Usar a extensão do Visual Studio Code
O Visual Studio Code é um editor de código-fonte leve e avançado para Windows, macOS e Linux. Ele tem suporte para JavaScript, TypeScript e Node.js e tem um ecossistema avançado de extensões para outras linguagens como C++, C#, Java, Python, PHP e Go e runtimes como .NET e Unity. Saiba mais sobre o Visual Studio Code em Introdução ao VS Code.
O Visual Studio Code permite estender sua capacidade por meio de extensões. As extensões do Visual Studio Code podem adicionar mais recursos à experiência geral. Com o lançamento desse recurso, agora você pode usar a extensão do Visual Studio Code para trabalhar com o Power Pages.
Extensão do Visual Studio Code para o Power Pages
O Power Platform Tools adiciona a capacidade de configurar sites usando o Visual Studio Code e usa a linguagem Liquid integrada IntelliSense, permitindo ajuda com preenchimento de código, assistência e dicas ao personalizar a interface de sites usando o Visual Studio Code. Usando a extensão do Visual Studio Code, você também pode configurar portais por meio do Microsoft Power Platform CLI.
Observação
- Você precisa garantir que node.js seja baixado e instalado na mesma estação de trabalho que o Visual Studio Code para que os recursos do Power Pages funcionem.
- Certifique-se de que somente Power Platform Tools estejam instaladas e não Power Platform Tools e Power Platform Tools [VERSÃO PRELIMINAR]. Consulte Problemas conhecidos para obter detalhes.

Pré-requisitos
Antes de usar a extensão do Visual Studio Code para o Power Pages, você deve:
Baixar e instalar e configurar o Visual Studio Code. Mais Informações: Baixar o Visual Studio Code
Configurar seu ambiente e sistema para o suporte a CI/CD do Power Pages usando a CLI. Mais informações: Microsoft Power Platform CLI (versão preliminar)
Instalar a extensão do Visual Studio Code
Depois de instalar o Visual Studio Code, você precisa instalar a extensão para o plug-in do Power Platform Tools para Visual Studio Code.
Para instalar a extensão Visual Studio Code:
Abra o Visual Studio Code.
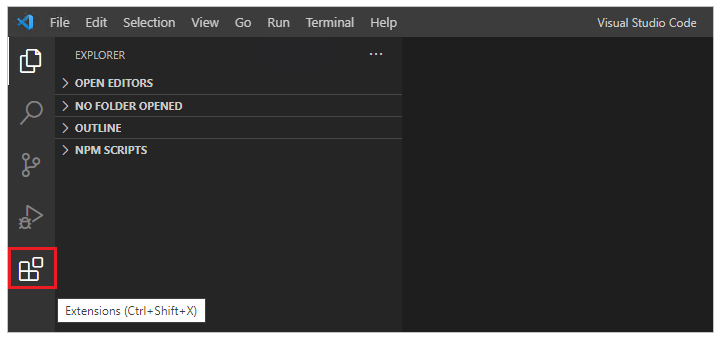
Selecione Extensões no painel esquerdo.

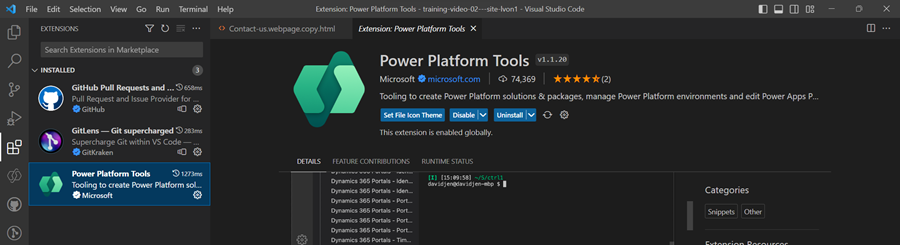
Selecione o ícone Configurações no canto superior direito do painel de extensões.
Pesquise e selecione o Power Platform Tools.

Selecione Instalar.
Verifique se a extensão foi instalada com êxito pelas mensagens de status.
Baixar conteúdo do site
Para se autenticar em um ambiente do Microsoft Dataverse e para baixar conteúdo do site, consulte o tutorial Usar o Microsoft Power Platform CLI com o Power Pages – baixar conteúdo do site.
Dica
A extensão do Power Platform Tools permite automaticamente o uso de comandos do Microsoft Power Platform CLI de dentro do Visual Studio Code por meio do Terminal Integrado do Visual Studio.
Ícones de arquivo
A extensão do Visual Studio Code para o Power Pages identifica e mostra automaticamente ícones para arquivos e pastas dentro do conteúdo do site baixado.
![]()
O Visual Studio Code usa o tema de ícone de arquivo padrão que não mostra ícones específicos do Power Pages. Para exibir ícones de arquivo específicos de seus site, atualize a instância do Visual Studio Code para usar o tema de ícone de arquivo específico do Power Pages.
Para habilitar um tema de ícone de arquivo específico de portais:
Abra o Visual Studio Code.
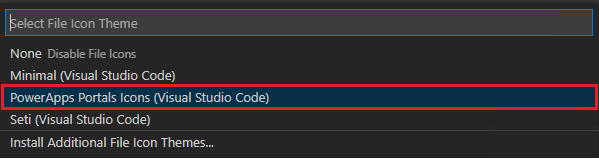
Acesse Arquivo>Preferências>Tema>Tema de Ícone de Arquivo
Selecione o tema para Ícones de portais do PowerApps.

Visualização dinâmica
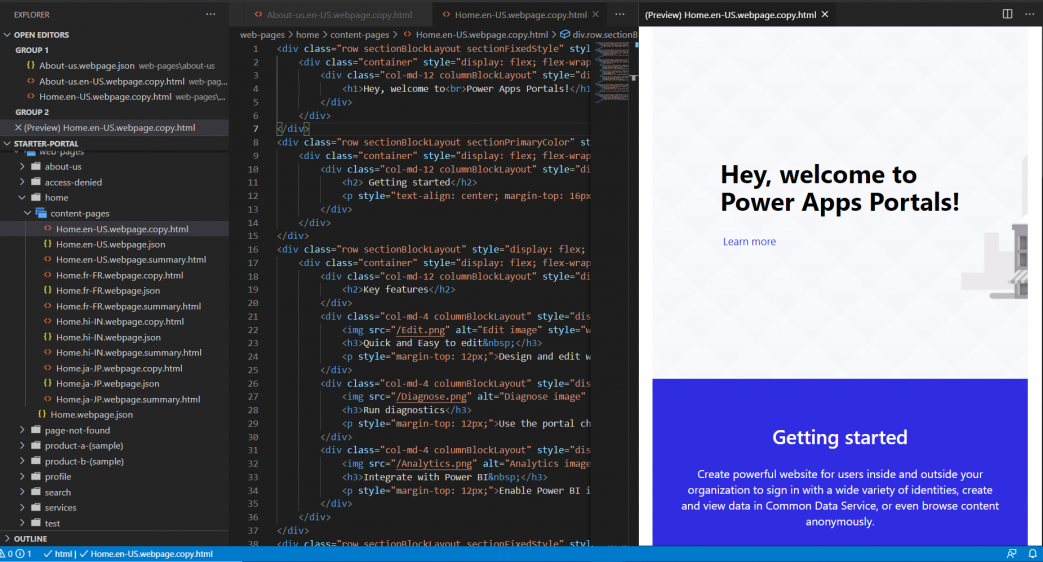
A extensão do Visual Studio Code habilita uma opção de visualização dinâmica para exibir a página de conteúdo do Power Pages dentro da interface do Visual Studio Code durante a experiência de desenvolvimento.
Para ver a versão preliminar, selecione  no canto superior direito quando um arquivo HTML estiver aberto no modo de edição.
no canto superior direito quando um arquivo HTML estiver aberto no modo de edição.

O painel de visualização é aberto no lado direito da página que está sendo editada.

O recurso de visualização exige que os outros arquivos também sejam abertos na mesma sessão do Visual Studio Code que compõe o markup HTML para que a visualização seja exibida. Por exemplo, se somente o arquivo HTML for aberto sem a estrutura de pastas aberta usando o Visual Studio Code, a seguinte mensagem será exibida.

Quando esse problema ocorrer, abra a pasta usando Arquivo > Abrir pasta e selecione a pasta de conteúdo do site baixada a ser aberta antes de tentar visualizar novamente.
Preenchimento automático
O recurso de preenchimento automático na extensão do Visual Studio Code mostra o contexto atual que está sendo editado e os elementos de preenchimento automático relevantes por meio do IntelliSense.

Marcas do Liquid
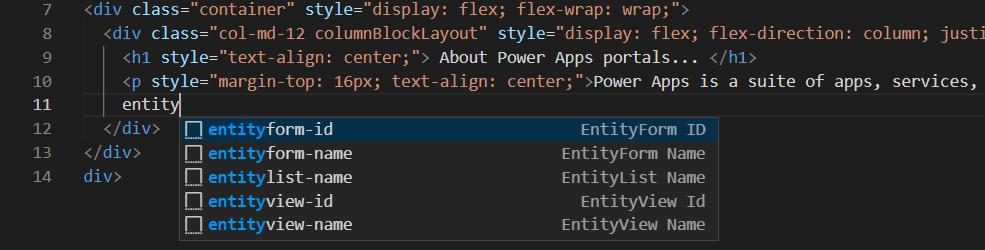
Ao personalizar o conteúdo baixado usando o Visual Studio Code, agora você pode usar o IntelliSense para marcas Liquid do Power Pages.
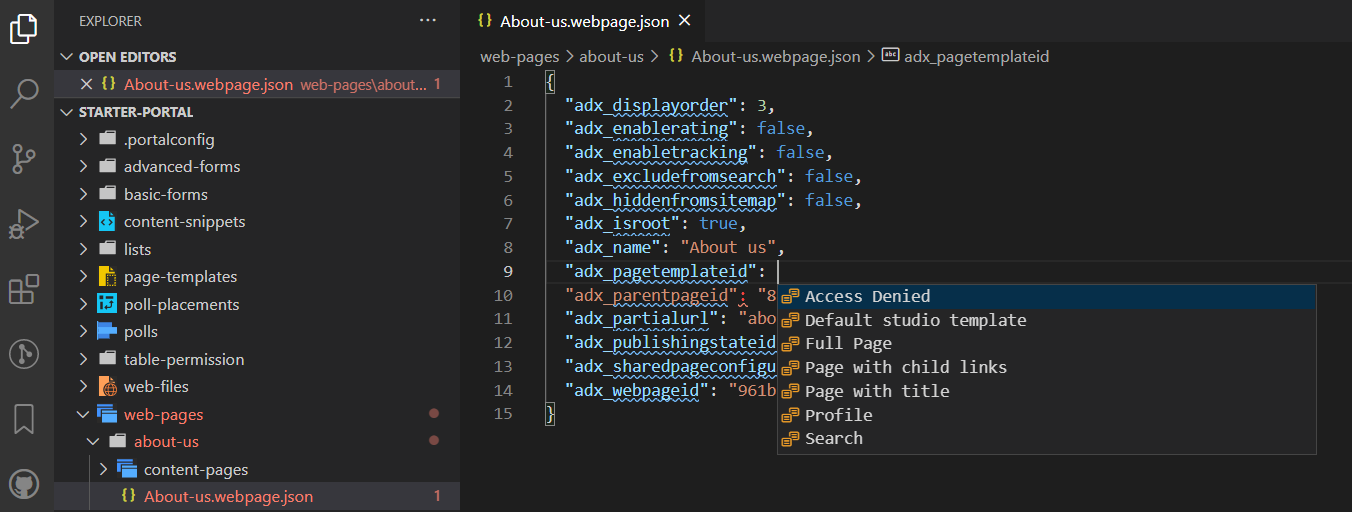
Comece a digitar para ver uma lista de tags do Liquid. Selecione uma tag para formatá-la corretamente e continuar com sua entrada.

Objetos Liquid
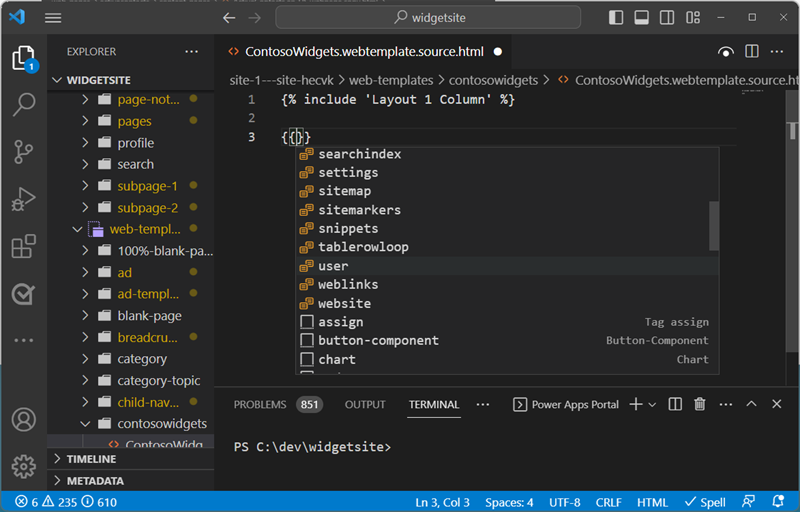
Você pode ver preenchimentos de código de objeto Liquid inserindo {{ }}. Com o cursor posicionado entre os colchetes, selecione <CTRL + space> para exibir uma lista de objetos Liquid que você pode selecionar. Se o objeto tiver mais propriedades, você poderá inserir um . e, em seguida, selecionar <CTRL + space> novamente para ver as propriedades específicas do objeto Liquid.

Marcas de modelo
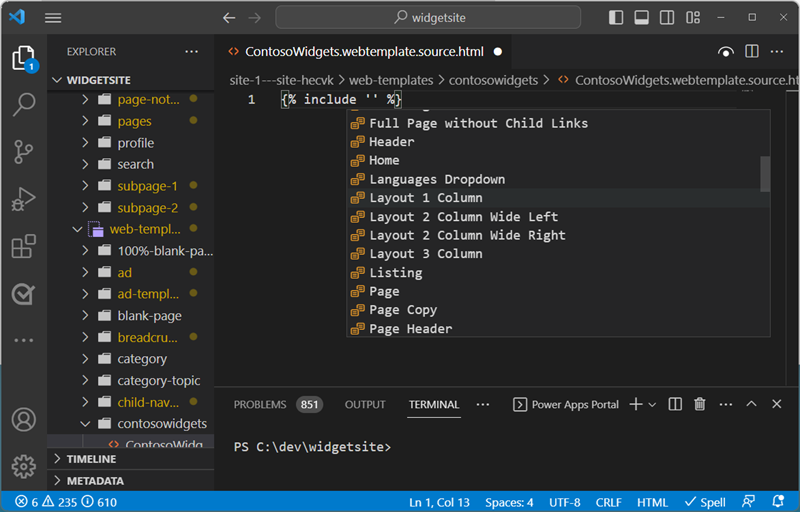
Você pode ver sugestões de modelo da Web do Power Pages colocando o cursor na instrução {include ' '} e selecionando <CTRL> - space. Uma lista de modelos da Web existentes é exibida para você selecionar.

Criar, excluir e renomear objetos do site
No Visual Studio Code, você pode criar, excluir e renomear os seguintes componentes do site:
- Páginas da Web
- Modelos de página
- Modelos da Web
- Trechos de conteúdo
- Novos ativos (arquivos da Web)
Criar operações
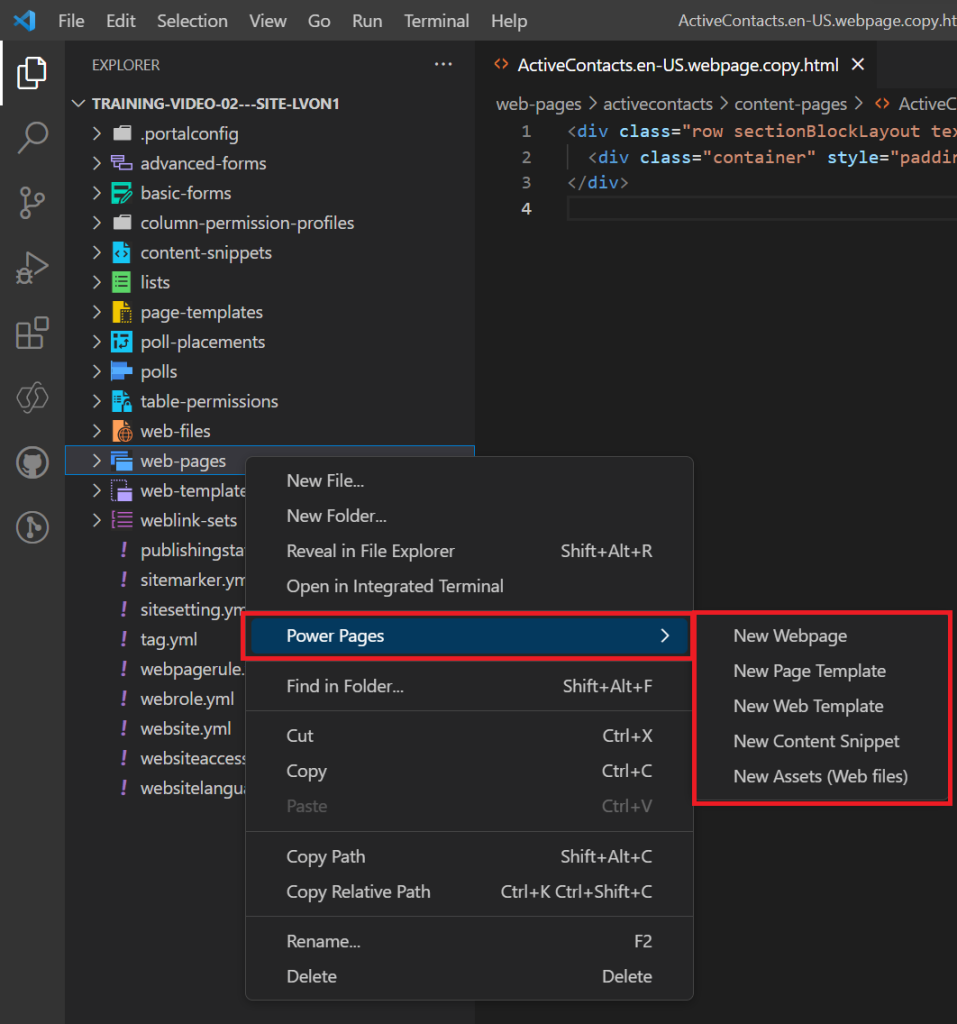
Você pode usar as opções do menu de contexto para criar novos componentes do site. Clique com o botão direito do mouse em um dos objetos com suporte, escolha Power Pages e selecione o tipo de objeto de site que deseja criar.
Como alternativa, é possível usar a paleta de comandos do Visual Studio Code selecionando Ctrl + Shift + P.

Você precisa especificar mais parâmetros para criar o objeto.
| Object | Parâmetros |
|---|---|
| Páginas da Web | Nome, modelo de página, página pai |
| Modelos de página | Nome, modelo da Web |
| Modelos da Web | Name |
| Trechos de conteúdo | Nome, e se o trecho será em HTML ou texto. |
| Novos ativos (arquivos da Web) | Nome, página pai e selecione o arquivo a ser carregado. |
Renomear e excluir operações
Na navegação de arquivos, você pode usar o menu de contexto para renomear ou excluir componentes do Power Pages.
Observação
Os objetos excluídos podem ser restaurados da lixeira na área de trabalho.
Limitações
Atualmente, as seguintes limitações se aplicam ao Power Platform Tools para portais:
- Os recursos do Preenchimento automático dão suporte apenas a funcionalidades limitadas.
- A visualização ao vivo não oferece suporte a temas personalizados ou objetos Liquid.
Informações relacionadas
Suporte do Power Pages para o Microsoft Power Platform CLI (versão preliminar)