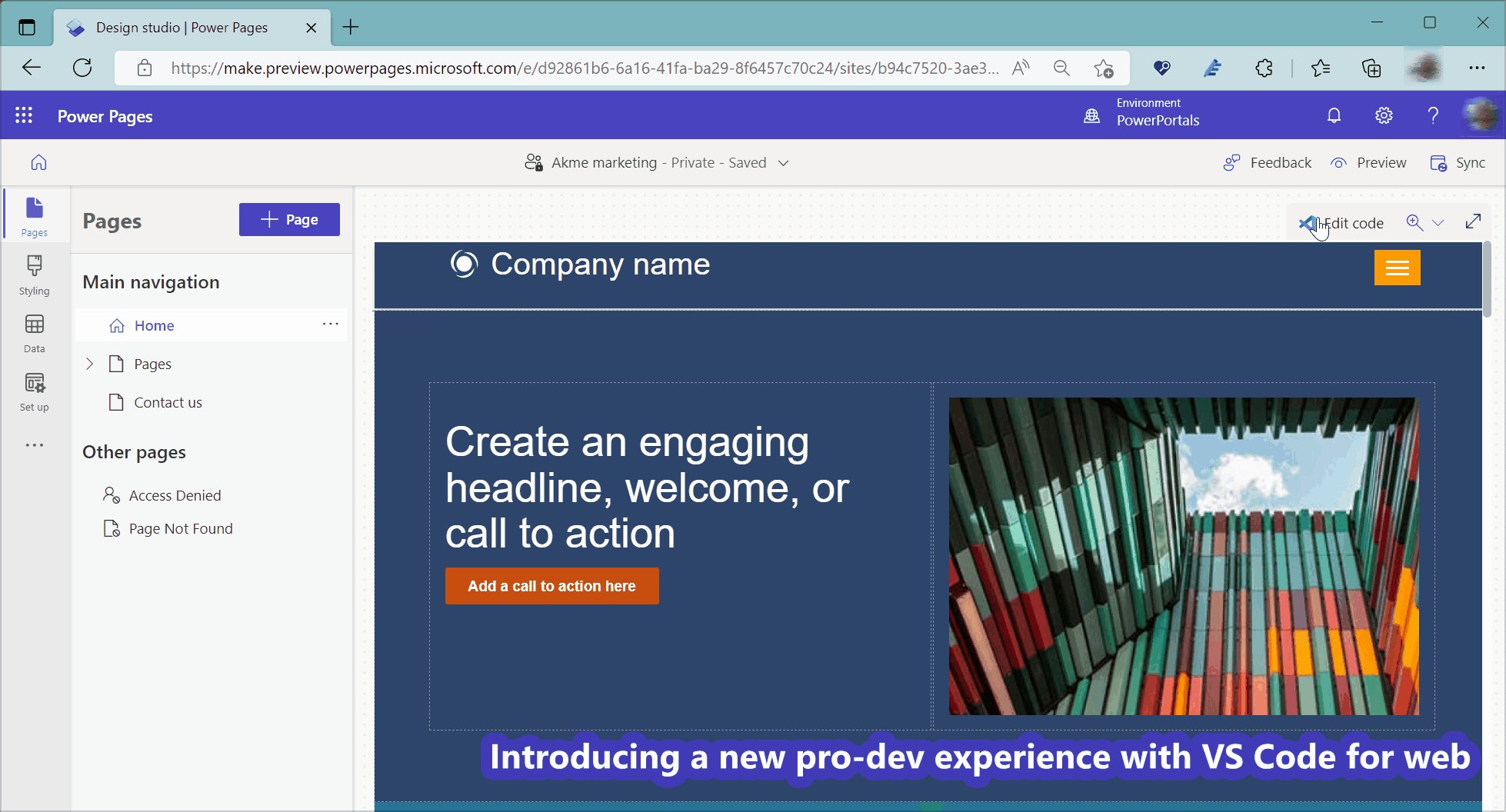
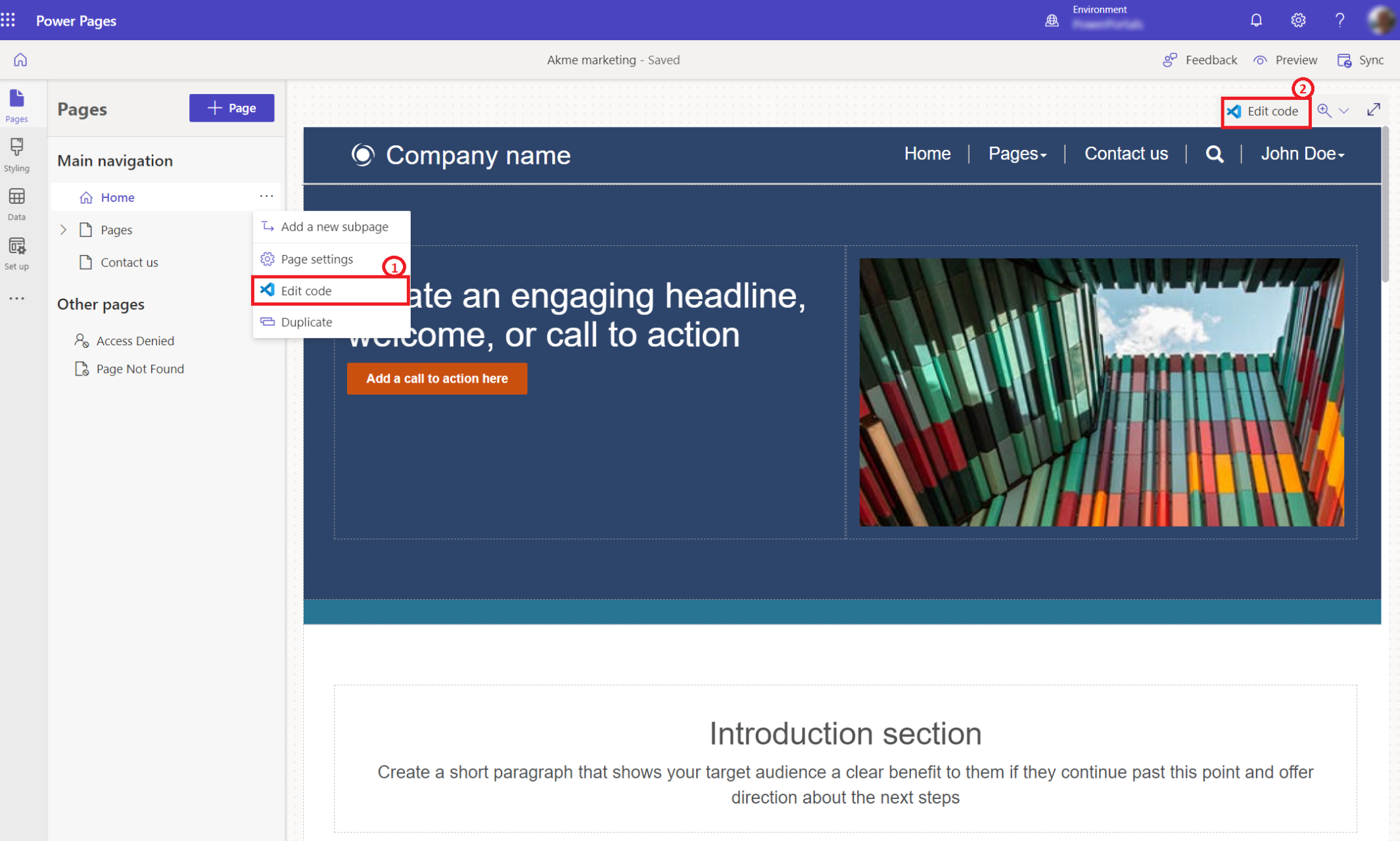
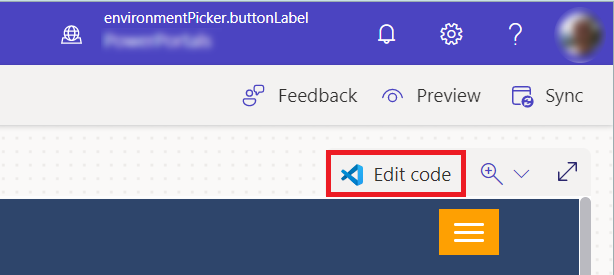
Ao abrir o design studio do Power Pages, você vê a opção Editar código no menu Páginas1 e no canto superior direito da tela2.

Código do modelo de cabeçalho do espaço de trabalho Páginas
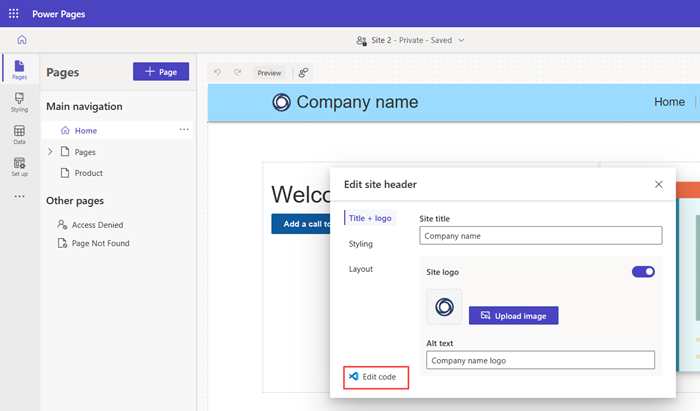
Selecione Editar cabeçalho do site e selecione Editar código para abrir o editor de código.

Editar código CSS personalizado no espaço de trabalho Aplicação de Estilo
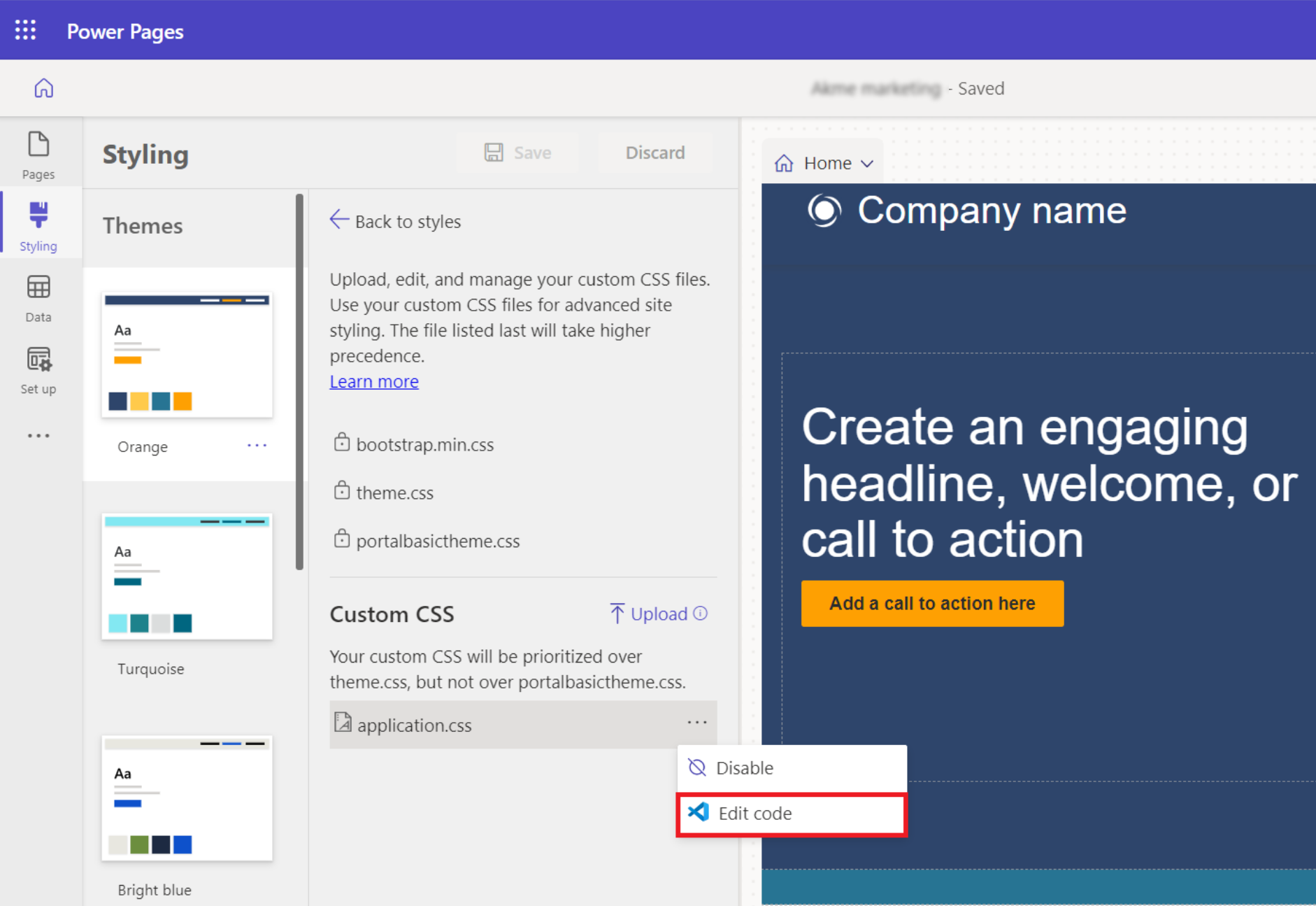
Acesse o espaço de trabalho Aplicação de Estilo e selecione o menu CSS personalizado Editar código para abrir o editor de código.

Mesclar notificação de conflito
Se você estiver colaborando com outros desenvolvedores, pode haver situações em que você estará trabalhando no mesmo código-fonte. Caso tente salvar alterações em um arquivo desatualizado, você receberá uma notificação para Comparar ou Substituir alterações.
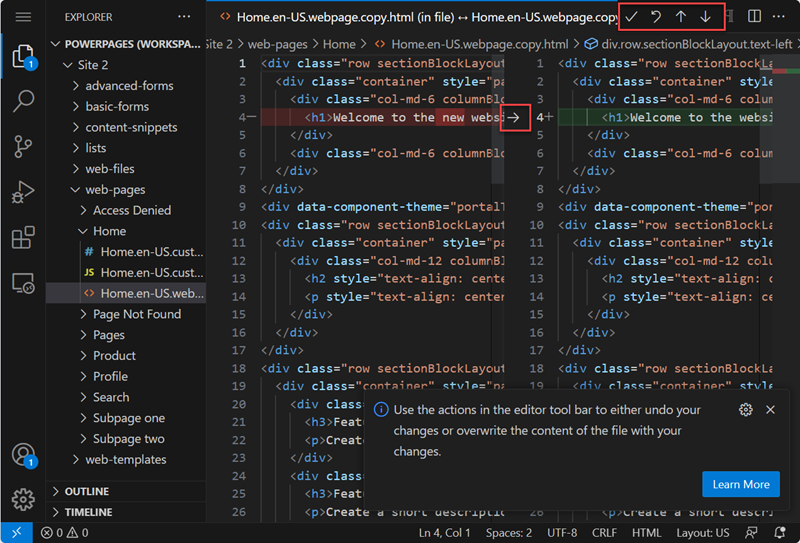
A comparação do código mostrará o código atual ao lado do seu código e permitirá que você reverta para as alterações existentes, aceite cada alteração individualmente ou use suas alterações e substitua o conteúdo existente.

Você poderá revisar o conteúdo mais recente e mesclar ou substituir o código ou descartar as alterações.
Tutorial: Editar código do site usando o Visual Studio Code para a Web
Neste tutorial, você passará pela edição do código do site usando o Visual Studio Code para Web.
Etapa 1: editar o código do site usando o Visual Studio Code para a Web
Abrir o site no estúdio de design do Power Pages
No canto superior direito, selecione Editar código

Selecione Abrir Visual Studio Code na caixa de diálogo de confirmação.
Entre no Visual Studio Code usando suas credencias de ambiente.
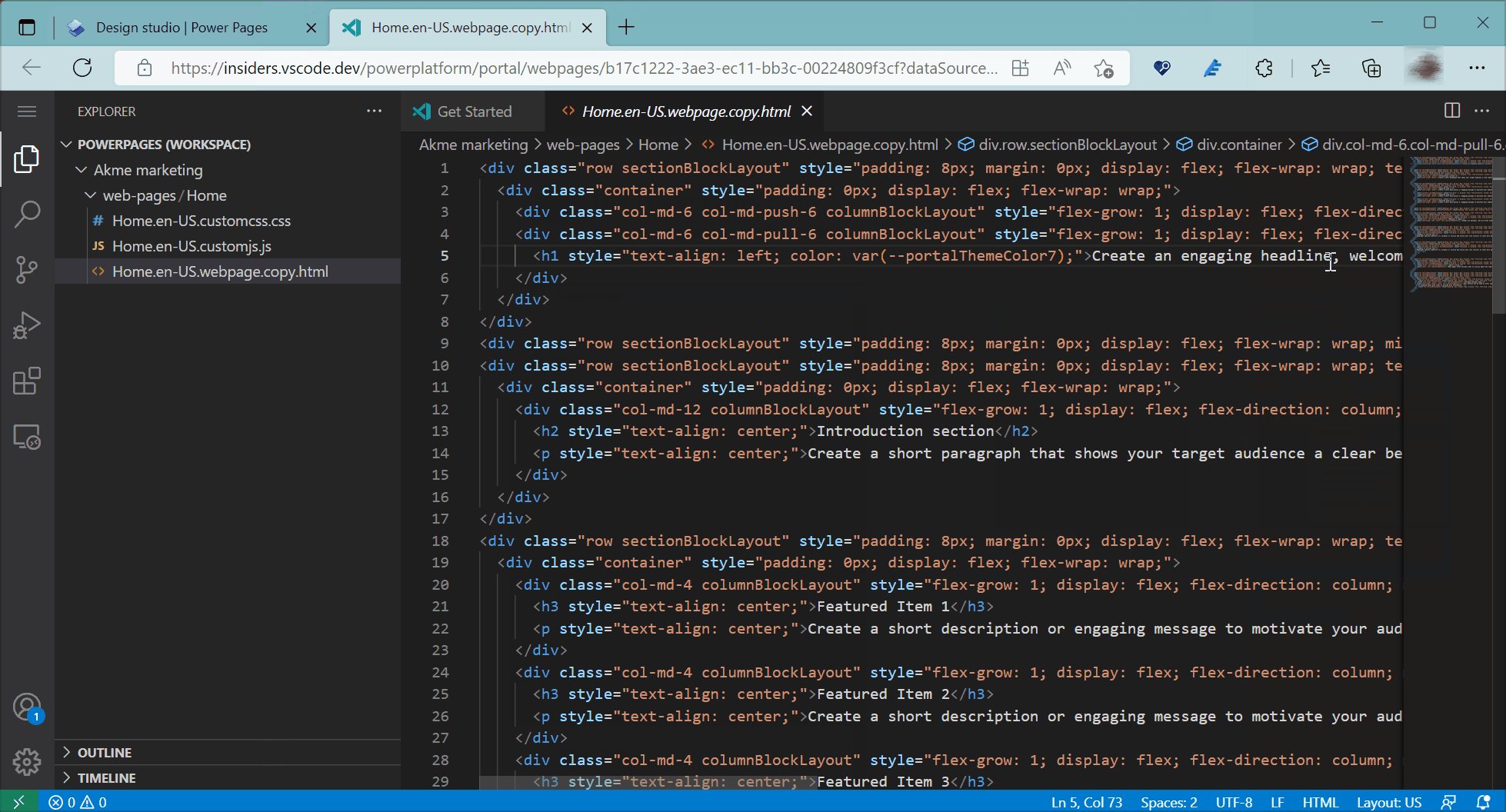
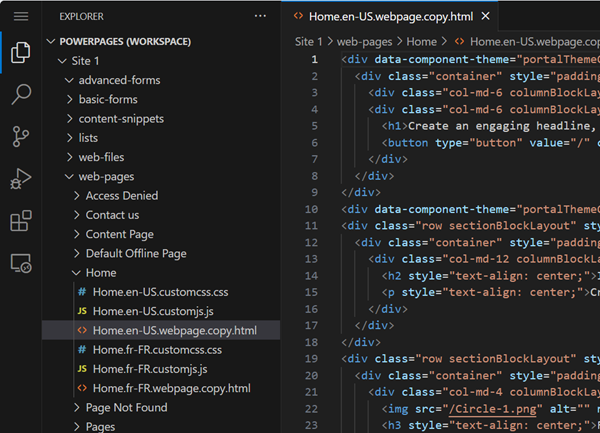
Espere a extensão da Web Power Platform Tools inicializar e o código da página da Web carregar no painel esquerdo.
Etapa 2: atualizar o conteúdo e o código
O explorador no lado esquerdo da tela carrega os respectivos metadados de configuração do site que podem ser editados usando o Visual Code para a Web.

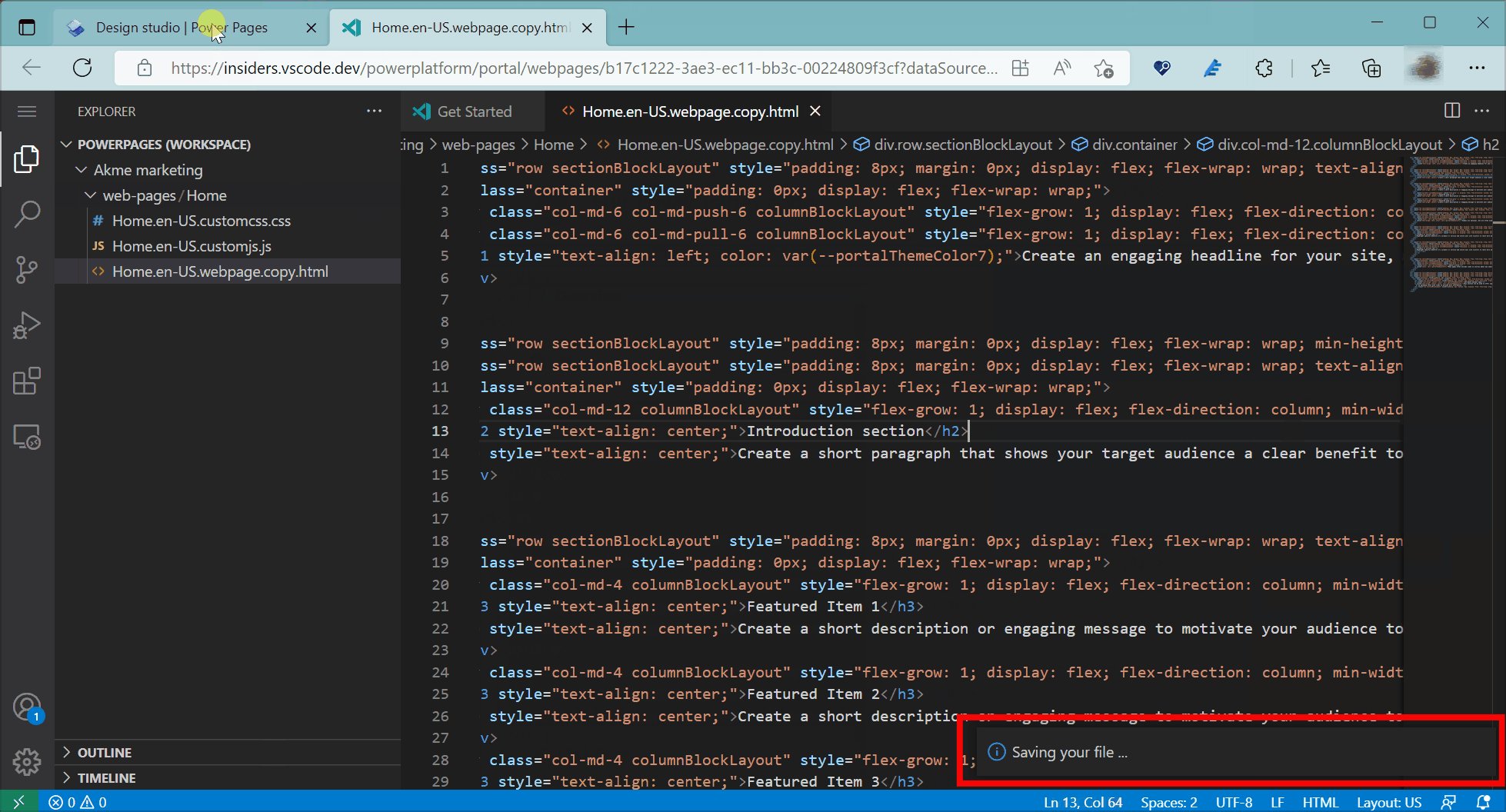
Faça alterações nos respectivos arquivos de metadados e pressione Ctrl+S para salvar as alterações.
Acesse o estúdio de design e selecione Sincronizar para obter todas as atualizações em sua sessão do estúdio de design.

Selecione Visualizar para ver as alterações no site do Power Pages.
Usando Visual Studio Code para a Web ou o Visual Studio Code para Desktop
Os usuários podem editar, depurar e visualizar alterações nas edições de página usando o Visual Studio Code para a Web sem precisar usar ferramentas externas. O Visual Studio Code para Desktop fornece outros recursos avançados para edição de todos os metadados do site e integração com GitHub, estruturas e processos de integração/desenvolvimento contínuo (CI/CD).
| Recurso | Code VS para a Web | Code VS para Desktop |
|---|---|---|
| Criar novos registros de metadados de configuração do site | Não | Limitado a páginas da web, modelos de página, modelos da Web, trechos de conteúdo e arquivos da Web. |
| Edição direta do site | Sim | Não |
| Edição de metadados do site | Limitado à edição de páginas da Web, trechos de conteúdo, formulários básicos, formulários de várias etapas, listas e modelos da Web. | Todas configurações de metadados do Power Pages |
| Visualização de site | Planejado | Planejado |
| Suporte à CLI do Power Platform | Não | Sim |
| Fluxo de trabalho avançado limitado de CPU e armazenamento - suporte a ReactJS ou outra ferramenta de criação de estrutura | Não | Sim |
| Integração do GitHub com recursos como check-in e check-out de código, gerenciamento de conflitos e mesclagem. | Não | Sim |
Editando código no aplicativo Gerenciamento de Portais
Observação
- O uso Visual Studio Code para a Web para editar sites não é compatível com GCC (Nuvem da Comunidade Governamental), Nuvem da Comunidade Governamental (GCC High) e DoD (Departamento de Defesa). Os usuários nessas regiões podem usar o aplicativo Gerenciamento de Portais para fazer suas alterações.
Se a região não for compatível com o Visual Studio Code para a Web, selecionar o ícone do editor de código </> na barra de comandos abrirá o aplicativo Gerenciamento de Portais.
Navegue até os registros Páginas da Web, Formulários Básicos, Formulários de Várias Etapas, Listas ou Modelos da Web correspondentes para editar o código.
| Type | Local do código |
|---|---|
| Página da Web | Selecionar registro da página da Web.
Selecione o registro de conteúdo da página da Web na seção Conteúdo Localizado. A cópia da página pode ser editada no campo Copiar (HTML) na guia Geral. JavaScript Personalizado e código CSS Personalizado podem ser editados na guia Avançado. |
| Formulário básico | Selecione o registro de formulário básico. Editar JavaScript Personalizado na guia Configurações Adicionais. |
| Formulário de várias etapas | Selecione o registro de formulário de várias etapas. Selecione a etapa de formulário de várias etapas na guia Etapas do Formulário. Editar JavaScript Personalizado na guia Opções de Formulário. |
| Lista | Selecione o registro da lista. Editar JavaScript Personalizado na guia Opções. |
| Modelo da Web | Selecione o registro de modelo da Web. Editar Fonte na guia Geral. |
Salve o registro e visualize seu site para testar seu código.